Volete creare un tema WordPress personalizzato da zero?
In passato, per costruire un tema WordPress personalizzato era necessario seguire complicati tutorial di WordPress e possedere discrete conoscenze di codifica. Ma grazie ai nuovi costruttori di temi WordPress, ora è possibile crearne uno facilmente senza dover apprendere alcuna conoscenza di programmazione.
In questo articolo vi mostreremo come creare facilmente un tema WordPress personalizzato senza scrivere alcun codice.

Ecco l’elenco degli argomenti che tratteremo in questo articolo.
Pronti? Iniziamo.
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Creare un tema WordPress personalizzato per principianti
Un sito web WordPress utilizza un tema per il layout e il design del sito. Questi temi sono costituiti da file modello scritti in PHP, HTML, CSS e JavaScript.
In genere, è necessario avere una discreta conoscenza di tutti questi linguaggi di web design o assumere uno sviluppatore web per creare un tema WordPress personalizzato.
Se avete assunto uno sviluppatore o un’agenzia, il costo di un tema WordPress personalizzato può raggiungere le migliaia di dollari.
Poiché molti piccoli imprenditori non possono permettersi i costi elevati di un tema WordPress personalizzato, molti di loro si accontentano di temi predefiniti. Coloro che non vogliono accontentarsi, utilizzano un page builder di WordPress o un framework di temi per costruire un tema personalizzato.
Sebbene i framework per temi WordPress abbiano reso più semplice la costruzione di un tema WordPress, sono una soluzione per gli sviluppatori, non per il proprietario medio di un sito web.
D’altra parte, i plugin per il page builder di WordPress rendevano estremamente facile creare layout di pagina personalizzati utilizzando un’interfaccia drag & drop, ma erano limitati solo ai layout di pagina singola. Non era possibile creare temi personalizzati con essi.
È qui che entra in gioco SeedProd.
È il miglior plugin per la creazione di temi WordPress che consente di creare facilmente un tema WordPress personalizzato senza scrivere alcun codice.

SeedProd è un costruttore di pagine WordPress drag and drop per aziende, blogger e proprietari di siti web. Ora è anche dotato di un nuovo designer di temi personalizzati che consente di puntare e fare clic per modificare qualsiasi elemento.
È inoltre possibile aggiungere al tema elementi di design comunemente utilizzati con il drag and drop.
La cosa migliore del costruttore di temi SeedProd è che è agnostico rispetto ai temi. Ciò significa che non si basa sul tema WordPress esistente per quanto riguarda lo stile o la funzionalità, dandovi piena libertà e controllo sul design del vostro sito web.
Se state cercando un’alternativa, potete anche creare facilmente un tema WordPress personalizzato con il plugin Thrive Theme Builder.
Detto questo, vediamo come creare un tema WordPress personalizzato senza scrivere alcun codice utilizzando SeedProd.
Creazione di un tema personalizzato con SeedProd Theme Builder
L’impostazione del costruttore di temi SeedProd è piuttosto semplice, poiché funziona con qualsiasi sito web WordPress che utilizza qualsiasi tema.
Per prima cosa è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: per sbloccare il costruttore di temi è necessario almeno il piano Pro o Elite.
Dopo l’attivazione, accedere alla pagina SeedProd ” Impostazioni per inserire la chiave di licenza del plugin. Questa informazione si trova nel proprio account sul sito web di SeedProd.

Dopo aver inserito la chiave di licenza, siete pronti a creare il vostro tema WordPress personalizzato utilizzando il costruttore di temi SeedProd.
Creare un tema WordPress personalizzato con SeedProd è molto semplice.
Per prima cosa, è necessario andare alla pagina SeedProd ” Theme Builder. Qui verrà visualizzato l’elenco dei modelli per il tema personalizzato SeedProd corrente. Poiché non abbiamo ancora iniziato, abbiamo solo un modello Global CSS. Vi mostreremo come usarlo più avanti nel corso del tutorial.

