Mostrare i commenti sulla homepage del tuo tema WordPress è in realtà più facile di quanto pensi.
Se vuoi potenziare la tua sezione commenti, allora visualizzare i commenti sulla homepage è la strada da percorrere. Può ispirare i nuovi visitatori a partecipare all'azione e persino mostrare la tua credibilità come blogger.
La cosa fantastica di WordPress è che offre diversi modi per personalizzare il tuo sito web, sia utilizzando le sue funzionalità integrate, un plugin o codice personalizzato. Li abbiamo provati tutti per capire come aiutarti ad aggiungere commenti alla tua homepage.
In questa guida, ti mostreremo come aggiungere commenti alla homepage di qualsiasi tema WordPress, anche se il tuo tema non lo supporta di default.

Perché mostrare i commenti sulla tua homepage?
Qui a WPBeginner, amiamo ricevere commenti dai nostri lettori. Sono uno dei modi migliori per costruire relazioni con la nostra community, rispondere a domande e ottenere feedback preziosi sui nostri contenuti.
I commenti sono una potente social proof. Quando i nuovi visitatori vedono discussioni attive sui tuoi post, dimostra loro che i tuoi contenuti sono coinvolgenti e di valore. Abbiamo visto come una vivace sezione commenti possa incoraggiare più lettori a unirsi alla conversazione.
Ecco perché visualizzare i commenti recenti sulla tua homepage può essere così efficace. Poiché la tua homepage è spesso la prima cosa che i nuovi visitatori vedono, mostrare discussioni attive lì può dimostrare immediatamente che hai una community coinvolta.
Per nostra esperienza, evidenziare i commenti sulla homepage rende anche più facile per i lettori abituali partecipare alle ultime conversazioni senza dover cercare nei singoli post del blog WordPress.
Detto questo, è importante mantenere la qualità della sezione commenti. Assicurati di moderare attentamente i commenti e non approvare commenti spam, poiché questi possono danneggiare la credibilità del tuo sito.
In questa guida, ti mostreremo come aggiungere commenti alla homepage, indipendentemente dal tema WordPress che stai utilizzando. Puoi utilizzare i collegamenti rapidi qui sotto per passare direttamente al metodo che preferisci:
- Metodo 1: Mostrare i commenti sulla tua homepage utilizzando il blocco Commenti Recenti
- Method 2: Showing Comments on Your Homepage Using Code
Metodo 1: Mostrare i commenti sulla tua homepage utilizzando il blocco Commenti Recenti
WordPress include un blocco integrato Commenti Recenti che puoi aggiungere a qualsiasi pagina o post.
Ci sono tre modi per usarli: aggiungendo il blocco come widget nella barra laterale, aggiungendo il blocco nell'Editor del sito completo di WordPress, o aggiungendo il blocco utilizzando un plugin page builder.
Utilizzo del blocco Commenti Recenti come widget della barra laterale della homepage
Se il tuo tema ti consente di aggiungere widget WordPress alla tua homepage, allora puoi semplicemente aggiungere la sezione Commenti Recenti come widget della barra laterale.
Per maggiori informazioni su questo, puoi seguire la nostra guida su come mostrare i commenti recenti nella barra laterale di WordPress.
Tuttavia, non tutti i temi supportano l'aggiunta di widget a qualsiasi pagina. Se stai riscontrando questo problema, ti consigliamo di creare il tuo design della homepage utilizzando l'Editor del Sito Completo di WordPress o un plugin page builder.
Utilizzo del blocco Commenti Recenti nell'Editor del Sito Completo
Se stai utilizzando un tema a blocchi di WordPress, puoi visualizzare i commenti sulla homepage utilizzando l'Editor del Sito Completo.
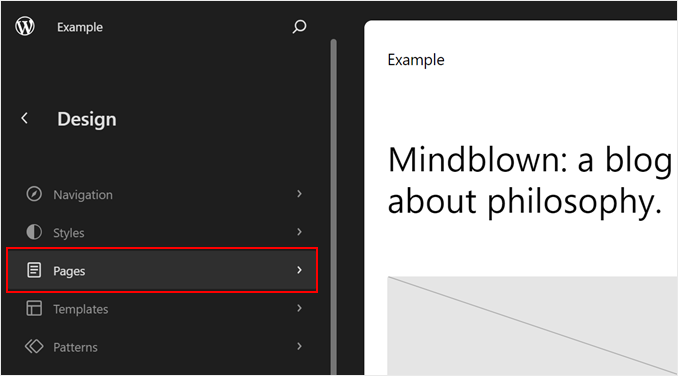
Per accedere all'editor, vai semplicemente su Aspetto » Editor.

