Una delle cose fondamentali su cui ci concentriamo qui a WPBeginner è assicurarci che ogni pubblicazione abbia un’immagine in evidenza accattivante. Dopo tutto, una pubblica senza immagine in evidenza può sembrare incompleta e poco professionale.
Le immagini in evidenza aiutano i vostri post su WordPress a catturare l’attenzione. Rendono i vostri contenuti più attraenti e ottengono più clic quando vengono condivisi sui media. Ma siamo onesti, creare un’immagine unica per ogni pubblicazione richiede tempo e a volte è necessario pubblicare rapidamente.
Ecco perché avere un’immagine predefinita di riserva è molto utile. Mantiene l’aspetto pulito e professionale del sito, anche quando si va di fretta.
In questa guida vi mostreremo tre modi semplici per impostare un’immagine predefinita di riserva per i vostri post su WordPress. Verranno coperti sia i metodi basati su plugin che quelli basati su codice, in modo che possiate scegliere quello che funziona meglio per voi.

Perché impostare un’immagine in evidenza predefinita in WordPress?
In WordPress, le immagini in evidenza (o miniature dei post) sono elementi visivi molto importanti che rappresentano i contenuti.
Catturano l’attenzione sul blog, negli archivi e sui media, dando ai lettori una rapida anteprima di ciò che li aspetta.

Ma cosa succede quando non si dispone di questo elemento di design di WordPress per ogni pubblicazione? In questo caso, l’impostazione di un’immagine in evidenza predefinita è utile.
Questa soluzione è perfetta per i siti di notizie molto frequentati, per i vecchi contenuti senza immagini o per mantenere un look coerente con il brand sul vostro sito web WordPress.
Senza un’immagine predefinita, il sito potrebbe apparire strano. Le pubblicazioni senza immagini possono risaltare in modo negativo, facendo apparire il sito disordinato. Questo può confondere i lettori e far sembrare il sito meno professionale.

Tenendo presente questo, vediamo 3 modi semplici per impostare un’immagine predefinita di WordPress per le vostre pubblicazioni. Potete usare i link rapidi qui sotto per passare al metodo che preferite:
Metodo 1: Aggiungere un’immagine in evidenza predefinita di WordPress con un plugin
Questo metodo è perfetto per i principianti, in quanto non richiede alcuna codifica. Utilizzeremo il plugin Default Featured Image per mostrare un’immagine di riserva predefinita dei post di WordPress.
Innanzitutto, installate e attivate il plugin Default Featured Image sul vostro sito WordPress. Se non sapete come fare, consultate la nostra guida per principianti sull’installazione dei plugin di WordPress.
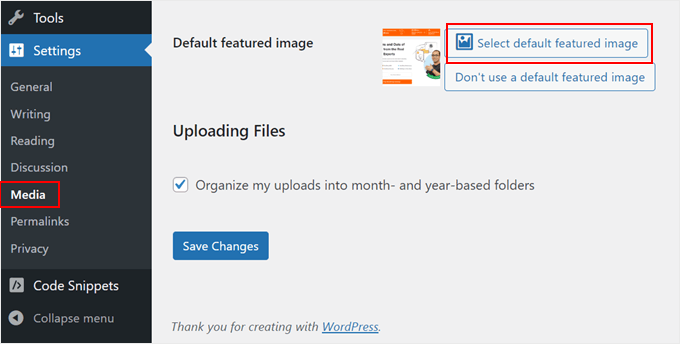
Una volta attivato, andare su Impostazioni “ Media nella dashboard di WordPress. Vedrete una nuova opzione per “Selezionare l’immagine in evidenza predefinita”. Facendo clic su questo pulsante si aprirà la libreria dei media.
Qui si può scegliere un’immagine esistente o caricare una nuova immagine da usare come riserva per i post.