Per iniziare, avete due opzioni.
- Utilizzate uno dei temi SeedProd già pronti come punto di partenza.
- Creare manualmente modelli di temi da zero
Vediamo come funzionano queste opzioni.
1. Iniziare con un tema già pronto (consigliato)
Si consiglia di iniziare con un tema esistente. In questo modo SeedProd genera automaticamente tutti i file dei modelli. Si tratta di temi completi progettati in modo professionale, il che vi dà un vantaggio nella modifica dei modelli in base alle vostre esigenze.
È sufficiente fare clic sul pulsante Temi e scegliere uno dei temi disponibili. Ci sono temi diversi per diversi tipi di siti web, quindi potete scegliere quello che meglio si adatta alle vostre esigenze.

A questo punto non preoccupatevi troppo del design e del layout. Tutti questi temi sono completamente modificabili, quindi potete cambiare ogni aspetto all’interno del costruttore di temi.
Una volta scelto il tema, SeedProd genererà tutti i modelli di tema.

Questa è la versione in bozza del vostro tema WordPress personalizzato.
Più avanti in questo tutorial, vi mostreremo come modificare questi file di tema per progettare il vostro tema e poi pubblicarlo per applicarlo al vostro sito web.
2. Creare manualmente modelli di temi da zero
In alternativa, è possibile iniziare il tema da zero facendo clic sul pulsante “Aggiungi nuovo modello di tema”. Dovrete dare un nome al vostro modello e poi scegliere uno dei tipi di modello per iniziare.

Attualmente è possibile scegliere tra i seguenti tipi di modelli:
- Intestazione
- Piè di pagina
- Messaggio singolo
- Pagina singola
- Archivio
- Risultati della ricerca
- Parte globale
- Pagina personalizzata
È inoltre possibile impostare le condizioni di utilizzo di un modello. Ad esempio, è possibile applicarlo all’intero sito o a una sezione specifica del sito.
Una volta salvato il modello, SeedProd lo aprirà nel costruttore di temi, dove si potrà iniziare a modificarlo.
Modifica di un tema con il costruttore di temi SeedProd
Una volta generati i modelli di tema, è possibile modificarli utilizzando il Theme Builder di SeedProd.
È sufficiente fare clic sul link Modifica design sotto un file di modello per modificarlo.

In questo modo si avvia il file del modello nel costruttore di temi SeedProd.
Verrà visualizzata un’anteprima live del modello nella colonna di destra e un pannello di modifica nella colonna di sinistra.

Per modificare un elemento del file modello, è sufficiente puntare e fare clic su di esso.

A seconda del tipo di elemento, nella colonna di sinistra vengono visualizzate diverse opzioni di modifica. Potrete modificare i caratteri, i colori, lo sfondo, la spaziatura e altro ancora.
Per aggiungere nuovi elementi, è possibile aggiungere blocchi SeedProd dalla colonna di sinistra. Sono disponibili diversi tipi di blocchi che si possono aggiungere al modello.

1. Blocchi di tag modello
I blocchi tag template sono i blocchi dinamici che consentono di generare elementi del tema al volo dal database di WordPress.

Ad esempio, è possibile utilizzare il blocco Post per elencare i post recenti o il blocco Post Content per visualizzare il contenuto del post o della pagina attualmente visualizzata.
2. Blocchi standard
Poi, ci sono i blocchi standard per aggiungere elementi di web design comuni al modello del tema.

Si possono usare per aggiungere testo, media, pulsanti, colonne, divisori e altro ancora.
3. Altri blocchi
Altri blocchi avanzati consentono di aggiungere moduli di contatto, profili sociali, pulsanti di condivisione, shortcode di WordPress, Google Maps, listini prezzi, timer per il conto alla rovescia e altro ancora.

SeedProd è inoltre dotato di un’integrazione completa con WooCommerce.
Se gestite un negozio online, potete utilizzare i blocchi WooCommerce nel vostro tema.

È possibile creare modelli WooCommerce completamente personalizzati, con una pagina del carrello e un’esperienza di check-out su misura.
Utilizzo delle sezioni per i layout rapidi dei temi
Oltre ai blocchi, è possibile aggiungere sezioni complete al modello del tema.
È sufficiente passare alla scheda Sezioni del pannello Progettazione.

