Siete alla ricerca di modi pratici per migliorare l’esperienza dell’utente sul vostro sito web e ottenere più visitatori abituali? Vi consigliamo di selezionare Google Lighthouse.
Google Lighthouse è uno strumento gratuito progettato per migliorare l’esperienza utente (UX) sul vostro sito web. Permette di trovare potenziali problemi, fornisce informazioni utili e aiuta a costruire un sito migliore in generale.
Infatti, abbiamo lavorato in corso con Google Lighthouse per ottimizzare le prestazioni del sito web di WPBeginner. Lo usiamo anche per generare report sulla velocità del sito e sulle prestazioni del sito web per i clienti che si iscrivono al nostro servizio di ottimizzazione della velocità del sito.
Nel complesso, Google Lighthouse è uno strumento potente ed essenziale per tutti i proprietari di siti web che hanno a cuore l’esperienza utente, la SEO e le prestazioni.
In questo articolo vi presenteremo Google Lighthouse e le sue caratteristiche e vi spiegheremo come utilizzarlo per migliorare la UX del vostro sito.

Che cos’è Google Lighthouse?
I visitatori di un sito web si aspettano prestazioni veloci di WordPress con contenuti che catturino la loro attenzione e incoraggino la navigazione senza causare frustrazione. Questo significa avere pagine web che si caricano rapidamente, ma anche altri fattori possono migliorare l’esperienza dell’utente sul vostro sito web.
È qui che Google Lighthouse può aiutare.
Google Lighthouse è uno strumento open-source progettato per migliorare l’esperienza dell’utente e la qualità delle pagine web. Correggendo i problemi che identifica, è possibile aumentare l’engagement dei visitatori, migliorare le visualizzazioni delle pagine e persino incrementare la SEO di WordPress.

Con Lighthouse è possibile eseguire un audit UX completo del sito web per migliorare l’esperienza dell’utente:
- Analizza innanzitutto le prestazioni del sito web, l’accessibilità, la SEO e altre best practice.
- Genera quindi report dettagliati con informazioni utili per migliorare la situazione.
- Può anche simulare le prestazioni del sito web su diversi dispositivi e condizioni di rete, aiutandovi a ottimizzare le prestazioni su dispositivi mobili e desktop.
- Fornisce link alla documentazione che può aiutare a correggere i problemi.
Come Google Lighthouse migliora la UX del sito
Utilizzando Google Lighthouse e agendo sui suoi consigli, è possibile migliorare significativamente il proprio sito web.
Diamo una rapida occhiata ad alcuni modi specifici in cui Lighthouse può aiutarvi a creare una migliore UX del sito.
Tempi di caricamento più rapidi per mantenere l’engagement dei visitatori
Lighthouse identifica i problemi di prestazioni, come immagini che si caricano lentamente, codice inefficiente e cache scadente. Ottimizzando questi elementi, è possibile velocizzare notevolmente le pagine.
Ciò si traduce in una migliore esperienza per l’utente e importa perché è molto più probabile che gli utenti abbandonino un sito web se questo impiega troppo tempo a caricarsi.
Oltre alla soddisfazione dell’utente, la velocità del sito è fondamentale anche per la SEO. I motori di ricerca penalizzano i siti web lenti abbassando le loro classifiche di ricerca, quindi velocizzare il vostro sito WordPress può aumentare la vostra posizione nei risultati della ricerca.
Accessibilità migliorata per rendere il vostro sito inclusivo
Lighthouse vi aiuta a identificare i problemi di accessibilità, garantendo che il vostro sito web sia utilizzabile dalle persone con disabilità.
Rendere il vostro sito web più accessibile apre i vostri contenuti a un pubblico più vasto e migliora l’esperienza d’uso per tutti gli utenti. Se avete un negozio online, questo può anche aumentare il potenziale di vendita.
Inoltre, l’accessibilità importa per la SEO. I motori di ricerca danno priorità ai siti web di facile utilizzo quando decidono quali classificare e l’accessibilità è un elemento chiave di un sito di facile utilizzo.
Esperienza mobile migliorata per raggiungere un maggior numero di utenti
Lighthouse verifica che il vostro sito web sia mobile-friendly e aiuta a identificare i problemi che potrebbero danneggiare l’esperienza mobile.
Poiché la maggior parte delle persone trascorre una quantità significativa di tempo sui propri telefoni ogni giorno, è necessario assicurarsi che i contenuti siano perfettamente ottimizzati per i dispositivi mobili.
Infatti, poiché i motori di ricerca utilizzano ora l’indicizzazione mobile-first, anche la vostra esperienza mobile ha un ruolo nella corretta indicizzazione dei vostri contenuti da parte dei motori di ricerca.
SEO migliorato per rendere il vostro sito più visibile
Lighthouse seleziona le migliori pratiche SEO comuni e aiuta a migliorare la facilità con cui i motori di ricerca trovano e comprendono il sito web.
Questo, insieme ai vantaggi in termini di prestazioni e di esperienza utente, rende Lighthouse uno strumento incredibilmente utile per migliorare l’ottimizzazione del sito web sui motori di ricerca.
Migliore engagement dell’utente
In definitiva, tutti questi miglioramenti concorrono a creare una migliore esperienza utente.
Grazie a tempi di caricamento più rapidi, a una migliore accessibilità e a una migliore esperienza mobile, potrete aumentare l’engagement degli utenti, ridurre le frequenze di rimbalzo e ottenere più conversioni sul vostro sito web.
Come utilizzare Google Lighthouse
Google Lighthouse è accessibile in vari modi, quindi potete scegliere il metodo più comodo per voi.
1. Chrome DevTools (integrato)
Se si utilizza il browser Chrome di Google, il modo più rapido per accedere a Lighthouse è utilizzare i Chrome DevTools integrati.
È sufficiente aprire una finestra in incognito e navigare sulla pagina web che si desidera testare.
Ora è possibile aprire Chrome DevTools selezionando Visualizza ” Sviluppatore ” Ispeziona elementi dal menu. È anche possibile fare clic con il pulsante destro del mouse sulla pagina e selezionare “Ispeziona” o semplicemente premere il tasto F12 sulla tastiera.
Gli strumenti per gli sviluppatori si apriranno in un riquadro a destra o in fondo alla pagina. A questo punto è possibile fare clic sulla scheda “Lighthouse” in alto.

