WordPress è pieno di scorciatoie nascoste che possono rendere la gestione del tuo sito web più facile, veloce e potente. Ma siamo onesti, trovare questi suggerimenti da soli può richiedere mesi, se non anni. 😅
Dopo aver lavorato con WordPress per oltre 16 anni, abbiamo raccolto tantissimi trucchi che ci hanno fatto risparmiare tempo e risorse.
Che si tratti di un hack intelligente per velocizzare il tuo flusso di lavoro o di una funzionalità meno conosciuta che rende la personalizzazione un gioco da ragazzi, abbiamo testato e utilizzato questi suggerimenti sui nostri siti.
La parte migliore? Non devi scoprire tutto da solo. Abbiamo raccolto trucchi per WordPress approvati da esperti che ti aiuteranno a migliorare le tue competenze e a gestire il tuo sito come un professionista, anche se sei appena agli inizi. 🚀
Pronto a scoprire alcuni hack per WordPress che cambieranno il tuo modo di lavorare? Iniziamo! 👇

Ecco un elenco di tutti i suggerimenti, trucchi e hack per WordPress menzionati in questo articolo. Sentiti libero di saltare a quello che ti interessa:
- Usa una Homepage Personalizzata
- Installa Google Analytics in WordPress
- Proteggi con Password la Directory di Amministrazione di WordPress
- Mostra Immagini in Righe e Colonne
- Permetti agli utenti di Iscriversi ai Commenti
- Limita i tentativi di accesso
- Visualizza Estratto (Riassunto Post) nelle Pagine Home e Archivio
- Aggiungi un'Immagine Gravatar Predefinita Personalizzata
- Aggiungere CSS personalizzato a un Tema WordPress
- Utilizzare lo Strumento Ispeziona Elemento per Personalizzare WordPress
- Aggiungi un'Immagine di Anteprima per Facebook
- Aggiungi Immagine in Evidenza o Anteprima Post al Feed RSS
- Mostra Estratti nel Feed RSS
- Usa Shortcode all'interno dei Widget di Testo
- Risolvi la Consegna delle Email di WordPress
- Aggiungi Contenuti agli Articoli nei Feed RSS
- Ritarda i Post nei Feed RSS
- Visualizza Feed dei Social Media sul Tuo Sito
- Aggiungi Icone Immagine al Menu di Navigazione Link
- Apri Link del Menu di Navigazione in una Nuova Finestra
- Aggiungi un Overlay di Ricerca a Schermo Intero in WordPress
- Aggiungi un Menu di Navigazione Fisso Fluttuante
- Aggiungi più autori a un post di WordPress
- Aggiungi categorie alle pagine di WordPress
- Crea un sito WordPress locale sul tuo computer
- Visualizza il numero totale di commenti in WordPress
- Mostra il numero totale di utenti registrati in WordPress
- Crea nuove dimensioni delle immagini in WordPress
- Imposta facilmente i reindirizzamenti in WordPress
- Converti categorie in tag o viceversa
- Sposta in blocco post tra categorie e tag
- Visualizza la data dell'ultimo aggiornamento dei tuoi post
- Come visualizzare date relative in WordPress
- Rimuovi il numero di versione di WordPress
- Aggiorna gli URL di WordPress quando non è possibile accedere a WP-Admin
- Disattiva tutti i plugin quando non è possibile accedere a WP-admin
- Crea una pagina di errore 404 personalizzata
- Includi la categoria negli URL dei post
- Visualizza post casuali in WordPress
- Consenti la registrazione degli utenti sul tuo sito WordPress
- Crea un modulo di registrazione utente personalizzato in WordPress
- Escludi categorie specifiche dal feed RSS
- Modifica la lunghezza dell'estratto in WordPress
- Visualizza la data dinamica del copyright in WordPress
- Come cambiare un nome utente in WordPress
- Consenti agli utenti di mettere Mi piace o Non mi piace ai commenti
- Duplica un post o una pagina di WordPress
- Consenti agli utenti di inviare post al tuo sito WordPress
- Disattiva le email di notifica dei commenti in WordPress
- Cambia il nome del mittente nelle email in uscita di WordPress
- Modifica dell'autore di un post di WordPress
- Riorganizza la schermata di modifica dei post in WordPress
- Modifica il numero di post mostrati nelle pagine del blog
- Chiudi automaticamente i commenti sugli articoli vecchi
- Dividi i post lunghi in pagine
- Disabilita le email di aggiornamento automatico
- Nascondi gli errori di accesso in WordPress
- 58. Permetti il caricamento di file SVG in WordPress
1. Usa una homepage personalizzata
Per impostazione predefinita, WordPress mostra i tuoi ultimi articoli sulla homepage del tuo sito web. Puoi cambiarlo e usare qualsiasi pagina come homepage del tuo sito.
Innanzitutto, devi creare una nuova pagina in WordPress e puoi chiamare questa pagina Home.
Successivamente, dovrai creare un'altra pagina, chiamiamola Blog, poiché la userai per visualizzare i tuoi articoli del blog.
Ora vai alla pagina Impostazioni » Lettura nella tua bacheca di WordPress e sotto l'opzione 'La tua homepage mostra' seleziona 'Una pagina statica'.
Dopo di che, puoi selezionare le pagine che hai appena creato come pagine per la tua home e il tuo blog.

Puoi anche creare un modello personalizzato per la tua homepage.
1. Crea un modello personalizzato nell'editor del sito
Se utilizzi un tema a blocchi più recente sul tuo sito WordPress, puoi creare un modello personalizzato per la tua homepage utilizzando l'editor completo del sito.
Vai semplicemente alla pagina Aspetto » Editor e fai clic sul pulsante 'Aggiungi nuovo' nella parte superiore della schermata di scelta del modello.

Dal menu a discesa, puoi scegliere che tipo di modello desideri creare. Puoi scegliere Pagina iniziale, che includerà automaticamente l'intestazione e altre impostazioni, oppure puoi scegliere un Modello personalizzato per iniziare da zero.
Se scegli un modello personalizzato, ti verrà chiesto di dare un nome al tuo modello. Dopodiché, l'Editor del sito si aprirà per la modifica.

Puoi progettare il tuo modello personalizzato nell'editor a blocchi. Una volta terminato, non dimenticare di salvare le modifiche.
Ora puoi modificare la pagina Home che hai creato in precedenza. Nella schermata di modifica della pagina, fai clic sull'opzione Modello sotto la casella Riepilogo nel pannello delle impostazioni della pagina.

Seleziona qui il tuo modello di homepage personalizzato.
Puoi continuare a modificare la pagina o salvare e pubblicare le tue modifiche per vedere il tuo design di homepage personalizzato in azione.
2. Crea un modello personalizzato manualmente
Puoi utilizzare questo metodo se stai utilizzando un tema più vecchio o desideri scrivere il codice manualmente.
Crea semplicemente un nuovo file sul tuo computer utilizzando un editor di testo semplice e aggiungi questo codice all'inizio.
<?php /* Template Name: Custom Homepage */ ?>
Salva questo file come custom-homepage.php sul tuo desktop.
Successivamente, devi connetterti al tuo sito web utilizzando un client FTP e andare alla cartella /wp-content/themes/your-current-theme/. Ora, carica il file che hai creato in precedenza nella tua cartella del tema.
Torna all'area di amministrazione di WordPress e modifica la tua home page.
Sarai in grado di selezionare il tuo modello di homepage personalizzato sotto la metabox Riepilogo nella colonna delle impostazioni del post a destra.

Ora, questa pagina sarà completamente vuota e non mostrerà nulla. Puoi utilizzare HTML/CSS personalizzato e tag di modello WordPress per creare il tuo layout di pagina.
Puoi anche utilizzare un plugin per la creazione di pagine per crearne facilmente uno utilizzando strumenti drag-and-drop.
Per maggiori dettagli, consulta la nostra guida su come creare un modello di pagina personalizzato in WordPress.
2. Installa Google Analytics in WordPress
Google Analytics è uno degli strumenti indispensabili per i proprietari di siti WordPress. Ti permette di vedere da dove provengono i tuoi utenti e cosa fanno sul tuo sito web.
Inizierà a monitorare gli utenti del tuo sito web solo dopo che l'avrai installato. Ecco perché è importante averlo configurato al momento del lancio del tuo sito web.
In questo modo, avrai tutti i dati storici per monitorare e confrontare la crescita del tuo sito web.
Il modo migliore per installare Google Analytics è utilizzare il plugin MonsterInsights. È il miglior plugin di Google Analytics per WordPress e mostra bellissimi report direttamente nella tua area di amministrazione di WordPress.
Installa e attiva semplicemente il plugin MonsterInsights. Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin per WordPress.
Dopo l'attivazione, il plugin ti guiderà nella configurazione. Segui semplicemente le istruzioni sullo schermo per completare la configurazione.

