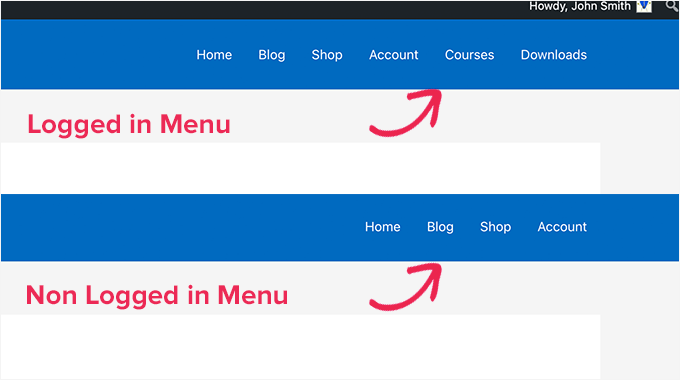
Ti sei mai accorto di quanto possa essere confusionario per i visitatori del tuo sito WordPress quando sono loggati ma vedono ancora pulsanti 'Accedi' o 'Registrati' ovunque? O forse i tuoi membri faticano a trovare la dashboard del loro account perché è sepolta nel menu.
Queste piccole frustrazioni possono far sentire anche i tuoi utenti più fedeli come estranei sul tuo stesso sito web.
E un menu personalizzato può fare la differenza. Mostrare agli utenti loggati opzioni come "Il mio account" o "Esci" invece di link generici rende il tuo sito più accogliente e professionale.
La buona notizia? Creare menu dinamici in WordPress è più facile di quanto pensi.
In questa guida, ti mostreremo due semplici metodi per visualizzare menu diversi agli utenti loggati, indipendentemente dal tuo livello di competenza. 💡

Perché mostrare menu diversi agli utenti loggati in WordPress?
Modificare diverse aree del tuo sito WordPress in base ai tuoi visitatori e alla loro attività rende il tuo sito personalizzato per ogni utente.
Questo contenuto personalizzato ti aiuta a migliorare l'esperienza utente sul tuo sito WordPress.
Ora, se gestisci un sito web in cui gli utenti non hanno bisogno di registrarsi o accedere, allora probabilmente puoi usare gli stessi menu di navigazione in tutto il tuo sito web. Tuttavia, altri siti web possono trarre grande beneficio dal mostrare menu personalizzati agli utenti loggati.
Ad esempio, siti web come un negozio online, una piattaforma di apprendimento online o una community di siti WordPress con membership possono tutti beneficiare di menu di navigazione personalizzati.
Un menu di navigazione personalizzato per gli utenti registrati li aiuta a trovare più facilmente le cose per cui si sono iscritti.
Ad esempio, un utente su un negozio online può gestire il proprio account, o un membro di una community a pagamento può facilmente rinnovare il proprio abbonamento o visualizzare gli corsi online esclusivi che ha acquistato.

Per impostazione predefinita, WordPress ti consente di creare tutti i menu di navigazione che desideri. Tuttavia, puoi scegliere di mostrare solo un menu in una determinata posizione nel tuo tema WordPress.
Prima di impostare i menu per gli utenti registrati, dovrai prima creare due menu di navigazione separati. Un menu sarà per gli utenti registrati e l'altro per gli utenti non registrati. Iniziamo.
⚠️ Solo una rapida nota! I metodi che stiamo condividendo sono progettati per persone che utilizzano temi classici di WordPress. Se stai utilizzando un tema a blocchi con le funzionalità di Full Site Editing (FSE) di WordPress 5.8 e versioni successive, questo metodo potrebbe non funzionare.
Creare menu per utenti registrati e non registrati in WordPress
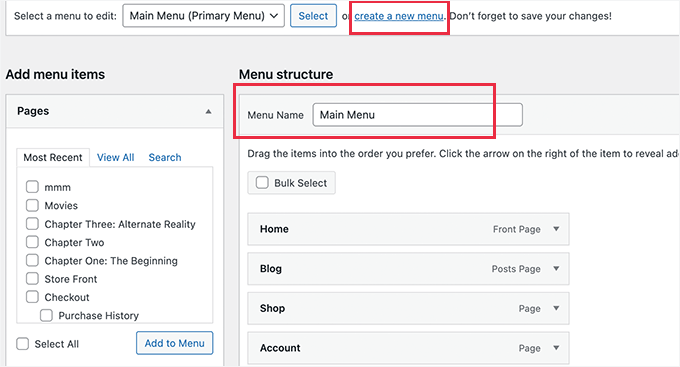
Per creare menu separati per i due tipi di utenti, dovrai andare alla pagina Aspetto » Menu nella dashboard di WordPress.
