La prova sociale è fondamentale per costruire credibilità e visualizzare il numero di follower di Twitter (X) sul sito web può essere un ottimo modo per farlo. Ma non è così semplice come potrebbe sembrare.
I widget predefiniti di Twitter sono facili da incorporare, ma possono avere un impatto sulle prestazioni del sito e non sempre corrispondono al design del sito web. Inoltre, con le frequenti modifiche alle API di Twitter, molti pulsanti e widget tradizionali possono talvolta rompersi.
In questa guida passo passo, vi mostreremo come visualizzare il vostro numero di follower su Twitter come semplice testo in WordPress, il che è molto più affidabile. Sia che stiate mostrando la vostra prova sociale, sia che lo stiate impostando per un cliente, riuscirete a farlo funzionare in pochi minuti.

Perché visualizzare i follower di Twitter come testo in WordPress?
Avrete notato che molti blog popolari, influencer e siti WordPress di grandi brand mostrano con orgoglio quante persone li seguono sui media.
Se i visitatori vedono molte persone che vi seguono sui media, è più probabile che si fidino della vostra attività e che vi considerino un esperto nella vostra nicchia di blog.
Ora, molti dei migliori plugin per i social media consentono di mostrare il numero totale di follower nei feed incorporati, nei pulsanti, nei banner e altro ancora.
Tuttavia, a volte si può desiderare di mostrare il numero come testo semplice. Questo vi dà la libertà di add-on il conteggio dei follower nei post del blog, nel footer o in qualsiasi altro punto del vostro blog o sito web WordPress.
Per questo motivo, vi mostreremo come visualizzare il conteggio dei follower di Twitter come testo in WordPress. Ecco una rapida panoramica di tutti i passaggi che andremo a coprire:
✏️ Nota rapida: poiché Twitter è ora X, nelle sezioni che seguono ci riferiremo ad esso come X.
Pronti? Iniziamo!
Passo 1: ottenere una chiave e un segreto API X
Per ottenere il conteggio dei follower, è necessario accedere all’API di X creando una chiave API e un segreto.
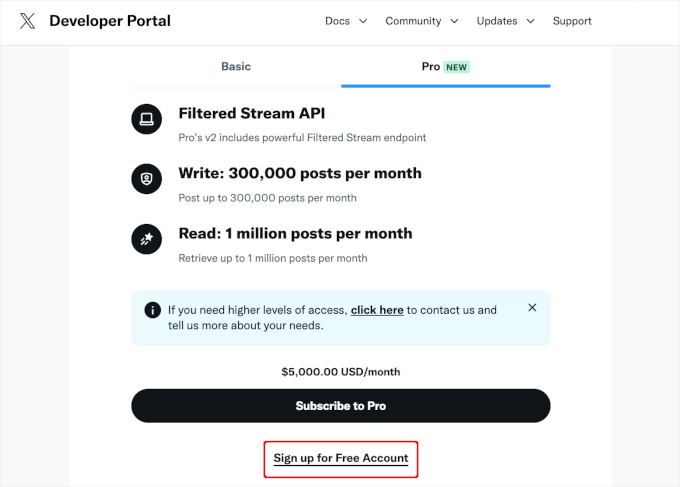
Per ottenere queste informazioni, dirigiamoci verso l’X Developers Portal e facciamo clic su “Sign up for Free Account”.

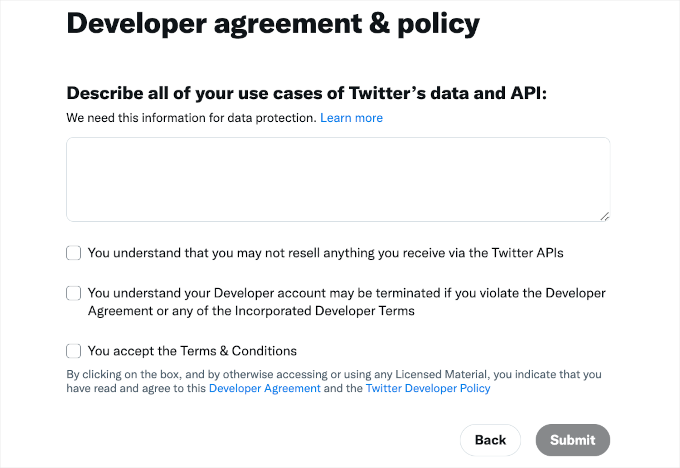
A questo punto è possibile digitare alcune informazioni su chi siamo per l’uso dell’API X.
È una buona idea fornire il maggior numero di dettagli possibile, poiché X esaminerà queste informazioni e potrebbe eliminare il vostro account se non capisce come state usando la loro API.
Non dimenticate quindi di leggere i termini e le condizioni. Se siete soddisfatti di continuare, fate clic sul pulsante di invio.

