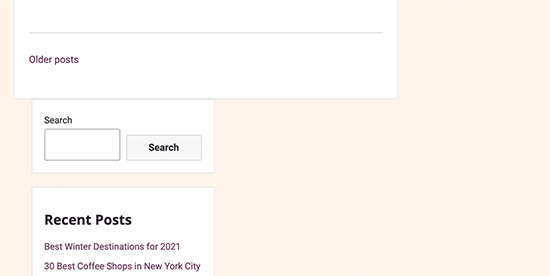
Il layout del nostro sito web prevede una barra laterale, quindi sappiamo quanto possa essere frustrante quando improvvisamente appare sotto il contenuto invece che accanto. Questo spostamento inaspettato può sconvolgere l’intero design e confondere i visitatori.
Se state riscontrando l’errore sidebar below content in WordPress, non preoccupatevi: non siete soli. Questo problema è più comune di quanto si possa pensare e di solito è causato da un piccolo intoppo HTML o CSS nel vostro tema.
Volete imparare a risolvere questo fastidioso problema di layout? In questo articolo vi illustreremo diversi metodi comprovati per diagnosticare e risolvere l’errore della barra laterale sotto il contenuto.

Cosa causa l’errore della barra laterale di WordPress sotto il contenuto?
La causa più comune dell’aspetto della barra laterale sotto il contenuto è un errore HTML o CSS che interrompe il layout.
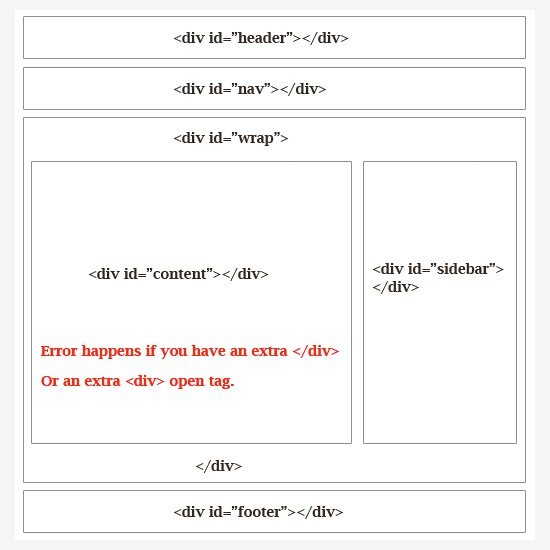
Ogni <div> in HTML deve essere chiuso correttamente. Se il template responsabile della visualizzazione della pagina ha una tagga <div> non chiusa, il layout verrà interrotto.

Allo stesso modo, anche un tag </div> di chiusura indesiderato o extra può influire sul layout e causare lo spostamento della barra laterale verso il basso.
Oltre all’HTML, anche il CSS influisce sul design generale di ogni elemento del sito web WordPress. Viene utilizzato per definire la larghezza, l’allineamento e la fluttuazione degli elementi nel layout.
In parole povere, se la larghezza dell’area dei contenuti supera lo spazio disponibile, la barra laterale si sposta giù.

Per prima cosa, è necessario scoprire quale codice specifico sta causando l’errore della barra laterale di WordPress.
Detto questo, vediamo come risolvere e correggere facilmente l’errore della barra laterale sotto il contenuto in WordPress. Potete usare questi link rapidi per passare a una soluzione specifica per la risoluzione dei problemi:
1. Annullare le modifiche recenti al tema di WordPress
Di solito, il problema della barra laterale è causato da modifiche ai file del tema di WordPress.
Se di recente sono state apportate delle modifiche al tema di WordPress o al tema figlio, esaminarle sarà un modo rapido per risolvere questo errore.
Potete anche contattare direttamente lo sviluppatore del vostro tema per ottenere assistenza. Per ulteriori informazioni, consultate il nostro tutorial su come richiedere correttamente l’assistenza di WordPress e ottenerla.
Se non riuscite a capire quali modifiche dovete ripristinare, continuate a leggere e vi mostreremo altri modi per risolvere i problemi.
2. Cancellare la cache di WordPress

