Una delle cose più belle che amiamo di WordPress è la sua personalizzazione. È possibile modificare quasi ogni aspetto del sito per renderlo unico.
Ma a volte bisogna ammettere che un tema non ha tutte le capacità di un altro. Ecco perché molti dei nostri lettori ci chiedono se è possibile utilizzare temi diversi per diverse parti del sito web.
Forse volete che il vostro blog abbia un aspetto diverso dalla vostra homepage, o forse avete bisogno di un layout speciale per il vostro negozio online. Qualunque sia la ragione, abbiamo trovato 2 modi semplici per utilizzare più temi in WordPress e vi mostreremo come in questo articolo.

Perché utilizzare più temi per le pagine in WordPress?
Quando avete costruito il vostro sito web WordPress, avete scelto con cura un tema attraente per mostrare i vostri contenuti. Per impostazione predefinita, il tema darà a tutte le pagine del sito lo stesso aspetto e lo stesso layout.
Ma cosa succede se volete che una sezione del vostro sito abbia un aspetto completamente diverso? O forse volete che una o più pagine del vostro sito si distinguano dal resto.
Ad esempio, potreste preferire che la vostra pagina sulla privacy policy non abbia una barra laterale o che utilizziate un layout diverso per la vostra pagina 404.
Detto questo, vediamo come utilizzare più temi per le pagine di WordPress. Verranno trattati due metodi e potete usare i collegamenti rapidi qui sotto per passare a quello che volete usare:
Nota: prima di iniziare, vi consigliamo di creare un backup completo del vostro sito WordPress, in modo da poterlo ripristinare nel caso in cui qualcosa vada storto, come ad esempio conflitti di codice con temi diversi.
Si consiglia inoltre di disattivare eventuali plugin di caching come W3 Total Cache o WP Super Cache. Questo perché i plugin di caching a volte mostrano una versione più vecchia di una pagina, quindi non sempre vengono visualizzate le ultime modifiche.
Fatto questo, iniziamo!
Metodo 1: Utilizzo di più temi WordPress con un plugin
In questo metodo, utilizzeremo il plugin Multiple Themes per utilizzare più di un tema contemporaneamente sul vostro sito WordPress.
Questo metodo è il migliore se si hanno in mente temi specifici che si vogliono utilizzare in diverse sezioni del sito.
Se invece volete creare layout personalizzati per diverse aree del vostro sito web, il metodo 2 è l’opzione migliore per voi. Utilizza un costruttore drag-and-drop che consente di creare bellissimi design personalizzati per qualsiasi pagina o sezione del sito.
Nota: si può notare che il plugin non è stato aggiornato con le ultime versioni di WordPress. Tuttavia, lo abbiamo testato e funziona bene per questo scopo.
Per maggiori informazioni sull’utilizzo di plugin non testati con l’ultima versione di WordPress, potete approfondire la questione.
La prima cosa da fare è installare e attivare il plugin Multiple Themes. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dovete anche assicurarvi che i temi che volete utilizzare siano installati in WordPress. È possibile attivare un solo tema alla volta, ma è possibile installare tutti i temi che si desidera. Per saperne di più, consultate la nostra guida su come installare un tema di WordPress.
Questo plugin offre un’infinità di opzioni diverse, per cui vi illustreremo 3 dei casi d’uso più comuni. Tuttavia, è possibile utilizzare un tema separato per quasi tutte le pagine o sezioni del sito web.
1. Utilizzare un tema diverso per la propria homepage
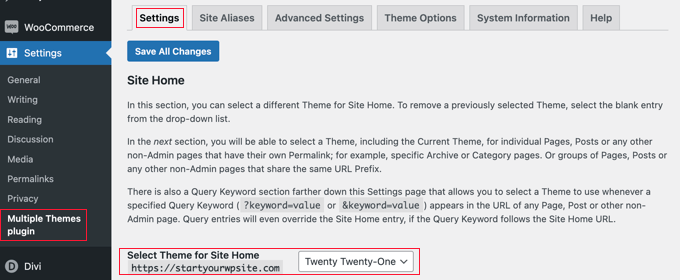
Dopo l’attivazione, si deve andare su Aspetto ” Temi multipli per configurare il plugin.
Assicurarsi di essere nella scheda “Impostazioni”.