Per istruzioni dettagliate, consulta la nostra guida passo passo su come installare Google Analytics in WordPress.
Suggerimento bonus: Consulta altri dati di marketing del sito web che dovresti iniziare a monitorare.
3. Proteggi con password la directory di amministrazione di WordPress
La directory di amministrazione di WordPress è dove esegui tutte le attività amministrative sul tuo sito web. È già protetta da password, poiché gli utenti sono tenuti a inserire un nome utente e una password prima di poter accedere all'area di amministrazione.
Tuttavia, aggiungendo un ulteriore livello di autenticazione, puoi rendere difficile per gli hacker accedere al tuo sito WordPress.
Ecco come abilitare la protezione con password per la tua directory di amministrazione di WordPress.
Accedi al pannello di controllo del tuo account di hosting WordPress.
Nota: Nelle schermate utilizziamo Bluehost. Tuttavia, altri provider di hosting che utilizzano cPanel avranno passaggi simili. Tuttavia, la tua dashboard potrebbe essere leggermente diversa dalle nostre schermate.
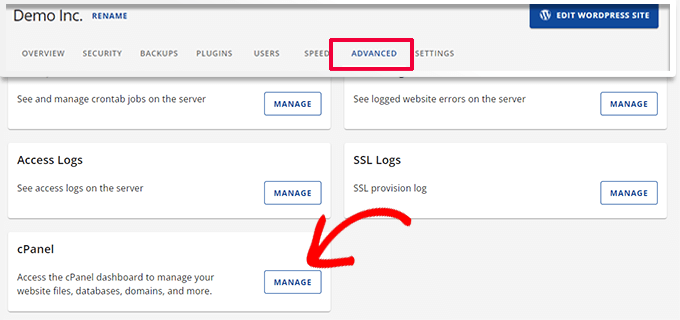
Successivamente, fai clic sul pulsante 'Impostazioni' sotto il tuo sito web.

Bluehost aprirà ora la dashboard delle impostazioni del sito.
Passa alla scheda 'Avanzate' e quindi scorri verso il basso fino alla sezione cPanel.
Quindi, devi fare clic sul pulsante 'Gestisci' per continuare.

Questo avvierà l'app cPanel in una nuova scheda.
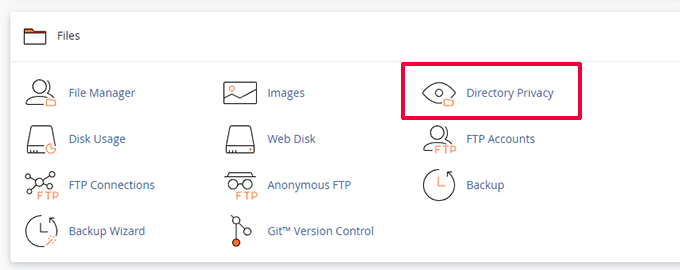
Scorri verso il basso fino alla sezione File e quindi fai clic sull'opzione 'Privacy della directory'.

Successivamente, ti verrà chiesto di selezionare le directory che desideri proteggere.
Naviga nella cartella principale del tuo sito web WordPress e fai clic sul pulsante 'Modifica' accanto alla cartella wp-admin.

Nella schermata successiva, seleziona semplicemente la casella che dice 'Proteggi questa directory con password'.
Se lo desideri, puoi anche dare alla tua directory un nome come 'Area Amministratore' per aiutarti a ricordarla.

Dopodiché, fai clic sul pulsante 'Salva' per memorizzare le tue impostazioni.
Questo ti porterà a una pagina in cui apparirà il messaggio di conferma. Fai clic sul pulsante 'Torna indietro' per continuare.

Nella schermata successiva, ti verrà chiesto di inserire un nome utente e una password, quindi di confermare la password.
Assicurati di annotare il tuo nome utente e password in un luogo sicuro, come un'app di gestione password.

Assicurati di fare clic sul pulsante ‘Salva’ quando hai finito.
Ora, quando qualcuno tenterà di accedere alla tua directory /wp-admin, gli verrà richiesto di inserire il nome utente e la password che hai creato in precedenza.

Per metodi alternativi e istruzioni più dettagliate, consulta la nostra guida su come proteggere con password la directory di amministrazione di WordPress.
4. Mostra immagini in righe e colonne

Per impostazione predefinita, quando aggiungi più immagini a un post di WordPress, queste appariranno una accanto all'altra o una sopra l'altra.
Questo non è molto bello perché i tuoi utenti dovranno scorrere molto per vederle tutte.
Questo può essere risolto visualizzando le immagini in un layout a griglia. Puoi usare il blocco Galleria per visualizzare le immagini in una griglia di righe e colonne.
Puoi anche usare il blocco colonne per visualizzare le immagini una accanto all'altra. Se vuoi visualizzare un'immagine accanto al testo, allora puoi provare il blocco Testo e Media.
Per maggiori dettagli, consulta la nostra guida su come aggiungere una galleria di immagini in WordPress.
5. Permetti agli utenti di iscriversi ai commenti

Normalmente, quando gli utenti lasciano un commento sul tuo sito web, dovranno visitare manualmente lo stesso articolo per vedere se tu o altri utenti avete risposto ai commenti.
Non sarebbe meglio se gli utenti potessero ricevere notifiche via email sui nuovi commenti ai tuoi post? Ecco come aggiungere questa funzionalità al tuo sito web.
Installa e attiva semplicemente il plugin Subscribe to Comments Reloaded. Dopo l'attivazione, devi visitare Impostazioni » Iscriviti ai commenti per configurare le impostazioni del plugin.
Per istruzioni dettagliate, consulta la nostra guida su come consentire agli utenti di iscriversi ai commenti in WordPress.
6. Limita i tentativi di accesso

Per impostazione predefinita, un utente di WordPress può effettuare un numero illimitato di tentativi per accedere a un sito WordPress. Ciò consente a chiunque di provare a indovinare la tua password finché non la indovina.
Per controllare questo, devi installare e attivare il plugin Login LockDown. Ti consente di impostare limiti sul numero di tentativi falliti che un utente può effettuare per accedere.
Per istruzioni dettagliate sulla configurazione, consulta la nostra guida su come limitare i tentativi di accesso in WordPress.
7. Visualizza riassunto (sommario del post) nelle pagine Home e Archivio

Potresti aver notato che tutti i blog popolari mostrano riassunti degli articoli invece di articoli completi nelle loro pagine home e di archivio. Ciò rende quelle pagine più veloci da caricare, aumenta le visualizzazioni di pagina ed evita contenuti duplicati sul tuo sito web.
Per saperne di più su questo argomento, consulta il nostro articolo su estratto (riassunto) vs post completi nelle pagine di archivio di WordPress.
Molti temi WordPress premium e gratuiti utilizzano già gli estratti nelle pagine principali e di archivio. Tuttavia, se il tuo tema non visualizza gli estratti, consulta la nostra guida su come visualizzare gli estratti dei post nei temi WordPress.
8. Aggiungi un'immagine Gravatar predefinita personalizzata
WordPress utilizza Gravatar per visualizzare le foto del profilo utente in WordPress. Se un utente non ha un gravatar, WordPress utilizza un'immagine predefinita chiamata 'Mystery Person'.
Questa immagine Gravatar predefinita apparirà molte volte nell'area commenti di WordPress semplicemente perché molti utenti non hanno un'immagine Gravatar associata al loro indirizzo email.
Puoi facilmente sostituire questo Gravatar predefinito con la tua immagine Gravatar predefinita personalizzata.
Innanzitutto, dovrai caricare l'immagine che desideri utilizzare come immagine Gravatar predefinita nella tua libreria multimediale di WordPress.
Vai alla pagina Media » Aggiungi nuovo per caricare l'immagine. Dopo averla caricata, fai clic sul pulsante Copia URL negli appunti.

Incolla l'URL che hai copiato in un file di testo sul tuo computer, ti servirà nel passaggio successivo.
Ora, devi aggiungere il seguente codice personalizzato al tuo sito web. Ti suggeriamo di utilizzare il plugin gratuito WPCode:
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
Non dimenticare di sostituire il valore $myavatar con l'URL dell'immagine gravatar personalizzata che hai caricato in precedenza.
Ora puoi visitare la pagina Impostazioni » Discussione e noterai che il tuo avatar predefinito personalizzato è stato aggiunto alle scelte di avatar predefinite.
Per istruzioni dettagliate, consulta il nostro tutorial su come aggiungere e cambiare il gravatar predefinito in WordPress.
9. Aggiungere CSS personalizzato a un tema WordPress
Come proprietario di un sito WordPress, a volte potresti dover aggiungere CSS personalizzato al tuo sito. Ci sono diversi modi per aggiungere CSS personalizzato in WordPress. Ti mostreremo due metodi.
1. Aggiungere CSS personalizzato utilizzando WPCode (Consigliato)
Normalmente, puoi aggiungere codice CSS personalizzato nelle impostazioni del tuo tema. Tuttavia, il tuo CSS personalizzato scomparirà quando cambierai tema.
E se volessi riutilizzare quel CSS su questo o su un altro sito web?
Puoi risolvere questo problema aggiungendo il tuo CSS personalizzato utilizzando il plugin WPCode. È il miglior plugin per codice personalizzato per WordPress e ti consente di inserire facilmente codice e CSS personalizzati ovunque sul tuo sito web.
Inoltre, puoi organizzare i tuoi snippet di codice dando loro nomi o salvandoli nella libreria cloud e riutilizzandoli su altri siti web.
Per maggiori informazioni, consulta la nostra recensione completa di WPCode.
Innanzitutto, devi installare e attivare il plugin WPCode.
Nota: Esiste anche una versione gratuita di WPCode che puoi provare. Ti consigliamo di passare alla versione a pagamento per sbloccare più funzionalità.
Dopo l'attivazione, vai alla pagina Code Snippets » + Add Snippet e fai clic sul pulsante Use Snippet sotto l'etichetta ‘Add Your Custom Code (New Snippet)’.

Nella schermata successiva, fornisci un titolo per il tuo snippet CSS personalizzato, quindi sotto Code Type, seleziona CSS Snippet.
Dopodiché, puoi aggiungere il tuo codice CSS personalizzato nella casella Code Preview.

