La creazione di template unici per le pagine delle categorie in WordPress è un ottimo modo per organizzare i contenuti e migliorare l’esperienza dell’utente. Questo è particolarmente utile se avete diverse categorie di pubblicazioni, come facciamo noi di WPBeginner.
I template personalizzati per categoria consentono di personalizzare la visualizzazione dei contenuti per ogni categoria.
È possibile mettere in evidenza specifici articoli, utilizzare layout diversi o aggiungere elementi unici che si adattino al contenuto di ciascuna categoria. Questo aiuta i visitatori a trovare più facilmente ciò che cercano e li mantiene impegnati più a lungo.
In questo articolo vi mostreremo passo dopo passo come creare template di categoria in WordPress.

Cosa sono i template di categoria e perché crearli in WordPress?
Nei siti web WordPress è comune utilizzare template diversi per categorie, tag, post type / tipo di contenuto e tassonomie.
Per quanto riguarda le categorie, WordPress genera pagine individuali per tutte le categorie. È possibile visualizzarle visitando un URL come:
https://example.com/category/news/
Ora, i temi WordPress più popolari sono dotati di template integrati per mostrare le pagine delle categorie in modo eccellente. Questi template mettono in evidenza il titolo della categoria e mostrano la descrizione della stessa sotto di esso.

Tuttavia, alcuni temi potrebbero non gestirlo così bene, oppure si potrebbe voler personalizzare le pagine delle categorie.
Creando template per le categorie, è possibile aggiungere caratteristiche specifiche alle pagine delle categorie.
Ad esempio, è possibile consentire agli utenti di iscriversi alle categorie, mostrare le descrizioni delle categorie, scegliere un layout diverso per ogni categoria e aggiungere immagini delle categorie.
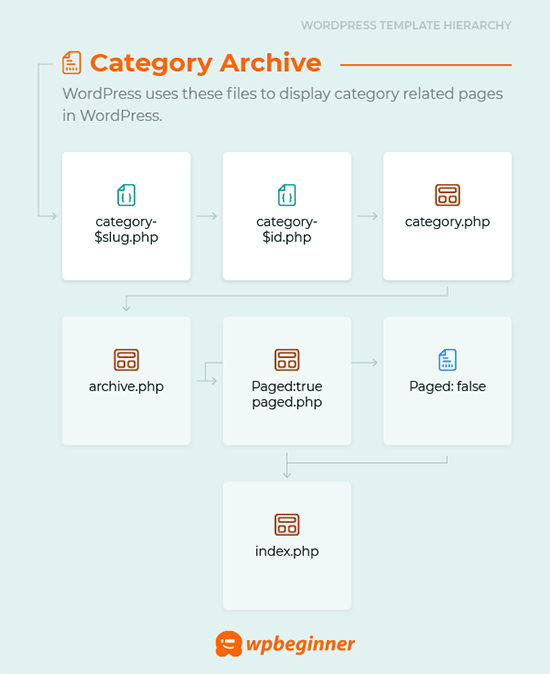
Capire la gerarchia di template di WordPress per le pagine di categoria
WordPress dispone di un potente sistema di template che consente di creare diversi modelli per le varie sezioni del sito web.
Quando si visualizza una pagina, WordPress cerca un template in un ordine gerarchico predefinito.
Per visualizzare una pagina di categoria, cerca i template in questo ordine: category-slug.php → category-id.php → category.php → archive.php → index.php.
Innanzitutto, WordPress cercherà un template specifico per quella particolare categoria utilizzando lo slug della categoria. Ad esempio, il template category-design.php verrà utilizzato per visualizzare la categoria “Design”.
Se non trova un template category-slug, WordPress cercherà un template con un ID di categoria, come category-6.php. Successivamente, cercherà il template generico della categoria, che di solito è category.php.
Se non è presente un template generico di categoria, WordPress cercherà un template generico di archivio, come archive.php. Infine, utilizzerà il template index.php per visualizzare la categoria.
Ecco la nostra guida alle gerarchie di template di WordPress.