Successivamente, è sufficiente selezionare le opzioni desiderate, ad esempio se si desidera testare la versione mobile o desktop della pagina e le categorie di verifiche che si desidera eseguire.
Quindi, è possibile eseguire il test facendo clic sul pulsante “Analizza caricamento pagina”.
2. Estensione Chrome (facoltativa)
Per facilitare l’accesso a Lighthouse, è possibile installare l’estensione ufficiale di Lighthouse per Chrome. È necessario configurare le impostazioni dell’estensione per consentirne il funzionamento in una finestra in incognito.
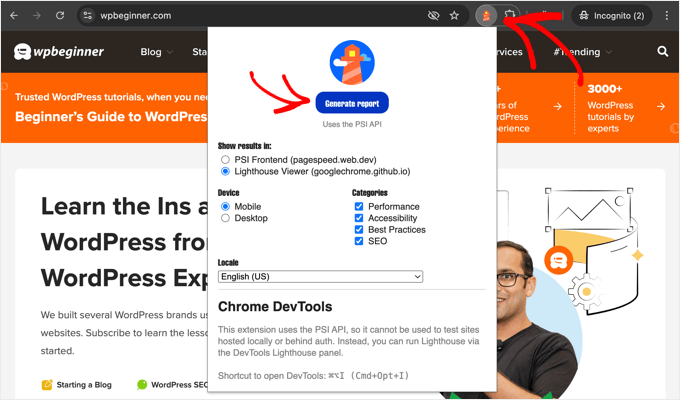
È quindi possibile aprire Google Lighthouse facendo clic sull’icona dell’estensione. È possibile selezionare le opzioni desiderate e visualizzare i risultati in un visualizzatore Lighthouse o esportarli in Google PageSpeed Insights (sotto).