Scorri verso il basso fino alla sezione Insertion. Da lì, puoi scegliere dove aggiungere questo snippet CSS personalizzato.
Se vuoi aggiungerlo a tutto il sito, puoi selezionare Site Wide Header. Una volta terminato, non dimenticare di fare clic sul pulsante Save Snippet e spostare l'interruttore da Inactive ad Active.

WPCode salverà ora il tuo CSS personalizzato e lo aggiungerà al tuo sito web in base alle tue impostazioni.
2. Aggiungi CSS personalizzato nel personalizzatore del tema
Il modo più semplice per aggiungere CSS personalizzato a qualsiasi tema WordPress è visitare la pagina Appearance » Customize nella tua bacheca WordPress.
Se non vedi il menu Customize sotto Appearance, puoi visitare manualmente il personalizzatore del tema aggiungendo il seguente URL nella barra degli indirizzi del tuo browser.
http://yourwebsite.com/wp-admin/customize.php
Questo avvierà il personalizzatore del tema di WordPress e vedrai l'anteprima del tuo sito web nel pannello di destra.
Ora fai clic sul menu ‘Additional CSS’ nel pannello di sinistra per espanderlo.

Vedrai una casella di testo semplice dove potrai aggiungere il tuo CSS personalizzato.
Non appena aggiungerai una regola CSS valida, potrai vederla applicata nel riquadro di anteprima live del tuo sito web.

Non dimenticare di fare clic sul pulsante 'Salva e pubblica' in alto quando hai finito.
Per metodi alternativi e istruzioni più dettagliate, consulta la nostra guida per principianti su come aggiungere CSS personalizzato in WordPress.
Nota: Alcuni temi, come Divi di Elegant Themes, hanno anche uno spazio nelle opzioni del tema per includere CSS personalizzato. Molti di questi rispecchiano la sezione CSS aggiuntivo del personalizzatore del tema, ma consigliamo vivamente di scegliere un solo posto per mantenere il codice CSS sul tuo sito web, sia esso in WPCode, nelle opzioni del tema o nel personalizzatore.
10. Utilizzo dello strumento Ispeziona elemento per personalizzare WordPress
Aggiungere CSS personalizzato sembra fantastico, ma come fai a sapere quali classi CSS modificare? Come puoi eseguirne il debug senza dover scrivere CSS?
Utilizzando lo strumento Ispeziona elemento, puoi modificare il codice HTML, CSS o JavaScript di qualsiasi pagina web e vedere le tue modifiche in tempo reale (solo sul tuo computer).
Per un proprietario di sito web fai-da-te, questi strumenti possono aiutarti a visualizzare in anteprima come apparirebbe il design di un sito senza apportare effettivamente le modifiche per tutti.
Basta puntare e fare clic con il pulsante destro del mouse su qualsiasi elemento di una pagina, quindi selezionare 'Ispeziona' dal menu del tuo browser.

Questo dividerà la finestra del tuo browser, permettendoti di vedere il codice sorgente HTML e CSS della pagina.
Puoi spostare il mouse sul codice per vedere l'area pertinente evidenziata nell'anteprima dal vivo.

Qualsiasi modifica apportata qui sarà immediatamente visibile nella pagina sopra. Tuttavia, tieni presente che queste modifiche avvengono solo nel tuo browser e non stai effettivamente modificando la pagina.
Questo ti permette di capire cosa devi modificare e come. Dopodiché, puoi procedere a modificare i tuoi file del tema effettivi o il codice CSS personalizzato.
Per saperne di più su questo argomento, consulta il nostro articolo sulle basi di Inspect Element e sulla personalizzazione di WordPress come utente fai-da-te.
11. Aggiungi un'immagine di anteprima per Facebook
Facebook può selezionare automaticamente un'immagine dai tuoi articoli quando vengono condivisi da te o da chiunque altro. Di solito, sceglie l'immagine in evidenza di un articolo. Tuttavia, a volte, potrebbe scegliere un'immagine casuale dall'articolo che potrebbe non essere adatta.
Se stai utilizzando il plugin All in One SEO, puoi selezionare un'immagine di anteprima per Facebook nella casella Impostazioni di All in One SEO nella schermata di modifica del post, sotto la scheda Social.

Puoi anche selezionare un'immagine di anteprima predefinita per Facebook visitando la pagina All in One SEO » Social Networks.
Puoi caricare un'immagine personalizzata o selezionare un'immagine dalla libreria multimediale.

Se scorri ulteriormente in basso in questa pagina delle impostazioni, potrai scegliere anche un'anteprima per la tua homepage.
Puoi consultare la nostra guida su come risolvere il problema dell'anteprima errata di Facebook in WordPress per maggiori dettagli.
12. Aggiungi l'immagine in evidenza o l'anteprima del post al feed RSS
I feed RSS di WordPress mostrano un elenco dei tuoi articoli più recenti. Se mostri articoli completi nel feed, tutte le immagini al loro interno verranno visualizzate. Tuttavia, non include l'immagine in evidenza o l'anteprima del post nell'articolo.
Per risolvere questo problema, puoi aggiungere il seguente codice al file functions.php del tuo tema o utilizzare WPCode, che è un metodo più sicuro e può impedire al tuo sito di bloccarsi con errori minori:
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Per maggiori informazioni, consulta il nostro tutorial su come aggiungere miniature dei post ai feed RSS in WordPress.
13. Mostra estratti nel feed RSS
Per impostazione predefinita, WordPress mostra il tuo articolo completo nel feed RSS. Ciò consente agli scraper di contenuti di recuperare e rubare automaticamente i tuoi articoli completi. Impedisce inoltre agli abbonati al tuo feed RSS di visitare il tuo sito web.
Per risolvere questo problema, vai alla pagina Impostazioni » Lettura e scorri fino all'opzione 'Per ogni articolo in un feed, mostra'. Seleziona 'Estratto' e quindi fai clic sul pulsante 'Salva modifiche'.

14. Aggiungi un pulsante Chiama per numero in WordPress
Poiché gli utenti mobili costituiscono la maggior parte degli utenti per la maggior parte delle aziende, a volte un modo più rapido per contattarli può aiutarti ad acquisire nuovi clienti.
Sebbene tu debba avere un modulo di contatto sul tuo sito web, l'aggiunta di un pulsante rapido per effettuare una chiamata istantanea può essere molto più veloce per gli utenti.
Il modo più semplice per aggiungere un pulsante click-to-call è utilizzare il plugin WP Call Button. Questo plugin gratuito ti consente di aggiungere semplicemente il numero di telefono della tua attività e mostrare un pulsante di chiamata sul tuo sito web.

Puoi scegliere la posizione del pulsante, il colore e dove mostrarlo sul tuo sito web.
Se non vuoi mostrare il pulsante su tutto il sito, puoi mostrarlo su post e pagine selezionate o attivarlo solo per gli utenti mobili.

Infine, se vuoi posizionare strategicamente il pulsante di chiamata all'interno dei tuoi contenuti come invito all'azione, puoi farlo facilmente con un blocco o utilizzando lo shortcode.
Per maggiori dettagli, dai un'occhiata al nostro tutorial su come aggiungere facilmente un pulsante click-to-call in WordPress.
15. Risolvere la recapito delle email di WordPress
Per impostazione predefinita, WordPress utilizza la funzione mail() di PHP per inviare email. Molte società di hosting WordPress bloccano o limitano questa funzione per prevenire abusi.
Ciò significa che tu e i tuoi utenti potreste non essere in grado di ricevere notifiche via email dal tuo sito WordPress. Alcune di queste notifiche sono cruciali, come le email di recupero password, le email di registrazione di nuovi utenti e altro ancora.
Per risolvere questo problema, devi installare e attivare il plugin WP Mail SMTP. È il miglior plugin SMTP per WordPress sul mercato e ti consente di inviare le tue email di WordPress utilizzando il protocollo SMTP corretto.

Nota: Esiste anche una versione gratuita chiamata WP Mail SMTP Lite che puoi utilizzare. Ti consigliamo di passare a Pro per sbloccare più funzionalità.
Per istruzioni dettagliate, consulta il nostro tutorial su come configurare WP Mail SMTP con qualsiasi host.
16. Aggiungere Contenuti agli Articoli nei Feed RSS
Vuoi manipolare i tuoi feed RSS di WordPress aggiungendo contenuti ai tuoi articoli visibili solo ai tuoi abbonati ai feed RSS?
Il modo più semplice per farlo è utilizzare il plugin All in One SEO per WordPress. Viene fornito con una funzionalità di Contenuto RSS che ti consente di aggiungere facilmente contenuti agli articoli nel tuo feed RSS.
Innanzitutto, installa e attiva il plugin All in One SEO per WordPress. Dopodiché, vai su All in One SEO » Impostazioni Generali e passa alla scheda 'Contenuto RSS'.