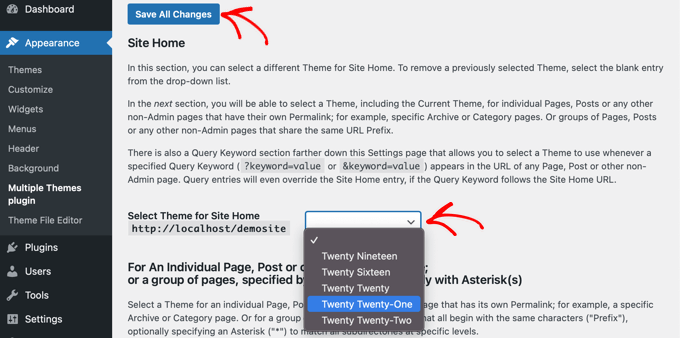
È necessario scorrere fino alla sezione “Home del sito” e scegliere un tema dal menu a discesa.
Successivamente, si deve fare clic sul pulsante “Salva tutte le modifiche” per memorizzare le impostazioni.

È stato facile! La vostra homepage utilizza ora un tema diverso.
2. Utilizzare un tema diverso per il proprio blog
Forse siete soddisfatti dell’aspetto del vostro tema per i post del blog, ma non per le altre pagine importanti. Potete usare un tema per i post e un altro per le pagine.
Questo metodo funziona sia che il vostro blog sia in prima pagina sia che abbiate creato una pagina separata per i post del blog. Innanzitutto, assicuratevi che il tema che desiderate utilizzare per il vostro blog sia attivo.
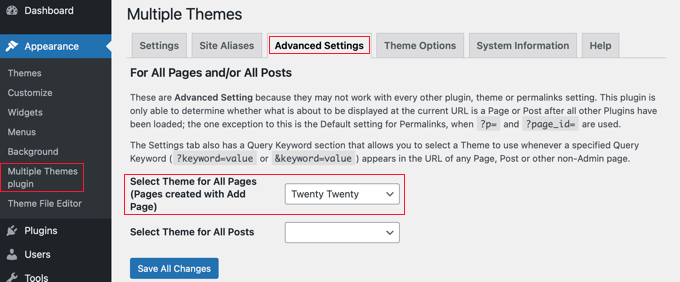
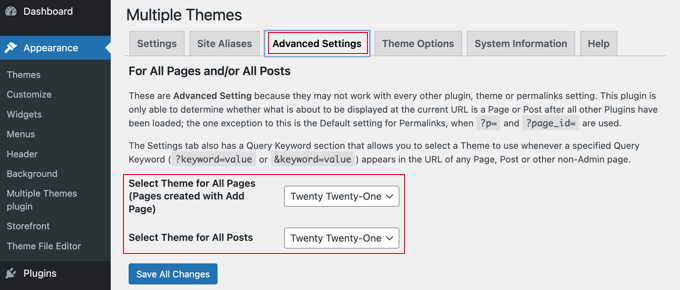
Successivamente, utilizzeremo lo stesso plugin di cui sopra. Andate su Impostazioni ” plugin Temi multipli nella dashboard di WordPress. Una volta lì, dovrete fare clic sulla scheda “Impostazioni avanzate”.

