Dopo la nostra infografica su come funziona WordPress dietro le quinte, diversi utenti ci hanno chiesto di parlare di come funziona un tema WordPress dietro le quinte.
In questo articolo spiegheremo la gerarchia dei template di WordPress per i principianti. Questo foglio informativo è estremamente utile quando si personalizza un modello o si crea un tema WordPress personalizzato.

Suggerimento: Volete creare landing page personalizzate senza cambiare il vostro tema WordPress? Provate SeedProd, il costruttore di pagine WordPress drag & drop numero 1 in classifica.
Perché imparare la gerarchia dei template di WordPress?
Tutti i moderni temi di WordPress sono composti da modelli, fogli di stile, javascript e immagini. Insieme, questi file controllano l’aspetto del sito per gli utenti.
Correlato: 9 cose che dovete cercare quando scegliete il tema WordPress perfetto per il vostro sito.
WordPress ha una gerarchia di template standard. Ciò significa che i template con determinati nomi di file influiscono su aree specifiche del vostro sito web. Inoltre, indica il nome del template da utilizzare per un elemento specifico.
La maggior parte dei temi moderni di WordPress è dotata di modelli per la visualizzazione di categorie, date, archivi, singoli post, pagine personalizzate e altro ancora. L’utente può creare altri modelli creando un tema figlio.
Detto questo, diamo un’occhiata a come funziona la gerarchia dei template di WordPress dietro le quinte.
Visualizzazione della gerarchia dei template di WordPress (scheda informativa)
WordPress utilizza uno schema facile da capire e significativo per i nomi dei template. La scheda visiva che segue spiega quali file di template vengono utilizzati per visualizzare le diverse pagine di un sito WordPress.
Ecco una ripartizione dei file modello di WordPress da modificare per le diverse pagine di un tipico sito WordPress.
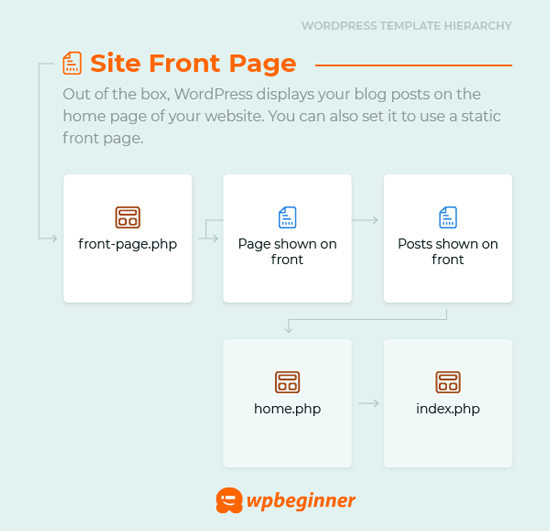
Quali file modello sono utilizzati per la pagina iniziale?

