La barra laterale è un’area predisposta per i widget del tema WordPress in cui è possibile mostrare informazioni che non fanno parte del contenuto principale della pagina. Tuttavia, le barre laterali possono distrarre e occupare spazio prezioso.
Noi di WPBeginner abbiamo aiutato migliaia di utenti a progettare i loro siti WordPress. Secondo la nostra esperienza, esistono diversi modi per rimuovere una barra laterale. È possibile nasconderla dalle impostazioni del tema, rimuoverla da singole pagine e post e utilizzare l’editor completo del sito.
In questo articolo vi mostreremo come rimuovere facilmente la barra laterale in WordPress.

Perché rimuovere la barra laterale in WordPress?
La maggior parte dei temi WordPress è dotata di più barre laterali o aree pronte per i widget.
È possibile utilizzare le barre laterali per mostrare un elenco di post recenti, annunci, moduli di iscrizione a liste di e-mail o qualsiasi altro contenuto che non faccia parte della pagina principale o del post.
Noi di WPBeginner utilizziamo una barra laterale per promuovere le nostre pagine sui social media e per visualizzare i nostri post più popolari.

È possibile aggiungere facilmente elementi alla barra laterale di un tema utilizzando i widget di WordPress.
Nella maggior parte dei temi WordPress, la barra laterale ha un aspetto diverso a seconda che il visitatore utilizzi un dispositivo desktop o mobile. Poiché gli smartphone e i tablet hanno schermi più piccoli, WordPress di solito sposta le barre laterali nella parte inferiore dello schermo.
A seconda di come è impostato il vostro sito, questo potrebbe sembrare strano. Gli utenti mobili dovranno inoltre scorrere fino alla parte inferiore dello schermo per vedere il contenuto della barra laterale, il che potrebbe influire sull’esperienza dell’utente. Per ulteriori informazioni, consultate la nostra guida su come visualizzare la versione mobile dei siti WordPress da desktop.
Anche su un desktop, la barra laterale può distrarre dal contenuto più importante, come l’invito all’azione della pagina.
Detto questo, vediamo come rimuovere la barra laterale in WordPress. Vi mostreremo come eliminare la barra laterale dall’intero sito e come nasconderla solo in una pagina o in un post specifico.
- Method 1. Removing Sidebars Using Your WordPress Theme Settings
- Method 2. Removing the Sidebar Using Full Site Editing (Block-Based Themes Only)
- Method 3. Remove the Sidebar From Your Entire WordPress Website (Advanced)
- Method 4. Removing Sidebars From Individual Pages in WordPress
- Method 5. Removing Sidebars from a Static Page in WordPress
- Method 6. Remove the Sidebar from a Single Post in WordPress
- Video Tutorial
Se preferite passare direttamente a un metodo particolare, potete usare i link qui sopra.
Metodo 1. Rimozione delle barre laterali tramite le impostazioni del tema di WordPress
Molti dei migliori temi WordPress sono dotati di impostazioni integrate per rimuovere le barre laterali. A seconda del tema, è possibile rimuovere la barra laterale da singoli post e pagine o addirittura dall’intero sito.
Per verificare se il vostro tema dispone di questa opzione, andate su Aspetto ” Personalizza.

Nel menu di sinistra, cercate un’impostazione “Sidebar” o simile.
Nell’immagine seguente, è possibile vedere le opzioni del popolare tema WordPress Astra.

Se viene visualizzata un’opzione “Sidebar” o simile, selezionarla e cercare le impostazioni per rimuovere la barra laterale.
Potrebbe trattarsi di un menu a discesa, di miniature che mostrano i diversi layout della barra laterale o di qualche altra impostazione.

Se il vostro tema non ha l’opzione “Barra laterale”, potete rimuovere la barra laterale selezionando la sezione “Pagina” o una sezione simile.
Come si può vedere nell’immagine seguente, Astra ha anche un’impostazione “Pagina”.

Qui si possono vedere diversi layout, tra cui alcuni che eliminano la barra laterale, come “No sidebar” e “Full Width / Stretched”.
È sufficiente fare clic su una miniatura per applicare quel layout al sito.

Indipendentemente dal modo in cui si rimuove la barra laterale, non dimenticate di fare clic su “Pubblica”.
Alcuni temi consentono anche di rimuovere la barra laterale da singoli post e pagine. Questo può essere utile quando si progettano pagine personalizzate, come una landing page o una pagina di vendita.
Per verificare se il vostro tema dispone di queste impostazioni, aprite semplicemente una pagina o un post in cui volete nascondere la barra laterale. Nel menu di destra, selezionate “Post” o “Pagina” e cercate l’opzione “Impostazioni post” o “Impostazioni pagina”.