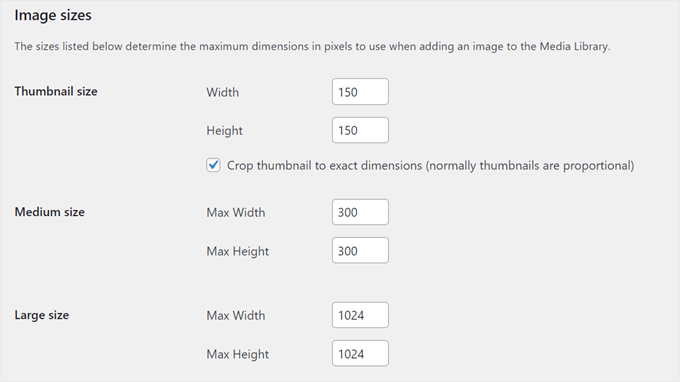
Dopo aver selezionato l’immagine, si noteranno le opzioni per impostare le dimensioni massime delle immagini in evidenza predefinite.
È possibile modificarle se si desidera o lasciarle così come sono se si è soddisfatti delle impostazioni predefinite.

Al termine, scorrere verso il basso e fare clic su “Salva modifiche”. Per vedere in azione le modifiche apportate, vedere l’anteprima del sito web sia su mobile che su desktop.
Ora, ogni volta che si crea un post senza impostare un’immagine in evidenza, il sito WordPress utilizzerà automaticamente questa immagine di riserva come miniatura del post.

Metodo 2: Impostare un’immagine in evidenza predefinita di riserva con il codice
Se si ha dimestichezza con la codifica o si preferisce non utilizzare l’altro plugin, è possibile impostare manualmente un’immagine in evidenza per la pubblicazione.
Utilizzeremo il plugin WPCode per aggiungere questa funzionalità in modo sicuro e semplice.
Innanzitutto, installate e attivate il plugin WPCode sul vostro sito WordPress. Se avete bisogno di aiuto, selezionate la nostra guida sull’installazione dei plugin di WordPress.
Una volta attivato, andate su Code Snippets “ + Aggiungi snippet nella vostra dashboard di WordPress. Scegliete “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fate clic su “+ Aggiungi snippet personalizzato”.

Ora, date al vostro snippet un nome come “Imposta immagine di riserva per le pubblicazioni senza immagini in evidenza”.
Inoltre, modificare il tipo di codice in ‘Snippet PHP’.

Quindi, incollare il codice fornito nel riquadro dell’anteprima del codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function set_default_featured_image( $html, $post_id, $post_thumbnail_id, $size, $attr ) { if ( empty( $post_thumbnail_id ) ) { // Replace 'http://example.com/path/to/your/default-image.jpg' with the URL of your default image. $default_image_url = 'http://example.com/path/to/your/default-image.jpg'; $html = '<img src="' . esc_url( $default_image_url ) . '" class="wp-post-image" alt="Default Image"/>'; } return $html;}add_filter( 'post_thumbnail_html', 'set_default_featured_image', 10, 5 );function set_default_featured_image_url( $url, $post_id ) { if ( empty( get_post_thumbnail_id( $post_id ) ) ) { // Replace 'http://example.com/path/to/your/default-image.jpg' with the URL of your default image. $url = 'http://example.com/path/to/your/default-image.jpg'; } return $url;}add_filter( 'default_post_thumbnail_url', 'set_default_featured_image_url', 10, 2 ); |
Questo codice svolge due funzioni principali. In primo luogo, imposta un’immagine predefinita da visualizzare quando una pubblicazione non ha un’immagine in evidenza.
In secondo luogo, garantisce che l’immagine in evidenza predefinita sia utilizzata in modo coerente su tutto il sito, anche nei punti in cui è necessario solo l’URL dell’immagine.
È necessario sostituire l’URL dell’immagine di esempio nel codice con l’URL dell’immagine predefinita scelta (vedere le parti in evidenza dell’esempio di codice).
Se non siete sicuri di come ottenere l’URL della vostra immagine, selezionate il nostro articolo su come ottenere l’URL delle immagini caricate in WordPress.