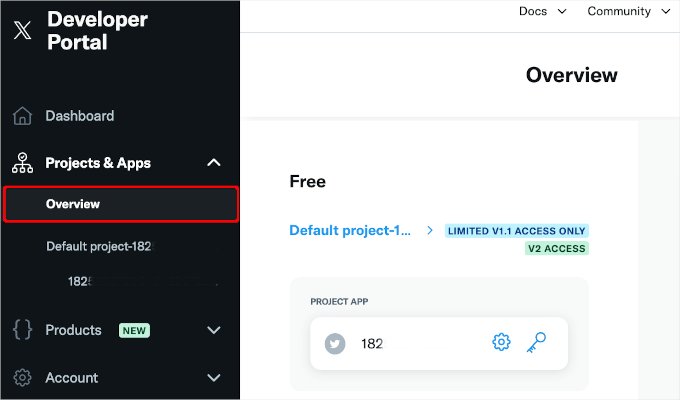
A questo punto verrà visualizzato il Portale sviluppatori.
Nel menu di sinistra, basta fare clic per espandere la sezione “Progetti e applicazioni”.
Quindi, selezionare “Panoramica”. A questo punto si dovrebbe vedere l’applicazione di progetto pronta per l’uso.

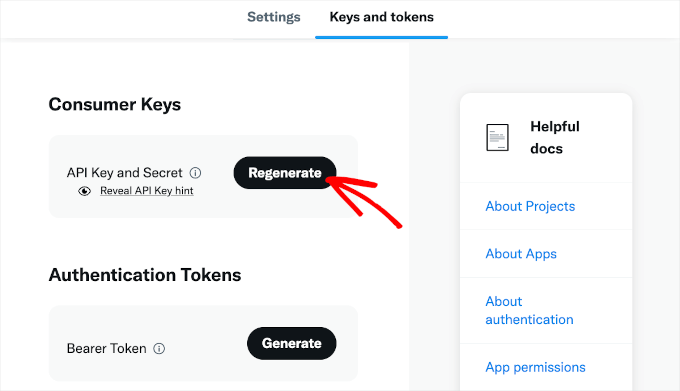
Facciamo clic sul pulsante chiave per accedere alla chiave e al segreto API, quindi sul pulsante “Rivela chiave API”.
X mostrerà ora una chiave API e un segreto API. Questa è l’unica volta che si vedranno queste informazioni, quindi è bene annotarle in un posto sicuro.

Se invece viene visualizzato il pulsante “Rivela il suggerimento della chiave API”, è possibile fare clic sul pulsante “Rigenera” e X creerà una nuova chiave API e un nuovo segreto.
Assicuratevi di conservarla in un luogo sicuro; per una maggiore sicurezza, vi consigliamo di utilizzare un gestore di password. 🔐