Se il vostro tema ha questa sezione, fate clic per espanderla. A questo punto è possibile cercare le impostazioni che consentono di rimuovere la barra laterale.
Nell’immagine seguente è possibile vedere le impostazioni dei post per il popolare tema ThemeIsle Hestia.

Con alcuni temi WordPress, non è possibile rimuovere la barra laterale utilizzando il personalizzatore o l’editor di pagina. In questo caso, continuate a leggere e vi mostreremo altri modi per rimuovere la barra laterale in WordPress.
Metodo 2. Rimozione della barra laterale tramite la modifica completa del sito (solo per i temi a blocchi)
Se si utilizza un tema a blocchi come Divi, è possibile rimuovere la barra laterale utilizzando il Full Site Editing (FSE) e l’editor di blocchi.
Questo è un modo semplice e veloce per rimuovere la barra laterale da tutto il sito, anche se non funziona con tutti i temi.
Per lanciare l’editor, andare su Aspetto “ Editor.

Per impostazione predefinita, l’editor completo del sito mostra il modello di home del tema, ma è possibile rimuovere la barra laterale da qualsiasi pagina.
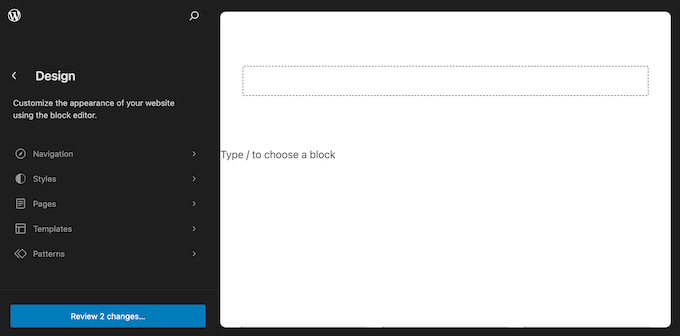
Per vedere tutte le opzioni disponibili, basta selezionare “Modelli”, “Schemi” o “Pagine”.

Ora è possibile fare clic sul modello o sulla pagina in cui si desidera rimuovere la barra laterale.
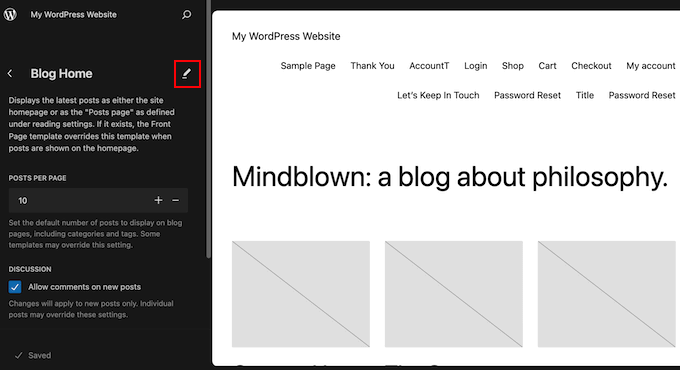
WordPress mostrerà ora un’anteprima del design. Per modificare questo modello, fare clic sull’icona della matita.

È ora possibile fare clic per selezionare la barra laterale.
Nella piccola barra degli strumenti visualizzata, fare clic sull’icona tratteggiata.

È ora possibile eliminare la barra laterale facendo clic su “Rimuovi colonna” o su un’impostazione simile.
Una volta fatto ciò, è possibile fare clic sul pulsante “Salva”.

Ora, se visitate il vostro sito web WordPress, vedrete che la barra degli strumenti è scomparsa.
Si consiglia di consultare anche la nostra guida sull’editing completo di WordPressd.
Metodo 3. Rimuovere la barra laterale dall’intero sito WordPress (avanzato)
Questo metodo consente di rimuovere le barre laterali da ogni pagina e post del vostro blog o sito web WordPress.
È necessario modificare i file del tema, quindi non è l’opzione più semplice per i principianti. Tuttavia, questo metodo dovrebbe funzionare per la maggior parte dei temi di WordPress, compresi quelli che non hanno un modo integrato per nascondere la barra laterale.
Tenete presente che se modificate direttamente i file del vostro tema WordPress, le modifiche scompariranno quando aggiornerete il tema.
Detto questo, si consiglia di creare un tema figlio, che consente di aggiornare il tema WordPress senza perdere la personalizzazione.
Per prima cosa, è necessario collegarsi al proprio sito WordPress utilizzando un client FTP come FileZilla, oppure si può utilizzare il file manager del cPanel del proprio hosting WordPress. Se si è utenti di SiteGround, si può invece utilizzare la dashboard Site Tools.
Se è la prima volta che utilizzate l’FTP, potete consultare la nostra guida completa su come connettersi al vostro sito utilizzando l’FTP.
Una volta collegati, andate in /wp-content/themes/ e aprite la cartella del vostro tema WordPress attuale.