Da qui, puoi aggiungere contenuti personalizzati da visualizzare prima o dopo ogni elemento nel tuo feed RSS.
Metodo Alternativo:
Questo metodo richiede l'aggiunta di codice al tuo sito web; puoi utilizzare questo metodo se non stai utilizzando All in One SEO per WordPress.
Aggiungi semplicemente il seguente snippet di codice personalizzato al tuo sito web utilizzando il plugin WPCode (consigliato) o il file functions.php del tuo tema:
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Questo codice mostra il testo ‘Questo post è stato scritto da Syed Balkhi’ prima di un articolo e ‘Dai un’occhiata a WPBeginner’ dopo il contenuto dell’articolo.
Per ulteriori modi per manipolare il contenuto del feed RSS, consulta la nostra guida su come aggiungere contenuti ai tuoi feed RSS di WordPress.
17. Ritarda i post nei feed RSS
Hai mai pubblicato un articolo accidentalmente prima che fosse pronto per la pubblicazione? Ci siamo passati tutti. Puoi semplicemente rimuovere la pubblicazione dell’articolo e continuare a modificarlo.
Tuttavia, i lettori di feed RSS e gli abbonati via email potrebbero già averlo nelle loro caselle di posta. C’è una soluzione semplice per evitarlo: ritardare la visualizzazione dei post nel tuo feed RSS.
Aggiungi il seguente snippet di codice personalizzato utilizzando il plugin WPCode (consigliato) o il file functions.php del tuo tema:
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Questo codice ritarda la pubblicazione dei tuoi post nel feed RSS di 10 minuti.
Per maggiori dettagli, consulta il nostro articolo su come ritardare la pubblicazione dei post nel feed RSS di WordPress.
18. Visualizza i feed dei social media sul tuo sito
Recenti ricerche sulle statistiche di marketing mostrano che un utente medio trascorre circa 2 ore e 29 minuti sui social media.
Questo presenta un'enorme opportunità per te di far crescere il tuo seguito sui social media e riportarlo sul tuo sito web.
Il modo più semplice per costruire un seguito sui social media è promuovere i tuoi profili social sul tuo sito web.
Per fare ciò, avrai bisogno di Smash Balloon. È la migliore suite di plugin per social media per WordPress sul mercato e ti consente di promuovere magnificamente i tuoi feed di social media sul tuo sito web.

Smash Balloon rende facile incorporare post di Facebook, Tweet, foto di Instagram, video di YouTube, feed combinati in un muro social e altro ancora.
Per istruzioni dettagliate, consulta il nostro tutorial su come aggiungere feed dei social media in WordPress.
19. Aggiungi icone immagine ai link del menu di navigazione

Vuoi visualizzare icone immagine accanto ai link nel tuo menu di navigazione? La soluzione più semplice è utilizzare il plugin Menu Image.
Dopo aver installato il plugin, vai su Aspetto » Menu e vedrai l'opzione per aggiungere immagini a ciascun elemento del tuo menu esistente.

Nota: Il plugin non funziona con i temi a blocchi e con l'editor a sito intero.
Se, per qualche motivo, non vuoi usare un plugin e preferisci farlo manualmente, puoi farlo.
Innanzitutto, devi creare le immagini che vuoi usare come icone e caricarle nella tua libreria multimediale di WordPress. Dopodiché, copia i loro URL in modo da poterli usare in seguito.
Aggiungere icone al menu di navigazione nell'editor del sito
Se stai usando un tema a blocchi, allora questo metodo fa per te. Avvia semplicemente l'Editor del Sito visitando la pagina Aspetto » Editor.
Fai clic sul tuo menu di navigazione per modificarlo, quindi fai clic su un elemento di collegamento nel tuo menu. Nelle impostazioni del blocco, fai clic sulla scheda 'Avanzate' per espanderla e quindi aggiungi una classe CSS personalizzata.

Successivamente, fai clic sull'icona Stile in alto. Questo aprirà l'Editor Stile.
Fai clic sul menu a tre punti nel pannello e quindi seleziona CSS aggiuntivo.

Successivamente, devi aggiungere il seguente CSS personalizzato al tuo tema:
.shop {
background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!important;
}
Non dimenticare di sostituire l'URL di background-image con la tua icona immagine e di regolare il padding in base alle tue esigenze.
Aggiungere icone al menu di navigazione nei temi classici
Innanzitutto, devi visitare la pagina Aspetto » Menu e quindi fare clic sul pulsante Opzioni Schermata nell'angolo in alto a destra dello schermo.

Questo aprirà un menu in cui dovrai selezionare la casella accanto all'opzione Classi CSS.
Dopodiché, scorri il menu di navigazione e fai clic su un elemento per espanderlo. Vedrai un'opzione per aggiungere classi CSS. Inserisci una classe CSS diversa per ogni elemento del menu.

Non dimenticare di fare clic sul pulsante Salva menu per memorizzare le modifiche.
Successivamente, devi caricare le icone delle immagini sul tuo sito WordPress visitando la pagina Media » Aggiungi Media. Dopo aver caricato i file immagine, copia i loro URL, poiché ti serviranno nel passaggio successivo.
Ora, puoi aggiungere un'icona immagine al tuo menu di navigazione aggiungendo CSS personalizzato. Ecco un esempio di CSS che puoi usare come punto di partenza:
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Non dimenticare di sostituire l'URL dell'immagine con l'URL del tuo file immagine.
20. Apri un link del menu di navigazione in una nuova finestra
A volte, potrebbe essere necessario far aprire un link del menu di navigazione in una nuova finestra. Tuttavia, potresti non notare l'opzione per farlo quando aggiungi i link.
Apertura di un link del menu di navigazione in una nuova finestra nell'editor del sito
Se stai utilizzando un tema a blocchi sul tuo sito web, allora questo metodo è per te.
Vai semplicemente su Aspetto » Editor per avviare l'editor del sito. Successivamente, fai clic sul link che desideri aprire in una nuova finestra.

Nella barra degli strumenti del blocco, fai clic sul pulsante 'Link' per modificare quel link.
Questo rivelerà le impostazioni del link. Da qui, fai clic per far scorrere l'interruttore accanto all'opzione 'Apri in una nuova scheda'.

Apertura di un link del menu di navigazione in una nuova finestra nei temi classici
In realtà, l'opzione è nascosta per rimuovere il disordine dallo schermo.
Dovrai fare clic sul pulsante opzioni schermo nell'angolo in alto a destra dello schermo e selezionare l'opzione 'target del link'.

Successivamente, devi scorrere fino alla voce di menu che desideri aprire in una nuova finestra.
Fai clic sulla voce di menu per espanderla e vedrai l'opzione per aprire il link in una nuova scheda.

Non dimenticare di fare clic sul pulsante Salva menu per memorizzare le modifiche.
21. Aggiungi un overlay di ricerca a schermo intero in WordPress

Se fai clic sull'icona di ricerca nell'angolo in alto a destra di qualsiasi pagina su WPBeginner, vedrai apparire un overlay di ricerca a schermo intero. Migliora l'esperienza di ricerca e la rende più coinvolgente.
Puoi aggiungerlo anche al tuo sito WordPress. Il modo più semplice per farlo è installare e attivare il plugin WordPress Full Screen Search Overlay.
Il plugin funziona subito e non ci sono impostazioni da configurare.
Dopo l'attivazione, trasforma qualsiasi campo di ricerca WordPress predefinito in un overlay di ricerca a schermo intero.
Per maggiori dettagli, consulta la nostra guida su come aggiungere un overlay di ricerca a schermo intero in WordPress.
Suggerimento bonus: l'aggiunta del overlay di ricerca a schermo intero non influirebbe sulla qualità dei risultati di ricerca. La ricerca predefinita di WordPress non è affatto efficace.
Puoi migliorare immediatamente la qualità dei risultati di ricerca sul tuo sito WordPress installando il plugin SearchWP. È il miglior plugin di ricerca per WordPress sul mercato che ti permette di aggiungere il tuo motore di ricerca a WordPress.

La parte migliore è che funziona in modo impeccabile e sostituirà automaticamente la funzionalità di ricerca predefinita di WordPress.
Per maggiori dettagli, consulta il nostro articolo su come migliorare la ricerca di WordPress con SearchWP.
22. Aggiungi un menu di navigazione flottante fisso
Un menu di navigazione flottante fisso rimane in cima allo schermo mentre l'utente scorre verso il basso.

Alcuni temi WordPress hanno questa funzionalità come opzione nelle loro impostazioni. Se il tuo tema non ha questa opzione, puoi provare questo metodo.
Innanzitutto, devi installare e attivare il plugin Sticky Menu (or Anything!) on Scroll.
Dopo l'attivazione, vai alla pagina delle impostazioni del plugin situata sotto Impostazioni » Sticky Menu (or Anything!). Aggiungi la classe CSS del tuo menu di navigazione e salva le modifiche.
Per istruzioni dettagliate, consulta il nostro tutorial su come creare un menu di navigazione flottante fisso in WordPress.
23. Aggiungere autori multipli a un post di WordPress
Vuoi accreditare più autori per un articolo sul tuo sito web? Per impostazione predefinita, i post di WordPress sono assegnati a un singolo autore. Tuttavia, se hai spesso bisogno di accreditare più autori, esiste un modo più semplice per farlo.
Dovrai installare e attivare il plugin Co-Authors Plus.
Dopodiché, vai alla pagina Utenti » Tutti gli utenti e fai clic sul link ‘Crea profilo autore’ sotto un utente che desideri aggiungere come coautore.

Nella schermata successiva, puoi configurare il profilo dell’utente come autore sul tuo sito web. Il plugin ti consente persino di caricare un immagine personalizzata dell’autore.
Una volta terminato, non dimenticare di fare clic sul pulsante ‘Aggiorna’ per salvare le modifiche.

Ora, procedi ed edita il post o la pagina in cui desideri accreditare più autori.
Nella schermata di modifica del post, noterai la nuova scheda ‘Autori’ sotto il pannello delle impostazioni del post.