Da qui, procedi e seleziona 'Pagine'.
Qui vedrai tutte le pagine esistenti sul tuo sito WordPress.

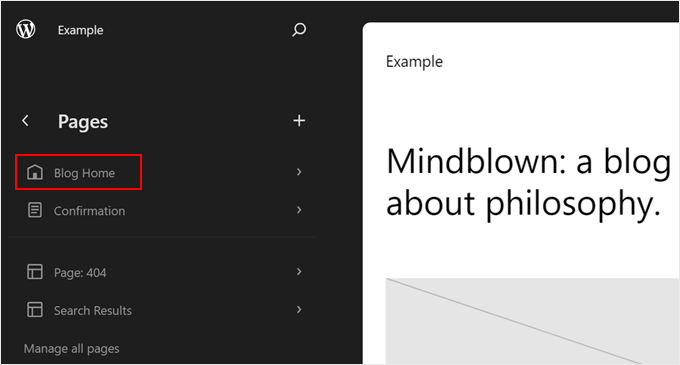
Successivamente, seleziona la homepage del tuo tema.
In questo caso, era 'Blog Home' ed era già impostata come pagina principale del sito, come indicato dall'icona della casa.

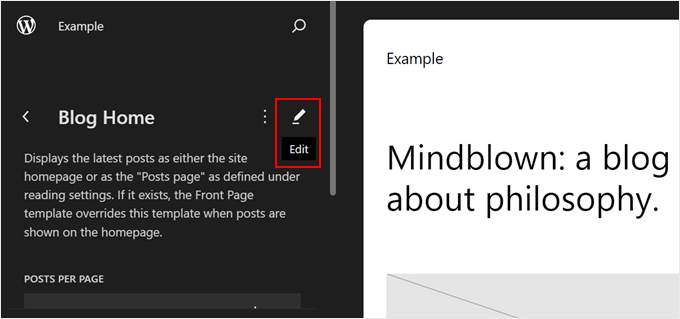
Ora, fai semplicemente clic sull'icona a forma di matita 'Modifica' accanto al nome della pagina.
Questo ti porterà all'interfaccia di modifica.

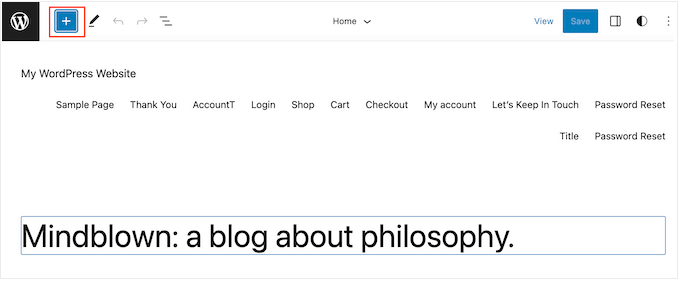
A questo punto, fai clic sul pulsante blu '+' nell'angolo in alto a sinistra.
Questo pulsante ti mostrerà tutti i blocchi disponibili da utilizzare per la tua pagina.

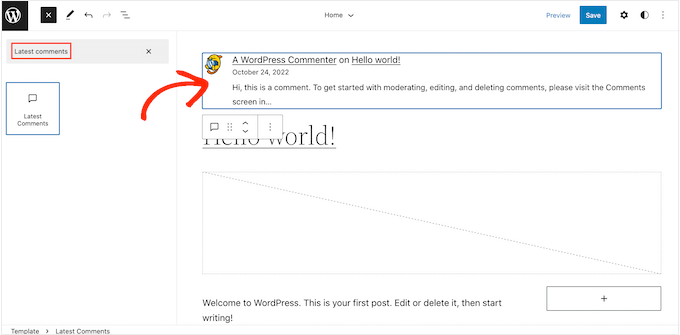
Inizia a digitare 'Ultimi commenti' nella barra di ricerca.
Quando appare il blocco giusto, trascinalo e rilascialo sul tuo layout.

