Qui a WPBeginner abbiamo una pagina dedicata agli archivi. Ma per molti siti WordPress non è necessaria un’intera pagina. A volte basta una sezione di archivio ben organizzata nella barra laterale per aiutare i lettori a trovare i contenuti più vecchi.
Il problema è che la visualizzazione predefinita dell’archivio di WordPress può apparire disordinata e opprimente nella barra laterale. In questo caso, i visitatori sono meno propensi a fare clic e a esplorare gli articoli meno recenti.
Abbiamo testato diversi layout di archivio nel corso degli anni e sappiamo esattamente cosa spinge i lettori a esplorare di più. Una sezione di archivio ben organizzata può trattenere i visitatori sul vostro sito più a lungo e aiutarli a trovare esattamente ciò che stanno cercando.
In questa guida vi mostreremo diversi modi personalizzati per visualizzare gli archivi di WordPress. Che vogliate un menu a discesa pulito o una visualizzazione anno per anno, vi mostreremo come impostarlo passo dopo passo.

Perché personalizzare la visualizzazione degli archivi di WordPress nella barra laterale?
Gliarchivi di WordPress organizzano automaticamente i vostri articoli per data, rendendo più facile per i visitatori trovare i contenuti meno recenti.
Molti proprietari di siti aggiungono una barra laterale al loro sito WordPress e includono un widget per gli archivi in quest’area per un rapido accesso alle pubblicazioni passate.
Tuttavia, la visualizzazione predefinita degli archivi nella barra laterale può essere spesso troppo lunga e poco user-friendly, soprattutto per i siti con contenuti estesi. Un elenco di base di mesi e anni può diventare rapidamente opprimente e poco attraente per gli utenti.
Personalizzando gli archivi della barra laterale sul vostro sito WordPress, potete evitare che l’elenco degli archivi diventi troppo lungo e intimidatorio.
Una sezione archivio ben progettata può anche migliorare l’esperienza dell’utente, incoraggiando i visitatori a esplorare altri contenuti.
Tenendo presente questo, vediamo come è possibile personalizzare la visualizzazione degli archivi di WordPress nella barra laterale:
- Option 1: Customize the Default Archives Block (No Plugin)
- Option 2: Create a Compact Archives Display
- Option 3: Display Archives in a Collapsible Menu
- Option 4: Limit the Number of Archive Months Displayed
- Option 5: Display Monthly and Yearly Archive Dropdown Menus
- Option 6: Display Monthly Archives Arranged by Year
💡 Volete un sito WordPress straordinario senza problemi? Lasciate che il nostro team di WPBeginner Pro Services se ne occupi per voi. I nostri designer esperti possono creare un sito web personalizzato e professionale su misura per voi, completo di caratteristiche come una sezione archivi.
Prenotate oggi stesso una chiamata di consulenza gratuita con il nostro team!
Opzione 1: Personalizzare il blocco archivi predefinito (senza plugin)
Il blocco o widget degli archivi predefinito di WordPress è dotato di opzioni per personalizzare l’aspetto degli archivi.
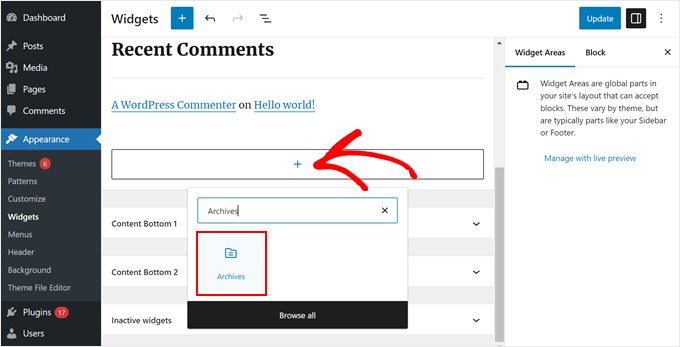
Se si utilizza un tema classico, è possibile vedere queste impostazioni andando su Aspetto “ Widget per aprire l’editor a blocchi.
Quindi, fare clic sul pulsante “+” per aggiungere il blocco “Archivio” nella barra laterale di WordPress.

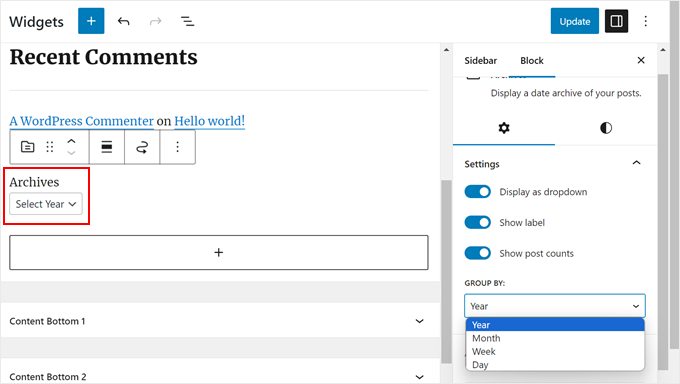
Nel pannello delle impostazioni del blocco destro sono presenti opzioni per visualizzare gli archivi come menu a discesa, per mostrare l’etichetta degli archivi e per mostrare il numero di pubblicazioni in ciascun periodo.
È anche possibile visualizzare gli archivi per anno, mese, settimana o giorno.