Se hai già un menu di navigazione che utilizzi sul tuo sito web per tutti gli utenti, questo può essere il tuo menu predefinito.

Dopodiché, puoi fare clic sul link ‘crea un nuovo menu’ per creare un nuovo menu personalizzato per i tuoi utenti registrati.
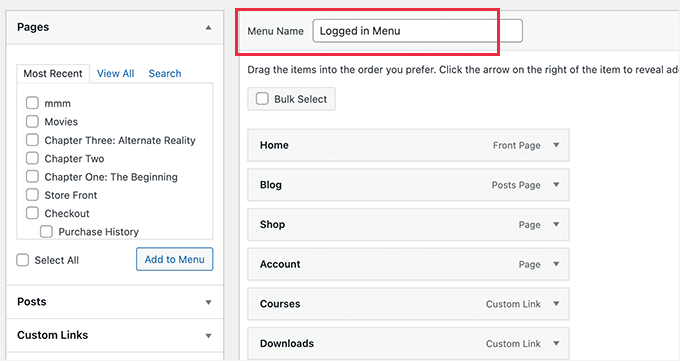
Qui, procedi e aggiungi le voci di menu che desideri mostrare agli utenti registrati o connessi. Ad esempio, potresti voler aggiungere un link di logout al tuo menu.
Sul lato sinistro dello schermo, puoi vedere un elenco delle pagine del tuo sito web. Seleziona semplicemente la casella accanto a qualsiasi pagina che desideri aggiungere al tuo menu e fai clic sul pulsante ‘Aggiungi al menu’.

Puoi anche trascinare e rilasciare le voci di menu sul lato destro dello schermo per riordinarle.
Più in basso nella pagina, puoi scegliere una posizione per visualizzare il tuo menu. Ma non è necessario assegnare una posizione a questo menu ora. Lo faremo più avanti nell'articolo.
Non dimenticare di fare clic sul pulsante 'Salva menu' per memorizzare le tue modifiche.
Per maggiori dettagli sulla creazione di menu, consulta la nostra guida per principianti ai menu di navigazione di WordPress.
Ora sei pronto a mostrare menu diversi agli utenti registrati. Ecco una rapida panoramica di tutti i metodi che tratteremo in questa guida:
- Metodo 1. Mostrare menu diversi agli utenti registrati in WordPress utilizzando un plugin
- Metodo 2. Selezionare manualmente il menu per utenti registrati in WordPress utilizzando il codice
- Suggerimento bonus: altri casi d'uso della logica condizionale nei menu di WordPress
- Domande frequenti: Mostrare menu diversi agli utenti registrati in WordPress
- Risorse aggiuntive: Ruoli utente di WordPress e navigazione del sito
Pronto a creare un'esperienza più personalizzata? Immergiamoci! 🌟
Metodo 1. Mostrare menu diversi agli utenti registrati in WordPress utilizzando un plugin
Il modo più semplice per mostrare menu diversi agli utenti registrati è utilizzare il plugin Conditional Menus. Quindi, installiamolo e attiviamolo prima.
Per maggiori dettagli, puoi consultare la nostra guida passo passo su come installare un plugin di WordPress.
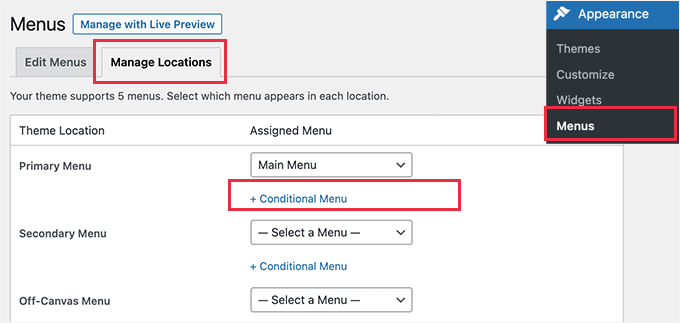
Dopo l'attivazione, dovrai navigare su Aspetto » Menu dalla tua bacheca di WordPress. Quindi, passa alla scheda 'Gestisci posizioni'.
Da qui, vedrai l'elenco delle posizioni dei menu disponibili definite nel tuo tema WordPress e i menu che vengono attualmente visualizzati.
Ad esempio, la nostra posizione 'Menu principale' mostra attualmente un 'Menu principale'.

Ora dobbiamo dire al plugin di mostrare un menu diverso quando viene soddisfatta una determinata condizione.
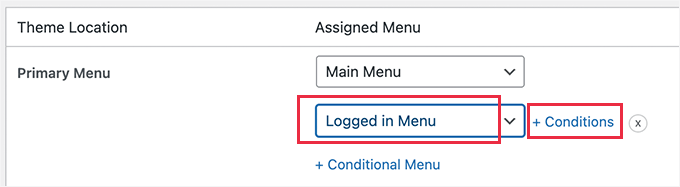
Per farlo, facciamo clic sul link '+ Menu condizionale'. Quindi, puoi selezionare il menu di navigazione che desideri mostrare agli utenti registrati dal menu a discesa.

