Se sei un aspirante designer di temi WordPress, padroneggiare il CSS è fondamentale per sbloccare un maggiore controllo, personalizzazione ed efficienza nel tuo flusso di lavoro.
Fortunatamente, WordPress aggiunge automaticamente classi CSS che puoi utilizzare nei tuoi temi. Diverse di queste classi CSS vengono aggiunte automaticamente alla sezione <body> di ogni pagina su un sito web WordPress.
In questo articolo, spiegheremo la classe body di WordPress. Condivideremo anche suggerimenti e trucchi per l'utilizzo delle classi body di WordPress, basati su anni di esperienza nello sviluppo di temi, per aiutarti a migliorare i tuoi progetti.

Here is a quick overview of what you’ll learn in this article.
- Cos'è la classe Body di WordPress?
- Quando usare la classe Body di WordPress
- Come aggiungere classi Body personalizzate
- Aggiungere classi Body utilizzando un plugin WordPress
- Utilizzo di tag condizionali con la classe Body
- Altri esempi di aggiunta dinamica di classi Body personalizzate
- Rilevamento del browser e classi Body specifiche per browser
- Guide esperte sulla progettazione di temi WordPress
Cos'è la classe Body di WordPress?
La classe body (body_class) è una funzione di WordPress che ti consente di assegnare classi CSS all'elemento body.
Il tag HTML body inizia normalmente nel file header.php di un tema, che viene caricato su ogni pagina. Questo ti permette di determinare dinamicamente quale pagina sta visualizzando un utente e quindi aggiungere le classi CSS di conseguenza.
Normalmente, la maggior parte dei temi starter e dei framework includono già la funzione body class all'interno del tag HTML body. Tuttavia, se il tuo tema non la include, puoi aggiungerla modificando il tag body in questo modo:
<body <?php body_class($class); ?>>
A seconda del tipo di pagina visualizzata, WordPress aggiunge automaticamente le classi appropriate.
Ad esempio, se ti trovi su una pagina di archivio, WordPress aggiungerà automaticamente la classe archive all'elemento body. Lo fa per quasi tutte le pagine.
Correlato: Vedi come funziona WordPress dietro le quinte (infografica).
Ecco alcuni esempi di classi comuni che WordPress potrebbe aggiungere, a seconda della pagina visualizzata:
.rtl {}
.home {}
.blog {}
.archive {}
.date {}
.search {}
.paged {}
.attachment {}
.error404 {}
.single postid-(id) {}
.attachmentid-(id) {}
.attachment-(mime-type) {}
.author {}
.author-(user_nicename) {}
.category {}
.category-(slug) {}
.tag {}
.tag-(slug) {}
.page-parent {}
.page-child parent-pageid-(id) {}
.page-template page-template-(template file name) {}
.search-results {}
.search-no-results {}
.logged-in {}
.paged-(page number) {}
.single-paged-(page number) {}
.page-paged-(page number) {}
.category-paged-(page number) {}
.tag-paged-(page number) {}
.date-paged-(page number) {}
.author-paged-(page number) {}
.search-paged-(page number) {}
Come puoi vedere, avendo una risorsa così potente a disposizione, puoi personalizzare interamente la tua pagina WordPress usando solo CSS. Puoi personalizzare specifiche pagine del profilo autore, archivi basati sulla data, ecc.
Detto questo, diamo ora un'occhiata a come e quando useresti la classe body.
Quando usare la classe Body di WordPress
Innanzitutto, devi assicurarti che l'elemento body del tuo tema contenga la funzione body class come mostrato sopra. Se lo fa, includerà automaticamente tutte le classi CSS generate da WordPress menzionate sopra.
Dopodiché, sarai anche in grado di aggiungere le tue classi CSS personalizzate all'elemento body. Puoi aggiungere queste classi ogni volta che ne hai bisogno.
Ad esempio, se desideri modificare l'aspetto degli articoli di un autore specifico archiviati sotto una categoria specifica.
Come aggiungere classi Body personalizzate
WordPress ha un filtro che puoi utilizzare per aggiungere classi body personalizzate quando necessario. Ti mostreremo come aggiungere una classe body utilizzando il filtro prima di mostrarti lo scenario di caso d'uso specifico, in modo che tutti siano sulla stessa pagina.
Poiché le classi del corpo sono specifiche del tema, dovresti aggiungere il seguente codice al file functions.php del tuo tema o in un plugin per snippet di codice.
function my_class_names($classes) {
// add 'class-name' to the $classes array
$classes[] = 'wpb-class';
// return the $classes array
return $classes;
}
//Now add test class to the filter
add_filter('body_class','my_class_names');
Il codice sopra aggiungerà una classe "wpb-class" al tag body su ogni pagina del tuo sito web.
Ti consigliamo di aggiungere questo codice con WPCode, il miglior plugin per snippet di codice sul mercato. Rende sicuro e facile aggiungere codice personalizzato in WordPress senza modificare il file functions.php del tuo tema.
Per prima cosa, devi installare e attivare il plugin gratuito WPCode. Se hai bisogno di istruzioni, consulta la nostra guida su come installare un plugin di WordPress.
Una volta attivato il plugin, vai su Snippet di codice » + Aggiungi snippet dal tuo pannello di amministrazione di WordPress.
Quindi, trova l'opzione ‘Aggiungi il tuo codice personalizzato (Nuovo snippet)’ e fai clic sul pulsante ‘+ Aggiungi snippet personalizzato’ sottostante.

