Il menu di navigazione superiore di un sito web contiene in genere i collegamenti a tutte le pagine più importanti. Se si rende questo menu appiccicoso, è possibile mantenerlo sullo schermo mentre l’utente scorre la pagina. In questo modo, è sempre a portata di mano.
Questo rende la navigazione più accessibile, consentendo agli utenti di saltare rapidamente alle diverse sezioni del sito senza dover scorrere indietro fino all’inizio. A nostro avviso, l’uso di un menu appiccicoso può contribuire ad aumentare l’engagement e a migliorare l’usabilità complessiva del sito.
In questo articolo vi mostreremo come aggiungere facilmente un menu di navigazione flottante appiccicoso al vostro sito WordPress.

Che cos’è un menu di navigazione flottante appiccicoso?
Un menu di navigazione “sticky” o “floating” si attacca alla parte superiore dello schermo mentre l’utente scorre verso il basso, in modo da essere sempre presente sullo schermo.
Di solito, il menu di navigazione superiore di WordPress contiene i link ai contenuti più importanti del sito. Rendendo questo menu appiccicoso, i visitatori possono fare clic su questi link in qualsiasi momento senza doverli scorrere.

Se gestite un negozio online, il menu di navigazione superiore contiene in genere collegamenti a pagine destinate alla conversione, come la pagina di pagamento e il carrello dei clienti. Rendendo il menu superiore appiccicoso, spesso si può ridurre il tasso di abbandono del carrello e aumentare le vendite.
Detto questo, vediamo come creare facilmente un menu di navigazione flottante appiccicoso in qualsiasi tema WordPress o negozio WooCommerce. Utilizzate semplicemente i link rapidi qui sotto per passare al metodo che desiderate utilizzare:
Metodo 1: Aggiungere un menu appiccicoso usando le impostazioni del tema (facile)
Alcuni dei migliori temi per WordPress hanno il supporto integrato per i menu di navigazione appiccicosi. Detto questo, vale la pena di controllare le impostazioni del tema andando su Temi ” Personalizza nella dashboard di WordPress e cercando le impostazioni con l’etichetta “Menu”.
Se non siete sicuri che il vostro tema supporti i menu appiccicosi, potete controllare la documentazione del tema o anche contattare lo sviluppatore per ottenere aiuto. Per ulteriori informazioni, consultate la nostra guida su come richiedere correttamente il supporto di WordPress e ottenerlo.
Se il vostro tema non ha un supporto incorporato per i menu appiccicosi, dovrete utilizzare uno degli altri metodi indicati di seguito.
Metodo 2: Aggiungere il menu di navigazione appiccicoso utilizzando un plugin (consigliato)
Il modo più semplice per aggiungere un menu di navigazione appiccicoso in WordPress è utilizzare il plugin Sticky Menu & Sticky Header. Permette di rendere appiccicoso qualsiasi cosa, compresi i menu.
Per prima cosa, è necessario installare e attivare il plugin. Se avete bisogno di aiuto, consultate la nostra guida per principianti su come installare un plugin di WordPress.
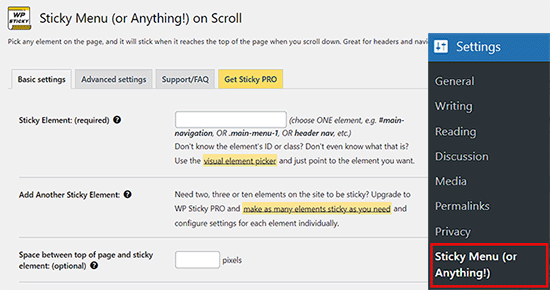
Dopo l’attivazione, andare su Impostazioni ” Menu appiccicoso (o qualsiasi cosa!).

Per iniziare, è necessario ottenere l’ID CSS del menu di navigazione che si desidera rendere appiccicoso, utilizzando lo strumento di ispezione del browser.
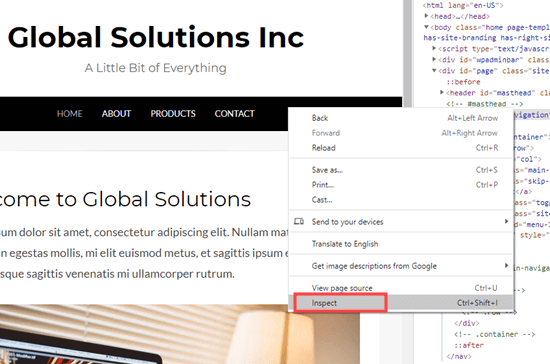
È sufficiente visitare il sito web e passare il mouse sul menu di navigazione. Quindi, fare clic con il tasto destro del mouse e selezionare “Ispeziona” dal menu del browser.