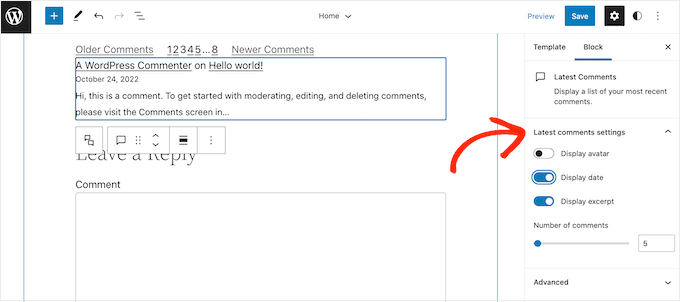
Dopo aver aggiunto questo blocco, puoi configurare il widget Ultimi commenti utilizzando le impostazioni nel menu a sinistra.
Ad esempio, puoi cambiare quanti commenti di WordPress visualizza il widget, nascondere gli avatar dei visitatori e altro ancora.

Quando sei soddisfatto di come è impostata la sezione commenti, fai semplicemente clic sul pulsante 'Salva'. Il tuo sito web WordPress mostrerà ora gli ultimi commenti sulla homepage.
Utilizzo del blocco Ultimi commenti in un Page Builder
Il secondo metodo è ottimo se sei soddisfatto delle opzioni di personalizzazione dell'Editor Completo del Sito di WordPress. Tuttavia, se stai cercando di elevare il tuo design, ti consigliamo di utilizzare un plugin page builder.
SeedProd è il miglior page builder sul mercato e rende facile creare un tema WordPress completamente personalizzato, inclusa una homepage personalizzata.
Per maggiori informazioni sulla creazione di una homepage con SeedProd, consulta la nostra guida su come modificare una homepage di WordPress.
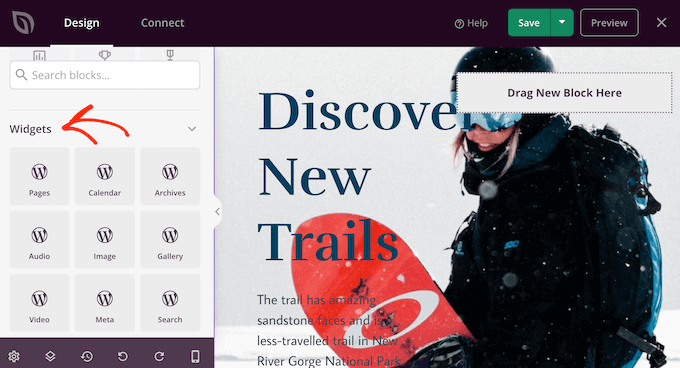
Dopo aver creato il design della tua homepage, scorri semplicemente fino alla sezione ‘Widget’ nel menu a sinistra di SeedProd.

Qui, trova il widget Commenti Recenti e aggiungilo al tuo layout usando il drag and drop.
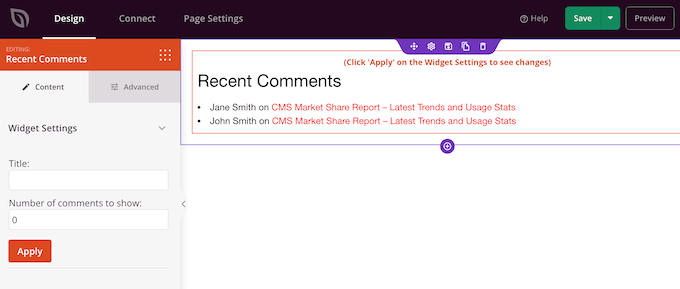
Fatto ciò, fai clic per selezionare il widget nell'anteprima della pagina.