Fase 2: Aggiungere il codice personalizzato al sito web WordPress
Il modo più semplice per aggiungere il conteggio dei follower X al proprio sito è utilizzare il codice PHP.
Per motivi di sicurezza, WordPress non consente di aggiungere codice PHP direttamente alle pagine e ai post, ma consente gli shortcode. Ciò significa che è possibile creare uno shortcode personalizzato e poi collegarlo al codice PHP.
Il modo più semplice per aggiungere shortcode personalizzati in WordPress è utilizzare WPCode. Questo plugin consente di creare tutti gli shortcode che si desidera e di collegarli a diverse sezioni del codice PHP.
Alcuni dei nostri siti web partner utilizzano WPCode per aggiungere snippet di codice personalizzati. Sono entusiasti di come semplifica la gestione del codice, riduce gli errori e mantiene i siti organizzati.
Selezionate la nostra recensione completa di WPCode per saperne di più sul plugin!
La prima cosa da fare è installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
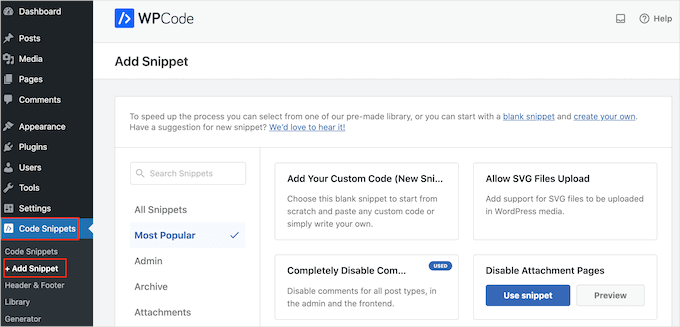
Dopo l’attivazione, andiamo su Code Snippets “ Add Snippet.

Qui, vedrete tutti gli snippet già pronti che potete aggiungere al vostro sito web. Questi includono snippet che consentono di disabilitare completamente i commenti di WordPress, di caricare file che WordPress non supporta di default e altro ancora.
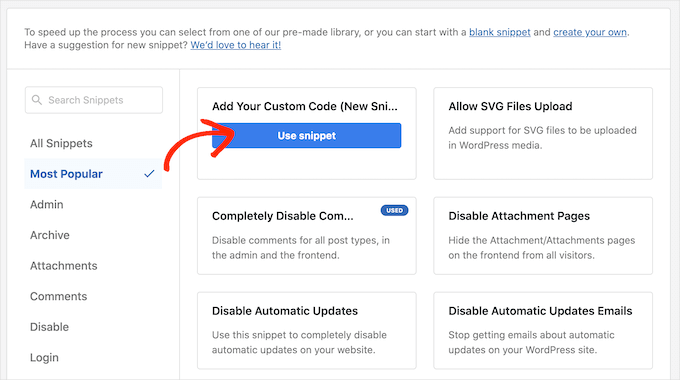
Poiché si sta creando un nuovo snippet, si consiglia di fare un passaggio del mouse su “Aggiungi codice personalizzato”.
Poi, basta fare clic su “Usa snippet”.

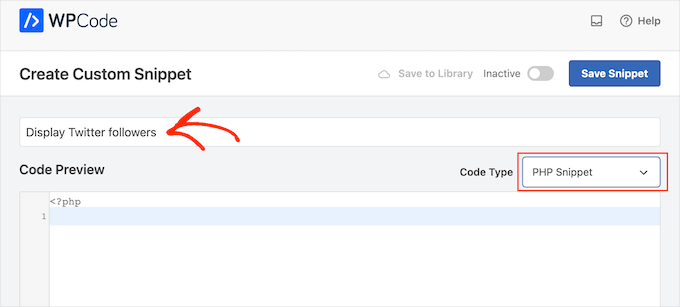
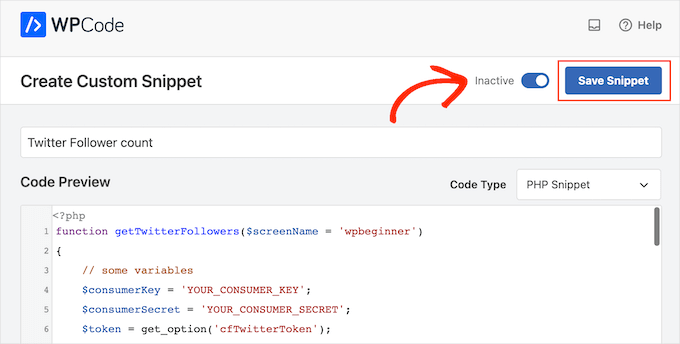
Per iniziare, è possibile digitare un titolo per lo snippet di codice personalizzato. Può essere qualsiasi cosa che aiuti a referer lo snippet nella dashboard di WordPress.
Successivamente, è necessario aprire il menu a discesa “Tipo di codice” e selezionare “Snippet PHP”.

