Offrire uno sconto per il primo acquisto è uno dei modi più efficaci per trasformare i visitatori del sito in clienti. Può aiutarvi:
- Trasformate i browser esitanti in clienti felici.
- Costruite una mailing list di potenziali acquirenti abituali.
- Creare un senso di urgenza che stimoli le vendite.
Se volete impostare uno sconto sul primo acquisto per il vostro negozio WooCommerce, avete diverse opzioni. Ne abbiamo provate molte e abbiamo giù scelto i tre metodi migliori che funzionano davvero.

Opzione 1: Coupon avanzati (condivisione di codici coupon ovunque)
Se volete creare un codice coupon per il primo acquisto e condividerlo facilmente con gli acquirenti, vi consigliamo di utilizzare Advanced Coupons.
Con questo potente plugin per coupon, non siete limitati alla raccolta delle email. Potete condividere il vostro codice coupon ovunque: sul vostro sito web, sui post sui media, sulle newsletter via email o persino sui materiali stampati. I clienti possono semplicemente inserire il codice al momento del pagamento per ottenere lo sconto.
Potete selezionare la nostra recensione dettagliata di Advanced Coupons per vedere tutte le sue caratteristiche in azione.
✌️ Nota: è necessario disporre sia della versione gratuita che di quella premium di Advanced Coupons (a partire da 59,50 dollari all’anno). Oltre alle impostazioni necessarie per questo metodo, la versione premium include tonnellate di caratteristiche e regole per i coupon dinamici per far crescere la vostra attività.
Passo 1: Impostazione dei coupon avanzati
Iniziamo installando Advanced Coupons sul vostro sito. Dopo aver scaricato entrambi i plugin, dirigetevi verso la dashboard di WordPress per installarli e attivarli.
Avete bisogno di aiuto? Verificate la nostra guida passo passo su come installare un plugin di WordPress.
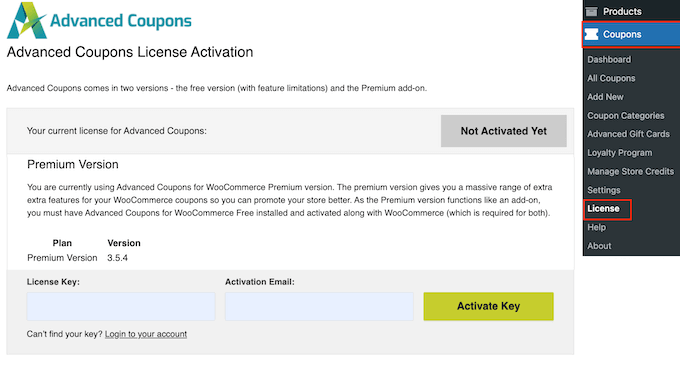
Una volta attivato, è necessario inserire la licenza del plugin. Andare su Coupon ” Licenza nella Bacheca.

La chiave di licenza si trova nella Bacheca del proprio account Advanced Coupons. Inserite questa chiave insieme all’indirizzo email indirizzato al momento dell’acquisto del plugin, quindi cliccate su “Attiva chiave”.
Fase 2: Creazione del coupon per il primo acquisto
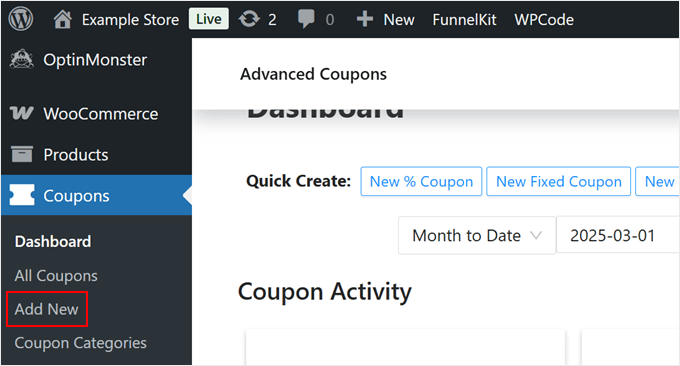
Passiamo alla parte più emozionante: la creazione del vostro coupon di sconto automatico. Andate su Coupons ” Aggiungi nuovo nella vostra dashboard di WordPress.

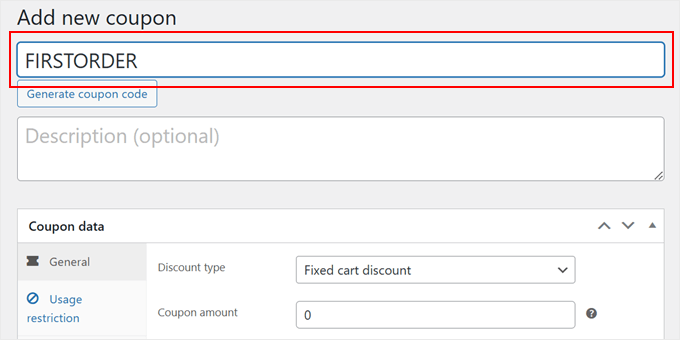
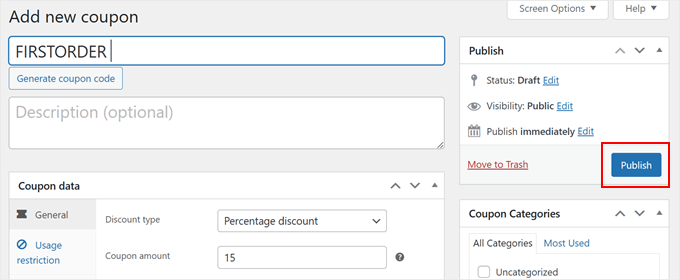
Innanzitutto, assegnate al vostro coupon un codice facile da ricordare, come “FIRSTORDER” o “WELCOME”.
Se volete, potete anche aggiungere una descrizione del coupon.

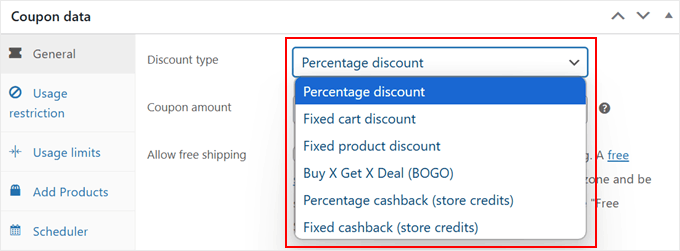
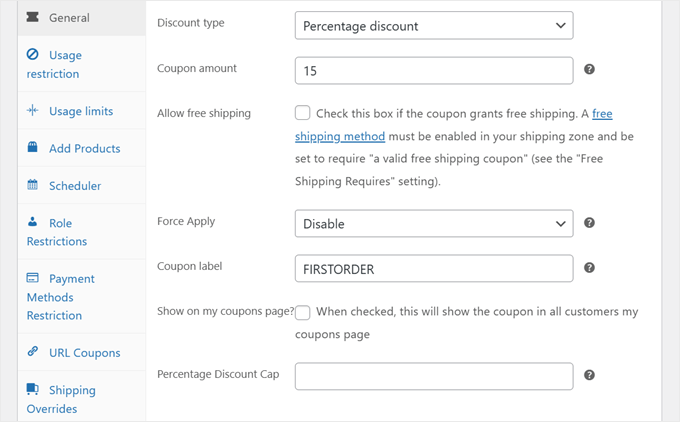
Quindi, scorrere giù fino alla sezione “Dati del coupon” e aprire la scheda “Generale”. Alla voce “Tipo di sconto” sono presenti diverse opzioni:
- Percentuale dell’acquisto totale
- Sconto a correzione fissa (carrello o prodotto)
- Percentuale o correzione del cashback in crediti del negozio
- Offerte “compra uno, prendi uno
Scegliete il tipo che ha più senso per il vostro negozio.
Di solito consigliamo gli sconti in percentuale per chi acquista per la prima volta, perché funzionano bene indipendentemente dall’importo dell’acquisto.

