Nel corso degli anni, WPBeginner ha ricevuto molte domande sui tag, una delle quali riguarda se valga la pena stilizzare i tag di WordPress per farli risaltare su una pagina.
I tag ti aiutano a organizzare i tuoi contenuti per argomenti. Sono come hashtag per i tuoi post del blog di WordPress e aiutano gli utenti a scoprire altri contenuti. Ma, secondo la nostra esperienza, se non risaltano visivamente, potrebbero passare inosservati.
In questo articolo, ti mostreremo come stilizzare facilmente i tag in WordPress per ottenere un maggiore coinvolgimento degli utenti e più visualizzazioni di pagina sul tuo sito web.

Come visualizzare i tag in WordPress
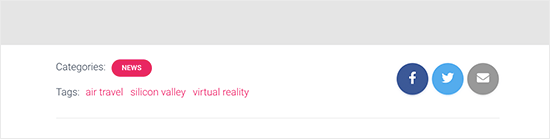
WordPress è dotato di due tassonomie principali chiamate categorie e tag. Mentre le categorie sono utilizzate per le aree principali dei tuoi contenuti, i tag ti consentono di ordinare i contenuti in argomenti più specifici.
Molti temi WordPress popolari visualizzano i tag nella parte superiore o inferiore dei tuoi post per impostazione predefinita.

Tuttavia, puoi anche visualizzare i tag nelle pagine di archivio, nel footer, nelle barre laterali e quasi ovunque tu voglia in WordPress.
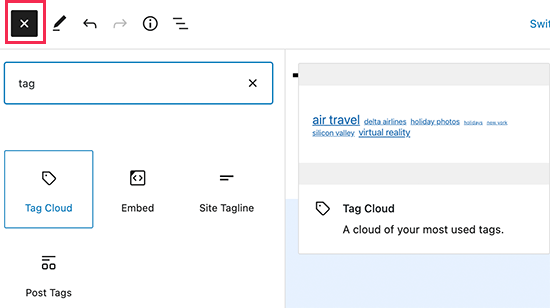
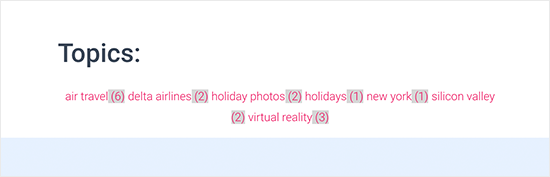
Per inserire una nuvola di tag nei tuoi post, pagine e widget della barra laterale, puoi semplicemente aggiungere il blocco 'Nuvola di tag'.

Una nuvola di tag assegna a ciascun tag una dimensione del carattere diversa in base al numero di post. Puoi anche scegliere di visualizzare il numero di post accanto a ciascun tag.

Queste sono solo le opzioni predefinite disponibili in WordPress, ma cosa succede se volessi personalizzare ulteriormente i tuoi tag? Ti mostreremo come.
Vediamo come stilizzare facilmente i tag in WordPress.
Stilizzare la nuvola di tag predefinita in WordPress
Dopo aver aggiunto il blocco Nuvola di tag a un articolo o a una pagina, puoi personalizzarlo aggiungendo CSS personalizzato.
Il blocco nuvola di tag include automaticamente le classi CSS generate da WordPress che possono essere utilizzate per stilizzarli.
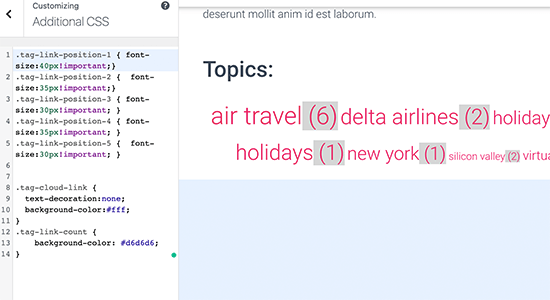
Per aggiungere CSS personalizzato al tuo sito WordPress, vai semplicemente alla pagina Aspetto » Personalizza e passa alla scheda CSS aggiuntivo.

