Quando si creano temi WordPress e temi child, gli sviluppatori possono sentirsi frustrati quando non viene visualizzata l’immagine in evidenza della pubblicazione. Questo può essere un vero e proprio blocco durante lo sviluppo.
Hanno bisogno di un modo semplice per ottenere l’URL dell’immagine in modo da poterla utilizzare nel loro codice.
Per fortuna, è un’operazione che abbiamo fatto innumerevoli volte e conosciamo un metodo semplice per risolvere questo problema comune.
In questa guida vi mostreremo come estrarre l’immagine in evidenza della pubblicazione in WordPress. Condivideremo un pratico trucco che può semplificare il vostro flusso di lavoro e farvi risparmiare tempo.

Perché ottenere l’immagine in evidenza dell’articolo in WordPress?
L’aggiunta di un’immagine in evidenza o di una miniatura agli articoli del vostro blog WordPress lo renderà più attraente, aggiungendo un certo interesse visivo. Per saperne di più, consultate la nostra guida su come aggiungere immagini in evidenza o miniature degli articoli in WordPress.
Se si desidera condividere un articolo sui media, potrebbe essere necessario copiare il collega dell’immagine in evidenza o di qualche altra immagine nell’articolo. Vi mostriamo come farlo passo dopo passo nella nostra guida su come ottenere l’URL delle immagini caricate in WordPress.
Tuttavia, se si sta sviluppando un tema proprio o si sta modificando un tema esistente, potrebbe essere necessario ottenere l’URL dell’immagine in evidenza dell’articolo, in modo da poterlo utilizzare con il proprio markup personalizzato. In questo caso, è necessario aggiungere uno snippet di codice ai file del tema.
Vediamo come ottenere l’immagine in evidenza dell’articolo in WordPress.
Come ottenere l’URL dell’immagine in evidenza dell’articolo in WordPress
Per ottenere l’URL dell’immagine in evidenza di un articolo, è necessario aggiungere del codice al template del tema che si sta personalizzando. Per approfondire, fate riferimento alla nostra guida su come add-on di codice personalizzato in WordPress.
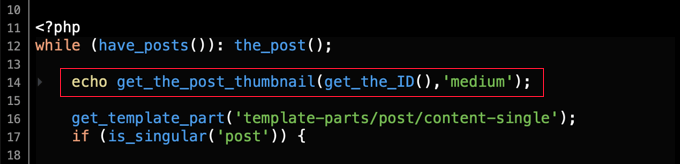
Se si vuole semplicemente visualizzare l’immagine in evidenza dell’articolo, si può incollare questo codice PHP nel template su cui si sta lavorando all’interno del loop di WordPress:
1 | echo get_the_post_thumbnail(get_the_ID(),'medium'); |

Ma poiché si vuole visualizzare l’immagine in evidenza del post utilizzando un markup personalizzato o utilizzando la miniatura nel tema in un altro modo, è necessario ottenere l’URL della miniatura dell’articolo.
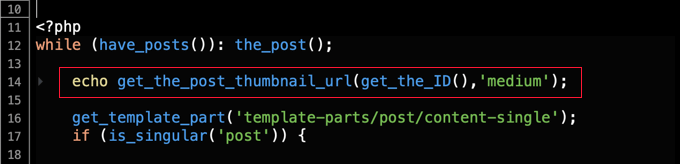
È necessario invece incollare questo codice nel template:
1 | echo get_the_post_thumbnail_url(get_the_ID(),'medium'); |

Questo codice visualizza semplicemente l’URL dell’immagine in evidenza. È possibile personalizzare il codice per utilizzare l’immagine in evidenza dell’articolo nel modo desiderato.
È inoltre possibile personalizzare le dimensioni della miniatura. È necessario sostituire la parola “medio” con un’altra dimensione predefinita dell’immagine, come “miniatura”, “medio-grande”, “grande” o “pieno”.
Oppure si possono usare altre dimensioni di immagine create. Se si utilizza una dimensione personalizzata dell’immagine, assicurarsi di rigenerare le miniature.
Speriamo che questo tutorial vi abbia aiutato a capire come ottenere l’immagine in evidenza dei post in WordPress. Potreste anche voler consultare la nostra guida su come creare un figlio/bambino in WordPress o la nostra scelta di esperti dei migliori plugin per i post correlati per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Kiran
I have designed a website using wordpress. Currently featured image is showing description section.
But i want to show featured image url in rss feed.
How to add featured image (media:thubnail) url in rss feed?
Please help…
WPBeginner Support
Hi Kiran,
Please see our guide on how to add featured images to RSS feed.
Admin
Salim
WP Beginner, your second wordpress codex!
Mohan Krishna
Your Site is giving awesome tips but i suggest you to provide demos of the respective codes how it looks like after making the changes as you said because users like me can have a look over that and find if it suits best or not also by the way your visitors can increase by double.
TracyDempsey
Hi there, I’m searching for how to manually get the URL, but keep finding posts with code for fetching the URL. I’m using Thesis, and I’ve used the WordPress image editor on some post images to create a cropped, square thumbnail image for my category pages’ excerpts/teasers. But, when I paste the image URL into Thesis’ thumbnail URL field, it doesn’t recognise the cropped thumbnail, but crops the original image (thereby skewing the aspect ratio). So I’m just trying to find the direct URL for the thumbnail of the source image – can you help?? Thanks in advance!
Wynand
I dont know if this is the correct page to post this, but what i would like to do is the following:
I have many websites, I would like to display a thumbnail of each in a wordpress page, by just adding the url to that page, or some code surrounding the url
Can anybody help
pipo gorosito
Dude, I love you
Kevin Donnigan
Awesome!! Thanks for this Needed it for a custom loop with a sticky post on top and set the background image.
Needed it for a custom loop with a sticky post on top and set the background image.
abhay
Thank that help me a lot
Philipp
thank you man!
Thiago Miro
Thanks, this solved a big problem.
salem
that’s work thanks .
Claire
Perfect, thank you
Luís Fernando Guedes
Thanks for sharing!
Nicola
Thanks for writing this tutorial, i don’t know why but the code you wrote never worked for me, and i know it is even available in the codex, i tried it with several loop configurations but no luck.
Recently i managed to make it work by using it in conjunction with another function: get_post_thumbnail_id()
ID ) );
?>
<img src="” alt=”” />
Josh
Really great article. Thanks.
Jotpreet Singh
Hey, Syed. Good that it’s a turn away from using plugins all the time. Well, Cheers to that