Vuoi creare una pagina a larghezza intera in WordPress, in modo da poter estendere i tuoi contenuti su tutto lo schermo?
La maggior parte dei temi WordPress include già un modello di pagina a larghezza intera integrato che puoi utilizzare. Tuttavia, se il tuo tema non ne ha uno, è facile aggiungerlo.
In questo articolo, ti mostreremo come creare facilmente una pagina a larghezza intera in WordPress e persino creare layout di pagina completamente personalizzati senza alcun codice.

Ecco una rapida panoramica dei metodi in questa guida:
- Metodo 1. Usa il modello a larghezza intera del tuo tema
- Metodo 2. Crea un modello di pagina a larghezza intera utilizzando un plugin
- Metodo 3: Progetta una pagina a larghezza intera in WordPress utilizzando un plugin page builder
- Metodo 4. Crea pagine a larghezza intera completamente personalizzate con SeedProd
- Metodo 5: Crea manualmente un modello di pagina WordPress a larghezza intera
Metodo 1. Utilizza il modello a larghezza intera del tuo tema
Se il tuo tema include già un modello di pagina a larghezza intera, è meglio usarlo semplicemente. Quasi tutti i buoni temi WordPress lo fanno.
Anche i migliori temi gratuiti per WordPress spesso includono un modello a larghezza intera, quindi è probabile che tu ne abbia già uno.
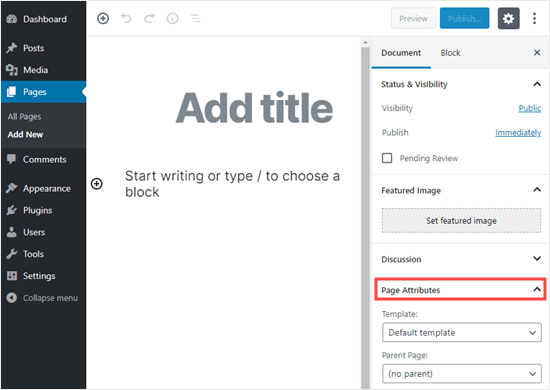
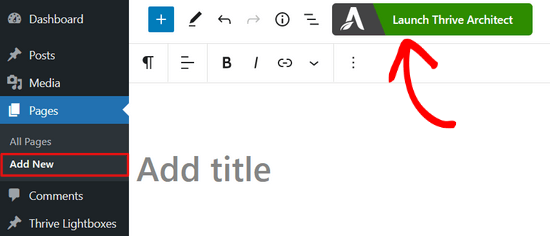
Innanzitutto, devi modificare una pagina o crearne una nuova andando su Pagine » Aggiungi nuova nella tua bacheca di WordPress.
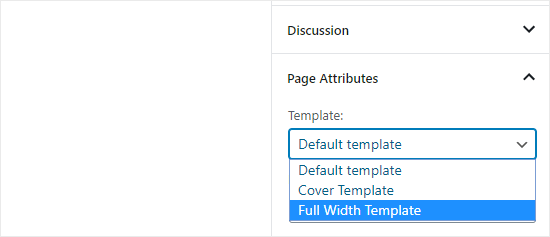
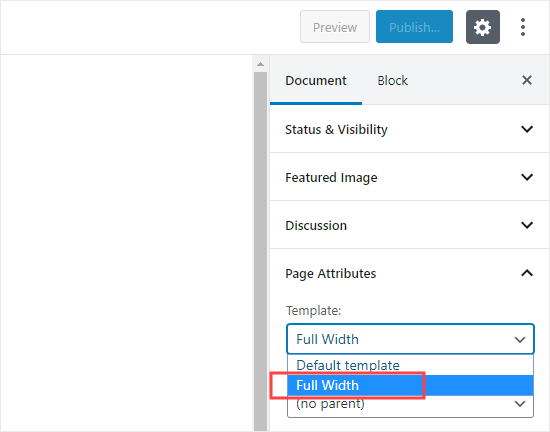
Nel pannello ‘Documento’ a destra dell'editor di contenuti, devi espandere la sezione ‘Attributi pagina’ facendo clic sulla freccia verso il basso accanto ad essa. Dovresti quindi vedere un menu a discesa ‘Modello’.