Ora puoi cambiare quanti commenti appaiono sulla tua homepage usando il campo ‘Numero di commenti da mostrare’.
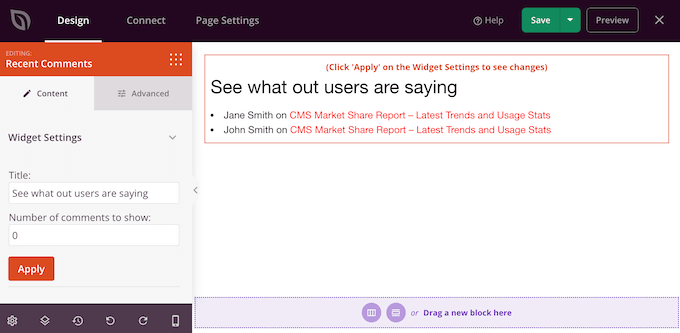
Puoi anche aggiungere un titolo opzionale, che apparirà sopra gli ultimi commenti.

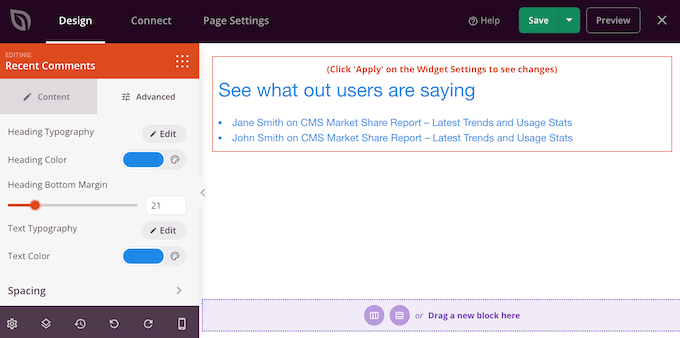
Quando sei soddisfatto di come è impostato il widget, puoi cambiare il suo aspetto facendo clic sulla scheda ‘Avanzate’.
Qui, puoi cambiare il colore del testo, il font, lo spazio e altro ancora.

Puoi persino attirare l'attenzione sui commenti recenti aggiungendo animazioni CSS.
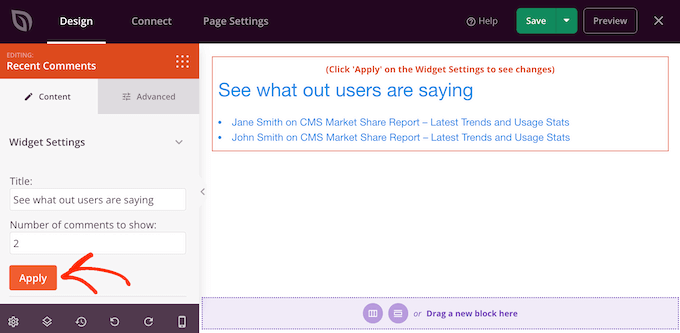
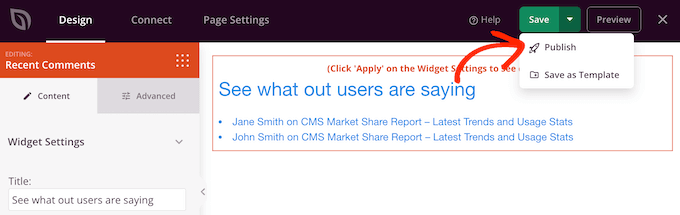
Man mano che apporti modifiche, puoi fare clic sul pulsante ‘Applica’ per vedere tali modifiche nell'anteprima live. Questo ti permette di provare diverse impostazioni per vedere cosa funziona meglio.

Quando sei soddisfatto di come appare la homepage personalizzata, è ora di pubblicarla facendo clic sul pulsante ‘Salva’.
Quindi, scegli ‘Pubblica’.

