Gestire un sito WordPress molto frequentato significa pubblicare costantemente nuovi contenuti. Ma come potete assicurarvi che i vostri fedeli lettori non si perdano le vostre ultime pubblicazioni?
Abbiamo scoperto che mettere in evidenza i nuovi contenuti per i visitatori che restituiscono è uno dei modi più efficaci per aumentare l’engagement e far sì che i lettori tornino a cercarne altri.
Sia che pubblichiate blog quotidiani o aggiornamenti settimanali, far risaltare i nuovi contenuti aiuta i normali visitatori a individuare rapidamente le novità presenti sul vostro sito. Questa semplice caratteristica può migliorare notevolmente l’esperienza dei lettori e aumentare la visibilità dei contenuti.
In questa guida vi mostreremo diversi modi per mettere in evidenza le nuove pubblicazioni per i visitatori restituiti in WordPress.

Perché evidenziare i nuovi post sul vostro sito WordPress?
Mettere in evidenza le nuove pubblicazioni sul vostro sito WordPress aiuta i visitatori restituiti a scoprire facilmente i vostri nuovi contenuti. In questo modo, non si perderanno le nuove informazioni o gli aggiornamenti aggiunti al blog.
L’etichetta dei nuovi post migliora l’esperienza dell’utente sul vostro sito web WordPress. Quando un visitatore restituisce il vostro sito web, può facilmente individuare i post che non ha ancora letto, salvando così molto tempo e aumentando le pagine viste.
Una buona esperienza utente sul vostro sito non solo aiuta ad attirare i visitatori restituiti, ma aiuta anche la SEO di WordPress. Quando il vostro sito è facile da usare, migliora il posizionamento sui motori di ricerca e aumenta la probabilità che i visitatori trovino i vostri contenuti.
Tenendo presente questo, vediamo come è possibile evidenziare i nuovi post per i visitatori di ritorno in WordPress.
Vi mostreremo due metodi: uno con un plugin di WordPress e l’altro con il codice. Potete passare a un metodo specifico utilizzando i collegamenti rapidi qui sotto:
Volete aggiungere caratteristiche accattivanti al vostro sito WordPress senza dover ricorrere a codice o plugin? Lasciate che i nostri esperti designer di WordPress di WPBeginner Pro Services si occupino del personalizzato mentre voi vi concentrate sulla creazione di grandi contenuti.
Prenotate oggi stesso una consultazione gratuita con il nostro team!
Metodo 1: Evidenziare i nuovi post di WordPress con un plugin di WordPress
Questo primo metodo utilizza il plugin Mark New Posts. Lo consigliamo ai blogger principianti perché è molto semplice. Questo plugin aggiunge un’etichetta per mostrare quali sono i post del blog di WordPress che i visitatori del sito non hanno ancora visto.
Innanzitutto, è necessario installare e attivare il plugin Mark New Posts. Se avete bisogno di una guida, consultate la nostra guida passo-passo su come installare i plugin di WordPress.
Successivamente, andare su Impostazioni ” Contrassegnare i nuovi post dall’area di amministrazione di WordPress. A questo punto verrà visualizzata la pagina delle impostazioni del plugin.
A questo punto è necessario selezionare dove visualizzare l’etichetta ‘Nuovo’. È possibile selezionare Dopo il titolo del post, Prima del titolo del post o Prima e dopo il titolo del post.
Abbiamo riscontrato che l’aggiunta dell’etichetta dopo il titolo del post ha l’aspetto di una notifica e attira maggiormente l’attenzione degli utenti, quindi abbiamo scelto questa soluzione.

Successivamente, è necessario scegliere l’aspetto del marcatore nell’impostazione Tipo di marcatore. Le opzioni disponibili sono “Nuovo” testo, “Nuovo” testo legacy, Cerchio arancione, Bandiera, Immagine o Nessuno.
Assicuratevi di esplorare ogni opzione per vedere quale si adatta meglio al design del vostro sito web.

