Uno degli argomenti più popolari nella Community di WordPress è come aggiungere shortcode non solo nelle pagine e nei post, ma anche direttamente nei file del tema. Dato che chi siamo si impegna ad aiutare i principianti a padroneggiare WordPress, vi mostreremo i modi più semplici per farlo.
La maggior parte degli utenti aggiunge gli shortcode solo nelle aree di contenuto, ma in realtà è possibile utilizzarli ovunque nei file del tema. Volete aggiungere un modulo di contatto all’header? Visualizzare una prova sociale nel footer? Mostrare contenuti dinamici in qualsiasi template? Gli shortcode rendono tutto ciò possibile.
Non preoccupatevi se non avete mai modificato i file dei temi prima d’ora. Vi mostreremo diversi modi per aggiungere in modo sicuro gli shortcode nei temi di WordPress.

Perché usare gli shortcode nei vostri temi WordPress?
Gli shortcode possono aggiungere ogni tipo di caratteristica al vostro sito web, tra cui gallerie di immagini, moduli, feed dei media e molto altro.
WordPress è dotato di alcuni shortcode integrati, ma ci sono anche molti plugin WordPress popolari che aggiungono shortcode al vostro sito.
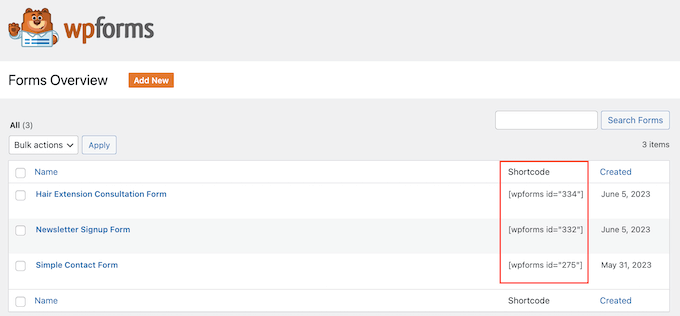
Ad esempio, WPForms ha blocchi facili da usare, ma fornisce anche shortcode per aggiungere moduli ad altre aree del sito.

Nella maggior parte dei casi, gli shortcode vengono aggiunti all’interno di aree di contenuto come le pagine e i post.
Per saperne di più, consultate la nostra guida completa su come aggiungere uno shortcode in WordPress.

Tuttavia, a volte è possibile utilizzare uno shortcode all’interno dei file del tema di WordPress.
Ciò consente di aggiungere elementi dinamici ad aree che non si possono modificare con l’editor standard dei post di WordPress, come la pagina dell’archivio. È anche un modo semplice per utilizzare lo stesso shortcode su più pagine.
Ad esempio, si può aggiungere uno shortcode al template della pagina o del post del tema.
Tenendo presente questo, vediamo come utilizzare gli shortcode nel vostro tema WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
🎨 A vete bisogno di un sito WordPress professionale senza problemi? Smettete di lottare con builder e template per siti web. I nostri esperti designer di siti web WordPress creeranno un sito straordinario, ottimizzato per la SEO e in perfetta corrispondenza con la vostra visione, mentre voi potrete ricevere il focus su ciò che più conta: gestire la vostra attività.
Metodo 1: Utilizzo dell’editor del sito completo (solo per i temi a blocchi)
Il modo più semplice per aggiungere uno shortcode di WordPress al tema è utilizzare l’editor completo del sito. In questo modo è possibile aggiungere un blocco shortcode a qualsiasi parte del sito web.
Tuttavia, questo metodo funziona solo con temi basati sui blocchi, come Hestia Pro. Se non si utilizza un tema abilitato ai blocchi, è necessario utilizzare un metodo diverso.
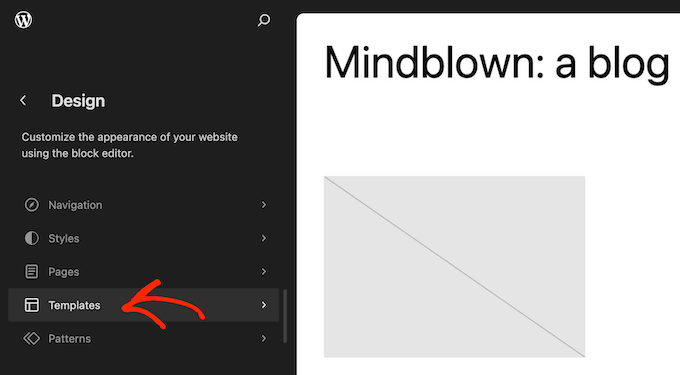
Per iniziare, andate su Aspetto ” Editor nella dashboard di WordPress.