Dopo aver pubblicato il tuo design, dovrai dire a WordPress di usarlo come tua nuova homepage.
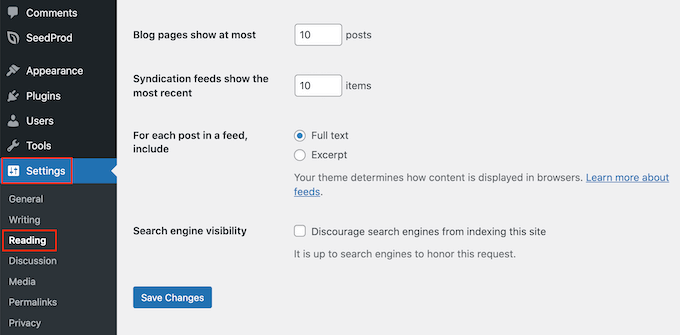
Per farlo, vai semplicemente su Impostazioni » Lettura nella dashboard di WordPress.

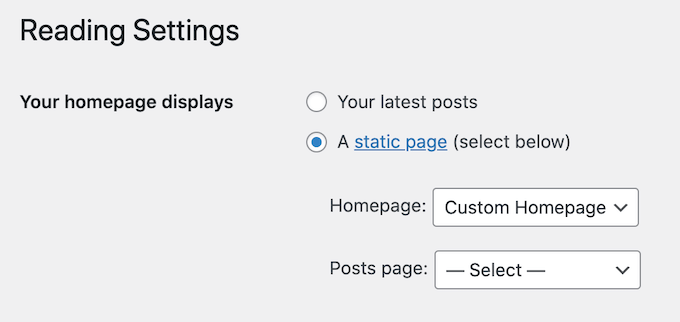
Here, scroll to ‘Your homepage settings’ and select ‘A static page.’
Ora puoi aprire il menu a discesa 'Homepage' e scegliere la pagina che desideri utilizzare come nuova homepage.

Metodo 2: Mostrare i commenti sulla tua homepage usando il codice
Un altro modo per mostrare i commenti più recenti sulla tua homepage è usare il codice.
Questo metodo è consigliato se ti senti a tuo agio con la programmazione e il tuo tema personalizzato non supporta il blocco o il widget dei commenti più recenti.
Tieni presente che non è il metodo più adatto ai principianti. L'aggiunta di codice al tuo sito può anche causare problemi, inclusi errori comuni di WordPress.
Detto questo, è una buona idea creare un backup in modo da avere qualcosa da ripristinare in caso di errori.
Se non hai già un plugin di backup installato sul tuo sito, consulta la nostra selezione di esperti dei migliori plugin di backup per WordPress.
Suggerimento Pro: Invece di modificare i file all'interno di un tema, ti consigliamo di creare un tema figlio e quindi aggiungere lo snippet di codice lì. Questo è più sicuro perché non c'è il rischio di danneggiare il tema padre e non perderai le tue modifiche la prossima volta che aggiornerai il tema padre.
Se questa è la prima volta che aggiungi codice ai tuoi file WordPress, puoi consultare la nostra guida su come copiare e incollare snippet di codice in WordPress.
Per aggiungere i commenti alla tua homepage, dovrai modificare il file index.php. Per accedere a questo file, utilizzerai un client FTP come FileZilla, oppure puoi usare il file manager del cPanel del tuo hosting WordPress.
Se è la prima volta che utilizzi FTP, puoi consultare la nostra guida completa su come connettersi al tuo sito tramite FTP.
All'interno del client FTP, vai su wp-content/themes.

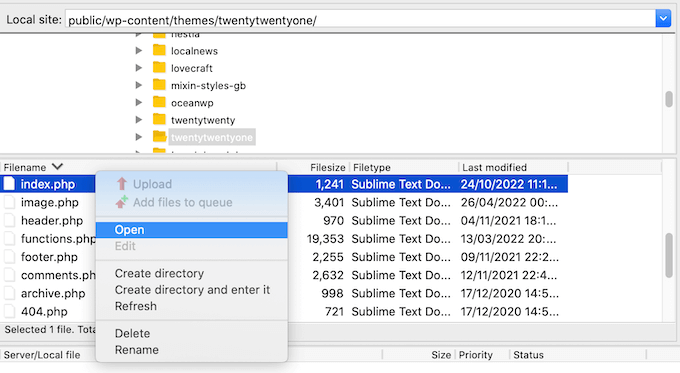
Puoi quindi aprire la cartella del tuo tema corrente e trovare il file index.php.
Ora, apri il file index.php in un editor di testo come Blocco note.

