Gestiamo siti WordPress da oltre un decennio e una funzionalità che raccomandiamo sempre è quella di mostrare quando un post è stato aggiornato l'ultima volta. È un piccolo dettaglio che fa una grande differenza.
Ecco perché, su WPBeginner, visualizziamo la data dell'ultimo aggiornamento su tutti i nostri post. Mostra ai lettori che il nostro contenuto è fresco, accurato e affidabile.
Molti proprietari di siti non si rendono conto che questo può anche aiutare con la SEO. I motori di ricerca favoriscono i contenuti che vengono aggiornati regolarmente.
In questa guida, ti mostreremo diversi modi per visualizzare la data dell'ultimo aggiornamento dei post in WordPress.

💡Risposta rapida: Visualizzazione della data dell'ultimo aggiornamento
Se non hai tempo di leggere la guida completa, ecco la risposta rapida sui due migliori metodi per mostrare quando i tuoi post sono stati modificati l'ultima volta:
- Metodo 1 (Consigliato): Utilizza il plugin WPCode. Questo è il metodo più sicuro e semplice. Funziona per tutti i temi (inclusi i temi a blocchi) e ti consente di inserire la data senza rischiare errori del sito.
- Metodo 2 (Avanzato): Modifica dei file del tema. Ciò comporta l'aggiunta di codice ai file
functions.phpo ai file di template. È più adatto per sviluppatori o per coloro che utilizzano temi classici e hanno familiarità con PHP.
Perché visualizzare la data dell'ultimo aggiornamento dei tuoi post in WordPress?
Quando i visitatori visualizzano un post o una pagina sul tuo blog WordPress, il tuo tema WordPress mostrerà la data di pubblicazione del post. Questo va bene per la maggior parte dei blog e siti web statici.
Tuttavia, WordPress è utilizzato anche da siti web in cui vecchi articoli vengono regolarmente aggiornati. In queste pubblicazioni, è importante visualizzare la data e l'ora dell'ultima modifica del post.
Ad esempio, su WPBeginner, aggiorniamo regolarmente i nostri tutorial e mostriamo la data dell'«ultimo aggiornamento» su ogni post. Se mostrassimo solo la data di pubblicazione, i nostri lettori salterebbero il post, presumendo che le informazioni siano obsolete.

Un altro esempio sono i siti di notizie. Spesso aggiornano vecchie storie per mostrare nuovi sviluppi, aggiungere correzioni o inserire file multimediali. Se mostrassero solo la data di pubblicazione, i loro utenti perderebbero questi aggiornamenti.
Inoltre, Google e altri motori di ricerca amano classificare le informazioni più aggiornate. La visualizzazione della data di aggiornamento aiuta Googlebot e altri a sapere quando il post è stato modificato l'ultima volta.
Nota: Tieni presente che cambiare semplicemente la data non è sufficiente. Devi migliorare realmente il contenuto affinché questa strategia sia efficace.
Come visualizzare la data dell'ultimo aggiornamento dei tuoi post in WordPress
Questo tutorial richiede l'aggiunta di codice ai tuoi file WordPress. Se non l'hai mai fatto prima, ti consigliamo di consultare la nostra guida su come copiare e incollare codice in WordPress.
Tenendo conto di ciò, ti mostreremo 2 metodi per visualizzare facilmente la data dell'ultimo aggiornamento dei tuoi post in WordPress. Puoi fare clic sui collegamenti qui sotto per utilizzare il metodo che preferisci.
- Metodo 1: Visualizzare la data dell'ultimo aggiornamento prima del contenuto del post
- Metodo 2: Aggiungere la data dell'ultimo aggiornamento nei template del tema
- Suggerimento bonus: Come gestire la data dell'ultimo aggiornamento dei tuoi post
- Tutorial video
- Domande frequenti relative alla visualizzazione della data dell'ultimo aggiornamento dei tuoi post
Iniziamo!
Metodo 1: Visualizzare la data dell'ultimo aggiornamento prima del contenuto del post
Puoi facilmente mostrare la data dell'ultimo aggiornamento prima del tuo contenuto aggiungendo codice personalizzato al tuo sito web. Tuttavia, anche il più piccolo errore nel codice può rendere il tuo sito inaccessibile.
Ecco perché consigliamo di utilizzare WPCode. L'abbiamo testato a fondo e l'abbiamo trovato il modo più sicuro e semplice per aggiungere codice personalizzato.