Dopo aver selezionato il tipo di sconto, è possibile inserire l’importo dello sconto.
Successivamente, è possibile consentire la spedizione gratuita con il coupon e abilitare o disabilitare l’opzione “Forza applicazione” (per sostituire i coupon esistenti con il coupon del primo sconto).
È inoltre possibile impostare un tetto massimo di sconto in percentuale per definire i limiti dell’importo massimo dello sconto.
Ad esempio, si può impostare uno sconto del 15% con un tetto massimo di 30 dollari. Se un prodotto costa 300 dollari, il cliente otterrà uno sconto di 30 dollari anziché 45.

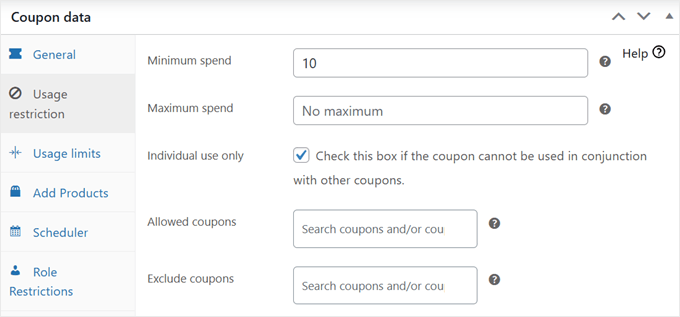
Passare quindi alla sezione “Restrizioni d’uso”. Ci sono molte impostazioni da esplorare, ma essenzialmente è possibile:
- Impostazione dei requisiti di spesa minima e massima. È possibile impostare un requisito di spesa minima per incoraggiare i personalizzati ad aggiungere più elementi al carrello, aumentando il valore medio dell ‘ordine.
- Scegliere a quali prodotti si applica il coupon (se necessario).
- Escludere alcuni prodotti o categorie dall’acquisto con il coupon (se necessario).
- Abilita l’uso individuale per evitare che il coupon venga utilizzato con altre promozioni.
Con l’ultima opzione è possibile scegliere quali coupon possono essere utilizzati insieme al codice sconto del primo ordine.

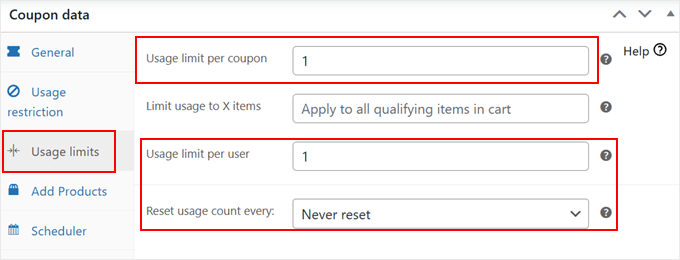
Se si passa alla scheda “Limiti di utilizzo”, è possibile impostare il numero di volte in cui il coupon può essere utilizzato.
Suggeriamo di impostare i campi “Limite di utilizzo per coupon” e “Limite di utilizzo per utente” su 1, in modo che non si possa abusare del coupon. Inoltre, assicuratevi di scegliere “Mai reimposta” per l’impostazione “Azzeramento del conteggio dell’utilizzo ogni”.

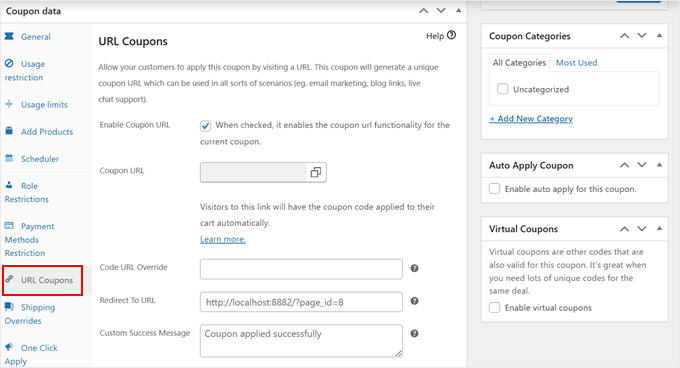
Volete permettere agli utenti di cliccare su un link e far sì che il coupon venga applicato automaticamente al loro carrello? In questo caso, è possibile navigare nella scheda “Coupon URL”.
Quindi, selezionate la nostra guida su come creare URL per i coupon in WooCommerce per maggiori informazioni sulle impostazioni da abilitare.

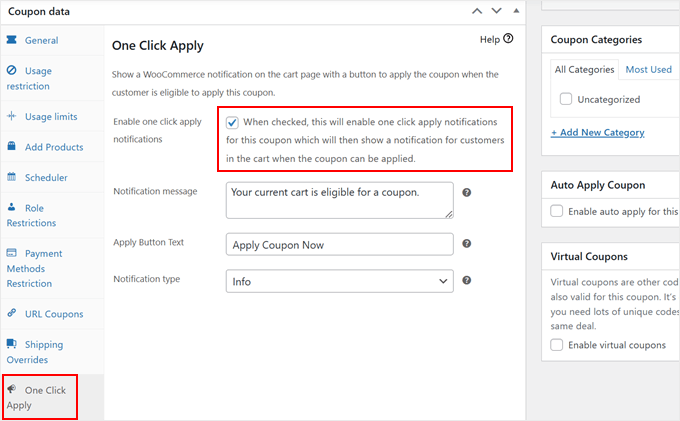
Ora, aprendo la scheda “Applica con un clic”, si può dire a WooCommerce di avvisare i clienti che hanno diritto a uno sconto per la prima volta. Se il cliente desidera richiedere lo sconto, può fare clic su un pulsante nella pagina del carrello.
A tal fine, è sufficiente selezionare la casella “Abilita notifiche con un clic”. Quindi, è possibile personalizzare il messaggio, il pulsante e il tipo di notifica.

Fase 3: Impostazione delle regole di sconto per i primi clienti
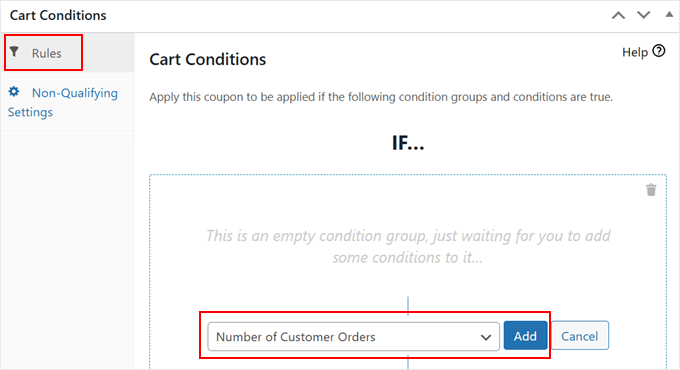
È qui che Advanced Coupons brilla davvero. Scorrete giù fino alla sezione “Condizioni del carrello”. Qui ci assicureremo che solo i clienti che acquistano per la prima volta possano utilizzare lo sconto.
Nella scheda “Regole”, trovare il menu a discesa e selezionare “Numero di ordini di clienti”. Dopodiché, fare clic su “Aggiungi”.