Successivamente, dovrai fare clic sul collegamento ‘+ Condizioni’.
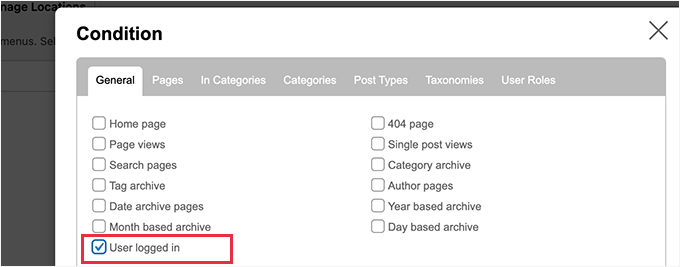
Questo aprirà un popup in cui vedrai molte condizioni tra cui scegliere.

Seleziona semplicemente la casella accanto all’opzione ‘Utente connesso’ e quindi fai clic sul pulsante ‘Salva’.
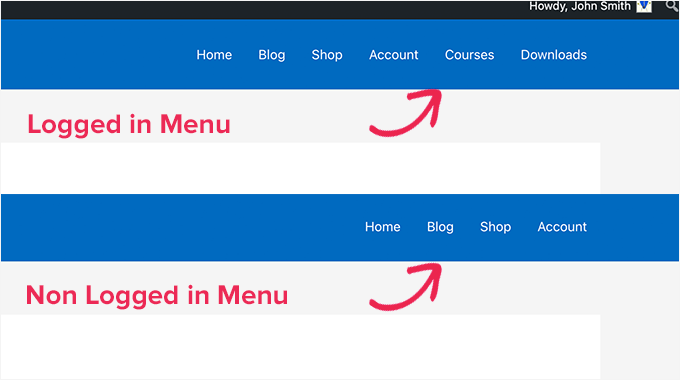
Ora puoi visitare il tuo sito web per vedere il menu utente connesso in azione. Puoi anche disconnetterti dall’amministrazione di WordPress per visualizzare il menu di navigazione che verrà mostrato a tutti gli altri utenti.

Metodo 2. Selezionare manualmente il menu per utenti registrati in WordPress utilizzando il codice
Questo metodo richiede l’aggiunta di codice al tuo sito web WordPress. Se non l’hai mai fatto prima, dai un’occhiata alla nostra guida su come copiare e incollare snippet di codice in WordPress.
In generale, i blog ti diranno che devi aggiungere uno snippet di codice al file functions.php del tuo tema o a un plugin specifico per il sito. Tuttavia, non raccomandiamo questo metodo perché potrebbe potenzialmente causare problemi al tuo sito web.
Invece, puoi usare il plugin WPCode.
WPCode ti consente di aggiungere snippet di codice personalizzati al tuo sito senza modificare direttamente i file del tema. Aiuta anche a gestire questi snippet e garantisce che vengano eseguiti in modo sicuro, riducendo al minimo il rischio di danneggiare il tuo sito.
ℹ️ Nota: Tra i nostri marchi partner, WPCode è stato il nostro strumento di riferimento per l’aggiunta di snippet personalizzati per estendere la funzionalità di ciascun sito. Se sei curioso di saperne di più, puoi leggere la nostra recensione completa di WPCode.
Per iniziare, installiamo il plugin WPCode. Puoi usare la versione gratuita di WPCode, poiché ha tutte le funzionalità necessarie per mostrare menu diversi agli utenti registrati.
Ma se desideri accedere a funzionalità avanzate come la cronologia delle revisioni del codice e la pianificazione della pubblicazione degli snippet, prendi in considerazione l'aggiornamento a WPCode Pro.
Una volta installato, dovrai navigare su Snippet di codice » + Aggiungi snippet.

Questo aprirà la galleria di snippet di codice di WPCode.
Da qui, puoi fare clic sul pulsante ‘+ Aggiungi snippet personalizzato’.

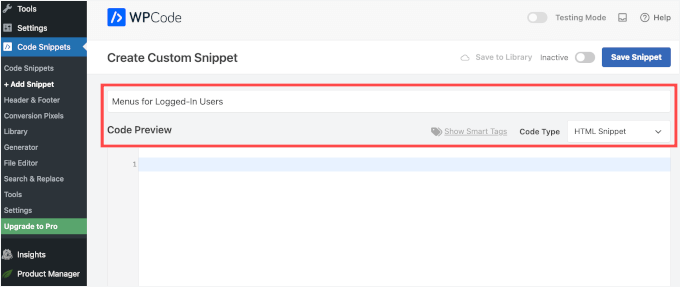
Arriverai quindi all'editor di testo di WPCode.
