Avete mai voluto far risaltare le vostre categorie di WordPress? Forse volete che la vostra sezione “Notizie” abbia un aspetto diverso dalle vostre categorie “Tutorial” o “Recensioni” 🎨
A dire il vero, la differenziazione delle categorie non è un problema urgente per la maggior parte dei blog. Non lo facciamo nemmeno noi di WPBeginner.
Ma sappiamo che ogni blog ha esigenze uniche e che importa l’engagement dei lettori. E per alcuni siti, avere stili e caratteristiche distinte per ogni pagina di categoria può davvero aiutare i lettori a trovare i contenuti più facilmente.
La buona notizia è che lo stile delle singole pagine delle categorie è piuttosto semplice. Abbiamo escogitato diversi modi gratuiti per farlo: con l’editor completo del sito, con il builder delle pagine e con l’editor visuale dei CSS.

Importa così tanto dare uno stile diverso alle pagine delle categorie di WordPress? 🧐
Anche se non è necessario per tutti i siti WordPress, ci sono alcune situazioni in cui le categorie personalizzate possono davvero migliorare l’esperienza dei lettori.
Se gli argomenti delle vostre pubblicazioni su WordPress variano molto, potreste voler dare uno stile unico alle singole categorie.
Ad esempio, se il vostro blog WordPress copre sia le notizie che i tutorial, potreste creare categorie diverse. In questo modo i lettori sapranno subito che tipo di contenuto stanno guardando.
Oppure, prendiamo un sito di recensioni. Potreste creare una categoria per le recensioni dei prodotti diversa da quella dei confronti. In questo modo è più facile per i visitatori trovare ciò che desiderano sul vostro sito WordPress.
Alcuni siti potrebbero anche voler dare a certe categorie uno stile che le faccia risaltare di più, per sottolineare la loro importanza. Su un sito di notizie, si potrebbe voler dare alla categoria “Ultime notizie” uno stile che attiri maggiormente l’attenzione rispetto alle normali categorie di notizie di WordPress.
Ricordate che il motivo principale per cui le categorie di WordPress sono strutturate in modo diverso è quello di rendere il sito più facile da usare. Se pensate che possa aiutare i vostri lettori a trovare più velocemente ciò che desiderano, allora l’implementazione di questo suggerimento per il design di WordPress potrebbe essere una buona idea.
Tenendo conto di ciò, diamo un’occhiata a 3 modi per creare uno stile per le singole categorie in WordPress. Potete usare i link rapidi qui sotto per passare al metodo che preferite:
🚨 Volete che le vostre categorie WordPress abbiano un aspetto straordinario ma non avete le capacità di progettazione? Lasciate che WPBeginner Pro Services vi aiuti! Il nostro team di esperti può personalizzare le pagine delle categorie o riprogettare l’intero sito web per creare un’esperienza utente perfetta.
Metodo 1: utilizzare un builder di pagine per personalizzare le pagine delle categorie (temi personalizzati)
Se siete disposti a cambiare tema o a creare un tema WordPress personalizzato da zero, l’uso di un builder di pagine può essere un modo eccellente per creare categorie in WordPress.
Questo metodo è ideale per chi desidera un maggiore controllo sul design del sito e si trova a proprio agio nell’utilizzare strumenti di terze parti.
Dopo aver testato varie opzioni, abbiamo scoperto che Thrive Architect è uno dei migliori builder di pagine per lo styling delle singole categorie.
Offre un’interfaccia trascina e rilascia di facile utilizzo, che consente di creare categorie personalizzate e di personalizzarle in modo univoco senza conoscenze di codifica. Chi è interessato a questo plugin può approfondirlo nella nostra recensione di Thrive Architect.
Tuttavia, importa notare che questo approccio non è adatto a tutti.
Se siete soddisfatti del vostro tema WordPress attuale e non volete cambiare, potreste prendere in considerazione il Metodo 2 con l’editor del sito completo o il Metodo 3 con l’editor CSS visuale (di cui parleremo più avanti).
Se invece volete cambiare tema, vi consigliamo di leggere la nostra guida su come cambiare correttamente i temi di WordPress.
Un’altra cosa da notare è che Thrive Architect non ha una versione gratuita. Ma è possibile utilizzare il nostro codice coupon Thrive Themes per ottenere uno sconto fino al 50% sul primo acquisto.
Passo 1: Installare Thrive Architect
Iniziamo con l’impostazione di Thrive Architect. Dopo aver acquistato un piano, è possibile accedere al sito web di Thrive Themes.
Lì troverete il plugin Thrive Product Manager. È sufficiente scaricare il file e installarlo sull’amministratore di WordPress. Se non siete sicuri di come fare, selezionate la nostra guida sull’installazione dei plugin di WordPress per i principianti.

Una volta attivato il plugin, aprire la voce di menu Product Manager nella dashboard di WordPress.
Fare clic su “Accedi al mio account” per collegare il sito WordPress al proprio account Thrive Themes.

Ora si dovrebbe vedere un elenco di prodotti Thrive Themes che si possono utilizzare.
Individuare “Thrive Architect” e selezionare la casella accanto a “Installa prodotto”.

Scorrete verso il basso fino a vedere “Thrive Theme Builder” e scegliete l’opzione “Installa tema”.
Quindi, hit “Installa i prodotti selezionati”. Questa operazione è necessaria perché Thrive Architect lavora insieme a Thrive Theme Builder.

La pagina successiva mostra il Thrive Product Manager che imposta Thrive Architect e Thrive Theme Builder.
Al termine, fare clic sul pulsante “Vai alla Bacheca dei temi”.

Ora è il momento di scegliere un design iniziale per il vostro sito dalla collezione di temi di Thrive.
Se non siete sicuri di quale scegliere, utilizzate il pulsante “Anteprima” per vedere l’anteprima di ogni tema. Quando ne avete trovato uno che vi piace, fate clic su “Scegli”.

Successivamente, si avvia la procedura guidata per la creazione del tema. Questa procedura guidata vi aiuterà ad aggiungere il vostro logo, a scegliere i colori del vostro brand e ad impostare diverse parti del tema.
Assicuratevi di aver completato la configurazione guidata prima di passare alla fase successiva.

Passo 2: Creare un template per l’archivio delle categorie
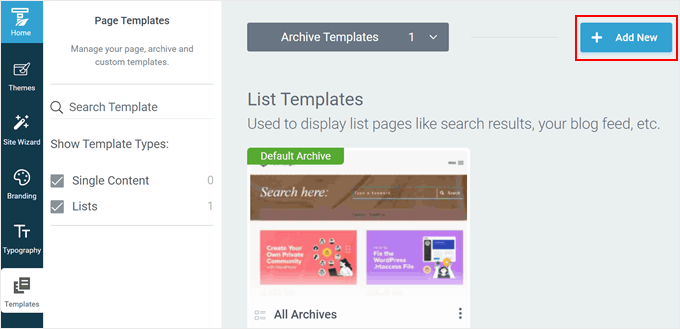
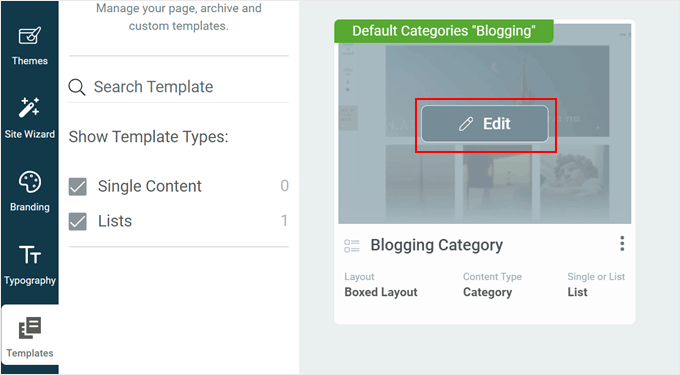
Una volta impostato il tema, passiamo alla scheda “template”. Qui si trovano i template predefiniti utilizzati dal tema per progettare le pagine web. In questo caso, il template utilizzato per gli archivi di categoria si chiama “Tutti gli archivi”.
Poiché vogliamo creare uno stile per le singole categorie di WordPress, dobbiamo prima creare un nuovo template per l’archivio delle categorie. Per farlo, fare clic su “+ Aggiungi nuovo”.