Quando si apportano modifiche che non appaiono subito, spesso ciò è dovuto a problemi di caching.
È comune che i plugin di cache mostrino una versione più vecchia della stessa pagina. La cancellazione della cache di WordPress e del browser vi aiuterà a vedere le modifiche applicate al vostro sito web.
3. Escludere i plugin di WordPress
L’aspetto e lo stile del sito WordPress sono controllati dal tema utilizzato. Tuttavia, a volte i plugin di WordPress possono aggiungere il proprio HTML e CSS al sito web.
Ad esempio, l’aggiunta di un modulo di contatto su una pagina o di un popup lightbox caricherà CSS e HTML aggiuntivi.
Per assicurarsi che il problema non sia causato da un plugin di WordPress, è possibile disattivare temporaneamente tutti i plugin di WordPress sul sito web.
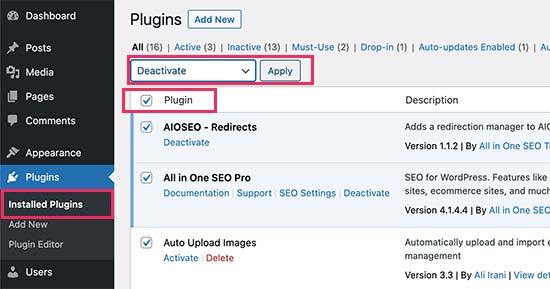
Per farlo, basta andare su Plugin ” Plugin installati nella dashboard di amministrazione di WordPress e selezionare la boxed accanto a ‘Plugin’ in alto nell’elenco. Quindi, aprite il menu a discesa, selezionate “Disattiva” e fate clic su “Applica”.

Se il problema scompare, significa che il problema era causato da un plugin. È sufficiente attivare tutti i plugin di WordPress uno per uno, selezionando il sito web dopo ogni plugin per scoprire quale è la causa del problema.
In seguito, è possibile contattare il supporto del plugin per trovare una soluzione e segnalare il problema.
Per una guida dettagliata, potete selezionare i nostri tutorial su come disattivare facilmente i plugin di WordPress e su come disattivare i plugin quando non si riesce ad accedere all’area di amministrazione di WordPress.
4. Correggere i tag <div> rotti che interrompono il layout
Come abbiamo detto in precedenza, i tag <div> rotti sono una delle cause più comuni dello spostamento della barra laterale sotto il contenuto.
Se il problema si verifica in un’area specifica del sito web, è possibile selezionare il template responsabile della visualizzazione del codice.
Ad esempio, se il problema si verifica solo su articoli singoli, si consiglia di selezionare il template single.php. Per sapere quale template controllare, consultate la nostra scheda completa sulla gerarchia dei template di WordPress.
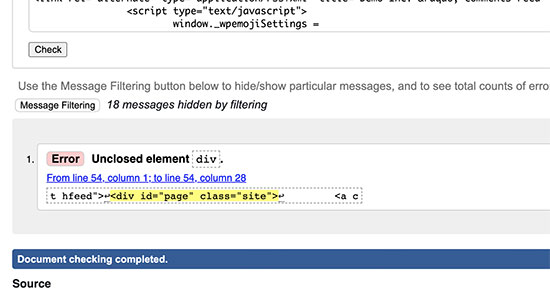
Il modo più semplice per trovare e correggere rapidamente un elemento div non chiuso è utilizzare lo strumento W3C Validator.

