Ultimamente abbiamo parlato con alcuni dei nostri lettori che offrono servizi di pianificazione per matrimoni, workshop e altri eventi.
Poiché la richiesta di un pagamento anticipato completo potrebbe allontanare i clienti, ci hanno chiesto se esiste un modo semplice per accettare pagamenti con caparra attraverso i loro siti web.
I pagamenti in acconto sono pagamenti parziali effettuati dai clienti per prenotare un prodotto o un servizio. Invece di pagare l’intero importo in anticipo, i clienti pagano una percentuale o un importo fisso come impegno, con il saldo rimanente dovuto in un secondo momento.
Questo vi permette di assicurarvi l’impegno dei clienti, dando loro la flessibilità di pagare a rate. È anche un’opzione ideale se gestite un negozio online che vende prodotti costosi o personalizzati.
In questo articolo vi mostreremo come accettare facilmente pagamenti in WordPress, passo dopo passo.

Perché accettare pagamenti con deposito in WordPress?
L’accettazione di pagamenti e depositi parziali sul vostro sito WordPress offre molti vantaggi alle aziende e ai clienti, in particolare a chi vende prodotti di alto valore o offre servizi personalizzati.
I pagamenti in acconto rappresentano un modulo di sicurezza finanziaria. Garantiscono che il vostro tempo e le vostre risorse non vadano sprecati a causa di annullamenti o mancate presentazioni.
Ad esempio, se siete un wedding planner, è necessario un deposito non rimborsabile per assicurarvi tempo e risorse per l’evento. Potete chiedere un deposito anticipato dal 25% al 50% del costo totale del pacchetto.
Questo importo garantisce l’impegno del cliente e la copertura delle spese iniziali, comprese le consultazioni, le visite ai locali e le prenotazioni dei fornitori.
Inoltre, i depositi sono utili per le attività basate su eventi o progetti a termine. Se si ospitano workshop, si affittano locali o si gestiscono eventi su larga scala, richiedere un deposito in anticipo può proteggere l’azienda da annullamenti dell’ultimo minuto.
L’aggiunta di pagamenti con deposito in WordPress migliora anche la fiducia e la convenienza dei clienti. Fornisce agli utenti un’opzione di pagamento più flessibile, che può rendere più accessibili gli acquisti o i servizi ad alto prezzo.
Detto questo, vediamo come accettare facilmente pagamenti con deposito in WordPress. In questo tutorial discuteremo due metodi. Potete usare i link sottostanti per passare al metodo che preferite.
Metodo 1: Accettare pagamenti con deposito per i servizi
In questo metodo, vi guideremo nella creazione di un semplice modulo di pagamento per ricevere pagamenti parziali in WordPress. Potete usarlo per accettare depositi per servizi in abbonamento, un singolo prodotto di fascia alta, servizi a domicilio, prenotazioni e altro ancora.
A tale scopo, è possibile utilizzare WP Simple Pay, il miglior plugin per WordPress Stripe.
Ci piace che sia dotato di numerosi template di pagamento già pronti, di un builder intuitivo e di integrazioni con molti fornitori di pagamenti. Per approfondire la nostra esperienza, visualizza la nostra recensione di WP Simple Pay.
Per prima cosa, è necessario installare e attivare il plugin WP Simple Pay. Per maggiori dettagli, consultate il nostro tutorial su come installare un plugin di WordPress.
Nota: WP Simple Pay ha anche un piano gratuito. Tuttavia, per l’impostazione dei pagamenti è necessaria la versione pro.
Dopo l’attivazione, sulla schermata apparirà una configurazione guidata. Fare clic sul pulsante “Cominciamo”.

Quindi, è necessario inserire la chiave di licenza del plugin.
Potete ottenere queste informazioni dal vostro account sul sito web di WP Simple Pay.

Dopodiché, è necessario collegare il proprio account Stripe al plugin. Tenete presente che, essendo WP Simple Pay un plugin di Stripe, non funzionerà correttamente se non lo collegate a un account nuovo o esistente.
Per avviare il processo, fare clic sul pulsante “Connetti con Stripe”.