3. PageSpeed Insights (basato sul Web)
Lo strumento PageSpeed Insights di Google è un modo semplice per verificare le prestazioni del sito utilizzando Google Lighthouse. È anche un buon modo per verificare il punteggio di Google Core Web Vitals.
Qui a WPBeginner lo usiamo per aumentare la velocità di caricamento delle pagine.
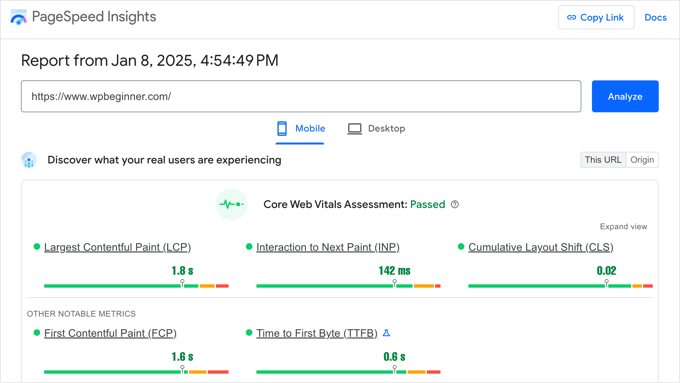
Basta andare sul sito web di PageSpeed Insights e inserire l’URL della pagina web che si desidera analizzare. I risultati visualizzati dopo aver fatto clic sul pulsante “Analizza” includono i risultati di Google Lighthouse.

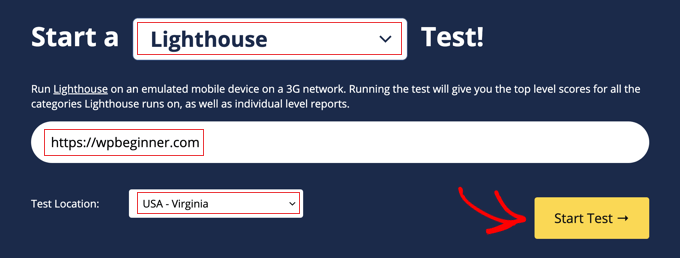
4. WebPageTest (opzione avanzata)
Se desiderate opzioni di test più avanzate, come ad esempio test da diverse località geografiche, potete utilizzare WebPageTest. Questo strumento è consigliato agli utenti e agli sviluppatori WordPress di livello intermedio.
È sufficiente selezionare “Lighthouse” dal menu a discesa e digitare l’URL del sito web che si desidera testare. È inoltre possibile selezionare la posizione geografica in cui si desidera eseguire il test.
Quando si è pronti, è sufficiente fare clic sul pulsante “Avvia test”.

Come verificare la UX del sito utilizzando Google Lighthouse
Per eseguire una verifica completa dell’esperienza utente (UX) del vostro sito web utilizzando Google Lighthouse, dovete prima accedere allo strumento utilizzando uno dei metodi che abbiamo menzionato in precedenza.
Una volta aperto Lighthouse, è necessario configurare le impostazioni prima di eseguire l’audit.
Suggerimento: Si consiglia l’impostazione di un sito web di staging per risolvere i problemi on il report di Google Lighthouse. In questo modo, le prestazioni del sito web non ne risentiranno.
Innanzitutto, scegliete i tipi di audit che volete eseguire.
È possibile verificare le prestazioni, l’accessibilità e la SEO del sito, oltre a controllare altre best practice. È possibile selezionare una sola categoria o una combinazione, ma per una verifica UX completa è probabile che si vogliano selezionare tutte le boxed.
In secondo luogo, scegliere se testare la versione mobile o quella desktop del sito web. È meglio testare normalmente entrambe le versioni per garantire una buona esperienza a tutti i visitatori.