Nell’editor di codice, incollare il seguente codice PHP:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 | function getTwitterFollowers($screenName = 'wpbeginner'){ // some variables $consumerKey = 'YOUR_CONSUMER_KEY'; $consumerSecret = 'YOUR_CONSUMER_SECRET'; $token = get_option('cfTwitterToken'); // get follower count from cache $numberOfFollowers = get_transient('cfTwitterFollowers'); // cache version does not exist or expired if (false === $numberOfFollowers) { // getting new auth bearer only if we don't have one if(!$token) { // preparing credentials $credentials = $consumerKey . ':' . $consumerSecret; $toSend = base64_encode($credentials); // http post arguments $args = array( 'method' => 'POST', 'httpversion' => '1.1', 'blocking' => true, 'headers' => array( 'Authorization' => 'Basic ' . $toSend, 'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8' ), 'body' => array( 'grant_type' => 'client_credentials' ) ); add_filter('https_ssl_verify', '__return_false'); $response = wp_remote_post('https://api.twitter.com/oauth2/token', $args); $keys = json_decode(wp_remote_retrieve_body($response)); if($keys) { // saving token to wp_options table update_option('cfTwitterToken', $keys->access_token); $token = $keys->access_token; } } // we have bearer token wether we obtained it from API or from options $args = array( 'httpversion' => '1.1', 'blocking' => true, 'headers' => array( 'Authorization' => "Bearer $token" ) ); add_filter('https_ssl_verify', '__return_false'); $api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName"; $response = wp_remote_get($api_url, $args); if (!is_wp_error($response)) { $followers = json_decode(wp_remote_retrieve_body($response)); $numberOfFollowers = $followers->followers_count; } else { // get old value and break $numberOfFollowers = get_option('cfNumberOfFollowers'); // uncomment below to debug //die($response->get_error_message()); } // cache for an hour set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60); update_option('cfNumberOfFollowers', $numberOfFollowers); } return $numberOfFollowers;}echo getTwitterFollowers(); ?> |
Nel codice qui sopra, assicurarsi di sostituire i seguenti segnaposto con la propria chiave API e il proprio segreto API:
1 2 | $consumerKey = 'YOUR_CONSUMER_KEY';$consumerSecret = 'YOUR_CONSUMER_SECRET'; |
È inoltre necessario sostituire wpBeginner con l’account X che si desidera utilizzare.
Può trattarsi di qualsiasi account X, anche di account non di proprietà:
1 | function getTwitterFollowers($screenName = 'wpbeginner') |
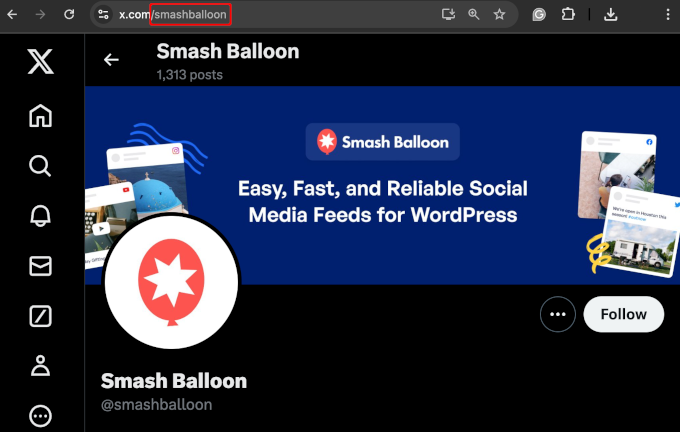
Per ottenere il nome utente di X, basta aprire il profilo di X in una nuova scheda.
Il nome utente si trova nell’URL e nell’header del profilo:

Fatto questo, si può tornare alla Bacheca di WordPress. Qui, è sufficiente fare clic sulla levetta “Inattivo” in modo che diventi “Attivo”.
A questo punto è possibile fare clic sul pulsante “Salva snippet”.