Si aprirà un nuovo pannello all’interno del browser, dove si potrà vedere il codice sorgente del menu di navigazione.
È necessario trovare la riga di codice che si riferisce al menu o all’intestazione del sito. Avrà un aspetto simile a questo:
1 | <nav id="site-navigation" class="main-navigation" role="navigation"> |
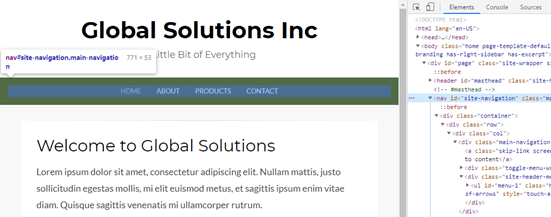
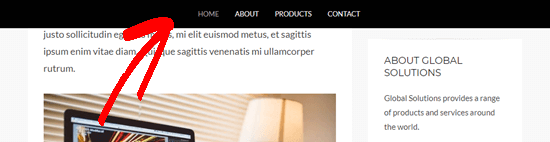
Se avete difficoltà a trovare il codice, passate il mouse sulle diverse linee di codice nel pannello “Ispezione”. Una volta trovato il codice giusto, il browser evidenzierà il menu di navigazione, come si può vedere nell’immagine seguente.

In questo caso, l’ID CSS del menu di navigazione è site-navigation.
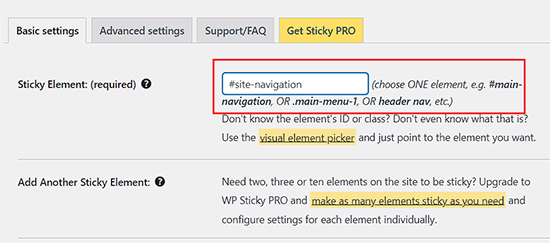
Una volta ottenute queste informazioni, tornate alla vostra dashboard di WordPress e aggiungetele al campo “Elemento appiccicoso (richiesto)”.
È inoltre necessario aggiungere un carattere hash (#) all’inizio, in modo che site-navigation diventi #site-navigation.

Quindi, fare clic sul pulsante “Salva modifiche” in fondo alla pagina per memorizzare le modifiche.
Ora, se visitate il vostro sito WordPress e scorrete, il menu dovrebbe rimanere in alto.

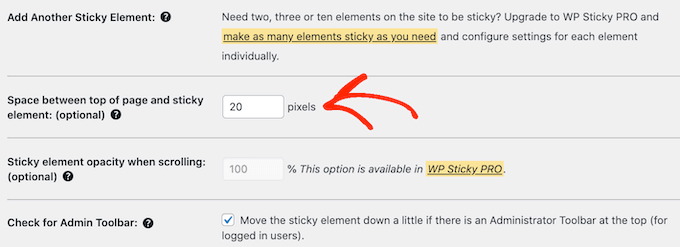
A volte, il menu appiccicoso può sovrapporsi ad alcuni contenuti che non si desidera nascondere.
In questo caso, è necessario definire uno spazio tra la parte superiore dello schermo e il menu di navigazione appiccicoso, digitando un numero nel campo “Spazio tra la parte superiore della pagina e l’elemento appiccicoso”.

I menu appiccicosi possono causare problemi ai dispositivi con schermi più piccoli, come i dispositivi mobili. Per questo motivo, è bene controllare la versione mobile del vostro sito WordPress dal desktop.
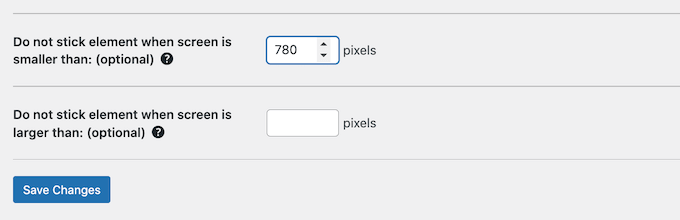
Se non si è soddisfatti dell’aspetto del menu, è possibile “disinstallarlo” per gli utenti mobili trovando il seguente campo: “Non attaccare l’elemento quando lo schermo è più piccolo di”.
Qui, digitare “780px”.