Un’altra impostazione che si può configurare è il colore di sfondo per il titolo del nuovo post. Se si attiva questa opzione, quando un lettore visita un nuovo post, vedrà che la sezione del titolo del post ha un colore di sfondo. Non ritenendo necessaria questa impostazione, l’abbiamo disattivata.
Nell’impostazione “Considera un post come letto”, è possibile scegliere quando disattivare l’etichetta del nuovo post: dopo che è stato aperto, dopo che è stato visualizzato nell’elenco o dopo che è stata aperta una qualsiasi pagina web del blog.
Suggeriamo di scegliere “dopo che è stato aperto”. Ciò significa che se un visitatore non ha letto diversi post e ne apre uno, l’etichetta di nuovo post per gli altri articoli non scomparirà.
È poi possibile selezionare per quanti giorni il post deve rimanere evidenziato come nuovo, mostrare tutti i post esistenti come nuovi ai nuovi visitatori e disattivare la nuova etichetta per i tipi di post personalizzati.

Le ultime due impostazioni sono piuttosto avanzate.
Una di queste è “Consenti al di fuori dell’elenco dei post”, il che significa che è possibile evidenziare i post al di fuori del ciclo, ad esempio nelle aree della barra laterale predisposte per i widget. Siate cauti nell’attivare questa impostazione, perché potrebbe creare errori indesiderati di WordPress.
L’altra è “Usa JavaScript per mostrare i marcatori”, consigliata solo se il plugin non è compatibile con il tema o con altri plugin utilizzati nel blog. Nella maggior parte dei casi, si consiglia di mantenere questa impostazione disattivata.
Una volta terminata la configurazione delle impostazioni del plugin, basta fare clic su “Salva”.

E questo è quanto! Visitate il vostro sito web in modalità incognito per vedere se le nuove etichette dei post recenti sono attive.
Ecco come appare sul nostro sito web dimostrativo:

Metodo 2: Evidenziare i nuovi post aggiungendo un codice personalizzato
Non siete soddisfatti delle nuove opzioni per le etichette dei post offerte dal plugin precedente? Se è così, potete evidenziare i nuovi post utilizzando un codice personalizzato.
Per i principianti, questo metodo può sembrare intimidatorio. Ma non preoccupatevi, perché useremo il plugin WPCode per inserire in modo sicuro gli snippet di codice in WordPress senza rompere il vostro sito web.
WPCode consente anche di gestire facilmente più snippet di codice personalizzati, il che sarà utile nel nostro caso, dato che ne utilizzeremo più di uno.

Nota: sebbene esista una versione gratuita di WPCode, utilizzeremo WPCode Pro perché consente di inserire gli snippet di codice nelle posizioni corrette per questa esercitazione.
La prima cosa da fare è installare WPCode in WordPress. Per le istruzioni di installazione, consultate il nostro articolo su come installare un plugin di WordPress.
Una volta attivato il plugin, andare su Code Snippets ” + Add Snippet dalla dashboard di WordPress.
Da qui, trovare “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fare clic sul pulsante “+ Aggiungi snippet personalizzato” sotto di esso.

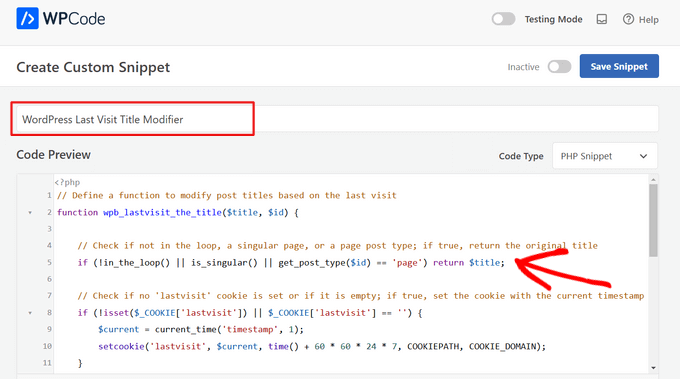
Quindi, selezionare “PHP Snippet” come tipo di codice dall’elenco di opzioni che appare sulla schermata.

Ora aggiungiamo un titolo allo snippet di codice, in modo che sia più facile trovarlo in seguito, se necessario.
Per questo, si può assegnare un nome come “Modificatore del titolo dell’ultima visita di WordPress”.

