Quando abbiamo scoperto lo strumento Inspect Element, ci è sembrato di aprire una porta segreta sul funzionamento interno del web. Ci ha permesso di sperimentare il design di un sito web direttamente nel browser.
Inspect Element consente di modificare temporaneamente l’HTML e il CSS di una pagina. È incredibilmente utile per modificare il testo, regolare i colori o testare le modifiche al layout senza immergersi in un codice complesso.
Una cosa che abbiamo apprezzato subito è che queste modifiche non vengono salvate in modo permanente. Ciò significa che si può giocare con tranquillità, sapendo che il sito originale rimane intatto.
In questa guida condivideremo le basi dell’utilizzo di Inspect Element con il vostro sito WordPress. Questa abilità può farvi risparmiare ore e aiutarvi a perfezionare i vostri progetti o a risolvere problemi di stile in movimento.

Che cos’è lo strumento Inspect?
Ci siamo affidati innumerevoli volte agli strumenti per sviluppatori dei browser per risolvere i problemi e sperimentare le modifiche ai siti web. I moderni browser web come Google Chrome, Firefox, Safari e Microsoft Edge sono dotati di strumenti integrati progettati per aiutare gli sviluppatori web a eseguire il debug degli errori senza alcuno sforzo.
Questi strumenti visualizzano il codice HTML, CSS e JavaScript di una pagina e mostrano come il browser lo elabora. Per noi è come provare i nostri codici di imbroglio senza influenzare il sito web vero e proprio.
È possibile accedere a questi strumenti per sviluppatori su qualsiasi pagina facendo clic con il pulsante destro del mouse e selezionando “Ispeziona” dal menu. È una delle nostre azioni preferite per testare le modifiche al progetto o per risolvere un problema.

Con lo strumento Inspect è possibile modificare temporaneamente il codice HTML, CSS o JavaScript e vedere le modifiche in diretta sullo schermo. Lo abbiamo usato per vedere in anteprima qualsiasi cosa, da piccole modifiche allo stile a idee complete di layout. (Vi mostreremo come più avanti in questo articolo).
La parte migliore? Queste modifiche non influiscono sulla pagina web vera e propria. Una volta ricaricata la pagina o chiuso il browser, tutto torna alla normalità. Questo lo rende uno strumento sicuro e affidabile per testare le idee.
Lo abbiamo trovato particolarmente utile per i proprietari di siti web e gli sviluppatori fai-da-te che hanno bisogno di un modo rapido per eseguire test o debug. Ecco alcuni casi d’uso:
- Applicate nuovi stili CSS e vedete immediatamente come appaiono sul vostro sito.
- Gli autori tecnici possono modificare l’HTML per le schermate, nascondere le informazioni sensibili o personalizzare il testo visibile.
- Gli sviluppatori lo utilizzano spesso per identificare gli errori più comuni di WordPress, per eseguire il debug dei problemi JavaScript o per risolvere gli errori 404.
E questo non è che un’inezia. Questi strumenti sono incredibilmente versatili e sono i preferiti da chiunque lavori con i siti web.
In questa guida ci concentreremo sullo strumento Inspect di Google Chrome, poiché è il browser più popolare tra i nostri lettori. Tuttavia, Firefox, Safari e Microsoft Edge dispongono di strumenti simili, accessibili tramite le opzioni di ispezione.
Pronti per iniziare? Utilizzate i link sottostanti per passare a qualsiasi sezione dell’articolo e seguirlo:
Avvio dello strumento di ispezione e individuazione del codice
È possibile avviare lo strumento di ispezione premendo CTRL + Maiusc + I (Command + Options + I per MacOS) sulla tastiera.
È anche possibile fare clic su un punto qualsiasi di una pagina web e selezionare “Ispezione” dal menu del browser.

