Secondo la nostra esperienza, se aggiungete molte categorie alle vostre pubblicazioni su WordPress, le cose possono iniziare a sembrare un po’ affollate. Le categorie multiple, soprattutto quelle figlio/bambino, possono ingombrare il layout e rendere più difficile per i lettori trovare ciò che stanno cercando.
Non sarebbe più pulito visualizzare solo la categoria figlio/bambino per ogni pubblica?
Questa guida vi mostrerà come modificare il file del tema di WordPress per visualizzare solo le categorie figlio/bambino nel loop delle pubblicazioni, dando al vostro blog un aspetto più snello e facile da usare.

Perché visualizzare solo la categoria figlio/bambino nel loop degli articoli di WordPress?
Quando si crea un blog su WordPress, è possibile organizzare i contenuti utilizzando categorie e tag.
Per aiutare i lettori a trovare più velocemente i contenuti interessanti, si possono anche creare categorie (o sottocategorie) figlio/bambino.
Ad esempio, se avete un blog di viaggi, potreste creare una categoria “Destinazioni” e poi avere figli/bambini come “Europa”, “America” e “Australia”.
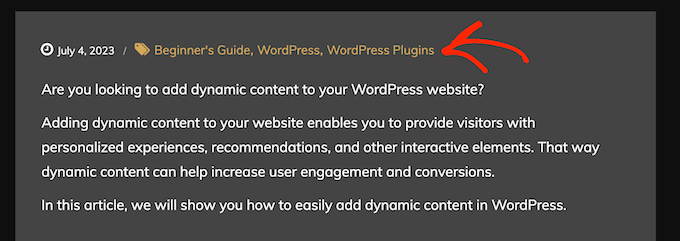
Per default, la maggior parte dei temi di WordPress mostra tutte le categorie figlio/bambino di un articolo.

Tuttavia, se si utilizzano molte categorie, le pagine del blog possono sembrare disordinate e complicate. Può anche rendere più difficile per i lettori trovare la categoria di loro interesse.
Per questo motivo, si potrebbe voler nascondere le categorie genitore generiche di un articolo e mostrare solo le categorie figlio/bambino. Detto questo, vediamo come visualizzare solo le categorie figlio/bambino nel loop degli articoli di WordPress.
Prima di modificare il file di un tema WordPress: punti chiave da ricordare
Questa guida si rivolge a persone che hanno familiarità con la codifica e la modifica dei file dei temi di WordPress. Ecco alcune cose da fare prima di seguire il tutorial:
- Per prima cosa, è necessario collegare il sito web all’FTP o aprire il file manager dell’host web per poter accedere ai file.
- Se siete principianti, potete consultare la nostra guida per principianti su come incollare snippet dal web in WordPress per prepararvi in anticipo.
- Si consiglia di creare un backup o di utilizzare un sito di staging per seguire questo metodo. In questo modo, se qualcosa va storto, il sito live non ne risentirà.
Infine, questa guida è applicabile solo ai temi classici di WordPress. I temi a blocchi hanno una struttura diversa per i file del tema.
Visualizzare solo la categoria figlio/bambino nel loop degli articoli di WordPress
In questa guida vi mostreremo come modificare il file del tema utilizzando il file manager di Bluehost. Ma indipendentemente dal vostro fornitore di hosting, i passaggi dovrebbero essere simili.
Per prima cosa, accedi alla tua Bacheca Bluehost e naviga nella scheda “Siti web”. Quindi, fare clic su “Impostazioni” sul sito che si desidera modificare.

Scorrere poi verso il basso fino alla sezione Link rapidi.
Quindi, fare clic sul pulsante “File Manager”.