Per impostazione predefinita, l’editor completo del sito mostra il modello di home del tema, ma è possibile aggiungere shortcode a qualsiasi modello.
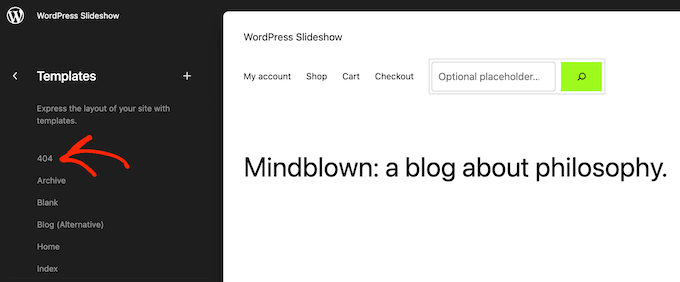
Per visualizzare tutte le opzioni disponibili, selezionare “Modelli”.

A questo punto è possibile fare clic sul template di pagina personalizzato che si desidera modificare.
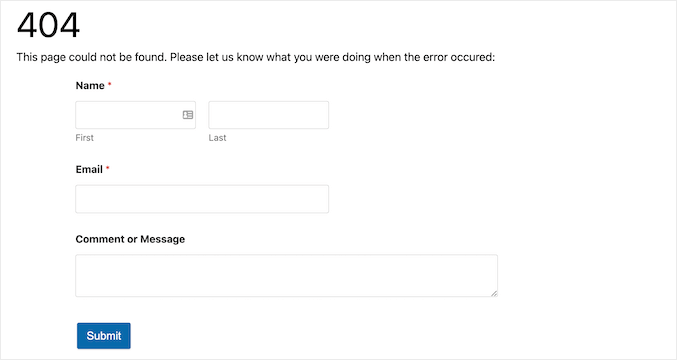
A titolo di esempio, aggiungeremo uno shortcode al modello della pagina 404, ma i passaggi saranno esattamente gli stessi indipendentemente dal modello selezionato.

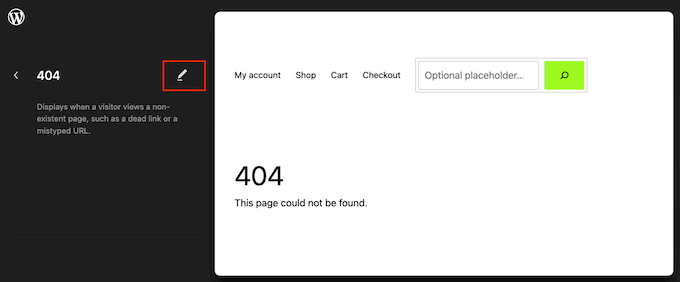
A questo punto WordPress mostrerà un’anteprima del modello.
Per aggiungere un codice breve, fare clic sull’icona della matita.

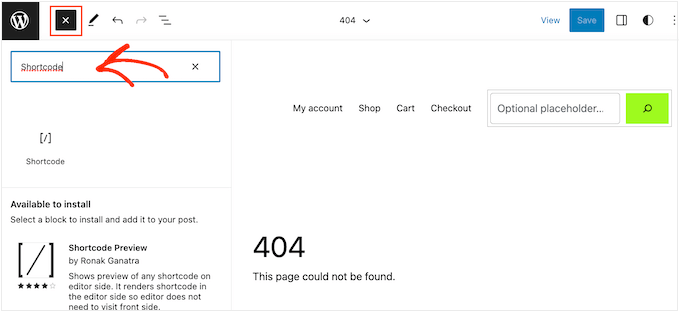
Fatto ciò, cliccare sull’icona blu ‘+’ in alto a sinistra dell’editor a blocchi.
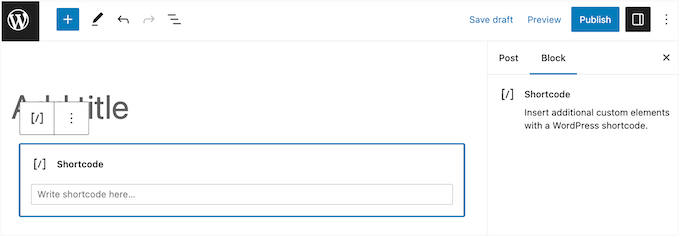
Nella barra di ricerca, è necessario digitare “Shortcode”.

