Di recente vi abbiamo mostrato come stilizzare il modulo dei commenti di WordPress e abbiamo pensato che sarebbe stato incompleto se non avessimo scritto di come stilizzare il layout dei commenti di WordPress. In passato, abbiamo parlato dell’esistenza di classi CSS e ID predefiniti generati da WordPress per facilitare ai progettisti di temi lo stile dei loro template. In questo articolo, useremo queste classi predefinite per mostrarvi come modellare il layout dei commenti di WordPress e alcune delle cose interessanti che potete fare con esso.
In questo articolo modificheremo il tema predefinito di Twenty Twelve. Nota: questo articolo è rivolto ai progettisti di temi e agli utenti fai-da-te che hanno una discreta conoscenza di HTML e CSS.
Classi predefinite dei commenti di WordPress
Di default WordPress genera queste classi per gli elementi del template dei commenti:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | /*Comment Output*/.commentlist .reply {}.commentlist .reply a {}.commentlist .alt {}.commentlist .odd {}.commentlist .even {}.commentlist .thread-alt {}.commentlist .thread-odd {}.commentlist .thread-even {}.commentlist li ul.children .alt {}.commentlist li ul.children .odd {}.commentlist li ul.children .even {}.commentlist .vcard {}.commentlist .vcard cite.fn {}.commentlist .vcard span.says {}.commentlist .vcard img.photo {}.commentlist .vcard img.avatar {}.commentlist .vcard cite.fn a.url {}.commentlist .comment-meta {} .commentlist .comment-meta a {}.commentlist .commentmetadata {}.commentlist .commentmetadata a {}.commentlist .parent {}.commentlist .comment {}.commentlist .children {}.commentlist .pingback {}.commentlist .bypostauthor {}.commentlist .comment-author {}.commentlist .comment-author-admin {}.commentlist {}.commentlist li {}.commentlist li p {}.commentlist li ul {}.commentlist li ul.children li {}.commentlist li ul.children li.alt {}.commentlist li ul.children li.byuser {}.commentlist li ul.children li.comment {}.commentlist li ul.children li.depth-{id} {}.commentlist li ul.children li.bypostauthor {}.commentlist li ul.children li.comment-author-admin {}#cancel-comment-reply {}#cancel-comment-reply a {} |
Come trovare le classi CSS da modificare
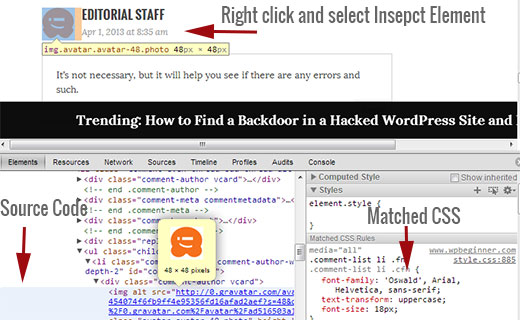
Prima di passare al layout dei commenti di WordPress, un piccolo suggerimento per i nuovi utenti. I browser Google Chrome e Mozilla Firefox sono dotati di un pratico strumento che potete utilizzare per migliorare le vostre capacità di sviluppo di temi WordPress. Lo strumento si chiama Ispeziona elemento. È sufficiente posizionarsi con il mouse su un elemento di una pagina web, fare clic con il tasto destro e scegliere ispeziona elemento. La finestra del browser si dividerà in due disponi in riga e nella finestra inferiore verrà visualizzato il codice sorgente dell’elemento. Sempre nella finestra inferiore è possibile vedere gli elementi CSS e il loro stile. È anche possibile modificare il CSS a scopo di test. Importa ricordare che qualsiasi modifica apportata con l’elemento Ispezione è visibile solo all’utente. Nel momento in cui si ricarica la pagina, le modifiche scompaiono. Per rendere permanenti le modifiche, è necessario utilizzare il file style.css o altri file appropriati nei temi.

Aggiunta di colori di sfondo pari e dispari per i commenti
L’aggiunta di un colore di sfondo diverso per i commenti pari e dispari è una tendenza di design che esiste già da qualche anno. Aiuta la leggibilità, soprattutto se i commenti sono numerosi. Inoltre, si abbina molto bene a determinati colori del tema, motivo per cui molti designer desiderano utilizzare questa funzionalità. Per aiutare i designer a raggiungere questo obiettivo, WordPress aggiunge rispettivamente una classe pari e una dispari a ogni commento.