Ora sarete in grado di accedere al vostro account. Per istruzioni dettagliate, consultate il nostro tutorial su come accettare pagamenti con Stripe in WordPress.
Dopo una connessione riuscita, la configurazione guidata chiederà di configurare le email.
È possibile abilitare le opzioni per ricevere notifiche email per le ricevute di pagamento, le fatture in arrivo e le notifiche di pagamento. È inoltre necessario aggiungere l’indirizzo email a cui si desidera ricevere questi messaggi.
Quindi, fare clic sul pulsante “Salva e continua”. A questo punto è possibile completare gli altri passaggi secondo le proprie esigenze e uscire dalla configurazione guidata.

Ora, andate alla pagina WP Simple Pay ” Moduli di pagamento dalla barra laterale dell’amministrazione di WordPress.
Fate clic sul pulsante “Crea modulo di pagamento”.

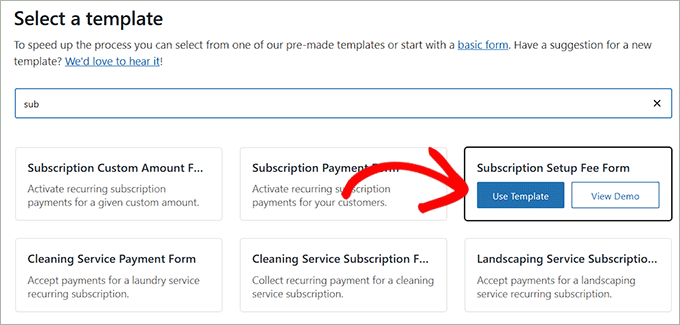
In questo modo si accede alla pagina “Seleziona un template”, dove viene visualizzato un elenco di opzioni di moduli di pagamento già pronti.
È sufficiente individuare il template “Modulo per le spese di configurazione dell’abbonamento” e fare clic sul pulsante “Usa il template” sotto di esso.

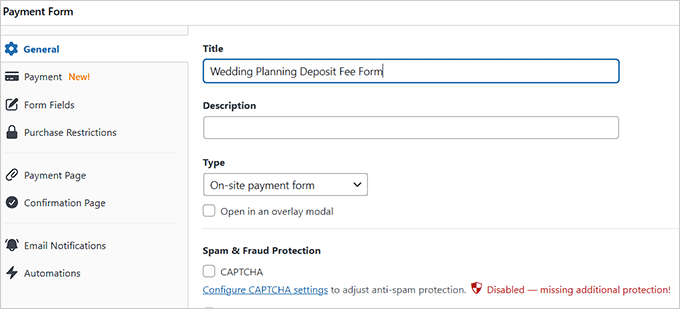
A questo punto, nella schermata si aprirà il modulo builder.
Qui è possibile modificare il titolo del modulo e aggiungere una descrizione. Ad esempio, se siete un wedding planner e volete accettare una caparra prima dell’evento, potete modificare il nome del modulo in “Caparra per l’organizzazione del matrimonio”.
Quindi, scegliere “Modulo di pagamento on site” come tipo di modulo. È inoltre possibile selezionare la casella sottostante per attivare la protezione dallo spam.

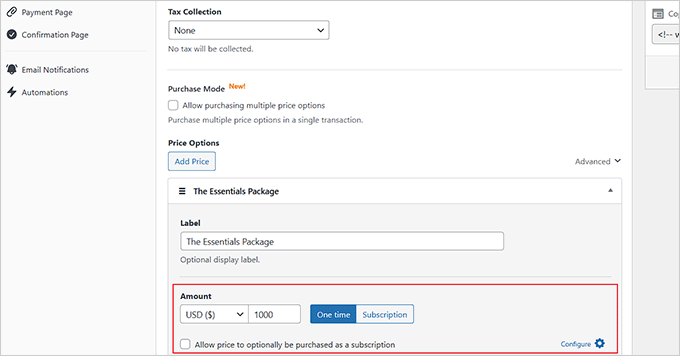
Successivamente, passare alla scheda “Pagamento” dalla colonna di sinistra e selezionare le aliquote preferite per la riscossione delle imposte nell’opzione “Riscossione delle imposte”.
Poi, è necessario aggiungere un prezzo per il prodotto o il servizio che si vuole vendere attraverso il modulo.
Se offrite un servizio in abbonamento, scegliete l’opzione “Abbonamento” e fate clic sul pulsante “Aggiungi prezzo” per includere diversi livelli di abbonamento.
Ad esempio, è possibile creare più pacchetti matrimonio con prezzi diversi.

