Gli estratti offrono un'anteprima del tuo contenuto, consentendo ai visitatori di comprendere rapidamente di cosa tratta ogni post e incoraggiandoli a fare clic per saperne di più. Questo è particolarmente utile per le liste di blog, gli archivi e le pagine dei risultati di ricerca.
Visualizzando gli estratti dei post, puoi rendere il layout del tuo sito visivamente accattivante e ridurne il tempo di caricamento. Tuttavia, la maggior parte dei temi di WordPress non visualizza gli estratti dei post per impostazione predefinita. Dovrai configurarlo tu stesso.
Su WPBeginner, visualizziamo sempre estratti dei nostri articoli sia nella home page che nelle pagine del blog. Questo approccio ci consente di evidenziare più post in primo piano, rendendo più facile per i visitatori sfogliare i nostri contenuti. Abbiamo anche molta esperienza nella personalizzazione dei temi di WordPress e nell'ottimizzazione dei blog.
In questo articolo, ti mostreremo come aggiungere facilmente estratti dei post al tuo tema WordPress.

Perché visualizzare gli estratti dei post in WordPress?
Per impostazione predefinita, WordPress mostrerà i post completi sulla homepage, sulla pagina del blog e sulle pagine di archivio del tuo sito web. Tuttavia, questa non è la migliore esperienza per gli utenti che desiderano sfogliare rapidamente i diversi post e trovare quello che vogliono leggere per primi.
Può anche significare molto scorrimento, il che è un grosso problema per gli utenti di smartphone e tablet.
Man mano che pubblichi più post, WordPress potrebbe anche dividere i tuoi blog su più pagine utilizzando la paginazione. Man mano che i tuoi post più vecchi vengono spinti su altre pagine, spesso riceveranno molte meno visualizzazioni e meno interazioni.
Per questo motivo, molti proprietari di blog mostrano estratti dei post nelle loro pagine di archivio e indice del blog. Poiché viene caricata solo una parte di ogni articolo, questo può aumentare la velocità e le prestazioni del tuo WordPress.

WordPress ha un supporto integrato per gli estratti dei post, ma non tutti i temi utilizzano questa funzionalità.
Detto questo, ti mostreremo come visualizzare gli estratti dei post in qualsiasi tema WordPress.
Come verificare se il tuo tema WordPress supporta gli estratti dei post
La maggior parte dei temi WordPress più popolari dispone di un'impostazione che consente di mostrare estratti dei post anziché il post completo.
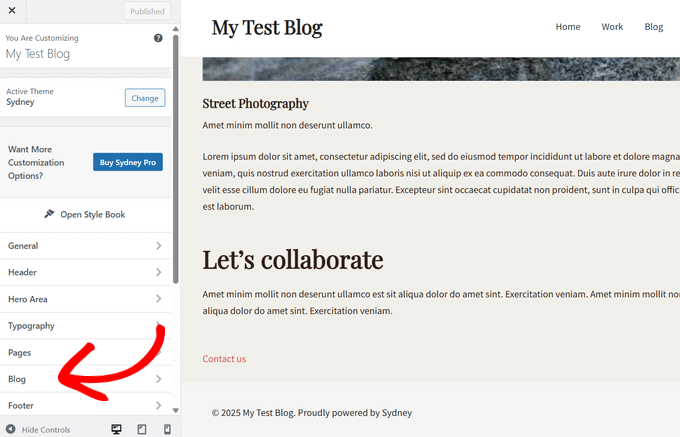
Per verificare se il tuo tema supporta gli estratti dei post, visita la pagina Aspetto » Personalizza nella dashboard di WordPress.
La posizione di queste impostazioni varierà a seconda del tuo tema WordPress, ma devi cercare eventuali impostazioni etichettate come 'Blog'.

Ad esempio, se stai utilizzando il tema WordPress Sydney, dovrai selezionare 'Blog' e quindi fare clic su 'Archivi blog'.
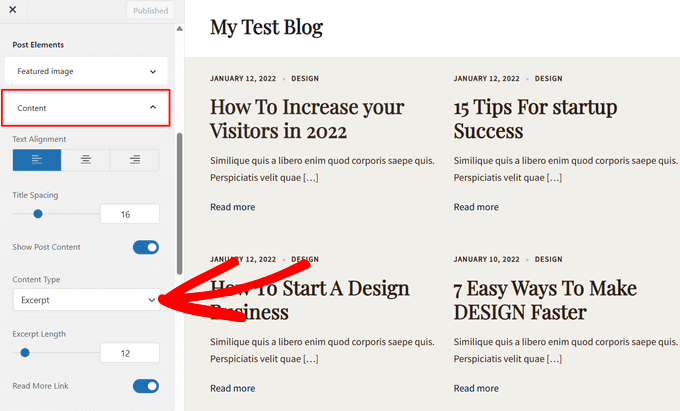
Puoi quindi scorrere verso il basso fino alla sezione 'Elementi del post' ed espandere la scheda 'Contenuto'. Una volta fatto ciò, seleziona l'opzione 'Estratto' dal menu a discesa sotto 'Tipo di contenuto'.