Per questo motivo, condividiamo i passaggi per la creazione di template di categoria in WordPress. Potete usare i link rapidi qui sotto per passare al metodo che preferite:
- Creating a Category Template Using Full-Site Editing (No Plugin)
- Creating a Category Template Using Thrive Themes (Recommended)
- Creating a Category Template Using Beaver Themer (Easy)
- Creating a Category Template for Your Theme in WordPress (Advanced)
- Bonus Tip: Building a Membership Site to Restrict Content Based on Categories
Pronti? Iniziamo.
Metodo 1: Creare un template di categoria utilizzando il Full Site Editing
Il modo più semplice per creare un template di categoria è usare lo strumento Full Site Editing (FSE). Con questo metodo, non è necessario installare alcun plugin. Si noti però che la funzionalità FSE è disponibile solo per i temi a blocchi di WordPress.
Per questo tutorial utilizzeremo il tema Twenty Twenty-Three.
Quindi, installiamolo e attiviamolo sul vostro sito web. Se avete bisogno di aiuto, potete consultare la nostra guida su come installare un tema WordPress.
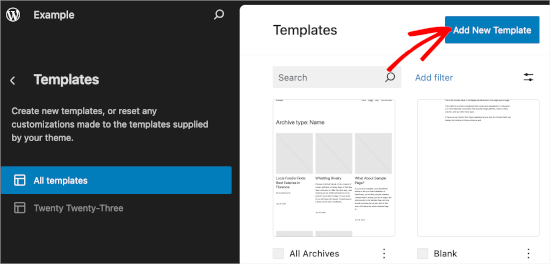
Dopo l’attivazione, è necessario navigare in Aspetto ” Editor.
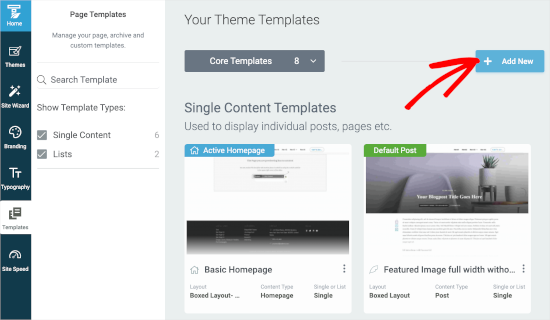
Per creare un template di categoria, clicchiamo sulla voce di menu ‘Templates’ e poi sul pulsante ‘Add New Template’.

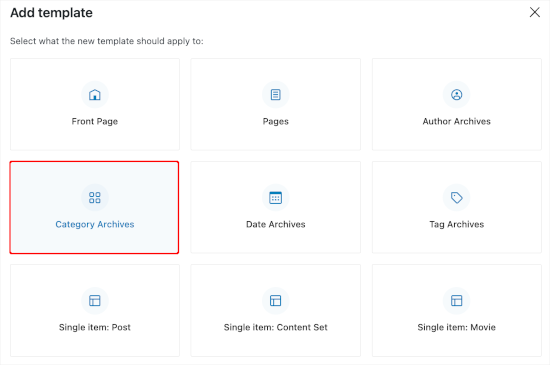
Nella schermata successiva, vengono visualizzate diverse opzioni per la creazione di template.
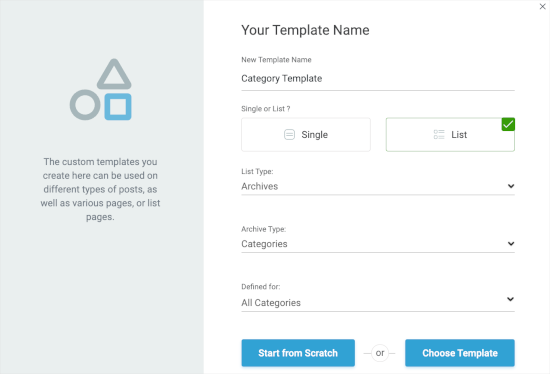
Poiché stiamo per creare un template di categoria, scegliamo “Archivi di categoria”. Facendo clic su di essa, si aprirà un’altra finestra di richiesta.

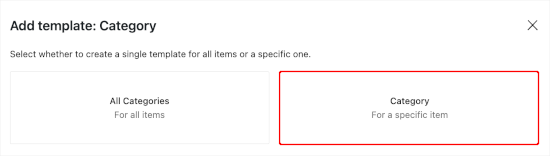
Qui si deve decidere se si vuole usare il template personalizzato per tutte le categorie o per una specifica.
Per questa esercitazione, sceglieremo la categoria.

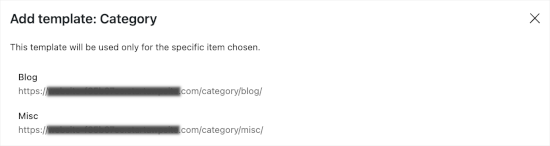
Il passo successivo è quello di scegliere una categoria esistente dal vostro sito web WordPress.
È sufficiente fare clic sulla categoria desiderata dall’elenco.

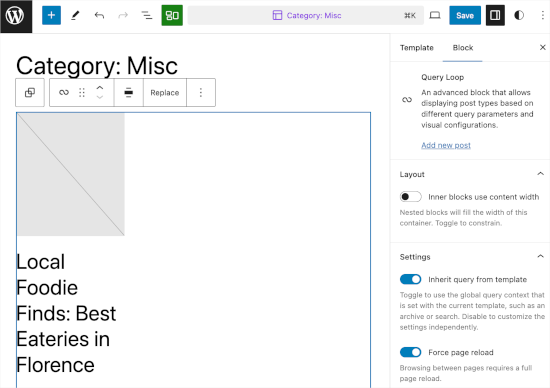
Fatto questo, si verrà reindirizzati a scegliere un pattern per il nuovo template di categoria.
Basta fare clic su di esso per aprire l’editor a blocchi.

