Di default, WordPress mostra i link agli articoli precedenti e successivi in fondo a ogni pubblicazione per facilitare la navigazione.
L’aggiunta di miniature a questi link può fare una grande differenza per l’esperienza utente del vostro blog WordPress. Questa semplice modifica può catturare l’attenzione dei lettori e farli rimanere sul sito più a lungo.
In questa guida vi mostreremo passo dopo passo come aggiungere immagini in evidenza ai link degli articoli precedenti e successivi in WordPress – non è necessaria alcuna competenza di codifica! 🚀

Perché visualizzare le immagini in evidenza con i collegamenti agli articoli precedenti e successivi?
Il vostro blog WordPress offre alcune caratteristiche utili per aiutare i visitatori a trovare nuovi contenuti e a navigare nel vostro sito. Queste caratteristiche includono:
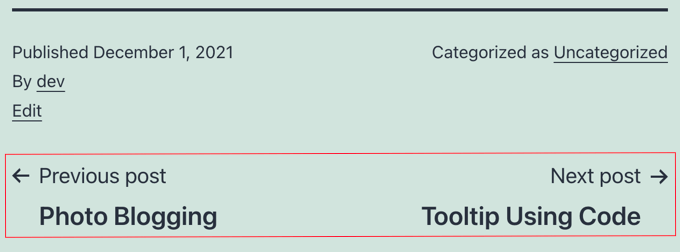
Un’altra utile caratteristica di navigazione si trova in fondo a ciascuna pubblicazione del blog WordPress. Qui si trovano i link agli articoli precedenti e successivi del sito.

Questi link aumentano l’engagement dell’utente, perché quando i visitatori finiscono di leggere una pubblicazione del blog, potrebbero cercare qualcos’altro da leggere. Tuttavia, se aggiungete delle miniature, i link appariranno più interattivi.
È anche un ottimo modo per attirare l’attenzione sui blog più performanti o popolari.
Ad esempio, potreste avere dei contenuti di base che stanno già portando una tonnellata di traffico e convertono i lettori in abbonati alle email. L’aggiunta di immagini in evidenza con i link alle pubblicazioni vi aiuterebbe a costruire la vostra mailing list e a far crescere la vostra piccola impresa.
Per questo motivo, vi mostreremo come aggiungere immagini in evidenza ai link dell’articolo precedente e successivo in WordPress. Ecco tutti gli argomenti di cui ci occuperemo in questo articolo:
Cominciamo!
Utilizzo delle immagini in evidenza con gli articoli successivi e precedenti in WordPress
Per aggiungere le immagini in evidenza ai collegamenti agli articoli precedenti e successivi, dovrete aggiungere del codice ai file del vostro tema WordPress. Se non l’avete mai fatto prima, consultate la nostra guida su come copiare e incollare codice in WordPress.
Aggiunta di codice con WPCode
Il primo passo è aggiungere il seguente snippet di codice utilizzando WPCode, il miglior plugin per snippet di codice. Permette di aggiungere codice senza rompere il sito e viene fornito con molti template già pronti, in modo da non dover scrivere codice da zero.
💡 Utilizziamo WPCode per creare e gestire frammenti di codice personalizzati. Ha funzionato incredibilmente bene per noi. Potete selezionare la nostra recensione completa di WPCode per esplorare le sue caratteristiche!
Per iniziare, è necessario installare e attivare il plugin WPCode. Se avete bisogno di aiuto, potete selezionare il nostro articolo su come installare un plugin di WordPress.
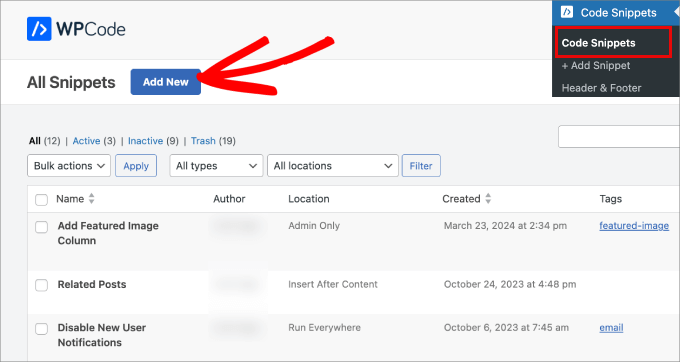
Da qui, andare alla pagina Code Snippets “ + Add Snippet. Fare clic su “Add-on”.

Si accede a una libreria di snippet di codice, dove è possibile scegliere tra un’ampia gamma di template predefiniti.
Tuttavia, per aggiungere immagini in evidenza ai link degli articoli precedenti e successivi, caricheremo una stringa di codice personalizzato. Facciamo quindi clic su “Usa snippet” in “Aggiungi codice personalizzato”.