A seconda dello strumento utilizzato, si possono avere anche altre opzioni, come la selezione di una posizione geografica per il test.
Una volta pronti, fare clic sul pulsante “Analizza caricamento pagina” (o su un pulsante simile) per iniziare la verifica.
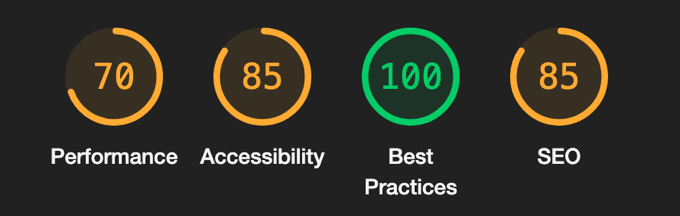
Lighthouse assegnerà quindi un punteggio su 100 per ogni audit. Questi punteggi sono codificati a colori per facilitare la comprensione delle informazioni:
- Verde (90-100): Il vostro sito web ha prestazioni eccezionali in quest’area.
- Arancione (50-89): Il sito web deve essere migliorato in quest’area. Verificate le raccomandazioni per migliorare il punteggio.
- Rosso (0-49): Il sito web ha prestazioni scarse in quest’area e necessita di miglioramenti significativi. Date priorità a questi problemi.

Dopo aver visualizzato i punteggi, è possibile esaminare i report dettagliati per ogni categoria.
Audit delle prestazioni
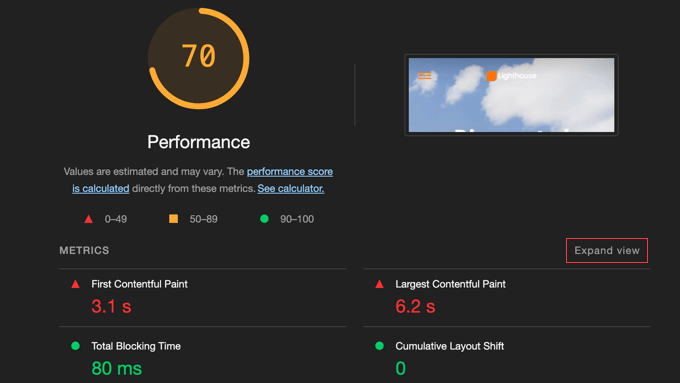
La sezione Prestazioni del report di Lighthouse fornisce un punteggio e dei link a risorse con ulteriori informazioni sull’ottimizzazione delle prestazioni.
Inoltre, vengono visualizzate le principali metriche delle prestazioni, come l’indice di velocità, oltre ai dati vitali del Web Core.

Queste metriche sono anche codificate a colori per rendere più facile vedere ciò che deve essere corretto.
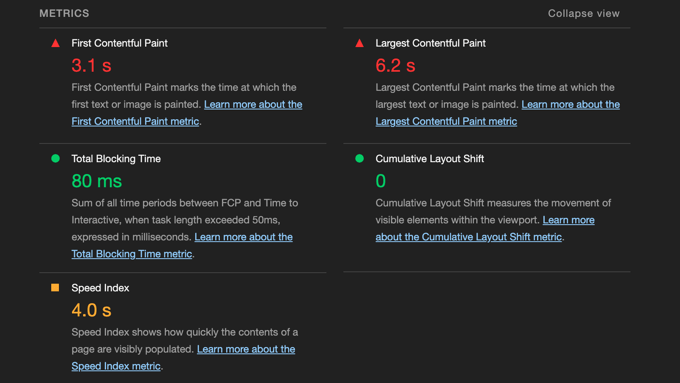
Facendo clic sul link “Espandi visualizzazione”, è possibile visualizzare ulteriori dettagli su queste metriche e scoprire le aree di miglioramento.