È necessario scorrere verso il basso fino alla sezione “Seleziona il tema per tutte le pagine”. Qui è possibile selezionare un nuovo tema che verrà utilizzato per la visualizzazione delle pagine del sito.
Al termine, fare clic sul pulsante “Salva tutte le modifiche”.
3. Utilizzo di un tema diverso per il negozio WooCommerce
Il vostro negozio WooCommerce funzionerà al meglio quando sceglierete un tema ottimizzato per WooCommerce. Il tema predefinito Storefront o un altro tema WooCommerce leader sarà utilizzato sia dal negozio che dal sito web.
Ma cosa succede se volete che il vostro sito web o blog utilizzi un tema diverso da quello del vostro negozio? Questo è un altro scenario in cui è necessario utilizzare più temi.
A tale scopo, lasceremo attivo il tema della vetrina attuale e utilizzeremo un tema diverso per la homepage, le pagine e i post.
Come per i metodi precedenti, si deve andare su Impostazioni ” Plugin a temi multipli.
Per prima cosa, è necessario cambiare il tema della homepage del sito, come abbiamo fatto sopra. Nella scheda “Impostazioni” è sufficiente scorrere verso il basso e modificare il tema della home del sito.

Successivamente, è necessario fare clic sulla scheda “Impostazioni avanzate” e scorrere fino alla sezione “Seleziona il tema per tutte le pagine”.
Qui è necessario cambiare il tema sia per le pagine che per i post dai menu a tendina.

Avete quasi finito. Se avete creato una pagina separata per i post del blog, dovete però completare un altro passaggio.
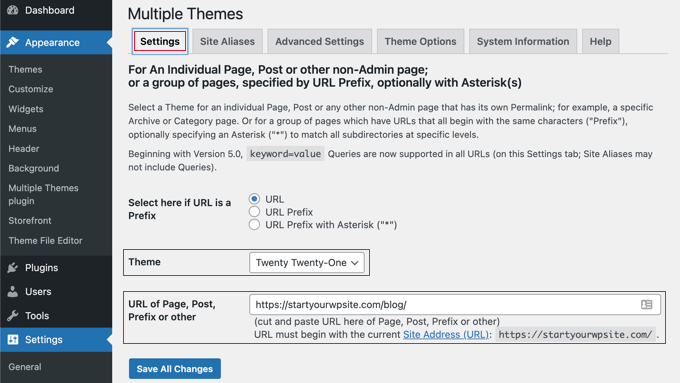
È necessario tornare alla scheda “Impostazioni” e scorrere fino alla sezione che inizia con “Per una pagina individuale”.

Successivamente, si deve selezionare lo stesso tema dal menu a tendina e poi digitare l’URL della pagina del blog nel campo “URL della pagina, del post, del prefisso o altro”.
È possibile scoprire l’URL corretto navigando nella pagina del blog sul proprio sito web. Probabilmente avrà un aspetto simile a https://example.com/blog/.
Una volta fatto clic sul pulsante “Salva tutte le modifiche”, il gioco è fatto. Il sito web e il negozio WooCommerce utilizzeranno temi diversi.
Come personalizzare l’aspetto del secondo tema
Seguendo i passaggi precedenti, avete selezionato un secondo tema da utilizzare in alcune parti del vostro sito web. Ma cosa succede se si vuole personalizzare l’aspetto di questo secondo tema?
L’applicazione del secondo tema non ha modificato il tema attivo. Ciò significa che se si desidera configurare il tema alternativo, è necessario attivarlo temporaneamente.
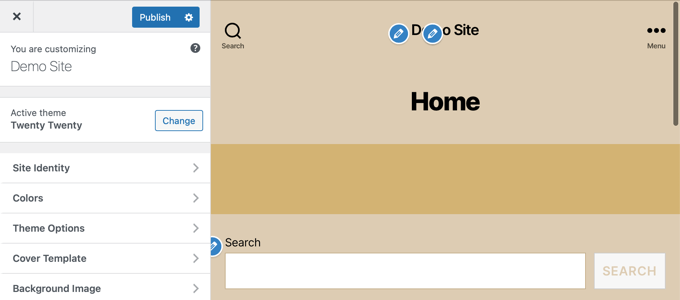
Ad esempio, supponiamo che stiate utilizzando il tema Astra per il vostro sito web, ma che abbiate scelto il tema Twenty Twenty per il vostro blog.
Per configurare le opzioni del tema Twenty Twenty, basta andare su Aspetto ” Temi e attivare il tema Twenty Twenty. Ora si è liberi di apportare modifiche al tema utilizzando Aspetto ” Personalizza.