WordPress visualizza i post del blog sulla home page del sito web. È anche possibile impostare l’uso di una home page personalizzata (nota anche come prima pagina) visitando Impostazioni “ Pagina di lettura nell’area di amministrazione di WordPress.
1. front-page.php – Se si utilizza una prima pagina statica, WordPress cercherà questo file modello e lo utilizzerà per visualizzare la prima pagina.
2. home.php – Se si utilizza una prima pagina statica e non si dispone del template front-page.php nel tema, WordPress cercherà il template home.php. Viene utilizzato anche per visualizzare i post del blog predefiniti nella pagina iniziale.
3. index.php – Se front-page.php o home.php non esistono, WordPress ricorre al template index.php per visualizzare la homepage. Questo template è il modello di ripiego predefinito di WordPress per visualizzare qualsiasi pagina.
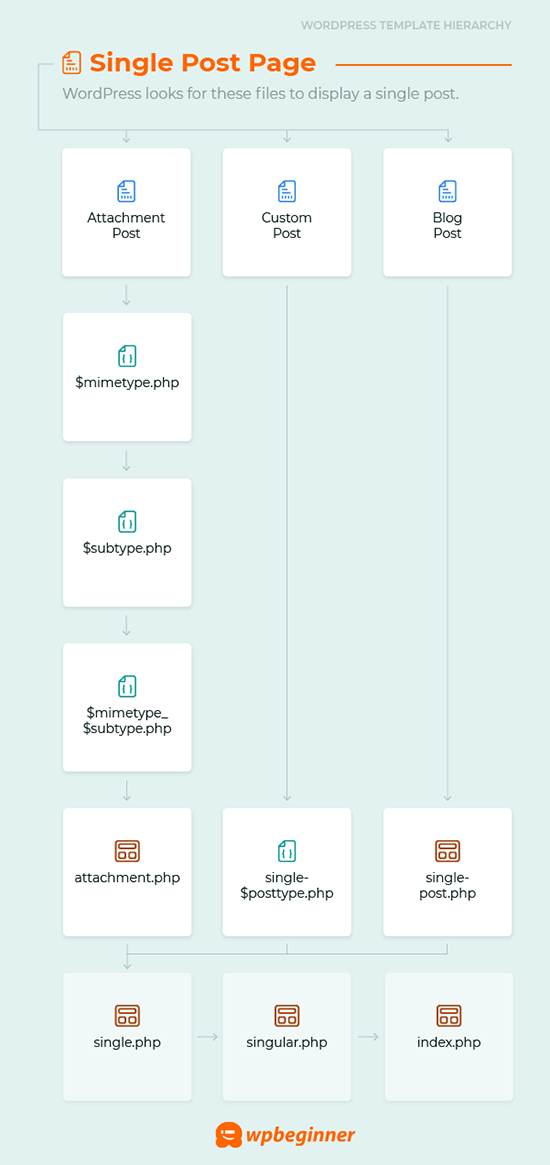
Quali file di template sono utilizzati per un singolo post?

WordPress cerca questi file per visualizzare un singolo post.
1. single-{post-type}-{slug}.php – Utilizzare questo modello per modificare la visualizzazione di un singolo post specifico in qualsiasi tipo di post. Ad esempio, se il tipo di post è “recensione” e lo slug del post è acme-phone, WordPress cercherà single-review-acme-phone.php.
2. single-{post-type}.php – WordPress controllerà se esiste un template per visualizzare questo specifico tipo di post. Ad esempio, se il tipo di post è recensione, WordPress cercherà single-review.php.
3. single.php – WordPress tornerà a single.php.
4. singular.php – Questo template aggiunge un altro fallback per visualizzare un singolo elemento da qualsiasi tipo di post.
5. index.php – Infine, come già detto, WordPress torna a index.php.
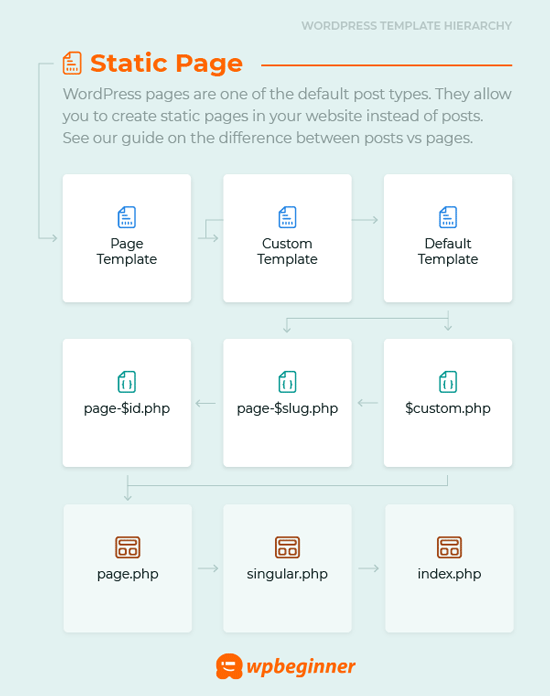
Quali file di template sono utilizzati da single page?