Se il tuo tema ha un'opzione 'Impostazioni tema' o 'Impostazioni generali post', potresti anche essere in grado di abilitare gli estratti dei post in queste sezioni.
Una volta fatto ciò, fai semplicemente clic sul pulsante 'Pubblica'. Ora, se visiti il blog, l'archivio o la homepage, dovresti vedere un elenco di estratti del blog anziché post completi.
Se il tuo tema non dispone di supporto integrato per gli estratti dei post, dovrai aggiungerlo. Utilizza semplicemente i collegamenti rapidi qui sotto per passare al metodo che desideri utilizzare:
- Metodo 1: Aggiungere estratti di post a WordPress usando il codice (facile)
- Metodo 2: Aggiungere estratti di post usando l'editor del sito completo (solo temi a blocchi)
- Metodo 3: Aggiungere estratti di post a WordPress usando un theme builder (avanzato)
- Bonus: Mostra estratti per contenuti protetti da password
Metodo 1: Aggiungere estratti di post a WordPress usando il codice (facile)
Se il tuo tema WordPress non supporta gli estratti di post di default, puoi sempre aggiungere questa funzionalità manualmente.
Puoi modificare direttamente i file del tuo tema WordPress, ma ti consigliamo di creare invece un tema child. In questo modo, quando aggiorni il tuo tema WordPress, non perderai le modifiche apportate.
Per maggiori dettagli, consulta la nostra guida per principianti su come creare un tema child per WordPress.
Dopo aver fatto ciò, dovrai trovare il template che controlla ogni pagina in cui desideri mostrare gli estratti dei post. Per la maggior parte dei temi, questi saranno home.php, content.php, category.php e archive.php.
Per aiuto nel trovare il file giusto, consulta la nostra guida per principianti alla gerarchia dei template di WordPress.
Una volta fatto ciò, individua semplicemente il seguente codice in ogni file:
<?php the_content(); ?>
Quindi, sostituisci questo codice con il tag the_excerpt:
<?php the_excerpt(); ?>
Fatto ciò, salva il file e poi controlla il tuo sito web. Ora dovresti vedere gli estratti dei post dove prima c'era l'articolo completo.
Modifica la lunghezza predefinita dell'estratto di WordPress
Per impostazione predefinita, WordPress mostrerà le prime 55 parole di ogni post e poi aggiungerà dei puntini (...) per indicare che c'è altro contenuto.
Puoi modificarlo per mostrare più o meno parole aggiungendo codice al tuo sito web WordPress. Sebbene sia possibile modificare direttamente i file del tema, questo può essere complicato.
Un semplice errore può anche causare molti errori comuni di WordPress e potrebbe persino bloccare completamente il tuo sito.
Per questo motivo, consigliamo di utilizzare WPCode. Rende facile aggiungere snippet di codice in WordPress senza dover modificare i file del tuo tema. In questo modo, puoi aggiornare o cambiare il tuo tema senza perdere il codice personalizzato.
Innanzitutto, devi installare e attivare il plugin gratuito WPCode. Per maggiori informazioni, puoi consultare la nostra guida per principianti su come installare un plugin di WordPress.
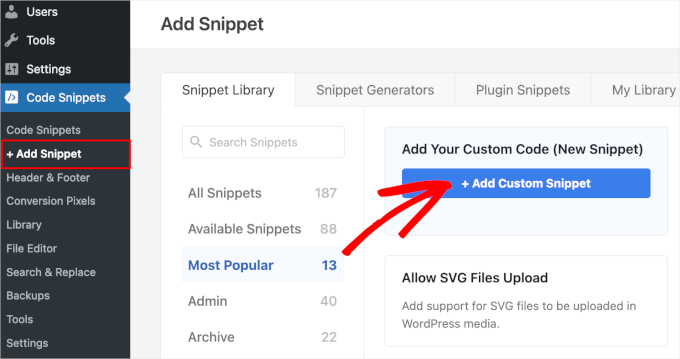
Dopo l'attivazione, visita la pagina Code Snippets » + Add Snippet dalla dashboard di WordPress. Quindi, fai clic sul pulsante ‘+ Add Custom Snippet’ sotto l'opzione ‘Add Your Custom Code (New Snippet)’.

