Quando inizi a usare WordPress, l'area di amministrazione sembra pulita e semplice. Tutto è ordinatamente organizzato e trovare ciò di cui hai bisogno è facile.
Ma man mano che installi plugin, modifichi le impostazioni e fai crescere il tuo sito, la dashboard si evolve con te. Appaiono nuovi menu, i widget iniziano ad accumularsi e, improvvisamente, gli strumenti su cui fai affidamento ogni giorno sono sepolti sotto opzioni aggiuntive.
La buona notizia è che con alcuni aggiustamenti intelligenti, puoi mantenere tutto snello e organizzato, rendendo le attività quotidiane più facili ed efficienti.
Allo stesso tempo, la sicurezza è importante quanto l'usabilità. Una dashboard ben organizzata ti aiuta a lavorare più velocemente, ma un'area di amministrazione sicura mantiene il tuo sito protetto.
In questa guida, condivideremo i nostri migliori suggerimenti per migliorare e proteggere l'area di amministrazione di WordPress in modo che funzioni per te, non contro di te.

Ecco una rapida panoramica dei suggerimenti che condivideremo in questo articolo:
- Perché Migliorare l'Area di Amministrazione di WordPress?
- Personalizzare e Migliorare l'Area di Amministrazione di WordPress
- Cambia lo Schema di Colori dell'Amministrazione
- Crea Schemi di Colori Personalizzati per l'Amministrazione
- Imposta uno Schema di Colori Predefinito per Tutti gli Utenti dell'Amministrazione
- Usa Temi e Plugin per l'Amministrazione
- Nascondi Elementi Non Necessari dall'Area di Amministrazione
- Aggiungi Link Personalizzati alla Barra degli Strumenti di WordPress
- Limita l'Accesso alla Dashboard in WordPress
- Esplora la Pagina delle Opzioni Segrete nell'Amministrazione di WordPress
- Cambia il Testo del Footer dell'Amministrazione
- Aggiungi una Colonna per l'Immagine in Evidenza nell'Area di Amministrazione
- Mostra o Nascondi i Widget della Dashboard di WordPress
- Aggiungi una Sezione di Aiuto nell'Area di Amministrazione di WordPress
- Rimuovi i Link di WordPress.org dalla Barra degli Strumenti
- Proteggere l'Area di Amministrazione di WordPress
- Conclusione
Perché Migliorare l'Area di Amministrazione di WordPress?
Ammettiamolo. Tutti sentiamo che l'area di amministrazione in WordPress può diventare molto disordinata nel tempo man mano che installi nuovi plugin e strumenti e lavori sul tuo sito web.
Quella che inizia come un'interfaccia pulita e intuitiva presto presenta diversi menu, widget della dashboard, notifiche e altri elementi di distrazione.
È come lavorare a una scrivania che è iniziata pulita ma ora è sepolta sotto carte, tazze di caffè e post-it. Sai che tutto è lì da qualche parte. Ma scavare tra il disordine ti rallenta.
E non si tratta solo di efficienza. Abbiamo visto siti di clienti con plugin inutilizzati, troppi menu e account utente sospetti che mettono a rischio i loro dati.
La buona notizia? Non è necessario stravolgere tutto per vedere una differenza. Con alcuni piccoli aggiustamenti intelligenti, puoi riprendere il controllo.
Nelle sezioni seguenti, ti mostreremo i modi migliori per personalizzare e proteggere l'area di amministrazione di WordPress. Questi suggerimenti ti aiuteranno a lavorare più velocemente e a mantenere il tuo sito più sicuro.
Perché fidarsi di noi?
Ciao 👋, siamo il team editoriale di WPBeginner, il più grande sito di risorse indipendenti su WordPress. Insegniamo agli utenti come creare siti web utilizzando WordPress dal 2009. Vedi il nostro processo editoriale o dai un'occhiata al nostro team.
Personalizzare e Migliorare l'Area di Amministrazione di WordPress
Un'area di amministrazione ben organizzata rende più facile la gestione del tuo sito web. Le modifiche giuste possono aiutarti a lavorare più velocemente, ridurre le distrazioni e creare uno spazio che ti sembri più tuo.
WordPress è flessibile e puoi cambiare l'aspetto e il funzionamento della dashboard senza toccare il codice. Iniziamo con qualcosa di semplice: la personalizzazione dello schema di colori dell'amministratore.
1. Cambia lo schema di colori dell'amministratore
I colori predefiniti dell'amministratore di WordPress vanno bene, ma potrebbero non essere i migliori per te. Alcuni utenti preferiscono un aspetto più scuro, mentre altri amano i colori ad alto contrasto che migliorano la visibilità.
WordPress include alcuni schemi di colori integrati che ti consentono di personalizzare la dashboard. Puoi passare a uno diverso in pochi clic.
Come cambiare lo schema di colori dell'amministratore
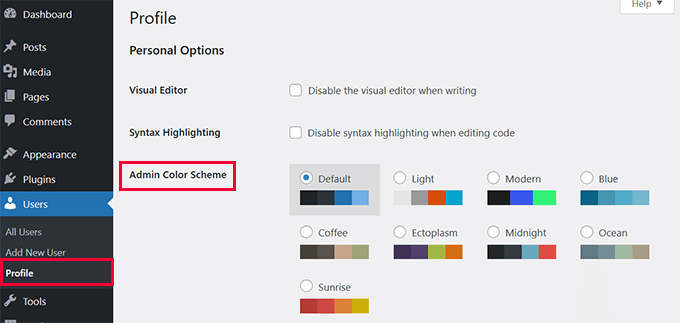
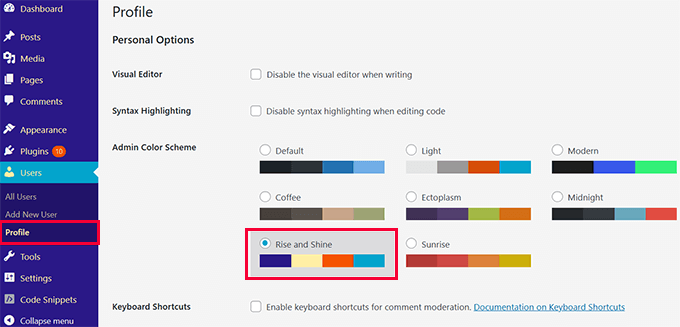
Per cambiare lo schema di colori dell'amministratore, vai su Utenti » Profilo dalla dashboard di WordPress. Vedrai una sezione chiamata Schema di colori amministratore con diverse opzioni.