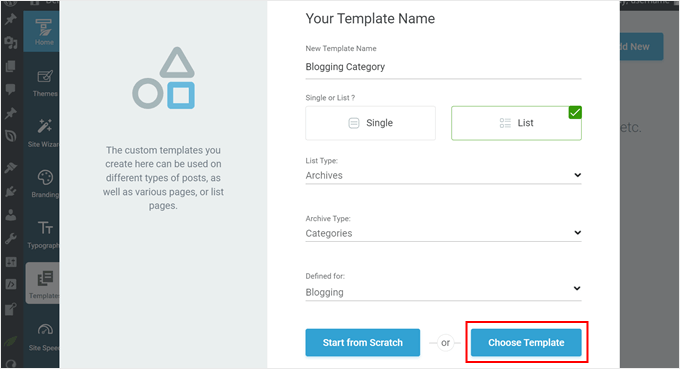
Verrà visualizzata una nuova finestra popup. Per prima cosa, inserire il nome del nuovo template di categoria. Si può usare qualcosa di semplice e includere il nome della categoria.
Sotto, selezionare “Elenco”, perché si vuole creare una pagina che elenchi tutte le pubblicazioni di una categoria specifica.
In Tipo di elenco, selezionare “Archivi” e scegliere “Categorie” in “Tipo di archivio”.
Nel campo Definito per, scegliere il nome della categoria per cui si sta creando il template. A titolo di esempio, abbiamo scelto “Blog”.
Alla fine, si può scegliere “Inizia da zero” o “Scegli template”.

Sceglieremo la seconda opzione perché molti template di Thrive Themes pronti all’uso sono già ben progettati.
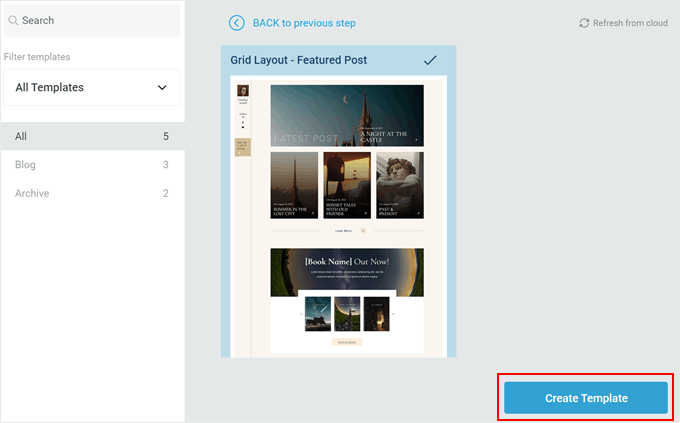
Nella finestra successiva, è possibile scegliere uno dei template disponibili. Per l’illustrazione, sceglieremo “Layout a griglia – caratteristiche della pubblicazione”.
Una volta effettuata la scelta, fate clic sul pulsante “Crea template”.

Ora il nuovo template dovrebbe essere aggiunto all’elenco dei template.
Passare del mouse su di esso e fare clic su “Modifica” per iniziare a personalizzarlo.

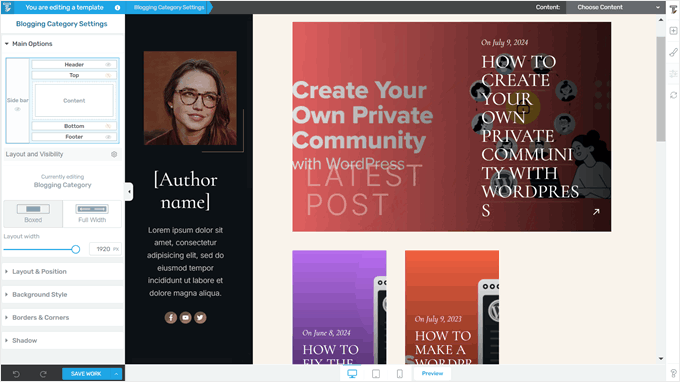
Passo 3: Personalizzare la pagina del template di categoria
Thrive Architect offre molti modi per personalizzare la pagina.
Il funzionamento è simile a quello dell’editor a blocchi: si possono trascina e rilascia gli elementi sulla pagina, selezionarne uno da personalizzare e il gioco è fatto. La differenza è che ci sono molte più opzioni personalizzate con cui giocare.

Vediamo un esempio. Nel nostro template di archivio di categoria, c’è una grande caratteristica in alto, con il resto delle pubblicazioni della stessa categoria sotto di essa. Di default, la caratteristica è l’ultima pubblicazione della categoria.
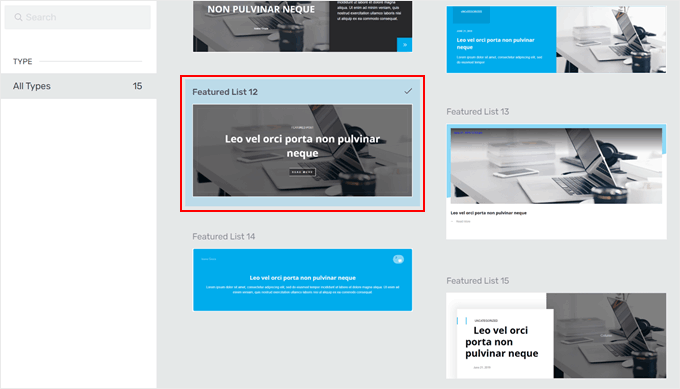
Se si desidera modificare il layout di questo elemento, fare clic sull’elemento “Elenco in primo piano 01”. Quindi, fare clic sul pulsante con l’icona esterna in alto nella barra laterale sinistra.

Appare un popup che chiede di scegliere un diverso design della caratteristica pubblica.
È possibile sceglierne diversi e si può sempre cambiare di nuovo se non si è soddisfatti della scelta attuale. Basta fare clic sul layout desiderato e Thrive Architect lo implementerà automaticamente nel template della pagina.

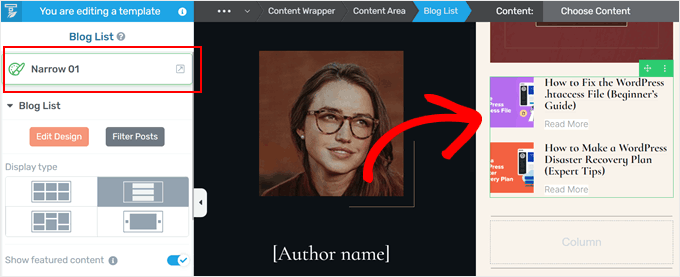
È possibile fare la stessa cosa anche con l’elenco delle pubblicazioni qui sotto.
Basta selezionare l’elemento “Elenco blog”. Dopodiché, fate clic sull’icona esterna in alto nella barra laterale sinistra e troverete altri template per visualizzare l’elenco delle pubblicazioni come prima.