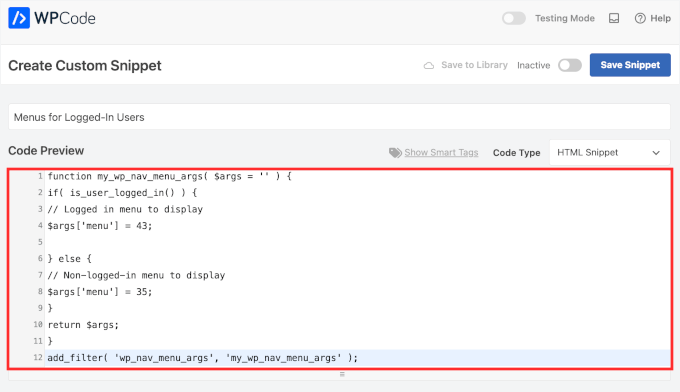
Il prossimo passo è aggiungere un titolo al tuo frammento di codice e scegliere ‘Frammento HTML’ dal menu a discesa ‘Tipo di codice’.

Una volta fatto, copia e incolla semplicemente il seguente codice nel campo ‘Anteprima codice’:
function my_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in() ) {
// Logged in menu to display
$args['menu'] = 43;
} else {
// Non-logged-in menu to display
$args['menu'] = 35;
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );
Ecco come potrebbe apparire nel tuo editor WPCode:

Assicurati di sostituire 43 e 35 con gli ID dei menu di navigazione che hai creato in precedenza.
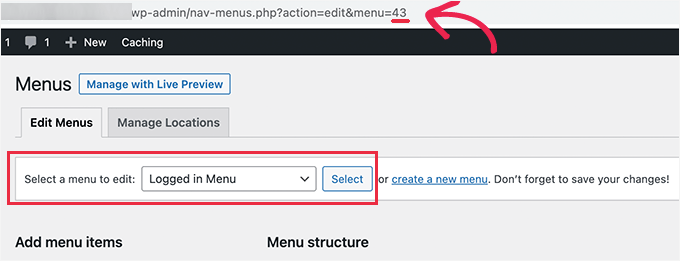
Puoi trovare l'ID di un menu di navigazione selezionandolo nella pagina ‘Menu’. Vedrai il numero dell'ID del menu nella barra degli indirizzi del tuo browser.

Una volta che sei sicuro che tutti i dettagli siano corretti, fai clic sul pulsante blu ‘Salva frammento’.
E questo è tutto!
Suggerimento bonus: altri casi d'uso della logica condizionale nei menu di WordPress
Quando si tratta di navigazione, la logica condizionale può fare più che mostrare menu diversi agli utenti connessi. Ecco alcuni rapidi esempi:
- Mostra menu diversi in base al ruolo dell'utente: Puoi visualizzare un menu diverso per gli amministratori rispetto ai collaboratori. Ad esempio, mostra opzioni solo per amministratori come impostazioni del sito o gestione utenti per gli amministratori, offrendo collegamenti di navigazione generali ai collaboratori o ad altri ruoli utente.
- Mostra menu diversi su pagine diverse: Vuoi un menu unico sulla tua pagina del blog o sulle pagine dei prodotti? La logica condizionale ti consente di creare menu specifici per ciascuno, mantenendo la navigazione su misura per il contenuto.
- Nascondi la navigazione nelle landing page: Le landing page funzionano meglio senza distrazioni. Usa la logica condizionale per nascondere il tuo menu di navigazione e concentrare l'attenzione sulla tua call-to-action, come un modulo di iscrizione o un'offerta di prodotto.
Per saperne di più, puoi fare riferimento alla nostra guida su come aggiungere la logica condizionale ai menu in WordPress.
Domande frequenti: Mostrare menu diversi agli utenti registrati in WordPress
Hai ancora domande su come mostrare menu diversi agli utenti in WordPress? Ecco alcune risposte rapide per aiutarti:
Posso mostrare menu diversi in base ai ruoli utente?
Assolutamente. Puoi visualizzare menu unici per Amministratori, Editor o qualsiasi altro ruolo utente personalizzato sul tuo sito. Il plugin Conditional Menus offre un'opzione semplice per impostare questo, perfetta per personalizzare la navigazione per i membri del tuo team.
È meglio usare un plugin o aggiungere codice manualmente?
Per la maggior parte degli utenti, consigliamo di utilizzare un plugin come Conditional Menus o WPCode. Questi strumenti rendono facile mostrare menu diversi senza toccare i file del tuo tema.
