Mantenere un look and feel coerente in tutto il blog è fondamentale per costruire una forte brand identity. Un aspetto spesso trascurato è l’area sottostante il contenuto principale della pubblicazione del blog.
Abbiamo scoperto che questo spazio è il luogo ideale per elementi come le firme degli autori, gli inviti all’azione o persino gli annunci pubblicitari accuratamente inseriti.
Immaginate l’impatto dell’aggiunta automatica di una firma professionale a ogni articolo o il potenziale aumento delle entrate derivante dalla visualizzazione costante degli annunci in questa posizione di alta visibilità.
Purtroppo, WordPress non offre un modo semplice per visualizzare annunci pubblicitari o una firma personale dopo il contenuto di ogni pubblicazione. Ma abbiamo una soluzione.
In questo articolo vi mostreremo come aggiungere una firma o un annuncio dopo il contenuto di un post in WordPress.

Perché aggiungere firme o annunci dopo il contenuto dell’articolo in WordPress?
Quando si crea per la prima volta un sito web WordPress, non c’è modo di aggiungere automaticamente del contenuto alla fine di ogni post. Questo rende difficile aggiungere una firma o visualizzare annunci pubblicitari dopo i post del blog. Fortunatamente, esistono alcuni modi per aggiungere questa funzione a WordPress.
Quando si aggiunge una firma, è possibile utilizzare un’immagine della propria firma reale, il proprio nome formattato con un carattere di scrittura a mano o semplicemente un saluto di chiusura amichevole con il proprio nome.
Se avete più autori, non vorrete che la stessa firma venga mostrata su ogni post. Dovete invece seguire la nostra guida su come aggiungere un riquadro informativo sull’autore nei post di WordPress.
Inoltre, questo tutorial consente di visualizzare gli annunci dopo ogni post del vostro sito web. Per visualizzare gli annunci solo su alcuni dei vostri post, consultate la nostra guida su come visualizzare blocchi di annunci in post specifici in WordPress.
Detto questo, vediamo come aggiungere una firma o un annuncio dopo il contenuto di un articolo in WordPress. Copriremo tre metodi, il primo dei quali è consigliato alla maggior parte degli utenti:
Metodo 1: Aggiungere la firma o gli annunci dopo il contenuto dell’articolo con WPCode (automaticamente)
Il modo più semplice per aggiungere una firma o degli annunci dopo il contenuto dell’articolo è utilizzare il plugin gratuito WPCode Free Plugin.
WPCode è il miglior plugin per gli snippet di codice per WordPress. Consente di inserire facilmente il codice per visualizzare gli annunci su qualsiasi pagina, articolo o area widget di WordPress. È possibile utilizzarlo anche per aggiungere codice personalizzato, immagini o testo per visualizzare una firma dopo il contenuto dell’articolo.
Per iniziare, è necessario installare e attivare il plugin gratuito WPCode. Se avete bisogno di aiuto, potete seguire il nostro tutorial su come installare un plugin di WordPress.
Nota: esiste anche una versione premium di WPCode con caratteristiche avanzate come gli snippet programmati, gli sgranati di conversione, il tracciamento per l’e-commerce e altro ancora.
Una volta attivato il plugin, andare su Code Snippets ” + Add Snippet dalla dashboard di WordPress.
Si accede così alla libreria di snippet di codice incorporati. Da qui, passare al passaggio del mouse sull’opzione “Aggiungi codice personalizzato (nuovo snippet)” e cliccare sul pulsante “+ Aggiungi snippet personalizzato” per selezionarlo.

Successivamente, è necessario selezionare “HTML Snippet” come “Tipo di codice” dall’elenco di opzioni che appare sulla schermata.

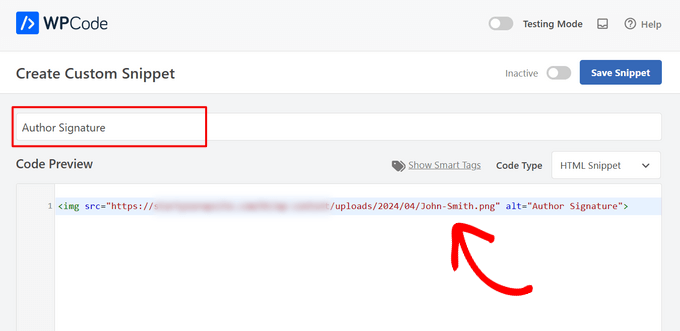
Nella pagina “Crea snippet personalizzato”, è necessario aggiungere un titolo per il proprio snippet, che può essere qualsiasi cosa per aiutare a ricordare a cosa serve il codice. È solo per referer.
Quindi, è sufficiente copiare e incollare il codice che si desidera visualizzare nella casella “Anteprima codice”.
Se si visualizza un annuncio, si deve incollare il codice ricevuto dal servizio pubblicitario, come Google AdSense.
Se si aggiunge una firma, si può semplicemente digitare un testo, come “Grazie per aver letto, Johnny”. In alternativa, si può inserire il codice per includere un’immagine della propria firma, come <img src="link-to-image">.