Da lì, devi scegliere un tipo di codice dall'elenco di opzioni che appaiono sullo schermo.
Per questo tutorial, seleziona 'Snippet PHP'.

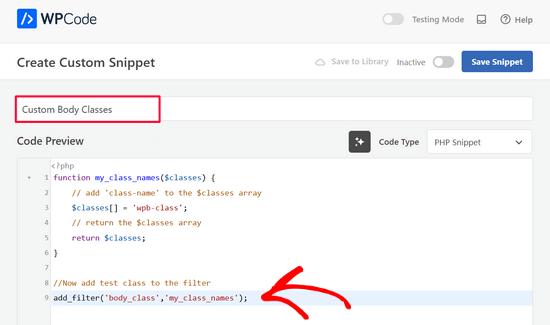
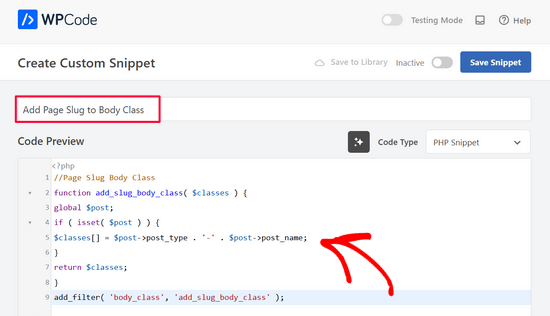
Successivamente, aggiungi un titolo per il tuo snippet, che può essere qualsiasi cosa per aiutarti a ricordare a cosa serve il codice.
Quindi, incolla il codice sopra nella casella 'Anteprima codice'.

Dopodiché, è sufficiente attivare l'interruttore da 'Inattivo' ad 'Attivo' e fare clic sul pulsante 'Salva frammento'.

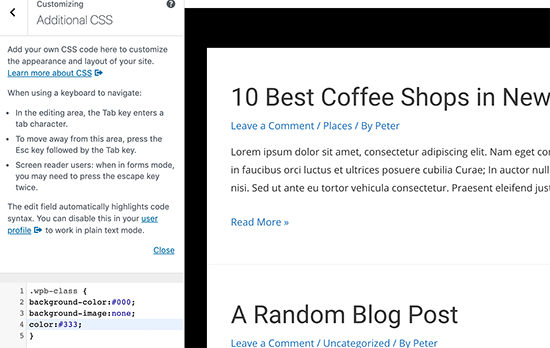
Ora puoi utilizzare questa classe CSS direttamente nel foglio di stile del tuo tema.
Se stai lavorando sul tuo sito web, puoi anche aggiungere il CSS utilizzando la funzione CSS personalizzato nel personalizzatore del tema di WordPress.

Per maggiori dettagli, consulta la nostra guida su come aggiungere facilmente CSS personalizzato al tuo sito WordPress.
Aggiungere classi Body utilizzando un plugin WordPress
Se non stai lavorando a un progetto per un cliente e non vuoi scrivere codice, questo metodo ti sarà più facile.
La prima cosa da fare è installare e attivare il plugin Custom Body Class. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin di WordPress.
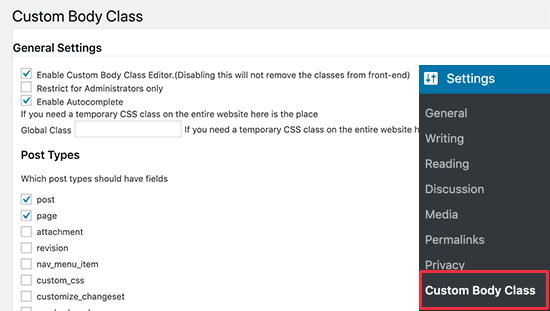
Dopo l'attivazione, devi visitare la pagina Impostazioni » Custom Body Class. Da qui puoi configurare le impostazioni del plugin.