È possibile accedere allo strumento anche dal menu principale del browser.
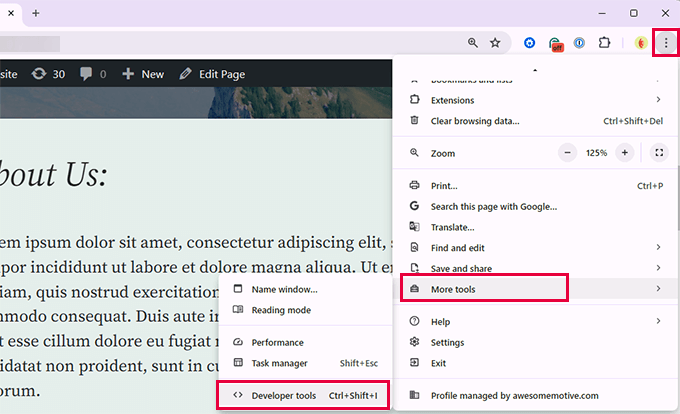
In Google Chrome, fare clic sul menu a tre punti nell’angolo in alto a destra, quindi scorrere verso il basso fino a Più strumenti ” Strumenti per gli sviluppatori.

La finestra del browser si divide in due.
Da un lato, si vedrà la pagina che si stava visualizzando. Dall’altro lato, si vedranno il codice HTML e le regole CSS.

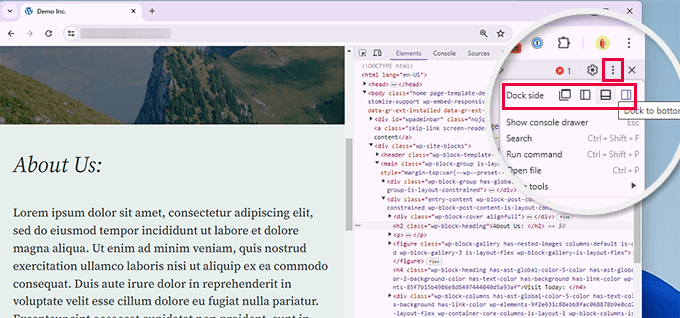
La posizione del dock Inspect varia, ma è possibile cambiarla facendo clic sul menu a tre punti e selezionando la posizione ‘Dock side’. L’icona da cliccare è visibile nell’immagine qui sopra.
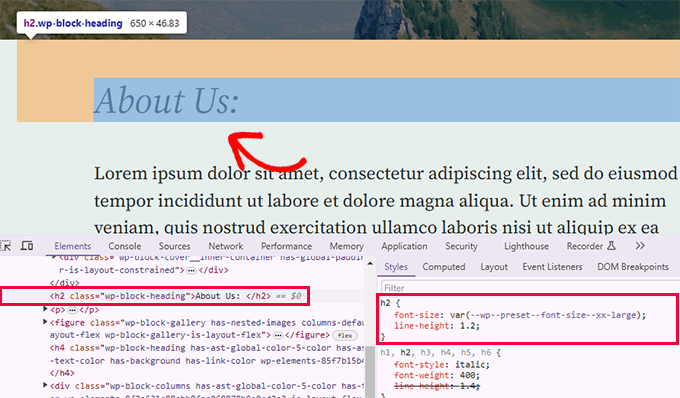
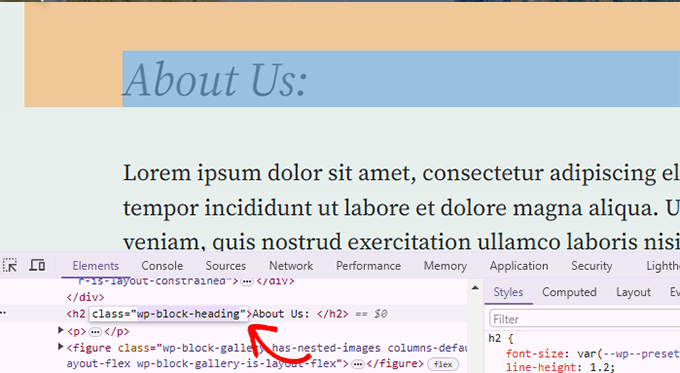
Spostando il mouse sull’origine HTML si evidenzia l’area interessata della pagina web.
Si noterà anche che le regole CSS cambiano quando si fa clic su un elemento all’interno del codice HTML.