Per saperne di più sulla nostra esperienza, consulta la nostra recensione di WPCode.
Innanzitutto, dovrai installare e attivare il plugin gratuito WPCode. Per maggiori informazioni, consulta la nostra guida passo passo su come installare un plugin di WordPress.

Nota: La versione premium di WPCode ha più funzionalità! Quindi, se ti piace la versione gratuita, puoi effettuare l'aggiornamento e godere di una libreria cloud privata, un componente aggiuntivo per pixel di conversione, controlli di accesso integrati e supporto multisito. Per saperne di più sul plugin, puoi consultare la nostra recensione completa di WPCode.
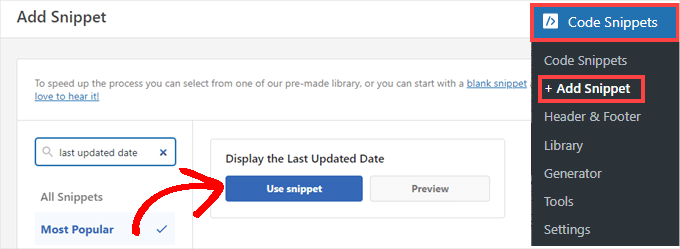
Una volta attivato il plugin, naviga su Snippet di codice » + Aggiungi snippet nella tua bacheca di WordPress. Cerca 'data ultimo aggiornamento' e passa il mouse sul risultato intitolato 'Visualizza la data dell'ultimo aggiornamento'.
Il codice verifica se la data di pubblicazione di un post e le date di ultima modifica sono diverse. Nello specifico, verifica se il post è stato aggiornato più di 24 ore dopo la sua pubblicazione. (Questo è il modo in cui lo facciamo qui su WPBeginner.)
Successivamente, puoi semplicemente fare clic sul pulsante 'Usa snippet'.

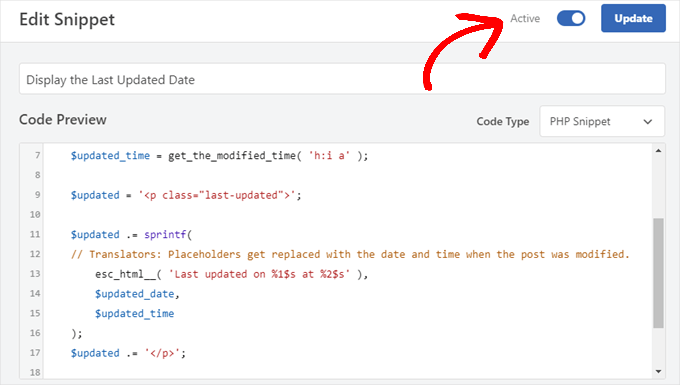
Quindi, vedrai la schermata 'Modifica snippet'. WPCode ha già configurato lo snippet per te.
Tutto quello che devi fare è attivare l'interruttore su 'Attivo' e fare clic su 'Aggiorna' quando sei pronto.

Lo snippet di codice visualizza la data di aggiornamento utilizzando gli stili predefiniti del tuo tema. Puoi utilizzare CSS personalizzato per renderlo più gradevole.
Vai semplicemente su Aspetto » Personalizza e fai clic sulla scheda 'CSS aggiuntivo'. Puoi incollare il seguente snippet CSS lì come punto di partenza:
.last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}
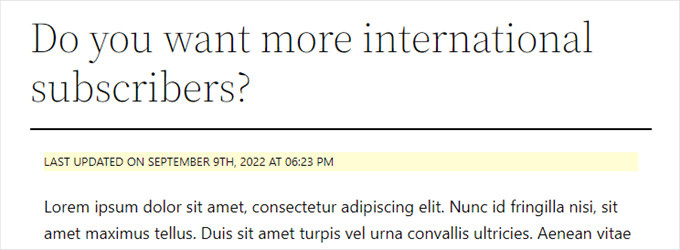
E questo è come appare sul nostro sito demo WordPress:

Inoltre, se sei un utente avanzato e ti senti a tuo agio nel farlo, puoi aggiungere quanto segue al file functions.php del tuo tema.
Basta connettersi al tuo sito web tramite FTP o tramite il file manager del tuo hosting WordPress e trovare il file nella cartella /wp-content/themes/tuonometematema/ del tuo sito.