Quando appare il blocco giusto, trascinarlo sul modello del tema.
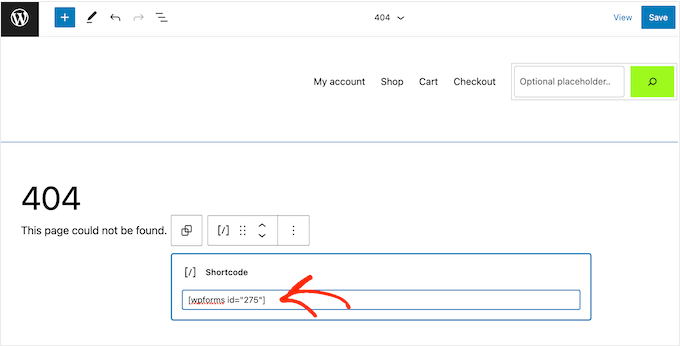
A questo punto è possibile incollare o digitare lo shortcode che si desidera utilizzare.

Dopodiché, fare clic sul pulsante “Salva”.
Ora è sufficiente visitare il vostro blog WordPress per vedere lo shortcode in azione.

Metodo 2: Modifica dei file del tema WordPress (funziona con qualsiasi tema WordPress)
È anche possibile aggiungere shortcode al tema WordPress modificando i file del tema. Questo metodo è più avanzato, ma funziona sia con i temi classici che con quelli a blocchi.
Se non avete mai aggiunto codice al vostro sito, date un’occhiata alla nostra guida passo passo su come copiare e incollare codice in WordPress.
È possibile modificare direttamente i singoli file del tema, ma questo rende difficile aggiornare il tema WordPress senza perdere la personalizzazione. Per questo motivo, si consiglia di sovrascrivere i file del tema creando un tema figlio.
Se si sta creando un tema personalizzato, è possibile aggiungere o modificare il codice nei file del tema esistente.
Quando si modificano i file del tema, non è possibile aggiungere lo shortcode nello stesso formato utilizzato per le aree di contenuto standard. Invece di vedere l’output dello shortcode, si vedrà lo shortcode stesso sullo schermo.
Questo accade perché WordPress non esegue gli shortcode all’interno dei file modello dei temi. È invece necessario indicare esplicitamente a WordPress di eseguire lo shortcode utilizzando la funzione do_shortcode.
Per ulteriori informazioni, consultare la nostra guida su come aggiungere facilmente codice personalizzato.
Ecco un esempio del codice da aggiungere ai file del vostro tema WordPress:
1 | echo do_shortcode('[gallery]'); |
È sufficiente sostituire ‘gallery’ con lo shortcode che si desidera utilizzare.
Se non siete sicuri di dove aggiungere lo shortcode, consultate la nostra guida per principianti sulla gerarchia dei template di WordPress.
Se si aggiunge uno shortcode con parametri aggiuntivi, è necessario utilizzare uno snippet di codice leggermente diverso.
Immaginate di aver creato un modulo di contatto utilizzando WPForms. In questo caso, dovrete usare lo shortcode standard di WPForms e l’ID del modulo:
1 | echo do_shortcode("[wpforms id='92']"); |
Risoluzione dei problemi: Cosa fare quando do_shortcode non funziona
A volte capita di aggiungere uno shortcode a un file di tema, ma l’output del codice non compare sul sito web di WordPress. Questo di solito significa che lo shortcode dipende da un plugin di WordPress o da qualche altro codice presente sul sito web.
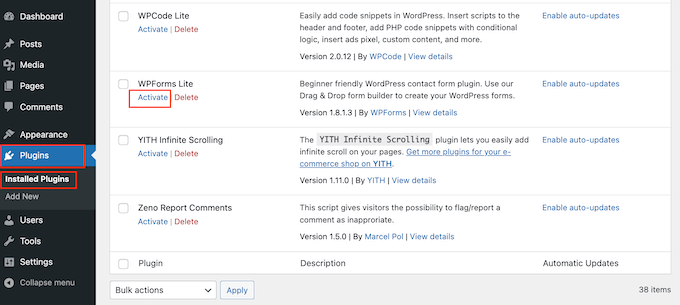
Se la funzione do_shortcode non funziona, accertarsi che il plugin che fornisce lo shortcode sia installato e attivato andando su Plugin ” Plugin installati.
Nell’immagine seguente, WPForms è installato ma disattivato, quindi il codice echo do_shortcode non funziona.

