Quando abbiamo ridisegnato il sito WPBeginner nel 2021, una delle cose che abbiamo fatto è stata quella di disabilitare i font personalizzati di terze parti come Google Fonts e passare ai font di sistema.
Potrebbe sembrare un piccolo cambiamento, ma in realtà ha fatto una grande differenza! Abbiamo visto migliorare i tempi di caricamento delle pagine, il che significa una migliore esperienza per i nostri lettori, soprattutto per quelli con connessioni Internet più lente.
Ci sono anche alcuni motivi legali per cui potreste voler smettere di usare Google Fonts. Se avete visitatori dall’Europa, l’uso di Google Fonts può potenzialmente rendere il vostro sito non conforme al GDPR, e nessuno vuole incorrere in questo tipo di problemi!
Quindi, se state pensando di fare il cambio, questa guida vi mostrerà come disabilitare facilmente Google Fonts sul vostro sito web WordPress. Vi guideremo attraverso i passaggi, in modo che possiate migliorare la velocità del vostro sito e mantenerlo in regola con la legge.

Perché disabilitare i font di Google sul vostro sito WordPress?
La tipografia scelta per il vostro sito web WordPress gioca un ruolo importante nel suo design e nell’identità del marchio. Ecco perché molti proprietari di siti web personalizzano la loro tipografia utilizzando Google Fonts.
Tuttavia, il caricamento di troppi font avrà un impatto negativo sulle prestazioni di WordPress. Per questo motivo vi consigliamo di scegliere solo due font e di utilizzarli in tutto il vostro sito web.
In alternativa, è possibile disabilitare completamente Google Fonts e utilizzare semplicemente i font di sistema forniti con il computer dell’utente. Hanno un ottimo aspetto e si caricano molto più velocemente, soprattutto per gli utenti con una connessione lenta.
Ecco perché abbiamo deciso di disabilitare Google Fonts quando abbiamo riprogettato il sito WPBeginner. Volevamo che fosse facile per tutti imparare WordPress e far crescere la propria presenza online, anche se la connessione a Internet non è delle migliori.
Disattivare i font di Google potrebbe non essere la decisione giusta per tutti i siti web o blog aziendali. Tuttavia, se avete visitatori provenienti da aree con scarsa qualità di Internet, questo è un modo per fornire una migliore esperienza all’utente.
Inoltre, ci sono problemi di privacy con Google Fonts che possono rendere il vostro sito web non conforme alle leggi come il GDPR. Disabilitare Google Fonts riduce il rischio che il vostro sito venga colto in violazione di qualsiasi legge internazionale sulla privacy.
Detto questo, vediamo come disabilitare Google Fonts in WordPress.
Disabilitare i font di Google in WordPress con un plugin
La prima cosa da fare è installare e attivare il plugin Disable and Remove Google Fonts. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
All’attivazione, il plugin disabilita automaticamente tutti i font di Google utilizzati dal tema e dai plugin. Non è necessario configurarlo.
Ora WordPress utilizzerà automaticamente un font predefinito al posto di tutti i font Google utilizzati. Dovete controllare attentamente il vostro sito web per assicurarvi di essere soddisfatti dei font utilizzati.
Se desiderate scegliere caratteri diversi, consultate la nostra guida su come cambiare i caratteri nel vostro tema WordPress.
Disabilitare i font di Google in OptinMonster
OptinMonster è il miglior plugin di lead-generation per WordPress e oltre 1,2 milioni di siti web utilizzano questo software per far crescere la propria lista di e-mail, aumentare le vendite e ottenere più contatti.
Tuttavia, OptinMonster utilizza Google Fonts per impostazione predefinita. Fortunatamente, è facile disabilitarli.
Disabilitare i caratteri di Google nelle campagne individuali di OptinMonster
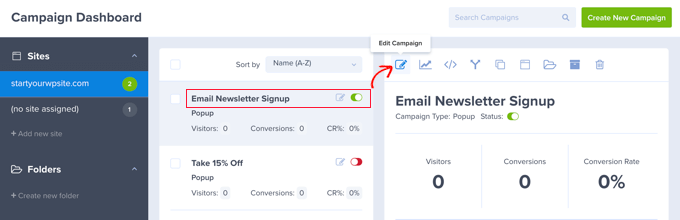
Per prima cosa, è necessario visitare il sito web di OptinMonster e accedere alla propria Campaign Dashboard. Successivamente, è necessario fare clic su una campagna e poi sul pulsante “Modifica campagna”.