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 ) {
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
}
Metodo 2: Aggiungere la data dell'ultimo aggiornamento nei template del tema
Nota: Questo metodo è destinato ai temi Classic più vecchi. Se stai utilizzando un tema a blocchi moderno (FSE) come Twenty Twenty-Four, ti consigliamo di utilizzare invece il Metodo 1.
Puoi anche visualizzare la data di aggiornamento modificando specifici file del tema WordPress.
Molti temi WordPress utilizzano i propri tag di template per mostrare i metadati dei post come data e ora. Altri temi utilizzano modelli di contenuto o parti di template.
Devi cercare il file che contiene il codice responsabile della visualizzazione della data e dell'ora. Quindi, puoi sostituire quel codice con il seguente o aggiungerlo subito dopo.
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
echo "<p>Last modified on ";
the_modified_time('F jS, Y');
echo " at ";
the_modified_time();
echo "</p> "; }
Importante: Ti consigliamo vivamente di creare un tema figlio prima di apportare modifiche ai file del tuo tema. Se modifichi direttamente il tema padre, le tue modifiche andranno perse quando aggiornerai il tema. Dovresti anche creare un backup completo del tuo sito WordPress.
Se non desideri visualizzare l'ora in cui il post è stato aggiornato, puoi semplicemente rimuovere le righe di codice che fanno riferimento a the_modified_time().
Ecco come appariva sul nostro sito demo. Con il tema Twenty Twenty-One, abbiamo aggiunto lo snippet di codice al file template-tags.php all'interno della cartella inc.

Suggerimento bonus: Come gestire la data dell'ultimo aggiornamento dei tuoi post
Ora che abbiamo aggiunto la data dell'ultimo aggiornamento per ogni post, si aggiornerà automaticamente ogni volta che apporti una modifica a qualsiasi post. Ma cosa succede se stai apportando solo una piccola correzione anziché un aggiornamento completo, come correggere un errore di battitura o aggiungere un tag?
Per piccole modifiche, è solitamente meglio lasciare invariata la data di modifica da una prospettiva SEO. I tuoi lettori vedranno quindi la data dell'ultimo aggiornamento importante apportato al post.
AIOSEO, noto anche come All in One SEO, è il miglior plugin SEO per WordPress sul mercato. Ti aiuta a migliorare il posizionamento nei motori di ricerca senza dover imparare un gergo complicato, in modo da poter aumentare il traffico del tuo sito web.

Se stai già utilizzando AIOSEO per migliorare il tuo posizionamento nei motori di ricerca, puoi usarlo anche per gestire la data di modifica dei tuoi post.
Se non l'hai fatto, la prima cosa da fare qui è installare e attivare AIOSEO. Puoi saperne di più nella nostra guida su come configurare correttamente All in One SEO per WordPress.
Nota: Puoi utilizzare la versione gratuita di AIOSEO per svolgere questo compito. Tuttavia, acquistando la versione pro, potrai accedere a funzionalità avanzate come gli strumenti AI di ChatGPT, il monitoraggio del decadimento dei contenuti, un gestore di reindirizzamenti e un assistente per i link interni. Per maggiori informazioni, puoi leggere la nostra recensione completa di AIOSEO.
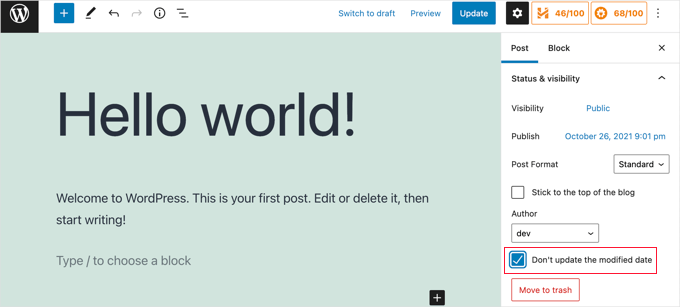
Dopo l'attivazione, troverai una nuova casella di controllo etichettata 'Non aggiornare la data di modifica' durante la modifica dei post. Puoi selezionare la casella quando apporti piccole modifiche a un post.

Questo è utile quando si correggono refusi o errori semplici, e puoi deselezionare la casella quando apporti modifiche che vuoi che i tuoi lettori e i motori di ricerca conoscano.
Tutorial video
Hai bisogno di una guida visiva? Allora, potresti apprezzare il nostro rapido video tutorial con WPCode:
Domande frequenti relative alla visualizzazione della data dell'ultimo aggiornamento dei tuoi post
Ecco alcune domande che i nostri lettori hanno posto frequentemente riguardo alla visualizzazione dell'ultima data di aggiornamento dei post di WordPress:
Come posso sapere quando WordPress è stato aggiornato l'ultima volta?