WPCode è particolarmente utile se preferisci la flessibilità di usare il codice. Ti consente di aggiungere in modo sicuro snippet PHP personalizzati e gestirli dalla tua dashboard di WordPress, senza dover modificare direttamente functions.php.
La codifica manuale è ancora una buona opzione per gli sviluppatori, ma per tutti gli altri, un plugin è la scelta più sicura e più adatta ai principianti.
Posso nascondere il menu di navigazione su determinate pagine?
Sì, puoi usare la stessa logica condizionale per nascondere il tuo menu di navigazione su pagine specifiche. Questa è una strategia popolare per le landing page, poiché rimuove le distrazioni e mantiene il visitatore concentrato sulla tua call-to-action.
Risorse aggiuntive: Ruoli utente di WordPress e navigazione del sito
Speriamo che questo articolo ti abbia aiutato a imparare come mostrare facilmente diversi menu di navigazione agli utenti connessi in WordPress. Successivamente, potresti anche voler consultare le nostre guide su:
- Come consentire la registrazione degli utenti sul tuo sito WordPress
- Come consentire agli utenti di invitare i propri amici a registrarsi su WordPress
- Come moderare le nuove registrazioni utente in WordPress
- Come impedire a WordPress di dimenticarti con "Ricordami"
- Come salutare ogni utente con un messaggio di benvenuto personalizzato in WordPress
- Come limitare i tuoi moduli WordPress solo agli utenti connessi
- Come stilizzare i menu di navigazione di WordPress
- I migliori plugin per l'iscrizione a WordPress
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Stephanie Gibbs
Ho scoperto che questo codice non veniva eseguito a meno che non scegliessi il tipo di codice php. Quando ho cambiato da HTML a php, è stato fantastico!
Supporto WPBeginner
Questo è un dettaglio importante da ricordare quando si aggiungono snippet di codice!
Amministratore
Dennis Muthomi
Clear and actionable guide!
Thank you for this comprehensive guide on showing different menus to logged-in users in WordPress.
I particularly appreciate the two methods you’ve outlined – using the Conditional Menus plugin and the manual code approach.
You have certainly given me some ideas to enhance my own WordPress sites. Thanks again WPBeginner
Igoy Cavalera
Perfetto!
Grazie mille per l'articolo semplice. e mi ha salvato per diverse ore
Supporto WPBeginner
Glad we could help save you that time
Amministratore
Alex
Thanks for the code – works as it should, appreciated
Supporto WPBeginner
Siamo lieti che la nostra guida sia stata utile!
Amministratore
Paul K
Ottimo! Ma dove trovo il file functions.php del mio tema?
Supporto WPBeginner
Si trova nella cartella del tuo tema, puoi saperne di più nella nostra pagina qui sotto:
https://www.wpbeginner.com/glossary/functions-php/
Amministratore
Paul K
OK, l'ho trovato, grazie. Ma sono perplesso su dove inserire il codice aggiuntivo. Non ho familiarità con PHP ma vedo le "" alla fine.
Supporto WPBeginner
Per incollare snippet di codice, dovresti dare un'occhiata alla nostra guida qui sotto che spiega dove incollare nel tuo functions.php e dove incollare altro codice se dovessi consultare altri tutorial basati sul codice:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Amministratore
Clara
Funziona benissimo! Ho il problema che ho due menu in alto: un menu intestazione e il menu principale. Quando uso il codice e l'utente è connesso, i menu sopra cambiano nel menu dell'utente connesso. Come posso modificare il codice in modo che il menu dell'intestazione rimanga lo stesso?
Supporto WPBeginner
Per quello che desideri, dovresti dare un'occhiata al nostro articolo qui sotto:
https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Amministratore
Sergio
Grazie mille!
Supporto WPBeginner
You’re welcome
Amministratore
Echo
Sarebbe molto più facile se potessi farlo per una singola voce di menu anziché per un intero menu. Cosa dovrebbe fare qualcuno con 499 voci di menu?
Supporto WPBeginner
Non raccomanderemmo così tante voci di menu poiché sarebbero troppe per navigare, il che probabilmente causerebbe un problema SEO se i link del tuo menu non aggiungessero valore ai tuoi visitatori
Amministratore
Evaldo Santos
100%. L'ho appena configurato con il tema Sahifa e funziona alla grande.
Continua così.
Jason
Thank you!!
Bk Millanzi
questo è molto utile, ma c'è un modo per visualizzare un nome utente e un avatar che possano fungere da contenitore per altre voci del menu del profilo, come menu a discesa?