Fai clic su qualsiasi schema di colori per visualizzarlo in anteprima. Una volta trovato quello che ti piace, scorri verso il basso e fai clic su Aggiorna profilo per salvare le modifiche.
Se gestisci più utenti, ogni persona può scegliere il proprio schema di colori. Questo è utile per i team che desiderano un'esperienza più personalizzata.
Per istruzioni più dettagliate, dai un'occhiata al nostro articolo su come cambiare facilmente lo schema di colori dell'amministratore in WordPress.
2. Crea schemi di colori personalizzati per l'amministratore
Gli schemi di colori predefiniti di WordPress sono utili, ma potrebbero non corrispondere al tuo marchio o alle tue preferenze personali. Se desideri un aspetto unico, puoi creare uno schema di colori personalizzato per l'amministratore.
Gli schemi di colori personalizzati aiutano a rendere la dashboard di WordPress più familiare. Sia che tu preferisca un tema più morbido per una migliore leggibilità o una palette di colori audace per abbinare il tuo sito web, hai il pieno controllo del design.
Come creare uno schema di colori personalizzato per l'amministratore
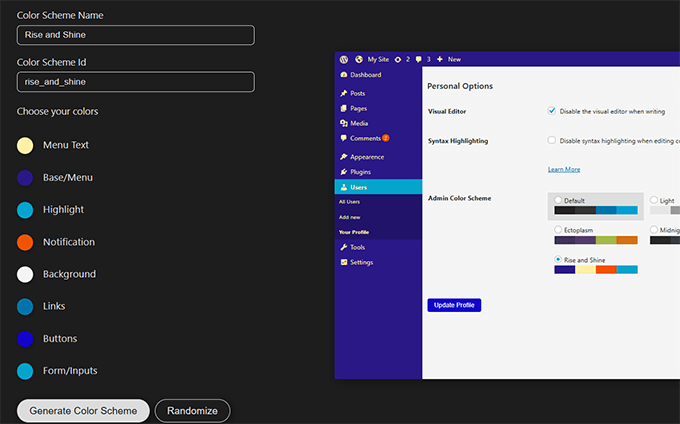
Il modo più semplice per generare uno schema di colori personalizzato per l'amministratore è utilizzare WP Admin Colors. Questo strumento gratuito ti consente di selezionare i colori per diversi elementi della dashboard di WordPress e genera il codice necessario.