Se il tuo tema ha un modello a larghezza intera, sarà elencato qui. Dovrebbe chiamarsi qualcosa come ‘Modello a larghezza intera’:

Le opzioni che vedi qui differiranno a seconda del tuo tema. Non preoccuparti se il tuo tema non ha un modello di pagina a larghezza intera.
Puoi aggiungerne facilmente uno usando i metodi seguenti.
Metodo 2. Crea un modello di pagina a larghezza intera utilizzando un plugin
Questo metodo è il più semplice e funziona con tutti i temi WordPress e i plugin per page builder.
Innanzitutto, devi installare e attivare il plugin Fullwidth Templates. Se non sei sicuro di come farlo, consulta la nostra guida per principianti all'installazione di un plugin WordPress.
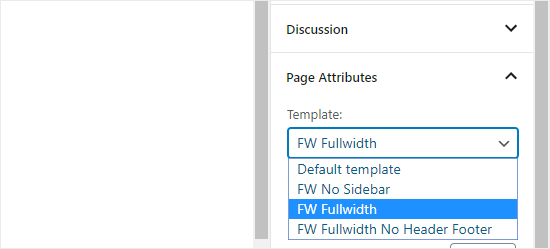
Il plugin Fullwidth Templates aggiungerà tre nuove opzioni ai tuoi modelli di pagina:

Queste opzioni sono:
- FW No Sidebar: Rimuove la barra laterale dalla tua pagina, ma lascia tutto il resto intatto.
- FW Fullwidth: Rimuove la barra laterale, il titolo e i commenti, e allarga il layout a larghezza intera.
- FW Fullwidth No Header Footer: Rimuove tutto ciò che fa FW Fullwidth, più l'intestazione e il piè di pagina.
Se utilizzerai semplicemente l'editor integrato di WordPress, “FW No Sidebar” sarà probabilmente la scelta migliore.
Sebbene questo plugin ti permetta di creare un modello di pagina a larghezza intera, hai opzioni di personalizzazione limitate.
Se vuoi personalizzare il tuo modello a larghezza intera senza codice, allora devi usare un page builder.
Metodo 3: Progetta una pagina a larghezza intera in WordPress utilizzando un plugin page builder
Se il tuo tema non ha un modello a larghezza intera, allora questo è il modo più semplice per creare e personalizzare un modello a larghezza intera.
Ti consente di modificare facilmente la tua pagina a larghezza intera e creare diversi layout di pagina per il tuo sito web con un'interfaccia drag and drop.
Per questo metodo, avrai bisogno di un plugin page builder per WordPress. In questo tutorial, utilizzeremo Thrive Architect.

È uno dei migliori plugin page builder drag and drop e ti consente di creare facilmente layout di pagina senza scrivere codice.
Innanzitutto, installa e attiva il plugin Thrive Architect. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Una volta attivato il plugin, modifica una pagina esistente o creane una nuova in WordPress.
Quindi, fai clic sul pulsante 'Launch Thrive Architect' nella parte superiore dello schermo.

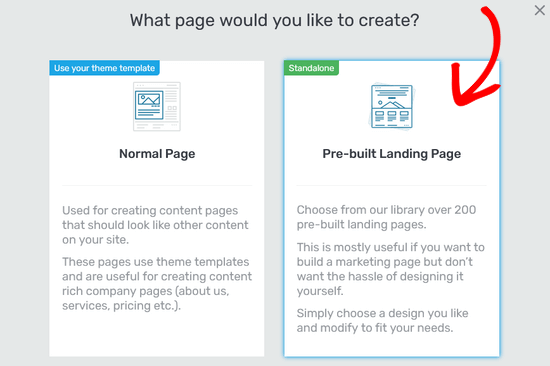
Successivamente, ti verrà chiesto di scegliere il tipo di pagina che desideri creare. Puoi scegliere di creare una pagina normale o una landing page pre-costruita.
Seleziona l'opzione 'Pre-built Landing Page' facendo clic su di essa.