Una volta terminato, basta fare clic sul link “Configura” accanto all’opzione “Attiva automaticamente un abbonamento ricorrente”.
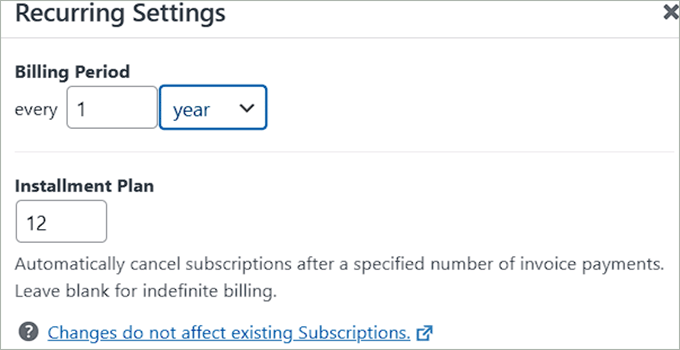
Si aprirà un prompt in cui si potrà iniziare a scegliere un periodo di fatturazione. Si riferisce al periodo di tempo per il quale un cliente viene fatturato per un prodotto o un servizio. È la durata tra due cicli di fatturazione, ad esempio mensile, trimestrale o annuale. Dopo ogni periodo di fatturazione, al cliente viene chiesto di pagare il servizio o il prodotto del periodo successivo.
Ad esempio, se vendete un abbonamento a un software di fascia alta con un periodo di fatturazione di un anno, i clienti pagheranno una volta ogni dodici mesi per accedere al prodotto.

Potete anche impostare un piano di pagamento rateale che consenta ai clienti di pagare un prodotto o un servizio nel tempo anziché tutto-in-uno. Se vendete un prodotto a 1.200 dollari, potreste offrire un piano rateale in cui il cliente paga 100 dollari al mese per 12 mesi.
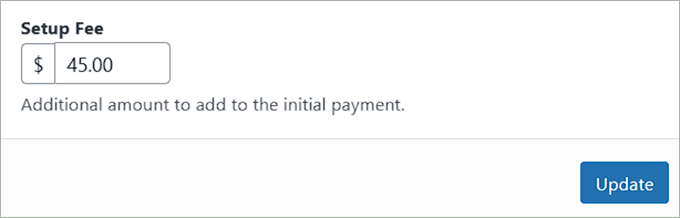
A questo punto, è possibile aggiungere una tassa di deposito per i propri servizi o prodotti, aggiungendo l’importo necessario nel campo “Tassa di configurazione”.
Ad esempio, se siete un organizzatore di eventi o matrimoni, questa è la quota di deposito che gli utenti pagheranno prima della consultazione e/o prima che iniziate a organizzare il loro evento.
Quindi, fare clic sul pulsante “Aggiorna”.
Se avete impostato più livelli di prezzo, dovrete ripetere questa impostazione per ogni livello.

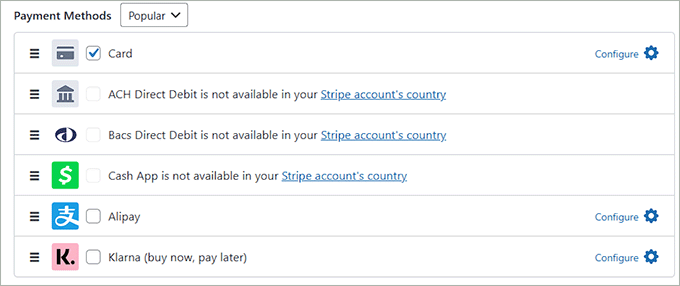
Dopodiché, scorrere giù fino alla sezione “Metodi di pagamento” e scegliere i gateway di pagamento desiderati.
Da qui è possibile aggiungere come opzione di pagamento una carta, ACH, AliPay, Klarna, CashApp e altro ancora.