Dopodiché, è possibile copiare e incollare lo snippet di codice qui sotto:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // Define a function to modify post titles based on the last visitfunction wpb_lastvisit_the_title($title, $id) { // Check if not in the loop, a singular page, or a page post type; if true, return the original title if (!in_the_loop() || is_singular() || get_post_type($id) == 'page') return $title; // Check if no 'lastvisit' cookie is set or if it is empty; if true, set the cookie with the current timestamp if (!isset($_COOKIE['lastvisit']) || $_COOKIE['lastvisit'] == '') { $current = current_time('timestamp', 1); setcookie('lastvisit', $current, time() + 60 * 60 * 24 * 7, COOKIEPATH, COOKIE_DOMAIN); } // Retrieve the 'lastvisit' cookie value $lastvisit = $_COOKIE['lastvisit']; // Get the publish date of the post (in Unix timestamp format) $publish_date = get_post_time('U', true, $id); // If the post was published after the last visit, append a new span to the title if ($publish_date > $lastvisit) $title .= '<span class="new-article">New</span>'; // Return the modified or original title return $title;}// Add a filter to apply the 'wpb_lastvisit_the_title' function to 'the_title' hook with priority 10 and 2 parametersadd_filter('the_title', 'wpb_lastvisit_the_title', 10, 2); |
Questo snippet modifica i titoli delle pubblicazioni di WordPress on base all’ultima visita dell’utente.
Controlla se la pagina è un post del blog o meno e, in caso contrario, visualizza il titolo originale. Se invece si tratta di un post del blog, il titolo verrà modificato.
Poi, lo snippet si assicura che il cookie lastvisit esista. Se non esiste, il codice lo crea e lo imposta all’ora corrente. La funzione confronta quindi l’ora dell'ultima visita con la data di pubblicazione del post e aggiunge un’etichetta “Nuovo” al titolo se il post è più recente dell’ultima visita.
Una volta inserito lo snippet di codice, basta scorrere verso il basso e selezionare “Auto Insert” per il metodo di inserimento.
Oltre a questo, assicuratevi di scegliere “Solo frontend” per la posizione. Ciò significa che il codice verrà eseguito solo nella parte del vostro blog WordPress con cui i visitatori interagiscono e non nel pannello di amministrazione o in altri luoghi.

Fatto questo, si può rendere il codice “attivo” e fare clic su “Salva snippet”.
Ora, ripetere il passaggio per aggiungere un nuovo snippet di codice personalizzato. Questa volta, il codice stilizzerà l’etichetta ‘Nuovo’ che viene aggiunta ai titoli dei post recenti in base all’ultima visita dell’utente.
Quindi, si può assegnare un nome come ‘Post Title New Label Style’ e il tipo di codice deve essere ‘CSS Snippet’.

È quindi possibile copiare e incollare le seguenti righe di codice nella casella Anteprima codice:
1 2 3 4 5 6 7 8 9 | /* CSS to style the "New" label in blog post titles */.new-article { background-color: #4CAF50; /* Green background color */ color: #ffffff; /* White text color */ padding: 2px 5px; /* Padding around the label */ margin-left: 5px; /* Adjust the margin to your preference */ border-radius: 3px; /* Rounded corners for the label */ font-size: 12px; /* Adjust the font size to your preference */} |
Questo frammento di codice personalizza essenzialmente l’etichetta del post ‘Nuovo’, utilizzando un colore di sfondo personalizzato, il colore del testo, il padding, il margine, il raggio del bordo e la dimensione del carattere.
È gratuito adattare questi elementi alle proprie preferenze man mano che si procede. Assicuratevi di utilizzare i codici colore esadecimali o i valori RGB per i colori di sfondo e di testo.
Nella sezione Inserimento, selezionare ‘Site Wide Header’ come posizione. Quindi, rendere il codice “attivo” e fare clic su “Salva snippet”.

Ed ecco fatto! Per verificare se il codice funziona, è possibile pubblicare un nuovo post sul blog e visualizzare la pubblicazione su mobile o desktop in modalità incognito.
Se il codice ha avuto successo, si dovrebbe vedere un’etichetta “Nuovo” accanto ai titoli dei post recenti.