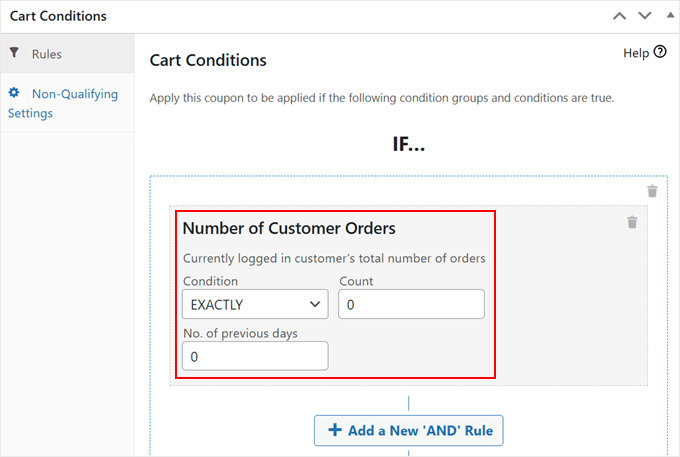
Allora:
- Impostare la condizione su “ESATTAMENTE”.
- Inserire ‘0’ per il conteggio
- Impostare “Numero di giorni precedenti” su “0”.
In questo modo si crea un modo infallibile per verificare i veri clienti della prima volta. Quando qualcuno cerca di utilizzare il coupon, Advanced Coupons verifica la cronologia degli ordini.
Se non hanno mai acquistato nel vostro negozio, lo sconto si applica. Se hanno ordini precedenti, il coupon non funziona.

Fase 4: rendere attivo il vostro coupon
Una volta impostate le impostazioni desiderate, scorrere di nuovo verso l’alto. Quindi, è sufficiente hittare “Pubblica”.

È così semplice!
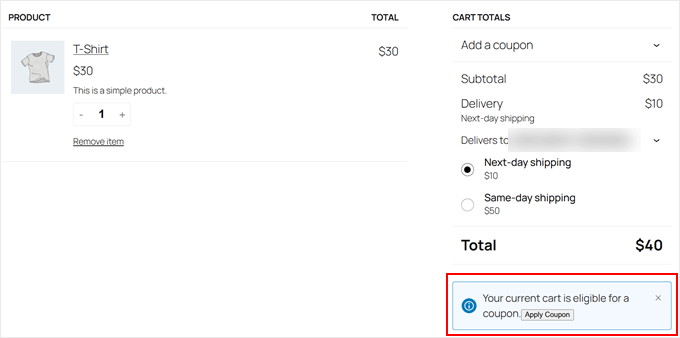
Ecco come appare la caratteristica di applicazione dei coupon con un clic sulla pagina del carrello di WooCommerce:

I visitatori possono semplicemente fare clic su di esso per applicare il coupon.
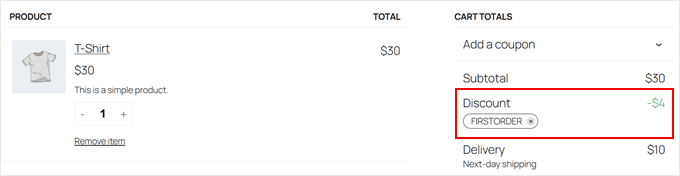
Quando lo faranno, vedranno una riduzione dei prezzi come questa:

Ecco altri tipi di coupon WooCommerce che potete creare con Advanced Coupons:
- Come programmare i coupon in WooCommerce (e salvare tempo)
- Come creare coupon intelligenti in WooCommerce
- Come offrire uno sconto sulla spedizione in WooCommerce
Opzione 2: Automazioni di FunnelKit (dare codici coupon dopo che i visitatori sono diventati lead)
Se volete raccogliere lead per la vostra attività e incoraggiare i primi acquisti, vi consigliamo questo metodo.
FunnelKit Automations vi permette di generare automaticamente sconti unici al primo ordine in WooCommerce. I visitatori possono inviare le loro informazioni tramite il vostro modulo online in cambio di un codice coupon personalizzato.
Questo metodo ci piace molto perché vi permette di controllare con precisione chi riceve lo sconto. In questo modo, non date i codici coupon a chiunque e potete ridurre l’abuso di coupon e gli ordini falsi.
Per saperne di più sul plugin, potete consultare la nostra ampia recensione di Funnelkit Automations.
Dopo aver chiarito questo aspetto, vediamo come procedere utilizzando le Automazioni di FunnelKit.
✌️ Nota: è necessario disporre sia della versione gratuita che di quella premium di FunnelKit Automations, nonché dei FunnelKit Automations Connectors (scaricabili dopo l’acquisto di FunnelKit Automations).
La versione premium parte da 99 dollari all’anno. A nostro avviso, ne vale la pena perché offre potenti caratteristiche di automazione di WooCommerce che salvano il tempo e aiutano a far crescere la vostra mailing list.
Passo 1: Iniziare con le automazioni di FunnelKit
Per prima cosa, dovrete installare e attivare tutti i plugin FunnelKit Automations sul vostro sito web WordPress.
Se siete alle prime armi con questo processo, allora selezionate la nostra guida passo-passo su come installare un plugin per WordPress per i principianti.
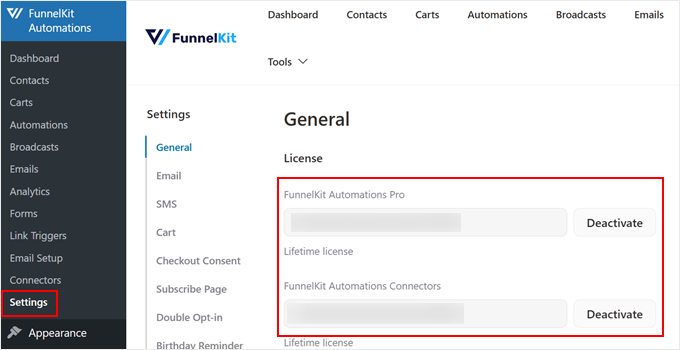
Una volta installato e attivato ogni plugin, è necessario inserire le chiavi di licenza. Andate su FunnelKit Automations ” Impostazioni.

È sufficiente aggiungere le chiavi di licenza appropriate dalla Bacheca del vostro account FunnelKit a entrambi i campi “Licenza”.
Quindi, cliccate sul pulsante “Attiva” finché non diventa “Disattiva”.
Fase 2: collegamento di FunnelKit con il modulo di generazione di lead
Ora è necessario avere un modulo pronto per generare i contatti. Nei passi successivi, vi mostreremo come collegare il modulo all’automazione.
Vi consigliamo di utilizzare OptinMonster per creare il vostro modulo di lead-generation. Noi lo usiamo per le nostre campagne e potete selezionare la nostra recensione completa di OptinMonster per conoscere la nostra esperienza.
Con OptinMonster, è necessario integrarlo manualmente con il plugin FunnelKit Automations. Per questo motivo vi abbiamo chiesto di installare prima i FunnelKit Automations Connectors.
Detto questo, è possibile utilizzare anche plugin per moduli di WordPress come WPForms. Questi non devono essere sincronizzati manualmente utilizzando il plugin FunnelKit Automations Connectors.
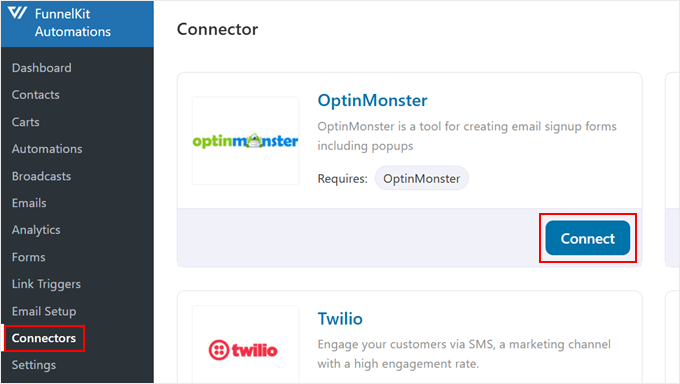
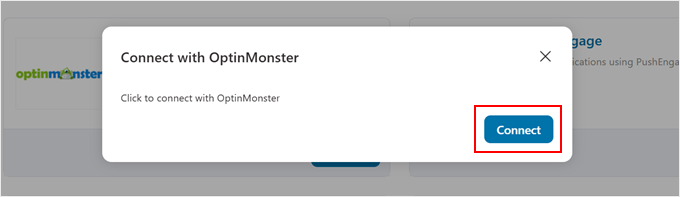
Altrimenti, potete tornare alla vostra dashboard di WordPress e navigare in FunnelKit Automations ” Connector. Trovate la sezione OptinMonster e fate clic su “Connetti”.