Si può anche verificare se uno shortcode è disponibile aggiungendo la funzione shortcode_exists() al file index.php.
Nel seguente snippet, controlliamo se lo snippet WPForms è disponibile per l’uso sul nostro sito web:
1 2 3 | if ( shortcode_exists( 'wpforms' )) { echo do_shortcode("[[wpforms id='147']]");} |
Se ancora non vedete lo shortcode sul vostro sito web, provate a svuotare la cache di WordPress, perché potreste vedere una versione non aggiornata del vostro sito.
Metodo 3: Aggiunta di shortcode con un builder di pagina (temi personalizzati)
Un’altra opzione è quella di creare un tema WordPress personalizzato. Si tratta di un metodo più avanzato, ma consente di aggiungere tutti gli shortcode che si desidera a qualsiasi area del tema WordPress. Potete anche apportare altre modifiche per creare esattamente le caratteristiche e il design che desiderate.
In passato, per creare un tema personalizzato per WordPress era necessario seguire un complicato tutorial o scrivere codice personalizzato. Tuttavia, ora è possibile creare un tema personalizzato senza scrivere una sola riga di codice utilizzando SeedProd.
SeedProd è il miglior costruttore di pagine per WordPress ed è dotato anche di un builder di temi, oltre a interi kit di siti e template. Questo vi permette di progettare i vostri temi usando la trascina e rilascia.

Per le istruzioni passo-passo, consultate la nostra guida su come creare un tema WordPress personalizzato (senza alcun codice).
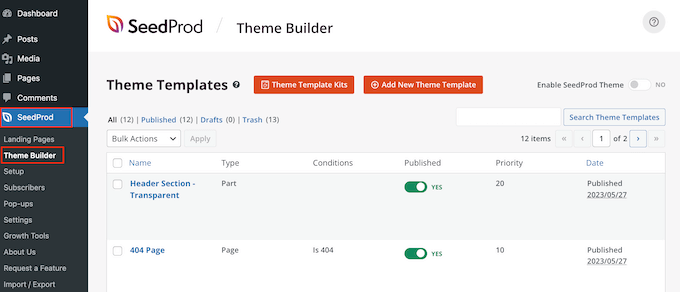
Dopo aver creato un tema, è possibile aggiungere gli shortcode a qualsiasi parte del sito WordPress andando su SeedProd ” Theme Builder.

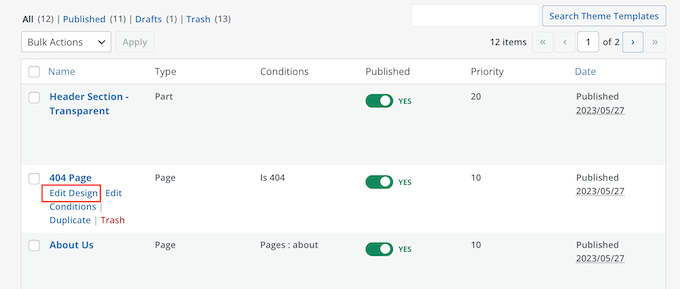
Qui, trovare il modello in cui si desidera utilizzare lo shortcode.
A questo punto, basta passare il mouse su quel modello e fare clic su “Modifica design” quando appare.