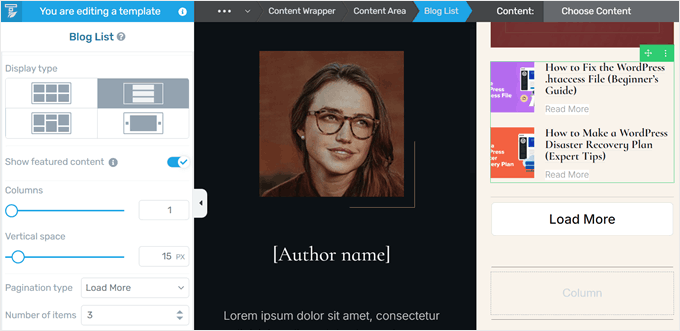
Se si desidera modificare ulteriormente il design dell’elenco delle categorie, scorrere la barra laterale verso il basso.
Qui si trovano le impostazioni per modificare il tipo di visualizzazione (ad esempio trasformandolo in un carosello), disabilitare i post in evidenza, cambiare il tipo di paginazione (ad esempio da numerica a “Carica di più”), aumentare/diminuire il numero di post visualizzati e molto altro ancora.

È possibile aggiungere altri elementi, come un grande motto che indichi ai visitatori in quale pagina della categoria si trovano e una descrizione.
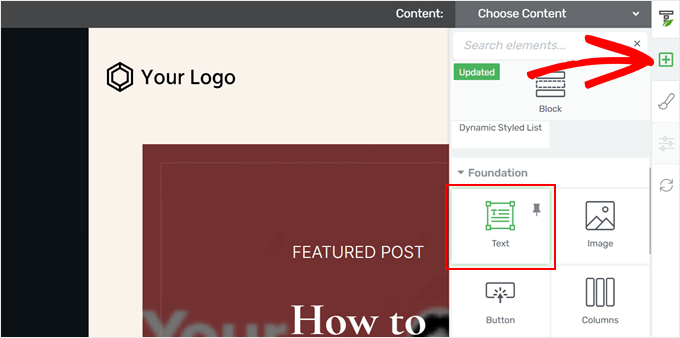
Per farlo, si può fare clic sul pulsante ‘+’ sul lato destro del builder. Quindi, selezionare l’elemento ‘Testo’ e rilasciarlo nel punto più adatto alla pagina.

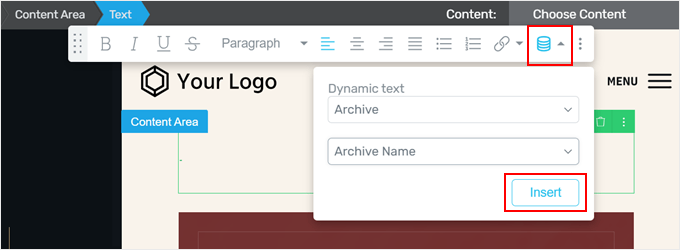
Sull’elemento di testo, fare clic sull’icona del testo dinamico all’estrema destra della barra degli strumenti di testo. Una volta fatto, selezionare ‘Archivio’ nel campo di testo dinamico e poi scegliere ‘Nome archivio’ nel campo sottostante.
A questo punto, fare clic su “Inserisci”. Thrive Architect aggiungerà il nome della categoria. Poiché questa caratteristica aggiunge contenuti dinamici, il nome della categoria verrà modificato automaticamente se lo si cambia in futuro.
Da qui è possibile modificare lo stile, il formato, l’allineamento e altro ancora del testo.

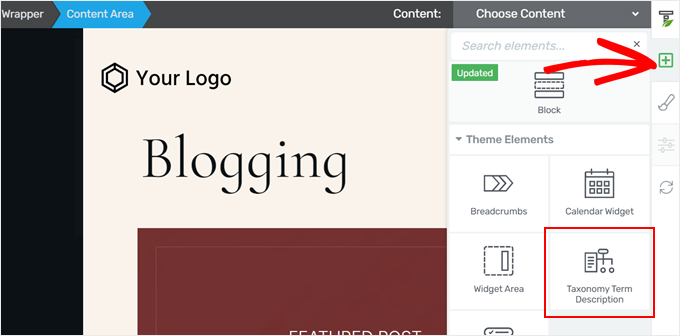
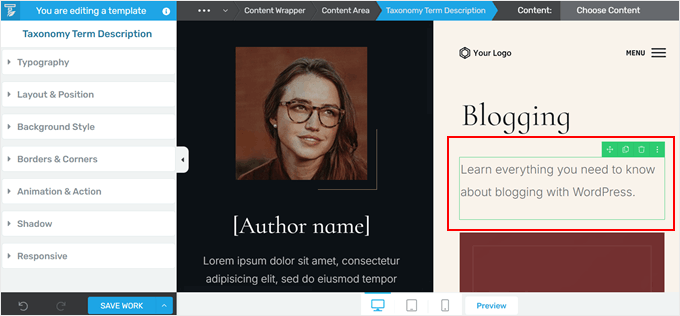
Per add-on la descrizione della categoria, basta cliccare nuovamente sul pulsante ‘+’.
Successivamente, selezionare l’elemento “Descrizione del termine della tassonomia”.

Se avete aggiunto una descrizione alla vostra categoria nell’amministrazione di WordPress ” Pubblicazioni ” Categorie, la descrizione dovrebbe apparire automaticamente qui.
Altrimenti, si può tornare a quella pagina e aggiornarla in seguito. Per ulteriori informazioni, potete seguire il nostro tutorial su come visualizzare le descrizioni delle categorie in WordPress.

Chi siamo può aggiungere elementi specifici per ogni categoria.
Ad esempio, se avete un lead magnet o un modulo opt-in adatto solo a un particolare argomento, aggiungerlo a questa pagina di categoria è un ottimo modo per indirizzare i lettori interessati.
Per fortuna, Thrive Architect dispone di blocchi specifici per questo scopo.
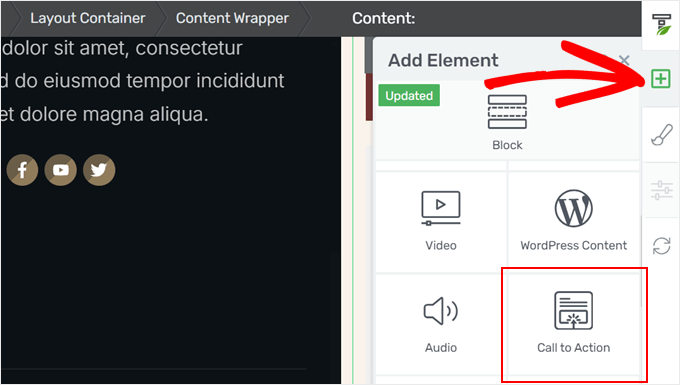
Ad esempio, si può cliccare sul pulsante “+” e aggiungere l’elemento “Invito all’azione” in qualsiasi punto della pagina. È un’ottima tattica per spezzare un lungo elenco di pubblicazioni in una pagina di categoria.

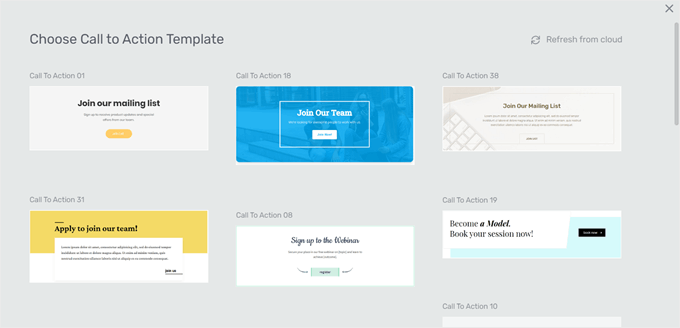
Da qui si può scegliere un template per l’invito all’azione.
Se non vi piace nessuno dei design esistenti, potete scegliere quello che vi piace di più e cambiare lo stile in seguito.