Si aprirà il costruttore di campagne di OptinMonster.
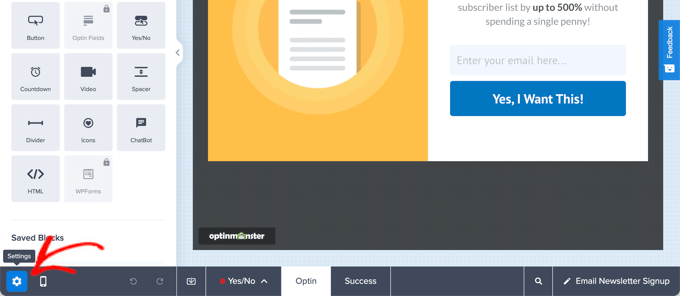
Successivamente, è necessario fare clic sull’icona “Impostazioni” nell’angolo inferiore sinistro della barra del piè di pagina.

Nel pannello della barra laterale, è necessario selezionare la scheda “Avanzate”.
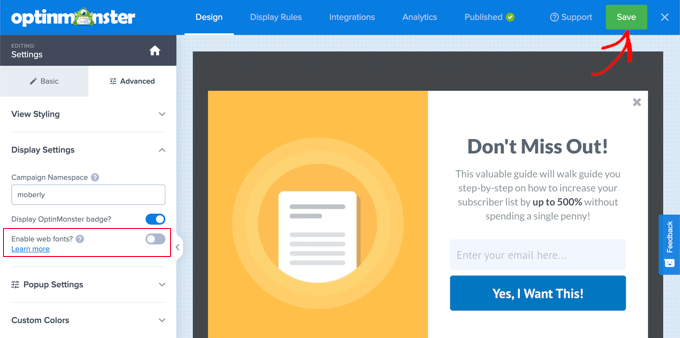
A questo punto è possibile scorrere fino alla sezione “Impostazioni di visualizzazione” e selezionare “Abilita i font web?” in posizione off.

Una volta fatto clic sul pulsante “Salva” nella parte superiore della schermata, i font di terze parti saranno disabilitati per quella campagna.
È necessario ripetere questi passaggi per ogni altra campagna da cui si desidera rimuovere Google Fonts.
Disabilitare i font di Google per tutte le campagne di OptinMonster
Se vi sentite a vostro agio con l’aggiunta di snippet di codice JavaScript al vostro sito, potete disabilitare Google Fonts su tutte le campagne OptinMonster in una sola volta.
Per disabilitare Google Fonts in ogni campagna, è necessario aggiungere questo snippet nell’intestazione o nel piè di pagina del sito web:
1 2 3 4 5 | <script type="text/javascript"> document.addEventListener('om.Scripts.init', function(event) { event.detail.Scripts.enabled.fonts.googleFonts = false;});</script> |
Se si desidera disabilitare tutti i font web, compresi Google Fonts e FontAwesome, è necessario aggiungere questo frammento di codice:
1 2 3 4 5 | <script type="text/javascript"> document.addEventListener('om.Scripts.init', function(event) { event.detail.Scripts.enabled.fonts = false;});</script> |
Il modo più semplice per aggiungere questi snippet di codice è WPCode, il più potente plugin per snippet di codice disponibile per WordPress. Vi permette di aggiungere facilmente codice personalizzato a qualsiasi area del vostro sito e, soprattutto, è gratuito.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
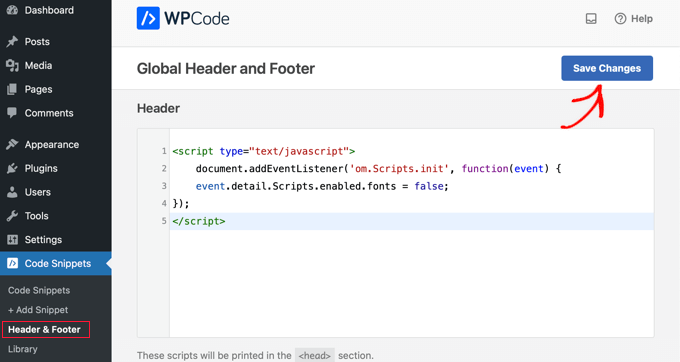
Una volta attivato, è necessario andare su Code Snippets ” Headers & Footer.
È sufficiente incollare il frammento di codice nel campo Intestazione e poi fare clic sul pulsante “Salva modifiche”.

Guide di esperti sui font in WordPress
Speriamo che questo tutorial vi abbia aiutato a capire come disabilitare i font di Google sul vostro sito web WordPress. Potreste anche voler vedere altri articoli relativi ai font in WordPress:
- Come rendere i font di Google compatibili con la privacy
- Come aggiungere caratteri personalizzati in WordPress
- Come aggiungere Google Web Fonts ai temi WordPress nel modo “giusto
- Come cambiare i caratteri nel vostro tema WordPress
- Come ospitare i font locali in WordPress per un sito web più veloce
- Come modificare facilmente le dimensioni dei caratteri in WordPress
- Come cambiare il colore del testo in WordPress
- I migliori plugin tipografici per WordPress per migliorare il vostro design
- Come aggiungere una tipografia impressionante in WordPress con Typekit
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.