Dopodiché, procedi e aggiungi il seguente snippet di codice all'interno del WordPress Loop. Questo sarà tipicamente subito prima dell'istruzione endwhile o dell'istruzione else:
<?php
$withcomments = "1";
comments_template(); // Get wp-comments.php template ?>
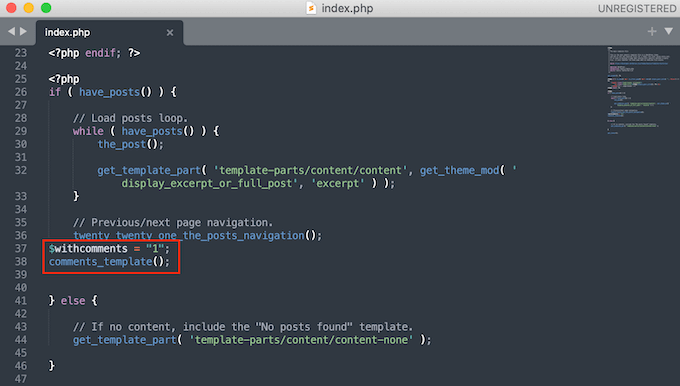
Ad esempio, nel tema TwentyTwenty-One, dovrai aggiungere lo snippet di codice dopo twenty_twenty_one_the_posts_navigation(); e prima dell'istruzione } else { , come puoi vedere nell'immagine seguente:

Dopodiché, salva semplicemente il file index.php. Ora, se visiti il tuo sito WordPress, vedrai i commenti visualizzati sulla homepage.
Se hai creato un tema figlio e non vedi i commenti sulla homepage dopo aver aggiunto lo snippet di codice, potresti dover aggiungere una riga di codice aggiuntiva.
In questo caso, copia e incolla il seguente codice nel file index.php del tuo tema:
global $withcomments;
$withcomments = 1;
comments_template(); // Get wp-comments.php template
Suggerimento Bonus: Usa un Plugin per Commenti per Aumentare il Tuo Coinvolgimento
Se vuoi che più persone commentino sul tuo sito web, prova a installare un plugin per i commenti. Oltre alla moderazione dei commenti, questi plugin offrono funzionalità per incoraggiare maggiori conversazioni sul tuo sito web.
Prendi ad esempio Thrive Comments, che è il miglior plugin per i commenti sul mercato.

Questo plugin può aumentare l'engagement degli utenti aggiungendo mi piace e non mi piace, nonché votazioni e badge. In questo modo, gli altri utenti possono mostrare apprezzamento per i commenti che trovano più utili.
Inoltre, puoi vedere le prestazioni dei tuoi commenti, inclusi quali pagine stanno ottenendo più interazioni e quali commentatori sono i più attivi. Queste informazioni possono aiutarti a capire come ottimizzare ulteriormente i tuoi contenuti per l'interazione.
Speriamo che questo tutorial ti abbia aiutato a imparare come visualizzare i commenti su una homepage di WordPress. Potresti anche voler consultare le nostre guide su come moderare i commenti in WordPress e modi per ottenere più commenti sul tuo blog WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