Puoi iniziare aggiungendo questo codice CSS personalizzato come punto di partenza.
.tag-link-position-1 { font-size:40px!important;}
.tag-link-position-2 { font-size:35px!important;}
.tag-link-position-3 { font-size:30px!important; }
.tag-link-position-4 { font-size:35px!important; }
.tag-link-position-5 { font-size:30px!important; }
.tag-cloud-link {
text-decoration:none;
background-color:#fff;
}
.tag-link-count {
background-color: #d6d6d6;
}
Come puoi vedere, puoi usare la classe .tag-link-position per regolare lo stile in base alla posizione dei link. I tag con più post sono più in alto nella posizione, e i tag con meno post sono più in basso.
Se desideri che tutti i tag nel tuo blocco nuvola di tag abbiano la stessa dimensione, puoi usare il seguente CSS invece:
.tag-cloud-link {
font-size:16px !important;
border:1px solid #d6d6d6;
}
.tag-cloud-link {
text-decoration:none;
background-color:#fff;
}
.tag-link-count {
background-color: #d6d6d6;
}
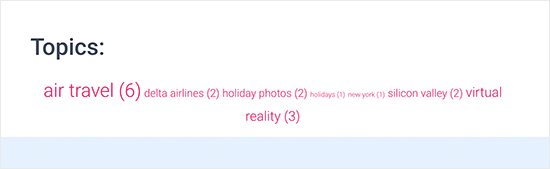
Ecco come appariva sul nostro sito di prova:

Stilizzare i tag degli articoli in WordPress
Oltre a stilizzare le tue nuvole di tag, potresti anche voler stilizzare i tag degli articoli visualizzati sui tuoi articoli del blog individuali. Di solito, il tuo tema WordPress li visualizza in alto o in basso del titolo dell'articolo o del contenuto dell'articolo.
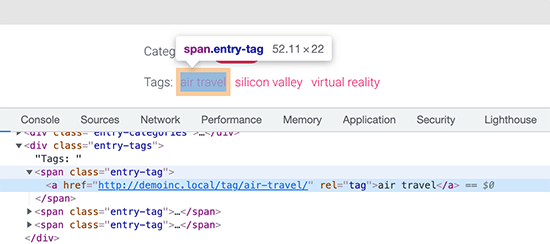
Puoi passare il mouse sopra i tag e fare clic con il pulsante destro del mouse per utilizzare lo strumento di ispezione per visualizzare le classi CSS utilizzate dal tuo tema WordPress.

Dopodiché, puoi usare queste classi CSS nel tuo CSS personalizzato. Di seguito è riportato un esempio di codice basato sulle classi CSS del nostro tema di test:
.entry-tag {
padding: 5px 8px;
border-radius: 12px;
text-transform: lowercase;
background-color: #e91e63;
color:#fff;
}
.entry-tags a {
color:#fff;
font-size:small;
font-weight:bold;
}
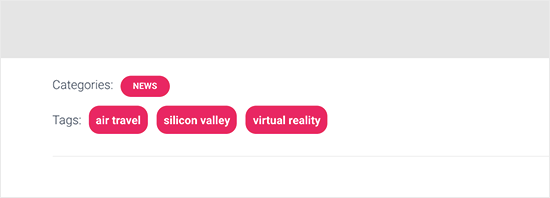
Questo è come appariva sul nostro sito di prova.