È possibile utilizzare la versione gratuita di WPCode per aggiungere uno snippet personalizzato, ma l’aggiornamento a WPCode Pro consente di accedere alla cronologia completa delle revisioni del codice e alle caratteristiche di programmazione.
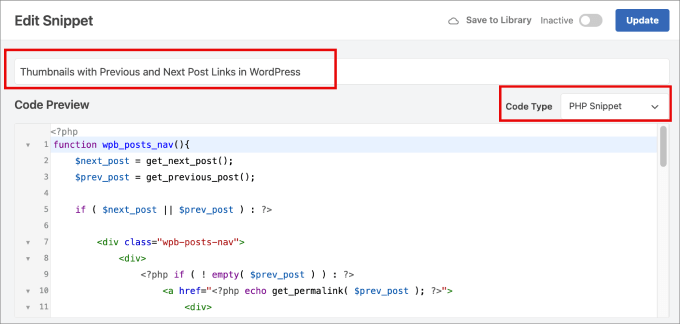
Il passo successivo consiste nell’assegnare un nome allo snippet di codice, in modo da potervi fare riferimento in seguito.
Quindi, copiare semplicemente il seguente codice nell’editor di testo WPCode. Assicurarsi di selezionare “Snippet PHP” come “Tipo di codice”.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | function wpb_posts_nav(){ $next_post = get_next_post(); $prev_post = get_previous_post(); if ( $next_post || $prev_post ) : ?> <div class="wpb-posts-nav"> <div> <?php if ( ! empty( $prev_post ) ) : ?> <a href="<?php echo get_permalink( $prev_post ); ?>"> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev"> <?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?> </div> </div> <div> <strong> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg> <?php _e( 'Previous article', 'textdomain' ) ?> </strong> <h4><?php echo get_the_title( $prev_post ); ?></h4> </div> </a> <?php endif; ?> </div> <div> <?php if ( ! empty( $next_post ) ) : ?> <a href="<?php echo get_permalink( $next_post ); ?>"> <div> <strong> <?php _e( 'Next article', 'textdomain' ) ?> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg> </strong> <h4><?php echo get_the_title( $next_post ); ?></h4> </div> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__next"> <?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?> </div> </div> </a> <?php endif; ?> </div> </div> <!-- .wpb-posts-nav --> <?php endif;} |
Una volta inserito lo snippet, è possibile attivare/disattivare il pulsante da “Inattivo” ad “Attivo”.
L’aspetto dovrebbe essere il seguente.

Questo abilita il codice a funzionare.
A questo punto è sufficiente fare clic sul pulsante “Aggiorna”.

Ora dobbiamo tornare alla pagina Code Snippets “ +Add Snippet.
Anche in questo caso, sotto l’opzione “Aggiungi codice personalizzato”, selezionerete “Usa snippet” e gli darete un nome per potervi fare riferimento in seguito.

Quindi, si può copiare il seguente codice e incollarlo nell’editor di testo WPCode. Assicurarsi di selezionare ‘PHP Snippet’ dal menu a discesa ‘Code Type’.
1 | wpb_posts_nav(); |
Questo codice indica a WordPress dove mostrare la navigazione con l’immagine in evidenza.

A questo punto, scorrere verso il basso fino alla sezione “Inserimento” e fare clic sul menu a discesa accanto a “Posizione”.
Da qui, andare su “Specifiche della pagina” e scegliere “Inserisci dopo la pubblicazione”. In questo modo, le miniature appariranno correttamente accanto ai link.

Infine, è possibile attivare/disattivare l’opzione “Attivo” e fare clic su “Aggiorna”.
Dopo aver salvato le modifiche, è possibile utilizzare questa funzione nel template in cui si desidera mostrare i link agli articoli precedenti e successivi con le miniature.

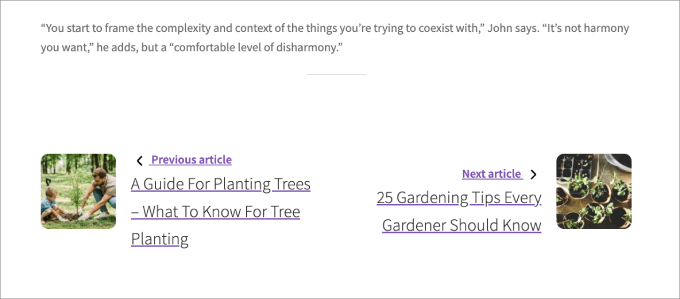
Ed ecco fatto: avete aggiunto e configurato le immagini in evidenza degli articoli precedenti e successivi!
Ora, quando si visualizza un articolo sul proprio sito web, si noterà che gli articoli precedenti e successivi in fondo all’articolo hanno ora delle immagini in evidenza.