A questo punto appare una finestra a comparsa.
A questo punto, è sufficiente cliccare nuovamente su “Connetti”.

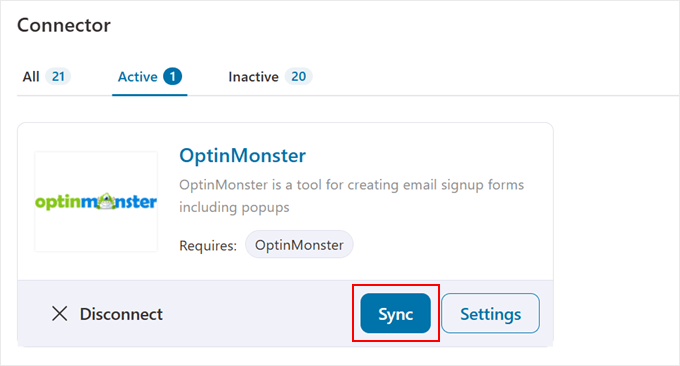
Una volta fatto, assicuratevi di fare clic anche su “Sincronizza”.
Questo per assicurarsi che i plugin OptinMonster e FunnelKit Automations lavorino in corso.

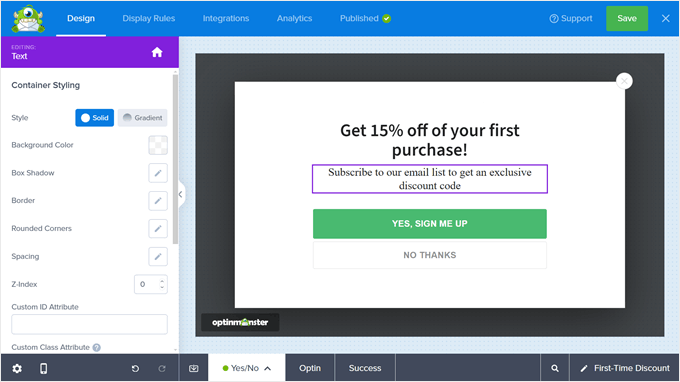
Ora è possibile creare una nuova campagna di lead generation o modificarne una esistente in OptinMonster.
Potete leggere la nostra guida su come creare popup per WooCommerce per avere informazioni passo dopo passo.

Quando create la vostra campagna di lead generation per offrire sconti sul primo acquisto, assicuratevi di:
- Mantenete i campi del modulo ridotti al minimo: solo email e nome funzionano al meglio.
- Cancellate le aspettative su quando riceveranno lo sconto.
- Includete l’importo dello sconto nel motto del popup.
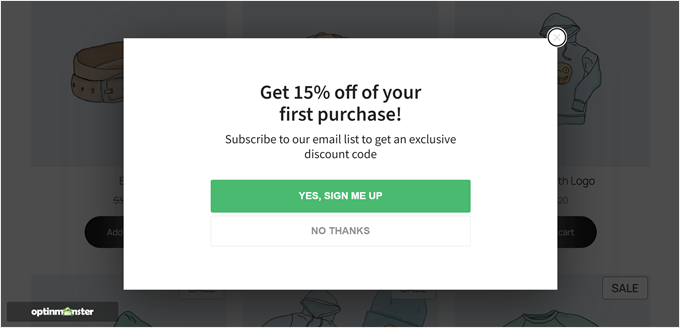
Ecco come appare il nostro popup per questa campagna:

Passo 3: impostazione del trigger del modulo
A questo punto, è necessario impostare un’automazione in grado di far funzionare da sola il sistema di sconti.
Pensate all’automazione come a una serie di azioni “se-questo-quello”. Quando accade qualcosa (un evento), si attiva una risposta specifica (un’azione).
In questo caso, quando qualcuno compila il modulo, il sistema gli invia automaticamente uno sconto.
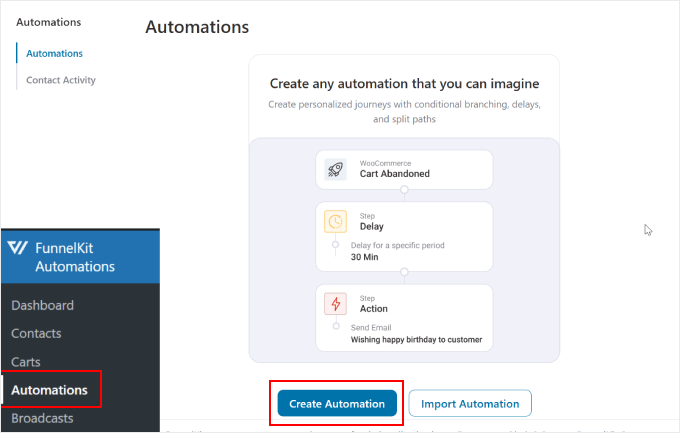
Per impostare questa impostazione, dirigetevi verso FunnelKit Automations ” Automazioni e fate clic sul pulsante “Crea automazione”.

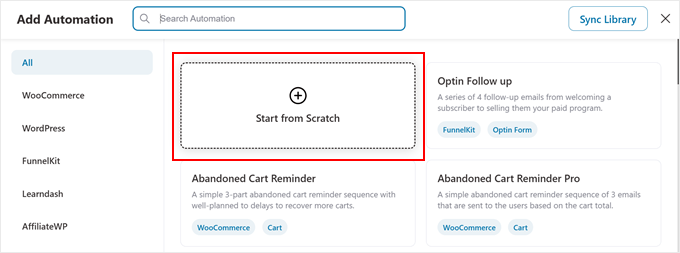
Verranno visualizzati diversi template, ma per questa configurazione si consiglia di iniziare con un template vuoto.
Quindi fate clic sull’opzione “Inizia da zero”.

Date all’automazione di WooCommerce un nome come “Sconto sul primo acquisto” o “Sconto sul primo cliente”, in modo da poterla ritrovare facilmente in seguito.
Quindi, fare clic su “Crea”.

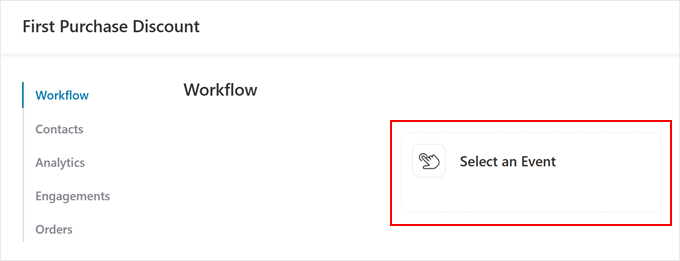
È qui che diciamo a FunnelKit di iniziare a elaborare in corso la sua magia.
Per iniziare, fare clic sul pulsante “Seleziona un evento”. Un evento è come un trigger che avvia l’automazione. È come dire al vostro assistente virtuale: “Quando vedi che succede questo, fai questo”.

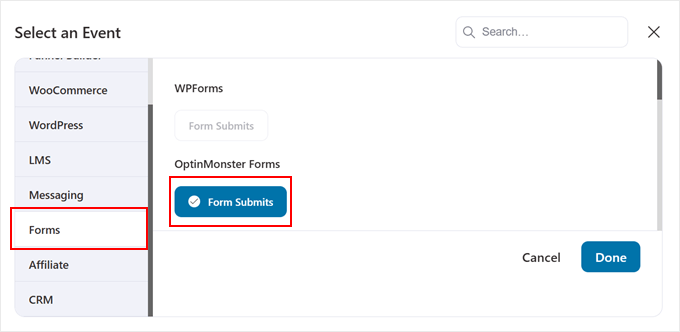
Ora cercate la scheda “Moduli”.
Sotto OptinMonster, selezionate “Moduli inviati” e fate clic su “Fatto”. Troverete anche altre opzioni come WPForms, Thrive Leads e Formidable Forms, se li utilizzate.