Le sezioni sono gruppi di blocchi per diverse aree del design di un sito web. Ad esempio, troverete sezioni pronte all’uso per l’intestazione, il piè di pagina, le chiamate all’azione, le caratteristiche e altro ancora.
È sufficiente fare clic su una sezione per aggiungerla al modello del tema e modificarla in base alle proprie esigenze.

Usare il costruttore di siti web AI per generare istantaneamente contenuti
SeedProd offre anche un potente AI Website Builder che crea automaticamente contenuti scritti per il modello del vostro tema. È possibile generare istantaneamente titoli, descrizioni, inviti all’azione, testo del corpo e altro ancora.
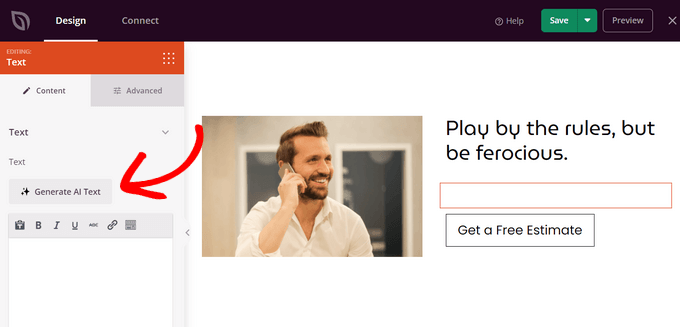
È sufficiente fare clic su qualsiasi blocco Titolo o Testo del costruttore SeedProd per aprire il pannello delle impostazioni sul lato sinistro. Quindi, fare clic sul pulsante “Genera testo AI”.

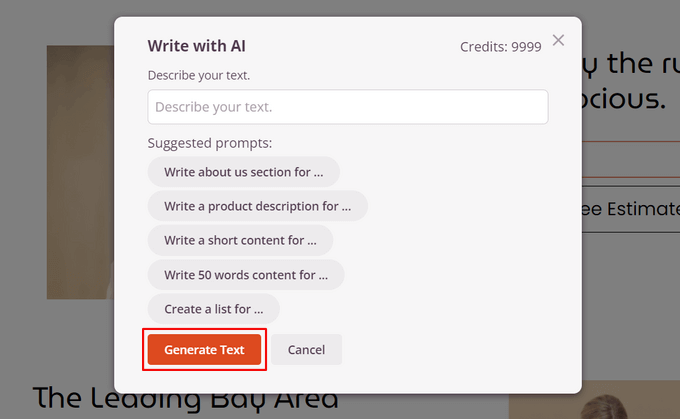
Quindi, digitare una richiesta nel campo di testo, in pratica una descrizione di ciò che si desidera che l’assistente AI scriva per l’utente. In alternativa, è possibile scegliere un suggerimento dall’elenco.
Quindi, fare clic sul pulsante “Genera testo”.

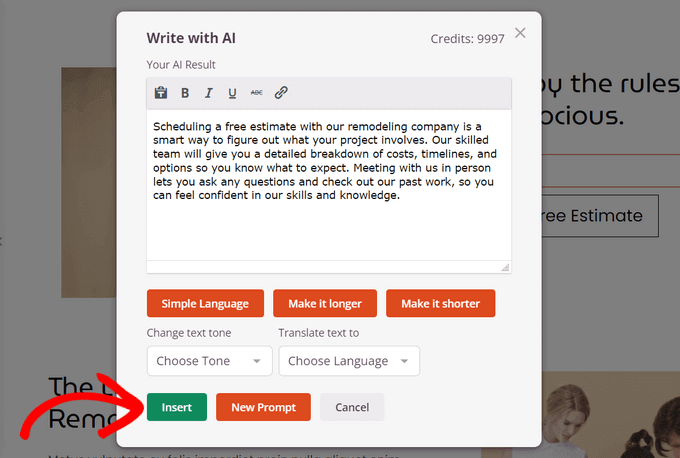
In pochi secondi, SeedProd creerà automaticamente il contenuto per voi. Da lì, potrete ottimizzare il testo, modificarne il tono e persino tradurlo in oltre 50 lingue.
Quando si è soddisfatti del contenuto, fare clic sul pulsante “Inserisci” per aggiungerlo al modello del tema.