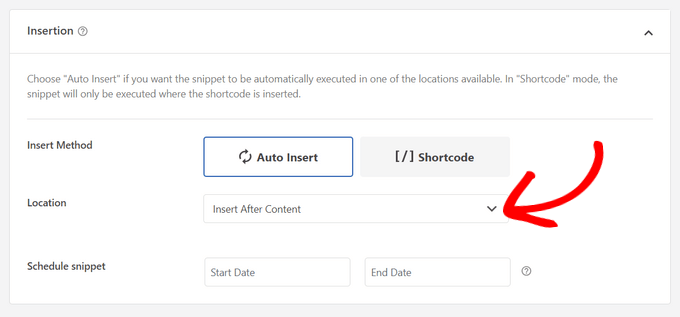
Dopo aver incollato il codice, si deve scendere fino alla sezione “Inserimento”. È possibile scegliere tra due opzioni principali di inserimento:
- Inserimento automatico – Il codice della firma o dell’annuncio verrà inserito ed eseguito automaticamente sul vostro sito web nella posizione da voi selezionata.
- Shortcode – Il codice della firma o dell’annuncio non viene inserito automaticamente. Riceverete invece uno shortcode che potrete inserire manualmente in qualsiasi punto del vostro sito.
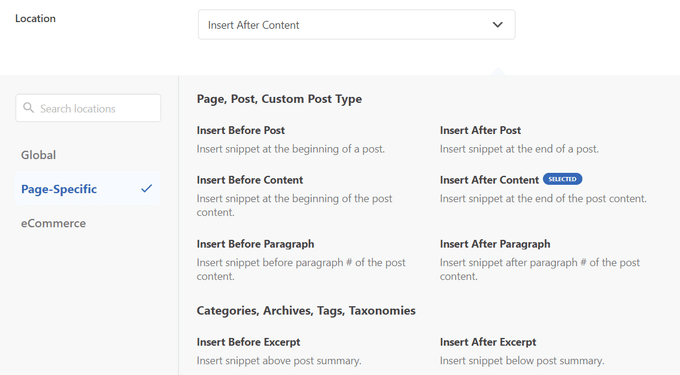
Per questa esercitazione, fare clic sul metodo “Inserimento automatico” e scegliere l’opzione “Inserisci dopo il contenuto” dall’elenco a discesa accanto al campo “Posizione”.

Oltre che dopo il contenuto dell’articolo, WPCode consente di inserire firme o annunci in molte altre posizioni, come all’inizio del contenuto dell’articolo, dopo un paragrafo, tra gli articoli e altro ancora.

Per pubblicare la firma o l’annuncio, basta tornare in alto nella pagina e attivare/disattivare l’interruttore da “Inattivo” ad “Attivo”.
Infine, fare clic sul pulsante “Salva snippet”.

Ecco fatto! La firma o l’annuncio saranno ora inseriti automaticamente dopo il contenuto dell’articolo.
È possibile visitare un articolo sul proprio sito web per vedere la firma o l’annuncio dopo il contenuto dell’articolo. Ecco come appariva sul nostro sito demo:

Metodo 2: Aggiunta di firme o annunci dopo il contenuto del pannello di inserimento con Ad Inserter
Per questo metodo, la prima cosa da fare è installare e attivare il plugin Ad Inserter – Ad Manager & AdSense Ads. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin per WordPress.
Questo plugin supporta Google AdSense, Amazon Ads e altre piattaforme pubblicitarie. Tuttavia, non si limita a visualizzare gli annunci. È possibile utilizzarlo per aggiungere qualsiasi codice, immagine o testo ai propri articoli.
Dopo l’attivazione, è necessario visitare la pagina Impostazioni ” Ad Inserter per configurare le impostazioni del plugin. Nella parte superiore della pagina sono presenti delle schede in cui è possibile aggiungere più annunci o firme al proprio sito. Per questo tutorial, ci soffermeremo sulla scheda 1.
Sotto le schede, si trova un editor di testo in cui è possibile inserire il contenuto che si desidera visualizzare, sia esso il codice dell’annuncio o una firma.

Successivamente, è necessario scorrere in basso sotto l’editor di testo e selezionare dove si desidera visualizzare l’annuncio o la firma. La casella “Messaggi” è selezionata per impostazione predefinita, ma ci sono anche opzioni per le pagine statiche, la homepage, le pagine di ricerca, le pagine delle categorie e le pagine dell’archivio dei tag.

Successivamente, è possibile scegliere il punto di inserimento dal menu a discesa. Per visualizzare l’annuncio o la firma dopo ogni pubblicazione, si deve selezionare “Dopo il contenuto”.
È inoltre possibile scegliere dopo quale paragrafo visualizzare l’annuncio. Ad esempio, se si sceglie “Dopo il paragrafo” e si inserisce “2” nel campo successivo, l’annuncio verrà visualizzato un po’ dopo la piega.
Al termine, fare clic sul pulsante “Salva impostazioni 1 – 16”. In questo modo verranno memorizzate le impostazioni per gli annunci delle prime 16 schede.
Ora è possibile visitare il proprio sito web e visualizzare un post per vedere l’annuncio o la firma. Ecco come appare sul nostro sito web dimostrativo.