Dopo aver incollato il codice, scorrere verso il basso fino alla sezione Inserimento. Mantenere il metodo di inserimento come ‘Auto Insert’ e modificare la posizione in ‘Frontend Only’.
Infine, attivare/disattivare il pulsante in alto a destra e fare clic su “Salva snippet”.

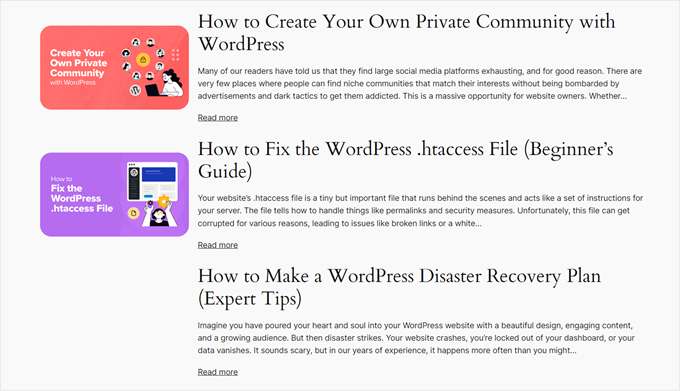
Quando si visualizza la homepage del blog, dovrebbe apparire l’immagine predefinita per tutte le pubblicazioni che non hanno un’immagine in evidenza.
Metodo 3: Impostare la prima immagine come immagine in evidenza della pubblicazione con il codice
Questo metodo utilizza automaticamente la prima immagine della pubblicazione come miniatura. È un’ottima opzione se includete sempre immagini nei vostri post e volete salvare tempo evitando di impostare manualmente le immagini in evidenza.
A tale scopo utilizzeremo nuovamente il plugin WPCode. Se non l’avete ancora installato, seguite la nostra guida per principianti sull’installazione dei plugin di WordPress.
Dopo aver attivato WPCode, andare su Code Snippets “ + Aggiungi snippet nella dashboard di WordPress. Scegliete “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fate clic su “+ Aggiungi snippet personalizzato”.
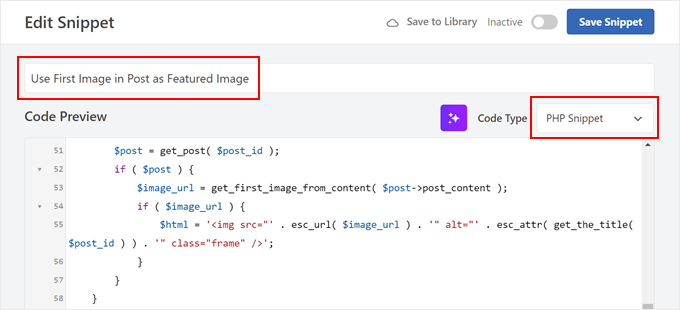
A questo punto, si può dare al proprio snippet un nome del tipo “Usa la prima immagine della pubblicazione come immagine in evidenza”.
Quindi, modificare il tipo di codice in “Snippet PHP”.