24. Aggiungi categorie alle pagine di WordPress
Vuoi aggiungere categorie e tag alle pagine in WordPress? Per impostazione predefinita, sono disponibili solo per i post. Principalmente perché le pagine dovrebbero essere contenuti statici autonomi (vedi differenza tra post e pagine in WordPress).
Se desideri aggiungere categorie e tag, aggiungi semplicemente il seguente snippet di codice personalizzato utilizzando il plugin WPCode o il file functions.php del tuo tema:
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. Crea un sito WordPress locale sul tuo computer
Molti proprietari e sviluppatori di siti WordPress installano WordPress sui propri computer. Farlo ti permetterà di sviluppare un sito WordPress localmente, provare plugin e temi e apprendere le basi di WordPress.
Abbiamo creato istruzioni dettagliate passo dopo passo su come installare WordPress sul tuo computer Windows o su Mac.
26. Visualizza il numero totale di commenti in WordPress
I commenti offrono un modo più semplice per gli utenti di interagire con i contenuti del tuo sito web. Mostrare il numero totale di commenti può essere utilizzato come prova sociale e incoraggiare più utenti a partecipare alle discussioni.
Il modo più semplice per farlo è installare il plugin Simple Blog Stats. Dopo l'attivazione, puoi aggiungere lo shortcode [sbs_apoproved] a qualsiasi post o pagina per visualizzare il numero totale di commenti.

Per un metodo basato sul codice e ulteriori istruzioni, consulta il nostro articolo su come visualizzare il numero totale di commenti in WordPress.
27. Mostra il numero totale di utenti registrati in WordPress

Se consenti agli utenti di registrarsi sul tuo sito WordPress, mostrare il numero totale di utenti registrati può incoraggiare più utenti a iscriversi.
Il modo più semplice per farlo è installare il plugin Simple Blog Stats. Dopo l'attivazione, puoi aggiungere lo shortcode [sbs_users] a qualsiasi post o pagina per visualizzare il numero totale di utenti registrati.
Per istruzioni più dettagliate, consulta il nostro tutorial su come mostrare il numero totale di utenti registrati in WordPress.
28. Crea nuove dimensioni delle immagini in WordPress
Quando carichi un'immagine sul tuo blog, WordPress crea automaticamente diverse copie dell'immagine. Anche il tuo tema WordPress e i plugin possono aggiungere nuove dimensioni alle immagini.
Per creare nuove dimensioni delle immagini in WordPress, è necessario aggiungere il seguente frammento di codice personalizzato utilizzando WPCode o il file functions.php del tuo tema:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Questo codice aggiunge tre nuove dimensioni per le immagini. Non dimenticare di modificare i nomi e le dimensioni delle immagini in base alle tue esigenze.
Per maggiori informazioni, consulta il nostro tutorial su come creare nuove dimensioni per le immagini in WordPress.
29. Imposta facilmente i reindirizzamenti in WordPress
Se lavori sul tuo sito web da un po' di tempo, potresti voler occasionalmente cambiare gli URL o unire contenuti.
Tuttavia, questo potrebbe creare un errore 404 sui contenuti più vecchi se li elimini. Ci sono anche preoccupazioni SEO, come dire ai motori di ricerca che questo contenuto si è spostato in una nuova posizione?
È qui che entrano in gioco i reindirizzamenti 301. Questo ti consente di reindirizzare automaticamente i visitatori a nuovi post, dicendo ai motori di ricerca che il contenuto si è spostato in questa nuova posizione.
Ci sono molti modi per impostare i reindirizzamenti, ma il modo più semplice e sicuro per farlo è utilizzare All in One SEO per WordPress.
All in One SEO per WordPress viene fornito con un gestore di reindirizzamenti che ti aiuta a impostare facilmente tutti i tipi di reindirizzamenti sul tuo sito WordPress.
Innanzitutto, devi installare e attivare il plugin All in One SEO per WordPress.
Nota: avrai bisogno almeno del piano PRO del plugin per sbloccare il gestore di reindirizzamenti.
Dopo l'attivazione, è necessario visitare la pagina All in One SEO » Redirects. Aggiungi l'URL del tuo vecchio articolo sotto il campo URL di origine e la tua nuova posizione sotto il campo URL di destinazione.

Scegli 301 Spostato permanentemente sotto il tipo di reindirizzamento e fai clic sul pulsante 'Aggiungi reindirizzamento' per salvare le impostazioni.
Per maggiori dettagli, consulta il nostro tutorial su come creare reindirizzamenti 301 in WordPress.
30. Converti categorie in tag o viceversa
Spesso, le persone non sono chiare su come utilizzare correttamente categorie e tag in WordPress. A volte, potresti finire per creare categorie che avrebbero dovuto essere tag o viceversa.
È facilmente risolvibile.
Vai alla pagina Strumenti » Importa e poi installa Categories and Tags Converter.

Dopo l'installazione, fai clic sul link 'Esegui importatore' per continuare.
Nella pagina del convertitore, puoi passare dal convertitore da categorie a tag o da tag a categorie. Successivamente, seleziona gli elementi che desideri convertire e quindi fai clic sul pulsante 'Converti'.

31. Sposta in blocco post tra categorie e tag
A volte, potresti voler spostare in blocco post tra categorie e tag. Farlo uno per uno per ogni post può richiedere molto tempo.
In realtà, esiste un plugin per questo. Installa e attiva semplicemente il plugin Bulk Move. Dopo l'attivazione, devi andare su Strumenti » Bulk Move per spostare i tuoi post.

Per istruzioni più dettagliate, visita il nostro tutorial su come spostare in blocco post in categorie e tag in WordPress.
32. Visualizza la data dell'ultimo aggiornamento dei tuoi post

Per impostazione predefinita, la maggior parte dei temi WordPress mostrerà la data di pubblicazione di un articolo. Questo va bene e funzionerebbe per la maggior parte dei siti web e dei blog.
Tuttavia, se aggiorni regolarmente i tuoi vecchi contenuti, potresti voler mostrare ai tuoi utenti quando un articolo è stato aggiornato l'ultima volta. Altrimenti, i tuoi utenti non noterebbero che l'articolo contiene informazioni attuali.
Questo può essere ottenuto aggiungendo il seguente codice per aggiungere il seguente snippet di codice personalizzato utilizzando il plugin WPCode o il file functions.php del tuo tema:
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
Per istruzioni più dettagliate, consulta la nostra guida su come visualizzare la data dell'ultimo aggiornamento in WordPress.
33. Come visualizzare date relative in WordPress
Vuoi visualizzare date relative come ieri, 10 ore fa o una settimana fa per i tuoi post in WordPress? Le date relative danno agli utenti un'idea di quanto tempo è trascorso da quando è stato pubblicato qualcosa.
Per aggiungere date relative, devi installare e attivare il plugin Meks Time Ago. Dopo l'attivazione, devi visitare la pagina Impostazioni » Generali e scorrere fino alla sezione ‘Opzioni Meks Time Ago’.

Puoi selezionare quando usarlo e come visualizzarlo. Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.
Per maggiori dettagli, consulta la nostra guida su come visualizzare date relative in WordPress.
34. Rimuovere il numero di versione di WordPress
Per impostazione predefinita, WordPress aggiunge la versione di WordPress all'intestazione del tuo sito web. Alcune persone pensano che sia una vulnerabilità di sicurezza. La nostra risposta a questo è semplice: mantieni WordPress aggiornato.
Tuttavia, se si desidera rimuovere il numero di versione di WordPress, è sufficiente aggiungere il seguente frammento di codice personalizzato utilizzando il plugin WPCode o il file functions.php del tuo tema:
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
Per ulteriori informazioni su questo argomento, consulta il nostro articolo sul modo corretto di rimuovere il numero di versione di WordPress.
35. Aggiorna gli URL di WordPress quando non è possibile accedere a WP-Admin

A volte, quando si sposta un sito WordPress su un nuovo dominio o a causa di una errata configurazione, potrebbe essere necessario aggiornare gli URL di WordPress.
Questi URL indicano a WordPress dove visualizzare il tuo sito e dove si trovano i file principali di WordPress. Impostazioni errate possono bloccarti dall'area di amministrazione di WordPress o reindirizzarti al vecchio sito web.
Il modo più semplice per aggiornare gli URL di WordPress è aggiungere il seguente frammento di codice personalizzato utilizzando il plugin WPCode o il file functions.php del tuo tema.
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
Non dimenticare di sostituire example.com con il tuo nome di dominio.
Una volta effettuato l'accesso al tuo sito WordPress, vai alla pagina Impostazioni » Generali e aggiorna gli URL lì. Dopodiché, devi rimuovere il codice che hai aggiunto al file functions.
Se hai anche bisogno di aggiornare gli URL nei tuoi post e pagine, consulta la nostra guida su come aggiornare correttamente gli URL quando sposti il tuo sito WordPress.
36. Disattiva tutti i plugin quando non riesci ad accedere a WP-Admin
Quando risolvi gli errori di WordPress, ti verrà spesso chiesto di disattivare tutti i plugin di WordPress. Puoi semplicemente andare su Plugin nella tua bacheca e disattivare tutti i plugin. Ma cosa succede se sei bloccato fuori dal tuo sito WordPress?
Ecco come puoi disattivare facilmente i plugin quando sei bloccato fuori dall'area di amministrazione.
Per prima cosa, connettiti al tuo sito WordPress utilizzando un client FTP e vai alla tua cartella /wp-content/. Al suo interno troverai la cartella /plugins.

Ora, devi solo rinominare la cartella dei plugin in 'plugins.old' e WordPress disattiverà automaticamente tutti i plugin.
Per metodi alternativi e maggiori informazioni, consulta la nostra guida su come disattivare tutti i plugin quando non è possibile accedere a wp-admin.
37. Crea una pagina di errore 404 personalizzata
Un errore 404 si verifica quando gli utenti digitano l'indirizzo sbagliato o l'indirizzo non esiste sul tuo sito web.
Per impostazione predefinita, il tuo tema WordPress utilizzerà quindi il suo modello di errore 404 per visualizzare l'errore.
Tuttavia, queste pagine sono spesso piuttosto inutili e lasciano gli utenti all'oscuro su cosa dovrebbero fare dopo.
Puoi risolvere questo problema creando la tua pagina di errore 404 personalizzata senza scrivere codice. Farlo ti permetterà di indirizzare gli utenti ad altri contenuti utili sul tuo sito web.
Innanzitutto, devi installare e attivare il plugin SeedProd. È il miglior page builder di WordPress sul mercato e ti consente di creare facilmente pagine personalizzate, landing page e persino temi WordPress completi senza scrivere codice.
Dopo l'attivazione, vai su SeedProd » Landing pages e fai clic sul pulsante Imposta una pagina 404.