Le pagine di WordPress sono uno dei tipi di post predefiniti. Consentono di creare pagine statiche nel vostro sito web invece dei post. Consultate la nostra guida sulla differenza tra post e pagine.
1. Modello di pagina personalizzato – Il modello di pagina assegnato alla pagina. Vedere come creare un modello di pagina personalizzato in WordPress.
2. page-{slug}.php – Se lo slug della pagina è contact-us, WordPress cercherà di utilizzare page-contact-us.php.
3. page-{id}.php – Se l’ID della pagina è 17, WordPress cercherà un file modello chiamato page-17.php.
4. page.php – Il modello per visualizzare tutte le pagine statiche.
5. singular.php – Questo template è un fallback predefinito per tutti gli articoli di tipo single post.
6. index.php – Il template predefinito di ripiego.
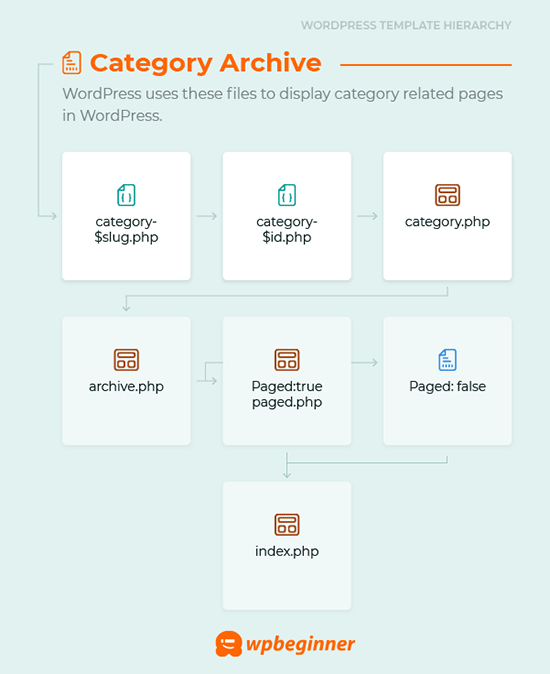
Quali file di template sono utilizzati dagli archivi di categoria?

WordPress utilizza questi file per visualizzare le pagine relative alle categorie in WordPress.
1. category-{slug}.php – Questo modello è utilizzato per visualizzare la pagina dell’archivio delle categorie per una categoria specifica. Ad esempio, se lo slug della categoria è recensioni, WordPress cercherà il template category-reviews.php.
2. category-{id}.php – WordPress cerca un template con l’ID della categoria. Ad esempio, se l’ID della categoria è 17, WordPress cercherà category-17.php.
3. category.php – Questo è il template predefinito per visualizzare tutte le pagine di archivio delle categorie in WordPress.
4. archive.php – È il modello predefinito utilizzato da WordPress per visualizzare tutte le pagine di archivio.
5. index.php – È il template predefinito di ripiego.
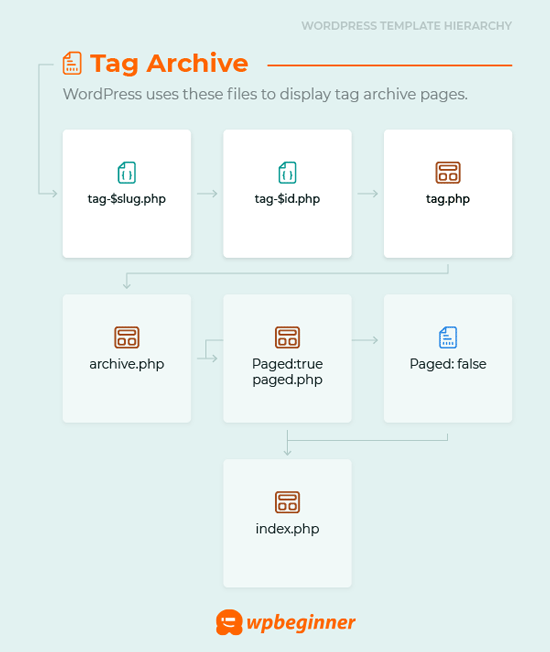
Quali file di template sono utilizzati dagli archivi di tag?