Successivamente, devi selezionare il tipo di codice dalle opzioni che appaiono sullo schermo.
Per questo tutorial, scegli ‘PHP Snippet.’

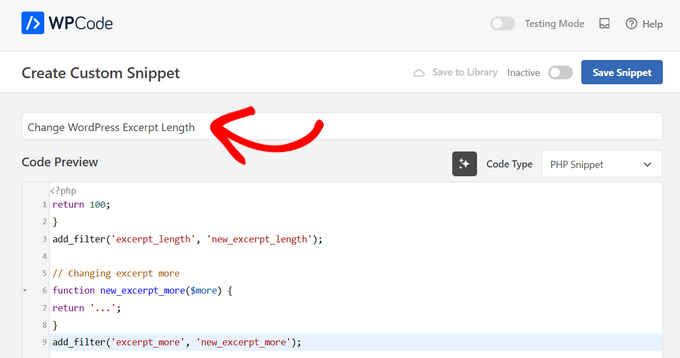
Nella schermata successiva, digita un titolo per lo snippet di codice. Questo è solo per riferimento, quindi puoi usare quello che vuoi.

Fatto ciò, incolla semplicemente quanto segue nell'editor di codice:
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Questo codice modifica la lunghezza dell'estratto del post a 100 caratteri. Puoi cambiare il ‘100’ con qualsiasi numero desideri.
Dopo aver incollato il codice, sposta l'interruttore da ‘Inactive’ ad ‘Active’ nell'angolo in alto a destra e quindi fai clic sul pulsante ‘Save Snippet’.

Per ulteriori suggerimenti su come ottimizzare gli estratti dei tuoi post, consulta la nostra guida su come personalizzare gli estratti di WordPress senza codice.
Metodo 2: Aggiungere estratti di post usando l'editor del sito completo (solo temi a blocchi)
Se stai utilizzando uno dei più recenti temi WordPress a blocchi, puoi aggiungere estratti dei post utilizzando l'editor completo del sito.
Per iniziare, vai su Aspetto » Editor nella dashboard di WordPress.

Per impostazione predefinita, l'editor completo del sito mostra il modello della home page del tuo tema, ma puoi aggiungere un estratto a qualsiasi modello.
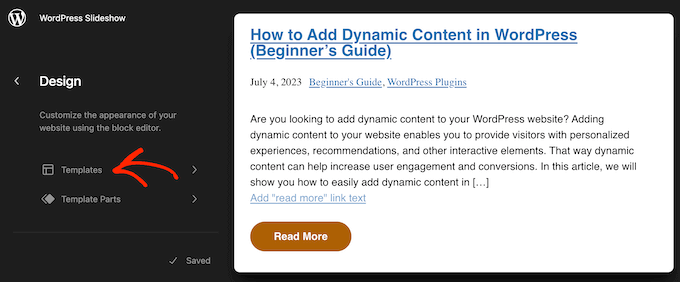
Nel menu a sinistra, fai semplicemente clic su ‘Templates.’

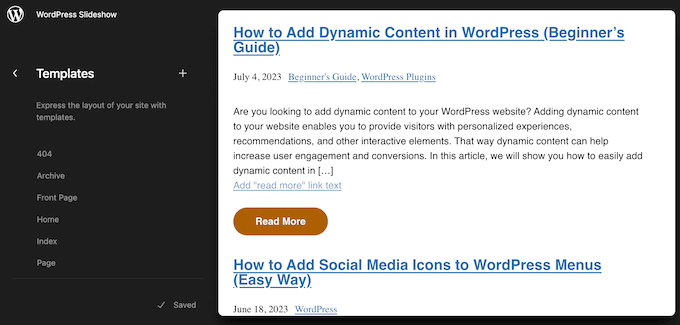
Ora vedrai un elenco di tutti i modelli che compongono il tuo tema WordPress. A seconda del tuo tema, potresti voler aggiungere estratti al modello di archivio, indice, ricerca o simili.
Trova semplicemente il modello che desideri modificare e fai clic su di esso.

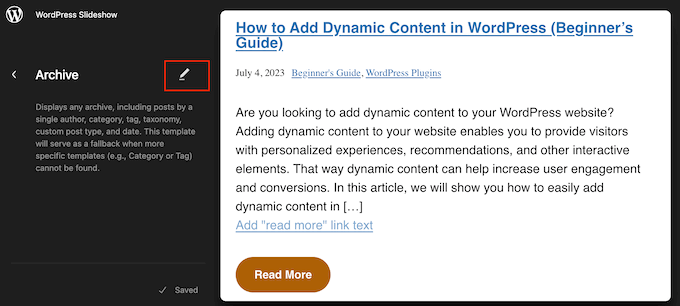
WordPress mostrerà ora un'anteprima di questo modello.
Per procedere e modificare il modello, fai clic sulla piccola icona a forma di matita.