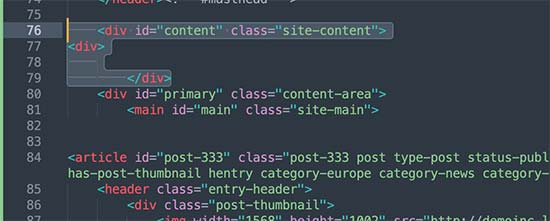
È anche possibile utilizzare lo strumento Inspect o le applicazioni dell’editor del codice che aiutano a eseguire il debug del codice mettendo in evidenza i tag iniziali e finali degli elementi.
Ecco un esempio di evidenziazione dei tag di inizio e fine di un elemento:

Osservando il codice, è necessario assicurarsi che ogni tag <div> che viene aperto abbia anche un tagga </div> di chiusura.
Allo stesso modo, si deve cercare un tag orfano di chiusura </div> che non ha un corrispondente tag aperto <div>.
Se avete trovato i tag HTML non corretti, correggeteli e risolverete il problema della barra laterale che appare sotto il contenuto.
5. Trovare il CSS che sposta la barra laterale al di sotto del contenuto
I CSS controllano gli aspetti più importanti del design del sito web. Il tema WordPress utilizza i CSS per definire la larghezza dei contenuti e le aree delle barre laterali all’interno di un layout a griglia.
Questo valore indica la percentuale dell’area di visualizzazione disponibile. Sui dispositivi mobili, il tema spinge automaticamente la barra laterale verso il basso, al di sotto del contenuto.
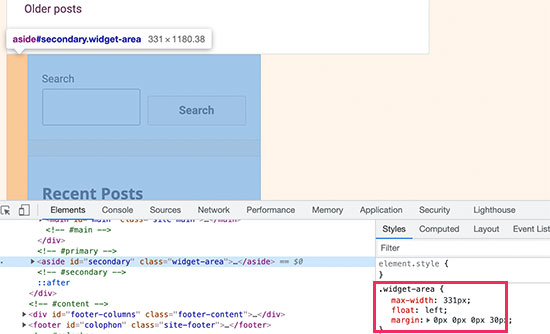
Per scoprire quale CSS sta causando il problema, è possibile utilizzare lo strumento Inspect. Spostando semplicemente il contenuto nel campo wrapper, nella sezione del contenuto e nelle aree della barra laterale, è possibile visualizzarne la larghezza e l’altezza.

Ad esempio, se l’area dei contenuti è larga il 70% e l’area della barra laterale il 33%, questa si sposterà automaticamente verso il basso. Quando si calcolano questi valori, si può anche considerare lo spazio utilizzato dai valori di spaziatura interna e di margine in ogni sezione.
Cosa fare se non si riesce a correggere l’errore della barra laterale al di sotto del contenuto?
Se avete provato tutti i metodi di risoluzione dei problemi e non riuscite ancora a risolvere il problema della sidebar CSS, potete consultare la nostra guida per principianti alla risoluzione degli errori di WordPress per trovare altre soluzioni.
Un’opzione è quella di abilitare la modalità di debug. Pur non essendo un correttivo diretto, può rivelare messaggi di errore più specifici relativi al problema della barra laterale.
Ad esempio, potrebbe rivelare un messaggio di errore PHP che menziona un plugin specifico che causa uno stile CSS che crea un problema di layout della barra laterale. Queste informazioni possono aiutare a identificare il plugin problematico e potenzialmente a trovare una soluzione o una sostituzione.
Se non vi sentite a vostro agio nella risoluzione dei problemi, potete contattare il team di WPBeginner Pro Services. I nostri specialisti di WordPress possono aiutarvi a diagnosticare la causa del problema della barra laterale e fornire una soluzione.