Ci sono altre impostazioni da esplorare, ma questo è tutto ciò che serve per creare un menu di navigazione appiccicoso funzionante.
Quando si è soddisfatti della configurazione del menu di navigazione, fare clic su “Salva modifiche” per memorizzare le impostazioni.
Metodo 3: Aggiungere un menu di navigazione fluttuante appiccicoso usando il codice
È anche possibile creare un menu di navigazione appiccicoso utilizzando i CSS.
Il modo migliore per aggiungere codice personalizzato a WordPress è usare WPCode. È il miglior plugin di snippets di codice che consente di aggiungere CSS, PHP, HTML e altro ancora.
Poiché non si modificano direttamente i file del tema, si possono evitare molti errori comuni di WordPress. È inoltre possibile aggiornare il tema o passare a un tema completamente diverso senza perdere il codice personalizzato.
È anche possibile attivare e disattivare il menu appiccicoso con un solo clic.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per ulteriori informazioni, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
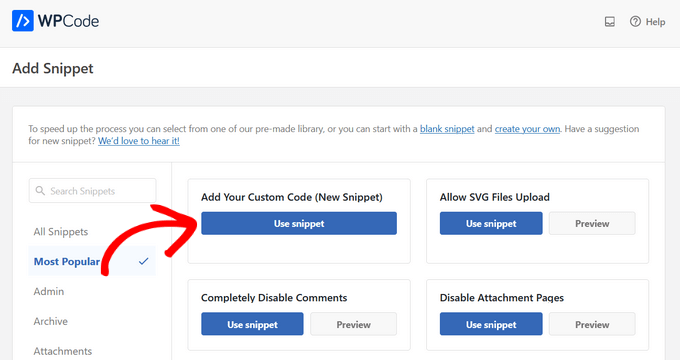
Una volta attivato il plugin, andare alla pagina Code Snippets ” + Add Snippet, dove si vedranno tutti gli snippet WPCode già pronti che si possono aggiungere al sito.
Questi includono uno snippet che consente di disabilitare completamente i commenti, di caricare tipi di file che WordPress di solito non supporta, di disabilitare le pagine degli allegati e molto altro ancora.
Qui basta passare il mouse su “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fare clic sul pulsante “Usa snippet” quando appare.

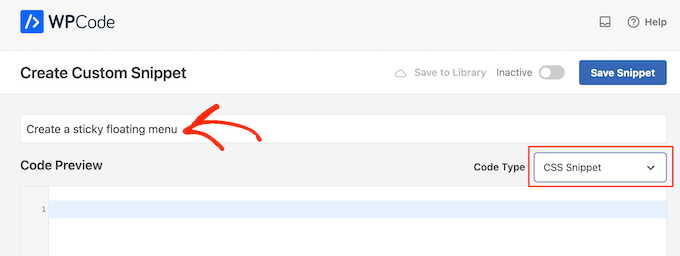
Nella schermata successiva, è necessario digitare un titolo per lo snippet di codice. Questo è solo un riferimento, quindi si può usare qualsiasi cosa si voglia.
Quindi, aprire il menu a tendina “Tipo di codice” e scegliere “Snippet CSS”.

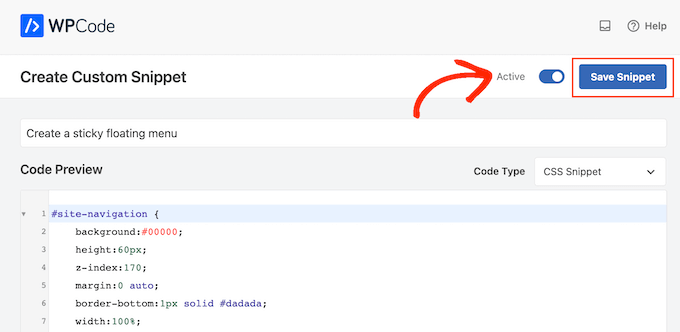
Fatto ciò, aggiungere il seguente snippet all’editor di codice di WPCode:
1 2 3 4 5 6 7 8 9 10 11 12 13 | #site-navigation { background:#00000; height:60px; z-index:170; margin:0 auto; border-bottom:1px solid #dadada; width:100%; position:fixed; top:0; left:0; right:0; text-align: center;} |
Questo creerà un menu di navigazione con uno sfondo nero. È possibile utilizzare qualsiasi colore modificando il codice esadecimale accanto allo sfondo.
Ad esempio, utilizzando background: #ffffff si otterrà uno sfondo bianco per il menu. Se non si è sicuri del codice esadecimale da utilizzare, si può consultare una risorsa come HTML color code.
È inoltre necessario sostituire #site-navigation con l’ID CSS del menu di navigazione. Per trovare questo codice, basta seguire la stessa procedura descritta sopra.
Quando si è soddisfatti del codice, fare clic sulla levetta “Inattivo” in modo che diventi “Attivo”, quindi fare clic sul pulsante “Salva snippet”.