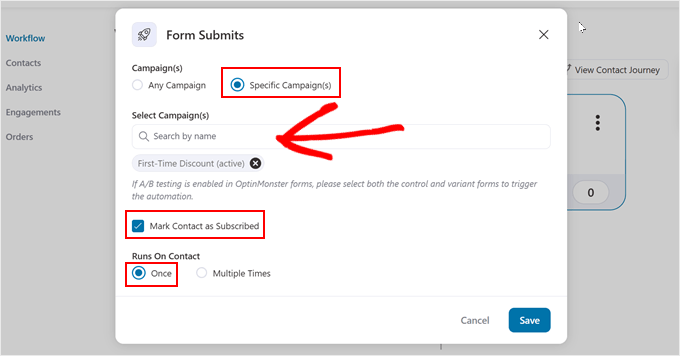
Ora scegliamo il modulo giusto da aggiungere al sistema di automazione. A tal fine, scegliere “Campagna/e specifica/e”.
Quindi, inserire il nome della campagna di lead generation che si desidera utilizzare.

Successivamente, cercate il checkbox “Segna il contatto come abbonato” e assicuratevi che sia selezionato. Inoltre, alla voce “Esegue su contatto”, scegliere “una volta”.
In questo modo si evita che qualcuno cerchi di ottenere più sconti sul primo acquisto inviando il modulo più volte.
Dopo aver configurato tutto, fare clic su “Salva” per bloccare le impostazioni.
Ora, ogni volta che qualcuno compila il modulo di lead generation, questo trigger avvierà il processo del codice sconto.
Passo 4: Creare il coupon dinamico
Ora viene la parte divertente: l’impostazione del codice sconto personalizzato che ogni nuovo abbonato riceverà.
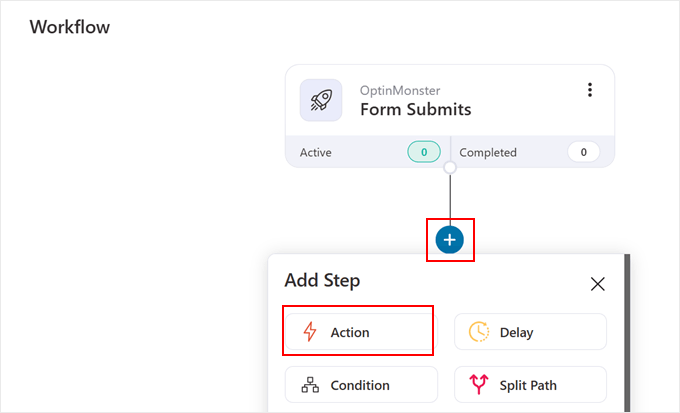
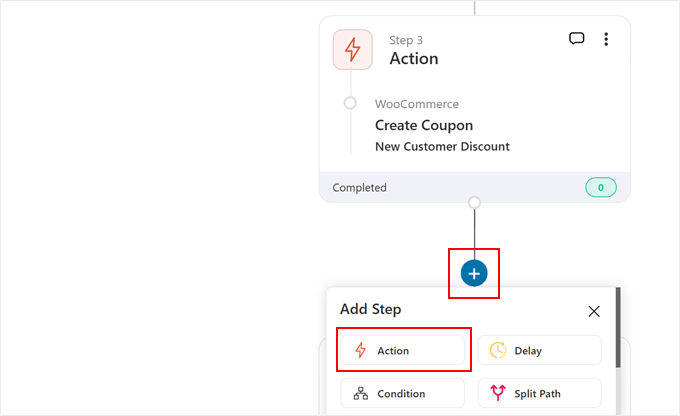
Fare clic sull’icona “+” sotto la fase “Modulo inviato” e selezionare “Azione”.

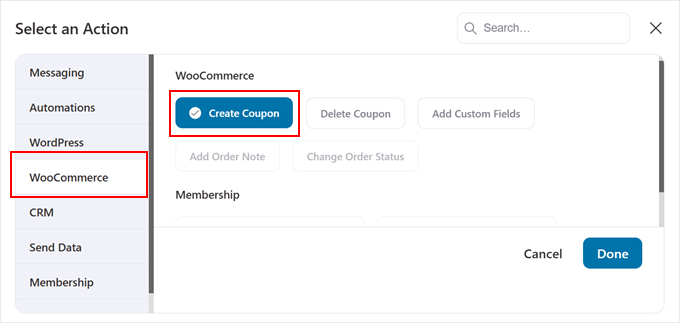
Nella scheda di WooCommerce, cercate “Crea coupon”.
Poi, fate clic su “Fatto”.

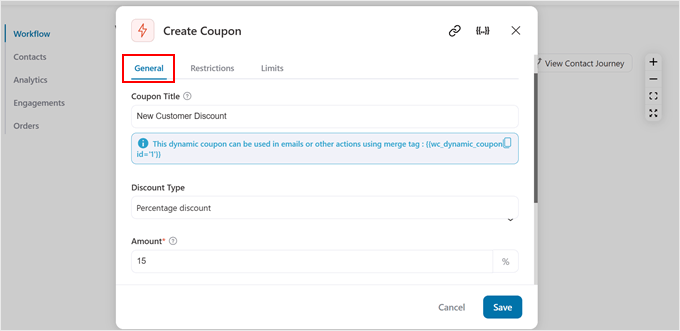
Qui si personalizza l’offerta di sconto:
Nella scheda “Generale”, date al vostro coupon un titolo sotto “Titolo del coupon”. Questo è solo per il vostro referer nella dashboard di WordPress, quindi fate in modo che sia qualcosa di descrittivo come “Sconto per nuovi clienti”.
Alla voce “Tipo di sconto” sono disponibili tre opzioni: sconto in percentuale, sconto fisso sul carrello e sconto fisso sul prodotto.
Inserite quindi l'”Importo”, sia esso una percentuale o un importo fisso, in base alla scelta effettuata in precedenza.

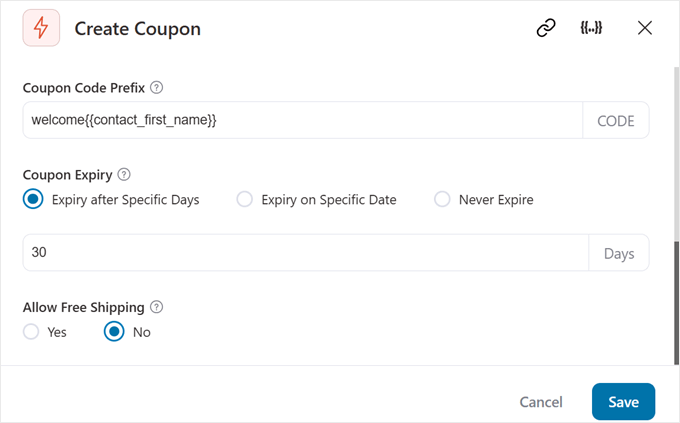
Alla voce “Prefisso del codice coupon” è possibile aggiungere un testo che apparirà all’inizio di ogni codice univoco.
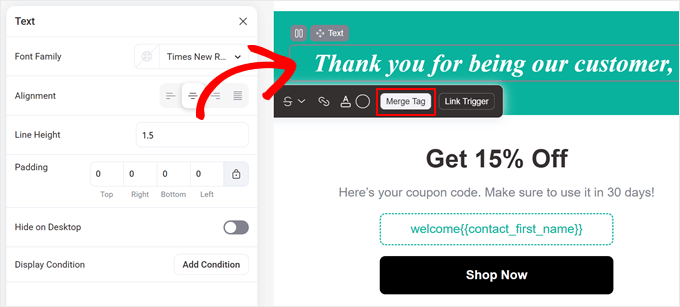
Ecco una caratteristica che ci piace molto: potete rendere il coupon personalizzato utilizzando un tag di unione. I tag sono segnaposto intelligenti che vengono automaticamente riempiti con diversi tipi di informazioni relative alla vostra email.
Ad esempio, se si utilizza il tag merge{{contact_first_name}}, questo aggiungerà automaticamente il nome del cliente al codice. I vostri clienti si sentiranno benvenuti e speciali quando vedranno il loro nome nel codice sconto.
Per creare una certa urgenza, impostate una data di “scadenza del coupon”. Si consiglia di impostare una scadenza di 30 giorni, in modo da dare al cliente tutto il tempo necessario per agire, ma non troppo per dimenticarsene.
Se volete rendere la vostra offerta ancora più interessante, potete selezionare la casella “Consenti spedizione gratuita”. Abbiamo scoperto che la spedizione gratuita può aumentare i tassi di conversione, ma fatelo solo se ha senso per la vostra attività.