Per controllare lo stato del tuo software core di WordPress, vai su Dashboard » Aggiornamenti.
Se stai cercando l'ultima volta che un post specifico è stato aggiornato, controlla i metadati della data sotto il titolo o guarda il pannello 'Revisioni' all'interno dell'editor del post.
Come visualizzare la data del post in WordPress?
La maggior parte dei temi WordPress visualizza automaticamente la data di pubblicazione sotto il titolo del post. Per mostrare invece la data dell'ultima modifica, è generalmente necessario aggiungere uno snippet di codice al tuo tema o utilizzare un plugin come WPCode, come dettagliato in questa guida.
Come scoprire quando una pagina è stata aggiornata l'ultima volta?
Controlla i metadati solitamente situati sopra o sotto il titolo dell'articolo. Se la data è nascosta, puoi fare clic destro sulla pagina, selezionare "Visualizza sorgente pagina" e cercare il tag dello schema dateModified per vedere il timestamp esatto.
Come posso vedere la cronologia delle modifiche su WordPress?
Apri il post o la pagina specifica nell'editor a blocchi di WordPress. Nella barra laterale delle impostazioni a destra, cerca la scheda "Revisioni". Facendo clic su questa si aprirà una cronologia in cui potrai confrontare le modifiche e ripristinare versioni precedenti del tuo contenuto.
Per iniziare, consulta la nostra guida per principianti sulle revisioni dei post di WordPress.
Speriamo che questo tutorial ti abbia aiutato a imparare come visualizzare la data dell'ultimo aggiornamento dei tuoi post in WordPress. Potresti anche voler imparare come disabilitare i Google Fonts sul tuo sito WordPress, e la nostra lista di esempi eccellenti di siti web WordPress che dovresti controllare.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Suman Sourabh
Utile. Penso che possiamo usare anche il plugin WP Last Modified Info. L'ho usato per visualizzare la "data dell'ultimo aggiornamento" su una pagina. In pratica, ho dovuto copiare lo snippet php e incollarlo nel file del tema. Ha funzionato perfettamente.
Jiří Vaněk
Grazie per lo snippet. Funziona perfettamente. Ho un sito web bilingue e ho modificato lo snippet usando l'IA in modo che fosse nella corretta mutazione linguistica sia per la versione CZ che per quella EN. Ma ho usato il tuo snippet come base e funziona benissimo.
Bobbi
Come fai a far sì che Bing recuperi la data di aggiornamento invece della data di pubblicazione originale? L'ho impostato in modo che Google lo faccia, ma Bing non sembra volerlo fare.
Supporto WPBeginner
Se hai aggiunto questo di recente, dovrai dare a Bing il tempo di ricreare la cache dei contenuti del tuo sito.
Amministratore
Daniel M.
Esegui semplicemente "the_modified_date()" dove vuoi mostrarlo nei file del tuo tema.
Supporto WPBeginner
Questo è meglio usarlo all'interno del loop di WordPress se vuoi usarlo, raccomandiamo il secondo metodo in questa guida se volessi qualcosa di simile.
Amministratore
Ajit Kumar
Ciao, sto usando il tema WordPress Twenty Twenty-Three. Ho usato il codice sopra che hai fornito nel mio Function.php. Ora la data dell'ultimo aggiornamento viene mostrata su tutti i post. Stavo aspettando che Google indicizzasse, e dopo che Google ha indicizzato i dati, ha mostrato la data di pubblicazione invece della data di aggiornamento.
How to get an Updated date on my Google Rich Snippet Please help I am very Thank full to you!
Grazie mille!
Supporto WPBeginner
Se rimuovi la data di pubblicazione dai tuoi post, questo può aiutare Google a mostrare la data di aggiornamento, ma non c'è garanzia sulla data che Google mostrerà, poiché Google decide quale mostrare.
Amministratore
Imran
Ho provato questo ma mostra sia la data di pubblicazione originale che la data dell'ultimo aggiornamento.
Voglio mostrare
se il post è aggiornato - mostra la data di aggiornamento
se no
mostra solo la data originale.
Come fare questo.