Per saperne di più, consultate la nostra guida definitiva su come utilizzare il personalizzatore di temi di WordPress.
Se si utilizza un tema WordPress a blocchi, è necessario utilizzare l’editor completo del sito per personalizzare il tema. È possibile accedere a questa funzione andando su Aspetto ” Editor nella dashboard.

Per saperne di più su questa funzione, potete consultare la nostra guida per principianti alla modifica completa del sito WordPress.
Una volta soddisfatti della configurazione del tema, salvate le modifiche e poi tornate su Aspetto ” Temi nel pannello di amministrazione di WordPress e riattivate il tema Twenty Twenty-One.
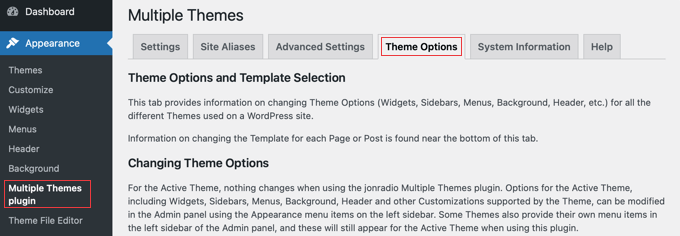
Per opzioni più avanzate sul tema, consultate la scheda “Opzioni del tema” nella pagina delle impostazioni del plugin.

Lo svantaggio di questo metodo è che cambierà temporaneamente il tema attivo su tutte le pagine web mentre si personalizzano le opzioni. Per evitare questo inconveniente, si consiglia di utilizzare il metodo 2 riportato di seguito.
Il plugin Multiple Themes è in grado di eseguire operazioni molto più complesse. Ad esempio, è possibile utilizzare un tema diverso per le pagine in corrispondenza di caratteri jolly o query. Per ulteriori informazioni, consultare la pagina di supporto del plugin.
Metodo 2: Utilizzo di più modelli con un costruttore di pagine
Un altro modo per creare pagine dall’aspetto completamente diverso è quello di utilizzare un plugin drag-and-drop per la creazione di pagine. Questi plugin consentono di personalizzare l’aspetto e il layout di ogni pagina del sito senza utilizzare alcun codice come PHP, CSS o HTML.
Questa può essere un’opzione molto più conveniente, perché invece di pagare per più temi premium, potete creare tutti i temi personalizzati che volete al prezzo di un solo plugin.
SeedProd è il miglior builder per pagine di WordPress sul mercato in termini di velocità e facilità d’uso. Offre oltre 300 template e kit di siti bellissimi e preconfezionati che possono essere applicati individualmente a pagine diverse.
Sebbene esista una versione gratuita di SeedProd, per questo tutorial utilizzeremo il plugin premium, perché ha più funzioni e consente di creare più temi personalizzati.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Al momento dell’attivazione, vi verrà chiesto di inserire la vostra chiave di licenza. Queste informazioni si trovano nel proprio account sul sito web di SeedProd.

Ora vi mostreremo 2 opzioni per utilizzare SeedProd per avere layout diversi per le varie sezioni del vostro sito.
1. Creazione di un layout personalizzato per una pagina specifica
SeedProd può essere utilizzato come plugin per il page builder, in modo da creare una pagina con un layout completamente personalizzato.
Per farlo, occorre andare su SeedProd ” Pagine di destinazione e fare semplicemente clic sul pulsante “Crea una nuova pagina di destinazione”.

A questo punto è possibile scegliere un tema per questa particolare pagina. SeedProd offre 100 modelli di pagine bellissime e, se volete, potete scegliere un modello diverso per ogni pagina.
È necessario fare clic sul modello che si desidera utilizzare come punto di partenza per la pagina. Se si desidera iniziare con una pagina vuota, è sufficiente selezionare “Modello vuoto”.