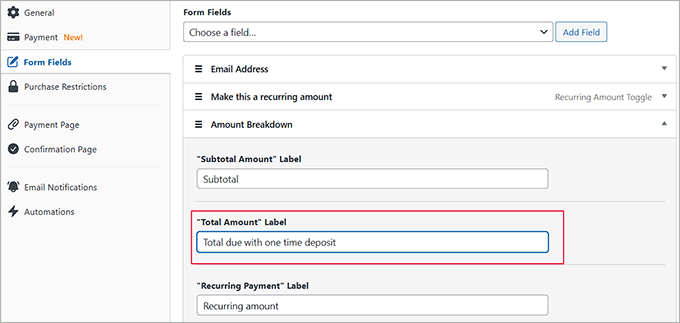
Quindi, passare alla scheda “Campi modulo” per aggiungere un campo modulo dal menu a discesa. È anche possibile espandere la scheda per configurare le impostazioni di ciascun campo e riorganizzarle utilizzando l’editor di trascinamento e rilascio.
Si noterà che il campo Importo suddiviso è già stato aggiunto al modulo. Questo campo visualizza in modo chiaro la commissione di deposito, la commissione di rata e la commissione di elaborazione per i vostri personalizzati, garantendo la trasparenza.
Tuttavia, assicuratevi di modificare l’etichetta “Importo totale” in “Totale dovuto con deposito unico”.
WP Simple Pay aggiungerà automaticamente al totale l’importo del deposito scelto dall’utente, ma aggiornando l’etichetta sarà più chiaro per gli utenti che l’importo extra è la tassa di deposito.

A questo punto, andare alla scheda “Pagina di pagamento” e selezionare la casella “Abilita una pagina di pagamento dedicata”. Questo vi permetterà di creare una pagina personalizzata senza aggiungere manualmente una nuova pagina al vostro sito web.
Il plugin consente di personalizzare il modulo impostando un permalink, uno schema di colori, un’immagine, il testo del footer e altro ancora.

Infine, fare clic sul pulsante “Pubblica” per memorizzare le impostazioni.
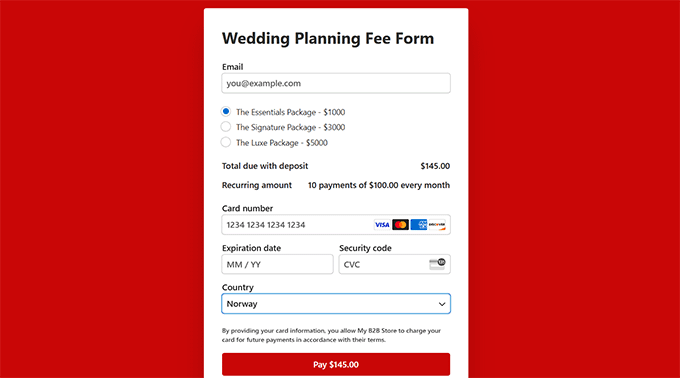
Poi, visitate il vostro sito web per vedere il modulo di accettazione delle spese di deposito.

Tuttavia, se si desidera aggiungere il modulo a una pagina esistente, è necessario cliccare sul pulsante “Pubblica” dopo aver aggiunto i campi del modulo.
Quindi, aprite la pagina/post che preferite dalla dashboard di WordPress e fate clic sul pulsante “Aggiungi blocco” (+). In questo modo si aprirà il menu dei blocchi da cui si dovrà trovare e aggiungere il blocco WP Simple Pay.
Quindi, scegliere il modulo creato dal menu a discesa.