WordPress utilizza questi file per visualizzare le pagine degli archivi di tag.
1. tag-{slug}.php – Se lo slug del tag è fruits, WordPress cercherà tag-fruits.php.
2. tag-{id}.php – Se l’ID del tag è 17, WordPress cercherà il template tag-17.php.
3. tag.php – Il template predefinito per gli archivi di tag.
4. archive.php – Il template predefinito per qualsiasi pagina di archivio.
5. index.php – Il template predefinito di ripiego.
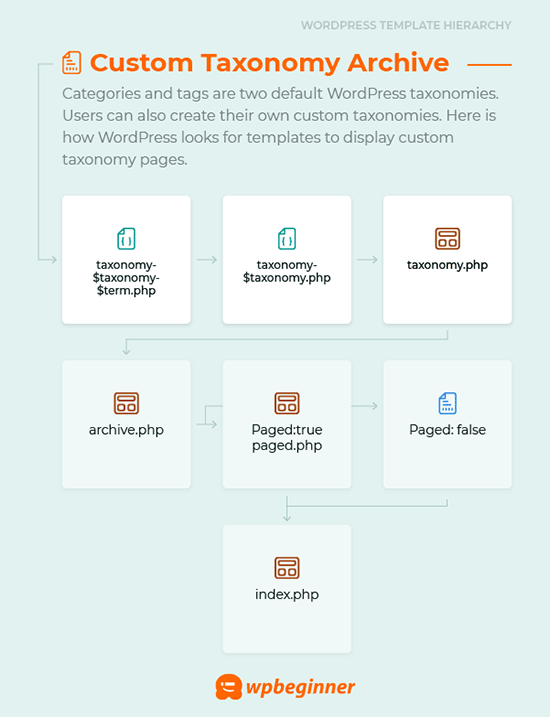
Quali sono i file di template utilizzati dagli archivi di tassonomia personalizzati?

Lecategorie e i tag sono due tassonomie predefinite di WordPress. Gli utenti possono anche creare tassonomie personalizzate. Ecco come WordPress cerca i modelli per visualizzare le pagine delle tassonomie personalizzate.
1. taxonomy-{taxonomy}-{term}.php – Se si ha una tassonomia personalizzata chiamata genere e c’è un termine “thriller”, WordPress cercherà taxonomy-genre-thriller.php.
2. taxonomy-{taxonomy}.php – Se la tassonomia fosse di genere, WordPress cercherebbe taxonomy-genre.php.
3. taxonomy.php – Il modello predefinito per visualizzare qualsiasi archivio di tassonomia personalizzato.
4. archive.php – Il fallback predefinito per tutte le pagine di archivio di WordPress.
5. index.php – Il modello di fallback predefinito di WordPress.
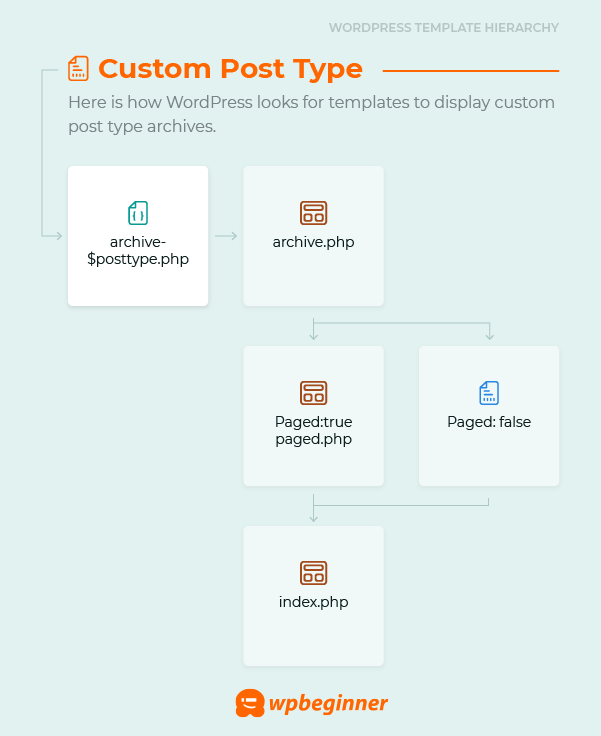
Quali file di template sono utilizzati dai tipi di post personalizzati?