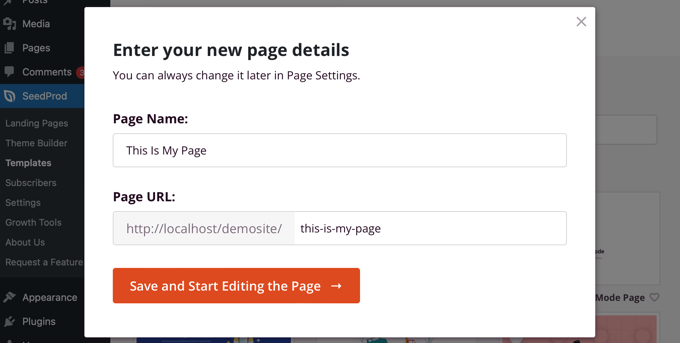
Vi verrà chiesto di fornire un titolo e un URL per la pagina.
Dopo di che, si deve fare clic sul pulsante “Salva e inizia a modificare la pagina” per continuare.

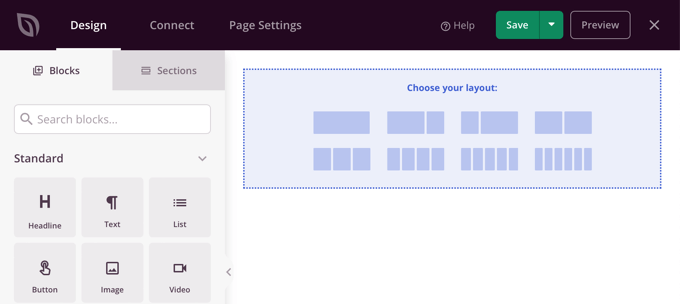
Verrà caricata l’interfaccia del builder di pagine di SeedProd. Questo semplice builder trascina e rilascia un’anteprima della pagina a destra e una barra degli strumenti a sinistra.
Se avete scelto il template vuoto, dovrete innanzitutto scegliere un layout per la vostra pagina. È possibile scegliere un layout senza barra laterale, con una barra laterale a destra o a sinistra o con più colonne.
In un’altra pagina, è possibile selezionare un layout completamente diverso.

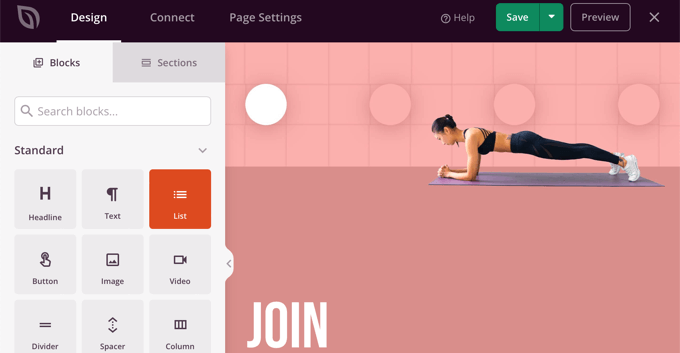
Se si è scelto un altro modello come punto di partenza, la pagina avrà già dei contenuti.
È possibile modificare e personalizzare i contenuti facendo clic su ciascun blocco. È inoltre possibile aggiungere nuovi blocchi alla pagina mediante trascinamento.

Per saperne di più su come personalizzare la pagina e aggiungere nuovi blocchi, potete consultare la nostra guida su come creare una landing page con WordPress.
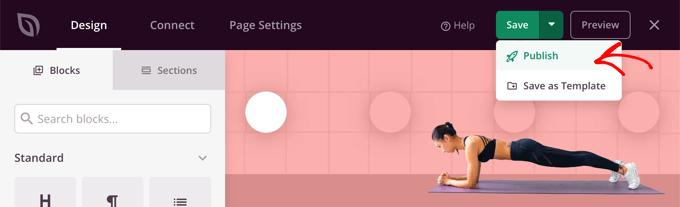
Una volta terminata la creazione della pagina, è sufficiente fare clic sul menu a tendina accanto a “Salva” e poi su “Pubblica” per memorizzare la pagina e renderla pubblica sul proprio sito web.