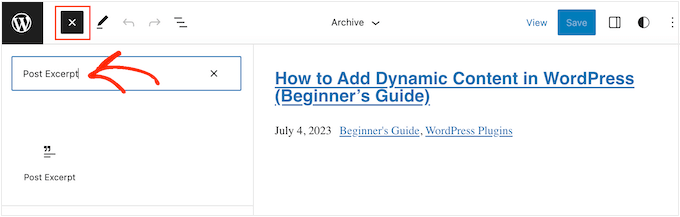
Ora, fai clic sull'icona '+'.
Nel pannello di ricerca che appare, digita 'Estratto post'.

Quando appare il blocco giusto, trascinalo e rilascialo nel tuo layout.
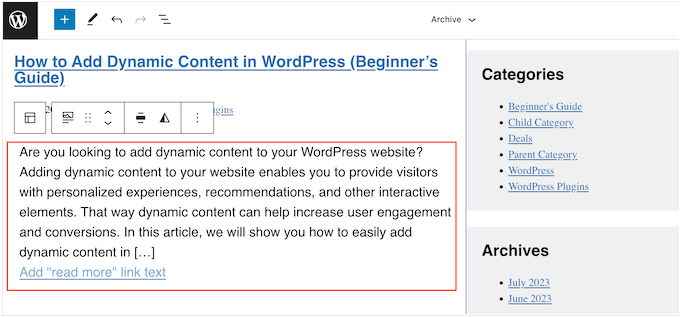
Puoi ripetere questo processo per aggiungere più estratti di post al modello.

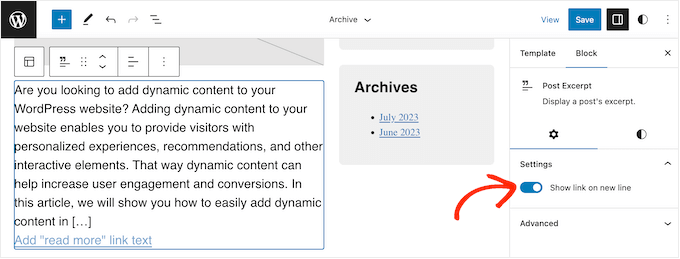
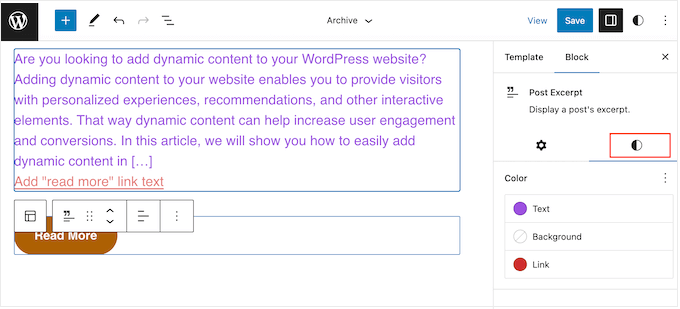
Per ottimizzare l'aspetto dell'estratto, fai clic per selezionare il blocco Estrai post.
Nel menu di destra, puoi iniziare scegliendo se il collegamento ‘Continua a leggere’ appare sulla stessa riga dell'estratto utilizzando l'interruttore ‘Mostra link su nuova riga’.

Fatto ciò, seleziona la scheda ‘Stili’. Qui puoi cambiare il colore del testo, aggiungere un colore di sfondo, cambiare la dimensione del carattere e altro ancora.
Mentre apporti le modifiche, l'anteprima live si aggiornerà automaticamente, così potrai provare diverse impostazioni per vedere cosa funziona meglio.

Quando sei soddisfatto di come è impostato l'estratto del post, fai clic sul pulsante ‘Salva’ per rendere effettive le tue modifiche.
Vuoi mostrare gli estratti dei post su più pagine e post? Ripeti semplicemente i passaggi precedenti, ma questa volta scegli un nuovo modello dal menu di sinistra.
Metodo 3: Aggiungere estratti di post a WordPress usando un theme builder (avanzato)
Se desideri un controllo completo su come appaiono l'archivio, la pagina del blog, la homepage e il resto del tuo sito, puoi creare un tema personalizzato.
Questo ti permette di progettare le tue pagine e mostrare estratti ovunque sul tuo sito web.
SeedProd è il miglior costruttore di temi WordPress che ti consente di creare facilmente un tema WordPress personalizzato senza scrivere codice. Ha anche un blocco Post pronto all'uso che puoi trascinare e rilasciare su qualsiasi pagina.
Nota: Esiste un plugin gratuito SeedProd che ti permette di creare bellissime pagine in arrivo e di modalità manutenzione, indipendentemente dal tuo budget. Tuttavia, avrai bisogno del piano SeedProd Pro o Elite per sbloccare il theme builder.
Innanzitutto, devi installare e attivare il plugin SeedProd . Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
Dopo l'attivazione, vai alla pagina SeedProd » Impostazioni e inserisci la chiave di licenza del plugin. Puoi trovare queste informazioni nel tuo account sul sito web di SeedProd.