Amarnadh
Il percorso che hai mostrato va bene solo per mostrare menu personalizzati. Ma cosa succede se voglio mostrare i miei contenuti a un utente specifico che ha effettuato l'accesso in base ai suoi interessi. Cioè in dettaglio, come vari siti di offerte, quando accediamo e salviamo i nostri interessi, il momento successivo vediamo offerte solo su quell'argomento specifico. Possiamo renderlo possibile utilizzando i plugin di WordPress.
Sam
Ciao, grazie per l'ottimo lavoro. Ho una domanda sui ruoli utente multipli.
Quindi ho due menu principali, Menu 1 e Menu 2.
Vorrei che tutti gli utenti (con accesso o senza) vedessero il menu principale a meno che non abbiano il ruolo utente di "Alt", nel qual caso il Menu 1 viene sostituito dal Menu 2.
Come potrei fare?
Tendai Mugoni
Funziona, grazie
Curtis
@ERICLEE Puoi creare un tema figlio per evitare che ciò accada. Ho appena aggiunto questo codice e devo fare la stessa cosa.
shahzaib sarwer
è possibile aggiungere i menu nel profilo dell'abbonato tranne che per la home page, queste pagine del menu non vengono visualizzate sulla home page, solo su ogni profilo dell'abbonato. se è possibile, per favore guidami e dimmi come usare un plugin per questo.
shahzaib sarwer
è possibile aggiungere i menu nel profilo dell'abbonato su un sito wp, se è possibile, per favore qualcuno mi guidi cosa devo fare e come usare un plugin per questo lavoro.
Yuda
Come si può ottenere lo stesso su un sito membri multilingue? Ad esempio, mostrare un menu diverso per gli utenti che hanno effettuato l'accesso in inglese e un menu diverso per gli utenti che hanno effettuato l'accesso in tedesco?
Supporto WPBeginner
Ciao Yuda,
Se stai utilizzando un plugin WordPress multilingue, questo dovrebbe essere gestito dal plugin. Dovrai essenzialmente fornire le traduzioni per i tuoi menu multilingue.
Amministratore
solomon
ho aggiunto il menu di accesso e il menu di disconnessione, come configuro la pagina per l'accesso e la disconnessione???
Jan-Paul Kleijn
All'inizio ho pensato a un plugin. Devo smettere di pensare così.
Poi ho visto il tuo post e mi sono convinto.
Grazie per aver pubblicato questo, mi hai aiutato molto bene.
Phil
Grazie mille per questo. Funziona perfettamente.
Ariet
Salve,
Questo funziona perfettamente!
Ma cambia anche il mio menu del footer.. c'è un modo per cui il mio menu del footer rimanga lo stesso?
Tarron Acuff
Quindi, ho 2 menu. Uno per il pubblico e un altro che vorrei che i dipendenti vedessero quando sono collegati. Il menu dei dipendenti sostituirebbe il menu principale solo quando un dipendente è collegato.
Ecco cosa sto usando attualmente nel mio file functions.php
// Imposta il Ruolo come classe del body
function add_role_to_body( $classes ) {
$user = wp_get_current_user();
$user_roles = $user->roles;
foreach( $user_roles as $role ) {
$classes[] = ‘role-‘ . $role;
}
return $classes;
}
add_filter( ‘body_class’, ‘add_role_to_body’ );
***Ecco cosa ho aggiunto per il CSS***
/* Nascondi prima le voci di menu per gli utenti non "dipendenti" */
#top-menu li.menu-for-employee {
display: none;
}
/* Mostra le voci di menu per l'utente "dipendente" */
.role-employee #top-menu li.menu-for-employee {
display: initial;
}
Quando accedo come dipendente, entrambi i menu vengono visualizzati.
Grazie in anticipo.
Wasim
non funziona per me. Visualizza il menu predefinito dopo aver aggiunto questo codice, anche il mio menu principale è scomparso.
Joe
Ciao ragazzi,
Bel tutorial ma mi stavo chiedendo se potessi usare lo stesso approccio per sostituire un menu responsive a una certa dimensione dello schermo?
Ho due menu ma preferirei averne solo uno responsive a 768 px sostituendo un menu con un altro.
Grazie
Pet
Ottimo lavoro con le tue guide. Sto costruendo il mio primo sito WordPress e trovo il tuo sito incredibilmente utile nel guidarmi, grazie.
Volevo davvero mostrare menu diversi per gli utenti connessi (come 'modifica profilo') e per gli utenti disconnessi e questo mi ha portato qui. Il codice che hai condiviso funziona bene per me. Ora ho due menu che vengono visualizzati bene. Tuttavia, l'ultima parte del codice, add filter string, credo, mi sta creando un po' di problemi. Ora, un altro menu viene visualizzato sotto il widget della barra laterale. Il menu 'connesso'. Sto usando il tema sydney e ho provato senza successo a rimuovere questo menu non necessario. Hai qualche idea su come posso fare in modo che non venga visualizzato?