È possibile aggiungere facilmente lo stile pari/dispari per i commenti nel file style.css del tema incollando il seguente codice.
1 2 3 4 5 6 | .commentlist .even .comment { background-color:#ccddf2; } .commentlist .odd .comment {background-color:#CCCCCC;} |
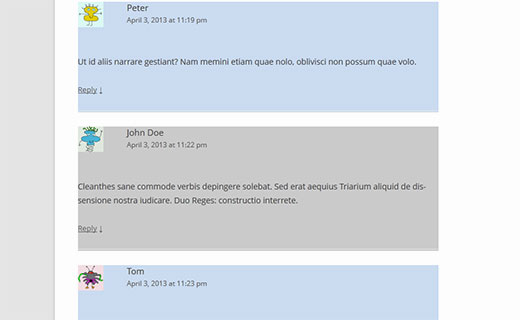
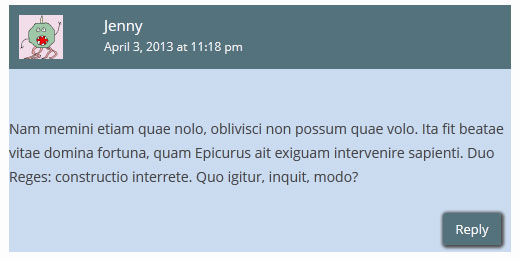
Il risultato sarà simile a questo:

Stilizzazione dell’autore dei commenti e delle informazioni di meta
WordPress aggiunge anche delle classi agli elementi visualizzati in ogni header dei commenti. Ciò consente ai progettisti dei temi di personalizzare la visualizzazione delle informazioni sull’autore e di altri meta commenti, come la data e l’ora del commento. Ecco un esempio di codice da incollare nel file style.css del tema per personalizzare questi elementi. In questo esempio abbiamo aggiunto il colore di sfondo alla meta dei commenti e una certa spaziatura.
1 2 3 4 5 6 7 8 | .comments-area article header { margin: 0 0 48px; overflow: hidden; position: relative; background-color:#55737D; color:#FFFFFF; padding: 10px;} |
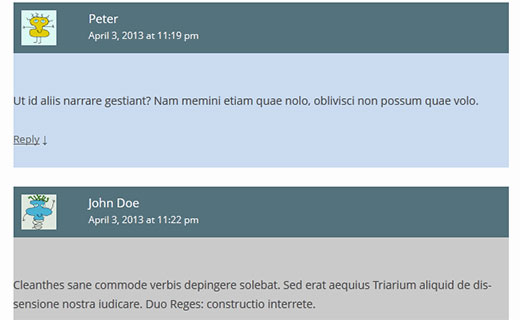
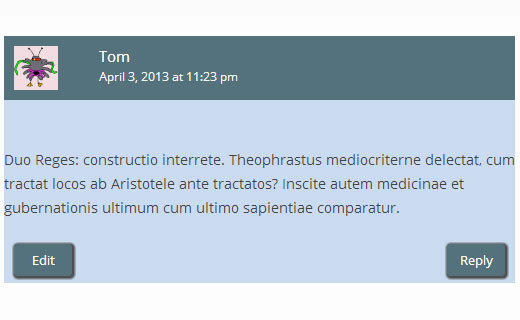
Ecco come dovrebbe apparire:

Stilizzare in modo diverso i commenti degli autori degli articoli
Spesso si nota che i commenti degli autori degli articoli sono messi in evidenza con un colore di sfondo diverso o con un badge aggiuntivo. WordPress aggiunge una classe predefinita bypostauthor a tutti i commenti fatti dall’autore dell’articolo. I progettisti dei temi di WordPress possono utilizzare questa classe per dare uno stile diverso ai commenti degli autori degli articoli.