Dopo aver inserito la chiave di licenza, sei pronto per creare un tema WordPress personalizzato utilizzando il theme builder di SeedProd.
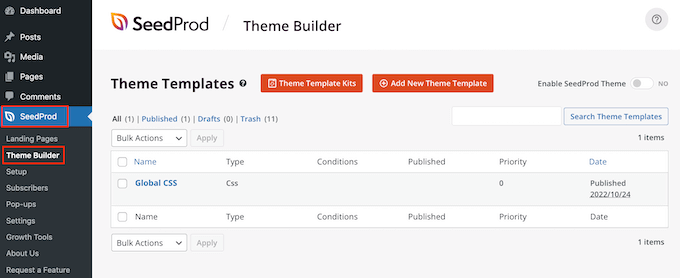
Innanzitutto, devi andare alla pagina SeedProd » Theme Builder .

Qui, puoi usare uno dei kit di siti e modelli SeedProd pronti all'uso come punto di partenza o creare manualmente un modello da zero.
Ti consigliamo di iniziare con un tema esistente, poiché crea automaticamente tutti i file di modello necessari e ti dà un vantaggio.
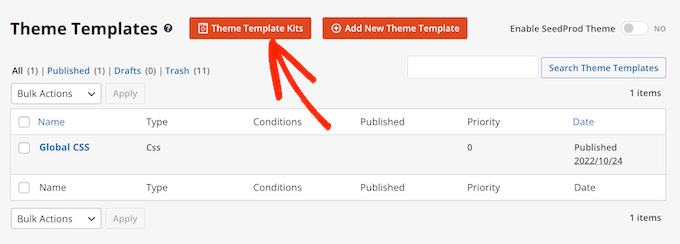
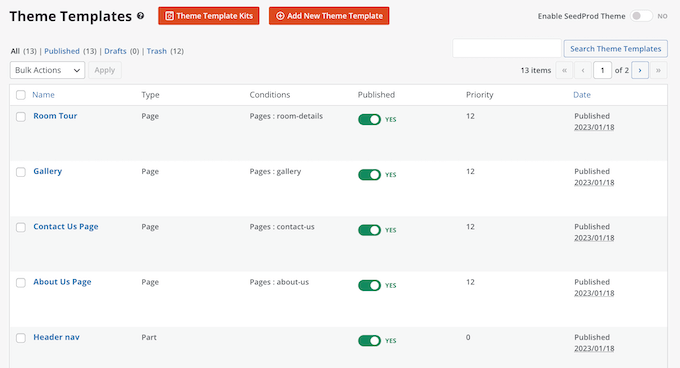
Detto questo, fai clic sul pulsante 'Theme Template Kits'.

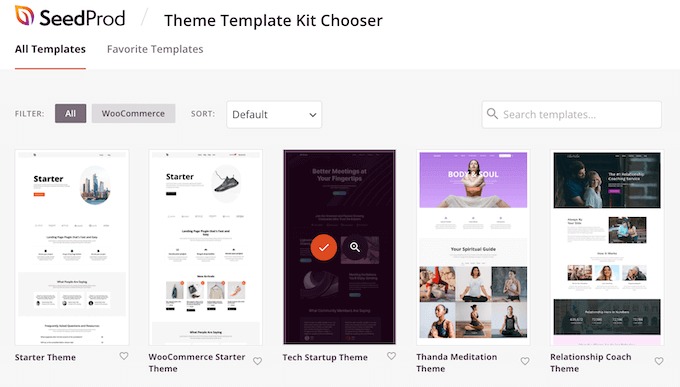
Ora puoi scegliere uno qualsiasi dei modelli disponibili.
Tutti questi temi sono completamente personalizzabili, quindi puoi perfezionarli per adattarli perfettamente al tuo blog o sito web WordPress.

Dopo aver scelto un tema, SeedProd creerà automaticamente tutti i modelli di tema di cui hai bisogno.
Puoi considerarlo come la versione bozza del tuo tema WordPress personalizzato.