kzain
Questo è un concetto interessante per i siti web che incoraggiano il coinvolgimento attivo degli utenti.
L'approccio del blocco 'Commenti più recenti' sembra un modo semplice per visualizzare i commenti sulla homepage.
Mrteesurez
Grazie per questa guida per mostrare i commenti sulla home page. Cosa succede se uno lo aggiunge con il codice e vuole renderlo bello, cioè, vuole aggiungere codice CSS per stilizzarlo o il commento erediterà lo stile dal tema?
Supporto WPBeginner
Il modello dovrebbe ereditare lo stile normale dei tuoi commenti e potresti usare il CSS per personalizzarlo ulteriormente.
Amministratore
Mrteesurez
Grazie per questa risposta, non sapevo che il modello potesse ereditare lo stile normale dei commenti del mio tema, ma preferisco comunque usare il codice CSS per controllare lo stile in base alle mie scelte.
Ruchi Jain
grazie caro... molto utile....
Supporto WPBeginner
Glad you found our site useful
Amministratore
venkatesh
funziona bene, ma qui mostra centinaia di commenti come posso disabilitare i commenti o rimuovere i commenti nel codice
Supporto WPBeginner
Rimuoveresti il codice se non volessi più mostrare i commenti sulla tua homepage
Amministratore
Stanislaus Okeke
Ciao,
Per favore, dove sto aggiungendo esattamente il codice? è sul mio index.php? o front-page.php o altrove?
Non sono bravo con il codice ma posso individuare i file, per favore
Supporto WPBeginner
Se il tuo tema ha un file front-page.php, lo aggiungeresti a quel file per la tua pagina statica di destinazione
Amministratore
Zia Ahmad
Grazie, ha funzionato alla grande.
Supporto WPBeginner
Glad our article could help
Amministratore
sujan
come caricare commenti sul sito web di word press
Supporto WPBeginner
Se intendi che hai un elenco di commenti, allora potresti usare il plugin nel nostro articolo qui: https://www.wpbeginner.com/plugins/how-to-import-post-ideas-from-csv-spreadsheet-in-wordpress/
Amministratore
nupur
ben fatto
Michelle
Mi dispiace se sembro stupido, ma non sono un programmatore PHP. Qualcuno può dirmi quale file devo modificare per inserire questo testo?
Grazie mille.
Andre Daniel
Il file functions.php
Piet
Molto utile! Grazie
DebJ
Non sono sicuro esattamente dove aggiungere questo codice. Ho il codice della casella dei commenti alla fine del mio post, ma dove lo metto? Prima o dopo?
Chris
Funziona benissimo! C'è un modo per evitare che, cliccando su "invia commento", venga reindirizzato alla pagina dei post?
Big Tom
Qualcuno ha avuto problemi a farlo funzionare con Disqus?
Faiz Ahmed (KUET)
È stato eccellente .. esattamente quello che volevo. Grazie grazie.
Trisha
Grazie per l'ottimo consiglio (e in generale per la fantastica risorsa), mi ha messo sulla giusta direzione quando ho avuto bisogno di creare una modifica per un tema figlio (usando Genesis come tema padre) Ho dovuto usare quanto segue per far visualizzare i commenti:
global $withcomments;
$withcomments = 1;
comments_template( ' ', true );
I hope this helps someone else spend less time on this problem than I did
crystal
mi ha aiutato! Grazie
Syed ImranAli
Grazie. Mi ha aiutato
Jenny
mi ha aiutato grazie!
Jeff
grazie mille per i tuoi commenti, mi hai dato ottimi spunti su questo problema. Sebbene questo post sia stato pubblicato 3 anni fa, funziona ancora. Grazie wpbeginner.
A proposito, è una buona idea aggiungerlo al functions.php del child theme tramite hook, in modo che le tue modifiche non vadano perse quando aggiorni il tuo tema.
Trisha
Recentemente, mentre stavo cercando di risolvere questo problema in un child theme ho dovuto aggiungere questa riga sopra le due mostrate sopra per farlo funzionare:
global $withcomments;
Jerad
Grazie! La parte $withcomments = "1"; era esattamente ciò di cui avevo bisogno.
John
Usa:
comments_template("/comments.php", true);
altrimenti ripete semplicemente i commenti dei primi post per ogni post.
Josh
Yes!! Thanks for this additional tip, this was driving me crazy.
Japh
Great tip, thanks for posting about it too. I’ve noticed questions about this in the WordPress Support forums a few times with no answer given, so this will no doubt help quite a few people
Faizan Elahi (BestBloggingTools)
Bel consiglio!
jauhari
Grazie... ci provo
Da'Scott Dice Ifihadarockidbussyoheadbich
Sto iniziando con wp quindi sì, ne ho bisogno grazie
Mitchell Allen
Bel consiglio. Finalmente sto approfondendo un po' il codice di WordPress. Mi sono iscritto ai tuoi aggiornamenti settimanali! dragonblogger ha menzionato il tuo blog oggi e poi ho visto questo tweet nella mia Gmail (uso @Rapportive)
Saluti,
Mitch