Da qui è possibile personalizzare il template della categoria. Quando si è soddisfatti dell’aspetto, basta fare clic su “Salva” per rendere effettive le modifiche.
Metodo 2: Creare un template di categoria con Thrive Theme Builder
Se volete avere più opzioni personalizzate, questo metodo fa per voi.
Thrive Theme Builder fa parte del brand Thrive Themes. È uno dei migliori strumenti per creare template personalizzati per le categorie di WordPress.

Per utilizzare questo strumento, è necessario creare un account Thrive. Basta andare sul sito web e fare clic sul pulsante “Get Thrive Suite”.
Dopo aver acquistato lo strumento, scaricare Thrive Product Manager. Tutti i prodotti Thrive saranno disponibili sulla sua Bacheca.

Quindi, si può tornare all’area di amministrazione di WordPress e navigare su Plugin ” Aggiungi nuovo plugin. Qui caricherete il file .zip del plugin Thrive Product Manager.
Se avete bisogno di aiuto, potete consultare la nostra guida su come installare un plugin di WordPress.
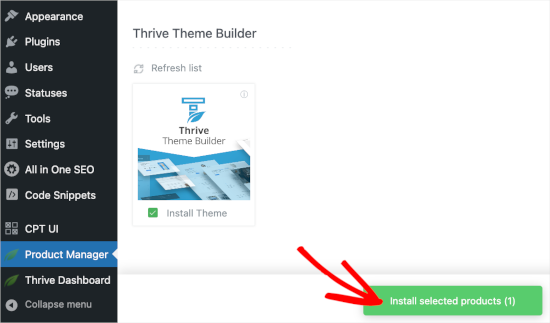
Dopodiché, si dovrà dirigere verso “Product Manager”. Da qui, potete scorrere giù la pagina per individuare Thrive Theme Builder.
Selezionate la casella accanto a “Installa tema” e cliccate sul pulsante “Installa prodotto selezionato”.

Una volta che il Product Manager ha terminato l’installazione, fare clic su “Attiva il prodotto selezionato”. Quindi, si può fare clic su “Vai alla Bacheca del builder del tema” per iniziare a creare un template di categoria.
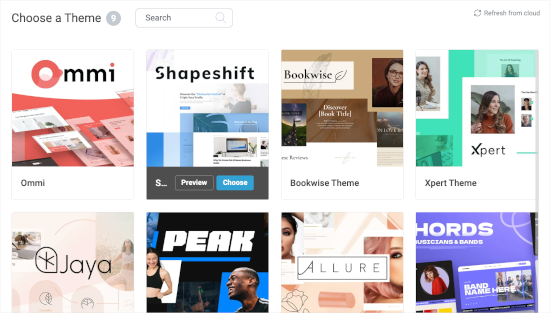
Nel builder, la prima cosa da fare è scegliere un tema. È sufficiente passare del mouse su un tema e fare clic su “Scegli” per utilizzarlo.
Per questa esercitazione useremo “Shapeshift”.

Verrete quindi reindirizzati al builder del tema.
Da qui, andiamo al menu ‘Templates’. Quindi, si può fare clic sul pulsante “Aggiungi nuovo”.

Si aprirà una finestra pop-up.
Da qui si creerà un nuovo template di elenco. Si può iniziare dando un nome al template, ad esempio “Modello di categoria”.
Poi, nel campo “Singolo o elenco?”, si può scegliere “Elenco”. Ciò abilita a selezionare “Archivio” e “Categorie” rispettivamente nei campi successivi.

Quindi, scegliere “Tutte le categorie” nel campo “Definito per”. Poi, si può fare clic su ‘Scegli template’ per creare rapidamente un template di categoria.
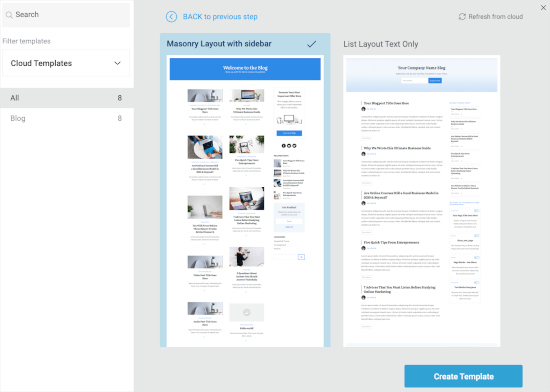
È necessario scegliere un template nella nuova finestra a comparsa. È sufficiente fare clic per selezionarlo e poi cliccare sul pulsante “Crea template” quando appare.