Supporto WPBeginner
Per quello che desideri, dovresti aggiungere un'istruzione else che contenga l'opzione originale del tuo tema per visualizzare la data utilizzando il metodo per modificare il modello del tuo tema da questo articolo. Un esempio di ciò che dovresti aggiungere è il codice seguente:
else {
// Codice del tema
}
Amministratore
Adam Baney
Il codice da inserire in un file del tema ha funzionato perfettamente! L'ho aggiunto come funzione nel mio file functions.php e l'ho richiamato sulla pagina. Ciò mi consente di aggiornare il codice in un unico posto e si aggiornerà su tutto il mio sito, nel caso in cui voglia mostrare la data dell'ultima modifica per più tipi di post o in modelli personalizzati. Grazie!
Supporto WPBeginner
Siamo lieti che la nostra guida sia stata utile!
Amministratore
MOHAMMED AQRABI
Ho una domanda, ad esempio, se ora mostro la data dell'ultimo aggiornamento dell'articolo e ho 800 articoli e tutte le date sono cambiate per tutti gli articoli contemporaneamente, questo influenzerà o danneggerà i motori di ricerca
Supporto WPBeginner
Non dovrebbe causare problemi, dovresti principalmente dare tempo a Google di ricontrollare le tue date aggiornate.
Amministratore
Raphael
Grazie mille per questo tutorial!
Ho usato il primo metodo e funziona perfettamente per me, ma ho un problema: il post mostra ancora la data di pubblicazione nella ricerca di Google invece della data dell'ultimo aggiornamento.
Come posso risolvere questo problema?
Supporto WPBeginner
Dipenderebbe da quanto tempo è cambiato, se hai appena aggiunto la data di aggiornamento dovresti aspettare che Google ricontrolli il tuo post.
Amministratore
Masrafi
Ciao, questo è stato un blog e un video molto utili. Ma quando applico, appare alla fine del contenuto. per favore dimmi la soluzione
Supporto WPBeginner
Potrebbe essere necessario verificare con il supporto del tuo tema specifico per controllare il posizionamento del tuo codice nel caso in cui il tuo tema abbia un metodo diverso per visualizzare la data di pubblicazione.
Amministratore
Dean
c'è un modo per nasconderlo nelle pagine e mostrarlo solo nei post del blog? grazie
Supporto WPBeginner
You would want to use the second method in this article for that
Amministratore
Gianluigi Filippelli
if ( get_post_type() ‘page’ ){
return $custom_content;
} else {
return $content;
}
Laura
Solo una rapida domanda, la data di aggiornamento appare in fondo ai miei post, invece che in cima.
C'è una soluzione per garantire che la nuova data di aggiornamento sia all'inizio dei post?
Supporto WPBeginner
It would depend on how your theme is designed. If you reach out to your theme’s support they should be able to help you place it in the correct location
Amministratore
Raman
Ciao Team,
Riesco a stampare la data di aggiornamento ma viene visualizzata sotto l'immagine in primo piano, puoi consigliare come stampare la data di aggiornamento in cima all'immagine in primo piano, intendo subito sotto il titolo.
Supporto WPBeginner
Dovresti contattare il supporto del tuo tema specifico e dovrebbero essere in grado di assisterti con quel posizionamento.
Amministratore
Sanaullah Farooq
Salve,
Voglio mostrare solo la data di aggiornamento del post nella pagina e nei risultati di ricerca invece della data di pubblicazione. Come posso ottenerlo? Ho provato di tutto.
Supporto WPBeginner
Se non riesci a rimuovere la data di pubblicazione, ti consigliamo di contattare il supporto del tuo tema specifico che sarà in grado di aiutarti a rimuoverla.
Amministratore
Rachel Joan
OMG…
Grazie per avermi risparmiato ore…
Grazie per questo codice.
Sei il risolutore di problemi.
Supporto WPBeginner
Glad our guide was helpful
Amministratore
Danyl
Ciao, che mi dici dell'elenco degli utenti che hanno aggiornato il post?
Supporto WPBeginner
You would want to take a look at your post revisions for that information
Amministratore
ali karimi
grazie mille per il tuo aiuto
Supporto WPBeginner
You’re welcome
Amministratore
Ankit Sheoran
L'ultimo aggiornamento non viene visualizzato su Google, cosa dovrei fare, ma viene visualizzato sul mio sito web
Supporto WPBeginner
Se la modifica è recente, dovrai attendere che la cache di Google si svuoti. Altrimenti, dovresti verificare con il supporto del tuo tema per assicurarti che non stiano impostando la data di pubblicazione specifica altrove.