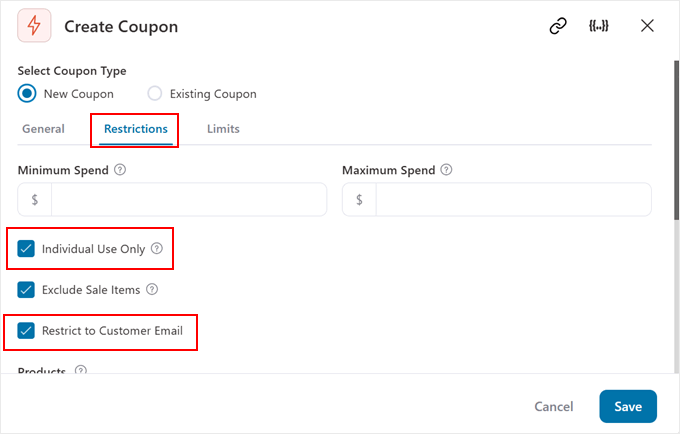
Nella scheda “Restrizioni” è possibile limitare l’uso del coupon in modo che venga utilizzato esattamente come previsto.
In questo caso, si consiglia di abilitare almeno le impostazioni “Solo per uso individuale” (per evitare che il coupon venga combinato con altre promozioni) e “Limita all’email del cliente” (per evitare che il coupon venga condiviso su siti di coupon e che se ne abusi).
Si può anche limitare la quantità di acquisti per l’idoneità del codice coupon, impostando un importo minimo e/o massimo di spesa.

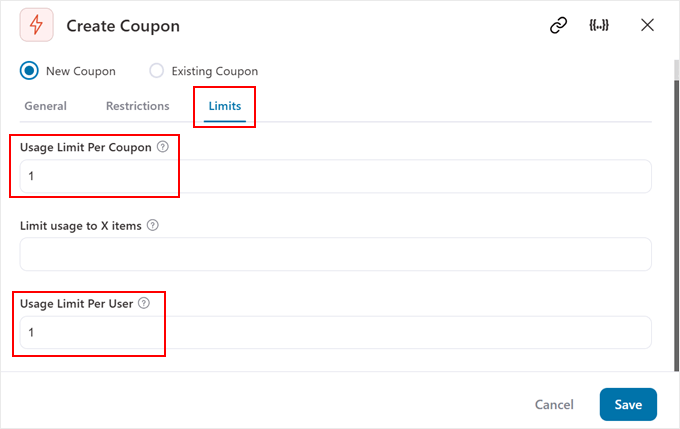
Nella scheda “Limiti” è possibile specificare il limite di utilizzo del coupon dinamico di WooCommerce.
Qui è possibile impostare limiti per coupon di sconto e per utente. In questo modo si evita un potenziale uso improprio dei codici sconto.

Una volta impostato tutto, fate clic su “Salva” per salvare le impostazioni dei coupon.
Fase 5: Impostazione dell’email di benvenuto
Ora creiamo un’email di WooCommerce che fornisca il codice di sconto ai nuovi iscritti.
Dopo l’impostazione del coupon, vedrete un’icona “+” proprio sotto di esso.

Come prima, fate clic su questa icona e selezionate “Azione” per iniziare a creare la vostra email.
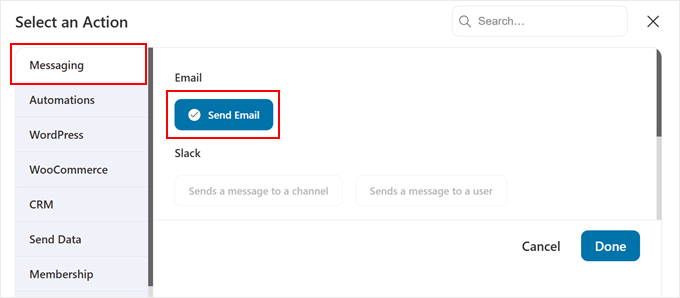
Questa volta, andate alla scheda “Messaggistica”, scegliete “Invia email” e fate clic su “Fatto”.

Ora cerchiamo di far risaltare la vostra email di benvenuto.
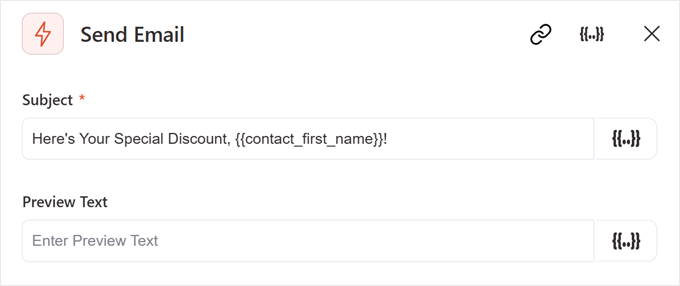
Per prima cosa, create il vostro argomento. Qualcosa come “Ecco il tuo sconto speciale, {{contact_first_name}}!” funziona bene: è personale e dice esattamente cosa aspettarsi.
È inoltre possibile aggiungere un testo di anteprima. Questo è il frammento che le persone vedono nella loro casella di posta prima di aprire l’email.

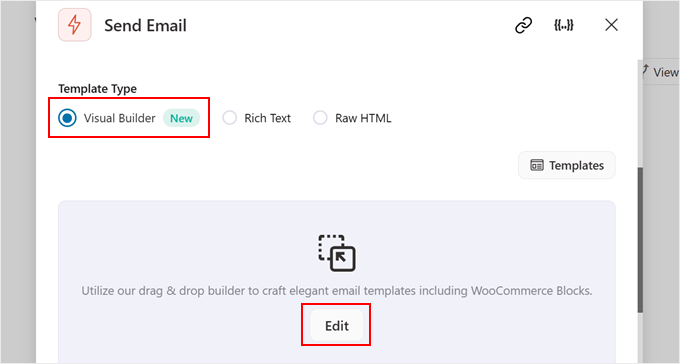
Per la progettazione delle email, sono disponibili quattro opzioni di personalizzazione delle email di WooCommerce: Visual Builder, Rich Text, Raw HTML e Visual Builder.
Si consiglia di utilizzare il Visual Builder. È il modo più semplice per creare email dall’aspetto professionale senza alcuna conoscenza di codifica. FunnelKit dispone anche di template precostituiti che potete facilmente personalizzare in corrispondenza del vostro brand.
Una volta effettuata la scelta, fare clic sul pulsante “Modifica”.

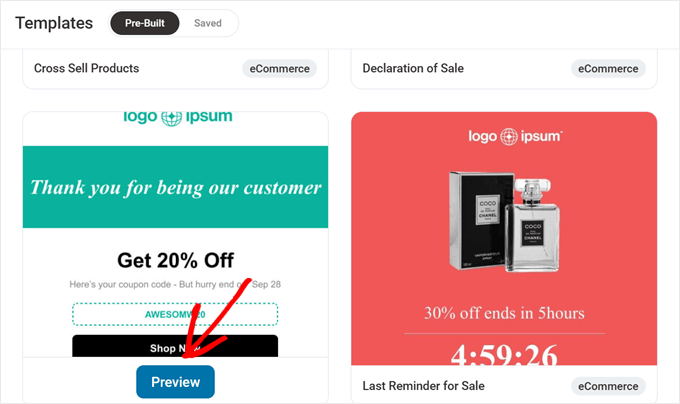
Ora vedrete un gruppo di template di email di WooCommerce tra cui scegliere.
Per vedere l’anteprima del template, basta passarci sopra e cliccare su “Anteprima”.