Ecco come WordPress cerca i modelli per visualizzare gli archivi dei tipi di post personalizzati.
1. archive-{post_type}.php – Se il tipo di post è una recensione, WordPress cercherà archive-review.php.
2. archive.php – Il modello predefinito per visualizzare tutte le pagine di archivio in WordPress.
3. index.php – Il template predefinito di ripiego di WordPress.
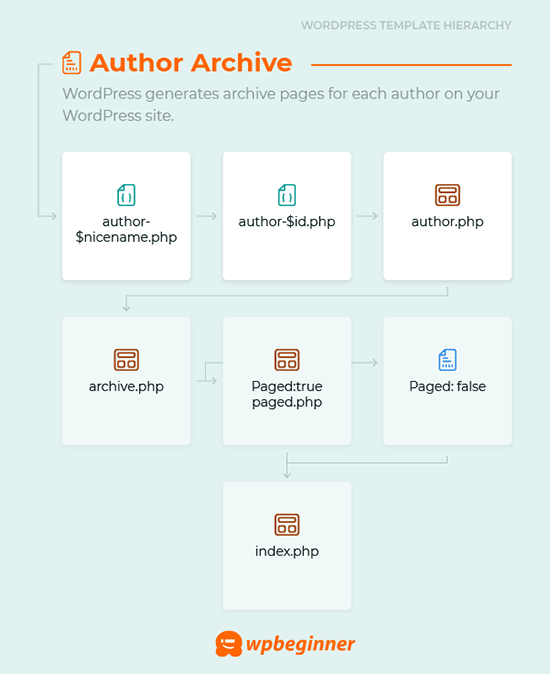
Quali sono i file di template utilizzati per visualizzare gli archivi degli autori?

WordPress genera pagine di archivio per ogni autore sul vostro sito WordPress. Ecco come appare il modello di archivio degli autori.
1. author-{nicename}.php – Se il nome dell’autore è matt, WordPress cercherà author-matt.php.
2. author-{id}.php – Se l’ID utente dell’autore è 6, WordPress cercherà author-6.php.
3. author.php – Il modello predefinito utilizzato per visualizzare le pagine dell’archivio degli autori in WordPress.
4. archive.php – Il modello predefinito per visualizzare tutte le pagine di archivio in WordPress.
5. index.php – Il modello di fallback predefinito di WordPress.
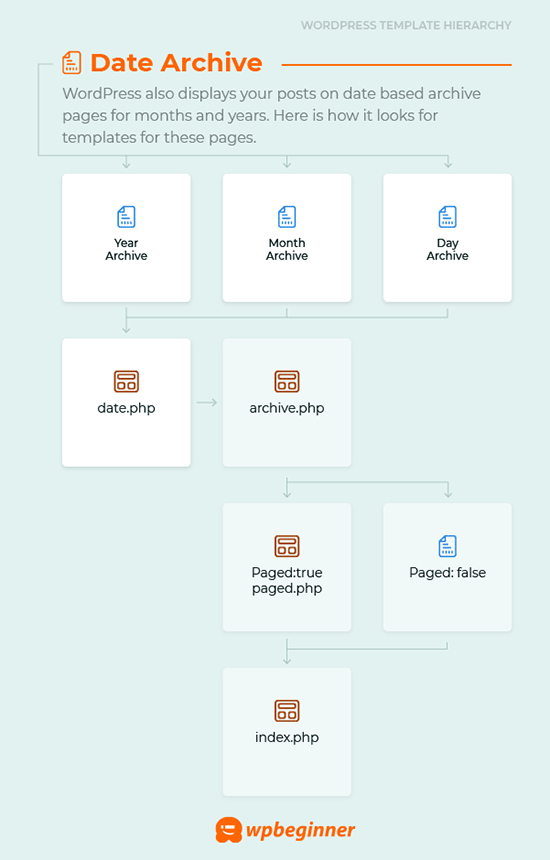
Quali sono i file di template utilizzati per visualizzare gli archivi basati sulla data?