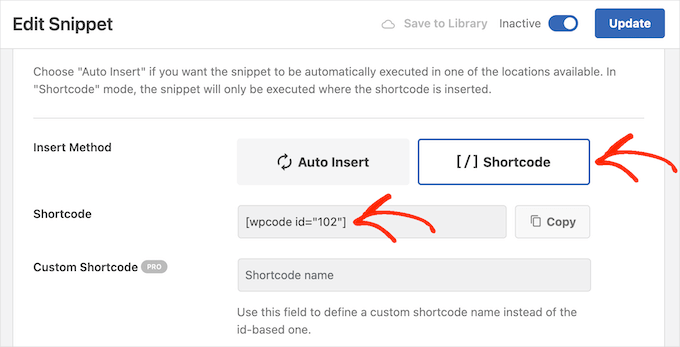
Successivamente, si può scorrere fino alla sezione “Pannelli di inserimento”.
WPCode può aggiungere automaticamente il codice in diverse posizioni, ad esempio dopo ogni post, solo nel front-end o solo per gli amministratori. Per ottenere lo shortcode, basta cliccare sul pulsante “Shortcode”.

Ora è possibile utilizzare lo shortcode per aggiungere la riprova sociale a qualsiasi pagina o post.
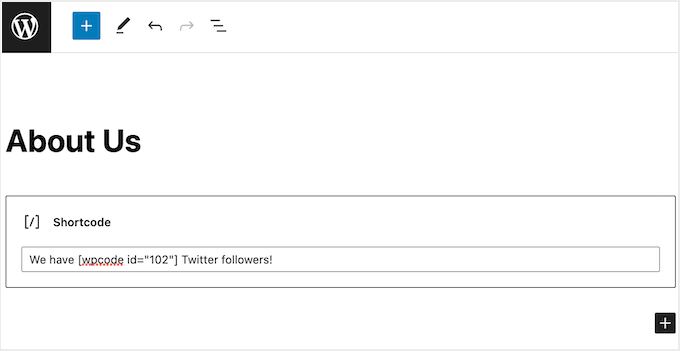
Nell’editor a blocchi, è sufficiente fare clic sul pulsante “+” e digitare “Shortcode”. Quando appare, si può selezionare il blocco “Shortcode” per aggiungerlo alla pagina o alla pubblicazione.

Ora è possibile aggiungere lo shortcode al blocco.
Tenete presente che lo shortcode mostra semplicemente il numero totale di follower, quindi in genere è necessario aggiungere un testo che spieghi il significato del numero.

Per ulteriori informazioni su come inserire lo shortcode, consultare la nostra guida su come aggiungere uno shortcode in WordPress.
Quando si è soddisfatti di come è impostata la pagina, si può rendere attivo il conteggio dei follower facendo clic sul pulsante “Aggiorna” o “Pubblica”.
Ora, se visitate il vostro sito web WordPress, vedrete il conteggio dei follower in tempo reale.

Suggerimento bonus: Altri trucchi X!
Ora che avete imparato a visualizzare il numero di follower di Twitter (o di X) sul vostro sito WordPress, è una buona idea ottimizzare ulteriormente il vostro X marketing.
Condividere i pulsanti di condivisione e retweet di X sul vostro sito WordPress può davvero contribuire ad aumentare la vostra portata e il vostro traffico. Con oltre 217 milioni di utenti su X ogni mese, è un luogo ideale per promuovere i vostri contenuti.

Questi pulsanti consentono agli utenti di condividere facilmente le vostre pubblicazioni, in modo da raggiungere nuove persone oltre ai vostri follower. Questo non solo porta più visitatori al vostro blog, ma mostra anche che i vostri contenuti sono apprezzati e fidati, facendo apparire il vostro brand più credibile.
A tal fine, è opportuno consultare la nostra guida su come add-on i pulsanti di condivisione e retweet di Twitter.
Poi, potete promuovere la vostra pagina X utilizzando un popup.
I popup possono aumentare la visibilità del vostro profilo X e aumentare i follower. Potete usarne uno per costruire una mailing list, offrire aggiornamenti di contenuti, visualizzare un modulo di contatto e altro ancora.
Inoltre, c’è un modo per rendere i popup meno invadenti.