Ora puoi personalizzare ogni modello utilizzando l'editor drag-and-drop di SeedProd.
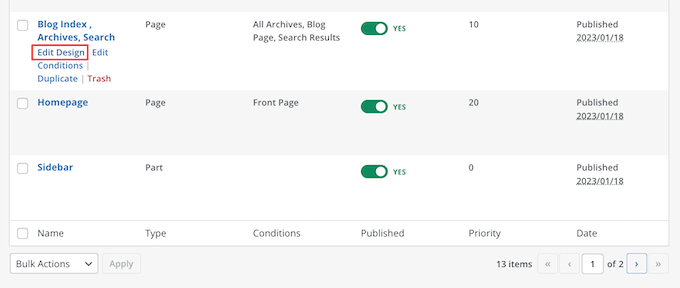
Poiché vogliamo aggiungere estratti dei post al nostro sito web, passa il mouse sopra il modello 'Blog Index, Archives, Search' e fai clic sul link 'Edit Design' quando appare.

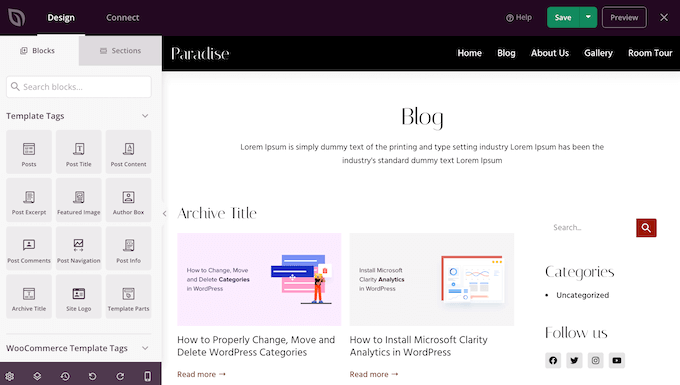
Questo caricherà il builder drag-and-drop di SeedProd.
Sulla destra, vedrai un'anteprima del modello. Per impostazione predefinita, il modello della pagina del blog mostrerà l'intestazione, l'archivio, il titolo e tutti i tuoi post.

Il lato sinistro mostra un menu con tutti i diversi blocchi che puoi utilizzare.
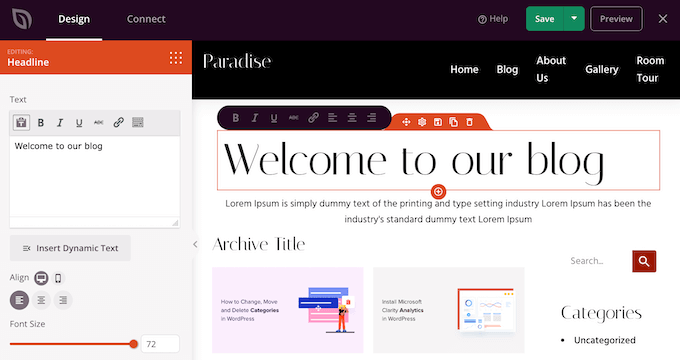
Puoi aggiungere nuovi blocchi trascinandoli sulla pagina e quindi riorganizzarli trascinandoli su e giù con il mouse.
Puoi personalizzare qualsiasi blocco cliccandoci sopra e utilizzando le impostazioni nel menu a sinistra. Quando apporti una modifica, l'anteprima di SeedProd si aggiornerà automaticamente per mostrare tali modifiche in azione.

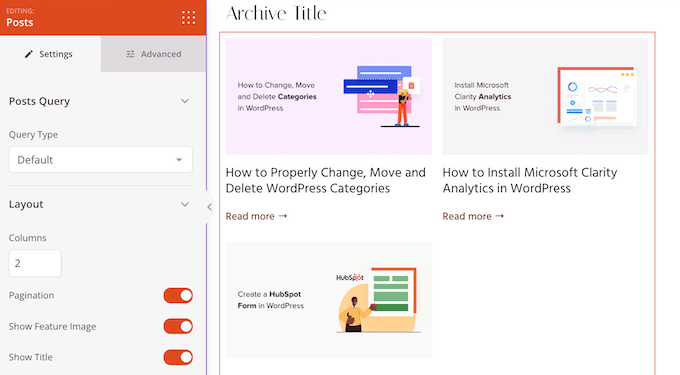
Poiché vogliamo personalizzare gli estratti dei post, fai semplicemente clic per selezionare il blocco 'Post' nell'anteprima live.
Dopo averlo fatto, seleziona il contenuto che desideri mostrare in questo blocco utilizzando le impostazioni nel menu a sinistra.
Ad esempio, puoi cambiare il layout delle colonne, visualizzare la paginazione, mostrare l'immagine in evidenza e cambiare il tag del titolo.