Nota: se uno dei post linkati non ha già un’immagine in evidenza, non verrà visualizzata un’immagine in evidenza. Per sapere come aggiungere miniature a un post, potete consultare la nostra guida su come aggiungere immagini in evidenza o miniature dei post in WordPress.
Alternativa: Visualizzazione degli articoli più popolari con immagini in evidenza
Un altro modo per coinvolgere i lettori dopo la lettura di un articolo è quello di visualizzare un elenco di articoli popolari dopo ogni articolo. In questo modo i lettori potranno vedere i vostri contenuti migliori, anziché solo gli articoli pubblicati prima e dopo.
Le vostre pubblicazioni più popolari contengono i vostri contenuti di maggior successo. Visualizzandoli ai vostri visitatori, creerete fiducia, migliorerete la riprova sociale e farete in modo che i visitatori rimangano più a lungo sul vostro sito web.
Controllando il primo metodo della nostra guida su come visualizzare gli articoli in base alle visualizzazioni in WordPress, imparerete quanto sia facile aggiungere articoli popolari utilizzando il plugin MonsterInsights.
📈 Noi di WPBeginner utilizziamo MonsterInsights per tenere sotto controllo le prestazioni del nostro sito web. Potete vedere la nostra recensione completa di MonsterInsights e capire perché è il nostro strumento preferito per prendere decisioni basate sui dati!
Il widget degli articoli popolari di MonsterInsights offre un’ampia gamma di temi attraenti e molte opzioni personalizzate.

Oppure potete consultare la nostra guida su come aggiungere widget personalizzati dopo il post in WordPress, dove potrete imparare ad aggiungere vari tipi di contenuto alla fine di ogni post / tipo di contenuto.
Speriamo che questo tutorial vi abbia aiutato a imparare a usare le miniature con i link agli articoli precedenti e successivi in WordPress. In seguito, potreste anche voler imparare a ritagliare e modificare le miniature dei post o consultare la nostra guida su come aggiungere immagini in evidenza dei video in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Atesz
Hello,
thnak you for this code. I would like to add the post navigation in the middle of my page as a block. So I tried to create a shortcode calling the wpb_posts_nav funtion:
add_shortcode( ‘custom-post-nav’, ‘wpb_posts_nav’ );
but if I use the shortcode [custom-post-nav] in the block editor, I cannot publish the post and I get the following: “Updating failed. The response is not a valid JSON response”
The post nav still appears but only If I paste the code at the end of the page and then they go to wrong place (to the top).
Do you know where is the problem?
Thank you in advance!
WPBeginner Support
For your JSON response error, we would recommend going through our troubleshooting guide below!
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-invalid-json-error-in-wordpress-beginners-guide/
Admin
Sekh Sahajahan
Hello sir have you any solution to remove the 3 line navigation bar from menu bar because it automatically added.
Markus Martin
Hi Syed. Does this still work especally with the new version of wordpress?
patricia
Hello! How would I do, if i want to use this for custom post type? thanks
MarykeVanRensburg
I got it to work. It seems the } in this “<?php } ?>” was the problem. I removed it and it works. Now just to figure out how to only show next and previous in same category. Thanks
bowetech
HOw would i set it up so that it will actually get the next post from its current category ?
Japh
Nice and simple solution, I really like it. Great answer for your Facebook asker
Wordpress Themes Labs
nice guide
MarykeVanRensburg
Can you tell me how to only show previous and next in the same category? Thanks for this code. I’m going to try it.
wpbeginner
@MarykeVanRensburg I think the TRUE variable there means in category browsing.
MarykeVanRensburg
@wpbeginner I used the code, but it doesn’t work in an Artisteer created theme. The code in my theme is as follows:
‘next_link’ => theme_get_previous_post_link(‘« %link’), ‘prev_link’ => theme_get_next_post_link(‘%link »’),
and I need to change it to show a thumbnail and only a certain category. Thanks.
wpbeginner
@MarykeVanRensburg AFter the link area just add ,true
our code above will do only category browsing. Unfortunately we do not provide support for specific frameworks.
Sugeng Santoso
I love this.
Dragon Blogger
Really cool, I do think using thumbnails with latest/next post may be overkill if you already use it with “related posts” there is limited real estate which is especially true for the growing trend of mobile browsing.
wpbeginner
@Dragon Blogger That is only if you are assuming that the site has related posts. Some may not. We are using it on our List25 site which is relatively new site, so related articles is not very helpful at the time. That is why we are using single post navigation.
Dragon Blogger
@wpbeginner @Dragon Blogger
Dragon Blogger
@wpbeginner your are right and make a good point about newer sites without enough content to do images for related content.