Volete visualizzare i campi personalizzati al di fuori del ciclo di WordPress? Normalmente, i campi personalizzati vengono visualizzati all’interno del ciclo di WordPress insieme ad altri contenuti e metadati del post. In questo articolo vi mostreremo come visualizzare i campi personalizzati al di fuori del ciclo di WordPress.

Cosa sono i campi personalizzati in WordPress
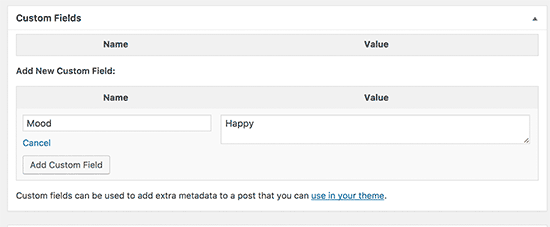
I campi personalizzati consentono di aggiungere ulteriori meta-dati ai post di WordPress e di visualizzarli insieme al contenuto del post.
È possibile aggiungere campi personalizzati semplicemente attivando il metabox dei campi personalizzati nelle Opzioni schermata. È anche possibile creare metabox personalizzati in WordPress per dare ai campi personalizzati una migliore interfaccia utente.

Per maggiori dettagli, consultate la nostra guida per principianti sull’uso dei campi personalizzati di WordPress.
Poiché i campi personalizzati aggiungono metadati ai post, possono essere facilmente visualizzati all’interno del ciclo di WordPress insieme agli altri contenuti del post. Tuttavia, a volte si può desiderare di visualizzarli al di fuori del ciclo. Ad esempio, in un widget della barra laterale. Questo è il momento in cui diventa un po’ complicato.
Detto questo, vediamo come visualizzare facilmente i campi personalizzati al di fuori del ciclo di WordPress.
Visualizzare i dati dei campi personalizzati al di fuori del ciclo in WordPress
Invece di visualizzare i meta-dati dei campi personalizzati al di fuori del ciclo, vi mostreremo come utilizzare più cicli nei vostri temi WordPress senza influenzare il ciclo principale.
Questo articolo richiede l’aggiunta di codice ai file del vostro tema WordPress. Se non l’avete mai fatto prima, potete consultare la nostra guida su come copiare e incollare il codice in WordPress.
Dovrete aggiungere il seguente codice ai file del tema in cui volete visualizzare i dati dei campi personalizzati in WordPress.
1 2 3 4 5 6 | <?phpglobal $wp_query;$postid = $wp_query->post->ID;echo get_post_meta($postid, 'Your-Custom-Field', true);wp_reset_query();?> |
Questo codice carica semplicemente la variabile globale $wp_query per ottenere l’ID del post. Dopodiché, utilizza la funzione get_post_meta() per recuperare e visualizzare i dati dei campi personalizzati.
Non dimenticare di cambiare Your-Custom-Field con il campo personalizzato effettivo.
È possibile personalizzare il codice in base alle proprie esigenze. Si possono anche usare altri argomenti di query per recuperare e visualizzare i dati dei campi personalizzati per diversi post e pagine.
Vediamo un altro esempio. Questo utilizza la classe WP_Query, che è un modo molto migliore e più flessibile per utilizzare cicli multipli nei file del vostro tema WordPress.
È sufficiente aggiungere questo codice al tema o al tema figlio in cui si desidera mostrare il campo personalizzato.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | $args = array ( // Post or Page ID'p' => 231,);// The Query$the_query = new WP_Query( $args );// The Loopif ( $the_query->have_posts() ) { while ( $the_query->have_posts() ) { $the_query->the_post(); echo get_post_meta( get_the_ID(), 'Mood', true); } /* Restore original Post Data */ wp_reset_postdata();} else {echo 'Nothing found'; } |
Non dimenticate di sostituire Mood con il nome del vostro campo personalizzato e post ID con l’id del vostro post o della vostra pagina.

Per ora è tutto.
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare i campi personalizzati al di fuori del ciclo in WordPress. Potreste anche voler consultare la nostra scheda informativa sui temi di WordPress per i principianti.
Se vi è piaciuto questo articolo, iscrivetevi al nostro canale YouTube per i video tutorial di WordPress. Potete trovarci anche su Twitter e Facebook.





ajay singh
how i get acf field value out of loop
Shuvo
What do I put to replace ‘Your-Custom-Field’? The name of the cpt or the slug?
WPBeginner Support
You would replace that with the name of the custom field
Admin
Daniel R
Hi there,
Great article, I’ve used WPB a few times to help me work some things out!
I’m currently trying to get the custom field information from the most recent post in a specific category, and to display this as inline text within a paragraph.
Do you know if there is any plugin for this or if we can achieve this with PHP/JavaScript?
Basically what I want to ask WordPress is “Go and get the most recent post in the todays-tip category then find the value of the custom field ‘odds’ and display ‘odds’ inside this span.’
Really I’d like to stay away from hard coding this into the page and would prefer a shortcode/JS solution as the paragraph is editable. Basically one of the webmasters might go in and change the text in the paragraph but still want to show the ‘odds’ in a certain place. The page is built on a drag-n-drop editor on xPro.
Daniel R
I’m currently using a recent posts plugin shortcode to display the title in another paragraph. I then strip back all the styling to make the text inline with the paragraph. It’s a bit of a dodgy route!