Sappiamo tutti quanto importi organizzare i contenuti di un sito web. Noi di WPBeginner sappiamo che l’uso di categorie e sottocategorie aiuta i visitatori a esplorare il sito e migliora il posizionamento nei risultati della ricerca. Una buona struttura delle categorie aiuta anche i visitatori a trovare ciò di cui hanno bisogno.
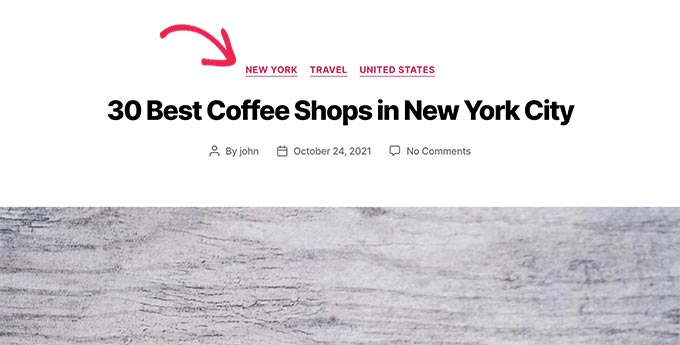
La maggior parte dei temi WordPress elenca automaticamente tutte le categorie associate a una pubblica, anche le sottocategorie. Tuttavia, di recente abbiamo avuto un lettore che voleva mostrare solo la categoria principale sulla pagina di una singola pubblicazione. Volevano che i visitatori si concentrassero sull’argomento principale, invece di essere sopraffatti da molte sottocategorie.
In questo articolo vi mostreremo come utilizzare un semplice pezzo di codice per modificare il modo in cui WordPress visualizza le categorie. Questo vi permetterà di mostrare solo la categoria principale su una singola pagina pubblica, migliorando notevolmente l’esperienza del vostro sito per i visitatori.

Quando visualizzare solo la categoria genitore in WordPress
Molti proprietari di siti web utilizzano categorie di figli/bambini per creare una struttura per i loro siti web.
Ad esempio, un blog di viaggi può avere destinazioni di viaggio organizzate per categorie, dove ogni regione è una categoria genitore e le città sono categorie figlio/bambino.

Allo stesso modo, un blog di cucina può pubblicare ricette organizzate in categorie figlio/bambino. Ad esempio, una categoria genitore potrebbe essere il tipo di cucina e una categoria figlio/bambino il tipo di piatto.
Ora, la maggior parte dei temi di WordPress utilizza il tag template_category () per elencare tutte le categorie associate a un articolo.
Questa funzione è efficiente, ma visualizza tutte le categorie in ordine alfabetico e ignora completamente la relazione figlio/bambino.
Detto questo, vediamo come modificare questo comportamento e visualizzare solo la categoria genitrice nel loop di WordPress.
Visualizzare solo la categoria genitore nel loop degli articoli di WordPress
Per questa esercitazione, è necessario modificare i file del tema di WordPress. Se non l’avete mai fatto prima, selezionate il nostro articolo su come copiare e incollare frammenti di codice in WordPress.
Per prima cosa, è necessario aggiungere un codice al file functions.php del tema o utilizzare un plugin per gli snippet di codice. Consigliamo l’uso di WPCode perché consente di aggiungere codice senza interrompere il sito e la sua valida funzione di snippet di codice aiuta a prevenire gli errori più comuni.
Approfondisci la nostra guida su come add-on di codice personalizzato in WordPress senza rompere il tuo sito.
Per questa esercitazione utilizzeremo la versione gratuita di WPCode. Sebbene non abbia tutte le caratteristiche avanzate della versione completa, è dotata di tutto ciò che serve per iniziare.
La prima cosa da fare è installare e attivare il plugin WPCode. Se avete bisogno di aiuto, potete seguire la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, è possibile accedere alla pagina WPCode ” New Snippet

Si aprirà una pagina in cui è possibile creare uno snippet personalizzato.
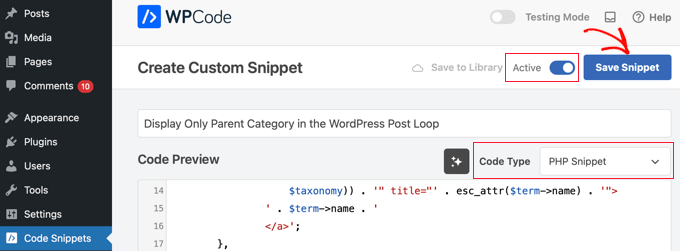
Per prima cosa, è necessario aggiungere un titolo allo snippet. Dopodiché, è possibile copiare e incollare il seguente snippet di codice nel riquadro Anteprima codice.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function wpb_get_parent_terms($taxonomy = 'category'){ $currentPost = get_post(); $terms = get_the_terms($currentPost->ID, $taxonomy); if (is_wp_error($terms)) { /** @var \WP_Error $terms */ throw new \Exception($terms->get_error_message()); } $map = array_map( function ($term) use ($taxonomy) { return '<a href="' . esc_url(get_term_link($term->term_id, $taxonomy)) . '" title="' . esc_attr($term->name) . '"> ' . $term->name . ' </a>'; }, array_filter($terms, function ($term) { return $term->parent == 0; }) ); return implode(', ', $map);} |

Successivamente, è necessario selezionare l’opzione “PHP Snippet” dal menu a discesa Tipo di codice e attivare l’interruttore Inattivo su Attivo.
Infine, fare clic sul pulsante “Salva frammento” per salvare le impostazioni.