Approfondisci i modi per ottimizzare il tuo blog su WordPress
Oltre a mettere in evidenza le caratteristiche dei post per i visitatori che restituiscono il sito web, ci sono altri modi per migliorare il vostro blog e far sì che gli utenti rimangano più a lungo sul vostro sito.
Ad esempio, si possono visualizzare le pubblicazioni correlate a quella che il visitatore sta leggendo. In questo modo, si può mantenere l’engagement presentando contenuti in linea con i suoi interessi.
Oppure, si può creare una barra fluttuante in evidenza nel footer per acquisire indirizzi email o promuovere offerte speciali. Questa barra rimane visibile mentre i visitatori scorrono la pagina verso il basso. Potete usarla per fornire un costante promemoria per iscriversi o approfittare della vostra offerta, aumentando i tassi di conversione.
Si consiglia inoltre di aggiungere un ridimensionamento dei font per motivi di accessibilità. Questo permette ai visitatori di regolare la dimensione del font sul vostro sito web in base alle loro preferenze, facilitando la lettura dei vostri contenuti.
Se avete molti contenuti del blog, potreste voler creare pagine personalizzate che visualizzino i post del blog se hanno un campo personalizzato specifico.
Supponiamo di avere un campo personalizzato per “Difficoltà della ricetta”. Si potrebbe creare una pagina che visualizza tutte le pubblicazioni del blog taggate con “Ricetta” e che hanno anche il valore del campo personalizzato “Facile”. In questo modo, i visitatori che cercano ricette facili possono trovarle tutte in un unico posto.
Ecco altre verifiche per ottimizzare ulteriormente il vostro blog WordPress:
- Come visualizzare le date relative in WordPress
- Come costruire una barra di scorrimento personalizzata in WordPress
- Come visualizzare i riassunti dei post nei temi di WordPress
- Modi per creare un sito Mobile Friendly-WordPress (Suggerimenti degli esperti)
- Come mettere in evidenza il testo in WordPress (Guida per principianti)
- Come aggiungere una barra di avanzamento della lettura nelle pubblicazioni di WordPress
Ci auguriamo che questo articolo vi abbia aiutato a capire come mettere in evidenza i nuovi post per i visitatori che ritornano su WordPress. Potreste anche voler selezionare i nostri esperti tra i migliori plugin per la creazione di pagine trascina e rilascia di WordPress e la nostra guida completa agli elementi di design per siti web WordPress più efficaci.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





keramzyt
Is any way to set this cookie and functionality to different subpages on website?
Peter
Hi
I use WP for a static website and show posts in a sidebar using the Recent Posts widget.
I would like visitors to the site to be able to see new posts by highlighting them in some way in the sidebar e.g. showing “New” against the title of the post.
Is there any plugin that will support this? The Mark New Posts widget only shows that the item is new once you have opened the post from the sidebar.
Many thanks
Peter
محمود
it didn’t work in my site…
please help.
S
Forgot to mention, as mentioned above, most websites have more than one theme per post/page, so this may not work in that instance. Have a wonderful day.
S
Thank you for all your help. However, this needs to be in a short video and explained in slow detail. This is complicated and for developers that are used to coding, not for the average joe building a website. I always appreciate your emails so much
WPBeginner Support
Please use the first method which uses a plugin.
Admin
simpson
Hello
this tutorial not works for me can u help me?
sam
Hi
This is awesome but doesn’t work for me on wordpress multisite
Thanks
Sam
This does not work for multisite network. Can you please advise. I appreciate your help by adding a tutorial for multisite.
Thanks
mthcsn
Great stuff! Thanks!
Although, I think the cookie is expiring rather fast. I think it was meant to be ‘time()+(60*60*24*7)’ so it expires after a week. Otherwise, it expires only after slightly less than 3 hours.
Danny van Kooten
Great idea – I turned this into a quick plugin so it’s even easier to integrate. It’s available from the WP.org repository: http://wordpress.org/plugins/highlight-new-posts/
Suggestions are very welcome.
simpson
pls update plugin
Dennis Does Cricket
Can you please show pics of what the intended outcome is?