Utilizzeremo il template “Coupon personalizzato”, poiché è perfettamente progettato per l’invio di codici sconto ai nuovi clienti.
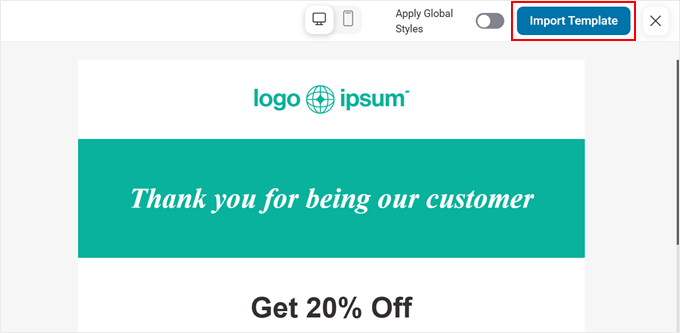
Vi piace quello che vedete? Fate clic su “Importa template” per utilizzarlo nella vostra email.

A questo punto, si può iniziare a personalizzare il template. Il Visual Builder funziona in modo simile all’editor a blocchi di WordPress.
È possibile trascina e rilascia gli elementi e modificarli uno per uno. Secondo la nostra esperienza, ci è voluto pochissimo tempo per padroneggiarlo.
Cominciamo aggiungendo un tag con il nome di battesimo per rendere l’email più personale. Per farlo, basta fare clic su qualsiasi blocco di testo a cui si desidera aggiungere il tag.
Quindi, fare clic su “Unisci tag”.

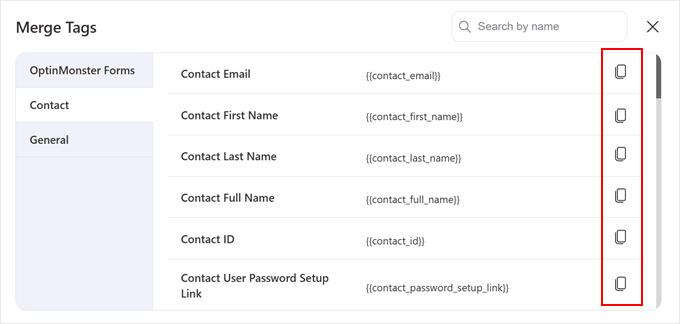
A questo punto sono disponibili diversi tag di fusione.
È sufficiente fare clic sull’icona di copia a destra per ogni elemento che si desidera utilizzare. Nel nostro caso, utilizzeremo quella per il “Nome del contatto”.

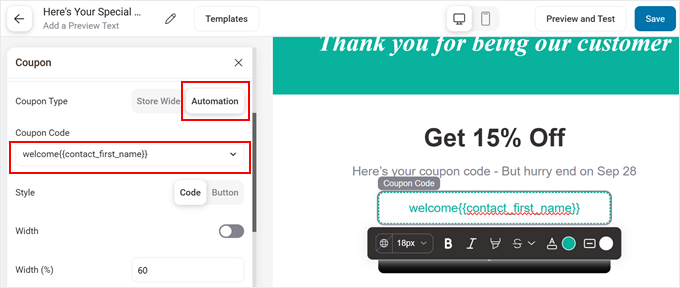
Ecco la parte più importante: aggiungere il codice sconto effettivo alla vostra email.
Per farlo, selezionare il blocco “Coupon” già presente nel template. Scegliere quindi “Automazione” come “Tipo di coupon” e selezionare il codice coupon appena creato.

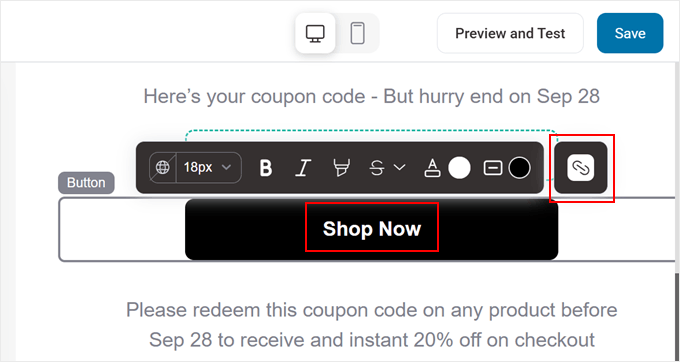
Potete anche rendere il negozio super facile per i vostri clienti utilizzando il pulsante “Acquista ora”. È sufficiente selezionare il pulsante sul template e fare clic sull’icona ‘Link’.
Inserite quindi un link diretto al vostro negozio, in modo che i clienti possano iniziare subito a navigare.

Si può continuare a personalizzare l’email di WooCommerce finché non si è soddisfatti del suo aspetto.
Infine, cliccate sul pulsante “Salva” in alto a destra e l’impostazione è fatta! La vostra email di benvenuto automatica con un codice sconto personalizzato è pronta per essere inviata.
Passo 6: Testare l’email
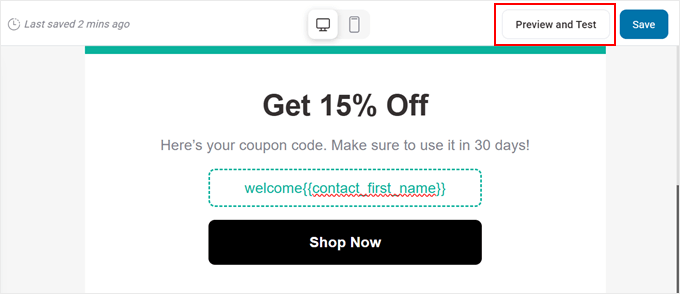
Prima di andare in onda, assicuriamoci che tutto funzioni perfettamente. Fate clic su “Anteprima e test” in alto nell’editor di email.

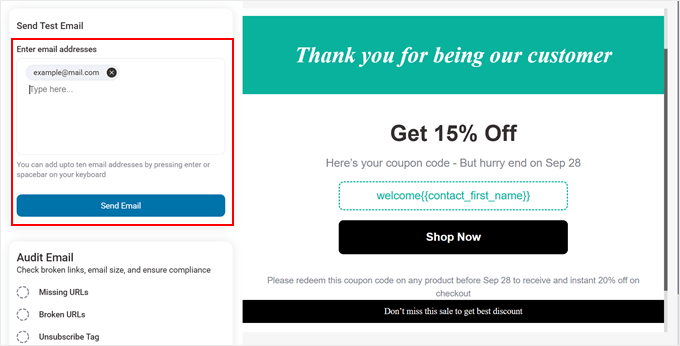
Inserite il vostro indirizzo email nel campo “Invia email di prova” e fate clic sul pulsante “Invia email” per inviare l’email di prova di WooCommerce.
In questo modo potrete vedere esattamente cosa riceveranno i vostri clienti.