Per iniziare, scegli i tuoi colori preferiti. Una volta soddisfatto del design, fai clic sul pulsante 'Genera schema di colori' e lo strumento genererà il codice personalizzato da aggiungere al tuo sito.
Aggiungere lo schema di colori personalizzato per l'amministratore a WordPress
Invece di modificare i file del tema, il modo più sicuro per aggiungere codice personalizzato è utilizzare il plugin WPCode.
💡Suggerimento: WPCode ha anche una versione gratuita che funzionerà per questo tutorial. Tuttavia, consigliamo di eseguire l'aggiornamento alla versione a pagamento per sbloccare funzionalità aggiuntive. Consulta la nostra recensione di WPCode per saperne di più.
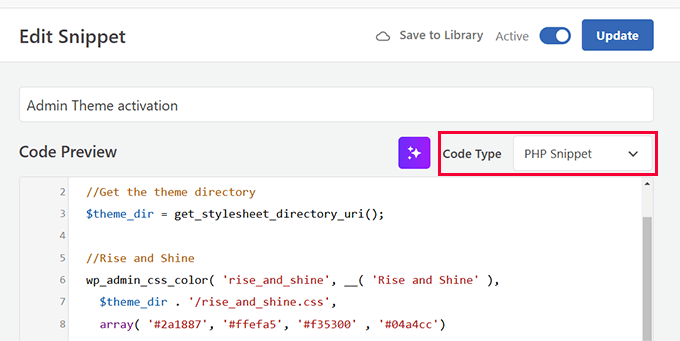
Innanzitutto, installa e attiva il plugin WPCode. Quindi, vai su Code Snippets » Add Snippet e fai clic su ‘Add Your Custom Code’.
Incolla il codice PHP copiandolo dal sito web WP Admin Colors, quindi seleziona PHP come tipo di codice.

Successivamente, devi aggiungere il file CSS al tuo sito web.
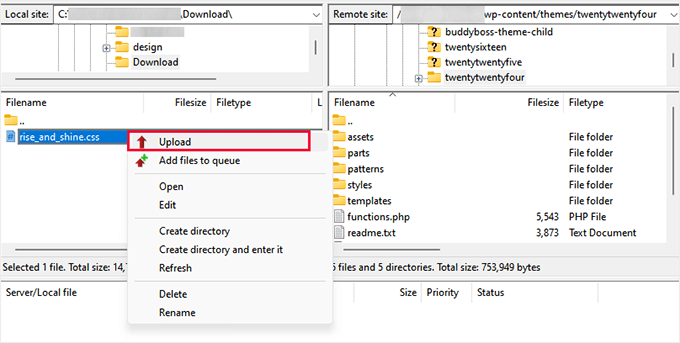
Torna al sito web WP Admin Colors e fai clic sul pulsante ‘Download’. Questo scaricherà il file CSS sul tuo computer.
Successivamente, connettiti al tuo sito web utilizzando un client FTP o l'app File Manager nel pannello di controllo del tuo account di hosting.
Una volta connesso, devi accedere alla cartella del tuo tema WordPress corrente navigando in /wp-content/themes/your_theme_folder/ e caricando il file che hai scaricato in precedenza.

Infine, vai alla pagina Users » Profile.
Lì troverai il tuo schema di colori personalizzato per l'amministratore appena creato. Selezionalo per sceglierlo e quindi fai clic sul pulsante ‘Update Profile’ per salvare le modifiche.

Una volta attivato, il tuo nuovo schema di colori dell'amministratore verrà applicato alla bacheca di WordPress.
Per istruzioni più dettagliate, consulta il nostro tutorial sulla creazione di schemi di colori personalizzati dell'amministratore di WordPress.
Correlato: Scopri come applicare CSS per ruoli utente specifici in WordPress.
3. Imposta uno schema di colori predefinito per l'amministratore per tutti gli utenti
Quando più persone gestiscono un sito WordPress, l'area di amministrazione può iniziare a sembrare incoerente. Diciamo che un utente preferisce un tema scuro, un altro si attiene a quello predefinito e qualcun altro sceglie uno schema ad alto contrasto. È un piccolo dettaglio, ma può far sembrare la bacheca disconnessa.
Se desideri un'esperienza più uniforme, sia per branding, accessibilità o preferenze personali, puoi impostare uno schema di colori predefinito per l'amministratore per tutti gli utenti.
Come impostare uno schema di colori predefinito per l'amministratore
Il modo più semplice per applicare uno schema di colori predefinito per l'amministratore a tutti gli utenti è utilizzare il plugin Default Admin Color Scheme.
Innanzitutto, devi installare e attivare il plugin.
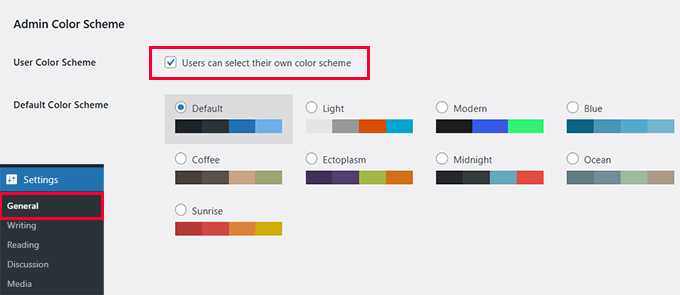
Quindi, vai su Impostazioni » Generali nella tua bacheca di WordPress. Scorri verso il basso fino all'opzione Schema di colori dell'amministratore e scegli lo schema di colori che desideri utilizzare per tutti gli utenti.