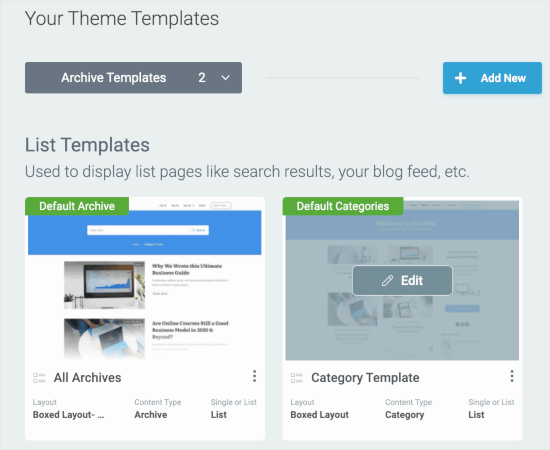
Nella schermata successiva si vedrà che è stato creato un nuovo elenco di categorie.
Basta passarci sopra e fare clic sul pulsante “Modifica” per iniziare a personalizzare.

Questo aprirà il builder in una nuova scheda.
Da qui, sentitevi liberi di personalizzare il template della categoria in corrispondenza della vostra visione. Una volta terminato, si può fare clic sul pulsante “Salva lavoro” nell’angolo in basso a sinistra.

Metodo 3: Creare un template di categoria con Beaver Themer
Per un’altra soluzione adatta ai principianti, Beaver Themer permette di creare layout per il tema. È possibile selezionare le singole categorie in cui si desidera utilizzare il template e quindi modificarle utilizzando uno strumento di trascinamento e rilascio.
Per prima cosa, è necessario installare e attivare Beaver Builder. Se avete bisogno di aiuto, consultate la nostra guida su come installare un sito web WordPress.
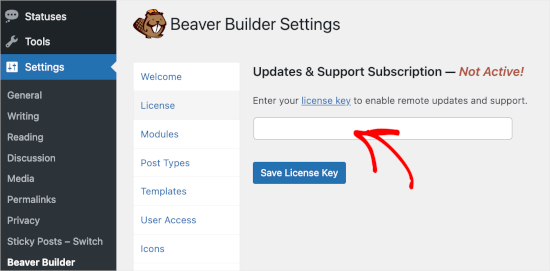
Dopo l’attivazione, è necessario verificare la chiave di licenza.
Basta andare su Impostazioni ” Beaver Builder “ Licenza. Inserire la chiave di licenza nella casella di testo e fare clic su “Salva chiave di licenza”.

La chiave si trova nel proprio account di Beaver Builder.
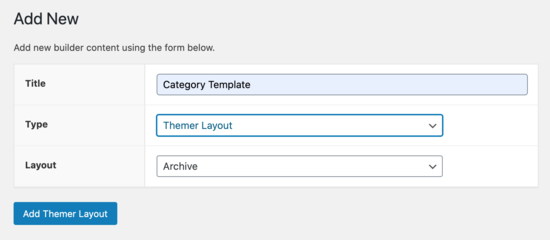
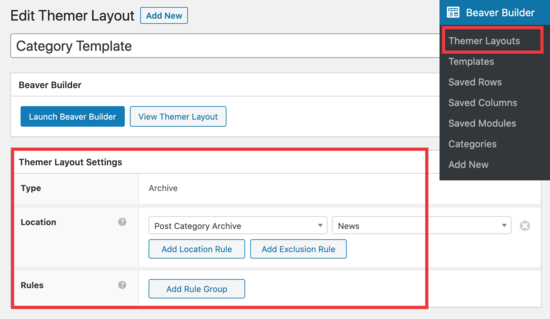
Una volta fatto, si dovrà navigare in Beaver Builder ” Themer Layouts ” Add New.

A questo punto è necessario dare un titolo.
Quindi, è sufficiente selezionare la categoria sotto l’opzione “Posizione”.

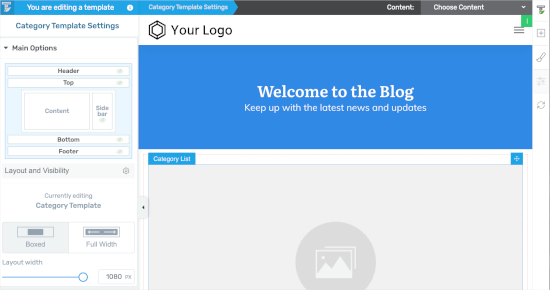
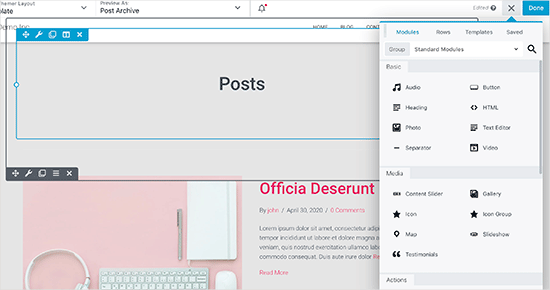
Potrete quindi utilizzare l’editor di Beaver Builder per trascina e rilascia per personalizzare la pagina di layout della categoria a vostro piacimento.
Beaver Themer fornisce molti moduli che si possono usare e spostare per progettare la pagina del layout della categoria.