Ulteriori modi per risolvere gli errori comuni di WordPress
Avete riscontrato altri problemi sul vostro sito WordPress? Verificate le esercitazioni qui sotto:
- Come correggere l’errore JSON non valido in WordPress (guida per principianti)
- Problemi comuni dell’editor a blocchi di WordPress e come risolverli
- Come correggere l’errore di caricamento delle immagini HTTP in WordPress
- Come correggere il mancato funzionamento del pulsante Aggiungi media in WordPress
- Come correggere l’errore “Un altro aggiornamento è attualmente in corso” in WordPress
- Come correggere le immagini in primo piano che appaiono due volte nei post di WordPress
- Come correggere il problema dell’editor del sito vuoto in WordPress (passo dopo passo)
Speriamo che questo articolo vi abbia aiutato a capire come risolvere il problema della barra laterale di WordPress sotto il contenuto. Potreste anche leggere il nostro manuale definitivo degli errori comuni di WordPress e il nostro articolo su come visualizzare barre laterali diverse per ogni post e pagina di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Alessio
Thank you for sharing that solved my issue. I’m glad to see I wasn’t the only one experiencing it.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Gina Detwiler
I’m not certain how to find that div element. Can you elaborate a bit? I’ve had this problem from the beginning with my site and don’t know how to fix it.
WPBeginner Support
You would want to take a look at your custom theme’s code in a code editor and that should help find the div that is incorrect, you could also take a look at your site using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Shai
Thank you so much!
You just saved me a lot of time trying to resolve it.
As you said I had an extra div element closed
Dale Jennings
I am trying to put my current posts on the left and recent posts in a right sidebar and the sidebar is down at the bottom of the page, also it is too wide, and I do not understand what you were talking about since I am new to this. what is an easy fix?Or is there one?
Ayla
I’m having the issue where my sidebar is showing up on the bottom of every page. I am not very savy with this so have not done anything fancy other than transfer my domain from google recently. I have been building the site in wordpress and did not have any issues until I changed the theme. I tried the instructions above but couldn’t find any of those things.
WPBeginner Support
Hi Ayla,
Try switching temporarily to your previous theme or a default theme. If this resolves the issue, then the issue is with your theme. Try reaching out to theme developer to see if they can help you fix that.
Admin
Jared H
Fixed my issue, thanks for posting!
Dene
thanks guys – this post just solved my problem. Much appreciated
Donald Efiom
I have the same problem right now and I can’t seem to find where to edit the HTML of the shop page im diaplayin products using the wcommerce plugin. When I inspect element on my browse, I can debug the error and correct it but in my actual root directory, I can’t find the page that holds the HTML of the shop page of woocommerce that I can edit. Pls help!
Maria Appleby
For the life of me I cannot fix my sidebar issue. I searched for open blocks. I removed one blog post that was wonky with HTML due to me copying content. I tried a different theme. I took off my widgets (and then tried to add one to see what would happen – the “follow blog” button” – still on the bottom). I tried the validator but don’t really understand what it is telling me. When I entered different blog post urls, I got the same error messages. I’m sorry I sound so stupid….I’ve had the blog a long time, but only recently started adding a lot of content, and I don’t really know what I’m doing yet. THe sidebar ended up from the right side, to the bottom of the blog, very recently (past couple of days). Can you help me?
WPBeginner Support
Hey Maria,
Seems like you are using a WordPress.com blog. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Sparsh Goyal
I have same problem but unable to solve it. Only my home page have this problem. Post-type page and Page-type page are working well. My home page sidebar is going on top rather than going just next to my content. Can you please check what is going wrong in my website. My site is coasilat.com
Mustafa
Thank you. It is sorted the problem. it was and extra div element. when i get rid of it problem is fixed.
Jan Reilink
Lifesaver, thank you!
Asha Shendre
I had troubled whole day for this.
problem solution got only here.
Thank you..
Thank you very much sir…
Harish
Thank you for helping out
Sly
Hi, I’m a beginner. I don’t know ANYTHING about CSS or HTML code, I don’t edit my theme, I have no child theme. I only add plugins for whatever I need to do. I see to be having the issue with ALL MY BLOG POST PAGES. The sidebar is below the blog posts. I have no idea what is a div and how to fix it. Dear pros, what would be the best way for my to solve this sidebar issue?