Puoi anche impedire agli utenti di modificare lo schema di colori. Semplicemente deseleziona l'opzione 'Gli utenti possono selezionare il proprio schema di colori'.
Questo è particolarmente utile per aziende, siti di appartenenza e progetti clienti in cui si desidera mantenere un aspetto e una sensazione coerenti nell'area di amministrazione.
4. Utilizza temi e plugin per l'amministrazione
L'interfaccia di amministrazione predefinita di WordPress è funzionale, ma non sempre si adatta a ogni flusso di lavoro. Sia che tu desideri un'esperienza di accesso personalizzata, una dashboard semplificata o un backend completamente white-labeled, i plugin giusti possono aiutarti.
Ecco alcuni dei migliori plugin per migliorare e personalizzare l'area di amministrazione di WordPress:
- WPForms – Questo ti permette di creare moduli di accesso e registrazione personalizzati. Puoi persino creare moduli in cui gli utenti inviano post del blog e caricano immagini. Ciò significa che non avranno bisogno di accedere direttamente all'area di amministrazione.
- SeedProd – Consente di progettare pagine di accesso personalizzate per WordPress. Puoi anche impostare pagine di manutenzione e "coming soon" per controllare l'accesso mentre lavori sul tuo sito.
- WP Adminify – Offre opzioni avanzate di personalizzazione dell'amministrazione e white-labeling, aiutandoti a creare un'esperienza più pulita e brandizzata per clienti o membri del team.
- WP Frontend Admin – Ti consente di visualizzare le pagine di amministrazione di WordPress sul frontend, rendendo più facile la gestione dei contenuti senza accedere alla dashboard di amministrazione tradizionale.
Ognuno di questi plugin ti consente di personalizzare l'area di amministrazione di WordPress, limitare l'accesso alle pagine di amministrazione e fornire un'esperienza utente coerente.
Per ulteriori opzioni, consulta il nostro elenco completo di plugin per la dashboard di amministrazione di WordPress.
5. Nascondi elementi non necessari dall'area di amministrazione
Man mano che il tuo sito WordPress cresce, il menu di amministrazione può iniziare a sembrare affollato. I plugin aggiungono nuove voci di menu, i temi introducono impostazioni aggiuntive e, prima che tu te ne accorga, la dashboard è piena di opzioni che usi raramente.
Un'area di amministrazione più pulita ti aiuta a trovare ciò di cui hai bisogno più velocemente. Rimuovendo o riorganizzando le voci di menu non necessarie, puoi creare un'esperienza più snella.
Come personalizzare il menu di amministrazione
Il modo più semplice per gestire il menu di amministrazione di WordPress è con il plugin Admin Menu Editor. Questo strumento ti consente di riorganizzare, rinominare o nascondere le voci di menu con una semplice interfaccia drag-and-drop.
Per iniziare, installa e attiva il plugin.
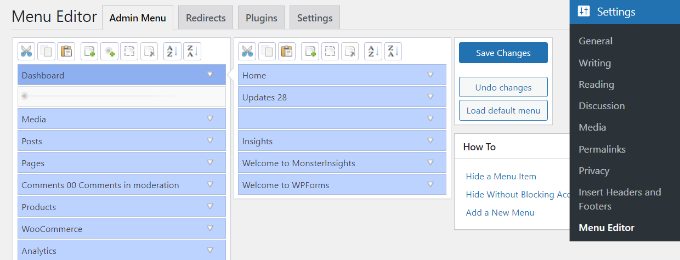
Quindi, vai su Impostazioni » Editor Menu. Da qui, puoi trascinare le voci di menu per riordinarle, rinominare etichette confuse e persino nascondere opzioni di cui non hai bisogno.

