WordPress 3.0 introduce una nuova funzionalità chiamata sfondi personalizzati per i temi di WordPress. Questa funzionalità darà all'utente la possibilità di aggiungere sfondi personalizzati al proprio sito, conferendo ai propri blog/siti un tocco unico. Anche se questa funzionalità è stata aggiunta al core, verrà attivata solo se il tuo tema la supporta. In questo articolo, ti mostreremo come abilitare gli sfondi personalizzati nei temi di WordPress per WordPress 3.0.
Nota: questo articolo è di livello intermedio e si concentra in particolare sui designer di temi.
Aggiornamento: il codice utilizzato nel video add_custom_background è deprecato. Guarda il codice qui sotto in questo articolo.
Video:
Tutorial testuale
Apri semplicemente il tuo file functions.php e aggiungi la seguente riga:
add_theme_support('custom-background');
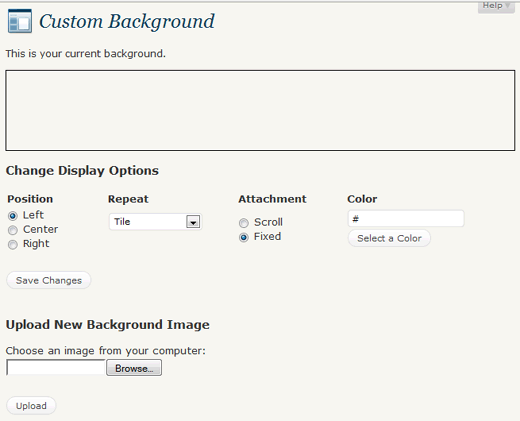
Quindi, sotto Aspetto, dovresti essere in grado di vedere un'opzione per Sfondi personalizzati.

Il tema predefinito twenty ten per WordPress 3.0 ha già questa funzionalità abilitata.





bb
Grazie Syed, questo ritocco mi ha fatto risparmiare qualche migliaio di naira! Saluti.
Stepan Vich
Ciao, c'è la possibilità di aggiungere alcune impostazioni di campo tramite la funzione add_settings_field??
Michael
Questo è stato deprecato. Ecco il nuovo codice:
add_theme_support(‘custom-background’);
Staff editoriale
Grazie Michael. Articolo aggiornato.
Amministratore
Staff editoriale
Molto sicuro che puoi usare campi personalizzati per cambiare lo sfondo su ogni post / pagina se vuoi.
Amministratore
Abhimanyu
Sembra esserci un problema. Non appena seleziono il file immagine e clicco su carica, la pagina si aggiorna senza alcun risultato. La cosa del 'colore' funziona. E ho provato molti browser.
Qualche aiuto? Possiamo farlo manualmente? Cioè, con qualche codice?
Staff editoriale
Fallo manualmente tramite codici CSS.
Amministratore
The Raptor
Grazie per questo. Implementarlo è stato in realtà molto più semplice di quanto pensassi inizialmente
John
Qual è la dimensione predefinita per gli sfondi di WordPress? Ovvero, quale dimensione dovrebbero avere le immagini affinché si adattino correttamente allo sfondo.
Staff editoriale
L'immagine migliore è quella che può essere ripetuta, in modo da mantenere basso il tempo di caricamento della pagina. WordPress mostrerà solo l'immagine di sfondo che si adatta alla risoluzione dello schermo dell'utente.
Amministratore
chartinael
La mia sezione di sfondo personalizzato non ha le opzioni di visualizzazione. Ho installato la versione 3.01 vergine.
aleksander
Stessa situazione qui:
Errore fatale: Chiamata a funzione non definita add_custom_background() in /mnt/data/www/sinya/aleksander.hu/i.aleksander.hu/wp-content/themes/stylize/functions.php alla riga 34
cosa fare?
non ho ancora aggiornato alla 3.0.0
Staff editoriale
DEVI aggiornare alla versione 3.0 prima di aggiungere questo.
Amministratore
Lane
Ehi, ho fatto quello che hai detto ma ho ricevuto questo messaggio
Errore fatale: funzione non definita add_custom_background() in /home/patina/ilovepatina.com/wordpress/wp-content/themes/default/functions.php alla riga 2
E ora non mi fa nemmeno accedere per andare nell'area amministrativa.
Qualche consiglio? Ho un disperato bisogno di aiuto...
Staff editoriale
Hai aggiornato a WordPress 3.0?
Amministratore
Ed
Ehi... è stato fantastico. Dopo il mio primo commento, vengo portato su una pagina diversa con maggiori informazioni sul tuo sito web e sui commenti... come hai fatto a farlo succedere? Plugin?
Mi piacerebbe saperne di più.
Staff editoriale
Its a plugin in our Recommended Plugins list. Go to our homepage and look there.
Amministratore
Ed
È importante notare che affinché questo funzioni all'interno di un tema, devi aggiungere wp_head() dopo il link al foglio di stile del tuo tema nell'intestazione del tema. Questa nuova funzione aggiunge blocchi con il colore/sfondo aggiunto dalla sezione wp_head(), e se chiami il tuo foglio di stile dopo wp_head(), il tuo foglio di stile sovrascriverà la funzione di sfondo personalizzata.
Sono combattuto, poiché tendo a chiamare il mio foglio di stile dopo la chiamata a wp_head() in modo da poter sovrascrivere gli stili aggiunti dai plugin. Potrebbe essere necessario creare un foglio di stile separato per le sovrascritture dei plugin da chiamare più tardi nell'intestazione.
Pete
Sai anche come facciamo l'immagine di intestazione personalizzata?
Staff editoriale
Ciao Pete,
Dai un'occhiata al nostro ultimo articolo su Pannello Immagine di Intestazione Personalizzata in WordPress
Amministratore
gifer
Ciao grazie, a proposito c'è una demo?
Staff editoriale
Il nuovo tema twenty-ten è il miglior esempio di demo.
Amministratore
Pete
Quindi come fa Wordpress a sapere come cambiare lo sfondo? E se il mio tema attuale ha già degli attributi CSS per lo sfondo? Quale prevale sull'altro?
Staff editoriale
Il tuo tema attuale dovrebbe essere reso compatibile con questa funzionalità. Questo articolo è per i designer di temi che stanno creando temi e vogliono includere le funzionalità di WordPress 3.0. Dovresti aggiungere la funzione per la classe del corpo. Se WordPress vede che qualcuno ha aggiornato la pagina Sfondi personalizzati nel pannello di amministrazione, allora avrà la priorità. Altrimenti prevale lo sfondo predefinito che specifichi nel file CSS.
Amministratore
Dustin Goerndt
Radicale! Mi chiedo, si può fare per post o pagina?
Staff editoriale
Con la funzione predefinita NO. Per quello è meglio usare un plugin (ne esistono diversi). Il modo in cui funziona questa funzione è che aggiunge lo stile alla classe generale del corpo, quindi sarà lo stesso per l'intero sito.
Amministratore