Questo aprirà il template nel builder di SeedProd.
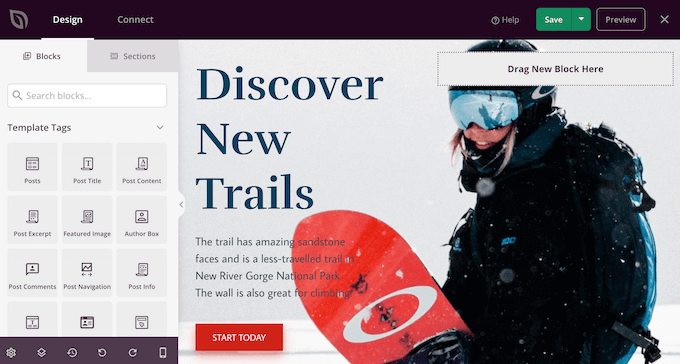
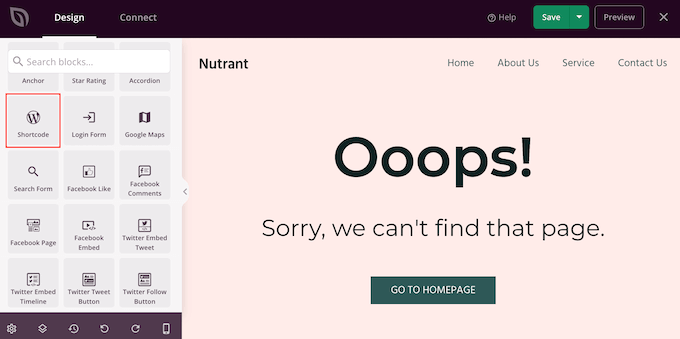
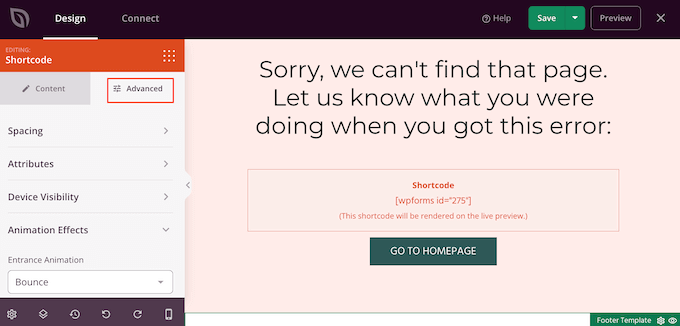
Nel menu di sinistra, scorrere fino alla sezione “Avanzate”. Qui, trovare il blocco Shortcode e trascinarlo nel layout.

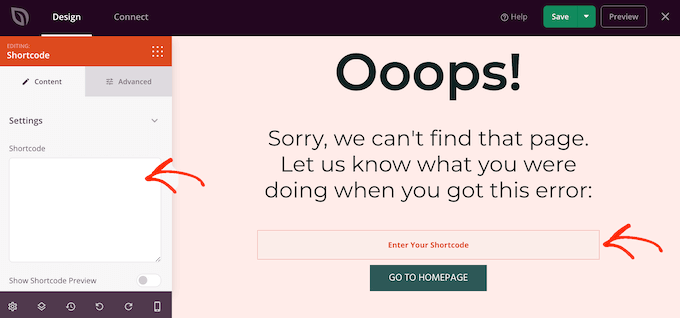
Nell’anteprima live, è sufficiente fare clic per selezionare il blocco Shortcode.
A questo punto è possibile aggiungere lo shortcode nella casella “Shortcode”.

Per impostazione predefinita, SeedProd non mostra l’output dello shortcode nell’anteprima live.
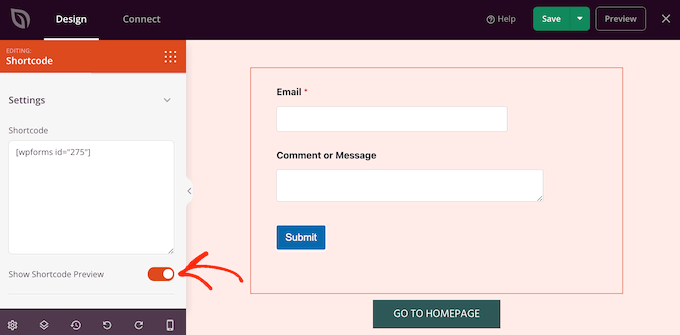
Per vedere il vostro shortcode in azione, fate clic sulla levetta “Mostra opzione shortcode”.

Successivamente, si può aggiungere un po’ di stile all’output dello shortcode selezionando la scheda “Avanzate”.
Qui è possibile modificare la spaziatura, aggiungere CSS personalizzati e persino aggiungere effetti di animazione CSS.

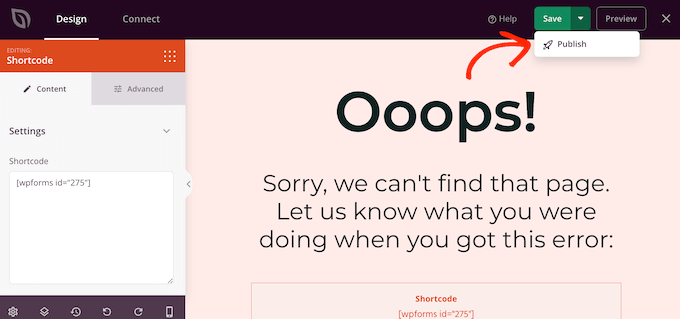
Quando si è soddisfatti dell’aspetto della pagina, basta fare clic sul pulsante “Salva”.
Quindi, selezionare “Pubblica” per rendere attivo lo shortcode.