Se gestisci un sito multi-utente, puoi anche limitare l'accesso a determinati menu in base ai ruoli utente.
Questo è particolarmente utile per siti di clienti o siti di appartenenza in cui si desidera limitare l'accesso all'amministratore.
Nascondere le voci di menu non necessarie rende WordPress più organizzato e meno opprimente. Questo plugin ti dà il pieno controllo, sia che tu voglia semplificare il tuo flusso di lavoro o creare un'esperienza personalizzata per i tuoi utenti.
Per un tutorial passo-passo, consulta la nostra guida su come nascondere elementi non necessari dall'amministrazione di WordPress.
6. Aggiungere collegamenti personalizzati alla barra degli strumenti di WordPress
La barra degli strumenti di WordPress (barra di amministrazione) fornisce un accesso rapido a collegamenti importanti, ma non è sempre personalizzata per adattarsi al tuo flusso di lavoro. Se visiti frequentemente pagine specifiche, impostazioni o strumenti esterni, aggiungere collegamenti personalizzati alla barra degli strumenti può farti risparmiare tempo.
Invece di fare clic su più menu, puoi creare scorciatoie che ti portano direttamente alle pagine che utilizzi di più.
Come aggiungere collegamenti personalizzati alla barra degli strumenti di WordPress
Il modo più semplice per aggiungere collegamenti personalizzati è utilizzare WPCode. Questo metodo ti consente di aggiungere una scorciatoia alla barra degli strumenti senza modificare i file del tema.
Innanzitutto, installa e attiva il plugin WPCode. Quindi, devi andare su Snippet di codice » Aggiungi snippet e fare clic su ‘Aggiungi il tuo codice personalizzato’.
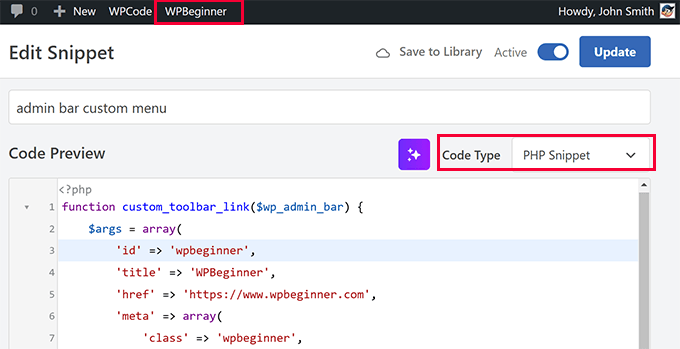
Seleziona ‘Snippet PHP’ come tipo di codice e incolla il seguente codice:
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wpbeginner',
'title' => 'WPBeginner',
'href' => 'https://www.wpbeginner.com',
'meta' => array(
'class' => 'wpbeginner',
'title' => 'Visit WPBeginner website'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
Fai semplicemente clic su ‘Salva’ e attiva lo snippet.
Una volta abilitato, apparirà un nuovo collegamento WPBeginner nella tua barra degli strumenti di WordPress, offrendoti un accesso istantaneo al sito web di WPBeginner.

Puoi personalizzare il codice per aggiungere i tuoi collegamenti. Cambia semplicemente i valori 'title' e 'href' per puntare alla pagina o al sito web a cui desideri un accesso rapido.
L'aggiunta di collegamenti personalizzati alla barra degli strumenti è un ottimo modo per velocizzare il tuo flusso di lavoro, specialmente se accedi frequentemente a impostazioni specifiche o a strumenti esterni.
Per i dettagli, consulta il nostro tutorial su come aggiungere collegamenti di scelta rapida personalizzati alla barra degli strumenti di amministrazione di WordPress.
Correlato: Scopri come aggiungere o modificare le icone di amministrazione di WordPress.
7. Limita l'accesso alla dashboard in WordPress
Non tutti gli utenti necessitano di accesso all'area di amministrazione di WordPress. Per impostazione predefinita, tutti gli utenti registrati possono accedere, ma la maggior parte di loro non ha mai bisogno di vedere la dashboard.
Limitare l'accesso può migliorare la sicurezza e mantenere pulito il backend se gestisci un sito di appartenenza, un negozio online o un blog multi-autore.
Limitare l'accesso alla dashboard garantisce che solo gli amministratori e gli editor possano apportare modifiche, mentre gli altri utenti interagiscono con il sito dal front-end.
Come limitare l'accesso alla dashboard
Il modo più semplice per limitare l'accesso agli amministratori è utilizzare il plugin Remove Dashboard Access.
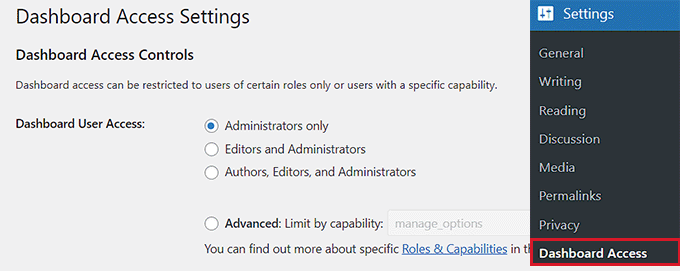
Dopo aver installato e attivato il plugin, vai su Impostazioni » Accesso Dashboard. Da qui, puoi scegliere quali ruoli utente hanno accesso alla dashboard. Puoi consentire solo agli amministratori o includere editor e autori secondo necessità.