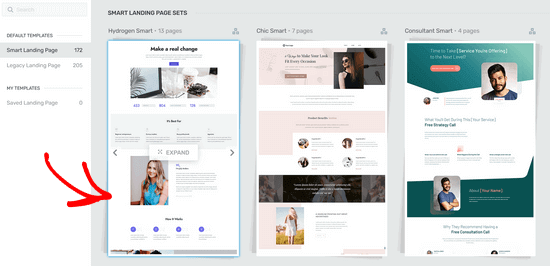
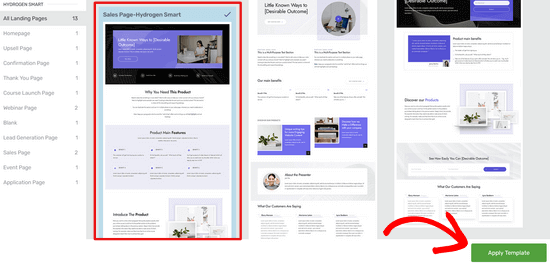
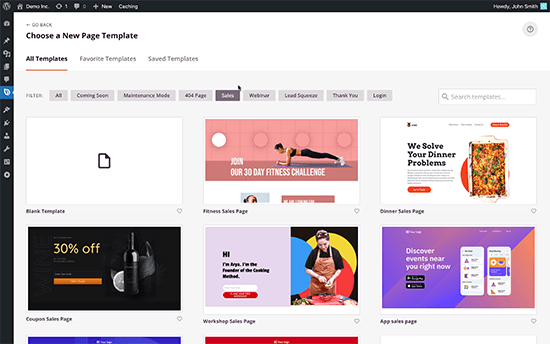
Questo ti porterà alla Libreria di Landing Page di Thrive Architect. Da qui, puoi selezionare uno dei modelli predefiniti da utilizzare come base per la tua pagina a larghezza intera.
Fai semplicemente clic su un modello che ti piace per selezionarlo.

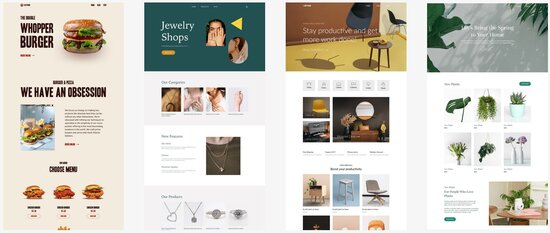
Se hai scelto un modello dalla sezione 'Smart Landing Page Sets', ora puoi scegliere tra un numero di pagine pre-progettate in quello stile.
Per questo tutorial, sceglieremo il modello 'Pagina di vendita' cliccandoci sopra. Quindi, premi il pulsante 'Applica modello' e il page builder lo caricherà.

Una volta nell'editor di Thrive Architect, puoi modificare tutti gli elementi, come immagini, sfondo, testo e così via, che desideri cambiare.
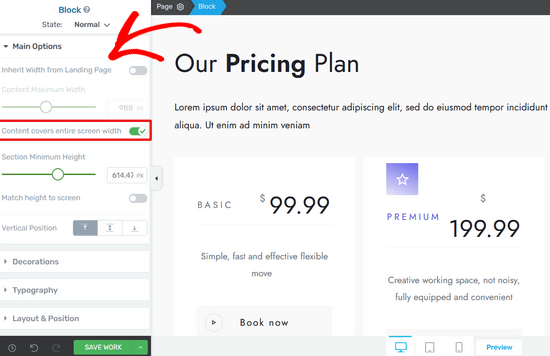
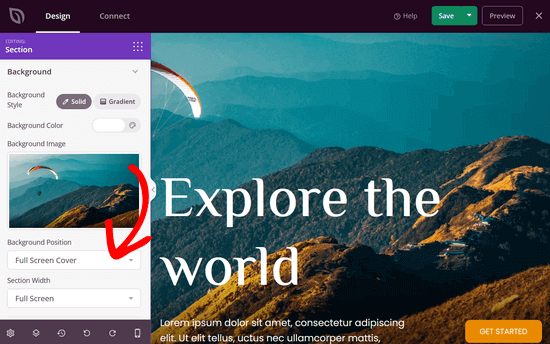
Per modificare un elemento sulla pagina, devi semplicemente cliccarci sopra. In questo caso, abbiamo cliccato sullo sfondo di questo blocco di pagina. Questo aprirà tutte le opzioni di personalizzazione nel menu a sinistra:

Qui, puoi attivare l'interruttore per assicurarti che il tuo contenuto copra l'intera larghezza dello schermo.
Dal menu a sinistra, puoi anche personalizzare la tipografia, la dimensione del carattere, il layout, lo stile dello sfondo, i bordi, le ombre e molto altro.
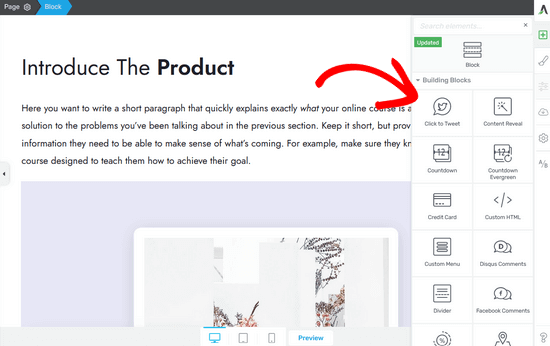
Puoi anche aggiungere nuovi elementi in qualsiasi momento al tuo layout. Thrive Architect offre molti blocchi di base e avanzati che puoi trascinare e rilasciare sulla tua pagina.