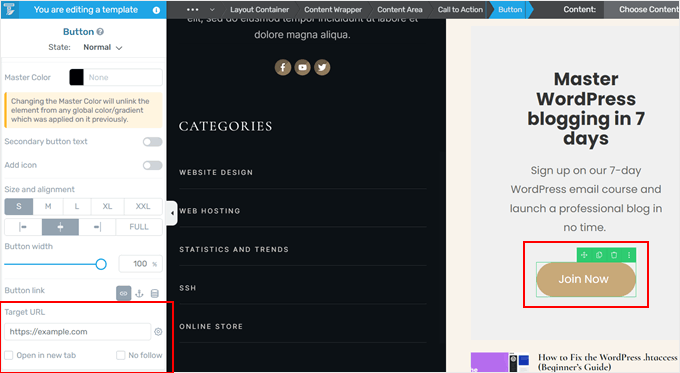
Ora è possibile modificare il testo degli elementi di invito all’azione.
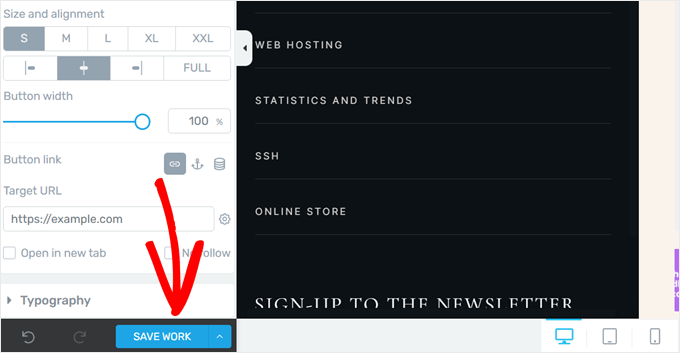
Per add-on l’URL di destinazione del pulsante di invito all’azione, basta fare clic sul pulsante stesso. Quindi, inserire l’URL e scegliere se farlo aprire in una nuova scheda e nofollow.

Dopodiché, sentitevi liberi di cambiare ulteriormente l’elemento di invito all’azione modificandone la tipografia, aggiungendo un colore di sfondo, inserendo animazioni e così via.
Una volta soddisfatti dell’aspetto della pagina della categoria, fare clic su “Salva lavoro”.

Una volta completata la pagina della categoria, è possibile vedere l’anteprima del sito web su cellulare, desktop o tablet per assicurarsi che tutto sia a posto.
Quindi, è possibile ripetere gli stessi passaggi di prima per creare pagine di categorie individuali con i propri stili. Oppure, limitarsi a creare lo stile delle categorie principali e lasciare che le altre utilizzino il template predefinito dell’archivio delle categorie di Thrive Themes.
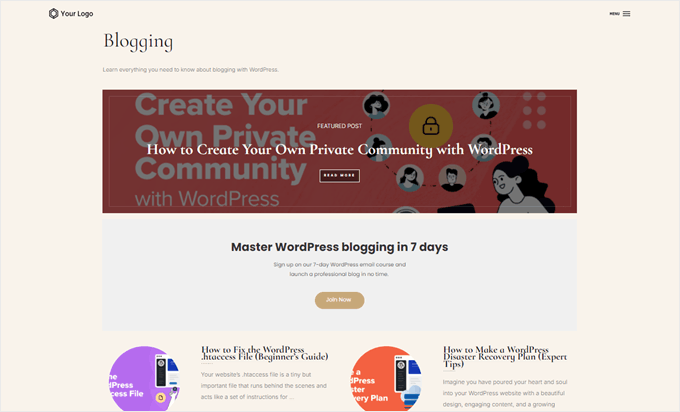
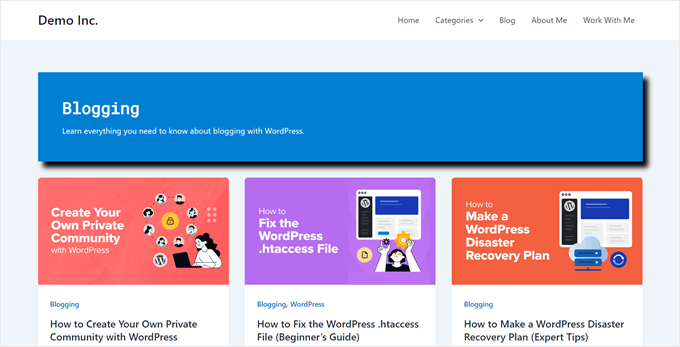
Ecco come appare il nostro sito demo:

Metodo 2: Usare l’editor completo del sito per creare pagine di categoria (temi a blocchi)
Questo secondo metodo è destinato agli utenti dei temi a blocchi. L’editor del sito completo offre un modo semplice per creare un template WordPress personalizzato per le pagine degli archivi delle categorie e per dare uno stile diverso alle singole categorie.
L’aspetto positivo di chi siamo è che non ha bisogno di plugin. Detto questo, assicuratevi di essere soddisfatti delle opzioni personalizzate fornite dal tema di WordPress e dall’editor completo del sito, perché è tutto ciò con cui lavorerete.
Per prima cosa, apriamo l’editor del sito completo andando su Aspetto “ Editor nell’amministrazione di WordPress.

Ora vengono visualizzate le impostazioni principali per personalizzare il tema del blocco.
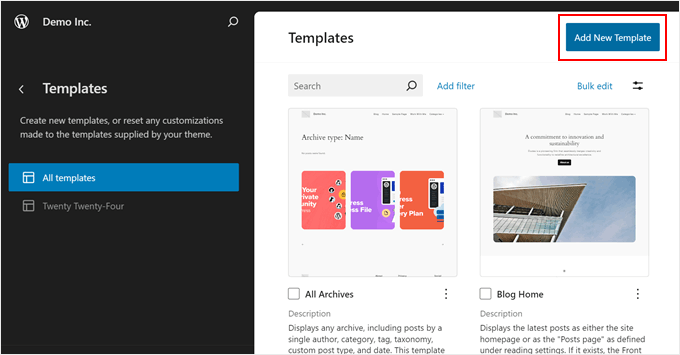
Per creare un template personalizzato di categoria, fare clic su “Templates”.

A questo punto, si vedranno diversi template predefiniti offerti dal tema. Questo varia a seconda del tema WordPress, ma in genere un tema include un template utilizzato per tutte le pagine di archivio delle categorie. Lo sviluppatore del tema deve specificare quale sia nella descrizione.
Nel nostro caso, il template predefinito per le pagine degli archivi di categoria si chiama “Tutti gli archivi”. Oltre che per le categorie, questo template viene utilizzato anche per altri tipi di archivi, come tag, tassonomie personalizzate, post type / tipo di contenuto e così via.
Per creare un nuovo template per le pagine dell’archivio di categoria, fare clic su “Aggiungi nuovo template” in alto a destra.

