Ricordate quando cambiare i colori di sfondo in WordPress significava pasticciare con il codice e sperare di non rompere nulla? Noi sì. Abbiamo assistito all’evoluzione di WordPress da quei primi giorni fino all’attuale sistema di editor a blocchi.
Sebbene l’editor a blocchi abbia reso la personalizzazione molto più accessibile, vediamo ancora molti proprietari di siti web che lottano per ottenere i colori di sfondo giusti.
Grazie alla gestione di più siti WordPress e all’assistenza di migliaia di utenti, abbiamo imparato a conoscere i modi più efficienti per gestire questi personalizzati.
Vi mostriamo i metodi esatti che utilizziamo per cambiare i colori di sfondo nell’editor a blocchi, tecniche che funzioneranno indipendentemente dal vostro livello di esperienza su WordPress o dalla scelta del tema.

Nota: questa guida riguarda la modifica del colore dell’editor nell’amministrazione di WordPress. Se volete cambiare il colore dello sfondo nel front-end di WordPress, potete scorrere fino alla sezione bonus o consultare il nostro tutorial su come cambiare il colore dello sfondo in WordPress.
Perché cambiare il colore di sfondo dell’editor di blocchi in WordPress?
È possibile che si voglia cambiare il colore di sfondo dell’editor di blocchi di WordPress per una serie di motivi.
Ad esempio, la maggior parte dei temi WordPress moderni utilizza lo stesso colore di sfondo per l’editor di blocchi del sito web live, come Astra, OceanWP, GeneratePress e altri.
Tuttavia, se il vostro tema WordPress non utilizza gli stessi colori, l’aspetto del vostro post all’interno dell’editor sarà molto diverso da quello che gli utenti vedranno sul sito web.
Un altro motivo per cambiare il colore dello sfondo potrebbe essere la preferenza personale.
Ad esempio, per impostazione predefinita, l’editor di blocchi utilizza uno sfondo bianco. Alcuni utenti potrebbero trovare un po’ stressante guardare lo schermo bianco per molte ore. L’affaticamento degli occhi può essere un problema reale per molte persone e lo sfondo bianco predefinito non è facile da vedere.

Detto questo, vediamo come cambiare facilmente il colore di sfondo dell’editor di WordPress.
Come cambiare il colore di sfondo dell’editor di WordPress
È possibile modificare facilmente il colore di sfondo dell’editor di WordPress aggiungendo un codice personalizzato al file functions.php del tema.
Tuttavia, anche il più piccolo errore nel codice può rompere il vostro sito web e renderlo inaccessibile.
Per questo motivo si consiglia di utilizzare il plugin WPCode .
Dopo test approfonditi, abbiamo concluso che è il modo più semplice e sicuro per aggiungere codice personalizzato al vostro sito web WordPress. Per saperne di più, consultate la nostra recensione di WPCode.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per ulteriori istruzioni, consultare la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: WPCode ha anche un piano gratuito che si può utilizzare per questa esercitazione. Tuttavia, il piano premium consente di accedere a ulteriori funzionalità, come la libreria di snippet di codice e la logica condizionale.
Dopo l’attivazione, visitare la pagina Code Snippets ” +Add Snippet dalla barra laterale dell’amministrazione di WordPress.
Da qui, fare clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

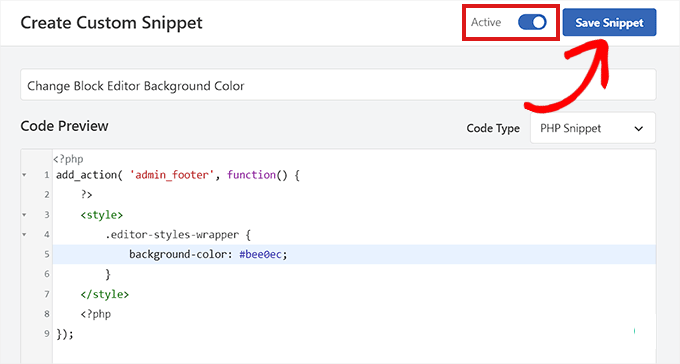
Si accede così alla pagina “Crea snippet personalizzato”, dove si può iniziare a digitare un nome per il proprio snippet di codice. Questo nome è solo per voi e può essere qualsiasi cosa che vi aiuti a identificare il codice.
Quindi, selezionare “Snippet PHP” dal prompt che appare facendo clic sul menu “Tipo di codice” in alto a destra della schermata.

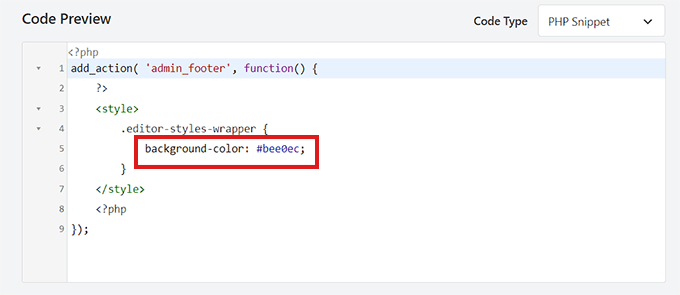
Successivamente, copiare e incollare il seguente codice nella casella “Anteprima codice”:
1 2 3 4 5 6 7 8 9 | add_action( 'admin_footer', function() { ?> <style> .editor-styles-wrapper { background-color: #bee0ec; } </style> <?php}); |
Una volta fatto questo, bisogna cercare il seguente codice nello snippet PHP appena incollato:
1 | background-color: #bee0ec; |
Quindi, è necessario aggiungere il codice esadecimale del colore preferito accanto all’opzione del colore di sfondo. Se non si desidera utilizzare un codice esadecimale, è possibile utilizzare alcuni nomi di colori di base, come “bianco” o “blu”.