Si consiglia di selezionare questa opzione:
- Il coupon e i tag di personalizzazione funzionano correttamente.
- Il codice coupon appare correttamente.
- Tutti i link funzionano.
- L’email si presenta bene sia su desktop che su mobile.
Una volta terminato, tornate al Visual Builder, dove potrete apportare le modifiche necessarie e poi salvarle di nuovo.
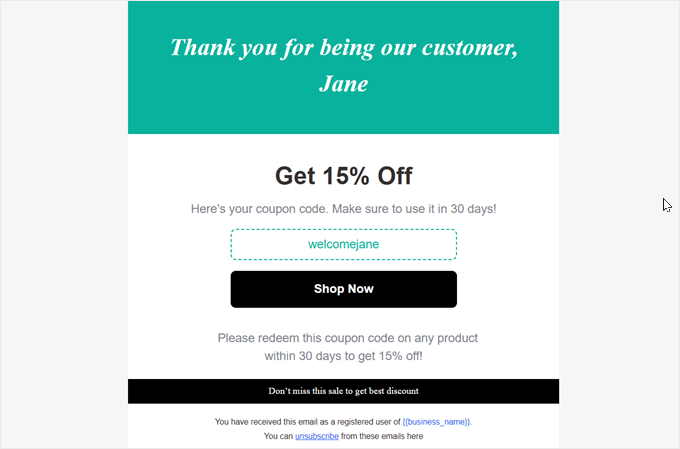
Dopo aver apportato alcune modifiche, ecco come appare la nostra email:

🔎 Non ricevete le email di prova di WooCommerce? Questo può accadere perché non state usando l’SMTP per inviare email da WordPress. Selezionate la nostra guida su come correggere l’invio di email da parte di WooCommerce per risolvere il problema.
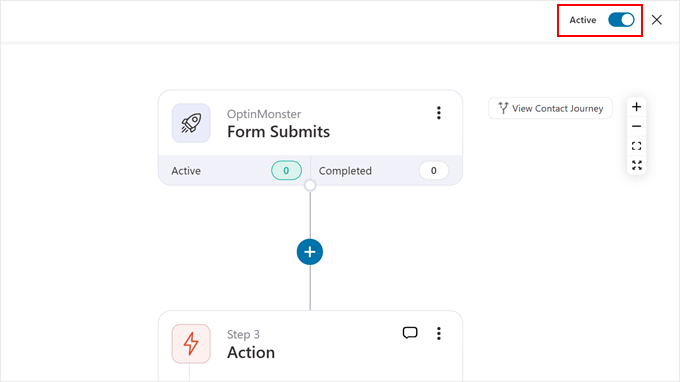
Passo 7: attivazione dell’automazione
Una volta soddisfatti di tutto, è il momento di rendere attiva la vostra automazione. Chiudete il Visual Builder e cercate l’interruttore attivo/disattivo in alto a destra nella schermata dell’automazione.
È possibile passare da ‘Inattivo’ ad ‘Attivo’ per attivare l’automazione.
Ora il vostro sistema è pronto ad acquisire le informazioni dei nuovi abbonati, a generare codici sconto unici e a inviare automaticamente email di benvenuto personalizzate.

Ecco fatto! Avete appena impostato un sistema di email WooCommerce automatizzato per lo sconto sul primo acquisto.
La parte migliore? Una volta in funzione, tutto avviene automaticamente, senza alcun lavoro manuale.
Ecco altri tipi di flussi di lavoro che potete impostare con FunnelKit Automations:
- Come impostare le email per i carrelli abbandonati su WooCommerce
- Come inviare email automatiche per compleanni e anniversari in WooCommerce
- Come creare un’email di promemoria per l’abbonamento a WooCommerce in WordPress
Opzione 3: Sconto sul primo ordine WooCommerce (soluzione semplice e gratuita)
Ora, sappiamo che i plugin che abbiamo menzionato finora sono a pagamento. Se avete appena iniziato il vostro negozio online o state lavorando con un budget limitato, sarete felici di sapere che abbiamo trovato anche un plugin gratuito che funziona.
Si chiama First Order Discount WooCommerce. Pur non essendo ricco di caratteristiche come FunnelKit Automations o Advanced Coupons, è perfetto per gli sconti di base sul primo ordine in WooCommerce. Questo plugin verifica semplicemente se un cliente ha già ordinato in precedenza e applica automaticamente uno sconto al suo primo acquisto.
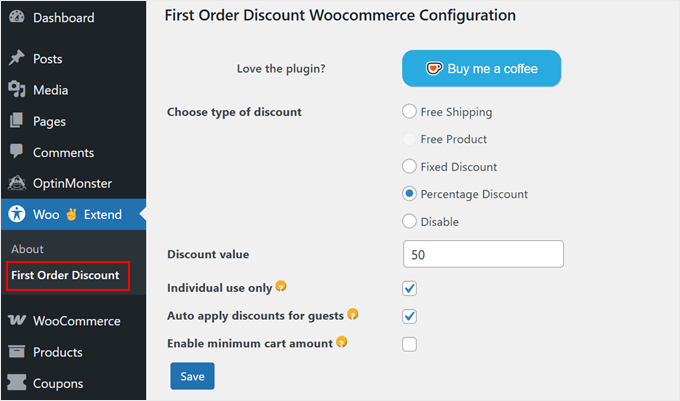
Innanzitutto, installare e attivare il plugin per WordPress dalla Bacheca. Una volta attivato, andare su Woo Extend ” Sconto sul primo ordine.

La configurazione è sorprendentemente semplice. L’interfaccia è pulita e presenta solo poche opzioni facoltative.
Iniziate scegliendo il tipo di sconto. La versione gratuita offre tre opzioni: Spedizione gratuita, Sconto Corretto o Sconto Percentuale.
Se si seleziona uno sconto in percentuale, è sufficiente inserire l’importo dello sconto desiderato nel campo “Valore dello sconto”.
L’opzione “Solo per uso individuale” impedisce ai clienti di combinare questo sconto con altri codici coupon. Ciò consente di proteggere i vostri margini di profitto, offrendo al contempo un interessante incentivo al primo acquisto.
Si consiglia inoltre di abilitare l’opzione “Applicazione automatica degli sconti per gli ospiti”. In questo modo si applica automaticamente lo sconto per il primo cliente a coloro che negoziano come ospiti, rendendo più agevole il loro percorso di acquisto.
Se si utilizza la versione gratuita del plugin, non è possibile attivare l’impostazione “Valore minimo del carrello” perché è riservata agli utenti premium.
Una volta effettuate le scelte, basta fare clic su “Salva” e il gioco è fatto!
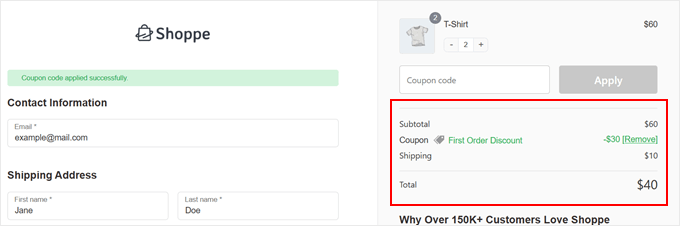
Sul frontend, i vostri clienti vedranno lo sconto applicato automaticamente al loro pagamento quando effettueranno il primo acquisto. Non c’è bisogno di inserire codici coupon o di fare i salti mortali: funziona e basta.

Altri suggerimenti su WooCommerce che vi piaceranno
Cercate altri modi per aumentare le prestazioni del vostro negozio WooCommerce? Abbiamo selezionato queste guide per aiutarvi a portare il vostro negozio online a un livello superiore:
- Come vendere pacchetti di prodotti in WooCommerce (passo dopo passo)
- Come aggiungere i badge dei prodotti in WooCommerce (facile e veloce)
- Come inviare un buono sconto dopo una recensione di un prodotto WooCommerce
- Come mostrare i consigli sui prodotti in WordPress
- Come creare facilmente sondaggi sulla pubblicazione di acquisti in WooCommerce
- Come configurare il monitoraggio delle conversioni di WooCommerce (passo dopo passo)
- Come convertire i visitatori di WooCommerce in clienti (suggerimenti)
Speriamo che questo articolo vi abbia aiutato a capire come fare uno sconto sul primo acquisto in WooCommerce. Potreste anche voler selezionare le nostre verifiche dei migliori plugin WooCommerce per il vostro negozio online e la nostra guida definitiva al SEO di WooCommerce.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.