Alcuni temi utilizzano una propria funzione di callback per visualizzare i commenti. Utilizzando la funzione di callback, questi temi possono aggiungere informazioni aggiuntive a un commento per autore dell’articolo. Ad esempio, Twenty Twelve utilizza il seguente follower nella funzione di callback dei commenti twentytwelve_comment() (che si trova nel file functions.php del tema).
1 2 3 | // If current post author is also comment author, make it known visually.( $comment->user_id === $post->post_author ) ? '<span> ' . __( 'Post author', 'twentytwelve' ) . '</span>' : '' ); |
Questo codice aggiunge <span>Autore</span> alle meta informazioni dei commenti. A seconda di come il tema di WordPress gestisce i commenti dell’autore dell’articolo, è possibile modificare il codice in qualsiasi modo si desideri.
Se si utilizza un tema diverso da Twenty Twelve, è necessario scoprire come il tema gestisce i commenti. Basta aprire il file comments.php del tema. Se il tema utilizza una propria funzione di callback, la si vedrà all’interno della funzione wp_list_comments, in questo modo:
1 | <?php wp_list_comments( array( 'callback' => 'twentytwelve_comment', 'style' => 'ol' ) ); ?> |
Nell’esempio precedente, si può vedere che il tema utilizza twentytwelve_comment come funzione di callback. Se viene specificata una funzione di callback, la posizione più probabile per trovare questa funzione è nel file functions.php del tema.
In questo esempio stiamo cambiando questa funzione per visualizzare l’editore invece dell’autore dell’articolo. Per fare ciò, abbiamo modificato la funzione di callback dei commenti in questo modo:
1 2 3 | // If current post author is also comment author, make it known visually.( $comment->user_id === $post->post_author ) ? '<span> ' . __( 'Editor', 'twentytwelve' ) . '</span>' : ''); |
Modificheremo anche l’aspetto aggiungendo nel file style.css del tema quanto segue:
1 2 3 4 5 6 7 8 9 10 | li.bypostauthor cite span { color: #21759b; background-color: #f8f0cb; background-image: none; border: 1px solid #f8f0cb; border-radius: 3px; box-shadow: none; padding: 3px; font-weight:bold;} |
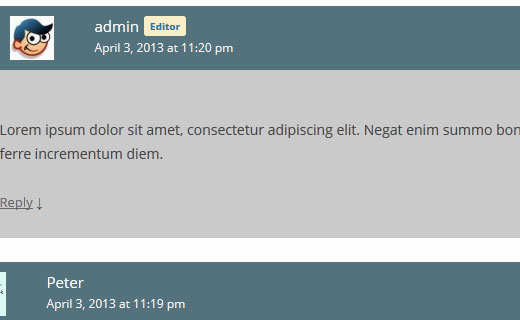
Ecco come apparirebbe:

Stilizzazione del link di risposta al commento nei commenti di WordPress
La maggior parte dei temi di WordPress prevede un collega per la risposta sotto ogni commento. Questa funzionalità viene visualizzata solo se i commenti sono abilitati. Per abilitare i commenti in thread, andate nell’amministrazione di WordPress(Impostazioni ” Discussione). Guardate la sezione in cui si parla di altre impostazioni per i commenti e selezionate la casella abilitata per i commenti in thread (annidati).
Le classi CSS predefinite generate da WordPress per il collega sono reply e comment-reply-link. Utilizzeremo queste classi per modificare il link di risposta e trasformarlo in un pulsante CSS.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | .reply { float:right; margin:0 10px 10px 0; text-align:center; background-color: #55737D; border:1px solid #55737D; border-radius:3px; padding:3px; width:50px; box-shadow: 1px 1px 2px 2px #4f4f4f;}.comment article { padding-bottom:2.79rem;}a.comment-reply-link,a.comment-edit-link { color: #FFFFFF; font-size: 13px; font-size: 0.928571429rem; line-height: 1.846153846; text-decoration:none;}a.comment-reply-link:hover,a.comment-edit-link:hover { color: #f6e7d7;} |
Ecco come apparirebbe:

Stilizzazione del pulsante di modifica dei commenti
Nella maggior parte dei temi di WordPress, gli utenti connessi con la capacità di modificare i commenti possono vedere un collega per la modifica dei commenti sotto ogni commento. Ecco un piccolo CSS che utilizza la classe predefinita comment-edit-link per modificare l’aspetto del collega.