Successivamente, il plugin ti chiederà di scegliere un modello per la tua pagina 404.
SeedProd viene fornito con un sacco di bellissimi modelli di pagina 404 che puoi usare come punto di partenza.

Dopodiché, entrerai nel page builder di SeedProd.
È uno strumento di progettazione intuitivo in cui puoi semplicemente trascinare e rilasciare blocchi e modificarli con un clic.

Puoi aggiungere un modulo di ricerca, i tuoi articoli più popolari, i prodotti più venduti o qualsiasi altra cosa tu desideri.
Una volta terminato, fai semplicemente clic sul pulsante Salva e pubblica in alto.
Per maggiori dettagli, consulta il nostro tutorial su come migliorare una pagina 404 in WordPress.
38. Includi la categoria negli URL dei post
Potresti aver notato che molti siti WordPress utilizzano le categorie negli URL dei loro post. Questo consente loro di aggiungere informazioni più utili in un URL, il che è positivo per l'esperienza utente e per la SEO.
Se desideri aggiungere il nome di una categoria agli URL dei tuoi post di WordPress, vai alla pagina Impostazioni » Permalink. Fai clic sulla struttura personalizzata e aggiungi /%category%/%postname%/ nel campo accanto.

Non dimenticare di fare clic sul pulsante 'Salva Modifiche' per memorizzare le tue impostazioni.
Per saperne di più su come WordPress gestirà le sottocategorie e le categorie multiple, consulta la nostra guida su come includere categorie e sottocategorie negli URL di WordPress.
39. Visualizza Post Casuali in WordPress
Vuoi visualizzare post casuali nella barra laterale del tuo WordPress? I post casuali offrono ai tuoi utenti la possibilità di scoprire articoli che altrimenti non vedrebbero mai.
Innanzitutto, devi aggiungere il seguente snippet di codice personalizzato utilizzando il plugin WPCode o il file functions.php del tuo tema:
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
Successivamente, puoi utilizzare lo shortcode [wpb-random-posts] nei tuoi post, pagine o widget della barra laterale per visualizzare post casuali.

Per un metodo alternativo, consulta la nostra guida su come visualizzare post casuali in WordPress.
40. Consenti la Registrazione Utenti sul Tuo Sito WordPress
WordPress è dotato di un potente sistema di gestione utenti con diversi ruoli e autorizzazioni. Se desideri consentire agli utenti di registrarsi sul tuo sito, ecco come attivare questa funzionalità.
Vai alla pagina Impostazioni » Generali e fai clic sulla casella di controllo accanto all'opzione 'Iscrizione'. Sotto, devi scegliere il ruolo predefinito che verrà assegnato ai nuovi utenti. In caso di dubbio, usa 'Abbonato'.

Per maggiori dettagli, consulta la nostra guida su come consentire la registrazione degli utenti sul tuo sito WordPress.
41. Crea un modulo di registrazione utente personalizzato in WordPress
Quando apri la registrazione utente sul tuo sito, gli utenti utilizzeranno il modulo di registrazione predefinito di WordPress. Puoi sostituirlo con un modulo di registrazione utente personalizzato per un'esperienza utente migliorata.
Innanzitutto, dovrai installare e attivare il plugin WPForms. Avrai bisogno almeno del piano Pro per accedere al componente aggiuntivo per la registrazione degli utenti.
Dopo l'attivazione, vai alla pagina WPForms » Componenti aggiuntivi per installare e attivare il componente aggiuntivo per la registrazione degli utenti.
Successivamente, crea un nuovo modulo visitando la pagina WPForms » Aggiungi Nuovo. Questo aprirà il costruttore di WPForms, dove dovrai selezionare il Modulo di Registrazione Utente come modello.

Dopo aver creato il tuo modulo, devi fare clic sul pulsante ‘Incorpora’ per copiare il codice di incorporamento. Ora puoi aggiungere questo codice a qualsiasi post o pagina di WordPress per visualizzare il tuo modulo di registrazione utente personalizzato.
Per istruzioni più dettagliate, consulta la nostra guida su come creare un modulo di registrazione utente personalizzato in WordPress.
42. Escludi categorie specifiche dal feed RSS
A volte, potrebbe essere necessario escludere categorie specifiche dal feed RSS di WordPress. Farlo nasconderà i post archiviati sotto quelle categorie dall'apparire nei tuoi feed RSS.
Aggiungi semplicemente il seguente snippet di codice personalizzato utilizzando il plugin WPCode o il file functions.php del tuo tema:
function wpcode_snippets_exclude_feed_category( $query ) {
if ( $query->is_feed ) {
// Replace 15 with the desired category id you want to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
Non dimenticare di sostituire 15 con l'ID della categoria che desideri escludere.
Per maggiori dettagli e metodi alternativi, consulta il nostro tutorial su come escludere categorie specifiche dai feed RSS in WordPress.
43. Modifica la lunghezza dell'estratto in WordPress
La lunghezza predefinita dell'estratto di WordPress è spesso troppo breve per descrivere un riassunto di un post. Per modificare la lunghezza dell'estratto, puoi aggiungere il seguente frammento di codice personalizzato utilizzando il plugin WPCode o il file functions.php del tuo tema:
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Se non vuoi avere a che fare con il codice, consulta la nostra guida su come personalizzare gli estratti di WordPress (senza codice).
44. Visualizza la data di copyright dinamica in WordPress
Per aggiungere una data di copyright al footer del tuo sito WordPress, puoi modificare il template del footer nel tuo tema e aggiungere un avviso di copyright.
Tuttavia, l'anno che utilizzerai nel codice dovrà essere aggiornato manualmente l'anno prossimo.
Invece, puoi usare il seguente codice per visualizzare dinamicamente l'anno corrente nel tuo avviso di copyright.
© 2009 – <?php echo date('Y'); ?> YourSite.com
Per soluzioni più avanzate, consulta il nostro articolo su come aggiungere date di copyright dinamiche in WordPress.
45. Come cambiare un nome utente in WordPress
WordPress ti permette di cambiare facilmente il nome di un utente, ma non puoi cambiare il nome utente. Ci sono due modi per farlo.
Il modo più semplice è usare un plugin chiamato Easy Username Updater. Dopo l'attivazione, vai semplicemente alla pagina Utenti » Aggiorna Nome Utente e poi clicca sul link 'aggiorna' accanto al nome utente che desideri cambiare.

Ora, inserisci semplicemente il nuovo nome utente e poi fai clic sul pulsante ‘Aggiorna nome utente’.
Se desideri notificare all'utente la modifica, assicurati prima di selezionare la casella ‘Invia notifica utente’.

Per metodi alternativi, consulta il nostro articolo su come cambiare il tuo nome utente WordPress.
46. Permetti agli utenti di mettere Mi piace o Non mi piace ai commenti

Hai visto quanti siti popolari come YouTube permettono agli utenti di mettere Mi piace o Non mi piace ai commenti? Questo aumenta il coinvolgimento degli utenti nella discussione sul tuo sito web.
Innanzitutto, devi installare e attivare il plugin Thrive Comments. È il miglior plugin per commenti di WordPress e ti aiuta ad aumentare il coinvolgimento sul tuo sito web.
Aggiunge votazione dei commenti, badge, condivisione sui social e altre funzionalità conversazionali ai tuoi commenti WordPress.
Dopo l'attivazione, devi visitare la pagina Thrive Dashboard » Thrive Comments e fare clic sulla scheda ‘Votazione e Badge’ per espanderla.

Da qui, puoi scegliere ‘Su e Giù’ in Thrive Comments, che permetterà agli utenti di mettere Mi Piace o Non Mi Piace ai commenti. Dopodiché, non dimenticare di salvare le modifiche.
Ora puoi controllare i tuoi commenti di WordPress per vedere queste opzioni in azione.
Per maggiori dettagli, consulta la nostra guida su come consentire agli utenti di mettere Mi Piace o Non Mi Piace ai commenti in WordPress.
47. Duplica un Post o una Pagina di WordPress
Il modo manuale per duplicare un post è creare un nuovo post o pagina e poi copiare il contenuto da quello vecchio. Tuttavia, questo non copierebbe le impostazioni del post come categorie, immagini in evidenza, tag, ecc.
Il modo più efficiente per farlo è utilizzare il plugin Duplicate Post. Basta installare e attivare il plugin e poi andare alla pagina Post » Tutti i Post.

Vedrai l'opzione per clonare un post o creare una nuova bozza.
Per istruzioni più dettagliate, consulta il nostro articolo su come duplicare facilmente post e pagine in WordPress con un solo clic.
48. Consenti agli utenti di inviare post al tuo sito WordPress
Gli autori sul tuo sito WordPress possono semplicemente accedere ai loro account e scrivere post. Ma cosa succederebbe se volessi che i tuoi utenti potessero inviare post direttamente senza creare un account?
Il modo migliore per farlo è creare un modulo di invio post del blog.
Dovrai installare e attivare il plugin WPForms. Avrai bisogno della versione pro del plugin per accedere all'addon post-submission.
Dopo l'attivazione, vai alla pagina WPForms » Addons per scaricare e attivare l'addon post submissions.
Dopodiché, puoi andare alla pagina WPForms » Add New e quindi selezionare 'Blog post submission form' come modello.