Una volta terminato, fai clic sul pulsante “Fatto” e seleziona “Pubblica” per applicare il template di categoria.
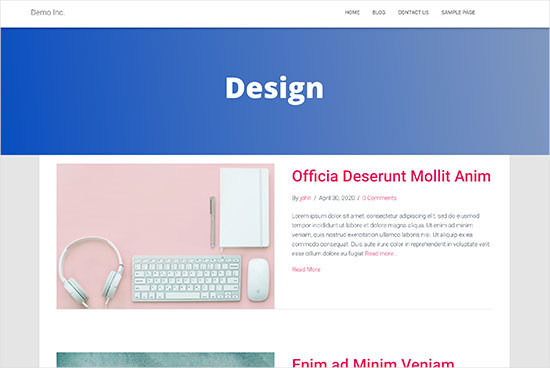
Ora è possibile visitare il sito web di WordPress per vedere il template di categoria in azione.

Metodo 4: Creare un template di categoria per il tema in WordPress
Prima di iniziare, diamo un’occhiata a un tipico template category.php:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <?php/*** A Simple Category Template*/get_header(); ?> <section id="primary" class="site-content"><div id="content" role="main"><?php// Check if there are any posts to displayif ( have_posts() ) : ?><header class="archive-header"><h1 class="archive-title">Category: <?php single_cat_title( '', false ); ?></h1><?php// Display optional category description if ( category_description() ) : ?><div class="archive-meta"><?php echo category_description(); ?></div><?php endif; ?></header><?php// The Loopwhile ( have_posts() ) : the_post(); ?><h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2><small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small><div class="entry"><?php the_content(); ?> <p class="postmetadata"><?php comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');?></p></div><?php endwhile; else: ?><p>Sorry, no posts matched your criteria.</p><?php endif; ?></div></section><?php get_sidebar(); ?><?php get_footer(); ?> |
Supponiamo ora di avere una categoria chiamata “Design” con lo slug “design” e di volerla visualizzare in modo diverso dalle altre.
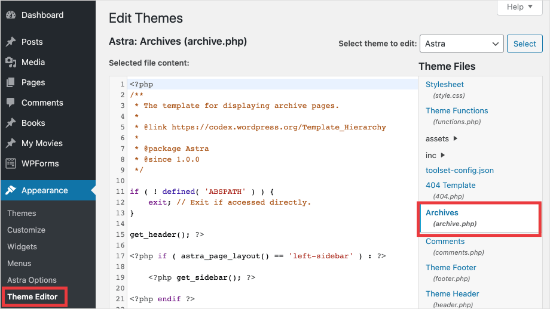
Per farlo, è necessario creare un template per quella particolare categoria. Andare in Aspetto ” Editore del tema.
Nell’elenco dei file del tema alla vostra destra, fate clic su category.php.Se non c’è un file category.php, cercate archive.php.