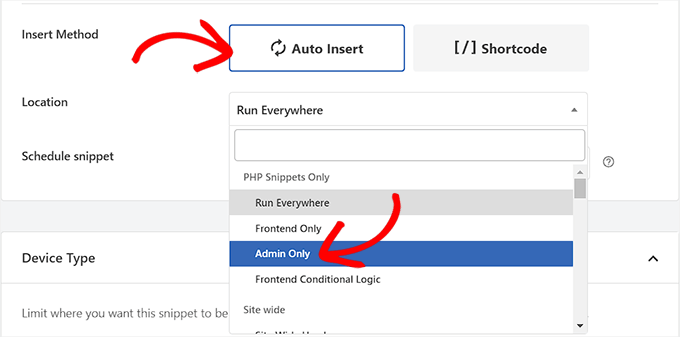
Quindi, scorrere fino alla sezione “Inserimento” e scegliere l’opzione “Inserimento automatico”.
Successivamente, è necessario selezionare la ‘Posizione’ dello snippet di codice come ‘Solo amministratore’ dal menu a discesa.

Quindi, tornare all’inizio della pagina e spostare l’interruttore “Inattivo” su “Attivo”.
Infine, non dimenticate di fare clic sul pulsante “Salva frammento” per memorizzare le modifiche.

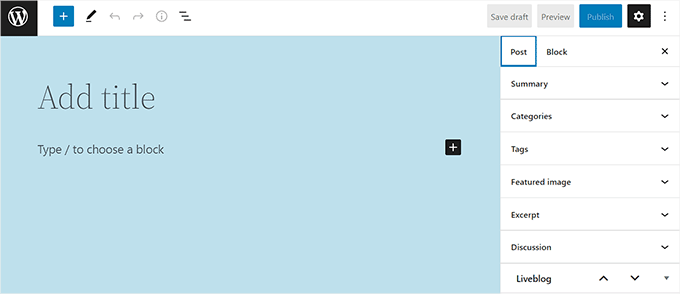
Ora, visitare l’editor dei blocchi dalla barra laterale dell’amministrazione.
Ecco come si presentava l’editor di blocchi sul nostro sito dopo l’aggiunta dello snippet di codice PHP.

Video tutorial
Se preferite guardare un video, date un’occhiata al nostro tutorial su YouTube su come personalizzare il colore di sfondo dell’editor di blocchi di WordPress:
Bonus: Cambiare il colore di sfondo in WordPress
Se si desidera modificare il colore di sfondo del front-end del sito web, è possibile farlo visitando la schermata Aspetto ” Personalizza ” dalla dashboard di WordPress.
Si aprirà il personalizzatore del tema, dove si dovrà fare clic sulla scheda “Colori e modalità scura” nella colonna di sinistra. Tenete presente che il vostro customizer potrebbe avere un aspetto diverso a seconda del tema che state utilizzando.

Si aprirà un nuovo pannello nella barra laterale dove si dovrà fare clic sull’opzione “Seleziona colore”.
Sullo schermo si aprirà il Color Picker e si potrà scegliere il colore di sfondo preferito. Una volta terminato, ricordarsi di fare clic sul pulsante ‘Pubblica’ in alto per memorizzare le impostazioni.

È inoltre possibile modificare il colore del testo, il colore dell’evidenziazione, il colore dei pulsanti e altro ancora dal personalizzatore del tema. Tuttavia, se si utilizza un tema a blocchi, è necessario apportare queste modifiche nell’editor completo del sito.
Per maggiori dettagli su tutto questo, potete consultare la nostra guida per principianti su come personalizzare i colori sul vostro sito WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come cambiare facilmente il colore di sfondo dell’editor di WordPress. Potreste anche voler consultare la nostra guida definitiva su come disabilitare l’editor a schermo intero in WordPress o dare un’occhiata alla nostra classifica dei migliori plugin per i blocchi Gutenberg per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Dennis Muthomi
great post on customizing the WordPress block editor’s background color
I was wondering, though – is there a way to enable a dark mode for the block editor? (like maybe a code or a plugin)
I often work on my blog posts late at night, and the bright white background can be a bit tough on the eyes. It would be really cool if there was an option to switch to a darker color scheme for those late-night writing sessions
WPBeginner Support
For a dark mode we would recommend taking a look at our guide below:
https://www.wpbeginner.com/plugins/how-to-add-dark-mode-to-your-wordpress-admin-dashboard/
Admin
Shawn
This works better for me;
.editor-styles-wrapper, body.mce-content-body, .wp-block {
background-color: ;
color: ;
}
WPBeginner Support
Thank you for sharing what worked for you!
Admin
Broc Hite
This was great, but it was only an incomplete solution for me since I spend more time in the code editor vs the visual editor. I’m still Googling trying to figure out how to change the color there.
WPBeginner Support
If you wanted to change the background color in the text/code editor, you could instead target .edit-post-text-editor in the code above.
Admin