Per maggiori dettagli, potete consultare la nostra guida su come promuovere la vostra pagina Twitter in WordPress con un popup.
Speriamo che questo tutorial vi abbia aiutato a capire come visualizzare il conteggio dei follower di Twitter come testo in WordPress. A seguire, potreste anche scoprire come gestire un concorso sui social media per far crescere il vostro sito o leggere le nostre scelte degli esperti sui migliori plugin Twitter per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I’ve also set up a Twitter account for my website to increase its reach. It might be nice to use this article and display the numbers in the posts. Perhaps, as part of marketing, it might encourage some readers to also join as followers. It could enhance the integration with social media and improve website traffic.
venky
Hi used the same code in my site..but its not showing the follower counter of the twitter pages
pls help me out ..
Noraly
update: after having one last look I saw I hadn’t activated the access token. So now it does show up, only way at the bottom of my sidebar. How do I move it up to a more logical place? Preferably within the text widget at the top, so I can include it with all my other social media links. Thank you!
Noraly
Hi all, hope you are still monitoring comments, since it’s an older article. I have copied the code in functions.php, replaced the key and secret (left the ‘ ‘ intact, was I meant to do that?). Then I copied the other bit in sidebar.php. Replaced the yourscreenname with my twittername. This doesn’t make it show up in the sidebar though. Should I do something with a text widget in the sidebar, where I want it to show up? Just putting the last line of code in a sidebarwidget doesn’t seem to be the trick. Would appreciate your help. Thanks!
WPBeginner Staff
Yes with a few changes you can use it with any PHP application.
Jitendra
Can i use it in other PHP application? I mean any other application which is not WP.
arun
It is not working for me.
I have added that code into sidebar template , then i replaced consumer key and secret key with screen name. Still it is not working
This is my page url
WPBeginner Support
Arun it seems like you resolved the issue, when we visited your webpage it was showing the correct twitter follower count in plain text.
Admin
Nic Granleese
Hi,
Can you tell me if this code works for multiple twitter users.
I’m trying to make a table with different users on a site with their respective twitter follow count.
When I tried it seems to display only one twitter user’s count, which I assume is because user one get’s cached, and then the second, third, and n users just display the same result.
Nic
WPBeginner Support
Yes you got that right.
Admin
Thomas
I’ve got the same problem.
When I ask for the follower count of three different accounts and display it on a page, it displays the same number three times. The number it displays is the exact follower count of the first account.
Do you know how to fix this? :/
Thanks in advance.
Thomas
Julian Lara
Its possible to get a comma in the number like 140,029. Because actually show like 140029.
rayuribe
works great!
but…
It is possible add the result of this script to this other >
http://lineshjose.com/blog/how-to-display-facebook-fans-count-as-text-in-wordpress-site/
and show the total? (facebook_fans+twitter_fans=total_fans)
jahirul
Would you please share the code of follower count of yours? the function and the activation code, please.
Nazar
This doesn’t work for me.
I’ve replaced $consumerKey and $consumerSecret as well as made the Access level to “Read and write” but nothing is happening
irfan
Hey hi,
Such a great post.
I have ask a question for you I use twiiter user link (https://twitter.com/screen_name) when i use this link show followers its that possible?
Any one,
Thank Advance
Alvin
Hello,
we get this error
Fatal error: Call to undefined function get_option() in line 17
line 17 is this
$token = get_option(‘cfTwitterToken’);
Matt
Hi,
Dreamweaver tells me this line is invalid:
$api_url = “https://api.twitter.com/1.1/users/show.json?screen_name=$screenName“;
So I’ve updated it to:
$api_url = ‘https://api.twitter.com/1.1/users/show.json?screen_name=$screenName’;
But the twitter count just says 0 (I have over 1,200).
Any suggestions?
Thanks!
Matt
Malcom Miles
Wrapped this tutorial along with the “WordPress Site Specific Plugin” tutorial and worked like a charm.
Many thanks! :3
jahirul
would you give me the code or the link of your plugin please.
Tyler
I’ve tried doing this atleast 10 times and can’t get it to work. Is it up-to-date?
Editorial Staff
Yes this code was recently updated, and it works fine for us.
Admin
jahirul
Does it work in localhost with net connection?
Zulhilmi Zainudin
How about to display Facebook Fans & Google+ Followers in text?
Chandra
Thanks for this code. I used this in my site but after sometime, I tested with an addition of follower but that count is not being updated. It still shows old count. Is something missing ? Thanks.
Chandra
Ah, it updated after an hour or so…
regnar
A little demo would be great.
Editorial Staff
It will show the count as text. For example: if you have 100 followers, then it will output 100. Not sure what you expected in the demo.
Admin