Quando si è soddisfatti dell’aspetto degli archivi sul blog WordPress, si può fare clic su “Aggiorna”.
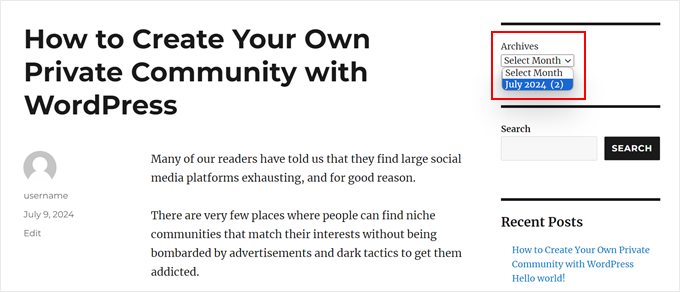
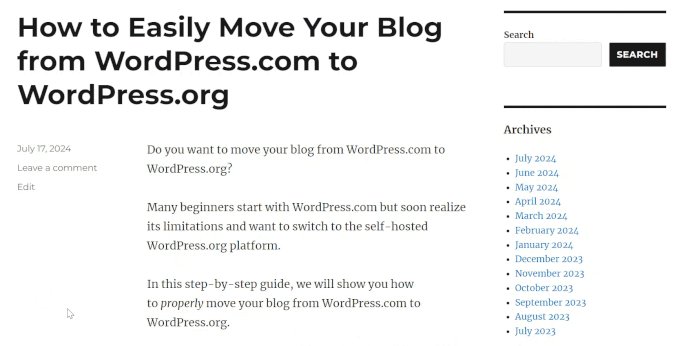
Ecco come appaiono gli archivi predefiniti di WordPress sulla barra laterale del blog, una volta personalizzati:

Se si utilizza un tema a blocchi, è sufficiente utilizzare lo stesso blocco ‘Archivio’ e aggiungerlo al template che ha una barra laterale nell’editor del sito. Le impostazioni sono esattamente le stesse.
Per maggiori informazioni, potete leggere la nostra guida completa alla modifica completa del sito WordPress.
Queste impostazioni predefinite possono andare bene per un blog di base. Tuttavia, non sono sufficienti se avete molti contenuti da gestire o se volete più opzioni personalizzate.
Se state cercando altri modi per personalizzare la visualizzazione degli archivi, continuate a leggere.
Opzione 2: Creare un archivio compatto da visualizzare
Se l’elenco degli archivi è diventato troppo lungo, è possibile creare un archivio compatto che visualizza i post utilizzando molto meno spazio.
È necessario installare e attivare il plugin Compact Archives. Abbiamo sviluppato noi stessi questo plugin, che ha funzionato bene per oltre 2.000 utenti.
Per ulteriori istruzioni sull’installazione, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
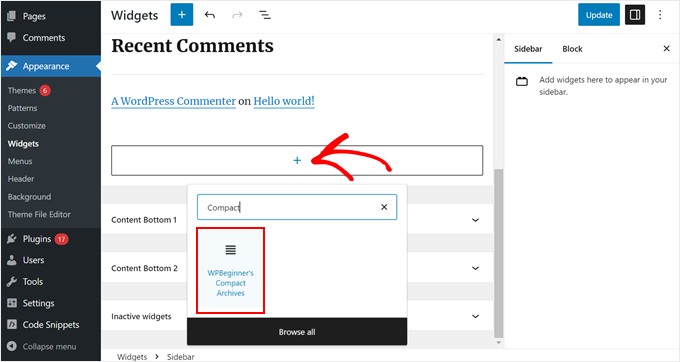
Una volta attivato il plugin, è possibile aggiungere gli archivi compatti alla barra laterale del tema utilizzando il blocco “Archivi compatti di WPBeginner”. Questo blocco è disponibile sia nell’editor a blocchi che nell’editor del sito.

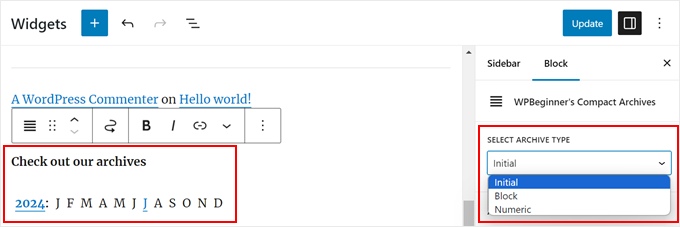
È quindi possibile modificare l’aspetto degli archivi compatti.
Ad esempio, si può scegliere di visualizzare le prime iniziali del mese, la prima lettera del mese o il numero del mese.

Una volta fatto, basta cliccare su “Aggiorna” o “Salva”.
Per maggiori dettagli sul plugin, fate riferimento alla nostra guida su come creare archivi compatti in WordPress.

Opzione 3: visualizzare gli archivi in un menu pieghevole
Un altro modo per gestire i lunghi elenchi di archivi è quello di visualizzare uno schema pieghevole degli anni e dei mesi in cui sono stati pubblicati i post del blog.
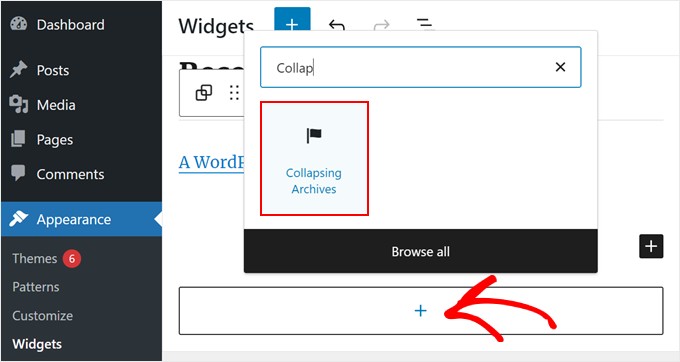
A tal fine, è necessario installare e attivare il plugin Collapsing Archives.
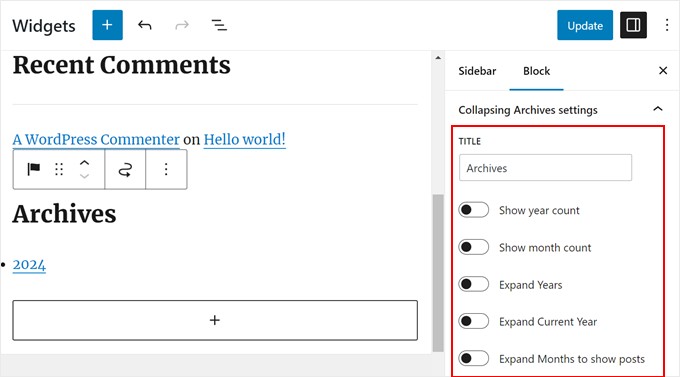
Una volta attivato il plugin, è necessario visitare la pagina Aspetto ” Widget e aggiungere il widget ‘Collapsing Archives’ alla barra laterale.