Amministratore
Shubham Davey
E se volessi mostrare solo la data di aggiornamento e non la data di pubblicazione? Il metodo mostrato qui visualizza sia la data di pubblicazione che quella di aggiornamento, non voglio questo, solo la data di aggiornamento, tutto qui.
Supporto WPBeginner
Dipende dal tuo tema, ma useresti il metodo 2 per sostituire la visualizzazione della data dell'ultima modifica. La posizione di quel codice varia da tema a tema.
Amministratore
Charles
Ciao, ho applicato il codice ma continua a dare errore
Supporto WPBeginner
Dipende dall'errore specifico, ma per le ragioni più comuni dovresti dare un'occhiata al nostro articolo qui:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Amministratore
John
Il codice PHP ha funzionato benissimo, ma come posso limitarlo solo alle pagine dei post? Una volta aggiunto il codice a functions.php, è stato visualizzato l'ultimo aggiornamento sia nelle pagine che nei post. Cosa devo aggiungere per limitarlo solo ai post?
Grazie,
John
Supporto WPBeginner
Per limitarlo ai post useresti un'istruzione if dopo la funzione:
function wpb_last_updated_date( $content ) {
if ( is_single() ) {
e aggiungeresti una
}di chiusura sopra la riga add_filterAmministratore
John
Grazie per la rapida risposta!
Ho provato il codice, ma impedisce il rendering delle mie pagine del blog. Tuttavia, le mie pagine dei post del blog continuano a funzionare e a visualizzare la data dell'ultimo aggiornamento.
Hai idea del perché?
Supporto WPBeginner
Potresti voler contattare il supporto del tuo tema, questo codice non dovrebbe impedire il rendering del contenuto a meno che qualcosa di specifico del tema non sia in conflitto con esso.
Romeo
Ha ancora funzionato a settembre 2019 per uno dei miei siti. Per il mio sito basato su Genesis, ho dovuto usare il plugin Genesis Simple Edits per modificare facilmente le informazioni del post poiché mettono le informazioni del post in un array, invece che in una funzione.
Supporto WPBeginner
Grazie per aver condiviso ciò che ha funzionato per te
Amministratore
sarkariyojanainfo
Grazie per questo post, l'ho provato e funziona bene..
Supporto WPBeginner
You’re welcome, glad our article could be helpful
Amministratore
Kirsty
Ciao,
Ho il problema opposto: ho un nuovo sito web e ho retrodatato i miei post alla data in cui sono stati originariamente creati, ma il mio sito mostra le date in cui sono stati aggiornati l'ultima volta.
Qualsiasi consiglio su come risolvere questo problema, o se c'è un link a un altro tutorial per questo, sarebbe molto apprezzato, non riesco a trovarne uno!
Grazie.
Supporto WPBeginner
Per impostazione predefinita, WordPress dovrebbe funzionare così, potresti voler contattare il supporto del tema specifico che stai utilizzando per vedere se hanno un'impostazione per questo.
Amministratore
Giacomo
Ciao, avrà un impatto sulla SEO se mostro sia la data di pubblicazione che quella di aggiornamento?
Grazie!
Supporto WPBeginner
A meno che non senta diversamente, non abbiamo testato l'impatto SEO di avere entrambi visualizzati contemporaneamente, ma i metadati del tuo post dovrebbero far sapere ai motori di ricerca quale data guardare.
Amministratore
Noz
Grazie.. c'è un modo per mostrare il campo Ultima modifica solo dopo un certo tempo dalla data del post?
Ad esempio, se il giorno successivo hai modificato un post per qualche motivo, non deve apparire come modificato..
Supporto WPBeginner
Al momento no, ma possiamo certamente valutare un'opzione per farlo.
Amministratore
Bill Hogsett
ho una pagina che elenca i libri che ho letto e aggiorno la pagina quando inizio un nuovo libro.
Nella homepage del sito ho un link nel menu all'elenco dei libri. Vorrei avere un pulsante, o forse solo del testo, accanto al link della homepage che mostri l'ultima volta che la pagina dell'elenco dei libri è stata aggiornata.
Suggerimenti?
Grazie.
Supporto WPBeginner
Potresti aggiungere un widget di testo o modificare manualmente il titolo della voce del menu quando aggiorni la pagina.