I temi di WordPress sono costituiti da diversi modelli, quindi è necessario modificare tutti i modelli che includono una barra laterale. Per sapere quali sono i file da modificare, consultate la nostra guida alla gerarchia dei template di WordPress.
Ad esempio, potrebbe essere necessario modificare index.php, page.php, single.php, archive.php, home.php e così via.
Per modificare un file, aprirlo in un editor di testo come Notepad. Quindi, trovare la riga che assomiglia a questa:
1 | <?php get_sidebar(); ?> |
Se il tema ha più barre laterali, il codice avrà un aspetto leggermente diverso e potrebbero esserci più parti di codice della barra laterale. In genere, questo codice avrà la parola “sidebar” all’interno della funzione, ad esempio:
1 | <?php get_sidebar('footer-widget-area'); ?> |
È sufficiente eliminare la riga della barra laterale che si desidera rimuovere.
Ora, salvate e caricate il file sul vostro account di hosting WordPress. Ora potete ripetere questa procedura per tutti i file di modello che hanno una barra laterale.
Quando avete finito, visitate il vostro negozio online, blog o sito web per vedere il cambiamento in azione.
Si può notare che, sebbene le barre laterali siano scomparse, l’area dei contenuti è ancora della stessa larghezza, lasciando vuota l’area delle barre laterali.

Questo accade quando il tema ha una larghezza definita per l’area del contenuto. Dopo aver rimosso la barra laterale, potrebbe essere necessario regolare la larghezza dell’area dei contenuti aggiungendo CSS personalizzati al tema WordPress.
Per farlo, andare su Tema “ Personalizza. Nel menu di sinistra, fare clic su CSS aggiuntivi.

Ora si può procedere a incollare il seguente codice nel piccolo editor di codice:
1 2 3 4 5 6 7 8 9 10 | .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px;}.content-area .site {margin:0px;} |
Fatto ciò, fare clic sul pulsante “Pubblica”. Ora visitate il vostro sito e vedrete che l’area dei contenuti occupa il 100% dello spazio disponibile.
Metodo 4. Rimozione delle barre laterali da singole pagine in WordPress
È possibile che si voglia rimuovere la barra laterale solo su alcune pagine, pur continuando a mostrarla in altre aree del sito. Ad esempio, molti siti web non mostrano la barra laterale nella pagina di pagamento, perché può distrarre gli acquirenti e impedire loro di completare l’acquisto.
Se si desidera rimuovere la barra laterale solo da una pagina specifica, si consiglia di utilizzare un plugin per la creazione di pagine come SeedProd.
SeedProd consente di progettare qualsiasi tipo di pagina utilizzando un semplice editor drag-and-drop. In questo modo è facile aggiungere e rimuovere la barra laterale da qualsiasi pagina.
Nell’editor di SeedProd, è sufficiente fare clic per selezionare la barra laterale che si desidera rimuovere. Quindi, fare clic sull’icona del cestino.

Se si desidera rimuovere la barra laterale dall’intero sito, è possibile utilizzare SeedProd per creare facilmente un tema personalizzato privo di barre laterali.
Per istruzioni più dettagliate, consultare la nostra guida su come creare una pagina personalizzata in WordPress, utilizzando SeedProd.
Metodo 5. Rimozione delle barre laterali da una pagina statica in WordPress
Alcuni temi WordPress sono dotati di più modelli, tra cui modelli di pagine a tutta larghezza che non mostrano la barra laterale su entrambi i lati del contenuto. È possibile utilizzare questi modelli per rimuovere la barra laterale da qualsiasi pagina.
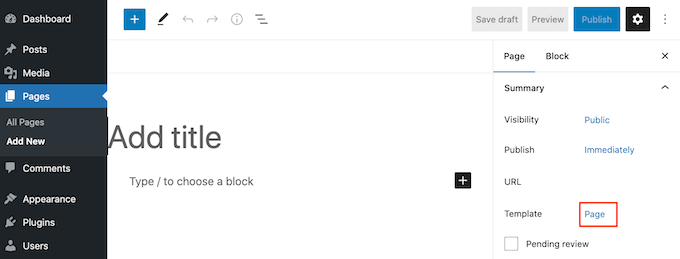
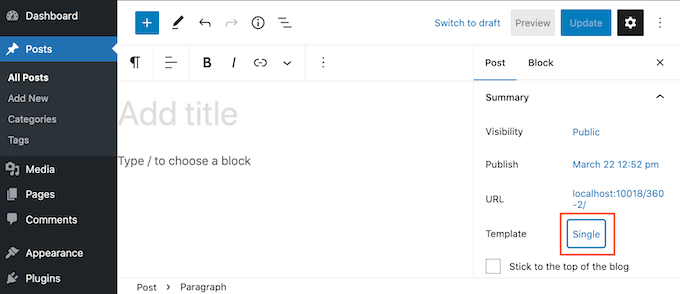
Per vedere se il tema ha un modello a tutta larghezza, basta aprire una pagina qualsiasi. Nel menu di destra, fate clic sul link accanto a “Template”.