Se non riuscite a trovare nessuno di questi template, è molto probabile che stiate utilizzando un framework per temi WordPress e questa guida potrebbe non esservi utile. Vi suggeriamo di fare riferimento al framework specifico che state utilizzando.
Se si trovano i file qui sopra, copiare tutto il contenuto di category.php e incollarlo in un editor di testo come Notepad. Salvare questo file come category-design.php.
A questo punto è necessario collegarsi al proprio host WordPress utilizzando un client FTP e andare su /wp-content/themes/il proprio tema attuale/ e caricare il file category-design.php nella directory del tema.
Ora, tutte le modifiche apportate a questo template appariranno solo nella pagina di archivio di questa particolare categoria.
Con questa tecnica si possono creare template per tutte le categorie che si desidera. Basta usare category-{category-slug}.php come nome del file. È possibile trovare gli slug delle categorie visitando la sezione categorie nell’area di amministrazione di WordPress.
Di seguito è riportato un esempio di template category-slug.php. NON SI TRADUCE che abbiamo usato lo stesso template di category.php con alcune modifiche.
Dato che conosciamo già la categoria per cui sarà utilizzato, possiamo aggiungere manualmente il titolo, la descrizione o qualsiasi altro dettaglio. Inoltre, notiamo che abbiamo usato <?php the_excerpt(); ?> invece di <?php the_content(); ?>.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <?php/*** A Simple Category Template*/get_header(); ?> <section id="primary" class="site-content"><div id="content" role="main"><?php// Check if there are any posts to displayif ( have_posts() ) : ?><header class="archive-header"><?php// Since this template will only be used for Design category// we can add category title and description manually.// or even add images or change the layout?><h1 class="archive-title">Design Articles</h1><div class="archive-meta">Articles and tutorials about design and the web.</div></header><?php// The Loopwhile ( have_posts() ) : the_post();<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2><small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small><div class="entry"><?php the_excerpt(); ?> <p class="postmetadata"><?php comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');?></p></div><?php endwhile; // End Loopelse: ?><p>Sorry, no posts matched your criteria.</p><?php endif; ?></div></section><?php get_sidebar(); ?><?php get_footer(); ?> |
Se non si vuole usare il template category-slug, si può usare il template category-id per creare un template per un ID di categoria specifico. Ecco come trovare l’ID di una categoria in WordPress.
Utilizzo di tag condizionali per una categoria
Quando si creano template per il tema, è necessario determinare se è davvero necessario un template separato per fare ciò che si vuole fare.
In alcuni casi, le modifiche che si vogliono apportare non sono troppo complicate e possono essere ottenute utilizzando tag condizionali all’interno di un template generico, come categoria.php o anche archivio.php.
WordPress supporta molti tag condizionali che gli autori dei temi possono utilizzare nei loro template.
Un esempio di tagga condizionale è is_category(). Utilizzando questo tag condizionale, è possibile modificare i template in modo che visualizzino risultati diversi se la condizione è in corrispondenza.
Ad esempio, supponiamo di avere una categoria per le caratteristiche delle pubblicazioni chiamata “In primo piano”.
Ora, si vorranno mostrare alcune informazioni extra sulla pagina dell’archivio della categoria per questa particolare categoria. Per farlo, aggiungete questo codice nel file category.php subito dopo <?php if ( have_posts() ) : ?>.
1 2 3 4 5 6 7 8 9 | <header class="archive-header"><?php if(is_category( 'Featured' )) : ?> <h1 class="archive-title">Featured Articles:</h1><?php else: ?> <h1 class="archive-title">Category Archive: <?php single_cat_title(); ?> </h1><?php endif; ?></header> |
Suggerimento bonus: creazione di un sito per membri per limitare i contenuti in base alle categorie
Un sito web per membri è un sito in cui solo i membri possono vedere contenuti, prodotti o servizi speciali.
I membri di solito pagano una quota, che può essere mensile, annuale o di altro tipo, per avere accesso a risorse premium. Queste possono essere corsi, articoli, video o altre risorse preziose che i non membri non possono vedere.
In ogni caso, l’obiettivo di un sito associativo è quello di ottenere un reddito costante, offrendo al contempo al pubblico contenuti eccezionali ed esclusivi.
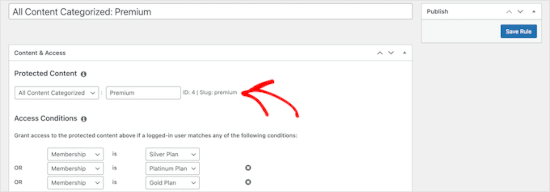
Ora è possibile utilizzare la caratteristica “Regole” di MemberPress per gestire i contenuti disponibili per i diversi piani di iscrizione. È possibile selezionare varie condizioni e linkarle ai piani di adesione, compresa la restrizione dei contenuti per categoria.