Puoi anche reindirizzare gli utenti con restrizioni a una pagina specifica, come una pagina di accesso personalizzata o la loro pagina del profilo.
Per un controllo ancora maggiore, puoi creare ruoli utente personalizzati con permessi limitati utilizzando un plugin come Members.
Limitando l'accesso alla dashboard, riduci i rischi per la sicurezza e mantieni il backend più pulito per coloro che ne hanno effettivamente bisogno.
Per una guida passo passo, consulta il nostro tutorial su come limitare l'accesso alla dashboard in WordPress.
8. Esplora la pagina delle opzioni segrete nell'amministrazione di WordPress
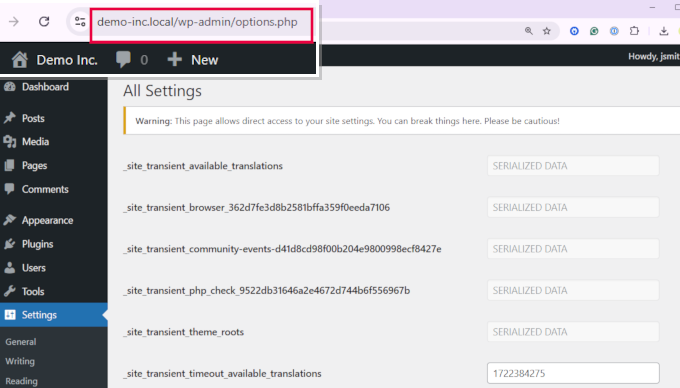
WordPress ha una pagina di impostazioni nascosta che non è visibile nel menu di amministrazione. Si chiama pagina "Tutte le impostazioni" e ti consente di visualizzare e modificare un lungo elenco di opzioni a livello di sito.
È possibile accedere a questa pagina visitando:
https://tuosito.com/wp-admin/options.php

Tuttavia, anche se questa pagina esiste, non è pensata per essere utilizzata direttamente. Le impostazioni elencate qui sono memorizzate nel tuo database e modificarle senza sapere cosa fanno può danneggiare il tuo sito.
Cosa puoi fare con la pagina delle opzioni segrete?
La maggior parte delle impostazioni in questa pagina sono controllate tramite il normale pannello di amministrazione di WordPress. Tuttavia, alcune opzioni avanzate, come la modifica delle dimensioni predefinite delle immagini o la regolazione di come funzionano le revisioni dei post, possono essere modificate qui.
Se sei un utente avanzato o uno sviluppatore, puoi utilizzare questa pagina per risolvere problemi di impostazioni non disponibili altrove.
Per maggiori dettagli, consulta il nostro articolo su il pannello delle opzioni nascoste in WordPress.
9. Modifica il testo del piè di pagina dell'amministratore
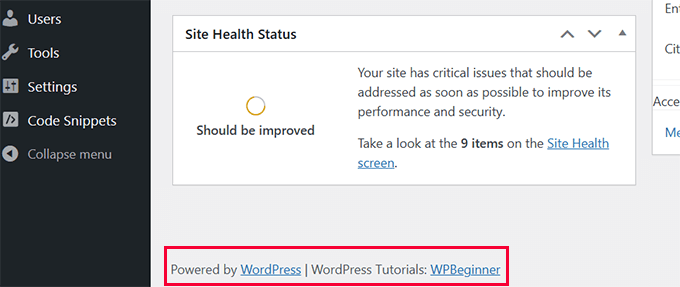
Per impostazione predefinita, la dashboard di amministrazione di WordPress visualizza un piccolo messaggio nel footer: “Grazie per aver creato con WordPress” a sinistra e un numero di versione a destra.
Sebbene questo messaggio sia innocuo, personalizzarlo può essere utile, soprattutto se gestisci più siti o lavori con clienti.
Sostituire il testo predefinito con il tuo marchio, collegamenti importanti o anche un promemoria utile può rendere l'area di amministrazione più personalizzata.
Come modificare il testo del footer di amministrazione
Il modo più semplice per modificare il footer di amministrazione è aggiungere un piccolo snippet di codice utilizzando il plugin WPCode.
Innanzitutto, installa e attiva WPCode. Quindi, vai su Snippet di codice » Aggiungi snippet e fai clic su ‘Aggiungi il tuo codice personalizzato’.
Devi selezionare ‘Snippet PHP’ come tipo di codice e incollare il seguente codice:
function custom_admin_footer() {
echo 'Powered by YourBrand - Need help? <a href="https://yourwebsite.com">Visit Support</a>';
}
add_filter('admin_footer_text', 'custom_admin_footer');
Fai clic su ‘Salva’ e attiva lo snippet.
Il tuo messaggio personalizzato apparirà ora nella dashboard di amministrazione invece del testo predefinito del footer di WordPress.