È anche possibile portare il puntatore del mouse su un elemento della pagina web, fare clic con il tasto destro del mouse e selezionare lo strumento “Ispezione”.
L’elemento verrà evidenziato nel codice sorgente.
Modifica e debug del codice nell’elemento Inspect
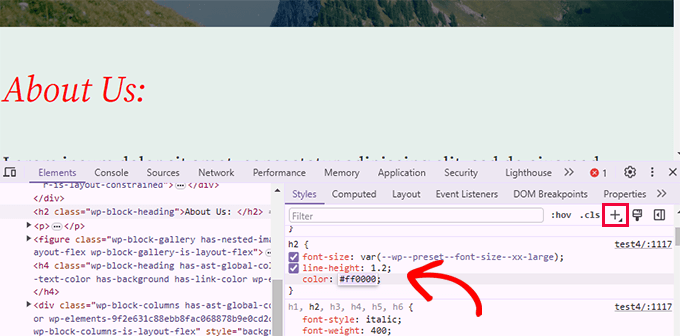
Sia l’HTML che il CSS nella finestra Ispeziona elemento sono modificabili. È possibile fare doppio clic in qualsiasi punto del codice sorgente HTML e modificare il codice come si desidera.

È anche possibile fare doppio clic e modificare gli attributi e gli stili nel riquadro CSS.
Per aggiungere una regola di stile personalizzata, basta fare clic sull’icona + nella parte superiore del riquadro CSS.

Quando si apportano modifiche al CSS o all’HTML, queste si riflettono istantaneamente nel browser.
Queste modifiche verranno salvate nella memoria temporanea del browser e non avranno alcun effetto sul sito web.
Nota importante: le modifiche apportate qui non vengono salvate da nessuna parte. L’elemento Inspect è uno strumento di debug e non scrive le modifiche nei file del server. Se si aggiorna la pagina, tutte le modifiche saranno cancellate.
Per apportare le modifiche, è necessario aggiungere un CSS personalizzato al tema o modificare il relativo modello per aggiungere le modifiche che si desidera salvare.
Prima di iniziare a modificare il tema WordPress esistente utilizzando lo strumento Inspect Element, assicuratevi di creare un backup di WordPress.
Trovare facilmente gli errori nel vostro sito
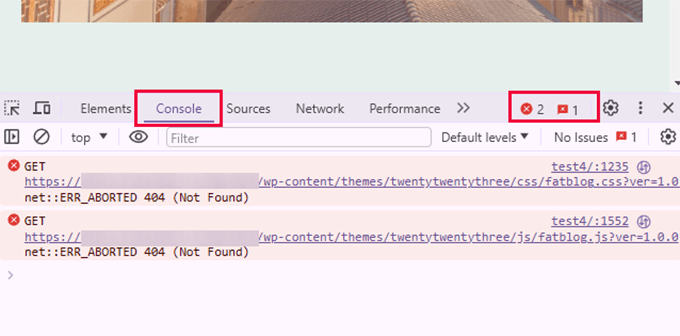
Lo strumento Inspect ha un’area chiamata Console, che mostra gli errori verificatisi durante il caricamento della pagina.
Quando si cerca di eseguire il debug di un errore o si chiede supporto agli autori dei plugin, è sempre utile guardare qui per vedere se ci sono errori o avvertimenti.