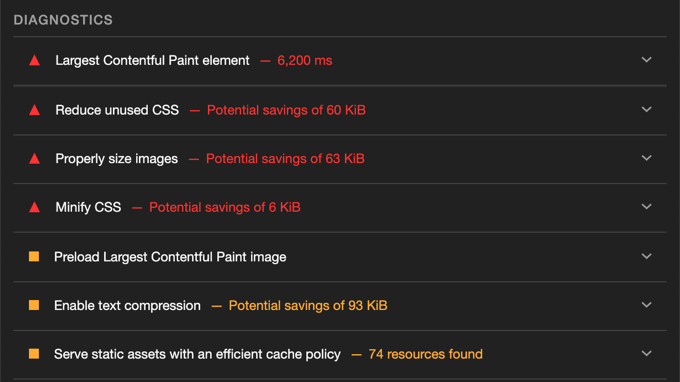
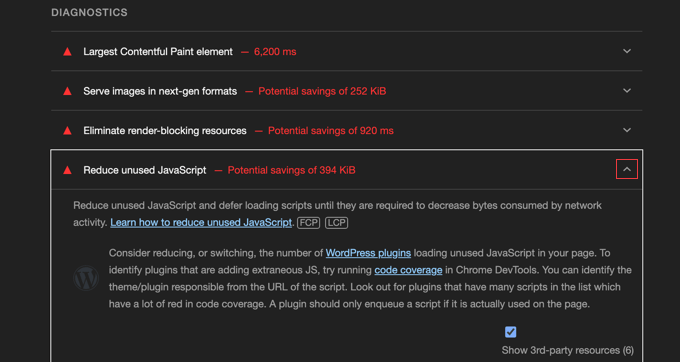
Lighthouse identifica i colli di bottiglia delle prestazioni che fanno andare giù il sito web e fornisce raccomandazioni su come ottimizzarlo. È opportuno che possiate ricevere il focus sulle raccomandazioni in evidenza in rosso, perché avranno l’impatto maggiore.
È possibile fare clic sulla freccia accanto a ciascuna raccomandazione per visualizzare ulteriori dettagli.

Ecco alcuni articoli utili che mostrano come indirizzare le raccomandazioni comuni sulle prestazioni di Google Lighthouse:
- Come ottimizzare Core Web Vitals per WordPress (Guida definitiva)
- Come ottimizzare le immagini per le prestazioni sul Web senza perdere la qualità
- Come correggere i JavaScript e i CSS che bloccano il rendering in WordPress
- Come rimuovere i CSS inutilizzati in WordPress (nel modo giusto)
- Come minificare i file CSS / JavaScript in WordPress
- I migliori plugin per la cache di WordPress per velocizzare il vostro sito web
- Come correggere facilmente l’attenzione sulla cache del browser in WordPress
- Come evitare enormi carichi di rete in WordPress (8 consigli dell’esperto)
- Come caricare imagely le immagini su WordPress
- La guida definitiva per aumentare la velocità e le prestazioni di WordPress
Audit sull’accessibilità
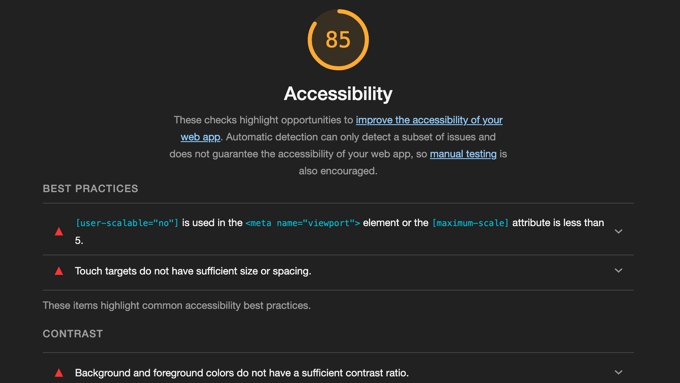
La sezione Accessibilità del report mette in evidenza i problemi che potrebbero impedire agli utenti disabilitati di accedere ai vostri contenuti.
Lighthouse verifica se il sito web segue le migliori pratiche di accessibilità. Tra queste, l’utilizzo degli attributi ARIA (che migliorano il funzionamento delle tecnologie assistive), i colori ad alto contrasto (che facilitano la lettura) e la navigazione da tastiera (che consente agli utenti di utilizzare il sito senza mouse).