Metodo 3: Aggiungere la firma o gli annunci dopo il contenuto dell’articolo usando il codice (avanzato)
Questo metodo richiede l’aggiunta di codice ai file di WordPress. Se non l’avete mai fatto prima, date un’occhiata alla nostra guida per principianti sull’incollaggio di snippet di codice in WordPress.
Per prima cosa, è necessario aggiungere questo codice al file functions.php del tema, a un plugin specifico per il sito o a un plugin di snippets di codice.
Anche in questo caso, consigliamo di utilizzare il plugin gratuito WPCode per aggiungere questo codice in WordPress. In questo modo, non dovrete modificare il file functions.php del tema e non dovrete preoccuparvi di rompere il sito.
1 2 3 4 5 6 7 8 9 | // Add signature or ad after post content function wpb_after_post_content($content){if (is_single()) { $content .= 'Your signature or ad code goes here';} return $content;}add_filter( "the_content", "wpb_after_post_content" ); |
Non dimenticate di sostituire “La tua firma o il codice dell’annuncio vanno qui” alla riga 5 con il codice dell’annuncio, l’immagine o la firma che volete visualizzare. Assicuratevi di inserirlo tra virgolette singole.
Ora è possibile visitare il sito web per vedere la firma o l’annuncio in azione.
Speriamo che questo tutorial vi abbia aiutato a capire come aggiungere una firma o un annuncio dopo il contenuto della pubblicazione in WordPress. Potreste anche voler imparare a creare un indirizzo email aziendale gratuito o consultare la nostra lista di plugin indispensabili per far crescere il vostro sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Kelly
I added this code to my site specific plugin and it isn’t showing up in my posts. Do I add the text content I want to appear in place of every $comment?
WPBeginner Support
You would want to ensure you are closing the content in single quotes and after the = in line 5 of the code method.
Admin
Melissa Hoyle
I am trying to use this to add a signature to my posts. I uploaded my image to my media library then grabbed the image source code and pasted that into the box “Advert Code”. However, just the code displays on my posts and no image. How do I correctly generate a code so that my image displays? Thanks!
WPBeginner Support
You would want to add the code in an img tag similar to the manual display of an image in a widget we cover here: https://www.wpbeginner.com/beginners-guide/how-to-add-an-image-in-wordpress-sidebar-widget/
Admin
joseph Tersoo
Thanks for the post It worked for me, how ever how can i add a title to it? i am using the second method on my site to display ads, i want to add a title to it like, “others are reading this” how can i achieve this?
WPBeginner Support
You would need to add the html for what you are using on your theme for titles in terms of h tags to add a title using that manual method.
Admin
Rodrigo Zuluaga
Thanks you 2019 Still Working!!
WPBeginner Support
Thanks for sharing, glad our method is still working
Admin
Fruitfulife
Thank you for your article. The plugin still works well.
WPBeginner Support
You’re welcome, glad you went with our recommendation
Admin
James
Hi,
What if I would like to add ads before post (in the beginning) content and tittle?
Thanks
WPBeginner Support
The most common way to do that would be to add a header widget using the method in our article here: https://www.wpbeginner.com/wp-themes/how-to-add-a-wordpress-widget-to-your-website-header/
Admin
Clive
Hi,
Thanks that is really interesting but it does just add the text to the screen output, can that signature be automatically added to the contents that is written to the table.
Molly
I’m using code snippet and inserting the signature code into the snippet editor but when I add the image url into the content – it just shows as a link written out into text. How do I add image link into content block so it shows as an image?
Burak Bilgin
Thank you for the information. Used the second method. Works perfect.
Catherine Kelleher
Hello, trying to get this to work on images i have uploaded to us as ads?? can anyone help please
Bhat Muzamil
Thank You for this Article. I was finding this , finally here i got this. thanks a lot
Miryam
Hi
Thanks ! Can we do that for a particular category?
abu bakar
i have this website link is
i want to stop the ajax loading but i dont know how to do that can any one help me with that
i really appreciate it..
Thnakx
Barry
Question: Insert Post Ads, according to the WordPress plugin page says it hasn’t been updated in two years and is only compatible up to WordPress 4.3.8.– so will you be updating it so can be used?
Editorial Staff
The plugin still works just fine that’s why we haven’t updated it. It has no bugs or issues.
We will push out an update soon.
Admin
Rezza Indra
Hy WPBeginner thanks for sharing, I like this website that’s a help me for building blog with WordPress CMS. I want to ask for tutorial make menu accordion as above (BEGINNER’S GUIDE FOR WORDPRESS / Start your WordPress Blog in minutes)
please tell how to make, thanks guys