La scheda Console consente di risolvere diversi problemi comuni. Ad esempio, queste sono solo alcune delle operazioni che si possono fare con la console di ispezione:
- Scoprite perché un’immagine aggiunta non viene visualizzata.
- Perché un plugin o un tema non si comporta correttamente
- Quale plugin o estensione del browser può causare il conflitto?
Anche gli utenti non tecnici possono esaminarlo per trovare indizi sull’origine di un problema.
Ad esempio, se siete clienti di OptinMonster e vi chiedete perché il vostro optin non si carica, potete facilmente individuare il problema “Lo slug della vostra pagina non corrisponde”.
Strumenti come Inspect Element Console e SupportAlly aiutano a ottenere una migliore assistenza clienti. Il team di assistenza tecnica ama i clienti che prendono l’iniziativa di fornire un feedback dettagliato sui problemi.
Come utilizzare lo strumento Inspect su mobile (iOS o Android)?
Le opzioni per gli sviluppatori non sono attivate per impostazione predefinita nei browser mobili, in quanto i produttori ritengono che la maggior parte degli utenti mobili non le utilizzi.
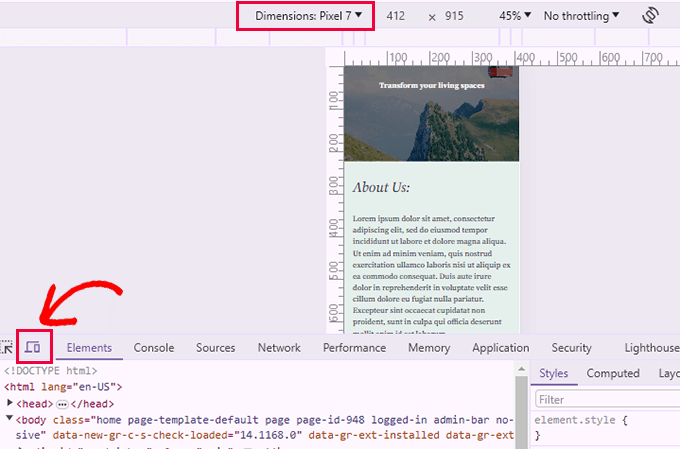
Il modo più semplice per risolvere i problemi e utilizzare lo strumento di ispezione per i problemi dei dispositivi mobili. è quello di utilizzare la funzione di emulazione mobile nel browser desktop.