Ora è possibile visitare il proprio sito web per vedere lo shortcode personalizzato in azione.
Speriamo che questo tutorial vi abbia aiutato a imparare a utilizzare gli shortcode di WordPress nei vostri temi. Potreste anche voler selezionare la nostra guida su come creare una landing page in WordPress e la nostra guida definitiva agli elementi di design WordPress più efficaci.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
Is there a way to create a shortcode myself, rather than just inserting one that’s already created by a plugin? Let me give an example. I create a piece of code that I don’t necessarily want to insert everywhere as PHP code. Can I turn that code into a shortcode, which I then simply insert in the desired location, and the entire PHP code hidden within that shortcode gets executed there?
WPBeginner Support
We have a guide on creating your own shortcode that you would want to take a look at below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Admin
Jiří Vaněk
Thank you very much for the link; I’ll go check out the article. I have several codes that I would like to turn into shortcodes to make my work easier. Thank you for the link to the article, and also for your work and assistance.
pankaj
I deleted contact form 7 and it is giving error like this [contact-form-7 404 “Not Found”] I don’t want to use the form again but want to remove this error I don’t know where to find that code or shortcode in template file
Sonik
hi,
I have written a shortcode of a gallery plugin in wordpress visual editor, but it is not executing the shortcode, instead it displays the shortcode as it is written.
like if I write [test attr=’hello’], it echoes the same on webpage, not executing.
Thanks.
Michael
This is a fantastic post, thank you, I am just exploring shortcuts now for a website I am doing
Art
It doesn’t work in customizr theme. Anyone facing this issue?
Art
Ok. managed to fix. Turned out the parentheses were breaking it.
Original:
Changed to:
DavidA
Hello, I have two wordpress blogs on multisite.
Do you know, how to use the shortcode on the website 1 from the website 2 ?
Thx
WPBeginner Support
You can create a Network Wide Plugin and then both blogs can use the shortcode.
Admin
Riaz Kahn
Thanks, Its Working Well.
Dean
Sorry here is the code:
CODE: ——————————————————————————————
echo do_shortcode(“[tabset tab1=”tab 1 title” tab2=”tab 2 title”]
[tab]tab 1 content[/tab]
[tab]tab 2 content[/tab]
[/tabset]”);
—————————————————————————————————-
Michael Atkins
It may be more efficient to use the method outlined by Konstantin Kovshenin at http://kovshenin.com/2013/dont-do_shortcode/
Nate Rouch
That’s good information. I’ve been searching for a way to simply add these, I appreciate it.
Tim
Great info. Thanks! However, it’s not working for me in WordPress 3.5.1 using the Avada theme.
Do you need to add anything to functions.php for the code above to work? Could this be a theme-specific issue? Thanks, just learning wordpress templating.
Editorial Staff
Sounds like a theme specific issue. do_shortcode works just fine.
http://codex.wordpress.org/Function_Reference/do_shortcode
Admin
Anthony
thanks loads man! this saved me hours of internet searching
Tyron
This is a great little tip. How would this work if your content needs to be wrapped in a shortcode?
Like [shortcode-name]Content here[/shortcode-name].
Jonathon Harris
Tyron,
This a late answer as I’m just seeing it, but to include wrapped content, you could do the following:
echo do_shortcode(‘[example_shortcode]’.$text_to_be_wrapped_in_shortcode.'[/example_shortcode]’);
Cheers,
J
pratik.chourdia
Wow.. worked thanks
thanks
Homepage Kasugai
sfg
Homepage Kasugai
This is exactly what I was looking for. Helpful. Thank you.
krushna
yes..i am also interested to know ..where to write the code. if there will be example that wud be great.
Editorial Staff
You add it anywhere you want to display the shortcode in your theme files. It can be in your sidebar, footer, or wherever you want.
Admin
aminraisy
can we add it after product description in the page of a product in woocommerce ?
WPBeginner Support
Yes sure
Keith Davis
Hi boys
Where do you add the code…
What file do you add it to and where abouts in the file?
My theme already uses shortcodes but it would still be interesting to know.
Jim
I came across the need for this just the other day – to add a shortcode outside of the loop. Thanks!