Questo è particolarmente utile per i siti web dei clienti dove si desidera aggiungere il marchio, un collegamento di supporto o un gentile promemoria sulla manutenzione del sito.
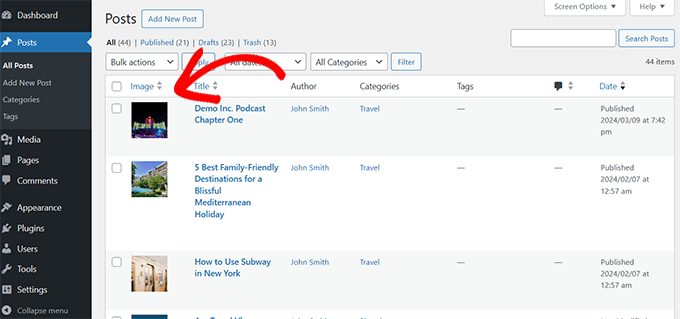
10. Aggiungere una colonna per le immagini in evidenza nell'area di amministrazione
Le immagini in evidenza aiutano a distinguere visivamente i contenuti, ma WordPress non le mostra nell'elenco dei post per impostazione predefinita.
Devi modificare un post per vedere se ha un'immagine in evidenza e quale immagine hai utilizzato. Aggiungendo una colonna per le immagini in evidenza, puoi vedere rapidamente tali informazioni nell'elenco dei post.
Come aggiungere una colonna per le immagini in evidenza
Innanzitutto, installa e attiva il plugin Add Featured Image Column. Una volta attivato, il plugin aggiunge automaticamente una colonna per l'immagine in evidenza alle schermate dei tuoi Post e Pagine nell'area di amministrazione di WordPress.
Non è necessario configurare alcuna impostazione: la colonna appare per impostazione predefinita, mostrando le immagini in evidenza dei tuoi post. Se un post non ha un'immagine in evidenza, la colonna mostrerà uno spazio vuoto.

Aggiungendo questa colonna, puoi identificare rapidamente i post senza immagini in evidenza, garantire la coerenza visiva e individuare facilmente i contenuti in base alla loro miniatura anziché solo al titolo.
Per ulteriori modi per aggiungere una colonna per l'immagine in evidenza, consulta il nostro tutorial su come aggiungere una colonna per l'immagine in evidenza al pannello di amministrazione di WordPress.
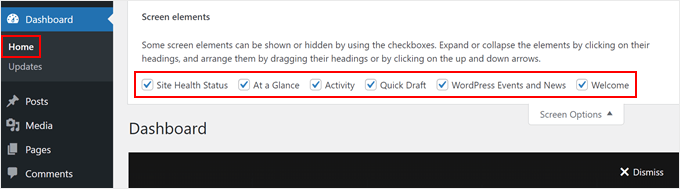
11. Mostra o Nascondi Widget della Bacheca di WordPress
Quando accedi alla tua bacheca di WordPress, vedrai diversi widget per impostazione predefinita, come Stato del sito, Attività e Bozza rapida. Mentre alcuni di questi widget forniscono informazioni utili, altri potrebbero essere non necessari per il tuo flusso di lavoro.
Se preferisci un'interfaccia più pulita, puoi facilmente nascondere i widget indesiderati utilizzando la funzionalità integrata Opzioni Schermata. Questo metodo funziona senza installare plugin o aggiungere codice personalizzato.
Come Nascondere i Widget della Bacheca Utilizzando le Opzioni Schermata
Vai alla tua bacheca di WordPress e fai clic sul pulsante ‘Opzioni Schermata’ nell'angolo in alto a destra della pagina.

Ora puoi deselezionare le caselle accanto ai widget che desideri nascondere.
Le modifiche hanno effetto immediato e i widget nascosti non appariranno più nella tua bacheca.
Mentre il metodo Opzioni Schermata funziona per i singoli utenti, non ti consente di rimuovere i widget per tutti gli utenti o di limitare l'accesso in base ai ruoli.
Se hai bisogno di personalizzazioni più avanzate, consulta il nostro tutorial su come disabilitare widget indesiderati in WordPress.
12. Aggiungi una Sezione di Aiuto nell'Area di Amministrazione di WordPress
La gestione di un sito WordPress spesso coinvolge più utenti, che si tratti di un team, clienti o collaboratori. Non tutti hanno familiarità con il funzionamento delle cose e rispondere ripetutamente alle stesse domande può richiedere molto tempo.
Aggiungere una sezione di aiuto dedicata all'interno dell'area di amministrazione di WordPress ti consente di fornire istruzioni, best practice e passaggi per la risoluzione dei problemi proprio dove gli utenti ne hanno bisogno.
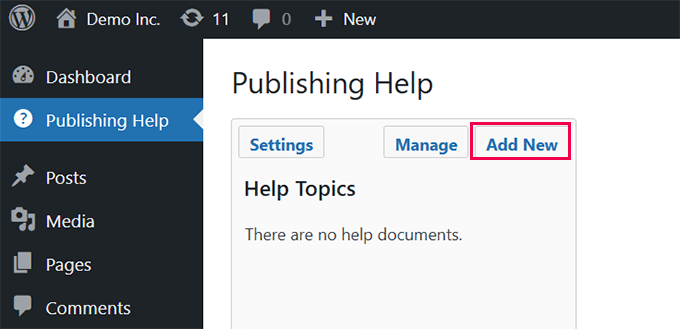
Come Aggiungere una Sezione di Aiuto in WordPress
Il modo più semplice per aggiungere una sezione di aiuto è utilizzare il plugin WP Help.
Innanzitutto, devi installare e attivare WP Help.
Una volta attivato, vai su Dashboard » Aiuto per la pubblicazione. Da qui, puoi creare pagine di documentazione personalizzate proprio come i normali post di WordPress.