È quindi possibile scegliere un dispositivo dall’alto o le dimensioni dello schermo. Chrome emulerà quindi le dimensioni dello schermo.
Domande frequenti sull’elemento “Ispezione”.
Di seguito sono riportate alcune delle domande più frequenti poste dai nostri utenti sull’uso dello strumento Inspect.
1. Posso utilizzare lo strumento Inspect su qualsiasi sito web o solo sul mio?
Sì, è possibile utilizzare lo strumento di ispezione su qualsiasi sito web. È sufficiente fare clic con il tasto destro del mouse e selezionare lo strumento Ispeziona dal menu del browser per vedere il codice di qualsiasi sito web. Studiare il codice di altri siti web è un modo rapido per imparare e migliorare le proprie competenze CSS/HTML.
2. Perché non riesco a trovare lo strumento Inspect nel mio browser?
Google Chrome può nascondere l’opzione Ispezione nel menu del clic destro, in particolare quando più estensioni aggiungono le proprie opzioni al menu del clic destro.
Tuttavia, è sempre possibile aprire lo strumento Ispezione facendo clic sul menu a tre punti nell’angolo superiore destro della schermata del browser e selezionando Altri strumenti ” Strumenti per sviluppatori. È anche possibile utilizzare i tasti CTRL + Maiusc + I (Command + Options + I su Mac) sulla tastiera per aprirlo.
Video tutorial
Risorse bonus:
È emozionante poter apportare modifiche al proprio sito web come principiante di WordPress fai da te.
Nel corso degli anni, abbiamo visto innumerevoli principianti con zero esperienza nella costruzione di siti web diventare professionisti del settore.
Se volete approfondire l’uso dello strumento Inspect per fare più cose sul vostro sito WordPress, le seguenti risorse saranno un buon punto di partenza:
- Come personalizzare il tema di WordPress – Questa guida per principianti mostra come personalizzare il tema di WordPress passo dopo passo.
- Come aggiungere correttamente i CSS personalizzati in WordPress – Questo tutorial mostra diversi modi per aggiungere facilmente i CSS personalizzati in WordPress.
- Come ottimizzare la distribuzione dei CSS in WordPress – Troppi singoli file CSS possono degradare le prestazioni. Questo tutorial mostra come ottimizzare la distribuzione dei CSS per aumentare la velocità di WordPress.
- Scheda informativa sui CSS generati da WordPress – Questa guida pratica vi mostrerà molte classi CSS che WordPress aggiunge a diversi elementi per impostazione predefinita. Potete quindi utilizzare queste classi CSS nel vostro codice CSS personalizzato per modificare l’aspetto di questi elementi.
Speriamo che questo articolo vi abbia aiutato a conoscere le basi dell’elemento Inspect e a capire come utilizzarlo con il vostro sito WordPress. Potreste anche voler consultare il nostro foglio informativo sui CSS generati di default da WordPress per accelerare le vostre capacità di sviluppo di un tema o il nostro kit di strumenti WordPress definitivo per i professionisti.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Mrteesurez
This is helpful, I don’t know one can actually edit the code and see changes in real time.
My question:
1) Can I use the inspection tool to see the PHP or anynbackend code ??
2) Is there anyway I can use the inspection tool on mobile ??
WPBeginner Support
You would not use the inspection tool to see PHP it is normally used to check HTML, CSS, and JavaScript. For mobile it is not available by default but there are apps to add the ability to mobile.
Admin
Jiří Vaněk
Thanks for this guide. Now is much more easier for me to find CSS class in code for making any changes. The CSS code can make AI for me, becouse Im not good at coding, and rest Im able to find in isnpect tools. That is all what I need.
hossam ismail
hey!
I can’t change my heading font size in mobile version.
For example,
Heading font size in desktop is 24px
but it is also 24px in mobile ??
this issue especially with heading, how can i fix this?
WPBeginner Support
If you reach out to your theme’s support they should be able to let you know how they have set up the mobile CSS
Admin
Esmeraldo Lleshi
How can I make the html that i edited to stay permanently?
WPBeginner Support
It would depend on what was edited, if is CSS then you would add the CSS under Appeaance>Customize>Additional CSS. If it is more of an HTML change then you would want to check with your theme’s support as WordPress themes are built with templates, for a bit more on that you would want to take a look at our glossary page here: https://www.wpbeginner.com/glossary/template/
Admin
Milan
Once I make changes, how I can save update/edited page? Whenever I close it it revert to previous version.
WPBeginner Support
Inspect element is for testing the changes, if you’re editing the CSS you would want to copy the CSS you added and paste it under Appearance>Custmize>Additional CSS
Admin
Kristina
My dilemma is that once I inspect an element, I’d like to know what PAGE in my theme this element appears on. So there’s an e lement that appears as part of my theme, throughout my site, and when I inspect element, i can see the code, but can’t determine what portion of the theme has it, so that I can change it in the child theme, permanently. I tried editing one page, directly from the inspect element pane, but as soon as I exited and returned, my change was gone and it was “back to normal.”
Anyway to inspect to element and determine where I can find it in my theme files?
Thank you.
WPBeginner Support
Hi Kristina,
You can try to guessing the template file based on where the code appears in the page layout. For example, if it is in header section then you may look for it in the header.php file. You can also download all your theme files via FTP and then use a tool that allows you to search for text in multiple files at once. One such app is Notepad++ (for Windows), open the app and the go to Search > Search in Files.
Admin
stephanie
This is such great content, thanks a lot for sharing.
Little problem for me, nothing happens when i click ‘inspect element’ in my chrome browser. Any help or suggestions?
WPBeginner Support
Hi Stephanie,
If you are using any browser extensions, then uninstall all of them. If the problem persists, then try reinstalling Google Chrome.
Admin
avinash
Sir,
Actually i am new in wordpress can you tell where from i can edit the Html elememt and where i
can found the element.style in wordpress theme.
Isaac Anim
This is a very great post you have here. But I need to draw your attention to something.
I don’t know if you have noticed but this particular article has being stolen. It looks like the culprit only goes around the web stealing content. As I write this comment, he has copied about 5 of my articles.
The website is even not in Google Search. I was just checking how my website looks in Yandex search results and I happen to find this thief.
Here is the link to the stolen article
WPBeginner Support
Thanks for notifying us, we will take the appropriate action.
Admin
Ethan
I am curious, why isn’t your website mobile friendly?
Saviour Sanders
I’ve been wondering about the same thing.
Sila Mahamud
Customizing WordPress for DIY Users and you have also highlighted What is Inspect Element or Developer Tools? You also given us the video tutorial the basic of inspect elements. To be honest that is great content wherever you share with us. Thanks a lot for sharing this content with us.
WPBeginner Support
Glad you found it helpful. Don’t forget to follow us on Facebook for more WordPress tutorials.
Admin