Quindi, incollare il seguente codice nel riquadro dell’anteprima del codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | // Function to get the first image from the post contentfunction get_first_image_from_content( $post_content ) { $dom = new DOMDocument(); libxml_use_internal_errors(true); $dom->loadHTML($post_content); libxml_clear_errors(); $xpath = new DOMXPath($dom); $image_nodes = $xpath->query("//img"); if ( $image_nodes->length > 0 ) { $image_url = $image_nodes->item(0)->getAttribute('src'); return $image_url; } return false;}// Function to set the first image as the featured imagefunction set_first_image_as_featured( $post_id ) { if ( wp_is_post_autosave( $post_id ) || wp_is_post_revision( $post_id ) ) { return; } if ( has_post_thumbnail( $post_id ) ) { return; } $post = get_post( $post_id ); if ( ! $post ) { return; } $image_url = get_first_image_from_content( $post->post_content ); if ( $image_url ) { $upload_dir = wp_upload_dir(); if ( false !== strpos( $image_url, $upload_dir['baseurl'] ) ) { $attachment_id = attachment_url_to_postid( $image_url ); if ( $attachment_id ) { set_post_thumbnail( $post_id, $attachment_id ); } } }}add_action( 'save_post', 'set_first_image_as_featured' );// Function to filter the post thumbnail HTMLfunction filter_post_thumbnail_html( $html, $post_id, $post_thumbnail_id, $size, $attr ) { if ( ! $html ) { $post = get_post( $post_id ); if ( $post ) { $image_url = get_first_image_from_content( $post->post_content ); if ( $image_url ) { $html = '<img src="' . esc_url( $image_url ) . '" alt="' . esc_attr( get_the_title( $post_id ) ) . '" class="frame" />'; } } } return $html;}add_filter( 'post_thumbnail_html', 'filter_post_thumbnail_html', 10, 5 ); |
Imagely, questo codice cerca la prima immagine nel contenuto della pubblicazione. Se trova un’immagine e non c’è un’immagine in evidenza, la prima immagine diventa l’immagine in evidenza.
Questo codice viene elaborato in corso automaticamente ogni volta che si salva o si aggiorna una pubblicazione. Imposta una nuova immagine in evidenza solo se non è già stata impostata, quindi non sovrascrive le immagini in evidenza impostate manualmente.
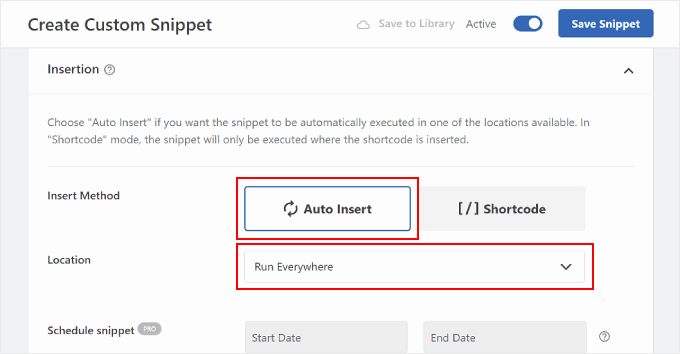
Una volta fatto, scorrere verso il basso fino alla sezione Pannelli di inserimento. Assicurarsi di mantenere il metodo di inserimento come ‘Auto Insert’ e la posizione come ‘Run Everywhere’.
Infine, attivare/disattivare il pulsante in alto a destra e fare clic su “Salva snippet”.

Quando si visualizza la homepage del blog, si dovrebbe vedere la prima immagine di ogni pubblicazione utilizzata come miniatura.
Così:

Bonus: Suggerimenti essenziali per le immagini di WordPress
Ora che avete imparato a impostare le immagini di riserva predefinite per le miniature dei vostri post, ecco altre utili tecniche per WordPress legate alle immagini:
- Come impostare un’immagine in evidenza di riserva in base alla categoria del post in WordPress – Fate un passo avanti nella vostra strategia di immagini predefinite impostando immagini di riserva specifiche per la categoria e aggiungendo un contesto alle anteprime dei vostri post.
- Come aggiungere un’immagine nella barra laterale di WordPress – Learn come migliorare la vostra barra laterale con immagini accattivanti, rendendo la vostra area widget più coinvolgente e informativa.
- Come caricare immagini di grandi dimensioni in WordPress – Scoprite le tecniche per gestire file di immagini di grandi dimensioni senza compromettere le prestazioni del sito o superare i limiti di carica.
- Come mettere in scala di grigi le immagini in WordPress – Scoprite come aggiungere un elegante effetto in scala di grigi alle vostre immagini, perfetto per creare un tema visivo coeso o per mettere in evidenza contenuti specifici.
- Come rimuovere automaticamente i link alle immagini predefinite in WordPress – Se utilizzate una vecchia versione di WordPress, potreste voler impedire alle vostre immagini di linkare alle pagine dell’allegato.