Supporto WPBeginner
Ciao Pet,
Controlla la pagina Aspetto » Widget per vedere se hai un menu personalizzato aggiunto come widget lì. Se è lì, puoi semplicemente eliminare quel widget.
Amministratore
Pet
What genius! It worked! Thanks for the wonderful tip!!
Jomcy Johny
Anch'io ho lo stesso problema.. Per favore aiutami.. ma non ho widget.. Grazie..!
Alex Hammerschmied
Works like a charm…
Thanks for that.
Btw i love theses short tutorials
giovanna
Ciao, puoi aiutarmi per favore? Ho un altro problema, per favore? Devo nascondere un menu a tutti e permettere solo ai venditori di vedere cosa devo fare, per favore? quale codice specifico devo usare, per favore?
ericlee
Quando modifichi il functions.php in questo modo, non verrebbe cancellato quando aggiorni la tua prossima versione di WP?
Supporto WPBeginner
Sì, verrà eliminato quando aggiorni il tuo tema. Per evitarlo, puoi creare un plugin specifico per il sito.
Amministratore
Ramona
Funzionerà per un'installazione di Buddypress? Grazie.
Nikhil Chaudhari
la funzione imposta anche il menu secondario? voglio solo impostare il menu primario. come si fa
Nikhil Chaudhari
questa funzione sopra imposta il menu secondario, tutto ciò che voglio è impostare solo il menu dell'intestazione?
come fare?
Asfaha
Ciao,
grazie mille per questa soluzione, l'ho applicata e funziona perfettamente e mi ha evitato di installare un altro plugin.
Shafaq
questo è il codice per sostituire il menu esistente con il menu dell'utente connesso aggiungendo la posizione top-menu e con il menu loggedin non c'è bisogno di un'istruzione else con questo
add_filter( ‘wp_nav_menu_args’, function ( $args )
{ if( is_user_logged_in() && $args[‘theme_location’] === ‘top-menu’ ) { $args[‘menu’] = ‘loggedin’; } return $args; });
Ashraf Ali
———————————————————–
function my_wp_nav_menu_args( $args = ” ) {
if( is_user_logged_in() ) { $args[‘menu’] = ‘logged-in’; } else { $args[‘menu’] = ‘logged-out’; } return $args; } add_filter( ‘wp_nav_menu_args’, ‘my_wp_nav_menu_args’ );
———————————————————–
Ora come faccio a farlo funzionare con
—————————————————
———————————————————————————————————————-
Si prega di consigliare
Iqbal Mahmud
Se voglio nascondere una pagina agli utenti non registrati da un singolo menu, cosa devo fare?
Kasper
Puoi bloccare le pagine per nasconderle agli utenti non registrati. Ci sono diversi plugin che lo rendono molto facile. Users Ultra mi viene in mente.
Zev
Tutto ha funzionato perfettamente.
Tuttavia, ho ancora il problema di un menu primario ripetuto nella sezione del menu di navigazione secondario che non riesco a rimuovere (non ho impostato un menu secondario).
Vince
Ho esattamente lo stesso problema. La modifica si riflette nella posizione del menu secondario dal nulla e anch'io non ho un menu secondario impostato. :/ Si prega di consigliare come affrontare la cosa.
Grazie in anticipo.
Chiranjeevi Vinodkumar
ASCOLTA!!!
La maggior parte di noi usa temi.
Quindi, per prima cosa, vai al file functions.php del tuo tema.
Cerca con "navigation" come parola chiave.
Nel caso del tema Shopkeeper..
==================================================================
register_nav_menus( array(
‘top-bar-navigation’ => __( ‘Navigazione Barra Superiore’, ‘shopkeeper’ ),
‘main-navigation’ => __( ‘Navigazione Principale’, ‘shopkeeper’ ),
‘footer-navigation’ => __( ‘Navigazione Piè di Pagina’, ‘shopkeeper’ ),
===================================================================
Questo è come appare.. quindi scegli quello che è primario. Nel mio caso, è “Navigazione Barra Superiore” quindi ho usato “top-bar-navigation”.
Ho usato il seguente codice e ha funzionato alla grande!!!
Questo è il mio modo di ringraziare l'autore.
Buona giornata!!
Ann Novakowski
Ecco cosa ha funzionato per me con WP. L'ho usato per creare un menu primario specifico per gli utenti Buddypress registrati. NON influenzerà il mio menu piè di pagina O il menu dei social media per nessun visitatore, quindi tutti vedranno gli stessi menu secondari indipendentemente dal fatto che siano registrati o meno. Questo si basa su tutti i commenti precedenti (HT a Fransiska!).