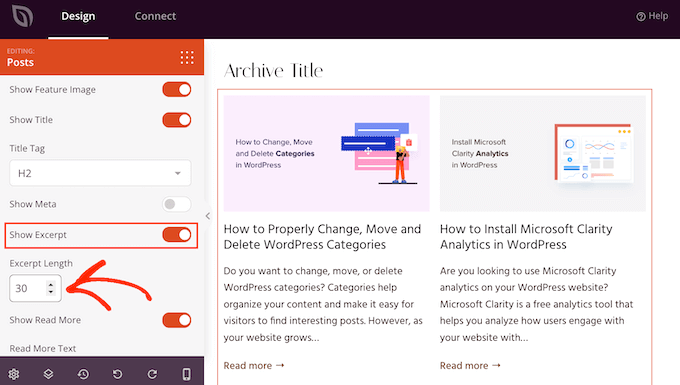
Per mostrare l'estratto del post, fai semplicemente clic sull'interruttore 'Mostra estratto' in modo che diventi arancione.
Una volta fatto ciò, puoi cambiare quanti caratteri SeedProd mostra nell'estratto digitando un nuovo numero in 'Lunghezza estratto'.

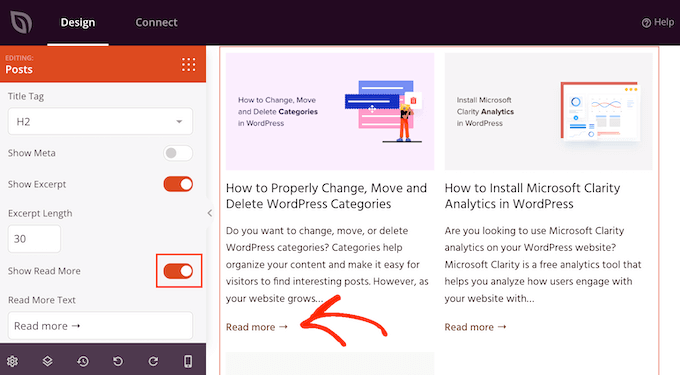
SeedProd può anche aggiungere un link 'Leggi tutto' a ciascun estratto, il che incoraggerà i lettori ad aprire l'articolo completo.
Puoi aggiungere o rimuovere questo link utilizzando l'interruttore 'Mostra leggi tutto'.

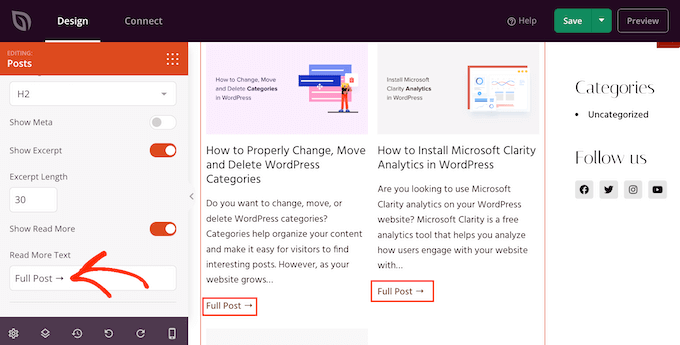
Puoi anche sostituire il testo 'Leggi tutto' con il tuo messaggio digitando nel campo 'Testo leggi tutto'.
Quando sei soddisfatto di come è impostato l'estratto del post, fai clic sul pulsante 'Salva' nell'angolo in alto a destra dello schermo.

Ora puoi personalizzare gli altri modelli di SeedProd andando su SeedProd » Theme Builder e seguendo lo stesso processo descritto sopra.
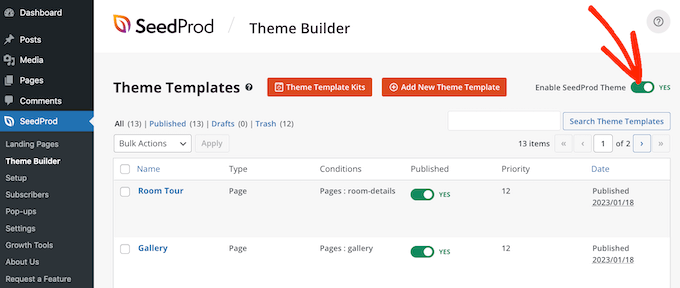
Per mostrare gli estratti dei post ai visitatori, devi prima abilitare il tuo tema SeedProd. Per fare ciò, vai su SeedProd » Theme Builder e quindi fai clic sull'interruttore 'Abilita tema SeedProd' in modo che mostri 'Sì'.