Speriamo che questo articolo vi abbia aiutato a capire come impostare un’immagine predefinita di riserva per le miniature dei post di WordPress. Potreste anche voler selezionare i nostri esperti tra i migliori costruttori di pagine con trascinamento e rilasciamento per WordPress e la nostra guida definitiva su come modificare un sito web WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Muhammed
How do you set up dafault thumbnail for posts that have thumbnails already but the images no longer exist on your server? And these posts are up to 1,000, which were created years ago. And these broken images make your site look messy.
WPBeginner Support
Instead of setting a default featured image in that situation, we would recommend taking a look at our guide below to find the broken images:
https://www.wpbeginner.com/plugins/how-to-fix-broken-links-in-wordpress-with-broken-link-checker/
Admin
Jacques
Hi!
I would like to add a default feature image only to my RSS feeds. Is it possible and how?
Thanks!
Andre Kish
Brilliant stuff – as always – you’ve saved me a ton of time again – THANK YOU!!
Andre
Matus
Great. Just what I needed.
Hum
Hi,
I tried to implement above code in my site with Sahifa theme (it doesn’t have default fallback thumbnail, I guess). However I am not success yet. I just want to display default image if post has no image. Here is the code in template:
<a href="” title=”” rel=”bookmark”>
Where and what code should I add to above to meet my requirement?
Many thanks in advance.
Andrei Filonov
Unfortunately adding condition “has_post_image” may be tricky when plugins are used for “latest” or “related” posts, as we don’t want to mess up plugin code
In this case we can add a custom filter to load custom default image when the_post_thumbnail is called:
You can use it as a starting point and expand if you want custom default images for different post types or categories.
JAVAD
hi i use auto-post-thumbnail to create auto thumbnail
now i want if i enable show excerpt in my theme , first image or featured image shown on above the post in index.php
Siddharth
Great! It is easy to understand now. I have seen different preference of feature images in many different themes but your blog post made sense.
Laura P.
How can I tweak this function for adding a specific image (example.jpg) as the default image for post type: topic? Basically, I’m trying to set a default image for bbpress topic pages.
Thanks!
L
Jose Salazar
Hi!
Im adding the First Post Image as the Default Fallback, but would like to display attachment image ONLY if size in pixels is between 460×350 and 700×525. Is that possible? Any suggestions?
Thanks in advance!
Dee
Hi Jose, How did you get the first image to show up? I removed the echo thumbnail and else statements and only have echo main image but it’s still showing the manual featured image. Thanks
Paal Joachim Romdahl
Hey
Could someone update the above code but this time to be added into the functions.php file?
Perhaps even add on to how to define various category post images.
Thank you!
Nestor Cheese
Works great, thanks! The thing, though. is that the default thumbnail links automatically to the post but if you add a featured image, it doesn’t link. Has anyone resolved this?
Chandra
Is this possible to display as slider from the single post uploaded images…
wfriley
I pasted the code into the functions.php file and checked my site to make sure nothing went haywire. For some reason my posts are now ending up on my static home page. I removed the code but it did not correct the problem. Any chance you might know a fix for that? I tried recreating the home page but the same thing happens.
Alexandre Michel
Hi, looks like it’s working but in my single post page the default image does not show up. It returns blank code. Would you happen to know why?
Mitch Larouche
How can I do an if statement where if there is no FEATURE or no MEDIA image then show google ad? This works but I want to add and IF for when I add a media image also. So if there is NO media image or feature image INCLUDE the adsense…php ad.
?php if( has_post_thumbnail() ) { ?>
?php } else { ?>
?php include(‘adsense_singlepost_top_square.php’) ?>
?php }
Can’t see to figure out how to include the media file from the post?
Dennis
How can i add a default image for woocommerce products?
Chetan Patel
Hello I have Wallpapers site on wordpress. I have little problem with images. Google Indexing my thumbnail instead of full size images. I want to index only full size image. Any way to do this. ?? please help ,me.
Doop
This is great except if you upload an image to a post and then decide to delete it, it will still be attached to the post.
darkpollo
Will this work with external images too? Or only with the ones hosted on the same domain?