Per maggiori dettagli, potete consultare la nostra guida su come creare un sito associativo per limitare i contenuti in base alle categorie.
Speriamo che questo articolo vi abbia aiutato a imparare come creare template di categoria in WordPress. A seguire, potete anche consultare le nostre guide su come cambiare il prefisso di base della categoria e su come visualizzare solo la categoria genitrice nel loop delle pubblicazioni di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Gwyneth Llewelyn
I just wanted to thank you — not only for the clarity of the explanations, but, most importantly, for restricting your code to the essential, while keeping all typical WordPress conventions (in terms of styling) as they were originally coded (even if they have, today, a ‘retro’ style of coding!).
This simplifies, for beginners and forgetful experienced programmers alike, to fully integrate a category page on a theme that doesn’t support them; because even though every theme does it slightly differently, there is enough common ground for a simple template to do its job while delegating more complex functionalities to theme-specific functions. That is, at least, the case with well-written themes, of course.
Thanks again!
WPBeginner Support
You’re welcome, glad you found our guide and writing style helpful!
Admin
Ashlesha Shirsath
Very useful, Nice Tutorial !!
Thank You
WPBeginner Support
Glad our guide was helpful!
Admin
Muhammad Zeeshan
I want to create the same custom page for all categories but I don’t want to create it one by one. If I add a new category in the future, I want the same template for the new category as for the old one. How can I get this?
Alexandro Giles
You only need to create 1 category.php template, this category template will be used in any category archive that you create.
Daniel
Hi – Its a very helpful tutorial but I am trying to show a specific category and its sub categories on a page – How do i do that ?
WPBeginner Support
You would want to take a look at our guide below on this:
https://www.wpbeginner.com/wp-tutorials/display-subcategories-on-category-pages-in-wordpress/
Admin
Mike Clegg
This is incredibly helpful! Thanks so much!
WPBeginner Support
You’re welcome
Admin
shilpi pandey
Thanks a lot, You saved my time.
Barbara
I’m putting my question here because it’s the closest topic to what I am looking for. My church is going to put out a newsletter using Constant Contact. Our current newsletter has both short items and longer articles. I want to use short excerpts of the longer articles in the newsletter with a link to the article online. To that end, I have created a category-newsletter and using a plugin Unique Headers have changed the header image. I want now to suppress the H1 in the header, but since the header is called from the post page, the only way I can think of to obtain the result that I want is to do a custom page/post in which I don’t call header.php but include the contents of header.php in my custom post page. I might even want to do a custom footer.
How do I do that without causing an error?
Steven Denger
This is a knowledgable tutorial for making templates – if you are an advanced user of code. This is what I see too much here- an explanation for the advanced users or developers but is of little to no value to beginners. I thought that this was WP BEGINNER – this is hardly a beginners tutorial and was of no help to me what-so-ever.
Daniel
Hello, great tutorial. I really want to add a limit of 5 posts per page and have page numbering. Can someone help me with the code?
Chris Smith
Thank you so much for writing this article – I was trying so hard to find where the categories were stored for my personal blog site. I had been through every php I could find and searched relentlessly for categories in my FTP/ control panel. Although the advice given here basically said it couldn’t help and i wouldn’t find it useful, it did encourage me to look at the content.php which was in the ‘framework’ directory of the theme. If anyone else is using the free version of the plum theme and wants to know how to do this in ftp, I hope this comment is useful!
Richard Lowe
My theme came without a template for categories, tags, etc. So this article is perfect since I want them.
Question: Would it be best to do this in a child theme so custom changes are not lost if and when the theme is updated?
Borislav
For Custom Single Post page templates by category one could make a separated folder called “single” and then put inside all single templates like single-category-slug.php. + the general single.php. There was also necessary to add some code in functions.php. Can you do the same technique for Category page templates, like put all category-slug.php + the general category.php in a map called “category” ? I wonder that just to have a better file oragization istead of having all category-slug.php among all other theme php files like header.php footer.php index.php etc.
rami mike
Thanks… that’s very useful. What if i want an archive page that display all the posts from 3 of my 5 categories….
How can i do that ?
WPBeginner Support
Hi Rami,
You can create a custom archive page and then write a custom WP Query or use Display Posts Shortcode plugin.
Admin
Bruno Silva
Very useful, saved my day!
Amit Moral
how to develop many category template with different-different layout
Mark
Nice tutorial, I really appreciate the huge investment in wordpress tutorial and also in OptinMonster. But I will like to point out something in the tutorial: In the category template, you forget to echo the single_cat_title( ”, false );
It should be:
Category:
Thanks
Dan
When I use this template, I get the max set number of posts in the Dashboard, which is 10 posts only. When I select a category I want all of the posts for that category, not only the most recent 10. I tried adding query_posts(‘posts_per_page=50’); at the beginning of the Loop, but when I do that then posts from a different category are appearing in my selection. Any ideas?
Dnil
Hi, I have category.php file on my theme. But whenever I view it, it shows only the title and a brief summary of the post. I want to have image of the post instead of text appear below the blog title. Please help me sir. I can’t find a better solution. I’m a newbie at wordpress Thank you
Thank you
Dnil
Hi,
I’m getting real problem on how can I add “Image” in the category page instead of “text”? Please is anyone can help me here?
Please is anyone can help me here?
Here’s my category.php
Thanks in advance. Please email me on how to fix this stuff.