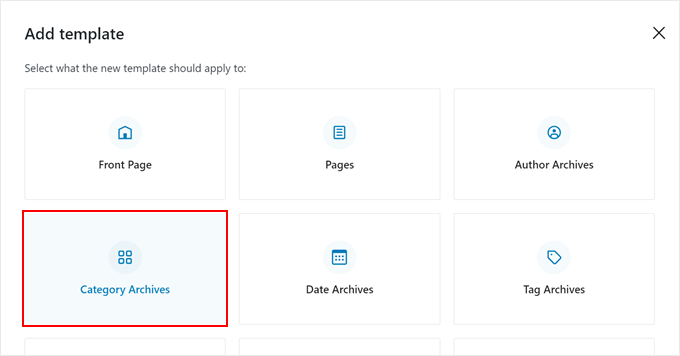
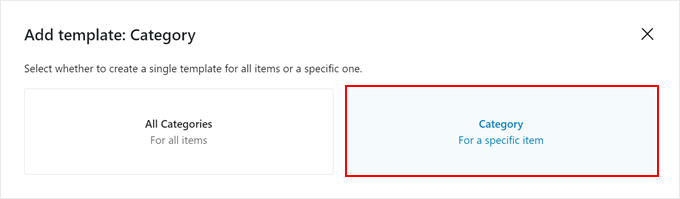
A questo punto apparirà una finestra popup che chiederà di scegliere il tipo di template da creare.
Qui basta scegliere “Archivi di categoria”.

In questa fase, si può scegliere se creare un nuovo template di archivio personalizzato per tutte le categorie o solo per una categoria specifica.
Dal momento che stiamo cercando di dare uno stile diverso alle singole categorie, sceglieremo “Categoria per un elemento specifico”.

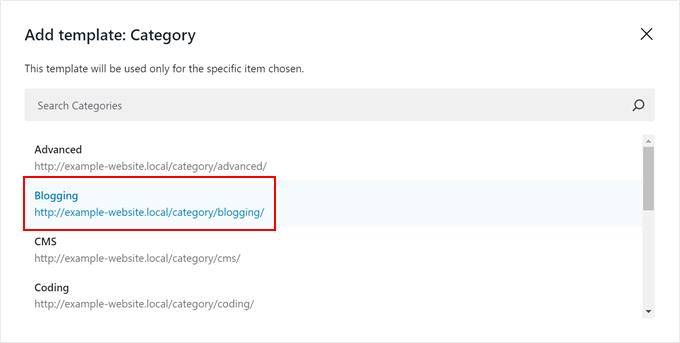
A questo punto, non resta che scegliere la categoria per la quale si desidera creare un template.
In questo caso, sceglieremo la categoria “Blog”.

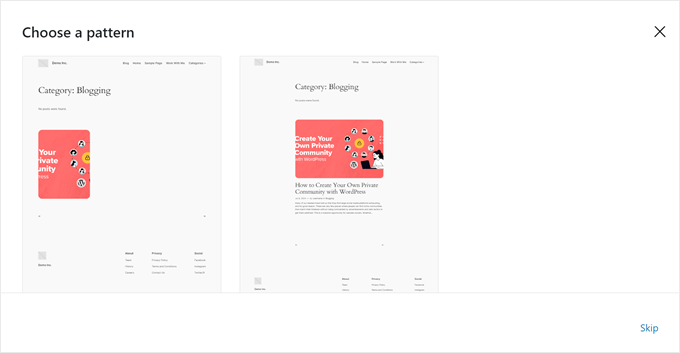
A questo punto si inserisce l’editor completo del sito. Dovrebbe apparire un popup che chiede di scegliere un pattern di blocco da utilizzare per la pagina dell’archivio delle categorie.
È possibile scegliere un pattern o saltare questo passaggio se si vuole partire da zero.

A titolo di esempio, partiremo da zero e vi forniremo degli esempi di come stilizzare in modo diverso la vostra pagina di categoria in WordPress.
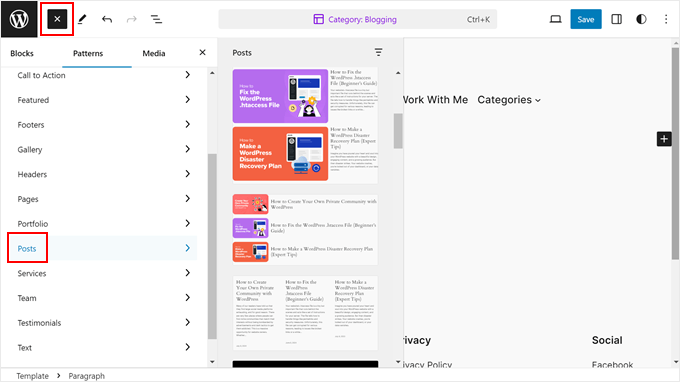
Ora, se non volete partire completamente da zero e trovare altri pattern da utilizzare, ecco cosa potete fare.
Per aggiungere un blocco, si può fare clic sul segno “+” nero in alto a sinistra. Passare quindi alla scheda “Patterns” e scorrere giù fino all’opzione “Posts”. Dovreste ora vedere alcuni pattern per la visualizzazione di più pubblicazioni di WordPress.

Se non si è soddisfatti delle opzioni predefinite, è possibile creare il proprio design. Il processo è semplice con l’editor completo del sito, in quanto basta trascina e rilascia i blocchi come di consueto nell’editor a blocchi.
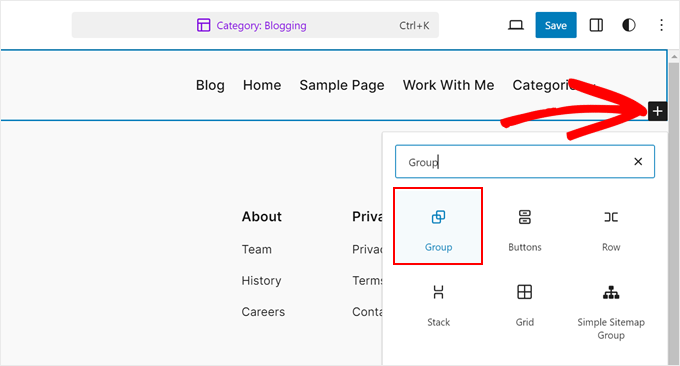
Detto questo, si consiglia di utilizzare prima il blocco Gruppo, in modo da poter gestire parti del template come un unico blocco. Fare clic sul pulsante “+” in qualsiasi punto della pagina e scegliere “Gruppo”.

A questo punto, selezionare un layout per il blocco di gruppo.
Ce ne sono quattro tra cui scegliere e potete scegliere quello che funziona meglio per il vostro sito WordPress.

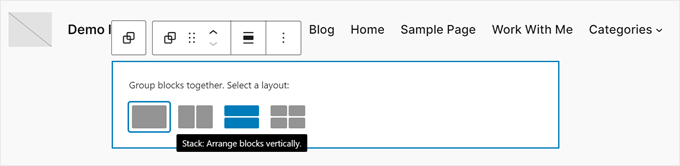
Si consiglia di aggiungere prima il blocco Titolo dell’archivio al blocco del gruppo. In questo modo si visualizza automaticamente il titolo della categoria.
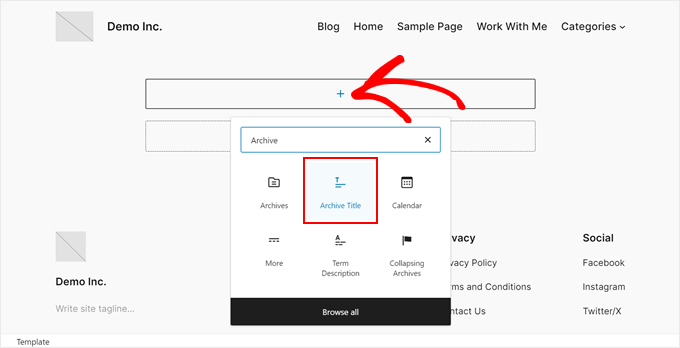
Se in futuro si cambierà il nome della categoria, anche il titolo verrà modificato automaticamente. È possibile trovarlo facendo clic sul pulsante “+” in qualsiasi punto della pagina e selezionando “Titolo archivio”.