Nella barra laterale delle impostazioni dei blocchi, si può scegliere di mostrare il numero di pubblicazioni nell’anno o nel mese, di espandere automaticamente i menu collassabili, di modificare le icone dei menu collassabili e altro ancora.
Per saperne di più, consultate il Metodo 1 della nostra guida su come limitare il numero di mesi di archivio visualizzati in WordPress.

Una volta soddisfatti della visualizzazione degli archivi, fare clic su “Aggiorna” o “Salva”.
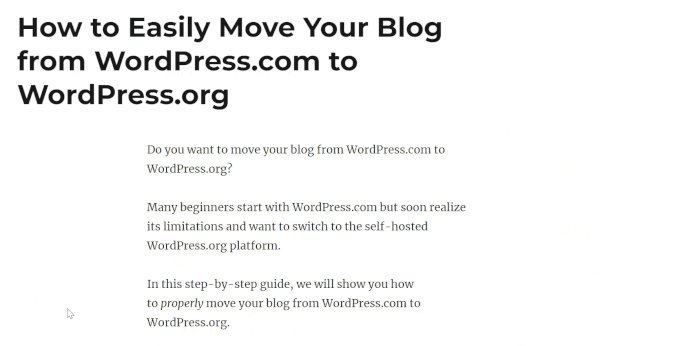
Ecco come appare sul nostro sito web demo:

Opzione 4: Limitare il numero di mesi di archivio visualizzati
Forse vi piace l’aspetto degli archivi predefiniti di WordPress. Ma se avete tonnellate di contenuti, mostrare ogni mese o anno può rendere la barra laterale troppo lunga. Potete correggere questo problema limitando il numero di mesi che compaiono nell’elenco degli archivi.
Per farlo, dovrete aggiungere del codice personalizzato ai file del tema di WordPress.
Se non l’avete mai fatto prima, questa operazione può sembrare intimidatoria. Ma non preoccupatevi, perché potete usare WPCode per farlo in modo sicuro.
WPCode è un plugin per snippet di codice che semplifica l’aggiunta e la gestione di snippet di codice personalizzati in WordPress. In questo modo, è possibile tenere traccia del codice aggiunto a WordPress e disattivarlo in pochi clic se il codice non funziona.
Per questo tutorial è possibile utilizzare la versione gratuita di WPCode. Tuttavia, la versione premium offre molti vantaggi, come un generatore di codice AI che vi aiuterà a creare snippet di codice personalizzati senza alcuna conoscenza tecnica.
Per ulteriori informazioni, potete verificare la nostra recensione di WPCode.
Per prima cosa, installiamo WPCode nella dashboard di amministrazione di WordPress. Se avete bisogno di una guida, potete consultare la nostra guida passo-passo su come installare un plugin di WordPress.
Quindi, andare su Code Snippets ” + Aggiungi snippet. Selezionare “Aggiungi codice personalizzato (nuovo snippet)” e fare clic sul pulsante “+ Aggiungi codice personalizzato”.

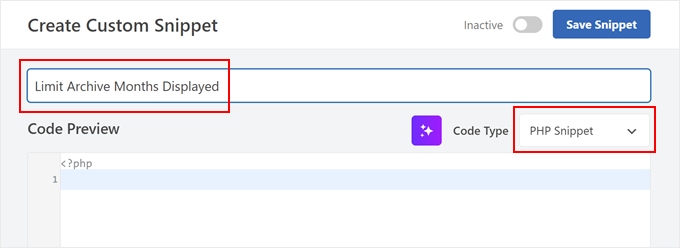
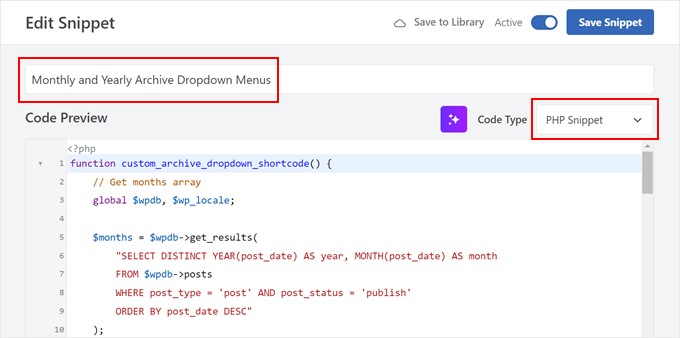
A questo punto, dare un nome al nuovo frammento di codice. Può essere qualcosa di semplice come “Limita i mesi di archivio visualizzati”.
Quindi, assicurarsi di selezionare “PHP Snippet” per il “Tipo di codice”.