Quando si crea la pagina successiva, è possibile utilizzare un modello e un layout completamente diversi.
2. Creare un tema personalizzato per il vostro sito web con diversi layout
SeedProd può essere utilizzato anche come costruttore di temi completamente personalizzati.
Con SeedProd potete creare design personalizzati per ogni sezione del vostro sito web. Ciò significa che potete scegliere layout completamente diversi per il vostro blog rispetto al resto del sito o per il vostro negozio di e-commerce rispetto alla vostra homepage.
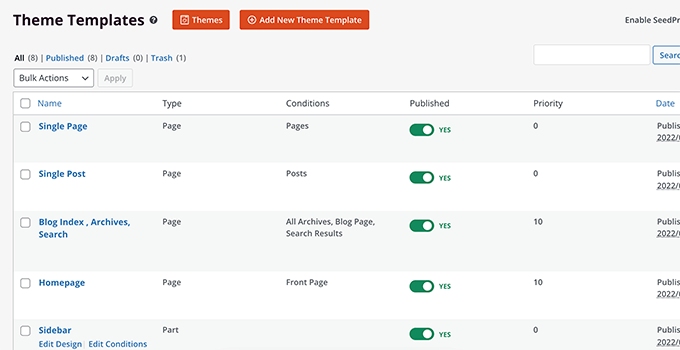
Per iniziare, accedere a SeedProd ” Theme Builder e fare clic sul pulsante “Temi”.

Da qui è possibile scegliere il layout del tema per iniziare.
Sono completamente personalizzabili, quindi potete usarli come punto di partenza.

Quando si sceglie un tema, SeedProd genera tutti i modelli necessari per le diverse aree del sito.
Ogni modello è completamente personalizzabile. In effetti, è possibile far apparire ogni sezione come un tema completamente diverso.

È anche possibile aggiungere i propri modelli che possono essere utilizzati in modo condizionato su diverse aree del sito.
Ad esempio, si può creare una barra laterale da utilizzare solo per i post del blog. Oppure si può creare un layout di pagina personalizzato solo per le pagine dei prodotti.

