È possibile creare strutture di navigazione intuitive e migliorare l’engagement degli utenti sul proprio sito web utilizzando categorie, tag e tassonomie personalizzate. Tuttavia, riteniamo che un elemento cruciale per l’esperienza dell’utente sia quello di cancellare il contesto all’interno di ogni pagina di archivio delle tassonomie.
È possibile fornire questo contesto mostrando informazioni pertinenti direttamente sulle pagine dell’archivio in WordPress, come il titolo della tassonomia corrente, l’URL e altro ancora.
In questo articolo vi mostreremo come potete aiutare gli utenti a capire la loro posizione nella gerarchia del sito web, visualizzando il titolo della tassonomia corrente, l’URL e altro ancora in WordPress.

Creazione di template per gli archivi di tassonomia nei temi di WordPress
Se state imparando a sviluppare temi per WordPress o a creare un tema personalizzato per WordPress, potreste voler personalizzare il modo in cui le pagine della tassonomia appaiono sul vostro sito web.
Questo include pagine per categorie, tag e tassonomie personalizzate.
La buona notizia è che WordPress dispone di un potente sistema che consente di creare template personalizzati per queste pagine. Ciò significa che avete un grande controllo sull’aspetto delle pagine delle categorie e dei tag sul vostro sito web WordPress.
WordPress lo rende abbastanza semplice. Ad esempio, se si desidera creare un template speciale solo per le pagine di archivio delle categorie, è sufficiente creare un file chiamato category.php nella cartella del tema. WordPress utilizzerà automaticamente questo file per visualizzare le pagine dell’archivio delle categorie, il che vi aiuterà a dare ai visitatori un’esperienza unica nell’esplorazione del vostro sito.

Allo stesso modo, si possono creare template per altre tassonomie. Per una tassonomia personalizzata, si deve creare un file con un formato specifico: tassonomia-{taxonomia}-{termine}.php. Se siete alle prime armi, potreste trovare utile il nostro foglio informativo sulla gerarchia di template di WordPress. Fornisce una panoramica completa di tutti i diversi tipi di template che si possono utilizzare con WordPress.
Una volta creato il template personalizzato della tassonomia, un buon punto di partenza è copiare il codice dal file archive.php del tema. Tuttavia, è probabile che si vogliano apportare modifiche più specifiche per le pagine della tassonomia.
Ad esempio, si potrebbe voler visualizzare il nome della tassonomia in una posizione speciale, aggiungere un link al feed RSS della tassonomia, oppure visualizzare la descrizione della tassonomia o il conteggio dei post. Tutti questi elementi possono essere personalizzati con il proprio codice.
Detto questo, vediamo come recuperare i dati relativi alla tassonomia in WordPress e come visualizzarli nel tema di WordPress.
Mostrare il titolo della tassonomia, l’URL e altro in WordPress
Per visualizzare tutti i dati relativi alla tassonomia, è necessario individuare dinamicamente quale pagina della tassonomia viene visualizzata e quindi ottenere tutti i dati necessari per quel particolare termine della tassonomia.
Per prima cosa, è necessario copiare e incollare il seguente codice nel template della tassonomia:
1 | <?php $term = get_queried_object(); ?> |
Questo ottiene le informazioni sulla tassonomia corrente in base alla pagina su cui ci si trova.
Ad esempio, se ci si trova su una pagina di una categoria chiamata “business”, si otterranno le informazioni per quel termine della tassonomia.
Dopo questa riga di codice, si può visualizzare il titolo della tassonomia e altre informazioni come queste:
1 2 3 | echo $term->name; // will show the nameecho $term->taxonomy; // will show the taxonomyecho $term->slug; // will show taxonomy slug |
È possibile fare lo stesso utilizzando uno dei seguenti valori:
- termine_id
- nome
- slug
- gruppo_termine
- termine_taxonomia_id
- tassonomia
- descrizione
- genitore
- conteggio
- filtro
- meta
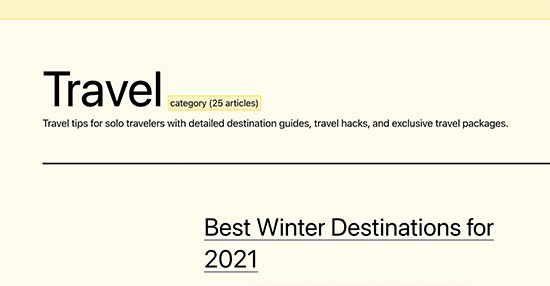
Vediamo un esempio reale. Nel nostro tema child di prova, volevamo visualizzare il titolo del termine, il nome della tassonomia, il numero di articoli e la descrizione del termine.
Per visualizzare questi dati abbiamo utilizzato il seguente codice:
1 2 3 4 5 | <?php $term = get_queried_object(); ?> <h1 class="category-title"><?php echo $term->name; ?><span class="taxonomy-label"><?php echo $term->taxonomy; ?> (<?php echo $term->count; ?> articles)</span></h1> <p class="category-description"><?php echo $term->description; ?></p> |
Si può notare che abbiamo aggiunto alcune classi CSS, in modo da poter aggiungere anche CSS personalizzati per lo stile del testo.
Ecco come appariva sul nostro sito di prova:

Guide di esperti sulle tassonomie di WordPress
Ora che sapete come mostrare il titolo della tassonomia corrente, l’URL e altro ancora nei temi di WordPress, potreste voler vedere altre guide relative alle tassonomie di WordPress:
- Glossario: Tassonomia
- Glossario: Termini
- Quando è necessario un post type o una tassonomia personalizzata in WordPress?
- Come creare tassonomie personalizzate in WordPress
- Come convertire le categorie di WordPress in tassonomie personalizzate
- Come aggiungere campi meta personalizzati a tassonomie personalizzate in WordPress
- Come aggiungere le immagini della tassonomia (icone di categoria) in WordPress
- Come visualizzare i termini personalizzati della tassonomia nei widget della barra laterale di WordPress
- Come visualizzare la tassonomia figlio/bambino sulla pagina dell’archivio della tassonomia genitore
- Come aggiungere un filtro AJAX per le tassonomie nella ricerca in WordPress
Speriamo che questo articolo vi abbia aiutato a capire come mostrare il titolo della tassonomia corrente, l’URL e altro nei temi WordPress. Potreste anche voler consultare la nostra scheda informativa per gli sviluppatori di temi WordPress o la nostra scelta di plugin per WordPress builder per soluzioni senza codice.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Pete
This works well too…
$queried_object = get_queried_object();
$this_tax = get_taxonomy( $queried_object->taxonomy );
echo $this_tax->labels->singular_name; //change this accordingly
WPBeginner Support
Thank you for sharing this code as another option
Admin
Keyur
Many thanks for this code – this helped me to resolve my problem for last one week. I was trying it myself but didn’t managed but using your code, I got it.
Thanks once again.
Aleksandar
Thanks very much, i needed this for custom taxonomy in breadcrumbs.
sami
What if we want to get Taxonomy -> Terms name/title outside the loop with wp Query on Page template? Plus how to get Taxonomy name/title with the same scenario.
Thanks
Kalle Pedersen
Noob question here: where is the “archive page” in which I need to paste the above code? Have tried it in different pages, but to no avail
Abel
archive.php file
sylee
Thank you so much!
Nechemya K
Hi.
I trying to build a website for movies.
I have a few post types like movies, tv, and more
And I have a few taxonomies like: directors. Stars. Year. And more.
How can I make taxonomy pages to show only the movies post type title in the page?
Because when I ask to show all post in this tax, all of the post from all types shown
Thanks for you help.
Editorial Staff
The answer is here:
http://codex.wordpress.org/Class_Reference/WP_Query#Type_Parameters
Admin
Aaron
The title and first paragraph promises directions on how to get the URL, yet I see no mention of how to do so in the article body.
Editorial Staff
The second snippet of code shows just how to do that.
Admin
Pete
I just use this inside the loop
Pete
<?php single_tag_title(); ?>
Pete
and this for the term/tag description
<?php $description = get_queried_object()->description; ?>
<?php echo $description; ?>
Pete
This forum post might be useful too…
http://wordpress.org/support/topic/how-to-display-custom-taxonomy-tags-outside-the-loop
P.s. can wpbeginner please not have “Subscribe to WPBeginner Updates (Weekly Email)” ticked as default every time I post a comment, it’s very annoying, and a little unethical… thanks.
Saad
You Made My Day I was looking for this for so long thank you guys very much :). it will really help me in building a new theme for my blog .
Frank Pereiro
This is really, really nice.
I wish there was more post on taxonomies like this one.
Thank you very much for sharing
Editorial Staff
We can definitely work on that
Admin