Ora, se visiti una qualsiasi delle tue pagine del blog, vedrai gli estratti dei post in diretta.
Bonus: Mostra estratti per contenuti protetti da password
Se hai un sito di appartenenza, allora potresti avere dei contenuti non disponibili per il pubblico generale. Tuttavia, è comunque una buona idea mostrare un estratto per i tuoi contenuti protetti da password.
Questo può incuriosire gli utenti e incoraggiarli ad acquistare i tuoi abbonamenti per accedere a contenuti esclusivi sul tuo sito web.
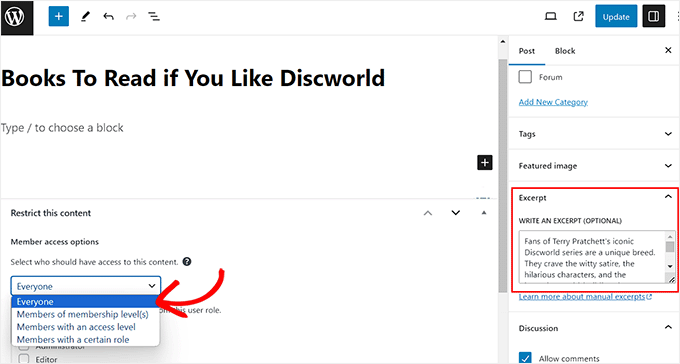
Puoi farlo facilmente usando Restrict Content Pro, che è un popolare plugin per la protezione dei contenuti. Dopo l'attivazione, apri semplicemente un post a tua scelta nell'editor a blocchi di WordPress dove puoi aggiungere un estratto da esso dal pannello dei blocchi.
Dopodiché, puoi configurare la sua restrizione dal menu a discesa.

Infine, pubblica il post e poi visita il tuo sito WordPress.
Qui, gli utenti saranno in grado di vedere l'estratto del post e il titolo per il contenuto limitato proprio come qualsiasi altro post. Tuttavia, il contenuto stesso sarà nascosto al pubblico.

Per istruzioni dettagliate, puoi anche vedere il nostro tutorial su come mostrare un estratto di un post protetto da password in WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare come visualizzare gli estratti dei post nei temi di WordPress. Potresti anche voler consultare la nostra guida su come creare immagini interattive in WordPress e le nostre scelte esperte per i migliori temi di WordPress per la modifica completa del sito.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





hamid
voglio mostrare gli estratti nei post sotto il titolo, è possibile?
Supporto WPBeginner
Dovresti essere in grado di aggiungerlo, ma l'estratto è normalmente un riassunto dell'articolo o l'inizio dell'articolo, quindi non è sempre la cosa più utile da includere nei tuoi articoli.
Amministratore
Manasi
per l'aereo, questo è ciò che ha funzionato per me: vai alla home page e fai clic su modifica. Vai all'editor a blocchi e fai clic sul blocco - Post del blog. Vedrai un'impostazione che dice 'impostazioni di controllo del post'
Lì puoi abilitare o disabilitare l'impostazione mostra estratto
Supporto WPBeginner
Grazie per aver condiviso dove hai trovato le tue impostazioni
Amministratore
Dicado
Ciao grazie per questo. Non ho quei file nel mio tema figlio. Se procedo e faccio questo nel mio tema padre, non verrà cancellato se ci sarà un aggiornamento?
Supporto WPBeginner
Corretto, se lo metti nel tuo tema padre e il tema padre viene aggiornato, le tue modifiche andrebbero perse
Amministratore
Shawn
Grazie per questo post – l’ho usato nel 2016 e di nuovo oggi nel 2019!
Supporto WPBeginner
Glad our recommendations can continue to be helpful
Amministratore
John
Grazie per questo post. Voglio anche chiedere aiuto su come aggiungere un padding attorno all'estratto. Ho aggiunto delle linee di bordo attorno al mio estratto; il problema è che l'estratto tocca le linee di bordo. Come aggiungo un padding attorno agli estratti, impedendo che tocchino le linee di bordo? Grazie in anticipo.
Atul Jagtap
Ciao,
Sto usando il tema 'Enlightenment' ma ho un problema: nei miei post non vedo l'estratto breve del post, ovvero appare vuoto. E questo succede solo con il tema 'Enlightenment'. Poiché lo stesso codice che sto usando in un altro tema funziona bene. Qualcuno può darmi una soluzione?
Supporto WPBeginner
Ehi Atul,
Si prega di contattare lo sviluppatore del tuo tema e loro saranno in grado di aiutarti.
Amministratore