Quindi, fare clic sul pulsante “Aggiorna” o “Pubblica” per salvare le impostazioni.
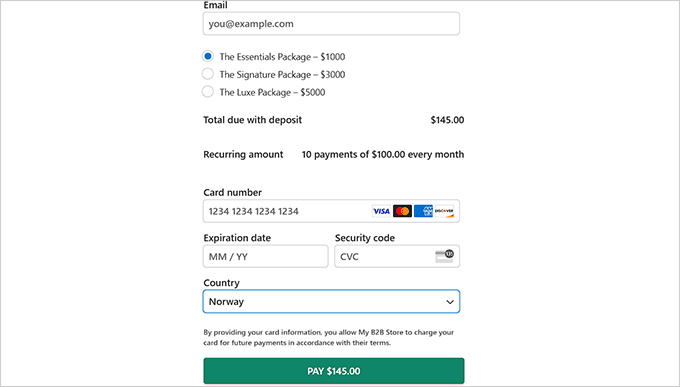
Ora visitate il vostro sito web per vedere il modulo in azione.

Metodo 2: accettare pagamenti con deposito in WooCommerce
Se volete accettare depositi per i prodotti del vostro negozio WooCommerce, questo metodo fa al caso vostro. Può essere utile se avete elementi ad alto prezzo, personalizzati o se state semplicemente cercando di incrementare le vostre vendite.
A tal fine, è necessario installare e attivare il plugin WooCommerce Deposits. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: WooCommerce Deposits è un plugin premium senza piano gratuito.
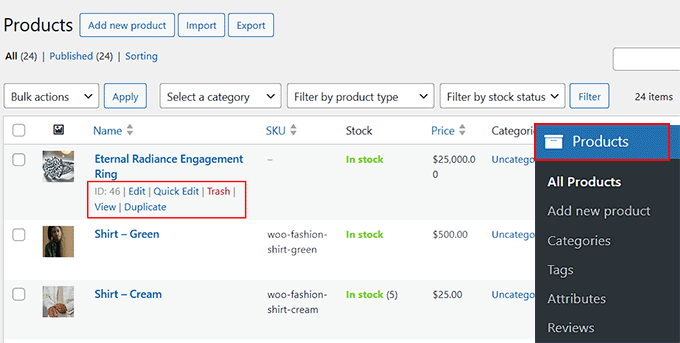
Dopo l’attivazione del plugin, è necessario aprire la pagina Prodotti dalla dashboard di WordPress e fare clic sul link ‘Modifica’ per il prodotto preferito.

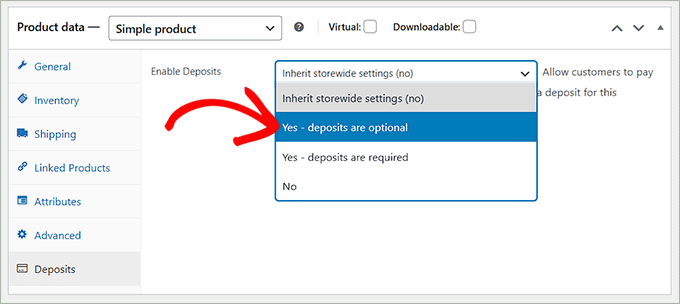
Si aprirà l’editor di WooCommerce, dove si dovrà scorrere giù fino alla sezione “Dati del prodotto” e passare alla scheda “Depositi”.
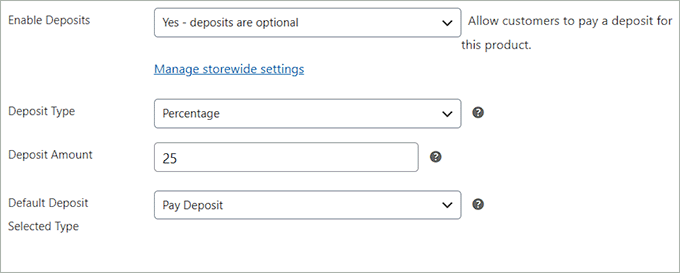
Selezionare “Sì – i depositi sono facoltativi” nel menu a discesa “Abilita i depositi”.