Per maggiori dettagli sull’uso di SeedProd, consultate le seguenti guide:
- Come creare una pagina personalizzata di archivio in WordPress
- Come personalizzare le pagine dei prodotti di WooCommerce (metodo senza codice)
- Come personalizzare la pagina di pagamento di WooCommerce (in modo semplice)
- Come creare una landing page per Facebook Ads in WordPress
Speriamo che questo tutorial vi abbia aiutato a capire come utilizzare temi multipli per le pagine di WordPress. Potreste anche voler imparare come aggiungere pagine e post di massa in WordPress e l’anatomia di una landing page ad alta conversione.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Hiren Mehta
Hello,
One theme is active so how to update second theme options as that theme is not activated plus its styling, templates totally different to active theme.
Can you please help me here.
Thanks!
WPBeginner Support
You would want to reach out to the plugin’s support for their current settings and methods for editing the themes.
Admin
Devil
After following this I am facing issues with
1. Proper functioning of addtional CSS across multiple themes.
2. Proper functioning of Common Widgets across multiple themes.
Is there any solution to these problems?
WPBeginner Support
You would want to reach out to the plugin’s support and they should be able to assist.
Admin
Balvinder Singh
Man you are amazing, love your blog, best source for WordPress
Steven Adusei
Hello,
I have a wedding planning website built on wordpress. I’m planning to add wedding websites for brides. They will be able to create their own websites.
Is this something multisite can do?
Is there another way to achieve this?
Thank you.
Neil
Hello Syed,
Is there anywhere where I can get answers about the WP themes that don’t provide the information that I need to make the right choice.
It appears to this newbie that the developers of the themes assume everyone knows the basic ins and outs of themes.
My frustration for lack of knowledge is:
1) To find a fast response WP theme that will allow me to make the Home/First page “Static”? and will it allow me to use my own images for the header/background?
2) Does the theme have extra page templates for what ever?
3) Does it have a navigation bar to display links to my blog-photo gallery and subdomains?
4) Do I have to have same theme for a blog, which must be set up for adsense and affiliate boxes?
5) Does the Photo Gallery need a separate theme?
6) Do my subdomain sites have to be the same theme?
A lot of questions, but I genuinely need the answers please.
I appreciate you can’t possibly look after everyone’s issues but even if you would be kind enough to direct to where I may be able to get the answers, that would be like winning the lottery.
With fingers crossed I hope you will find time to reply with positive information for this dummy.
Regards,
Neil.
WPBeginner Support
Hi Neil,
Unfortunately, you will need to contact theme developers individually to get answers and you are right it could be slow to get the answers you need. Meanwhile, you can check out theme demos and those will answer some of your questions. For example, you can see navigation menus, photo galleries, advertisement boxes, and so on.
You can use any theme with AdSense.
Your subdomain sites can have different themes.
Admin
Clayton Stern
My goal is to use multiple themes in a single page. I already know how to use multiple themes on different pages of the same site. I want to create a long page, with discrete “jump-to” sections, and use a different theme for each section, so that when one uses the links to navigate to the various sections, they experience the appearance of going to separate pages. In this way, I don’t end up with a messy and confusing pull-down nav bar menu at the top of each page.
emmanuel
how would i install a all the themes in the 6 in 1 motors theme on one website
TGL
Hi,
I’m looking for a multi wordpress installation with the features as below…
1. Categories in 1 installation should be common to other installations. For example in some theses, posts are placed based on category names, so I should be able to give category name of other WP installation there… Kindly help as I’m struggling with this since long..
2. Users should be common in all installations.
Thanks
Metro24
Hi , I will use this to create mobile site with second theme and use domain with m.domain.com
If i redirect www to m will redirect loop, What the solution for this..
Thanks ,
Hasnain
Hi i have two themes on my wordpress site one is responsive other is not so i want that if someone visit my website through pc it will display non responsive theme and if someone visit my website through mobile it will display responsive theme..Sorry for my bad english thank you
Rainier
Hi
Does plugin maybe work with multisite domain mapping?
Jaret
I installed the Multiple Themes plugin. When I try to navigate to the second theme, I get the message “error trying to establish database connection”
Any help would be greatly appreciated
Frank Edwards
I activated WP’s Page Theme, as suggested by Skyborough, and for my Posts page, selected a different installed theme using the extra ‘page theme’ column. It did not work. My Posts page still has the default theme. I tried selecting the different theme for an individual post instead of the Posts page, but this did not work either.
I use Cobalt Blue for my static pages but this does not work well for the posts so want to use a simpler theme such as FlatBox for the Posts page.
I don’t know what else to try, or what I may be doing wrong. Any advice …?
Thanks
Frank Edwards
Update: Silly me … I switched to the Multiple Themes plugin described in this article, and it works great. Thanks for the tutorial.
Michael
Great, But what if the main idea is not to merge 2 or more theme under one theme, what if I see a particular section from other theme and I like it, lets say the footer or possibly the header and I want to take that particular section. How do I go about that without it affecting my main theme make up..
Thanks for your assistance !!
btistaa
did you find the solution?
Asad Ur Rehman
hi did you find the solution? if yes then please share it with me.