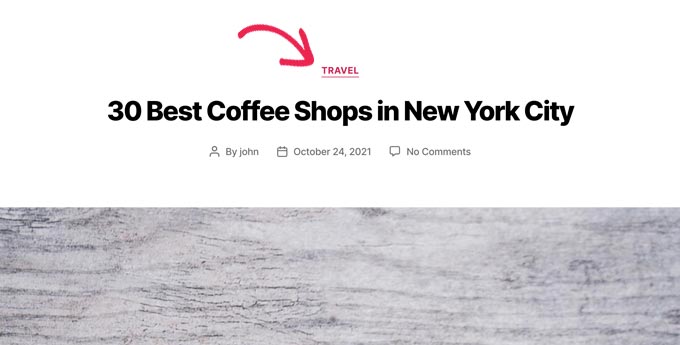
Questo codice crea semplicemente una nuova funzione wpb_get_parent_terms(). Di default, questa funzione visualizza solo le categorie genitrici.
Successivamente, è necessario inserire questa funzione nei file del tema di WordPress in cui si desidera visualizzare la sola categoria genitore.
Per capire quale file di template esaminare, consultate il nostro cheatsheet sulla gerarchia di template di WordPress per i principianti.
In pratica, dovrete cercare il tag template the_category(); all’interno del loop di WordPress. Una volta trovato, è necessario sostituirlo con il codice seguente:
1 | <?php wpb_get_parent_terms(); ?> |
Questo codice visualizza solo la categoria genitore.
Se si hanno più categorie che sono genitrici o indipendenti, verranno visualizzate anche tutte queste categorie.

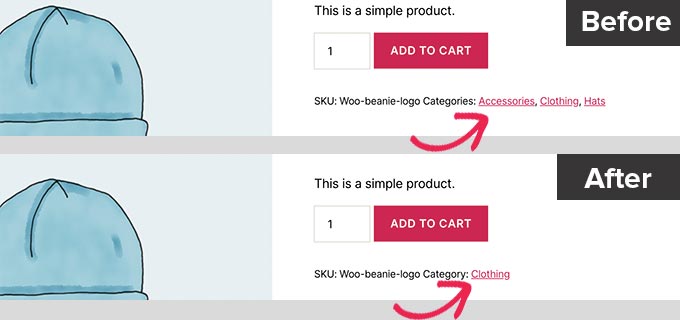
Lo snippet di codice funziona anche per tutte le altre tassonomie. Ad esempio, le categorie di prodotti di WooCommerce o qualsiasi tassonomia personalizzata.
È sufficiente modificare il codice in questo modo:
1 | <?php wpb_get_parent_terms( 'product_cat '); ?> |
Questo codice visualizza le categorie di prodotti per un negozio WooCommerce.
Inoltre, visualizza solo le categorie genitrici o indipendenti di un prodotto.

Se si desidera visualizzare una tassonomia personalizzata, sostituire product_cat con il nome della tassonomia personalizzata.
Guide esperte sulla visualizzazione delle categorie in WordPress
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare solo la categoria genitore per i vostri post su WordPress. Potreste anche voler consultare altre guide relative alla visualizzazione delle categorie di WordPress:
- Come visualizzare solo la categoria figlio/bambino nel loop di articoli di WordPress
- Come visualizzare le sottocategorie sulle pagine delle categorie in WordPress
- Come visualizzare le descrizioni delle categorie in WordPress
- Come modificare l’ordinamento delle categorie in WordPress
- Come visualizzare gli articoli recenti di una categoria specifica in WordPress
- Come mostrare/nascondere le categorie in WordPress (Guida definitiva)
- Come mostrare le categorie vuote nei widget di WordPress
- Come dare uno stile diverso alle singole categorie in WordPress
- Come nascondere o abbellire le sottocategorie in WordPress
- Come aggiungere le immagini della tassonomia (icone di categoria) in WordPress
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Davide
Great! And if i want to give a different css to these categories?
Pedrille
Awesome ! thks
Nithi
How to display only Child category? (Like in the image, “Thesis” above? )
Cami Tirapani
I’m wondering the same thing. :/
Joseph
I know its old, but that would just be the current category
sathish
very useful
JordashTalon
You should vote this post up on WordPress I’ve noticed a huge lack of adding the Depth feature to WordPress Functions: http://wordpress.org/extend/ideas/topic/add-depth-parameter-to-the_category?replies=3#post-21041
JordashTalon
WordPress Category functions that is
Kate M
Didn’t work for me
AselHora
put date stamps to your posts. this way we know when you wrote it and not include code snippets 5 years old.
John Saddington
great tut!