Amministratore
Herbert
Sto usando il Metodo 1 perché il Metodo 2 non sembra funzionare con il mio tema. C'è un modo per far visualizzare il testo in fondo al post? La tua risposta significherebbe molto. Grazie
Supporto WPBeginner
Per riposizionare la data di pubblicazione dovresti contattare il supporto del tema che stai attualmente utilizzando per sapere come fare con il tuo tema.
Amministratore
Pete
Questo è fantastico. Domanda veloce, non riesco a farlo mostrare solo nei post e non nelle pagine? Ho provato ad aggiungere il metodo 2 al template del singolo post, ma non sembra aver funzionato. Non contiene nulla riguardo alla data o all'ora. Anche se la data è visualizzata nell'intestazione.
Devo aggiungere altro per mostrare data e ora nel template del singolo post?
Supporto WPBeginner
Il tuo tema specifico potrebbe recuperare tali informazioni da un altro file. Se contatti il supporto del tuo tema specifico, dovrebbero essere in grado di assisterti.
Amministratore
Tudor
Ciao, come faccio a far apparire la data dell'ultimo aggiornamento solo su pagine specifiche?
Alexander
Ciao, grazie mille per questa guida offerta gratuitamente.
Supponiamo che io non voglia mostrare la data di pubblicazione ma solo la data dell'ultimo aggiornamento? Come posso modificare il codice per ottenere questo risultato, per favore?
Grazie
Alexander
Supporto WPBeginner
Dovresti modificare i template del tuo tema, poiché ogni tema è diverso, dovresti verificare con il supporto del tuo tema dove si trova la data di pubblicazione.
Amministratore
Melanie
Ciao,
Ho trovato utili le tue informazioni. Ma forse puoi rispondere ad altre due domande:
Quando è meglio aggiornare completamente un post, ovvero ripubblicarlo, rispetto a fornire solo le informazioni "ultimo aggiornamento"? A volte ripubblicare qualcosa sembra un imbroglio: è un modo pigro per aggiornare il mio blog.
Ho anche letto che avere due date su un post può confondere Google quando sta indicizzando il tuo sito. Naturalmente, vorrei che prendessero la data più recente in modo che appaia accanto alla descrizione nei risultati di ricerca. C'è un modo per mostrarne una o l'altra?
Al momento, ho rimosso la data di inserimento sui post mentre impiego la data "ultimo aggiornamento" (usando css per entrambe). Il problema è che se non ho aggiornato qualcosa, allora non mostra alcuna data, il che è anche un "no-no" secondo il post sopra.
MOLTO da affrontare qui, lo so! Ma se fossi così gentile da considerare una risposta, te ne sarei grato.
Grazie!
Supporto WPBeginner
Ciao Melanie,
È meglio aggiornare semplicemente un post se le modifiche sono minime. Tuttavia, se un post è completamente obsoleto e una riscrittura contiene informazioni completamente nuove, allora puoi pubblicarlo come un nuovo articolo e reindirizzare il tuo vecchio articolo.
Amministratore
Dat Nguyen
Grazie.
È molto utile.
Ne ho bisogno.
Christie
Come si impedisce che la dicitura "ultimo aggiornamento" appaia in cima a pagine specifiche? Vorrei che apparisse solo sui post del blog, non sulla mia homepage, sulla pagina dei contatti, ecc.? Grazie.
Laura
Questo codice è eccellente. Grazie mille. Sto seguendo quasi tutto, ma sono curioso di sapere cosa fa il numero 86400 aggiunto all'ora di aggiornamento.
Grazie in anticipo.
Supporto WPBeginner
Ciao Laura,
86400 è il numero di secondi in un giorno. Il codice verifica se l'ora di modifica è maggiore o uguale a un giorno.
Amministratore
Morsi
Ciao, posso usare il primo metodo e usare il file di traduzione per tradurlo nella mia lingua?
Sunny Mui
Grazie, questo è stato utile per implementare il testo dell'ultimo aggiornamento sul mio blog.
Un appunto, il codice specifico del tema è in realtà errato. Hai dimenticato "echo get_..." prima della funzione get_the_modified_time().
Al momento dice solo:
the_modified_time(‘F jS, Y’);
echo ” at “;
the_modified_time();
Quando dovrebbe dire:
echo get_the_modified_time(‘F jS, Y’);
echo ” at “;
echo get_the_modified_time();
Jamie Brower
Puoi per favore dirmi come pubblicare la data di modifica DOPO il contenuto? Ho provato a usare un nel footer.php ma poi viene visualizzato prima del contenuto E nel footer. Vorrei solo che il footer visualizzasse la data.