Una volta terminata la modifica del modulo, fai clic sul pulsante di incorporamento per copiare il codice di incorporamento del modulo. Ora puoi incollare questo codice in qualsiasi post o pagina di WordPress per visualizzare un modulo di invio di post del blog.
I post inviati dagli utenti verranno archiviati nei tuoi post di WordPress come In attesa di revisione. Potrai quindi revisionarli, modificarli e pubblicarli.
Per istruzioni più dettagliate, dai un'occhiata alla nostra guida su come consentire agli utenti di inviare post al tuo sito WordPress.
49. Disattiva le notifiche email dei commenti in WordPress
WordPress invia automaticamente notifiche email quando qualcuno lascia un commento o quando un commento è in attesa di moderazione. Questo è entusiasmante quando avvii il tuo blog, ma diventa molto fastidioso dopo poco tempo.
La buona notizia è che puoi facilmente disattivare queste notifiche. Visita la pagina Impostazioni » Discussione nella tua bacheca di WordPress e quindi scorri fino alla sezione 'Inviami un'email ogni volta che'. Deseleziona entrambe le opzioni e quindi fai clic sul pulsante 'Salva modifiche'.

50. Cambia il nome del mittente nelle email in uscita di WordPress
Per impostazione predefinita, quando WordPress invia una notifica email, utilizza 'WordPress' come nome del mittente. Questo sembra poco professionale e potresti volerlo cambiare con una persona reale o con il titolo del tuo sito web.
Il modo più semplice per farlo è utilizzare il plugin WP Mail SMTP. È il miglior plugin SMTP per WordPress che migliora la recapitalità delle tue email di WordPress.
Installa semplicemente il plugin WP Mail SMTP e poi vai su WP Mail SMTP » Impostazioni. Da qui, puoi cambiare il nome del mittente nel campo 'Nome mittente'.

Per un metodo tramite codice e maggiori dettagli, consulta la nostra guida su come cambiare il nome del mittente nelle email in uscita di WordPress.
51. Modifica dell'autore di un post di WordPress
Modificare l'autore di un post è piuttosto semplice. Modifica semplicemente il post e seleziona il nuovo autore dal menu a discesa Autore nella scheda Riepilogo.

Dopodiché, non dimenticare di Salvare o Aggiornare il post per memorizzare le tue modifiche.
D'altra parte, se hai disabilitato l'editor a blocchi e stai usando l'Editor Classico, l'opzione autore potrebbe essere nascosta sullo schermo.
Dovrai modificare il post in cui desideri cambiare il nome dell'autore e quindi fare clic sul pulsante Opzioni schermo nell'angolo in alto a destra dello schermo. Seleziona la casella accanto all'opzione 'Autore'.

Questo visualizzerà la casella meta autore nella schermata di modifica del post, dove puoi selezionare un autore diverso per il post.
Per maggiori dettagli, consulta il nostro articolo su come cambiare l'autore di un post in WordPress.
52. Riorganizzare la schermata di modifica dei post in WordPress
A volte, potresti sentire che le categorie si trovano troppo in basso nella schermata di modifica del post o che la casella Immagine in Evidenza dovrebbe essere più in alto.
Molti utenti non se ne sono accorti per un po', ma tutte le caselle nella schermata di modifica del post sono piuttosto flessibili. Puoi fare clic per comprimerle e persino trascinarle per disporre lo schermo a tuo piacimento.

Questo aprirà un popup dove puoi scegliere di mostrare/nascondere i pannelli nell'editor predefinito.
Per saperne di più, consulta il nostro tutorial su come riorganizzare la schermata di modifica dei post in WordPress.
53. Cambiare il numero di post mostrati nelle pagine del blog
Per impostazione predefinita, WordPress mostra dieci post nelle tue pagine del blog e negli archivi. Puoi cambiarlo in qualsiasi numero desideri.
Dovrai visitare la pagina Impostazioni » Lettura e quindi scorrere verso il basso fino all'opzione 'Pagine del blog mostrano al massimo'. Inserisci il numero di post che desideri visualizzare, quindi fai clic sul pulsante 'Salva modifiche'.

54. Chiudere automaticamente i commenti sugli articoli vecchi
A volte, potresti notare che alcuni post molto vecchi sul tuo sito iniziano a ricevere commenti di spam regolari senza un motivo apparente. Un modo per affrontare questo problema è chiudere i commenti sui vecchi articoli.
WordPress ti consente di disattivare automaticamente i commenti sui vecchi articoli. Devi visitare la pagina Impostazioni » Discussione nel tuo pannello di amministrazione e quindi scorrere fino alla sezione 'Altre impostazioni commenti'.
Seleziona semplicemente la casella accanto a 'Chiudi automaticamente i commenti sui post più vecchi di X giorni' e sostituisci il numero con quanti giorni desideri che gli utenti possano lasciare commenti.

Per sapere come gestire i commenti di spam, consulta questi suggerimenti per combattere lo spam nei commenti su WordPress.
55. Dividi i post lunghi in pagine
Vuoi dividere i post lunghi in pagine in modo che gli utenti possano navigarli facilmente senza scorrere troppo? WordPress lo rende super facile. Aggiungi semplicemente il seguente codice dove vuoi dividere un post nella pagina successiva:
<!––nextpage––>
A questo punto, WordPress aggiungerà un'interruzione di pagina e il resto del post apparirà nella pagina successiva. Puoi aggiungere lo stesso codice di nuovo quando vuoi iniziare un'altra pagina, e così via.
Per istruzioni più dettagliate, consulta la nostra guida su come dividere i post di WordPress in pagine multiple.
56. Disabilita le email di aggiornamento automatico
Per impostazione predefinita, WordPress invia notifiche via email per gli aggiornamenti automatici dei plugin, dei temi e del core di WordPress stesso. Queste email di notifica possono diventare fastidiose.
Ecco come puoi impedire a WordPress di inviare tali email di aggiornamento automatico.
Aggiungi semplicemente il seguente snippet di codice personalizzato utilizzando il plugin WPCode o il file functions.php del tuo tema:
// Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
Salva le modifiche al codice e WordPress smetterà di inviarti notifiche di aggiornamento automatico.
Per istruzioni più dettagliate, consulta il nostro tutorial su come disabilitare le notifiche email automatiche di aggiornamento in WordPress.
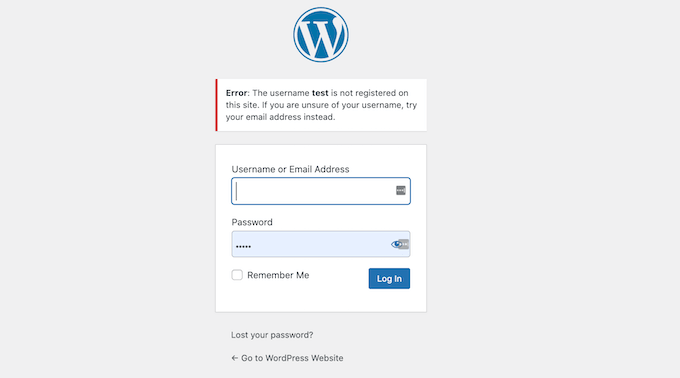
57. Nascondi gli errori di accesso in WordPress
La pagina di accesso di WordPress visualizza messaggi di errore per impostazione predefinita quando i tentativi di accesso falliscono. Questi messaggi possono involontariamente aiutare gli hacker a indovinare le tue credenziali.
Se questa persona ha digitato il nome utente o l'indirizzo email sbagliato, WordPress mostra il seguente errore: 'Il nome utente non è registrato su questo sito. Se non sei sicuro del tuo nome utente, prova invece il tuo indirizzo email.'

Questi suggerimenti possono aiutare gli hacker a scoprire la parte dell'indirizzo email delle credenziali di accesso.
Fortunatamente, puoi disabilitare facilmente i suggerimenti di accesso e aggiungere un ulteriore livello di sicurezza al tuo sito.
Aggiungi semplicemente il seguente snippet di codice personalizzato utilizzando il plugin WPCode o il file functions.php del tuo tema:
function no_wordpress_errors(){
return 'Something is wrong!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );
Salva le modifiche allo snippet di codice e WordPress mostrerà ora un messaggio di errore più generico.
Per maggiori dettagli, potresti voler leggere il nostro tutorial su come disabilitare i suggerimenti di accesso nei messaggi di errore di accesso di WordPress.
58. Permetti il caricamento di file SVG in WordPress
I file SVG (Scalable Vector Graphics) sono eccellenti per mantenere la qualità dell'immagine a qualsiasi dimensione e spesso hanno dimensioni di file inferiori rispetto ad altri formati. Tuttavia, per impostazione predefinita, WordPress limita i caricamenti SVG per motivi di sicurezza.
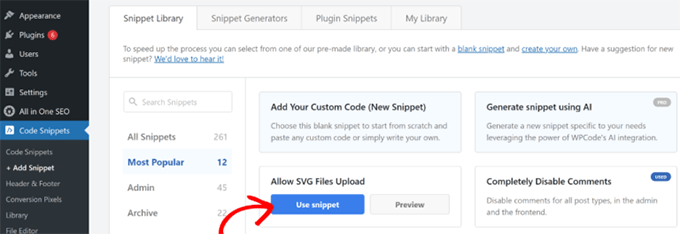
Per abilitare in modo sicuro il supporto SVG sul tuo sito, installa e attiva semplicemente il plugin WPCode e vai alla pagina Snippet di codice » Aggiungi snippet.