WPBeginner Support
Add this code where you want to display featured image.
<?php the_post_thumbnail(); ?>1-click Use in WordPress
You may also want to checkout our guide on how to add featured image or post thumbnail in WordPress.
Admin
SevenT
Thank you for this helpful post. But when i try a first one code. It make error.
Parse error: syntax error, unexpected ‘<' in \category.php on line 22
And the second one is same error on line 31
What happen? I have checked it.
DJ
I realize I’m a little late but hopefully it’ll help someone. Line 21 and 29 are missing closing tags ?> which causes an error on the following line:
21 if ( category_description() ) : ?>
29 while ( have_posts() ) : the_post(); ?>
WPBeginner Support
Thank you for notifying us. We have fixed the code.
Admin
Kasper
Hi,
just add ?> after while ( have_posts() ) : the_post(); on line 30
Lisa
I am using Divi 2.1.4. I do not see any archive or category php. Can I use the index.php as the base and modify from there for a custom category page?
JAspen
How would I have all my category page templates display on one page? I have 3 different category templates and look great on each single category page, but need them to display all together on one page.
WPBeginner Staff
Thank you for notifying us. We fixed the code.
Desiana Miranti
Thank you so much, this blog is extremely useful!
Bruce Bates
I solved my problem with your example code. You didn’t close the while loop on line 29 ?>
29 while ( have_posts() ) : the_post();
Muddasir
kindly have a look on line 41 you will see while loop closed.
Brian Bambl
No, it’s not closed on line 40.
Bruce Bates
I am trying to create a theme (first time) and I am stuck on the category template. Have things changed as of wordpress 3.9? I literally copied and pasted the code you have here (removing the line numbers), saved the file, and tested it out and I get a fully blank page. Not even an opening html tag is happening when viewing outputted source.
Andy
Yes man same problem – copy and paste – blank page – no hidden html whatsoever
Deepa Govind
Hi,
I am developing a child theme, and want to show a specific image alongside the category description — @ Category Archives page.
ie, If category = Poetry, SHOW + description + post list
if category = cooking, SHOW + description + post list
if category = tutrial, SHOW + description + post list
I know that we can put the IF-Condition in the category.php’s >> Archive header
But, my list is pretty long — almost 20 categories
and I donot want to clutter the actual category.php file
Is it possible to write a custom function (in myfunc.php)
and make a call at the category.php??
Thank you
Deepa Govind
This is wierd, some of my text in the comment is missing
so here it is again
ie, If category = Poetry, SHOW QUILL IMAGE+ description + post list
if category = cooking, SHOW CHEF IMAGE+ description + post list
if category = tutrial, SHOW TEACHER IMAGE+ description + post list
WPBeginner Support
Deepa, yes you can create a function that checks for all categories in functions.php and then call it in your category.php file.
Admin
Lars
Hey! I have trouble with the theme I am developing. I want to show only one category pr. page, but when all posts for all categories shows up on all the pages. How can I show just one category pr. page without having to make a specific page for each page specifying the name of the category?
WPBeginner Support
You can use conditional tags in WordPress, or simply add your categories in the navigation menu.
Admin
Muhammed Ashique Kuthini
Can i get a function like showposts in this loop ? I am designer and recently came with development. I need to show the most recent post of the selected category in a different style.
WPBeginner Support
Here is how to display recent posts from a category in WordPress.
Admin
Cath
This seems straightforward but I’m having problems. I’m creating a child theme from a parent theme. The parent theme has an archive.php file only. In my child folder I want the archive.php for my Archives widget and for my Category widget, I want a category.php file. I’ve copied the archive.php code into a blank php file and saved it as category.php. The archive.php still defaults for both. Am I missing something? Thank you.
WPBeginner Support
Nope you are not missing anything. category.php should take over when ever a user is browsing a category page. This could happen for a number of reasons. For example WordPress may not be able to identify category.php file. Can you open category.php file in Appearance » Editor. Double check that you have not accidentally saved category.php as category.php.txt. Also check out our guide on creating child themes to make sure that you have created a child theme correctly.
Admin
Cath
Hi. I am able to open category.php with the Appearance>Editor. Does the category.php file need to be added somewhere? Thank you.
WPBeginner Support
It should be in your theme or child theme.
Cath
Hi. I am able to open category.php with the Appearance>Editor. The file is saved in my child theme with the rest of my files that are working on my site. Do I need to add it to the functions.php file in order for WordPress to use category.php instead of archive.php?
Saravana
Thanks a lot, You saved my time.
Lex
Thanks for your great article. Very helpful.
I have a custom post type – ”video”, and a custom taxonomy – “video_categories” What would be the best way display them? I need a “home” for all videos, and a page that lists videos from a category.
archive-videos.php – “home” listing page for all videos of all categories
taxonomy-video_categories.php – a category listing page
This is what I am thinking about. I feel there should be a better way. At the moment these two files have exactly the same code which is duplication.
Thanks in advance for sharing your experience
Ryan
Nice tutorial.
Amit Kumar
I liked the Idea of creating different designs for each category page. Can you please tell me how can I achieve a particular design for post under one specific category?
For eg. All the post under category “Design” will have a particular design format and background etc.
I would be glad to have any link which can provide any hint related to this.
Editorial Staff
You would have to use conditional statement in your single.php file.
Admin
Mark Roth
I’ve been wanting to do this for quite a while. It’s not that I don’t know how to do it, it’s that I keep forgetting…and being distracted by more important projects. Your post is a great reminder…and will be a handy reference point. I’ve added it to my bookmarks. Thanks!