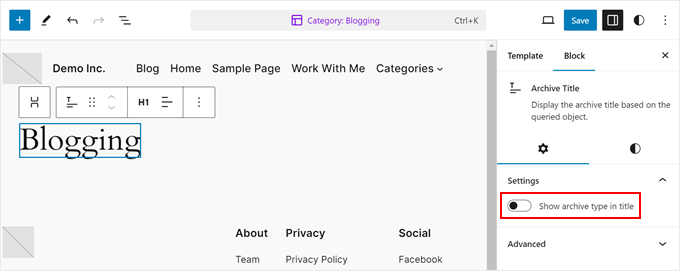
Di default, questo blocco mostrerà il titolo nel formato “Tipo di archivio: Titolo archivio”.
Ma è possibile disabilitare il tipo di archivio nel titolo andando nella barra laterale delle impostazioni del blocco e disattivando il pulsante “Mostra tipo di archivio nel titolo”.

Un’altra cosa da aggiungere è un blocco che visualizza tutte le pubblicazioni della categoria.
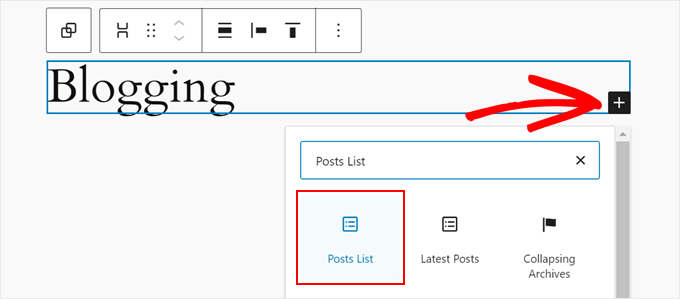
A tal fine, fare clic sul pulsante “+” e scegliere “Elenco delle pubblicazioni”.

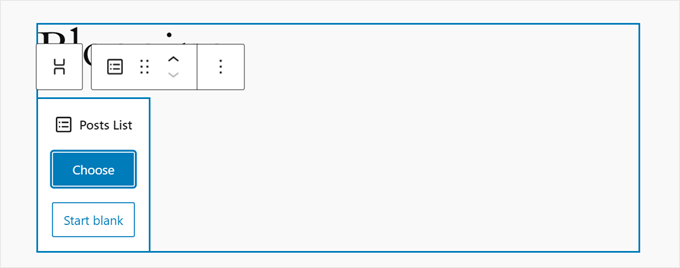
A questo punto, si può scegliere se utilizzare un design già pronto o se partire da zero.
A titolo illustrativo, utilizzeremo l’opzione “Iniziare in bianco”.

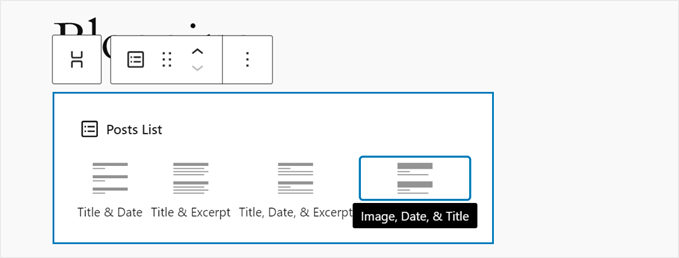
In questa fase, è possibile scegliere un layout per visualizzare le pubblicazioni.
Sono disponibili 4 opzioni: Titolo e data; Titolo e riassunto; Titolo, data e riassunto; Immagine, data e titolo.

Una volta scelto il layout, si dovrebbe vedere l’elenco di tutte le proprie pubblicazioni.
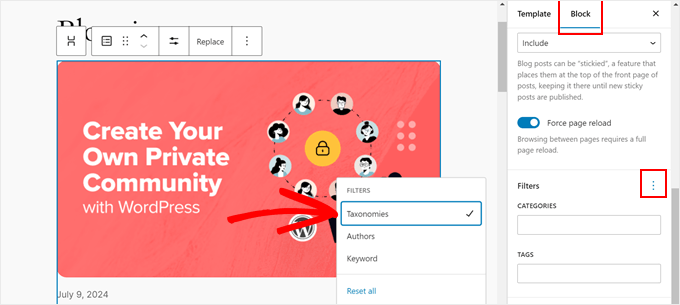
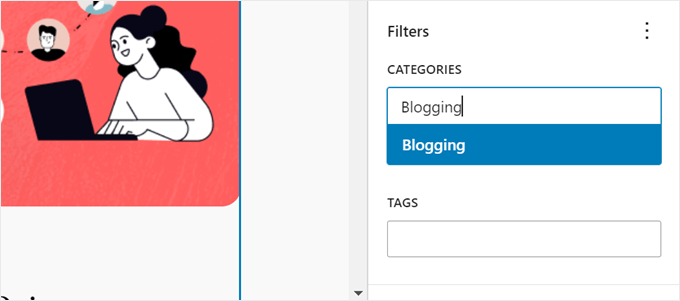
Ora è necessario filtrare le pubblicazioni in base alla categoria. Per farlo, passare alla scheda “Blocco” nella barra laterale delle impostazioni del blocco. Quindi, scorrere verso il basso fino alla sezione “Filtri” e fare clic sul menu a tre punti.
Qui, scegliere “Tassonomie”.

È sufficiente inserire il nome della categoria per filtrare l’elenco delle pubblicazioni nell’apposito campo.
Assicuratevi di aver inserito il tasto “Enter”.

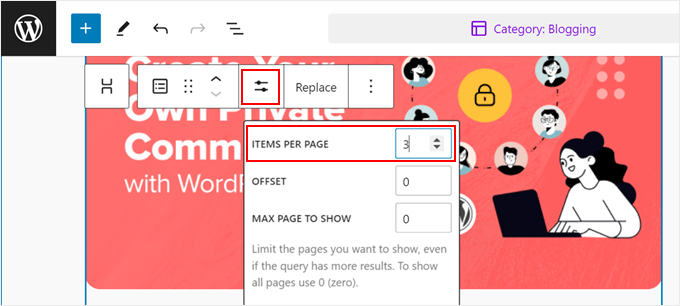
Per modificare il numero di messaggi visualizzati, è possibile fare clic sul blocco “Elenco messaggi” e selezionare l’icona “Impostazioni”.
Ora è possibile modificare il numero nel campo “Elementi per pagina”.

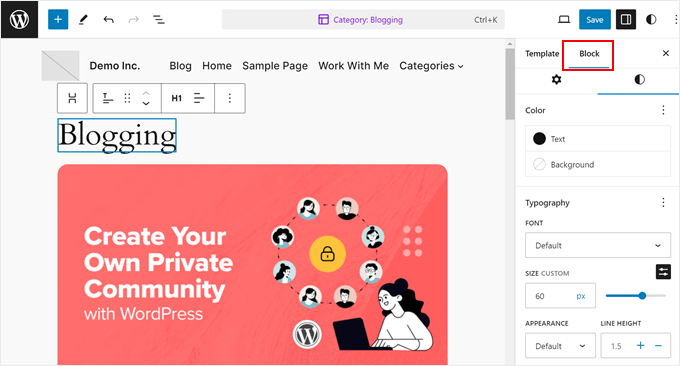
Per modificare l’aspetto della pagina, si può scegliere uno dei blocchi presenti sulla pagina. Quindi, passare alla scheda “Blocco” nella barra laterale delle impostazioni e navigare fino alla scheda “Stile”.
A questo punto, si vedranno le opzioni facoltative di stile per quel blocco specifico. È possibile modificare gratuitamente il colore del testo o dei link, cambiare i font, regolare la spaziatura interna e il margine e così via.