Puoi selezionare i tipi di post in cui desideri abilitare la funzionalità della classe del corpo e chi può accedervi. Non dimenticare di fare clic sul pulsante 'Salva modifiche' per memorizzare le tue impostazioni.
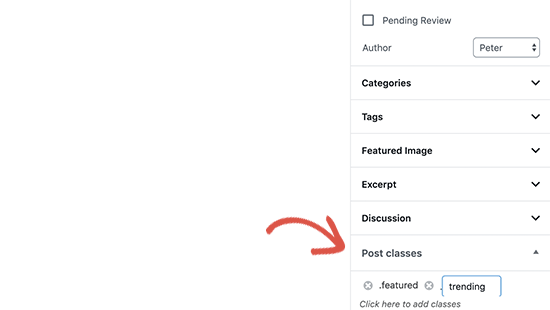
Successivamente, puoi passare a modificare qualsiasi post o pagina sul tuo sito WordPress. Nella schermata di modifica del post, troverai una nuova meta box nella colonna di destra etichettata 'Classi del post'.

Fai clic per aggiungere le tue classi CSS personalizzate. Puoi aggiungere più classi separate da uno spazio.
Una volta terminato, puoi semplicemente salvare o pubblicare il tuo post. Il plugin aggiungerà ora le tue classi CSS personalizzate alla classe del corpo per quel particolare post o pagina.
Utilizzo di tag condizionali con la classe Body
Il vero potere della funzione body_class si manifesta quando viene utilizzata con i tag condizionali.
Questi tag condizionali sono tipi di dati vero o falso che verificano se una condizione è vera o falsa in WordPress. Ad esempio, il tag condizionale is_home verifica se la pagina attualmente visualizzata è la homepage o meno.
Ciò consente agli sviluppatori di temi di verificare se una condizione è vera o falsa prima di aggiungere una classe CSS personalizzata alla funzione body_class.
Diamo un'occhiata ad alcuni esempi di utilizzo dei tag condizionali per aggiungere classi personalizzate alla classe del corpo.
Supponiamo che tu voglia stilizzare la tua homepage in modo diverso per gli utenti connessi con il ruolo utente dell'autore user role. Mentre WordPress genera automaticamente una classe .home e .logged-in, non rileva il ruolo dell'utente né lo aggiunge come classe.
Ora, questo è uno scenario in cui puoi utilizzare i tag condizionali con del codice personalizzato per aggiungere dinamicamente una classe personalizzata alla classe del corpo.
Per ottenere questo, aggiungerai il seguente codice al file functions.php del tuo tema o a un plugin per snippet di codice.
function wpb_loggedin_user_role_class($classes) {
// let's check if it is homepage
if ( is_home() ) {
// Now let's check if the logged in user has author user role.
$user = wp_get_current_user();
if ( in_array( 'author', (array) $user->roles ) ) {
//The user has the "author" role
// Add user role to the body class
$classes[] = 'author';
// Return the classes array
return $classes;
}
} else {
// if it is not homepage, then just return default classes
return $classes;
}
}
add_filter('body_class', 'wpb_loggedin_user_role_class');
Ora, diamo un'occhiata a un altro esempio utile. Questa volta controlleremo se la pagina visualizzata è un'anteprima di una bozza di WordPress.
Per fare ciò, utilizzeremo il tag condizionale is_preview e quindi aggiungeremo la nostra classe CSS personalizzata.
function add_preview_class($classes) {
if ( is_preview() ) {
$classes[] = 'preview-mode';
return $classes;
}
return $classes;
}
add_filter('body_class','add_preview_class');
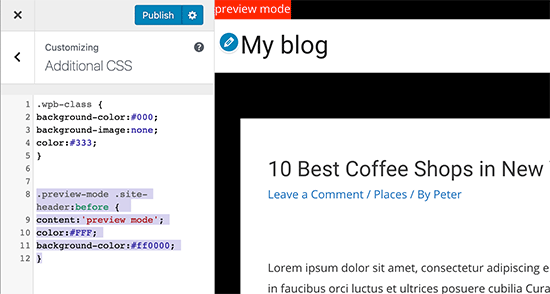
Ora, aggiungeremo il seguente CSS al foglio di stile del nostro tema per utilizzare la nuova classe CSS personalizzata che abbiamo appena aggiunto.
.preview-mode .site-header:before {
content:'preview mode';
color:#FFF;
background-color:#ff0000;
}
Ecco come appariva sul nostro sito demo:

Potresti voler controllare l'elenco completo dei tag condizionali che puoi utilizzare in WordPress. Questo ti fornirà un utile set di tag pronti all'uso per il tuo codice.
Altri esempi di aggiunta dinamica di classi Body personalizzate
Oltre ai tag condizionali, puoi anche utilizzare altre tecniche per recuperare informazioni dal database di WordPress e creare classi CSS personalizzate per la classe del corpo.
Aggiungere nomi di categorie alla classe del corpo di una singola pagina di post
Supponiamo che tu voglia personalizzare l'aspetto dei singoli post in base alla categoria in cui sono archiviati. Puoi usare la classe body per ottenere questo risultato
Innanzitutto, devi aggiungere i nomi delle categorie come classe CSS nelle pagine dei singoli post. Per farlo, aggiungi il seguente codice al file functions.php del tuo tema o a un plugin per snippet di codice come WPCode:
// add category nicenames in body class
function category_id_class($classes) {
global $post;
foreach((get_the_category($post->ID)) as $category)
$classes[] = $category->category_nicename;
return $classes;
}
add_filter('body_class', 'category_id_class');
Il codice sopra aggiungerà la classe della categoria nella tua classe body per le pagine dei singoli post. Puoi quindi utilizzare le classi CSS per stilizzarla come desideri.
Aggiungere lo slug della pagina alla classe body
Incolla il seguente codice nel file functions.php del tuo tema o in un plugin per snippet di codice:
//Page Slug Body Class
function add_slug_body_class( $classes ) {
global $post;
if ( isset( $post ) ) {
$classes[] = $post->post_type . '-' . $post->post_name;
}
return $classes;
}
add_filter( 'body_class', 'add_slug_body_class' );
Ancora una volta, consigliamo di aggiungere questo codice in WordPress utilizzando un plugin per snippet di codice come WPCode. In questo modo, non dovrai preoccuparti di rompere il tuo sito.
Inizia installando e attivando il plugin gratuito WPCode. Se hai bisogno di aiuto, segui questa guida su come installare un plugin WordPress.
Una volta attivato il plugin, vai su Snippet di codice » Aggiungi snippet dalla dashboard di WordPress.
Quindi, fai clic sul pulsante 'Usa snippet' sotto l'opzione 'Aggiungi il tuo codice personalizzato (Nuovo snippet)'.

Successivamente, seleziona 'Snippet PHP' come tipo di codice.

Dopodiché, aggiungi semplicemente un titolo per il tuo snippet di codice e incolla il codice sopra nella casella 'Anteprima codice'.

Infine, sposta l'interruttore da 'Inattivo' ad 'Attivo' e fai clic sul pulsante 'Salva snippet'.