Tamara
I’m a beginner and not a coder either, but was able to solve this problem by using the W3 Validator link on this page. At the top of the validator, under Options, I checked all available then entered the web address of my blog and ran the validator. Below a numbered list of errors was a very detailed (and intimidating, but hang in there) display of the errors as they’re located within the text of my blog. I focused on the mentioned in this article. Scrolling through the detailed report, I found one error that was highlighted in red. Since my text was displayed, I could see that it was in one of my blog posts just after an internet link I’d inserted. I went to that blog post on the WordPress dashboard, clicked “edit” and deleted the link. (Holding down “delete” to be sure I got any invisible anything that might be there and backspacing a couple of letters for the same reason. I then saved the blog post. My webpage was fixed! I then re-edited the blog post to add back in the link and all remained fine. Problem solved.
Lisa W Boyle
Thank you I was able to immediately find and fix the problem based on your instructions. I found I placed and extra in my single.php file. Your a live saver, thank you so much!
Roney Oenophile
I dont know what wrong I did, pls help me. I was editing text and I accidentally pressed a combination of keys which changed the way it looked. few buttons like full screen is missing now. And the publishing button is moved to left side. And the pic that I uploaded with the post moved upside my content and it is very big now. I don’t know how it happened, I don’t know what is the problem. I am not computer friendly. I usually write posts. Pls help me. The address of my page is wordpress.com
WPBeginner Support
Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog. You need to contact WordPress.com support.
Admin
Danielle
First time taking over updating of our site…tried to update the static home page and somehow my sidebar went to the bottom. I can’t see any or tags….help! I don’t want to tell the person i took over from i already screwed up if i can figure out what i did!
giovanni
Can somebody please help me i have the same problem…
this is my header.php
Susan
Perfect! Thanks! I knew the minute you said div exactly whose post in my community blog had to be edited!
Leah
This is happening to me right now every time I try out a new theme. Only one widget stays on the sidebar and the rest goes to the bottom of the content. But when I go back to my current theme, everything looks okay. I still can’t figure it out.
Sam
Ah! You just saved me a ton of time and frustration! Thank you
srik
Thanks a lot for this! Was really helpful
Amy
Thank you for this post. I am trying to fix this problem on my website right now. I tried everything mentioned in this post, but I still am having issues. I know a little about websites, but I am at a total loss as to why my top navigation bar is going onto 2 lines and why my sidebar is being pushed to the bottom. My website is not live yet, but here is the website
Thank you for any help!!
sean
Similar problem with my bespoke blog inside my website; side bar slips under the footer if there isn’t enough content to push it down.
I found that removing (or safer, commenting out) the following sorted the problem:
I don’t know what this empty div is for & so far it hasn’t adversely affected the blog. Another more obvious reason is due to divs without closing tags – it’s a bit harder to keep track of all your open/closed div tags in WP as the footer & header are removed unlike a standard HTML site.
Sean
Er, that is commenting out the empty “delimiter” div at the bottom of various WP pages – it disappeared from my original comment!
David Pomazzo
can you look at my website and help me? http://www.americasfreedomfighters.com/ i inserted google adsense and now my sidebar is pushed to the bottom and i have a story going up on the sidebar! thank you so much
Jen
THANK YOU! It was the content width that did it for me
Cecilia
I have this problem and I can’t solve it (I’ve been trying for several days)
Here is my site:
Please, I really need help. Thanks!!!! =)
WPBeginner Support
You probably need to add clear before ending your .hfeed div like this:
<divstyle="clear:both"></div></div><!-- .hfeed -->1-click Use in WordPress
Admin
Katie Clark
I have this problem, and I don’t even know where to start, as I haven’t done any editing today. Any suggestions? Here is my site
http://clarkscondensed.com/
Editorial Staff
Your site looks fine in Chrome.
Admin
Doomish
Awesome tip! Its gonna be really helpful, and Kathy’s comment is typically what happens to me.
kathy
Since most themes have the proper CSS, I find this is almost always a problem of improperly closed HTML. Usually it occurs on a specific page, because the user has tried to add her own HTML in the post editor and things went wonky from there. Simple error, but can take a long time to debug.