Per maggiori dettagli, consulta la nostra guida su come aggiungere una sezione di aiuto/risorse nell'area di amministrazione di WordPress.
Aggiungere pagine di aiuto o supporto pubbliche in WordPress
Se desideri creare una knowledge base pubblica o un centro di assistenza a cui i visitatori possano accedere, puoi utilizzare invece il plugin Heroic KB.
Heroic KB ti consente di impostare una sezione di documentazione professionale dove gli utenti possono trovare risposte senza dover contattare il supporto. Include funzionalità come la ricerca di articoli, categorie e feedback degli utenti.
Per una guida passo passo, consulta il nostro tutorial su come aggiungere documentazione in WordPress.
13. Rimuovere i link di WordPress.org dalla barra degli strumenti
La barra degli strumenti di amministrazione di WordPress include un logo predefinito di WordPress nell'angolo in alto a sinistra. Passandoci sopra il mouse, vengono visualizzati i link a WordPress.org, alla documentazione e ai forum di supporto.
Sebbene questo sia utile per alcuni utenti, altri potrebbero preferire un'interfaccia più pulita, specialmente quando gestiscono siti di clienti.
Come rimuovere i link di WordPress.org dalla barra degli strumenti
Il modo più semplice per rimuovere questi link senza modificare i file del tema è utilizzare WPCode.
Innanzitutto, installa e attiva il plugin WPCode. Quindi, vai su Code Snippets » Add Snippet e fai clic su ‘Add Your Custom Code’.
Seleziona ‘PHP Snippet’ come tipo di codice e incolla il seguente codice:
function remove_wp_logo_from_admin_bar($wp_admin_bar) {
$wp_admin_bar->remove_node('wp-logo');
}
add_action('admin_bar_menu', 'remove_wp_logo_from_admin_bar', 999);
Fai clic su ‘Salva’ e attiva lo snippet. Il logo di WordPress e il suo menu a discesa verranno rimossi dalla barra degli strumenti di amministrazione.
Questo è particolarmente utile per agenzie e sviluppatori che desiderano offrire un'esperienza dashboard più personalizzata per i clienti.
Proteggere l'Area di Amministrazione di WordPress
Personalizzare l'area di amministrazione di WordPress la rende più efficiente, ma la sicurezza è altrettanto importante. Una dashboard ben organizzata è ottima, ma se il tuo sito non è protetto, tutto quello sforzo potrebbe essere vanificato all'istante.
Ti consigliamo di consultare la nostra guida completa su come proteggere l'area di amministrazione di WordPress.
Parliamo di 14 metodi per mettere in sicurezza l'amministrazione di WordPress, coprendo tutto, dalla protezione tramite password della directory di amministrazione alla limitazione dei tentativi di accesso e all'impostazione dell'autenticazione a due fattori.
Conclusione
Uno spazio di lavoro ben organizzato rende ogni attività più facile, e lo stesso vale per la tua area di amministrazione di WordPress.
In questa guida, abbiamo esplorato modi per rendere la dashboard più pulita, la navigazione più veloce e la sicurezza più robusta. Forse hai già trovato qualche modifica da provare, o forse stai pianificando una revisione completa dell'area di amministrazione.
Ogni piccolo miglioramento si somma. Una nuova combinazione di colori può rendere la tua dashboard più gradevole alla vista, la rimozione del disordine può velocizzare il tuo flusso di lavoro e misure di sicurezza aggiuntive possono darti tranquillità.
Una volta apportate queste modifiche, WordPress sembrerà più tuo, personalizzato per il tuo modo di lavorare.
Speriamo che questi plugin e suggerimenti ti abbiano aiutato a migliorare la tua area di amministrazione di WordPress. Potresti anche voler consultare la nostra guida su come risolvere l'editor dei file del tema mancante nell'amministrazione di WordPress o come risolvere il CSS corrotto nella dashboard di amministrazione di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Piet
Vorrei dare 2 suggerimenti per i tuoi snippet di codice:
1. internazionalizza il tuo codice
2. usa un prefisso univoco per le funzioni