1 2 3 4 5 6 7 8 9 10 11 | a.comment-edit-link { float:left; margin:0 0 10px 10px; text-align:center; background-color: #55737D; border:1px solid #55737D; border-radius:3px; padding:3px; width:50px; box-shadow: 1px 1px 2px 2px #4f4f4f;} |
Ecco come apparirebbe:

Styling Annulla Commento Commenta Link
Nella maggior parte dei buoni temi di WordPress, facendo clic sul link Rispondi si apre il modulo dei commenti appena sotto il commento a cui si sta rispondendo con un collega per annullare la risposta al commento. Modifichiamo questo collegamento per annullare la risposta al commento utilizzando l’ID CSS predefinito cancel-comment-reply.
1 2 3 4 5 6 7 8 9 10 11 | #cancel-comment-reply-link { text-align:center; background-color: #55737D; border:1px solid #55737D; border-radius:3px; padding:3px; width:50px; color:#FFFFFF; box-shadow: 1px 1px 2px 2px #4f4f4f; text-decoration:none;} |
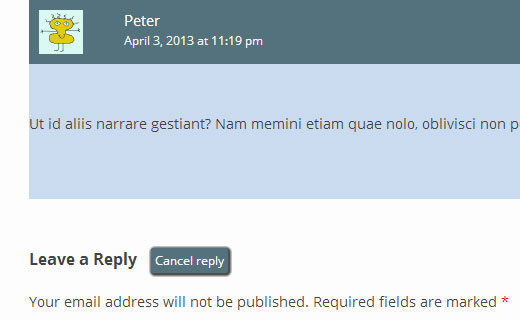
Ecco come apparirebbe:

Stilizzazione del modulo per i commenti di WordPress
Moduli per i commenti usabili, esteticamente piacevoli ed eleganti incoraggiano gli utenti a lasciare un commento sul vostro blog. In precedenza abbiamo scritto un articolo dettagliato su chi siamo per creare un modulo per i commenti su WordPress. Vi consigliamo vivamente di selezionarlo per vedere come potete portare il vostro modulo per i commenti su WordPress a un livello superiore.
Speriamo che questo articolo vi aiuti a creare il layout dei commenti su WordPress. Se avete domande o suggerimenti, non esitate a farcelo sapere lasciando un commento qui sotto.





denny
Thank you. This post is extremely helpful.
WPBeginner Support
Glad our guide was helpful!
Admin
murat
hi, i added the codes to comments.php with tags but it didnt change anything.how to solve it?
WPBeginner Support
The code in this article is CSS code, you would want to add it under Appearance>Customize>Additional CSS for the code to affect your site.
Admin
Prashant
I have my site where i have the replies to comments appear right below in straight line below the actual comment.. how can we put a small offset like you have done here for the replies to comments?
WPBeginner Support
It would depend on how your theme styles comments but you can see how we’ve styled the replies on our theme using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Will
It’s 2018!
Is this still the easiest method to style a WordPress comment?
This article was written 5 years ago. A search around Google. It seems like the WordPress comment system is NOT beginner-friendly to customize, and hasn’t evolved much at all. Disappointing!
WPBeginner Support
Hey Will,
Yes, it still applies. You are right that the default WordPress comment system is quite basic. However, you can easily extend it using plugins like De:comments which add lots of other features to your comments and make them more engaging.
Admin
Prashant
Yeah.. nice tip!
Henry
Great Tutorial!
But how do I get the comments to show up side by side (Like a “for” and “against”) kind of debate to a single post. Also will I need to have two different comment forms underneath them?
Mike
Hi,
How can I style the hyperlinks in the comments area? I want to change the hyperlink color in the comments box.
Thank-you.
Mike
Szymon
Great article. Thanks a lot!
Aaron
Hey WPBeginner,
Awesome post! I read through it and am still having trouble figuring out what I need to do to display the “Reply” button and Gravatars.
I’m not sure if the theme displays this information, but I do have Avatars enabled in the Reading section of the admin panel.