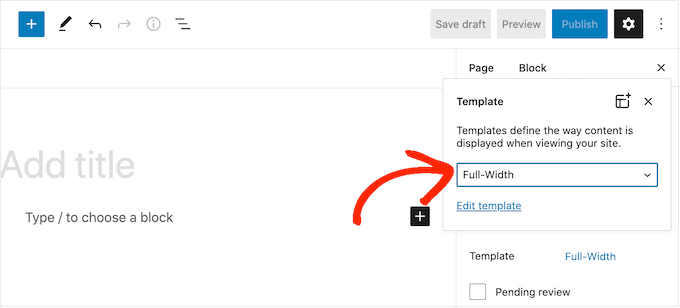
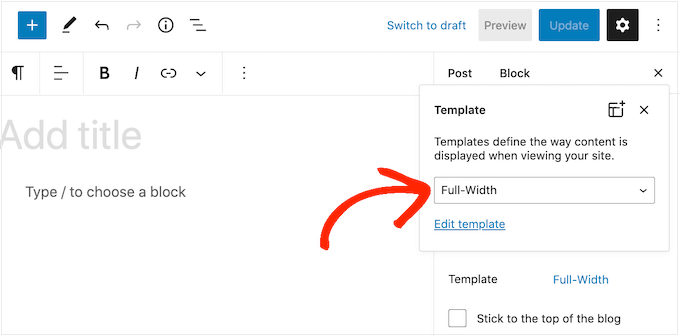
Nel popup che appare, aprire il menu a discesa e cercare un modello a tutta larghezza.
Se ne trovate uno, fate un clic per applicare il modello a questa pagina.

Se il tema non dispone di un modello a tutta larghezza, è possibile crearne uno manualmente.
Aprite un editor di testo semplice come Notepad e incollate il seguente codice in un file vuoto:
1 2 3 4 5 6 | <?php/**Template Name: Full-Width*/get_header(); ?> |
Ora si può salvare il file con il nome full-width.php.
Dopodiché, collegatevi al vostro sito utilizzando un client FTP o il file manager fornito dal vostro provider di hosting WordPress.
Quindi, andare in /wp-content/themes/ e aprire la cartella del tema corrente. All’interno di questa cartella, trovare il file page.php e aprirlo con un qualsiasi editor di testo.

Ora, copiare tutto ciò che appare dopo la riga <?php get_header(); ?> e incollarlo nel file full-width.php.
Una volta fatto ciò, trovare ed eliminare la riga che assomiglia a questa:
1 | <?php get_sidebar(); ?> |
Ora è possibile salvare le modifiche e caricare il file full-width.php nella cartella del tema.
Fatto ciò, è possibile utilizzare questo modello con qualsiasi pagina seguendo la stessa procedura descritta sopra.
Nota: se si ha una pagina aperta nell’editor dei contenuti mentre si crea il file full-width.php, si dovrà aggiornare l’editor prima che il nuovo modello appaia nel menu a discesa.
Per maggiori dettagli, consultate la nostra guida su come creare un modello di pagina a tutta larghezza in WordPress.
Metodo 6. Rimuovere la barra laterale da un singolo post in WordPress
WordPress dispone anche di modelli di post, che funzionano in modo simile ai modelli di pagina.
Se si desidera rimuovere la barra laterale da alcuni singoli post, è possibile creare un modello personalizzato per singolo post. Questo è simile alla creazione di un modello di pagina a tutta larghezza.
Per prima cosa, è necessario creare un nuovo file di modello utilizzando un editor di testo come Notepad. Una volta fatto, si può copiare e incollare il seguente codice nel file:
1 2 3 4 5 6 7 | <?php/* * Template Name: Featured Article * Template Post Type: post, page, product */ get_header(); ?> |
Questo codice crea un nuovo modello chiamato “Articolo in primo piano” e lo rende disponibile per qualsiasi pagina o post, oltre che per qualsiasi tipo di post prodotto nel vostro negozio online.
Nel modello di post singolo personalizzato, è sufficiente rimuovere la parte di codice relativa alla barra laterale. Per maggiori informazioni, seguite i passaggi indicati nella nostra guida su come creare modelli di post singoli personalizzati in WordPress.
Al termine, salvare il file come full-width.php.
Successivamente, è necessario caricare il file nella cartella del tema WordPress corrente utilizzando un client FTP o un file manager.
Una volta fatto ciò, è possibile applicare questo modello a qualsiasi post. Nel menu di destra, basta cliccare sul link accanto a “Modello”.