WordPress visualizza anche i post su pagine di archivio basate sulla data per mesi e anni. Ecco come appaiono i modelli per queste pagine.
1. date.php – Il modello predefinito per gli archivi basati sulla data.
2. archive.php – Il modello predefinito utilizzato per visualizzare le pagine di archivio degli autori in WordPress.
3. index.php – Il modello di fallback predefinito di WordPress.
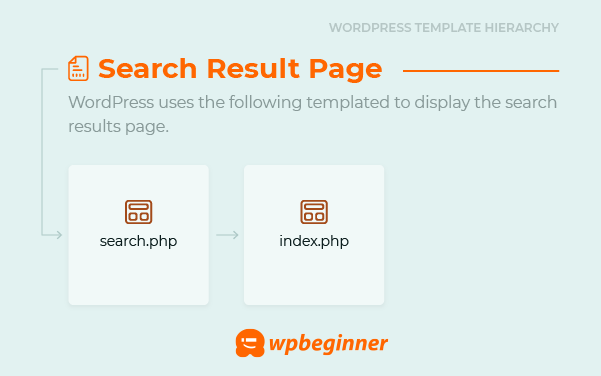
Quali sono i file di template utilizzati per visualizzare le pagine di ricerca?

1. search.php – La pagina predefinita per visualizzare i risultati della ricerca in WordPress.
2. searchform.php – Il modello per visualizzare un modulo di ricerca in WordPress.
3. index.php – Il modello di fallback predefinito di WordPress.
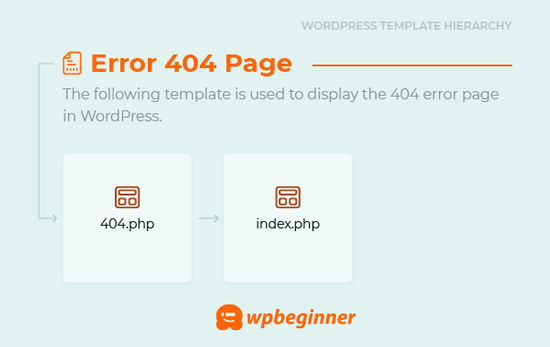
Quali sono i file di template utilizzati per visualizzare le pagine di errore 404?

La pagina di errore 404 viene visualizzata quando WordPress non riesce a trovare il contenuto richiesto. Consultate la nostra guida su come migliorare il modello della pagina 404.
1. 404.php – Il modello predefinito per visualizzare la pagina di errore 404 in WordPress.
2. index.php – Il template di fallback predefinito di WordPress.
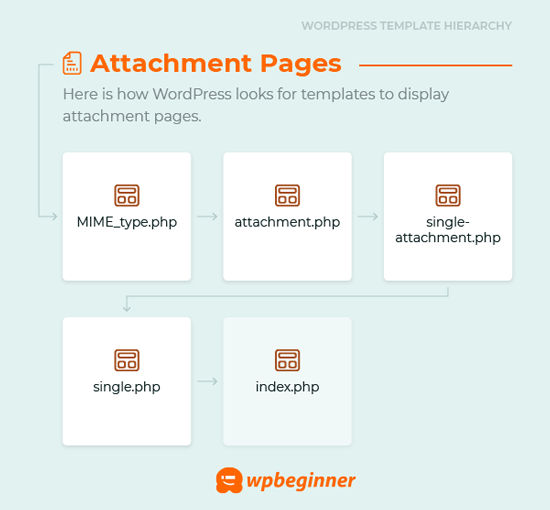
Quali file di template vengono utilizzati per visualizzare le pagine degli allegati?