I thought maybe I could place a bit of code somewhere in the comments.php file, but I don’t see where I could add these changes manually. The part of the code that brings comments in looks something like this:
~~~~
Recent Comments
‘comment’, ‘callback’ => ‘crawford_comment’)); ?>
~~~~
Am I looking in the wrong place? Answer is probably yes, but I’m not sure where to check.
Here’s a page with comments, for reference:
Any advice appreciated!
WPBeginner Support
The comments.php template is pointing to you to look for the callback function. This callback is defined in your theme’s functions.php file. This is where you will edit your comment layout.
Admin
Imad Daou
Would you please show the same steps but for Gensis 2.0? I followed the above steps, but I still couldn’t figure out how to change the comment layout background color. I use Genesis Sample theme.
My website under development and I can’t have it live yet, but the dropbox links below will show you how the comments boxes are white and I couldn’t find out using all the tricks you mentioned above how to change the color background color.
I wanted to use #333333 as background instead of white.
Thank you so much for all your hard work.
Wakhid
Hi WPbeginner, im trying to create a custom form comments but i really don’t know how to create it,
sorry my english is bad
WPBeginner Support
Please see our guide on how to add custom fields to WordPress comment form.
Admin
Derek
I followed this tutorial and have only one question:
How can you get the reply box to appear nested under the post you are replying to?
Arauz
Im add in this question too. I have a template but i cant show the nested comments from the admin of the site.
Help us please.
Sohil Patel
Great post.. Thanks
Nickool
Just want to see reply layout
Nickool
ok
Hang
Thanks
Charlene
Wow all of these tips have been so helpful! Thanks for a great post!
I’m now wondering how can I add text beside all Admin names in the comments, even if they’re not the post author?
I’m assuming it would be here but not sure what needs to be changed:
‘( $comment->user_id === $post->post_author )’
Thanks!!
Cameron
If you leave a reply it shows as being posted even though it hasn’t been approved.
petiu
wow, nice!
Geoffrey
Careful on line 44 of default WordPress comments classes,
.commentlist li ul.children li.depth-{id} {}
is not a valid CSS selector.
{id}must be replaced with the appropriate ID (an integer).hellobass
.commentlist .reply {}
.commentlist .reply a {}
Where are the “-” in your exemple (‘Default WordPress Comments Classes’)?
because its : .comment-list
WPBeginner Support
hellobass, actually .commentlist or .comment-list is not generated by WordPress and themes usually choose them on their own. For example, Twenty Twelve uses .commentlist and Twenty Thirteen uses .comment-list you can find out which class your theme is using by look at comments.php or in Chrome developer tools (Inspect Element).
Admin
Shuen
Good tutorial! It help me alot for styling the comment area, Thank you!!! ^_^
Avner
Thank you! that was very helpful!
How can I apply the odd and even styling to apply only inside a thread (in order to distinguish between child comments)? I would like the readers to be able to distinguish easily between comments in the same thread and allow them to follow it easily.
Thanks!
Audee
Is there any tips to style very deep levels of nested comments in WordPress?
 I must have been crazy for styling 5 deep levels nested comment.
I must have been crazy for styling 5 deep levels nested comment.
It will be nice and save up much time to have a set of CSS code which is reusable for different project. But often happened that different layout width might made this reusable styling took longer to configure.
Thank you for sharing this article, bookmarked for further study
Venera
Thank you!
Adam
This is so annoying i can not get half of this to work
the odd and even colours only apply to the nested comments
It will not let me style the Comment Author and Meta Information at all
Please help me Fix this
Editorial Staff
Impossible to tell what is going on without looking at your work.
Admin
rolanstein
Excellent post! Thank you.
May I ask how you add the ‘Notify me of followup comments via e-mail’ and ‘Subscribe to…’ boxes below your comment form?
Cheers
rolanstein
Editorial Staff
This article should help: https://www.wpbeginner.com/blueprint/comments/
Admin
Jannik
Awesome Tutorial!
How did you get rid of the – ordered list? It always has numbers infront of my comments and I really don’t like it.
Thanks!
Editorial Staff
You have to add list-style: none; in the CSS class .comment-list li. Example CSS would be:
.comment-list li{list-style:none;}1-click Use in WordPress
Admin
Alfrex
Thank you. This post is extremely helpful.