Rilevamento del browser e classi Body specifiche per browser
A volte potresti riscontrare problemi in cui il tuo tema potrebbe necessitare di CSS aggiuntivo per un particolare browser.
Ora, la buona notizia è che WordPress rileva automaticamente il browser al caricamento e memorizza temporaneamente queste informazioni come variabile globale.
Devi solo verificare se WordPress ha rilevato un browser specifico e quindi aggiungerlo come classe CSS personalizzata.
Semplicemente, copia e incolla il seguente codice nel file functions.php del tuo tema o in un plugin per snippet di codice:
function wpb_browser_body_class($classes) {
global $is_iphone, $is_chrome, $is_safari, $is_NS4, $is_opera, $is_macIE, $is_winIE, $is_gecko, $is_lynx, $is_IE, $is_edge;
if ($is_iphone) $classes[] ='iphone-safari';
elseif ($is_chrome) $classes[] ='google-chrome';
elseif ($is_safari) $classes[] ='safari';
elseif ($is_NS4) $classes[] ='netscape';
elseif ($is_opera) $classes[] ='opera';
elseif ($is_macIE) $classes[] ='mac-ie';
elseif ($is_winIE) $classes[] ='windows-ie';
elseif ($is_gecko) $classes[] ='firefox';
elseif ($is_lynx) $classes[] ='lynx';
elseif ($is_IE) $classes[] ='internet-explorer';
elseif ($is_edge) $classes[] ='ms-edge';
else $classes[] = 'unknown';
return $classes;
}
add_filter('body_class','wpb_browser_body_class');
Puoi quindi utilizzare classi come:
.ms-edge .navigation {some item goes here}
Se si tratta di un piccolo problema di padding o margine, questo è un modo abbastanza semplice per risolverlo.
Ci sono sicuramente molti altri scenari in cui l'utilizzo della funzione body_class può salvarti dallo scrivere lunghe righe di codice. Ad esempio, se stai utilizzando un framework di temi come Genesis, puoi usarlo per aggiungere classi personalizzate nel tuo child theme.
Puoi usare la funzione body_class per aggiungere classi CSS per layout di pagina a larghezza intera, contenuto della sidebar, intestazioni e piè di pagina, ecc.
Guide esperte sulla progettazione di temi WordPress
Cerchi altri tutorial? Dai un'occhiata alle nostre altre guide sul design dei temi in WordPress:
- Come aggiungere un effetto parallasse a qualsiasi tema WordPress
- Come modificare il piè di pagina in WordPress (4 modi)
- Come aggiungere fiocchi di neve che cadono nel tuo blog WordPress
- Come aggiornare un tema WordPress senza perdere le personalizzazioni
- Come ottenere feedback sul design del sito web in WordPress
Speriamo che questo articolo ti abbia aiutato a imparare come utilizzare la classe body di WordPress nei tuoi temi. Potresti anche voler consultare il nostro articolo su come stilizzare ogni post di WordPress in modo diverso e il nostro confronto tra i migliori plugin per page builder di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Mrteesurez
Grazie per aver condiviso questi suggerimenti e codici sulla classe body di WordPress, sto appena imparando questa classe qui dato che mi occupo di sviluppo WordPress, quindi questo post mi è utile per capire meglio le classi e le funzioni di WordPress.
jenny
per favore dammi un esempio di come superare un tema di coccodrillo per favoreeeeeeeee
Corrinda
Grazie dopo aver letto diversi articoli riguardo alla classe body, questo è quello che finalmente mi è entrato in testa.
Ci sono riuscito a farlo funzionare su pagine singole e su pagine di categoria, è fantastico. I casi d'uso sono ciò che ha fatto la differenza per me.
Staff editoriale
Fantastico. Lieto di poter aiutare.
Amministratore
Yolanda
Ottimi suggerimenti! Sto cercando di capire come aggiungere la classe del menu (quella che si può inserire nell'admin) a body_class:
[pre]
/** Aggiungi la classe CSS del menu di navigazione alla classe del body */
function add_nav_menu_css( $classes ) {
$classes[] = ‘menu-class-from-admin’;
return $classes;
}
add_filter( ‘body_class’, ‘add_nav_menu_css’ );
[/pre]
Seth Burleigh
Ottimi suggerimenti. Sto cercando di fare questo, e quando inserisco "page-template page-template-(nome file template)" nel mio file header in modo da avere:
<body >
E poi modifico il mio CSS per includere: .page-template-home_corechella
Mi ritrovo con una pagina completamente bianca. Niente. Cosa sto sbagliando? Grazie!
Staff editoriale
I page-template vengono aggiunti automaticamente alla homepage finché hai i tag body_class. Dovrei vedere il file per capire cosa stai sbagliando. Usa un servizio di terze parti come pastebin, e poi incolla il link qui.
Amministratore
Seth
Ok, grazie mille!
Ho leggermente modificato l'approccio da quando ho pubblicato (ora uso invece del page template), ma sta succedendo un problema simile: la classe CSS corretta del body (body.corechella) non viene visualizzata. La classe del body originale ha la precedenza.
Modello pagina Corechella (http://dev.corebaby.org/corechella-home/) – http://pastebin.com/embed_js.php?i=8L6rhESr
File header.php di Corechella – http://pastebin.com/embed_js.php?i=n2Sn4jUJ
CSS (la nuova classe del body è in fondo) – http://pastebin.com/embed_js.php?i=4U6d09cQ”
Seth
Staff editoriale
Nel tuo header.php, devi mantenere la classe del body così:
1-click Use in WordPress
Nel tuo CSS, usa semplicemente .corchella invece di body.corchella
Michael
Ottima spiegazione, grazie
Staff editoriale
Glad you found it helpful
Amministratore
Rasha
ho una pagina di notizie che ottiene post usando category.php, voglio darle una classe specifica in modo da poter rendere il contenuto ampio e senza la barra laterale, come posso farlo?
Vajrasar
In effetti una buona scrittura e molto informativa. Solo una domanda: ad esempio, se oggi aggiungo la classe specifica per browser nel corpo e dopo qualche giorno ho bisogno di applicare la classe della pagina nel corpo slug. Le impostazioni/css che ho fatto con la classe specifica per browser nel corpo verranno rovinate o no?
Staff editoriale
No, non verrà rovinato. Può essere sovrascritto a seconda di come è scritto il tuo CSS.
Amministratore