Incollare il seguente frammento di codice nella casella Anteprima codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // Function to get archives list with limited monthsfunction wpb_limit_archives() { $archive_title = '<h3>Archives</h3>'; $my_archives = $archive_title . wp_get_archives(array( 'type'=>'monthly', 'limit'=>6, 'echo'=>0 )); return $my_archives; }// Create a shortcodeadd_shortcode('wpb_custom_archives', 'wpb_limit_archives'); // Enable shortcode execution in text widgetadd_filter('widget_text', 'do_shortcode'); |
La parte che dice 'limite'=>6 controlla il numero di mesi visualizzati. È possibile modificarlo in qualsiasi numero, se si preferisce.
A questo punto, scorrere verso il basso fino alla sezione Pannello di inserimento e assicurarsi che il metodo di inserimento sia “Inserimento automatico”. Inoltre, selezionare “Solo frontend” per la posizione.
Dopo aver fatto ciò, è sufficiente fare clic sull’attiva/disattiva in alto per rendere il codice “attivo” e colpire il pulsante “Salva snippet”.

Una volta fatto, andare all’editor a blocchi dei widget o all’editor completo del sito.
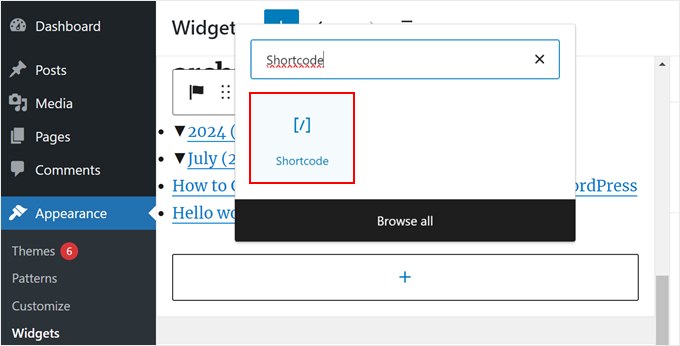
Quindi, fare clic sul pulsante ‘+’ e selezionare il blocco ‘Shortcode’.

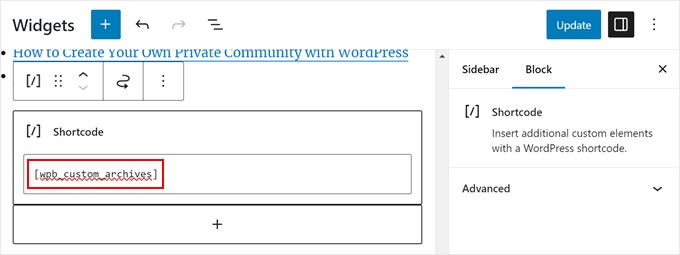
Dopodiché, si deve incollare il seguente shortcode nel blocco:
[wpb_custom_archives]
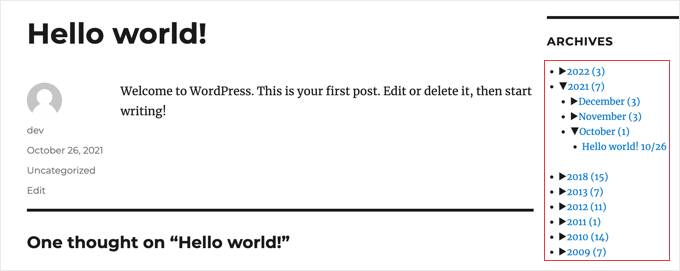
Una volta cliccato il pulsante “Aggiorna” o “Salva”, la barra laterale visualizza solo 6 mesi di archivi.

Per ulteriori dettagli, vedere il Metodo 3 nella nostra guida su come limitare il numero di mesi di archivio visualizzati in WordPress.
Ecco come appare la nostra sezione archivi dopo aver sostituito il blocco predefinito Archives con lo shortcode:

Opzione 5: Visualizzazione dei menu a discesa degli archivi mensili e annuali
A volte i visitatori potrebbero non sapere esattamente quando una pubblicazione è stata aggiornata o pubblicata. Per aiutarli, potete creare due menu a discesa nella sezione degli archivi: uno per gli anni e uno per i mesi.
Questo elemento di design di WordPress può rendere più facile per gli utenti trovare i contenuti più vecchi senza scorrere un lungo elenco.
A tale scopo utilizzeremo uno snippet di codice personalizzato e WPCode. Come in precedenza, assicurarsi di installare prima WPCode nell’amministrazione di WordPress.
Quindi, andare su Code Snippets ” + Aggiungi snippet. Scegliere “Aggiungi codice personalizzato (nuovo snippet)” e fare clic sul pulsante “+ Aggiungi codice personalizzato”.
A questo punto, dare un nome al nuovo snippet di codice personalizzato. Può essere qualcosa di semplice come “Menu a discesa dell’archivio mensile e annuale”.
Inoltre, selezionare “Snippet PHP” per il “Tipo di codice”.