È possibile espandere ogni raccomandazione per approfondire e vedere quali elementi specifici della pagina sono interessati.
Per avere un aiuto per rendere il vostro sito web più accessibile, consultate questa guida passo-passo:
Migliori pratiche
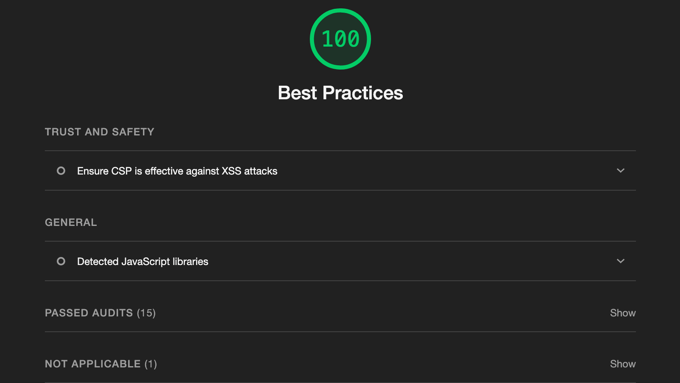
La sezione Best Practices esamina se il vostro sito web è costruito in modo sicuro e moderno, seguendo gli ultimi standard di sviluppo web. Viene selezionato se si utilizzano tecniche aggiornate che migliorano l’esperienza dell’utente e la sicurezza.
Potete utilizzare queste informazioni per rendere il vostro sito più sicuro e facile da usare.

Ecco alcuni articoli utili che mostrano come indirizzare i problemi più comuni legati alle best practice:
- Come spostare correttamente WordPress da HTTP a HTTPS (Guida per principianti)
- Come scansionare il vostro sito WordPress alla ricerca di codice potenzialmente dannoso
- Modi per creare un sito Mobile Friendly-WordPress (Suggerimenti degli esperti)
- La guida definitiva alla sicurezza di WordPress – Passo dopo passo
- Come eseguire un controllo di sicurezza di WordPress (lista di controllo completa)
Audit SEO
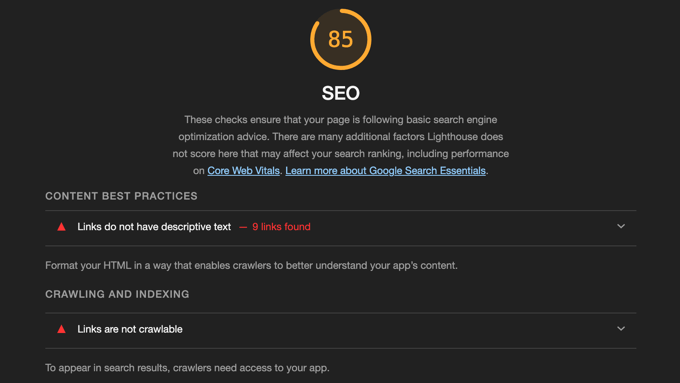
La sezione SEO del report Lighthouse mette in evidenza i modi per migliorare la visibilità del sito web su Google e altri motori di ricerca.
Verifica la presenza di problemi che possono rendere più difficile la ricerca del sito web, come la mancanza del testo alt delle immagini, i link privi di testo descrittivo o le pagine che i motori di ricerca non riescono a indicizzare.