Thanks
Hemang Rindani
Great article. WordPress is a great enterprise content management system that can fulfill any type of business requirements according to the requirements. The effortless admin panel help a developer to have complete control on the website activities painlessly. WordPress can effectively implement any task including using multiple themes on landing page or even with a particular section of a page. There are multiple plugins available to do the task, however while implementing them, it is important to take certain precautions like disabling caching plugin. “Multiple Theme” is a good WordPress plugin that comes with number of options to allow a developer to include multiple themes on a web page. I feel, using multiple themes for different locations can be an effective strategy to engage visitors by providing a personalized feel, but using multiple themes can make a website slower which might be an issue to resolve.
Adeniyi Badmus
I want to have a classified website for campus students and at the same time have a blog and question and answer .
To do this I desired to use 3 premium themes.
my question is , will using as much theme slow down my website load speed entirely?
And is this act SEO friendly?
Thanks
Cliff
Each time a page is loaded with diff theme, the browser will have to pull elements (images, css etc) relating to that theme. So yes, that will ‘slow’ the site down compare to having just one theme where the browser pull the elements once and cache it.
However, if your premium themes are not heavy (like a lot of big images etc.), then it should be ok.
Fast website loading is a plus fro SEO but this doesn’t the end all and be all for SEO. You should look at your heading tags and content and also how it links with one another.
You will have to weight the balance between SEO friendly, fast loading vs the type of site you want with 3 themes.
Archit
Thanks for the informations. You guys give best information.
Dana
Hello! Thank you for such great info!
I’m searching for info I can’t seem to locate anywhere:
I inherited a poorly designed website and as a newbie I want to install a new theme and create and build a site using the same domain, but without disturbing the existing site should anyone stumble there.
I’ve already installed my new theme (not activated).
Can someone please direct me to where I can find info on:
1. How to work on an entirely new site using the same domain
2. Once it’s complete and working well, how do I transport it in place of the original, existing website I want to replace on that same domain.
Thank you!
Mary
I cannot install jonradio.. This what it says:
Unpacking the package…
Installing the theme…
The package could not be installed. The theme is missing the style.css stylesheet.
Theme install failed.
Mary
Oh sorry I realized, i must install it as plugin
WPBeginner Staff
Create custom login page set it as front page of your website. Then follow the instructions in the tutorial we linked earlier.
WPBeginner Staff
Set the page you want to show to logged in users as private. After that use this tutorial to redirect logged in users in WordPress.
Siddardha Thammana
No, it isn’t like that. Suppose I go to facebook.com, it will redirect me to a login page, right? If I am already logged in, it will take me to the homepage. This is what exactly I want to achieve.
Siddardha Thammana
Hello guys, I have this weird requirement: I want my users to see a different page when they access mydomain.com and are not logged in, but if they are logged in they should be redirected to the normal home page. Similar to how facebook works. Can you tell me the easiest way through which I can achieve this?
Thank you.
Varun Sharma
There is a plugin for what you want: the ultimate coming soon plugin.
It will work for your purpose.
WPBeginner Staff
You can use any page as the static front page of your website. When you no longer wish to use it as the front page simply go to Settings > Reading and change static front page to something else.
Lyn Bowker
I’m so pleased this post has come along right now!
I’ve decided to design my own site using WP.
I have 2 premium themes I like & will need to use a membership plugin too.
To start list building while I work on my site I want to use one of the themes to create a temporary landing page but the other theme to do the rest of the site. Also, once the site is finished I’d like the landing page to be somewhere else on my site (no longer being the page visitors land on when using my site url.
I’ve been wondering how to do it but also procrastinating due to not being aware if thee are traps I might be setting for myself if I do this.
Can you tell me which option is the best choice or are they all the same, ie; just different ways to do it?
Many thanks again for raising this!
Skyborough
Two things:
a) Response to Dan Knauss – none of that actually happens. You merely have a different theme per Page or Post. No complications at all. Is there another way? Yes, but this works well, and is easy.
b) “Page Theme” is another PlugIn found in WP Plugin library. When activated, it installs another column in the WP Pages View and it enables one to assign any other (other than the current default theme) to any Page or Post you wish. Quite easy to do.
When you install another theme that is not intended to be the default them, you do NOT activate it upon installation. You merely install it and then return to normal Admin stuff. In that way you have installed another (or more than one) theme which is there but NOT activated and is NOT the default theme.
Then you assign whatever theme of all those available to whatever Page/Post you choose.
…
Dan Knauss
I’ve seen this plugin or another like it in the past, and I’ve wondered how it could be used well and why anyone would do it. Do you know any examples? Wouldn’t it be better to just create custom page templates within a single theme? Multiple themes with different and extensive functions.php files seem like they’d be resource hogs and liable to introduce redundancies and conflicts in functionand design code unless the themes were specifically built for this type of usage.