Nel riquadro dell’anteprima del codice, inserire il seguente frammento di codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | function custom_archive_dropdown_shortcode() { // Get months array global $wpdb, $wp_locale; $months = $wpdb->get_results( "SELECT DISTINCT YEAR(post_date) AS year, MONTH(post_date) AS month FROM $wpdb->posts WHERE post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC" ); $output = '<h3>Archives</h3>'; // Added 'Archives' title in H3 $month_dropdown = '<select id="archive-month" name="archive-month" onchange="document.location.href=this.options[this.selectedIndex].value;">'; $month_dropdown .= '<option value="">Select Month</option>'; foreach ( $months as $month ) { $month_name = $wp_locale->get_month($month->month); $year_month = sprintf('%d-%02d', $month->year, $month->month); $month_dropdown .= sprintf( '<option value="%s">%s %d</option>', esc_url(home_url('/' . $month->year . '/' . $month->month . '/')), $month_name, $month->year ); } $month_dropdown .= '</select>'; // Get years array $years = $wpdb->get_results( "SELECT DISTINCT YEAR(post_date) AS year FROM $wpdb->posts WHERE post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC" ); $year_dropdown = '<select id="archive-year" name="archive-year" onchange="document.location.href=this.options[this.selectedIndex].value;">'; $year_dropdown .= '<option value="">Select Year</option>'; foreach ( $years as $year ) { $year_dropdown .= sprintf( '<option value="%s">%d</option>', esc_url(home_url('/' . $year->year . '/')), $year->year ); } $year_dropdown .= '</select>'; $output .= $month_dropdown . $year_dropdown; // Append dropdowns to output return $output; // Return the complete output}add_shortcode('archive_dropdown', 'custom_archive_dropdown_shortcode'); |
Come per lo snippet di codice precedente, scorrere verso il basso fino alla sezione Pannello di inserimento e selezionare “Inserimento automatico” per il metodo di inserimento. Per quanto riguarda la posizione, si può scegliere “Solo frontend”.
Quindi, è sufficiente attivare lo snippet di codice e fare clic su “Salva snippet”.

A questo punto, passare all’editor a blocchi dei widget o all’editor del sito completo.
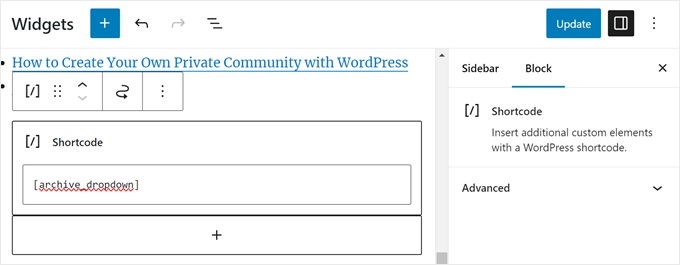
Successivamente, aggiungere un blocco “Shortcode” alla barra laterale. A questo punto, è possibile incollare il seguente shortcode nel blocco shortcode:
[archivio_scarichi]
Una volta fatto ciò, basta fare clic su “Aggiorna” o “Salva”.

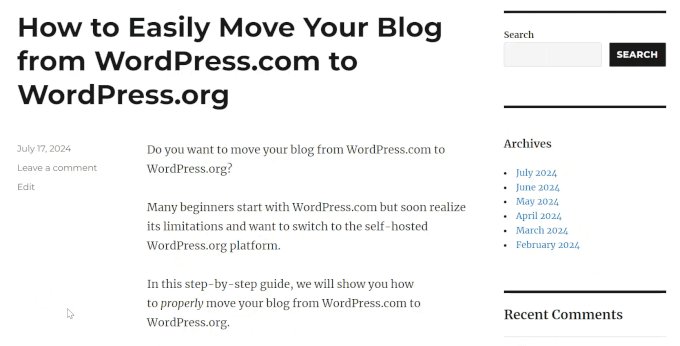
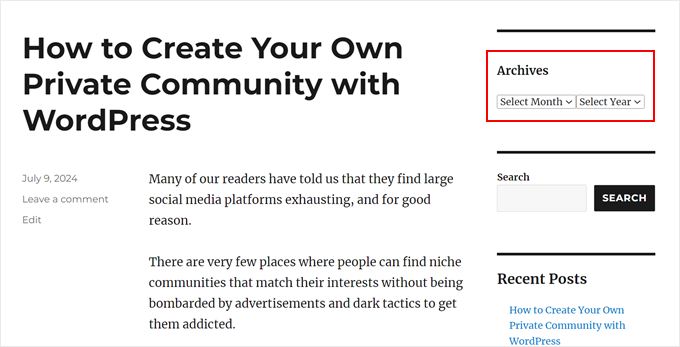
Ora ci saranno 2 menu a discesa che permetteranno agli utenti di scegliere il mese e l’anno per trovare il contenuto giusto.
Ogni volta che si seleziona un mese o un anno, l’utente viene reindirizzato alla pagina di archivio del periodo scelto.

Opzione 6: visualizzare gli archivi mensili ordinati per anno
Una volta abbiamo dovuto lavorare sul design di un sito che necessitava di archivi mensili organizzati per anno nella barra laterale.
Questo archivio personalizzato per la barra laterale è stato difficile da codificare perché il cliente voleva mostrare l’anno solo una volta sulla sinistra.

Fortunatamente, siamo riusciti a trovare ispirazione dal web e a creare uno snippet di codice personalizzato. Per questo articolo, abbiamo creato una versione molto più semplice di questo codice, che potete utilizzare anche con WPCode.
Innanzitutto, installare WPCode nell’amministrazione di WordPress. Dopodiché, dirigetevi verso Code Snippets ” + Add Snippet. Scegliete “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fate clic sul pulsante “+ Aggiungi codice personalizzato”.
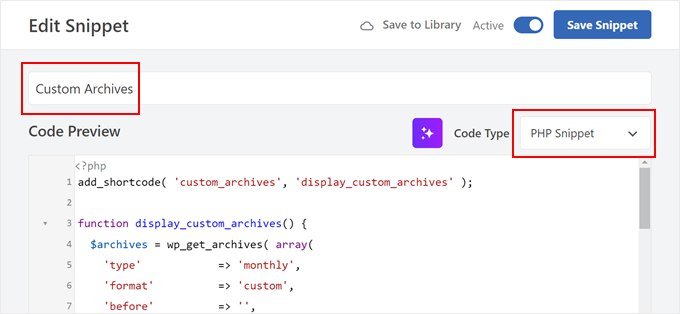
Dare un nome al nuovo snippet di codice personalizzato. Può essere qualcosa di semplice come “Archivio personalizzato”.
Inoltre, selezionare “Snippet PHP” per il “Tipo di codice”.