1. MIME_type.php – Mime_type indica il tipo di file. Ad esempio, image.php, video.php, application.php.
2. attachment.php – Il modello predefinito per visualizzare le pagine degli allegati.
3. single-attachment.php – Per visualizzare un singolo allegato.
4. single.php – Il modello predefinito per visualizzare gli articoli di tipo post singolo.
5. index.php – Il modello di fallback predefinito di WordPress.
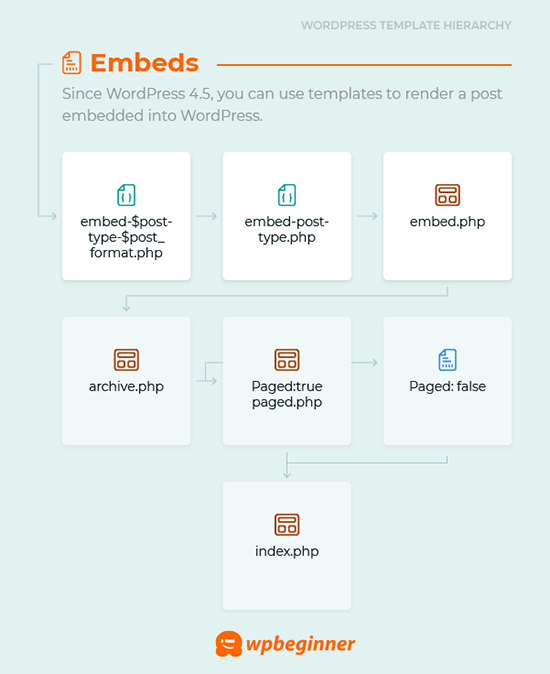
Quali file di template vengono utilizzati per visualizzare gli embed?

A partire da WordPress 4.5, è possibile utilizzare i modelli per rendere un post incorporato in WordPress.
1. embed-{post-type}-{post_format}.php – WordPress cercherà innanzitutto un modello di tipo e formato di post. Ad esempio, se si ha una recensione con un video, WordPress cercherà embed-review-video.php.
2. embed-{post-type}.php – Se il tipo di post è una recensione, WordPress cercherà embed-review.php.
3. embed.php – Il fallback predefinito per tutti gli embed.
Speriamo che questo tutorial vi abbia aiutato a conoscere la gerarchia dei template di WordPress. Potreste anche voler consultare il nostro elenco dei migliori page builder drag & drop per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per i video tutorial di WordPress. Potete trovarci anche su Twitter e Facebook.





Mrteesurez
This is a well detailed post, it contains all essential templates. I am discovering news templates names and hierarchy here as I only know few of these before.
Thanks, it’s usually for we that are into development.
Moinuddin Waheed
I have been using wordpress several years and knew only few files and thought that these are the only files behind the scene.
This is very insightful and detailed description of the template structure of all the files.
The infographic is self explanatory and helps understand which file uses what other files to display the content.
Thanks for the detailed wordpress file structure guide.
WPBeginner Support
Glad we could clarify how the template hierarchy works
Admin
Jiří Vaněk
I saw the template files on FTP, but I only knew the function from them, such as function, header, footer, and that’s about it. I didn’t really know much about the rest of the files. Your infographic is perfect. It does a great job of showing how individual files are linked and what wordpress itself uses them for. One has a much better understanding of the structure of how the template works and it is then much easier to make, for example, some modifications to the source code if needed. Although I still don’t understand everything, I will try to go through the individual files of my template and find out a lot more about how it all works. Thanks for this comprehensive tutorial.
mjasia
Hi
What about woocommerce product attributes?
How are they shown?
WPBeginner Support
It would depend on your specific theme for how they are shown but they are treated similar to custom fields, you can see more on custom fields in our article below:
https://www.wpbeginner.com/wp-tutorials/wordpress-custom-fields-101-tips-tricks-and-hacks/
Admin
Connie
what about language files in children themes?
This is one of the big mysteries in WP because there are still some people (the majority!) who need translation files to get their installation in their language ;=)
WPBeginner Support
That would be a subject for a different guide
Admin