Importa indirizzare questi problemi perché i motori di ricerca capiranno più facilmente i vostri contenuti e questo aiuterà le persone a trovarli.
Ecco alcuni articoli utili che mostrano come indirizzare le raccomandazioni SEO più comuni:
- Come aggiungere parole chiave e meta-descrizioni in WordPress
- Link interni per la SEO: La guida definitiva alle migliori pratiche
- Come aggiungere il markup Schema in WordPress e WooCommerce
- Guida definitiva alla SEO di WordPress per principianti (passo dopo passo)
- Lista di controllo SEO di WordPress per i principianti
- Guida per principianti al SEO delle immagini – Ottimizzare le immagini per i motori di ricerca
Suggerimento: se il report di Lighthouse ha identificato molti problemi complessi, potrebbe essere necessario un aiuto professionale. Con il nostro servizio di ottimizzazione della velocità del sito, il nostro team di esperti correggerà tutti i problemi rilevati da Lighthouse per aumentare la velocità e le prestazioni del vostro sito. Il prezzo parte da 699 dollari. Contattate il nostro team per una consulenza gratuita oggi stesso!
Domande frequenti su Google Lighthouse
Ecco delle brevi risposte alle domande che ci vengono poste più spesso su Google Lighthouse:
Che cos’è esattamente Google Lighthouse?
Google Lighthouse è uno strumento open-source e automatizzato che verifica le prestazioni, l’accessibilità, la SEO e altro ancora del vostro sito web. Genera report dettagliati con informazioni utili per migliorare il sito web.
Consideratelo come un auditor gratuito della qualità del sito web che potete utilizzare subito.
In che modo Google Lighthouse può aiutare l’esperienza utente (UX) del mio sito?
Lighthouse aiuta a migliorare la UX del sito identificando i problemi che possono influire sulla velocità, l’accessibilità e l’usabilità del sito web. Correggendo i problemi evidenziati da Lighthouse, potrete creare un’esperienza molto migliore per i vostri visitatori.
Ciò potrebbe includere il miglioramento dei tempi di caricamento, l’aumento dell’accessibilità del sito, il miglioramento delle prestazioni dei dispositivi mobili e l’aumento della SEO.
Devo essere uno sviluppatore per utilizzare Google Lighthouse?
No, non è necessario essere uno sviluppatore per utilizzare Google Lighthouse. È possibile eseguire una verifica Lighthouse utilizzando lo strumento integrato nel browser Chrome o visitando il sito web di Google PageSpeed Insights.
Entrambi questi strumenti sono facili da usare per utenti di tutti i livelli di competenza. Tuttavia, più chi siamo conosce lo sviluppo web, più facile sarà comprendere i risultati.
Dove posso accedere a Google Lighthouse?
È possibile accedere a Google Lighthouse in diversi modi, come la scheda “Lighthouse” negli Strumenti per gli sviluppatori di Google Chrome, utilizzando l’estensione ufficiale di Lighthouse per Chrome, attraverso Google PageSpeed Insights o dal sito web di WebPageTest.
Che tipo di audit esegue Google Lighthouse?
Google Lighthouse esegue diversi tipi di audit. Tra questi, gli audit sulle prestazioni che verificano la velocità e i tempi di caricamento del sito, gli audit sull’accessibilità che assicurano che il sito sia facile da usare per le persone disabilitate e gli audit SEO che assicurano che il sito segua le buone pratiche di ottimizzazione per i motori di ricerca.
Come si correggono i problemi individuati da Google Lighthouse?
Google Lighthouse fornisce raccomandazioni e link alla documentazione per aiutare l’utente a correggere i problemi riscontrati. Queste raccomandazioni includono elementi come l’ottimizzazione delle immagini, la minificazione del codice e l’utilizzo di un network o di una rete di distribuzione dei contenuti (CDN).
Abbiamo elencato alcuni tutorial di WPBeginner che indirizzano questi problemi, ma potrebbe essere necessario uno sviluppatore che vi aiuti a correggere i problemi più complessi.
Con quale frequenza devo eseguire un audit di Google Lighthouse?
Si consiglia di eseguire un audit Lighthouse su base normale, ad esempio una volta al mese. È consigliabile eseguirlo anche dopo aver apportato modifiche significative al sito web.
Verifiche normali contribuiranno a garantire che il sito continui a essere il più veloce, accessibile e facile da usare possibile.
Il miglioramento del punteggio Lighthouse garantisce un migliore posizionamento nella ricerca?
Sebbene il miglioramento del punteggio Lighthouse non garantisca un posizionamento di ricerca più elevato, è una parte importante delle migliori pratiche SEO.
Un sito web veloce, accessibile e facile da usare offre una migliore esperienza all’utente, che può indirettamente migliorare le classifiche nel tempo. Inoltre, indirizza le metriche chiave del ranking come la velocità del sito.
Google Lighthouse è uno strumento gratuito?
Sì, Google Lighthouse è completamente gratuito.
Speriamo che questo tutorial vi abbia aiutato a Learn su Google Lighthouse e su come può migliorare la UX del vostro sito. Potreste anche consultare la nostra guida sul perché avete bisogno di un CDN per il vostro blog WordPress o la nostra scelta di esperti sui migliori strumenti e plugin per la registrazione di sessioni e mappe di calore per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.