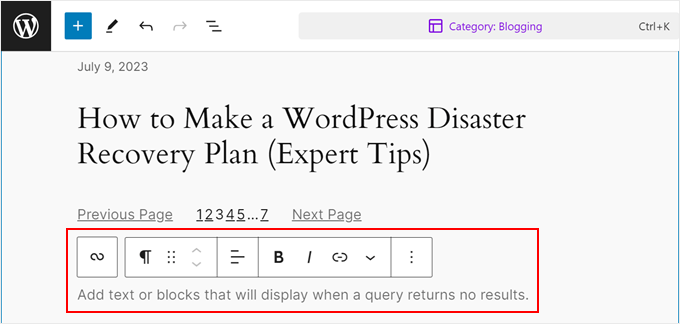
A questo punto, si può scendere nella pagina e individuare il blocco che dice: “Aggiungi testo o blocchi da visualizzare quando una query non restituisce risultati”.
Qui si può digitare del testo o aggiungere dei blocchi che appariranno nel caso in cui la categoria non abbia ancora dei post al suo interno.

Questo è tutto per quanto riguarda le basi della modifica di una pagina di categoria nell’editor del sito completo. Ora è possibile aggiungere altri blocchi per distinguerla dalle altre pagine di archivio delle categorie.
Poi, basta fare clic su “Salva”.
Dopodiché, si può ripetere la stessa procedura di prima per creare pagine WordPress personalizzate per tutte le categorie. È anche possibile modificare solo le categorie principali, mentre le altre utilizzeranno il template predefinito degli archivi del tema.

Se volete altri suggerimenti e trucchi sull’uso dell’editor del sito completo, selezionate la nostra guida completa per principianti sull’editing del sito completo di WordPress.
Vi consigliamo anche di selezionare il nostro elenco dei migliori plugin per i blocchi Gutenberg, in modo da poter aggiungere molti più elementi alla vostra pagina di categoria.
Ecco come appare la nostra semplice pagina di categoria:

Metodo 3: Usare CSS Hero per creare lo stile delle pagine delle categorie (tutti i temi)
Questo terzo metodo è consigliato agli utenti del tema classico di WordPress, anche se possono farlo anche gli utenti del tema a blocchi.
Il motivo è che non molti temi classici offrono l’opzione di personalizzare le pagine degli archivi di categoria. E se non si vuole seguire il metodo 1, l’alternativa è utilizzare CSS personalizzati.
Il trucco dei CSS è che bisogna saper codificare. Se siete principianti e non avete uno sfondo tecnico, la codifica potrebbe non essere l’opzione più user-friendly per voi.
Fortunatamente, abbiamo trovato un modo semplice per personalizzare il tema utilizzando i CSS senza dover ricorrere alla codifica, ovvero utilizzando CSS Hero.
CSS Hero è un plugin che consente di personalizzare il tema esistente con un editor CSS visivo. È sufficiente selezionare un elemento del sito, modificarne lo stile e CSS Hero cambierà il codice CSS di quell’elemento.
Detto questo, rispetto ai metodi precedenti, si consiglia di utilizzare i CSS solo se si desidera apportare piccole modifiche alle pagine dell’archivio delle categorie. Anche se una revisione è possibile, potrebbe richiedere più tempo.
Inoltre, il plugin non ha una versione gratuita, anche se è possibile utilizzare il nostro codice coupon CSS Hero per ottenere uno sconto del 40%.
Per ulteriori informazioni, potete consultare la nostra recensione completa di CSS Hero.
Una volta acquistato e scaricato CSS Hero, è possibile installarlo e attivarlo sull’amministrazione di WordPress. Per istruzioni passo-passo, selezionate la nostra guida per principianti all’installazione dei plugin di WordPress.
Quindi, si dovrebbe vedere un pulsante CSS Hero in alto nella barra di amministrazione. Fare clic su di esso per iniziare a modificare il sito.

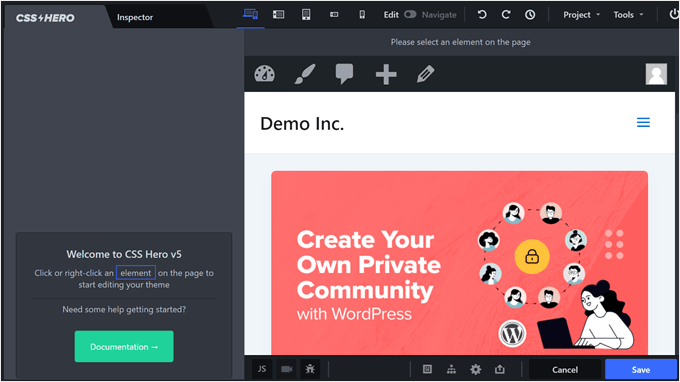
Lo screenshot qui sotto mostra l’aspetto della pagina.
Sul lato sinistro si trova una barra laterale in cui è possibile modificare i singoli elementi della pagina. In alto si trovano i pulsanti per visualizzare la pagina su diversi dispositivi, passare alla modalità di navigazione e annullare le modifiche.
In fondo, è possibile salvare il proprio lavoro.

Di default, viene visualizzata la propria homepage.
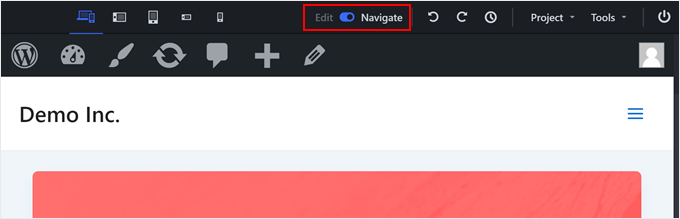
Per personalizzare la pagina dell’archivio di una categoria, passare dalla modalità “Modifica” alla modalità “Navigazione” in alto a destra della pagina. Quindi, andare alla categoria che si desidera personalizzare.

Una volta che ci si trova sulla pagina giusta, si può tornare alla modalità “Modifica”.
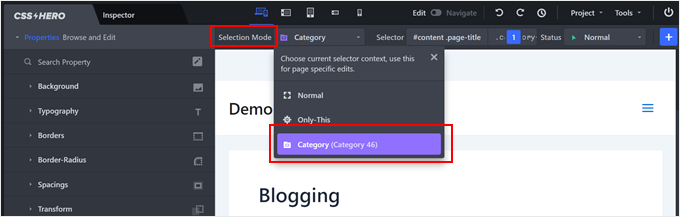
Per assicurarsi che le modifiche abbiano effetto solo su questa specifica pagina di categoria e non sulle altre, modificare l’impostazione “Modalità di selezione” in “Categoria”.

Ora è possibile selezionare un elemento da modificare.
In questo esempio, abbiamo fatto clic sul gruppo di blocchi che visualizza il titolo e la descrizione della categoria. Nella barra laterale sinistra sono ora presenti le impostazioni per modificare questo elemento.

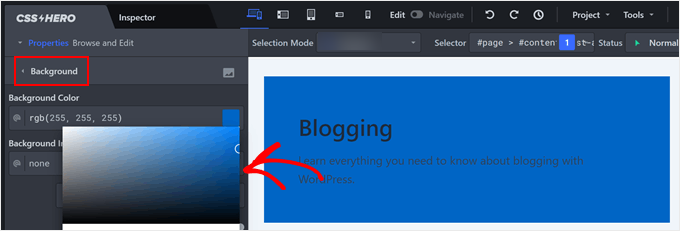
Proviamo a fare un esempio. Se si desidera cambiare il colore di sfondo, fare clic sull’opzione ‘Sfondo’.
Poi, si può fare clic sull’icona del selettore colore e selezionare il colore più adatto ai propri gusti. È anche possibile aggiungere un gradiente o un’immagine come sfondo.