Da qui, puoi cercare lo snippet 'Allow SVG Files Upload' utilizzando la barra di ricerca e quindi fare clic sul pulsante 'Usa snippet'.
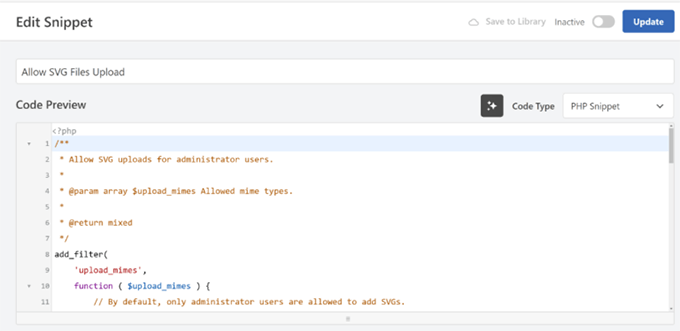
Nella schermata successiva, vedrai l'editor di codice con lo snippet personalizzato già caricato.
La parte migliore è che WPCode configurerà automaticamente tutte le impostazioni per eseguire correttamente il codice sul tuo sito.

Semplicemente, sposta l'interruttore per attivare lo snippet e quindi salvalo e aggiornalo. Il tuo sito web WordPress ora consentirà i caricamenti di file SVG nella libreria multimediale.
Per maggiori dettagli, consulta il nostro tutorial su come aggiungere file immagine SVG in WordPress.
Per ora è tutto! Speriamo che questo articolo ti abbia aiutato a trovare nuovi suggerimenti, trucchi e hack per WordPress. Potresti anche voler consultare la nostra guida definitiva per migliorare la velocità e le prestazioni di WordPress.





Prince GKIS
Grazie per aver condiviso! Questi suggerimenti e trucchi per WordPress sono incredibilmente utili sia per i principianti che per gli utenti esperti. Mi piace particolarmente come hai coperto tutto, dall'ottimizzazione delle prestazioni agli hack di sicurezza. Grazie per aver condiviso spunti così preziosi!
Supporto WPBeginner
You’re welcome! Glad to hear our tips were helpful
Amministratore
Dennis Muthomi
Sto già seguendo alcuni di questi consigli, ho impostato l'autenticazione a due fattori e limitato i tentativi di accesso sui miei siti WordPress.
Fare questo ha impedito tentativi di accesso non autorizzati e ha reso i miei siti più sicuri.
GRAZIE per aver messo insieme questa lista di consigli.
Dayo Olobayo
Sono d'accordo, l'autenticazione a due fattori è un must in questi giorni. La sicurezza è un processo continuo, quindi è fantastico che tu stia adottando misure per proteggere il tuo sito web. Se posso aggiungere, potresti anche considerare l'utilizzo di un robusto plugin di sicurezza per una protezione aggiuntiva per funzionalità come la scansione di malware e i firewall del sito web.
Dayo Olobayo
Questo è un elenco esaustivo di guide pratiche. Lo sto salvando subito nei preferiti, come dovrebbero fare tutti gli altri.
Mrteesurez
Questo è molto utile, grazie per aver dedicato del tempo a mettere insieme questi suggerimenti. Sono tutti importanti per i siti in diversi aspetti dei siti web aziendali, specialmente l'aggiunta di contenuti all'articolo nel feed RSS, questo mi aiuterà a ricevere credito quando qualcuno copia il mio post tramite il feed RSS.
Moinuddin Waheed
Grazie per la lunga lista di suggerimenti e trucchi per i siti web di WordPress. Sto già facendo molte di queste cose con i miei siti web di WordPress.
Ho trovato molti di questi trucchi molto utili per proteggere l'amministratore di WordPress, come limitare i tentativi di accesso, proteggere con password la directory di WordPress e altri.
Analizzando tutti questi suggerimenti per assicurarmi di esplorare e implementare questi con i miei siti web di WordPress.
mohadese esmaeeli
Trucco n. 56:
Premendo il tasto Windows e il punto, puoi visualizzare il pannello delle emoji e utilizzare le emoji desiderate in WordPress.
Jiří Vaněk
Questo è un ottimo trucco perché visualizza non solo emoji, ma anche gif e kaomoji. È fantastico. Non conoscevo questo collegamento prima, ma diventerà sicuramente uno dei miei preferiti perché cerco spesso faccine in Windows, non solo per le conversazioni ma anche per il testo scritto. Grazie per questo consiglio, Mohadese Esmaeeli.
Jiří Vaněk
Grazie per il consiglio sui limiti dei tentativi di accesso. Ho cercato di proteggere l'amministrazione cambiando l'indirizzo URL, non usando il nome utente 'admin' e avendo anche una password robusta. Tuttavia, nessuna di queste cose impedisce un attacco di forza bruta. Ciononostante, questa sembra un'ottima soluzione per bloccare un attaccante dopo alcuni tentativi.
Supporto WPBeginner
Happy to hear you found the recommendation helpful
Amministratore
Ralph
Ho letto molti post simili, quindi non avevo speranze di trovare qualcosa di nuovo, ma l'ho trovato!
44. Visualizza la data di copyright dinamica in WordPress
Non sapevo nemmeno che fosse una cosa. È un enorme miglioramento per qualcuno come me, che possiede più siti web e non deve più preoccuparsi di tali dettagli.
Supporto WPBeginner
Glad we could share that to save you some time across your sites
Amministratore
Adrian
Questo articolo è una miniera d'oro di saggezza su WordPress! Le intuizioni sui suggerimenti, trucchi e hack impiegati dai siti WordPress più popolari non sono solo affascinanti, ma anche immensamente pratici per chiunque cerchi di migliorare il proprio gioco su WordPress.
Supporto WPBeginner
Lieti di sapere che i nostri consigli sono stati utili!
Amministratore
satyaprakash singh
Mi è piaciuto questo post, sono informazioni utili, grazie mille.
Supporto WPBeginner
You’re welcome, glad you liked our post
Amministratore
Sandesh
Informazioni davvero utili, grazie
Supporto WPBeginner
You’re welcome, glad you found our guide helpful
Amministratore
cengo
Grande aiuto, molti grazie!
Adam S
come faccio a mostrare solo immagini o titoli dei post sul cellulare, invece di mostrare l'intero post?
Godwin Lawson
Ciao
In riferimento al Suggerimento Numero 38
Il mio blog è attualmente su /%postname% e vorrei davvero cambiarlo in /%category%/%postname%/ ma il problema è che, dopo la modifica, tutti i miei vecchi URL vengono visti come 404 e reindirizzati alla homepage a meno che non effettui un reindirizzamento 301 al nuovo URL
Sfortunatamente ho già oltre 3.000 post sul mio blog, il che rende un lavoro difficile per me correggere gli URL uno per uno.
Mi stavo chiedendo se c'è un modo per fare automaticamente i redirect di tutti gli URL dei post esistenti da /%postname% a /%category%/%postname%/
Grazie, attendo la tua risposta.
Eriab Uganda
infatti questo sito ha davvero reso la mia vita da blogger molto colorata!
Sarah Wayland
Ti ho appena trovato dopo aver imparato WordPress nel modo più difficile negli ultimi anni. Vorrei averti trovato prima! Questo articolo su 55+ WP più richiesti... è stato molto utile.
Grazie!
Sarah
muq
CSS per disabilitare la sidebar su mobile
Rudolf Fiedler
Protezione password admin-dir:
La tua soluzione creerà problemi con le chiamate ajax.
Le chiamate Ajax dal frontend solitamente utilizzano /wp-admin/admin-ajax.php,
quindi dovrai creare una soluzione speciale per questo file.
Prasanna
Post più prezioso che abbia mai trovato su Wpbeginner. Tutti i suggerimenti e i trucchi sono utili, specialmente l'aggiunta di categorie e la data di aggiornamento dei post che sto cercando. Molte molte grazie per aver minimizzato il mio lavoro per rendere il mio blog un sito web professionale.
Prasanna
Matt
Ottimo set di suggerimenti! Qualcuno ha suggerimenti su come ridurre le dimensioni del margine se si utilizza il tema Twenty Seventeen? Mi piace perché posso inserire il logo del mio sito, ma penso che sia troppo grande.
Petrea Dishman
Il numero 24 è esattamente quello che stavo cercando da 2 settimane!
Grazie!
Petrea Dishman
Petrea Dishman
Ha importanza che i tag non vengano visualizzati sulla pagina? I motori di ricerca vedono ancora i tag? Questa è la parte a cui ho ancora bisogno di una risposta.
Supporto WPBeginner
Grazie Petrea,
Felice che tu l'abbia trovato utile. Non dimenticare di unirti a noi su Twitter per altri suggerimenti e tutorial su WordPress.
Amministratore
Mwiinga
Cose nuove che ho imparato e implementato solo: 8, 21, 22 e 46.
Grazie mille per questo meraviglioso post.
&, l'ho visto dalla mia dashboard di WordPress.
C'è anche un'altra cosa che vorrei imparare e implementare.
Quando si pubblica un commento, proprio come ho fatto ora, c'è 'avviso' proprio sotto il titolo "LASCIA UNA RISPOSTA".
Come l'hai implementato?
Mi piacerebbe averlo anche sul mio blog..
Molte grazie..
Frank O.
Ottimo post, sono contento di averlo letto.
Steve Williams
Questo è un insieme meraviglioso di suggerimenti. Ne ho già trovati due che implementerò. Grazie!
Vado a condividere il tuo post.