È inoltre possibile utilizzare l’integrazione DALL-E di AI Website Builder per generare automaticamente immagini originali per il tema.
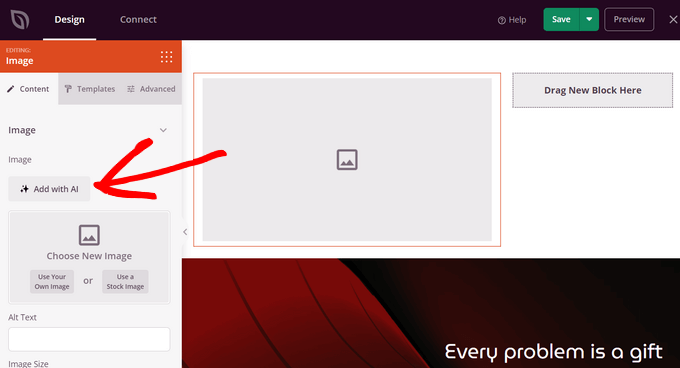
È sufficiente trascinare un blocco immagine sulla pagina e fare clic su di esso per aprire il pannello delle impostazioni. Quindi, fare clic sul pulsante “Aggiungi con AI”.

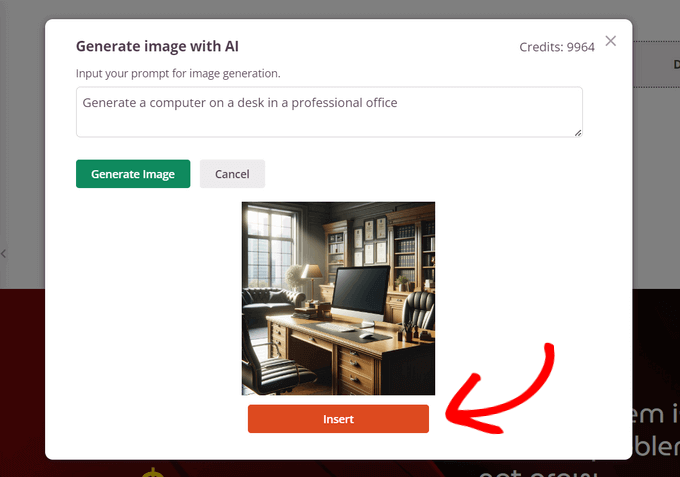
Quindi, digitare una descrizione dell’immagine che si desidera creare e fare clic sul pulsante “Genera immagine”.
Una volta generata l’immagine, SeedProd la visualizzerà. Per aggiungere l’immagine al modello del tema, fare clic sul pulsante “Inserisci”.

È inoltre possibile modificare l’immagine con l’AI e generare variazioni dell’immagine, in modo che corrisponda esattamente alla visione che si aveva in mente.
Salvataggio e pubblicazione del modello
Una volta soddisfatti del design, è sufficiente fare clic sul pulsante Salva e selezionare Pubblica per salvare il modello.

Ripetere la procedura per modificare altri file modello con le proprie esigenze di contenuto e design.
Modifica del design dell’intero sito per il vostro tema
Durante la modifica dei modelli dei temi, è necessario assicurarsi che il design sia coerente in tutto il sito.
Ad esempio, è probabile che vogliate utilizzare lo stesso stile tipografico, le stesse dimensioni dei caratteri, gli stessi colori e altri stili visivi su ogni pagina.
Nei temi WordPress tradizionali, bisognava farlo manualmente modificando complessi file CSS. Questo processo richiedeva l’uso dello strumento di ispezione del browser, l’individuazione delle classi CSS, l’apprendimento del codice e altro ancora.
SeedProd rende anche questo super facile.
Invece di scrivere codice CSS, si può semplicemente modificare il modello CSS globale.
Il modello Global CSS consente di visualizzare l’anteprima degli elementi comuni del sito web e di puntare e fare clic su di essi per modificarne le proprietà.

Applicazione e pubblicazione del tema WordPress personalizzato
Una volta soddisfatti del vostro tema WordPress personalizzato, il passo finale consiste nell’attivarlo sul vostro sito WordPress.
SeedProd vi permette di applicare il vostro tema WordPress personalizzato con un semplice interruttore.
È sufficiente andare alla pagina SeedProd ” Theme Builder e spostare l’interruttore accanto all’opzione “Enable SeedProd Theme” su “Yes”.