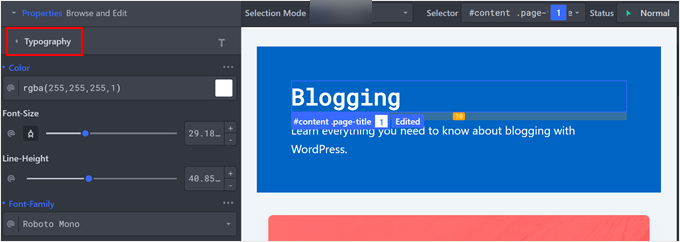
Poiché abbiamo scelto un colore piuttosto scuro, il testo non è più leggibile. Fortunatamente, i CSS consentono di fare clic sui singoli elementi di testo all’interno di questo gruppo di blocchi.
Per modificare il colore del testo, si può passare all’impostazione “Tipografia” e selezionare il colore desiderato. È inoltre possibile personalizzare la dimensione del font, l’altezza delle righe e persino la famiglia di font.

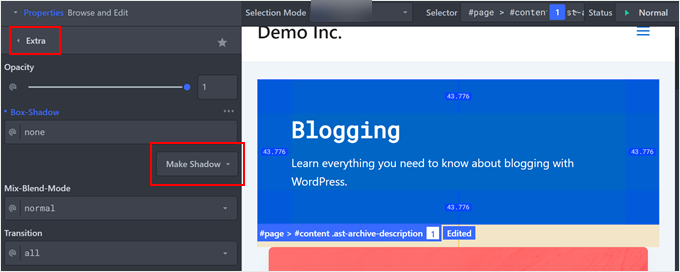
Un’altra cosa interessante da fare è aggiungere un’ombra ai vostri elementi per farli risaltare ancora di più.
Per farlo, fare clic su un elemento a cui si desidera aggiungere un’ombra. Quindi, passare alla scheda ‘Extra’ e fare clic su ‘Crea ombra’.

A questo punto, iniziare a trascinare il punto nel punto in cui si desidera che appaia l’ombra. Si vedrà automaticamente un’ombra sotto l’elemento.
Una volta fatto, è possibile regolare la sfocatura, la diffusione, la posizione e il colore dell’ombra.

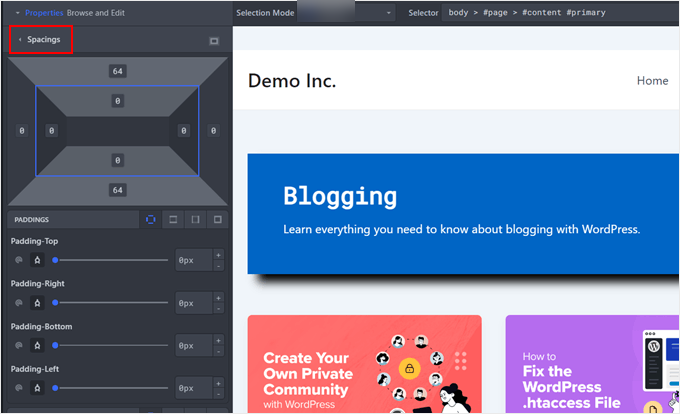
Se gli elementi sono troppo vicini (come se fosse necessario aggiungere delle interruzioni di riga) o troppo distanti tra loro, è possibile regolarli nelle impostazioni di “Spaziature”.
Qui è possibile modificare la spaziatura interna e il margine di ciascun elemento, in modo che appaiano più proporzionati.

In realtà si può fare molto di più con CSS Hero. Se volete saperne di più, selezionate queste guide:
- Come aggiungere stili personalizzati ai widget di WordPress
- Come abbellire i menu di navigazione di WordPress (aggiornato)
- Come aggiungere effetti al passaggio del mouse delle immagini in WordPress (passo dopo passo)
- Come modificare il lato della barra laterale in WordPress
Una volta soddisfatti dell’aspetto della pagina della categoria, basta fare clic su “Salva”.

Tutto qui. Ora, potete ripetere gli stessi passaggi con le altre pagine delle categorie, in modo che abbiano un aspetto più unico.
Ecco il risultato finale della nostra pagina di categoria, realizzata con CSS Hero:

Suggerimento bonus: Utilizzare un tema diverso per le pagine di categorie specifiche
Volete cambiare radicalmente l’aspetto di alcune categorie? Potreste pensare di utilizzare un tema completamente diverso per alcune categorie.
Questo può essere ottimo se si vuole che un gruppo di pagine di categoria abbia lo stesso aspetto ma sia diverso da tutto il resto.
Si tenga presente, tuttavia, che non è possibile creare uno stile per ogni categoria. Al contrario, si creano due look distinti per il sito.
Sebbene questo vi dia molta libertà di cambiare le cose, ricordate che importa comunque che il sito abbia un aspetto coerente. Anche se alcune categorie hanno un aspetto diverso, cercate di mantenere alcuni elementi comuni.
Questo aiuta i visitatori a sentirsi a proprio agio quando si muovono all’interno del sito. È possibile mantenere il proprio sito WordPress coinvolgente e facile da usare trovando un equilibrio tra design unico e coerenza.
Per maggiori dettagli su come farlo, consultate la nostra guida su come utilizzare più temi sul vostro sito web WordPress.
Ci auguriamo che questo articolo vi abbia aiutato ad apprendere come stilizzare le singole categorie in WordPress in modo diverso. Potreste anche voler dare un’occhiata alle nostre verifiche sui migliori builder di temi per WordPress e alla nostra guida definitiva su come modificare un sito web in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





ofir
is it possible to change style of all the post under the category and not just the category archive page, with the css option ?
i want to display:none of an element only on specific category pages
WPBeginner Support
It is possible but you would need to add some code for adding the category target to posts as that is not a default addition from WordPress.
Admin
Caroline
Thanks for your article!
Let say I want to style all posts in category “Reviews” but only the child-categories in reviews are selected for the post.
How can I style all the child categories in the category Review?
WPBeginner Support
For what it sounds like you’re wanting, you would want to target the individual subcategories.
Admin
Caroline
Yes that’s correct! Is it possible?
WPBeginner Support
Apologies for the confusion by what we meant, we would mean following this guide for each of the subcategories and if you wanted to have the subcategories grouped you can add a comma for the CSS to affect an additional target.
Caroline
Hello,
thank you for the article.
What is going on if an article belongs to two or more categories ?
Carosch
AB
The question is how to assign a custom category template layout from the admin dashboard to multiple other categories.
for example I’ve created a template called Category-grid.php . how do assign it to multiple categories in my wordpress ?
Kat S.
Fantastic Article!
I am a WordPress newbie and have been trying to figure out a way to do exactly this. I did run into some problems when following your steps though. Our Wp site is set up on a Windows server running iis 7, so I do not know if that is causing my issue, but I’m sure the issue is on my end, not with your instructions.
I tried both methods; copying category.php to a new php file named after one of my categories, and CSS. CSS worked like a charm, but with the first method, I received an error telling me that a call to a certain function in the original php category file was duplicated in my custom category file. I created the new php file in my child theme directory (I am using Avada). The original category.php was also not found in the location you mention, but in the wp-includes folder. My blog page has been working fine though; and so have my categories. Not sure how to deal with this as there was SO much coding in the original category php file; I have no idea what, if anything, I should have deleted from my custom category php file.
A lot of information I know. Many thanks for responding if you have further suggestions.
Love this site!