Ho aggiunto quanto segue al file functions.php del mio tema figlio:
// CAMBIA MENU PRINCIPALE =SOLO= SE L'UTENTE È REGISTRATO
function my_wp_nav_menu_args( $args = '' ) {
if ($args['theme_location'] == 'primary') {
if( is_user_logged_in()) {
$args['menu'] = 'logged-in';
}else{
$args['menu'] = 'logged-out';
}
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );
Oliver
Non so cosa sia successo al mio commento, ma –> ” <– questi sono corretti!
fidel toro
grazie!! mi hai aiutato molto
Matthias Campbell
Ciao,
Ho aggiunto questo codice (probabilmente in modo errato) nel mio functions.php all'interno del mio tema nell'editor di WordPress e ora ho un errore server 500 costante. Anche dopo aver rimosso il codice.
Prima di questo ho tentato di creare un plugin specifico per il sito ma non ha funzionato. Potresti dirmi se lo snippet richiede una parentesi di apertura e chiusura?
In tal caso, come faccio?
Il mio host non può aiutarmi ora e mi chiedono di pagare un programmatore per aiutarmi a 50Eu all'ora. Aiutatemi per favore. È urgente.
Sono ancora loggato in wordpress ma qualunque cosa clicchi ricevo l'errore 500 con questo errore specifico.
PHP Parse error: syntax error, unexpected '}' in line 1194.
Questo perché ho incollato lo snippet dopo tutto il testo nel file functions.php.
Ho quindi rimosso lo snippet per vedere se questo lo avrebbe risolto, tramite editor e FTP e ricevo ancora l'errore.
Attendo con ansia la tua risposta.
Cordiali saluti
Supporto WPBeginner
Dipende da dove stai aggiungendo il codice. Se c'è un tag PHP di chiusura prima di esso, allora devi aggiungere un tag di inizio PHP come <?php
Se questo codice è l'ultima cosa nel file functions, allora non hai bisogno di aggiungere un tag di chiusura.
Amministratore
Hubert
Se hai più posizioni per i menu e vuoi applicare menu diversi per ogni posizione, puoi usare il codice qui sotto:
function my_wp_nav_menu_args( $args = ” ) {
// Posizione del menu principale
if( ‘primary-main’ == $args[‘theme_location’] ) {
if( is_user_logged_in() ) {
$args[‘menu’] = ‘Primary-Logged-In’;
} else {
$args[‘menu’] = ‘Primary-Logged-Out’;
}
return $args;
}
// Posizione del menu secondario
if( ‘secondary-menu’ == $args[‘theme_location’] ) {
if( is_user_logged_in() ) {
$args[‘menu’] = ‘Secondary-Logged-In’;
} else {
$args[‘menu’] = ‘Secondary-Logged-Out’;
}
return $args;
}
}
add_filter( ‘wp_nav_menu_args’, ‘my_wp_nav_menu_args’ );
Haji
Questo non funziona, qualcuno sa il codice corretto se si hanno 2 o più menu?
Ravikant
Perfetto bro. Funziona... lavoro fantastico
Leopold
Questo è stato quasi troppo facile!
Grazie mille per il semplice articolo.
In questo modo non devo installare alcun plugin..
Gaurang
Penso che sia meglio usare il plugin IF MENU. https://wordpress.org/plugins/if-menu/
Creando due menu separati in questo modo, l'utente deve creare/aggiornare il menu due volte.
Chris
Ciao Gaurang,
Sono curioso di sapere perché ritieni che l'uso del plugin sia migliore rispetto alla codifica del file functions.php? Mi è stato detto tempo fa di fare attenzione a quanti plugin vengono effettivamente utilizzati per un sito WordPress, e il codice sopra sembra abbastanza semplice; meno il dover monitorare ogni volta che il tuo tema viene aggiornato...
Grazie,
Rub
Ottimo, come posso usarlo per mostrare il menu per l'utente connesso che ha un ruolo specifico?
Kit Johnson
Questo ha funzionato in modo così semplice e pulito. Non pensavo sarebbe stato così facile. Grazie!
Jason Sisson
questo è fantastico, l'ho provato. funziona. ma vorrei anche reindirizzare per ruolo
è semplice o molto più difficile
Ryan R. Bayne
Grazie. Lavoro con le funzioni del menu per la prima volta.
Creazione del plugin WTG Portal Manager che permetterà di definire un portale molto rapidamente. Ogni portale avrà il suo menu. Il plugin rende più chiara la relazione tra portale e menu, oltre a fornire altre opzioni uniche.
veer2412
come posso mostrare post diversi a utenti diversi??
veer2412
grazie per l'aiuto.. ma se voglio mostrare utenti diversi post diversi sul mio sito.. c'è un modo per farlo usando il codice??