SeedProd sostituirà il tema WordPress esistente con il tema WordPress personalizzato che avete creato.
Ora potete visitare il vostro sito web per vedere il vostro tema WordPress personalizzato in azione.

Creare altri layout per il tema WordPress personalizzato
Ora che avete creato il vostro tema WordPress personalizzato, avete la possibilità di estenderne le funzionalità e di creare altri design e layout basati sul vostro tema.
SeedProd lo rende estremamente facile.
Potete comunque modificare il vostro tema WordPress personalizzato e creare più modelli per le diverse sezioni del vostro sito web.
Ad esempio, si potrebbe voler aggiungere al tema un nuovo modello di intestazione da visualizzare solo su determinate categorie.

Allo stesso modo, è possibile creare un modello per pagine o post specifici.
Potete aggiungere anche questo al vostro tema.

Che ne dite di creare landing page personalizzate?
SeedProd vi copre anche in questo caso.
È sufficiente andare su SeedProd ” Pagine di destinazione e fare clic sul pulsante Aggiungi nuova pagina di destinazione per crearne una.

Per maggiori dettagli, consultate il nostro tutorial su come creare una landing page con WordPress.
Utilizzando il costruttore di temi drag and drop di SeedProd, facile da usare per i principianti, è possibile creare facilmente qualsiasi tipo di layout personalizzato.
Ci auguriamo che questo articolo vi abbia aiutato a capire come creare un tema WordPress personalizzato senza imparare il codice. Potreste anche voler consultare la nostra guida su come velocizzare il vostro sito WordPress per migliorare la SEO e l’esperienza dell’utente, oppure la nostra selezione delle migliori soluzioni di analisi per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ayanda Temitayo
Wao, all this while I have believed it’s only very good php programmer that can build WordPress theme. Never taught you can build a theme with another WordPress plugin. This is a great development for WordPress and thanks to wordpress and it’s enthusiastic developers community for making it awesome with each passing day.
seedprod is so much powerful. I am learning it’s features and I will also try to implement it.
Awesome article
WPBeginner Support
Thank you and glad we could share how to make a theme without the requirement of coding knowledge
Admin
Moinuddin Waheed
Till now there was a buzz in the WordPress market of page building and here comes the more advancement in the form of custom theme development even without any code knowledge base.
Thanks wordpress and it’s enthusiastic developers community making it awesome with each passing day.
seedprod is so much powerful. I am learning it’s features and implementing on my websites.
Satish
How did wpbeginner designed their home page?
WPBeginner Support
We created a theme for ourselves
Admin
Fahad
Can we sell these themes?
WPBeginner Support
You would want to manually code a theme instead of using this method if you wanted to sell a theme.
Admin
Flox
Thank you for the post. It’s really helpful to me to create a site. Thanks…
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Hosli
Hi team,
Can i create landing page using this?
WPBeginner Support
While you don’t need the Beaver Themer at the moment, you can use Beaver Builder for creating a landing page
Admin
Irene
Thanks for the tutorial. Quick question : can I also re-add my side bars after building a new costum theme with beaver. If so how can I do that Pls.
WPBeginner Support
You would need to go back into the customizer to add the sidebar back
Admin
Louise Findlay
What’s the benefits of using Beaver Themer over just Beaver Builder?
WPBeginner Support
It differs based on what it edits, Beaver Builder is for editing the content area while Beaver Themer is for locations other than the content area
Admin
Kathy Smith
Once I create a theme, can I use it for other websites without needing Beaver Builder?
WPBeginner Support
At the moment, it would require Beaver Builder to work on other sites as well.
Admin
Athena
Bit of a newbie question ..what happens to all my existing content as in pages and widgets (currently using the Asta theme) etc whilst I’m doing this or am I first building a separate website first inside wordpress and if so how then do I transfer it over?
Thanks
WPBeginner Support
Your posts and pages would remain, you would normally need to readd the widgets for the new widget areas
Admin
Vince
Haven’t tried Beaver builder, but does it work like divi? Are they similar? If it is, then I’d say so far, no matter what kind of theme, I haven’t found a theme that will give a total 0% coding.