Nel riquadro dell’anteprima del codice, inserire il seguente frammento di codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | add_shortcode( 'custom_archives', 'display_custom_archives' );function display_custom_archives() { $archives = wp_get_archives( array( 'type' => 'monthly', 'format' => 'custom', 'before' => '', 'after' => '<hr>', 'echo' => false, ) ); // Split the archives by year $archives_by_year = array(); foreach ( explode( '<hr>', $archives ) as $archive_item ) { if ( empty( $archive_item ) ) { continue; } // Extract year from the archive link preg_match( '/\/(\d{4})\//', $archive_item, $matches ); $year = isset( $matches[1] ) ? $matches[1] : date( 'Y' ); // Add to the year array $archives_by_year[ $year ][] = $archive_item; } // Build the output $output = '<h2 class="archives-title">Archives</h2>'; $output .= '<hr>'; $output .= '<table>'; foreach ( $archives_by_year as $year => $archives_for_year ) { $output .= '<tr>'; $output .= '<td class="year">' . $year . '</td>'; $output .= '<td class="months">'; $output .= implode( '', $archives_for_year ); $output .= '</td>'; $output .= '</tr>'; } $output .= '</table>'; return $output;} |
Come mostrato nel Metodo 5, è ora possibile scorrere verso il basso fino alla sezione Pannello di inserimento e selezionare “Inserimento automatico” per il Metodo di inserimento. Per la posizione si può scegliere “Solo frontend”.
A questo punto, attivare lo snippet di codice e fare clic su “Salva snippet”.

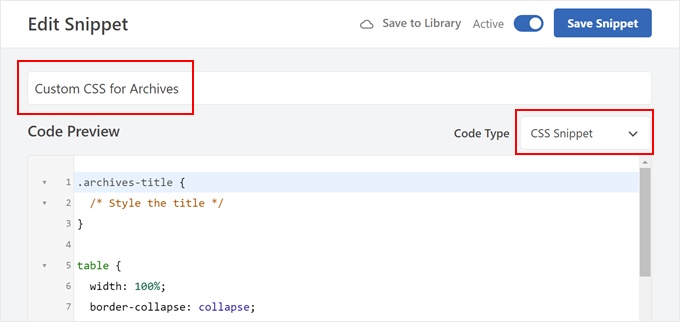
Creiamo di nuovo un nuovo snippet di codice personalizzato. Questa volta, lo snippet di codice serve a stilizzare l’area del widget degli archivi usando i CSS.
Si può chiamare questo frammento di codice ‘CSS personalizzato per gli archivi’ e selezionare ‘Snippet CSS’ per il tipo di codice.

A questo punto, incollare il seguente frammento di codice nella casella Anteprima codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .archives-title { /* Style the title */}table { width: 100%; border-collapse: collapse;}td { padding: 5px; vertical-align: top;}.year { font-weight: bold;}.months hr { margin: 5px 0; border: none; border-top: 1px solid #ccc;} |
Una volta fatto, basta scendere alla sezione Inserimento e selezionare “Inserimento automatico” per il Metodo di inserimento. Quindi, scegliere ‘Site Wide Header’ per la posizione.
Dopodiché, basta attivare il codice e fare clic su “Salva snippet”.

Passiamo all’editor dei widget o all’editor completo del sito.
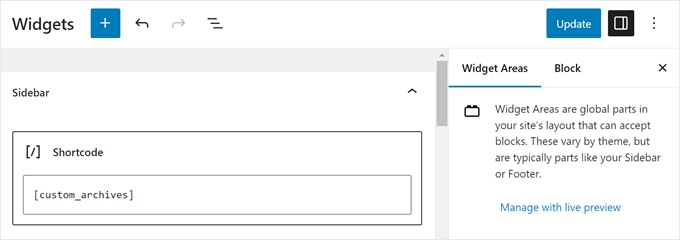
Qui, fare clic sul pulsante ‘+’ e selezionare il blocco ‘Shortcode’. Ora, procedete a incollare il seguente shortcode nel blocco shortcode:
[custom_archives]
Quindi, fare clic su “Aggiorna” o “Salva”.