Creare una nuvola di tag personalizzata in WordPress
Il blocco predefinito della nuvola di tag è facile da usare, ma alcuni utenti avanzati potrebbero volerlo personalizzare per avere maggiore flessibilità.
Questo metodo ti consente di aggiungere le tue classi HTML e CSS che circondano la nuvola di tag. Puoi quindi usarlo per personalizzare l'aspetto della nuvola di tag in base alle tue esigenze.
La prima cosa che devi fare è copiare e incollare questo codice nel file functions.php del tuo tema o in un plugin per snippet di codice:
function wpb_tags() {
$wpbtags = get_tags();
foreach ($wpbtags as $tag) {
$string .= '<span class="tagbox"><a class="taglink" href="'. get_tag_link($tag->term_id) .'">'. $tag->name . '</a><span class="tagcount">'. $tag->count .'</span></span>' . "\n" ;
}
return $string;
}
add_shortcode('wpbtags' , 'wpb_tags' );
Ti consigliamo di aggiungere questo codice con WPCode, il miglior plugin per snippet di codice per WordPress. Ti permette di aggiungere facilmente codice personalizzato in WordPress senza modificare il file functions.php del tuo tema, così non romperai il tuo sito.
Per iniziare, installa e attiva il plugin gratuito WPCode. Se hai bisogno di aiuto, consulta il nostro tutorial su come installare un plugin WordPress.
Una volta attivato il plugin, vai su Snippet di codice » Aggiungi snippet dalla dashboard di WordPress.
Quindi, passa il mouse sopra l'opzione 'Aggiungi il tuo codice personalizzato (Nuovo snippet)' e fai clic sul pulsante 'Usa snippet'.

Da qui, devi selezionare 'Snippet PHP' come tipo di codice dall'elenco di opzioni che appaiono sullo schermo.

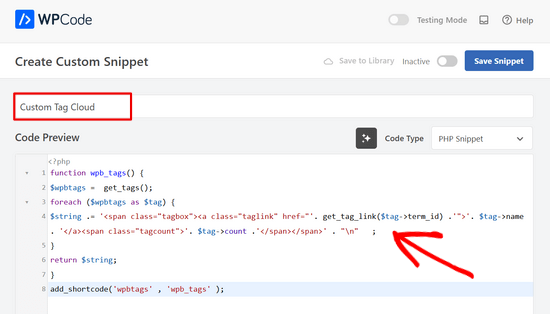
Successivamente, puoi aggiungere un titolo per lo snippet in cima alla pagina. Può essere qualsiasi cosa per aiutarti a ricordare a cosa serve il codice.
Quindi, incolla semplicemente il codice sopra nella casella 'Anteprima codice'.

Dopo di che, tutto ciò che devi fare è attivare l'interruttore da 'Inattivo' ad 'Attivo' e fare clic sul pulsante 'Salva snippet'.

Questo codice aggiunge uno shortcode che visualizza tutti i tuoi tag con il conteggio dei post accanto ad essi.
Per visualizzarlo sulla tua pagina degli archivi o in un widget, devi usare questo shortcode:
[wpbtags]
L'utilizzo di questo codice da solo mostrerà solo i link dei tag e il conteggio dei post accanto ad essi. Aggiungiamo un po' di CSS per renderlo più gradevole. Copia e incolla semplicemente questo CSS personalizzato sul tuo sito web.
.tagbox {
background-color:#eee;
border: 1px solid #ccc;
margin:0px 10px 10px 0px;
line-height: 200%;
padding:2px 0 2px 2px;
}
.taglink {
padding:2px;
}
.tagbox a, .tagbox a:visited, .tagbox a:active {
text-decoration:none;
}
.tagcount {
background-color:green;
color:white;
position: relative;
padding:2px;
}
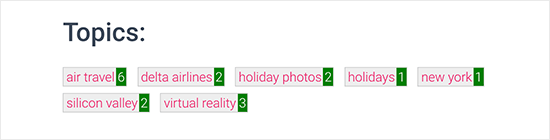
Sentiti libero di modificare il CSS per soddisfare le tue esigenze. Ecco come appariva sul nostro sito demo:

Speriamo che questo articolo ti abbia aiutato a imparare come stilizzare facilmente i tag in WordPress. Potresti anche voler consultare la nostra guida su come nascondere o stilizzare le tue sottocategorie in WordPress o vedere questo elenco di utili suggerimenti, trucchi e hack per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





kzain
La stilizzazione dei tag in WordPress può fare una grande differenza nell'aspetto generale di un blog. Mi piace che tu abbia suddiviso il processo in semplici passaggi; gli esempi di CSS sono davvero utili. Anche il tuo consiglio sull'uso di un tema figlio per evitare di perdere le personalizzazioni è molto apprezzato. Ora posso finalmente dare ai miei tag il restyling che meritano! Grazie per aver condiviso la tua esperienza e aver reso la personalizzazione di WordPress più accessibile a tutti noi.
Jiří Vaněk
Quando ho letto questo articolo, mi è venuta voglia di creare la mia nuvola di tag. Ho usato il tuo snippet ma ho modificato i colori e arrotondato leggermente gli angoli. Ha funzionato magicamente. È bello avere i tag dello stesso colore del tema dell'intero sito web. Potrebbe essere un piccolo dettaglio, ma è molto piacevole.
Dennis Muthomi
la guida passo passo e gli snippet di codice sono davvero utili
DOMANDA VELOCE: Se applico questi snippet di codice per stilizzare i miei tag e in seguito decido di cambiare il mio tema WordPress, lo stile dei tag cambierà in base agli stili predefiniti del nuovo tema, o rimarrà con le personalizzazioni che ho apportato utilizzando questi snippet di codice?
Commenti WPBeginner
Il CSS che hai aggiunto dovrebbe rimanere, ma potresti comunque dover modificare il CSS a seconda di come il CSS del nuovo tema influisce sullo stile e se ci sono conflitti.
Dennis Muthomi
ciao, grazie per il chiarimento utile!
Finché potrò mantenere le personalizzazioni con qualche piccola modifica, è molto utile saperlo.
Una domanda di follow-up: quando si cambiano i temi, qual è il modo migliore per verificare e risolvere eventuali conflitti CSS che interessano lo styling dei tag?
Supporto WPBeginner
Non abbiamo un modo specifico che raccomandiamo. Sarebbe qualcosa che dovresti controllare manualmente.
Jiří Vaněk
Solo per dare seguito alla domanda di Dennis. È meglio aggiungere CSS usando WP Code o metterlo direttamente nel template? Presumo che se lo metto nel template, perderò le impostazioni quando cambierò tema, ma se uso WP Code, gli stili rimarranno anche dopo aver cambiato tema. È corretto?
Commenti WPBeginner
Corretto. Questo è simile all'utilizzo della sezione CSS aggiuntivo nel Personalizzatore del tema.
Detto questo, il CSS necessario sarà diverso da tema a tema, quindi l'utilità varierà.
Nikola
Ottima guida, grazie!
Sarebbe possibile ordinare i tag per i più utilizzati e limitare il numero di tag mostrati?
Supporto WPBeginner
Al momento avresti bisogno di un plugin per questo o di codice personalizzato, non abbiamo un metodo consigliato per questo al momento.
Amministratore
Jemma Pollari
Fantastico, grazie. Questo ha davvero aiutato.
Supporto WPBeginner
Glad our guide could help
Amministratore
Joe Smith
Questo è fantastico! Esattamente quello che stavo cercando e molto elegante. Solo una domanda: se volessi aggiungere più spazio tra i tag, come modificherei il css? Ho provato a cambiare diverse impostazioni nel css sopra ma nessuna di esse aggiunge semplicemente spazio bianco tra i tag.
Supporto WPBeginner
You would want to increase the padding for what you’re wanting
Amministratore
Ibiye Ambille
Ciao, mi piacerebbe spostare il tag del mio post sotto l'immagine in evidenza
Supporto WPBeginner
Per questo, dovresti contattare il supporto del tuo tema specifico per assistenza, poiché ogni tema ha la sua posizione per l'immagine in evidenza.