Thank you
Byron
Hi,
I’m tying to set a default image for one of my custom post types. I’ve not been able to do this and have tried many of the plugin on the WP repository… Default featured image sets a featured image to All post types even Ubermenu.
I need to limit this to one post type. Do you have any suggestions for me please?
WPBeginner Support
Byron, does the custom post type you want to set the default thumbnail for has featured image support? If yes then using this code in your theme template should display the default post thumbnail.
<?phpif( has_post_thumbnail() ) {the_post_thumbnail();}else{ ?><img src="<?php bloginfo('template_directory'); ?>/images/default-image.jpg"alt="<?php the_title(); ?>"/><?php } ?>1-click Use in WordPress
Admin
Paul
Okay, that didn’t work…! The a href tag messed it up. How do I show you code?
<a href="" title="" >
Try that!
Paul
Oh dear, Let me know how I can show code and I’ll show you what I mean! Thanks, Paul
WPBeginner Support
try wrapping it in
[php] [/php] or [html][/html]Admin
Alejandro
Excellent solution. Now, how I can use this to assign to a specific category and taking ramdom images from a folder?
<img src="/images/default-image.jpg” alt=”” />
Thank you a lot!
WPBeginner Support
This requires a more complicated solution. First you would want to set an image for each category and upload them to a specific folder probably using category slug as the image file names. Then you need to get the category slug for each post and use it as the fallback image URL.
Admin
Konstantin
I am having a small problem, when calling the image, it only shows the full image, not the ones I try to specify (small, medium, thumbnail, etc).
Did anything change in wp3.7+? The images are there, and are being created, but they wont display
Thiago
Thank you!!
Arthur Okonkwo
please is there a plugin that can do this, cos i don’t want to mess with with my code.
WPBeginner Support
We have not tried it yet but you can give Default Featured Image a try. Let us know how it works out for you.
Admin
Mahmod A. Issa
You can keep a backup of your file in case you may mess up with your code, but this way is a good way to keep a default image to a client!
Susan Clifton
Will this work with a custom post type? I’m building a Portfolio theme. Your tutorials are always so helpful. I don’t really know PHP but I’m comfortable with messing with it.
Editorial Staff
Yes this should work just fine.
Admin
Tania
Is there a way to show a default “image not available” image when the source image src is empty ?
I’m promoting amazon products in my blog (using API) but most of the products do not have image. By providing a default “image not available” image, I can help my visitors to understand that the sellers do not provide any image.
I prefer html, css or javascript solution.
thanks and sorry about my english
Editorial Staff
The second option should work for you then. Just upload the image that says image not available.
Admin
Waheed Akhtar
Hi Balkhi,
I have some old posts where post thumbnail is not defined. Also may be for some posts there’s no image uploaded (did it manually through FTP and linked in the post). The result is I don’t see any featured thumbnail for the post.
Is there a way we can grab the first image, resize it (e.g. 200 x 200) and show as featured image?
Thanks.
Editorial Staff
Waheed, what you are looking for is a bit tricky. You would have to parse the src element in each image tag, and make local copies of those. I do remember someone mentioning this plugin a while ago:
http://wordpress.org/extend/plugins/add-linked-images-to-gallery-v01/ << Note: it hasn't been updated in a while. However, it is worth a try. -Syed
Admin
Amin
Thanks for this post. I’ve been searching for days to find a way to have an automatic default featured image. This saved me so much time! Thanks a lot.
Amin
You can also try the Default Thumbnail Plus plugin. Works very well, and no coding necessary!
James
I’ve tried to merge both options but failed.
How would you Check for Thumbnail, but if none then check for First Post Image, but then if none then post Default Branded Image?
Rory
Hi, have you found a way to do this? I’m still on the hunt for an answer, thanks.