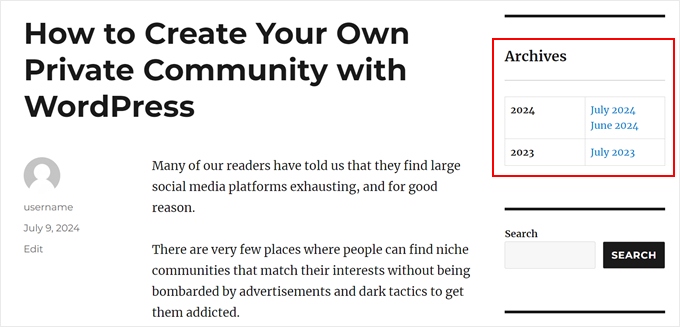
Ecco fatto!
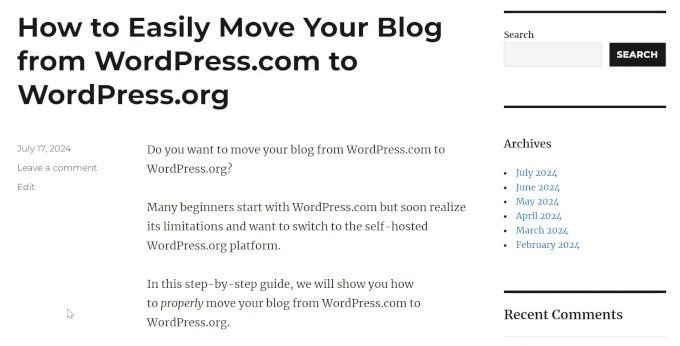
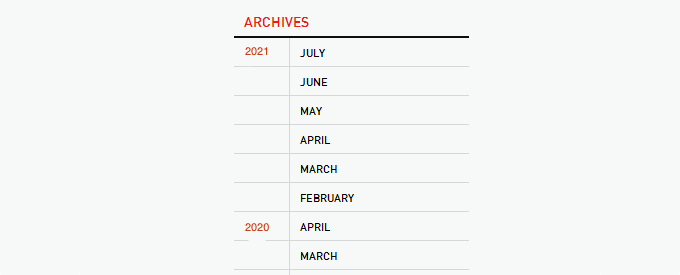
Ecco come si visualizza l’archivio sul nostro sito web demo:

Scopri altri trucchi e suggerimenti per i blog WordPress
Volete migliorare ulteriormente gli archivi del vostro blog WordPress? O magari riprogettare la vostra barra laterale? Verificate queste guide correlate qui di seguito:
- Come aggiungere una barra laterale, un’intestazione o un footer personalizzati per ogni categoria
- Come creare una pagina di archivio di post type personalizzati in WordPress
- Come creare una pagina personalizzata di archivio in WordPress
- Come modificare il lato della barra laterale in WordPress
- Trucchi per la barra laterale di WordPress per ottenere i massimi risultati
- Come aggiungere un’immagine nel widget della barra laterale di WordPress
Speriamo che questo tutorial vi abbia aiutato a imparare a visualizzare gli archivi di WordPress nella barra laterale. Potreste anche voler selezionare la nostra guida definitiva su come modificare un sito web WordPress e le nostre scelte degli esperti sui migliori builder di WordPress con trascina e rilascia.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