Amministratore
Trishah
Sto cercando di aggiungere una classe CSS "current" ai tag per un singolo post. Le poche soluzioni che ho trovato non sembrano più funzionare. Come potrei fare?
Supporto WPBeginner
Questo varierebbe in base al tuo tema specifico, se contatti il supporto del tuo tema dovrebbero essere in grado di dirti dove puoi aggiungere quella classe per i tuoi tag.
Amministratore
uche Peter
I miei tag sono elencati in serie.. Nessun bordo niente niente,,, solo un testo... per favore, come posso dargli un bordo con un colore di sfondo?
Kingsolomon
Come applico il css per favore
Hugo
La mia nuvola di tag non appare come una nuvola ma come un elenco, poiché dopo ogni span viene inserita un'interruzione di riga. Come posso rimuovere queste interruzioni di riga?
Supporto WPBeginner
Ciao Hugo,
Questo articolo discute come stilizzare i tag in diversi modi. Se desideri una nuvola di tag, puoi utilizzare il widget predefinito di WordPress per le nuvole di tag. Puoi anche utilizzare il template tag
1-click Use in WordPress
Amministratore
bob
Capisco che hai mostrato un'altra pagina su come limitare i tag a un certo numero, ma come posso farlo con questo esempio incluso? Non sembra funzionare usando il metodo collegato in combinazione con questo.
Amy Croson
Sto avendo difficoltà ad aggiungere questo, e credo che sia a causa di come il mio tema 'Chosen' mi limita. Ho copiato e incollato tutto nel mio php, e mi sta dando errori a destra e a manca. Attualmente mi viene detto che c'è un "" sconosciuto in questo dettaglio. C'è un modo per formattare questo senza usare i "." prima di .taglink, .tagbox, e .tagcount?
Val Archer
Ciao – Sto cercando un modo per elencare i tag in una pagina category-slug.php. Sai per caso dove posso trovare quel tutorial?
Finora ho creato una categoria [sitename]/category/recipes e una category-recipes.php.
Sto taggando le ricette, ad esempio Colazione, Cena, ecc.
Vorrei che i Tag venissero visualizzati in category-recipes.php in questo modo. Non so cosa sto facendo. Sto copiando dal mio file category.php.
Archivi per la Categoria:
Colazione
ora elenca tutti i post taggati con Colazione qualcosa del genere:
<a href="”>
by / / postato in cat_name . ‘ ‘;} ?>
Cena
ora elenca tutti i post taggati con Cena qualcosa del genere:
<a href="”>
by / / postato in cat_name . ‘ ‘;} ?>
[Poi alla fine di tutti i Tag:]
</div
Per favore, sai dove posso ottenere aiuto su questo?
grazie! – Val
Supporto WPBeginner
Hai provato ad aggiungere:
<?php the_tags('posted in:', '' ,'' ); ?>Amministratore
Magistar
Il codice funziona bene per una nuvola di tag. Tuttavia, vorrei applicarlo ai tag dei post (cioè i tag associati a un post e il loro conteggio, invece della lista grande).
Ho provato qualcosa con wp_get_post_tags ma non sono riuscito a farlo funzionare. Suggerimenti?
Staff di WPBeginner
Puoi usare get_terms invece di get_tags, vedi questa pagina del codex:
http://codex.wordpress.org/Function_Reference/get_terms
DER KUNSTBLOG
È fantastico, ho aggiunto il tuo codice a un plugin specifico per il sito, ma c'è la possibilità di modificarlo in modo che la dimensione del carattere vari in base alla frequenza con cui viene utilizzato il tag? Qualche idea per favore? Grazie!
Staff di WPBeginner
Sì, è possibile, nel primo pezzo di codice dovresti sostituire get_tags con la funzione wp_tag_cloud. In questo modo:
$wpbtags = wp_tag_cloud('smallest=15&largest=40&number=50&orderby=count&format=array');
Ospite
Come si fa la stessa cosa con la nuvola di tag personalizzata per Categorie e Tassonomie Personalizzate?
Terence O'Neill
Ehi amico; Come faccio a fare esattamente la stessa cosa (visualizzare con shortcode) per Categorie e Tassonomie Personalizzate? Grazie per il tutorial comunque. Funziona alla grande.