Editorial Staff
Try this:
functionget_fbimage() {if((function_exists('has_post_thumbnail')) && (has_post_thumbnail())) {$src= wp_get_attachment_image_src( get_post_thumbnail_id($post->ID),'','');$fbimage=$src[0];}else{global$post,$posts;$fbimage='';$output= preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i',$post->post_content,$matches);$fbimage=$matches[1] [0];}if(empty($fbimage)) {$fbimage=//Define Default URL HEre;}return$fbimage;}1-click Use in WordPress
Admin
Vanessa K
Hi :), great tutorial. I’m a somewhat beginner for a lot of wordpress code. I tried to follow this tutorial for setting up the fall back image a few months ago and failed :p but was able to successfully implement it just now. Yay me! haha. However I would really like to set it up in the way James mentioned…
“How would you Check for Thumbnail, but if none then check for First Post Image, but then if none then post Default Branded Image?”
Posting the code you offered in response to his request is only showing up with syntax errors for me in my functions file :/. I’m sure it’s me and not the code :p but any suggestions? Thanks! And Happy Thanksgiving!
jfwebdesignstud
wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), ‘full’ );
can this be used somehow with this for including pinterest featured image
wpbeginner
@jfwebdesignstud You can most certainly specify your thumbnail as the image for Pinterest.
CharlesUibel
Yes But I don’t want to just display the fallback image, I want to assign the image to permanently be the featured image.
wpbeginner
@CharlesUibel http://wordpress.org/extend/plugins/default-post-thumbnails/ << This plugin can do it for you
masoudgolchin
great tutorial , thanks !
DirTek
Great tutorial, mate. Been useful for my “related posts” section. Cheers!
leitseitenmacher
how do you create a real fall back thumbnail?
with the solution a post rhumbnail is shown but therefore not registerate in the backend.
any solution
wpbeginner
@leitseitenmacher The whole idea of a fallback is to show when nothing is selected at the thumbnails area in the backend… so NO you will not be able to see it in the backend….
leitseitenmacher
@wpbeginner
well i allready noticed that.
but the question was: is it possible in wordpress to register a standard post thumbnail via php code so you can see it in the backend?
leitseitenmacher
@wpbeginner
don’t believe the hype.
it#s possible as always check out this remarkable plugin.
http://wordpress.org/extend/plugins/default-post-thumbnails/
wpbeginner
@leitseitenmacher Great find. Again, there is no HYPE that we are trying to create. It is impossible to keep track of what exists in the plugin sphere of WordPress because there are thousands.Just tested out that plugin… It doesn’t register those thumbnails in the database of each post. It is just hooking and giving you a visual display of what you selected in the plugins setting.
If that is what you want, then sure.
The article above accomplishes exactly the same thing without going the extra lengths of visually displaying. In most sites the fallback is usually the site logo. So you don’t really need to see it. But we will do a writeup on the plugin you found. Thanks for the suggestion
gal1982
Excellent solutions, i was looking for that for a while
Is there a way to change the resize the image?
I have tried for example:
$image=wp_get_attachment_image($num, ‘medium’);
But it doesn’t effects the image size. any idea?
Shakir
I have same question. Size attribute does not affect.
Editorial Staff
You have to use Regenerate Thumbnails and add new image sizes.
Admin
milohuang
Nice tutorial. Have test the first method but it did not seem to work. Check the HTML and the default thumb does not exist (no img tag was found). However, if I use the Default Post Thumbnail plugin, it works. Any help? Running 3.2 locally. Thank you!
sebastianjthomas
Great! But how do you set the main_image size without CSS (which stretches the image)
wp_smith
Hello,
I have written a plugin, <a href=”http://wpsmith.net/go/genesis-featured-images”>Genesis Featured Images</a>, that will do this for the <a href=”http://wpsmith.net/go/genesis”>Genesis Framework</a>. I’d love to hear your thoughts!?
sleepingsun
Hello !
Thanks a lot for this useful tip. How would I make the same function to work in RSS feeds please ? If a post thumbnail has been set : use it, otherwise : use the first image attached to the post.
Any help would be much appreciated !
Ayman Aboulnasr
Thank you very much for the tutorial. I was actually thinking about this trick for a few days now.