Si aprirà una scheda con alcune impostazioni aggiuntive. Si può iniziare scegliendo il tipo di deposito: percentuale, importo fisso o piano di pagamento.
Una volta fatto ciò, è sufficiente aggiungere l’importo del deposito nella sezione sottostante. Quindi, scegliete “Paga deposito” come “Tipo di deposito selezionato predefinito” per consentire agli utenti di pagare l’importo.

Infine, tornare in alto e fare clic su “Pubblica” o “Aggiorna” per salvare le modifiche.
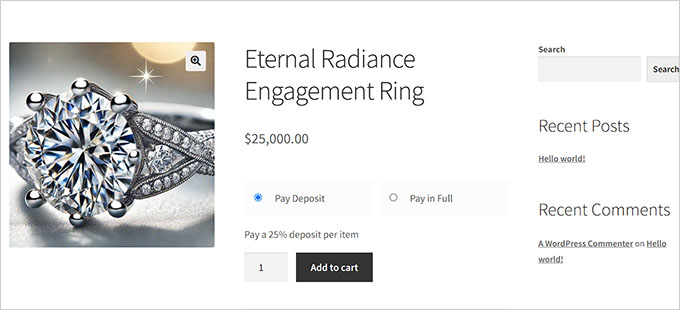
Ora è possibile visitare la pagina del prodotto. Qui si può vedere che i clienti possono pagare per intero o scegliere di pagare il deposito.

Suggerimento: è possibile utilizzare il plugin WooCommerce Deposits per impostare piani di pagamento rateali per i prodotti. Per saperne di più, consultate il nostro tutorial su come impostare i pagamenti rateali in WooCommerce.
Bonus: accettare pagamenti Klarna in WordPress
Oltre ai depositi, consigliamo di accettare i pagamenti Klarna in WordPress. Questa popolare soluzione di pagamento consente ai clienti di effettuare acquisti online e di pagarli nel tempo.
In questo modo è più facile per i consumatori fare acquisti senza pagare l’intero importo in anticipo.
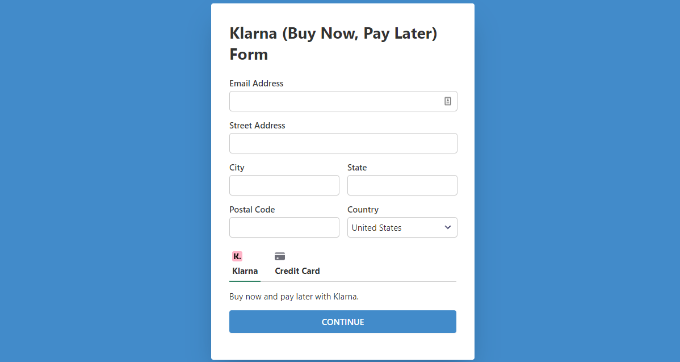
Quando i clienti scelgono Klarna come metodo di pagamento, possono scegliere tra diverse opzioni.
Ad esempio, “Paga più tardi” consente ai clienti di effettuare un acquisto e di pagarlo entro un determinato periodo, ad esempio 14 o 30 giorni. In alternativa, “Paga a rate” consente ai clienti di suddividere l’importo totale in pagamenti uguali nell’arco di alcuni mesi.

In genere Klarna offre questi servizi senza interessi o commissioni, a condizione che i pagamenti vengano effettuati puntualmente, il che rappresenta un’ottima soluzione.
Per accettare pagamenti con Klarna in WordPress, potete usare WP Simple Pay, che è il miglior plugin per Stripe sul mercato.
Per maggiori dettagli, consultate il nostro tutorial su come add-on i pagamenti Klarna in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come accettare pagamenti con deposito in WordPress. Potreste anche consultare la nostra guida per principianti su come add-on un modulo di pagamento PayPal in WordPress e le nostre scelte in alto per i migliori plugin per l’elaborazione delle carte di credito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.