Daniele
Grazie ragazzi, funziona alla grande! Un consiglio così così bello!
Se vuoi aggiungere l'ultima modifica SOLO SUI POST, questo funziona per me (sono italiano e l'ho modificato per non mostrare l'ora e modificare l'ordine della data):
function wpb_last_updated_date( $content ) { $u_time = get_the_time(‘U’); $u_modified_time = get_the_modified_time(‘U’); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time(‘d F Y’); $updated_time = get_the_modified_time(‘H:i’); $custom_content .= ‘Articolo aggiornato il ‘. $updated_date . ”; } if(is_single()){ $custom_content .= $content; return $custom_content; } return $content; } add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
David Aguirre
Dude, this is gold, I don’t know why anyone has thanked you before.
Thank you
PET
Sì, ottima roba! Grazie fratello!
David
Ho applicato tutte le impostazioni sopra sul mio sito web e funziona bene.
Ma ho una domanda: quando vengono mostrate due date sopra il contenuto, quale data verrà mostrata nella pagina dei risultati del motore di ricerca di Google? Si prega di fornire una risposta perché ho fatto tutto questo solo per mostrare la data dell'ultimo aggiornamento nella pagina dei risultati del motore di ricerca di Google.
ahmed
Mi piace, è molto buono e facile da installare con il file functions.php del tema child di Genesis, grazie
Vishal Mukherjee
Ciao,
Aggiunto il seguente codice a functions.php
function wpb_last_updated_date( $content ) { $u_time = get_the_time(‘U’); $u_modified_time = get_the_modified_time(‘U’); if ($u_modified_time >= $u_time + 86400) { $updated_date = get_the_modified_time(‘F jS, Y’); $updated_time = get_the_modified_time(‘h:i a’); $custom_content .= ‘Ultimo aggiornamento il ‘. $updated_date . ‘ alle ‘. $updated_time .”; }
$custom_content .= $content; return $custom_content; } add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
Funziona bene per i post ma... lo stesso viene visualizzato anche nelle pagine.
Lo voglio solo per i post. o se pagine allora in un posto diverso, ad esempio alla fine dell'articolo della pagina.
Cordiali saluti
Vishal Mukherjee
Victor Step
Grazie per il codice.
Tuttavia, c'è un problema comune per cui Google estrae la data del video YouTube incorporato invece della data aggiornata del post del blog. Nel tuo caso, vedo che i risultati di ricerca mostrano effettivamente la data corretta, e non la data di caricamento del video incorporato. Come hai ottenuto questo risultato? Grazie.
RUWAN
ciao, voglio mostrare solo la data di aggiornamento come il tuo sito web, non entrambe (data di aggiornamento e data di pubblicazione), quando aggiungo il tuo codice al sito, mostra entrambe le date, per favore guidami a mostrare solo quella data di aggiornamento. grazie
Ludwig Sörmlind
Grazie per questo post, l'ho provato e funziona a meraviglia. Ho optato per l'opzione del plugin specifico per il sito.
Ebuka
Grazie mille, ha funzionato perfettamente. ma per il CSS personalizzato solo il "text-transform" ha funzionato sul mio tema. Altri CSS come: color, text-weight, background-color ecc. non hanno funzionato. C'è un modo possibile per aggirare il problema?
peter
Ciao Syed, sono Peter. Il codice funziona sul mio tema, ma quando ho provato ad aggiungere uno stile CSS, intendo questo codice .last-updated { font-size: small; text-transform: uppercase; background-color: #fffdd4; }
il mio sito diventa bianco. per favore, cosa devo fare per ripristinare il mio sito web...
Supporto WPBeginner
Ciao Peter,
Non siamo sicuri di cosa possa causare questo. Per sicurezza, dai un'occhiata alla nostra guida su come aggiungere CSS personalizzato in WordPress.
Amministratore
Steve W
Grazie per questo suggerimento. L'ho trasformato in uno shortcode in modo che appaia solo dove voglio io, e non su ogni pagina o post. [last_updated]
Velyz Zhang
Ciao,
In realtà il codice funziona, ma il risultato mostra alcuni numeri prima di "last update"
1494555840LAST UPDATED ON JUL 9, 2017
Ogni singolo post che ho aggiornato mostrando numeri diversi in quel modo. Qualcuno può aiutarmi?
Grazie
mathhew
Puoi per favore spiegare come applicarlo per il framework genesis. Ci ho provato ma non ha funzionato