Si aprirà il file manager.
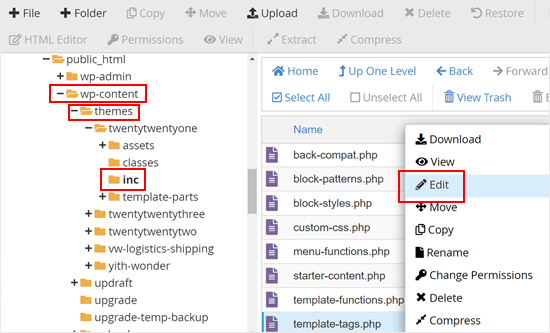
Ora è necessario trovare il codice nel file del tema che è responsabile della visualizzazione delle categorie. Si può iniziare a farlo andando nella cartella public_html del sito “ wp-content ” themes “ la cartella del tema corrente.
A questo punto, potrebbe essere necessario aprire ogni file e cartella uno per uno per trovare il file giusto da modificare. Una cosa che si può fare è cercare di trovare il codice relativo alle categorie, come has_category o get_the_category_list. Se li si trova, si dovrebbe essere nel file giusto.
Se non riuscite a trovare il file del template giusto, consultate il nostro foglio informativo sulla gerarchia dei template di WordPress e la nostra guida su come trovare il file del tema giusto da modificare.
Se si utilizza il tema Twenty Twenty-One, il file da cercare è il template-tags all’interno della cartella ‘inc’. Una volta trovato, si può cliccare con il tasto destro del mouse sul file e selezionare “Modifica”.

Nel file, questo è lo snippet responsabile della visualizzazione delle categorie e dei tag:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | if ( has_category() || has_tag() ) { echo '<div class="post-taxonomies">'; $categories_list = get_the_category_list( wp_get_list_item_separator() ); if ( $categories_list ) { printf( /* translators: %s: List of categories. */ '<span class="cat-links">' . esc_html__( 'Categorized as %s', 'twentytwentyone' ) . ' </span>', $categories_list // phpcs:ignore WordPress.Security.EscapeOutput ); } $tags_list = get_the_tag_list( '', wp_get_list_item_separator() ); if ( $tags_list && ! is_wp_error( $tags_list ) ) { printf( /* translators: %s: List of tags. */ '<span class="tags-links">' . esc_html__( 'Tagged %s', 'twentytwentyone' ) . '</span>', $tags_list // phpcs:ignore WordPress.Security.EscapeOutput ); } echo '</div>'; } } else { |
Ora che avete trovato il codice giusto, potete sostituire l’intero frammento con questo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | if ( has_category() || has_tag() ) { echo '<div class="post-taxonomies">'; // Get the list of categories $categories = get_the_category(); $child_cat_IDs = array(); // Array to store child category IDs $parent_cat_IDs = array(); // Array to store parent category IDs foreach ( $categories as $category ) { if ( $category->parent > 0 ) { $child_cat_IDs[] = $category->term_id; // Store the child category ID } else { $parent_cat_IDs[] = $category->term_id; // Store the parent category ID } } // Output child categories if there are any if ( !empty($child_cat_IDs) ) { $output = '<span class="cat-links">' . esc_html__( 'Categorized as ', 'twentytwentyone' ) . ' '; foreach ( $child_cat_IDs as $cat_id ) { $cat_link = get_category_link($cat_id); $cat_name = get_cat_name($cat_id); $output .= '<a href="' . esc_url($cat_link) . '">' . esc_html($cat_name) . '</a> '; } $output .= '</span>'; // Close the span tag after the loop echo $output; // Output the child category links // Output parent categories if there are no child categories } elseif ( !empty($parent_cat_IDs) ) { $output = '<span class="cat-links">' . esc_html__( 'Categorized as ', 'twentytwentyone' ) . ' '; foreach ( $parent_cat_IDs as $cat_id ) { $cat_link = get_category_link($cat_id); $cat_name = get_cat_name($cat_id); $output .= '<a href="' . esc_url($cat_link) . '">' . esc_html($cat_name) . '</a> '; } $output .= '</span>'; // Close the span tag after the loop echo $output; // Output the parent category links } // Handle tags $tags_list = get_the_tag_list('', wp_get_list_item_separator()); if ( $tags_list && ! is_wp_error( $tags_list ) ) { printf( /* translators: %s: List of tags. */ '<span class="tags-links">' . esc_html__( 'Tagged %s', 'twentytwentyone' ) . '</span>', $tags_list // phpcs:ignore WordPress.Security.EscapeOutput ); } echo '</div>'; // Close post-taxonomies div}} else { |
Questo frammento di codice identifica innanzitutto tutte le categorie assegnate alla pubblica. Poi, verifica se ogni categoria ha un genitore.
Se lo fa, significa che è una categoria figlio/bambino e viene aggiunta all’elenco di visualizzazione. Le categorie genitrici vengono saltate, con il risultato di una visualizzazione più pulita e specifica della categoria pubblica.
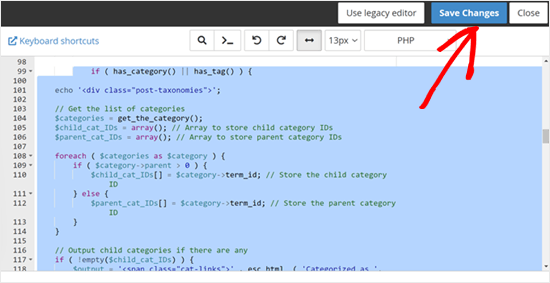
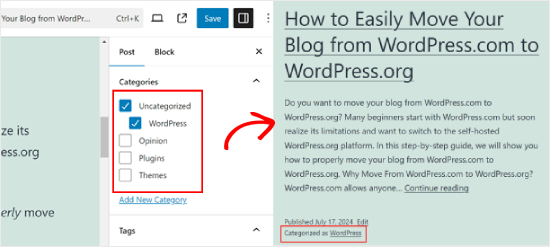
Ecco come dovrebbe apparire una volta sostituito il codice:

Al termine, salvare le modifiche.
Ora è necessario visitare un articolo che ha una o più categorie figlio/bambino. Vedrete che la categoria genitore è nascosta e WordPress mostra ora solo le categorie figlio/bambino.

Speriamo che questo articolo vi abbia aiutato a capire come visualizzare solo la categoria figlio/bambino nei vostri post su WordPress. A seguire, vi consigliamo di consultare il nostro articolo su come creare uno stile diverso per le singole categorie in WordPress e la nostra guida per principianti su come effettuare una ricerca per categoria in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Mike
Managed it!
foreach((get_the_category()) as $childcat) {
$parentcat = $childcat->category_parent;
if (cat_is_ancestor_of(10, $childcat)) {
echo get_cat_name($parentcat);
}
}
MIke
I have three main categories and this code is successfully working in my single page loop to echo the actual selected category name.
I now want to echo the parent of the category. The complication is that I have two layers below the main category (3 levels) and I want to echo the one level parent not the top level parent. It seems easy to echo the top parent, but I haven’t seem any code to return the child level category of a grandchild category?
amnachohan
Will it work outside the loop ?
Marian Rick
This is a great piece of code. Thanks a lot so far!
For one of my projects I have to go further, and display only the lowest subcategory. So there may be three levels, (Forms -> Squares -> Big Squares). With this code all subs (Squares -> Big Squares) are displayed. How can I tell this code to repeat the process till only the last child is found and displayed?
If you’ve got any solutions for that you are my heroes once again! Keep up your great work and blog!
GoranJakovljevic
is it possible to do this for 2 categories instead of single one?
gashface
How Would I include &orderby=ID ?
Andus Beckus
This is great thanks!
But how do you display children of all categories and not just cat 10?
Be great if someone could help with this.
Editorial Staff
If you are trying to display a list of all child categories, then use wp_list_categories() function. It has parameters that allow you to list only child categories or only parent categories. But that doesn’t work for the case that we are talking about in this article.
Admin
Mattia
great, but if I want to show not “category 10” but “current category”?
Keith Davis
Great snippets of info from you guys.
I really have to start to get into this PHP.
Great site boys and I notice that you are up to Pagerank 6!
How about a couple of posts on upping your pagerank.