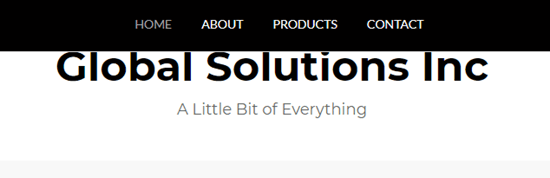
Ora, se visitate il vostro blog o sito web WordPress, vedrete il menu di navigazione fluttuante appiccicoso in azione.
A seconda del tema, a volte il menu di navigazione può apparire sotto l’intestazione del sito anziché sopra. In questo caso, il menu di navigazione appiccicoso potrebbe apparire troppo vicino al titolo e all’intestazione del sito o addirittura sovrapporsi ad essi.

Se ciò accade, si può aggiungere quanto segue allo snippet CSS personalizzato:
1 2 3 | .site-branding {margin-top:60px !important;} |
È sufficiente sostituire site-branding con la classe CSS dell’area dell’intestazione. Per ottenere queste informazioni, è sufficiente utilizzare lo strumento “Ispezione” del browser e seguire la stessa procedura descritta nel metodo 2.
Bonus: rendere i post di WordPress appiccicosi
Se avete un blog WordPress, è una buona idea rendere appiccicosi alcuni dei vostri post. Può trattarsi di articoli pilastro che includono i contenuti più importanti del vostro sito o di annunci e omaggi con cui volete che gli utenti interagiscano.
Quando si rende appiccicoso un post di propria scelta, questo rimarrà in cima alla pagina del blog anche quando si pubblicheranno nuovi contenuti, che verranno mostrati sotto il post appiccicoso.

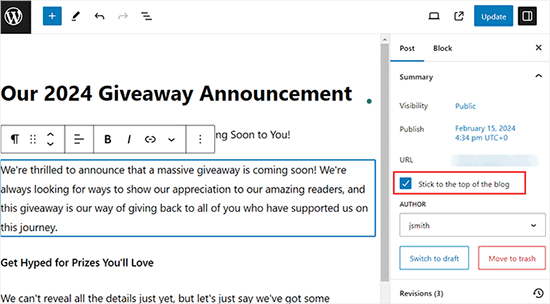
È possibile rendere facilmente appiccicoso il post del blog aprendolo nell’editor dei contenuti. Una volta fatto ciò, è sufficiente espandere la scheda “Sommario” nel pannello dei blocchi e selezionare l’opzione “Appiccica all’inizio del blog”.
Dopodiché, fate clic sul pulsante “Aggiorna” o “Pubblica” in alto per memorizzare le impostazioni. Ora avete creato con successo un post appiccicoso sul vostro sito WordPress.