Nel popup che appare, aprire il menu a discesa e scegliere il modello a tutta larghezza appena creato.
Dopodiché, basta fare clic su “Aggiorna” o “Pubblica” per rendere effettive le modifiche.

Video tutorial
Siete più esperti di visualizzazione? Date un’occhiata al nostro tutorial su YouTube su come rimuovere facilmente la barra laterale in WordPress:
Speriamo che questo articolo vi abbia aiutato a capire come rimuovere facilmente la barra laterale nel vostro tema WordPress. Potreste anche voler consultare la nostra guida passo-passo su come aggiungere widget post personalizzati in WordPress e i migliori temi WordPress compatibili con Gutenberg.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Jiří Vaněk
I usually try to remove the sidebar at the moment when the website is not like a classic blog but it is a business or personal portfolio. I usually try to do it using the template editor, but where this is not possible, or this option is missing, this guide is very useful. Thanks for the tips on how to do it multiple ways.
WPBeginner Support
Glad you found our tips helpful!
Admin
Conny Dijkstra
Thank you so much for your extensive explanation! I just wanted to remove a widget showing on one page. And you gave me the right solution. Set your template to full with for that page.
You made my day!
So great that you spend a lot of time to help other people.
WPBeginner Support
Glad our guide was able to help
Admin
frespaniol
I tried it with Twenty Sixteen theme, but it doesn’t work.. is it normal..?
WPBeginner Support
The theme may have a different location where it is adding the sidebar. If you reach out to the theme’s support they can normally let you know where the code for the sidebar is added.
Admin
Stacey Beckles
Your posts are always a lifesaver.
WPBeginner Support
Glad you find them helpful
Admin
Gary
Can the users just switch the toggle on the front-end to show or hide the sidebar themselves?
Sergio
Thank you!
Eray
Is there a way to disable sidebar on mobile? I have a responsive theme and on mobile it naturally shapes itself. But when I scroll down, I see the sidebar “latest articles” widget there.
On desktop view,it’s OK, but on mobile it displays other blocks, which are sufficient but then also sidebars. Can I disable it for mobiles? Thank you.
Hussain
Yet Another clear and useful post . thank very much.
I have two questions:
1-The theme I am using, namely oceanwp, has the option to remove the sidebar but simply does not work. What is the possible reason?
1- I managed to remove the sidebar using the index.php file. If there is update for the theme. Is the change reversible?
Regards
Max
Is there are way to remove sidebar/footer using hooks? E.g. using remove_action();?
Steff
You’re an absolute legend!
David Riewe
The custom template does remove the sidebar but is not using the full width.
Patricia
Kindly help me out? I’m trying to remove the sidebar from all pages but the index.php. Following these instructions works beautifully but changing the content-area width to 100% pushes the sidebar to the bottom of the index.php. How do I exclude the index.php from the change of the content-area width?
Girik
HI Team
I am looking for a solution to remove the sidebar from home page where the home page is set to latest post. Do you have?
Susan Taunton
I love your video tutorials – they are always crystal clear and informative. And your topics are so often precisely relevant to my needs. Thank you!!
VIva la WPBeginner!!!
Mateo
I have a problem, i want set full width, but when I do it, my home is too in fullwidth (surely because i dont use excerpt, else that i use the_content() for get the content in home page).. how can I do a fullwidth with this problem…
Linda
Thank you so much for helping me get rid of the right bar. But now I can’t show my blog in full frame. It is namned “home” in the meny, but does´nt exist when I´m scrolling in “sides” like you show here. Can you help me fix it in the code?
katma
That’s what i am looking for!!!
But the problem is finding the CSS class.
I tried with css hero. I could find the css class name but i couldn’t make it with the adding custom CSS function.
Even i can optimize the with for phone, tablet vertical and horizontal position and pc.
Terry
Instead of deleting the code, it is safer and recommended to comment it out.
Add the following // in front of every instance of the get sidebar call and the sidebars will stop displaying without disrupting the code.