Yes it is possible to build a page or a theme with 0% coding. BUT, normally there are features that a theme does not posses but the client would require for his site and therefore would need to code.
WPBeginner Support
If you visit the Beaver Builder site there is the option for you to try the live demo to see how it works
Admin
Sayed Ezhar
Good Stuff! we will try this out. Thank you.
WPBeginner Support
You’re welcome
Admin
Zulqar
Hello,
I am a newbie and a fan of WP Beginner site. I don’t know any code, so this post is an eye opener for me!
A quick question- I have been trying to get a handle on Generate Press. It seems to me that I need to learn some coding to play with the layout or create buttons. Do you have any advice for me?
Thank you for helping WP Beginner community!
Best.
WPBeginner Support
If you go to the Generate Press site, they have a documentation page to help you for a starting point for their plugin.
Admin
kat
currently i am using Adobe Muse to build multiple client websites, because it is fast and easy, and wysiwyg.
but, Adobe has killed it. I need to convert ALL of my client sites over to another software. my hosting has C-panel, so I can get wordpress app and publish on the domains.
will this process let me recreate the designs I have already built that the customers want, and how complex can a site get using this?
i play in WordPress, i don’t WORK in WP.
WPBeginner Support
You would want to reach out to Beaver Builder’s support for specifics on the design depending you your needs
Admin
Mohamed Hassan
Thank for the great information!
WPBeginner Support
You’re welcome
Admin
Sy
Another great post! Thank you.
Just wondering why WPBeginner always seems to avoid Elementor?
Building a theme with Elementor is very similar to building it with Beaver Builder, but Elementor is quicker and you have way more options with styling and elements/modules.
Love your content!
WPBeginner Support
Elementor pro not being GPL compliant is one of the larger concerns with recommending it depending on the use case for the user.
Admin
Monique
Fantastic tutorial. Just what I needed. Thanks!
WPBeginner Support
You’re welcome
Admin
Captaiing
Thanks, I will try it out
WPBeginner Support
We hope our article makes it easier for you
Admin
Muhammad Waqar
Thanks for teach me about this plugin which is very helpful for me. This web is very helpful for me. Thanks again
WPBeginner Support
Glad our article could help
Admin
sajid
thanks for sharing very informative.
WPBeginner Support
You’re welcome
Admin
Louise Findlay
I’m considering taking on a project migrating a site from WordPress.com to the self-hosted version and to use Divi to overhaul it.
Following on from reading your article on best WordPress page builders, what would you recommend Beaver Builder or Divi?
With Divi, you get a range of themes and plugins from ElegantThemes but I’ve read negative reviews about theme lock-in and being too restrictive. Have you any personal experience with it?
With Beaver Builder, it seems the page builder functionality is spot on though it seems more complex with all the options spread throughout multiple pages and you don’t get any themes or plugins with the subscription.
Editorial Staff
Both are excellent options, and they’re in our top 5.
The Divi Page Builder plugin works with other themes as well, so you’re not locked in with ElegantThemes. However as with any theme, if you do switch from one theme to another, you may lose certain features. But that’s why you have to make sure the new theme has comparable feature set.
As long as you’re using the Divi Page Builder plugin, you’ll retain the drag & drop features.
The benefit of Divi is the added themes / layouts that ElegantThemes offer. However the benefit of Beaver Builder is the advanced customization options.
Admin
Richard Ross
Not to mention the fact Beaver Builder doesn’t use shortcodes to populate the content areas.
Chris Nieass
Is not using short codes to populate content is a good thing? Be gentle, I’m a newbie
Rob Dewing
@Chris Nieass, yes not using shortcodes is a great bonus of Beaver. Just occasionally even in the best of installations, a page builder like Divi or Beaver breaks. When Divi breaks you end up with page content which looks dead ugly with shortcodes rendered literally all over the page. If the same was to happen to Beaver, you just get your content stacked and readable in series of blocks down the page instead of pretty columns.
Divi is for designers who love its easy to use colourful interface and the fact that all their mates use it. Beaver is for people who care about how well the site runs, ease of deeper customisations etc etc