Per maggiori dettagli, consultate il nostro tutorial su come creare post appiccicosi in WordPress.
Speriamo che questo articolo vi abbia aiutato ad aggiungere un menu di navigazione fluttuante appiccicoso al vostro sito WordPress. Potreste anche consultare la nostra guida per principianti su come aggiungere un menu a scorrimento nei temi WordPress e il nostro tutorial sull’aggiunta delle icone dei social media al menu di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Dennis Muthomi
is there a way to make sticky menu only apply to certain posts/pages? Like for examlpe, having it non-sticky on my blog’s homepage but sticky everywhere else on the website?
WPBeginner Support
If your theme does not offer that option then we would recommend the plugin for a simple method to have that conditional display
Admin
Mrteesurez
Well crafted, I am happy to see the plugin you shared here “sticky menu or (anything) on scroll”. That’s means it can be used to make sticky any elements apart from menu.
Initially I used raw code for it, thanks for share this easy method.
Jiří Vaněk
Thanks for the tutorial. I’ve always been looking for usually a template that can basically do this. According to this guide, I no longer have to.
WPBeginner Support
Glad we could help open up your theme options
Admin
Paul
Where do i leave the 5 Stars…..thank-you very much!!
WPBeginner Support
Glad our guide was helpful
Admin
Jess
Thank you so so much for this helpful post!!! So clear and easy to follow.
WPBeginner Support
Glad our guide was helpful
Admin
Ivaylo
Great practical tutorail. I did Method 2 and it worked instantly, however when I open the website on mobile, the buttons from the menu have vanished. Anyone knows why or how to solve it?
Cheers!
WPBeginner Support
If you haven’t done so already, we would recommend checking with the support for your specific theme to see if it could be a conflict with your theme’s CSS
Admin
Serena Richardson
Hello,
How do you create a sticky floating menu down the right hand side of a page rather than at the top, so it moves down as you scroll down.
Thanks!
Serena
WPBeginner Support
That would be adding a sticky widget which we have a recommendation in our article below:
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Admin
Tom Browne
Worked instantly. Thank you
WPBeginner Support
You’re welcome
Admin
simran
level of perfection and the way of present the information …thanks you..
WPBeginner Support
Glad our guide was helpful
Admin
Theo
Where do I find out the id of my navbar?
Can’t find it.
WPBeginner Support
To do that you would use inspect element. We have a guide on how to properly use inspect element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Natasha T
A lifesaver, can’t thank you enough.
WPBeginner Support
You’re welcome
Admin
Tam
Hello!
Thanks for your help! It worked like magic :D.
I learn a little CSS and tried to make my nav sticky from a free theme (GeneratePress) but didn’t work. (I tried “position: sticky;” in CSS), but thank your code that helped me to fix it
WPBeginner Support
Glad our article was helpful
Admin
alexandre
Just what I was looking for! Great plugin.Thank’s
WPBeginner Support
You’re welcome, glad you found our recommendation helpful
Admin
Guy Bailey
Many thanks for your help – just a small q; the background of my menu is transparent when scrolling down. Any quick fixes of tricks to add a solid colour behind it (white in our case)?
WPBeginner Support
It would depend on how your menu is set up but you can use inspect element to find the object that you can set the background-color property to: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Manish
Thank You. When Wpbeginner writes a blog post on a topic, it is bound to be helpful.
WPBeginner Support
Glad our content has been helpful
Admin
Everest
Thanks so much.
You made my day.
WPBeginner Support
You’re welcome, glad we could help
Admin
Tony Chung
The CSS code worked and I did have to add a margin to the header so the whole title would display. My menu bar stretches across the top but the menu buttons start at the left and stop in the middle. How do I move the buttons to be centered on the page?
WPBeginner Support
That would vary from theme to theme the specifics, but you would normally need to modify the CSS. You can test changes using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Chinedu
Wow, This works perfectly.
Thank you
WPBeginner Support
Glad our solution worked for you
Admin
Gillian Davies
I have a list of books in a table. I have imported the images of their front covers into Media, now I want to have the images pop up as a viewer scrolls down the list. Similar to a row hover, but how do I do this in a table created in table maker?
Raul
How can i make this fixed navigation menu scrollable?
So i used it for a sidebar but when the sidebar it is too long it doesn’t fit on the screen and i cant scroll it down.
Rushikesh Thawale
Hello,
How did you write the code LIKE A CODE in this post? I mean how to show HTML codes like this in a post?
Thanks.
Tara
You’ve probably found out by now, but for those searching, how to show your code on your post use the html character for the opening bracket on the html tags < ; without the space.
WPBeginner Support
That is one method but for this, we’re using the second method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-easily-display-code-on-your-wordpress-site/
Admin
Cesar
Great post! your CSS code works for me
dani
Alain
Very usefull !
thank you.
amin
Also you can “z-index: 999xxxx” for logo or any element that you want put it on navbar
Sujith Reghu
I want to know how to add a sticky menu inside a WordPress post or page. Like for a long post, the headings and sub-headings of the post itself to be presented in the sticky menu so that a reader can easily navigate from one section in the post to another. Thanks…
Zac
thanks for the tutorial!
what i need is a little different, i need a ‘mini-menu’ to appear when you hover on the menu … so it doesn’t show until you hover .. like a drop down
if you could make this tutorial i would appreciate it.
amin
you can use a mega-menu plugin or uber menu plugin, but you can make it without plugin, by css or jquery, like bootstrap3 menu