AD
Is there a way, or a widget of some kind, under the Archives sidebar to have blog posts by title displayed under under the correlating month; versus just the month alone being present that clicks into a new page displaying all posts for that month in their entirety?
I’m sorry if this has already been answered in the comments. I haven’t had a chance to read them.
Thank you for any help or direction you can provide my question!
WPBeginner Support
Hello,
Please see our article on how to limit archives in WordPress.
Admin
Jaswinder
Thanks a lot for the code. Its a life saver.
Carla Izumi Bamford
Thanks for this post, very helpful.
Margaret
This was extremely helpful! Thank you so much. Did exactly what I needed it to.
Thomas
Hello WPBEGINNER,
I hope you still have a look at this older post. First many thanks for this great tutorial and code.
I’ve managed to get
Year
January (2)
February (5)
…
…
But didn’t manage to count the posts per year. How can I do this, so that the year entry shows a number for all post for a year
year (28) …
Many thanks for your help!
Best regards,
Thomas
Erik
Thanks so much for this code! it is helping me a lot.
it is helping me a lot.
Any chance to extend this to a specific category? by category id?
Jason Wofford
The code is working perfectly but how can I add Days to each of the months?
Tony Lewis
did not work for me seems to be missing some css
Xavier
Is this code no longer working for anyone else out there??
James
It does work at all !!!
result has nothing to do with example.
Strange that some guys felt it useful and great.
What is the issue ?
Eldad
Just wanted to beem thanks
Xavier Bonet
Hi! First thing’s first! Great code! Works perfectly! Thanks!
I was asking myself if there would be a way to edit the code in order to allow for the, say, 18-month span to move up or down according to what one is viewing? As is, you can only access the last 18 months. But perhaps there would be a way to do this so that when one opens up, for example, month 18 of the list, and the new page is opened, the archive list output by the code above sets month 18 as the middle of a new array showing, say, 9 months before and 7 after (or vice-versa).
Perhaps my explanation is not too clear. I got the idea when viewing this website here: http://marthabeck.com/. If you scroll down to the menu at the very bottom you will see there are several years available but only those months for the present year are displayed. When one opens up a new year, the months for that year are then displayed. Of course, this is probably another code entirely, but at least it works as a visual example of sort of what I’m talking about.
WPBeginner Support
Try creating it with conditional tags on date based archives templates:
Look codex for is_archive single_month_title
Admin
tobias
Not the foreach() loop, the MySQL query should have a limit!
Jessica
Is there a way for the archive be be daily or even weekly rather than just by month?
Editorial Staff
You can use the calendar widget in WordPress.
Admin
JP Lew
I use a calendar, but in addition to that modified the code to output daily archives too, it worked great. Here’s the query:
$days = $wpdb->get_results(“SELECT DISTINCT DAY( post_date ) AS day , MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = ‘publish’ and post_date <= now( ) and post_type = 'lecture' GROUP BY day , month , year ORDER BY post_date ASC");
<a href="/year; ?>/month, 1, $day->year)) ?>/month, $day->day, $day->year)) ?>”>month, $day->day, $day->year)) . “, ” . date_i18n(“F”, mktime(0, 0, 0, $day->month, 1, $day->year)) . ” ” . date(“j”, mktime(0, 0, 0, $day->month, $day->day, $day->year)) . “, ” . $queried_year ?>post_count . “)”; ?>
//outputs: Thursday, August 22, 2013 (12)
Thanks for the post by the way, it was exactly what I was looking for. The performance is surprisingly good too.
JP Lew
ok, your comment system stripped out all my `php` tags essentially rendering that code useless. Anyways, it’s possible and easy, you’ll figure it out.
Roelof
Hello,
I like this idea. Can it also be adapted so only articles in a specific category will be in the archives and all the other categories not.
Roelof Wobben
Asher Charles
Great little pice of code, been looking for a way to better display archives. Cheers
Carla
I’ve looked everywhere for a tutorial on how to customize my archives page. I was able to get my page to produce a list of post titles and post dates, which is a great start. And now I need to figure out how to group them by month, so the page looks like this:
2013
May
This is a post title
May 28, 2013
And another post
May 20, 2013
I’m not really sure how to do this. Would you have any suggestions? I’ve noticed in the WordPress forum and elsewhere that lots of people want their archives to look like this, but they (like me) haven’t received any help.
Thank you!
Núria
Thanks for this code snipped, it has been very usefull. I only want to add a little bit change that will make the output of the month’ string in the locale language.
On line 16 you can replace the date() function to date_i18n() function
– echo date(“F”, mktime(0, 0, 0, $month->month, 1, $month->year))
– echo date_i18n(“F”, mktime(0, 0, 0, $month->month, 1, $month->year))
Thus, the function will return for the march month the string “March” in English, “Marzo” in spanish or “Març” in catalan, only to put some examples, based on the language of the site.
Editorial Staff
Thank you for this suggestion. Updated the code.
Admin
Matt
The theme I’m using has a widget for the sidbars. The php file is written in shortcode. How would I convert this to a shortcode to put into the file? Thanks.
Editorial Staff
Take the first snippet and convert it into a function. Then use this article to create a shortcode:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Admin
Ryan
Hey,
I came across this, just what i was after. But it has a small problem, i have the last two months of posts october and november show in sidebar, i just added a new one in december and its not showing december in the archive list.
Weird why its not showing the current month
Editorial Staff
That is indeed weird. We have this running fine on a client’s website.
Admin
thao_
Is it possible to show the total years’ post_count, as well as the post_count for each month? So you’d still have each months’ post count next to each month, but also the total for the year next to the year. Using your archive image as the example, you’d have 2010 (20) and then the months as the currently display.
Editorial Staff
Yes, you can add the counts of all the months in a year and display it if you want.
Admin
craig coffman
I think I got it sorted. I moved the “break;” up into the code before it spits out the monthly … . I figured it out after looking at Appleton’s site. His code is slightly different, as you noted. I find it interesting how people can change a single bit of code and the effect is wildly different from such a small edit. To borrow from WP, “Code is Poetry”
I did make one alteration which I wanted to bring to your attention. The above code did not seem to spit out the most current month. That is, my August month of this year would not appear (since we are now in August) but July showed just fine. I altered the SQL statement and now it does appear. I am not sure you want the current month, but if this is an archive perhaps even the current month is archived.
Here is my change:
post_date YEAR(CURDATE())
That seems to pull the month we are currently in. I am no SQL master, so perhaps there is a reason not to do this or even a better way. However it is working for me.
Thanks for your time on this tutorial. It definitely saved me from further bashing my head against a wall attempting to manipulate wp_get_archives().
craig coffman
hmm… seems like some code was stripped out. There should be the Greater Than symbol in there, between “post_date” and “YEAR(CURDATE())”. Let me try again and I hope it takes.
post_date > YEAR(CURDATE())
Sorry for the additional post, but a ‘tweak’ doesn’t change anything if the proper code does not display
Ryan
Hey Craig,
I am not sure where to put
post_date > YEAR(CURDATE())
Thanks
craig coffman
Ryan –
Weird. I posted a response on the Float Left site but it does not seem to be there. Here is the file for you to download, showing where the code is located:
http://www.octoberland.com/fileChute/displayCurrentMonth.zip
I put the code in the index.php file from my template. It is there because the client wanted it to be on every page. It only grabs the current year’s months. That is, if you went back to 2011 the months displayed would still be 2012.
I added my code into the ‘WHERE’ line of the MySQL, replacing the code Andy had there.
Also, I have the standard WP archive function in there as well because my client wanted to display a yearly archive as well. This is not necessary for displaying the current month.
I hope this helps.
– Craig
Ryan
Thank you craig, that seems to have fixed the issue.
craig coffman
Ryan –
Happy it worked for you. It took me several hours (I am not a MySQL developer) to figure that out. Now that it is helped someone else, it was worth the effort
– Craig
mary
how to display the days?
Editorial Staff
You want to display all 30 days for all the months? Or do you just want to display the days? You might be better of using the built-in calendar widget.
Admin
Akshat Goel
Great post!! Saved my day!
zuzanka
Hi, I’m using only widget, not extra plugin for archive. I limited number of months, e.g. 2 but I’m expecting to have 2 months and than the rest under “…” or “archive”. I can not find the way how to show the rest. Is here someone who knows this problem? Thanks a lot.
wpbeginner
@sgclark That sounds good. Will have to test out his plugin and then add it in this article
sgclark
@wpbeginner The unused months are wrapped in their own unique CSS class, so you can just do a CSS “display:none” for unused months. Then when a post appears in the month, it switches to a different class (via PHP)
wpbeginner
@sgclark That plugin sounds good… Wonder how that would work if we don’t want to show the unused months at all. But nonetheless haven’t tried it yet because it is not hosted in the repository…
sgclark
Justin Blanton created a neat WordPress plug in called SmartArchives. I am sure you could dig into his CSS file as well to play with the display and you don’t have to worry about all the extra code on the Sidebar PHP page. – http://hypertext.net/projects/smartarchives