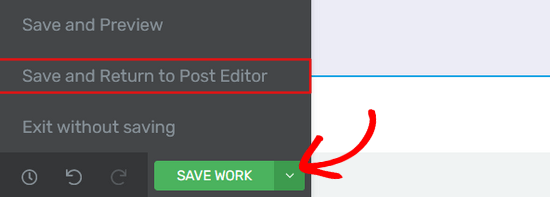
Una volta terminata la modifica, fai clic sul pulsante freccia (^) accanto al pulsante 'Salva lavoro' in fondo allo schermo. Quindi, fai clic sull'opzione 'Salva e torna all'editor di post'.

Puoi quindi salvare la tua bozza o pubblicarla.
Una volta pubblicata, puoi visitare il tuo blog WordPress per vedere la tua pagina a larghezza intera completata.
Metodo 4. Crea pagine a larghezza intera completamente personalizzate con SeedProd
Sebbene Thrive Architect sia una soluzione interessante, potresti cercare un plugin che ti offra opzioni di personalizzazione ancora più potenti per le pagine del tuo sito web.
Se stai cercando di creare una landing page completamente personalizzata dove vuoi personalizzare l'intestazione, il piè di pagina e tutte le aree della pagina, allora ti consigliamo di utilizzare SeedProd.
È il miglior plugin per landing page per WordPress, e viene fornito con un'interfaccia di creazione di pagine drag and drop molto facile da usare.

Innanzitutto, è necessario installare e attivare il plugin SeedProd. Dopo l'attivazione, vai semplicemente su SeedProd » Pagine per aggiungere una nuova landing page.
Puoi scegliere tra oltre 300 dei loro modelli predefiniti, che includono molte opzioni a larghezza intera. Oppure, puoi creare una landing page personalizzata a larghezza intera da zero.

La parte migliore di SeedProd è che è estremamente veloce e viene fornito con funzionalità di conversione integrate per la gestione degli iscritti, l'integrazione con servizi di email marketing, blocchi avanzati per WooCommerce e altro ancora.
Per istruzioni dettagliate, consulta la nostra guida su come creare una landing page in WordPress.
Oltre al landing page builder, SeedProd offre anche un completo Theme Builder drag and drop. Ciò significa che puoi creare facilmente un tema WordPress personalizzato a larghezza intera senza modificare alcun codice.
Vai semplicemente su SeedProd » Theme Builder per creare un nuovo tema WordPress. Ancora una volta, puoi scegliere tra modelli di tema personalizzabili o puoi progettare ogni parte del tuo tema da zero.

Puntando e cliccando, puoi modificare ogni parte del tuo tema. Ad esempio, puoi aggiungere una nuova immagine di sfondo e impostare la posizione e la larghezza della sezione a schermo intero.

Con il SeedProd Theme Builder, puoi personalizzare ogni parte del tuo sito WordPress, incluse pagine, post, archivi, intestazione, piè di pagina, barre laterali, pagine WooCommerce e altro ancora.
Per istruzioni passo passo, puoi seguire il nostro tutorial su come creare facilmente un tema WordPress personalizzato.
Metodo 5: Crea manualmente un modello di pagina WordPress a larghezza intera
Questo metodo è un'ultima risorsa se nessuno dei metodi sopra indicati funziona per te. Richiede la modifica dei file del tuo tema WordPress. Avrai bisogno di una conoscenza di base di PHP, CSS e HTML.
Se non l'hai mai fatto prima, dai un'occhiata alla nostra guida su come copiare / incollare codice in WordPress.
Prima di proseguire, ti consigliamo di creare un backup di WordPress o almeno un backup del tuo tema attuale. Questo ti aiuterà a ripristinare facilmente il tuo sito se qualcosa va storto.
Successivamente, apri un editor di testo semplice come Blocco note e incolla il seguente codice in un file vuoto:
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
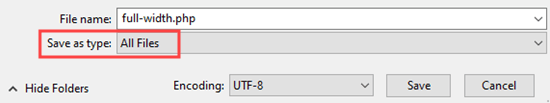
Salva questo file come full-width.php sul tuo computer. Potrebbe essere necessario cambiare il 'Salva come tipo' in 'Tutti i file' per evitare di salvarlo come file .txt:

Questo codice definisce semplicemente il nome di un file di modello e chiede a WordPress di recuperare il modello di intestazione.
Successivamente, avrai bisogno della parte del contenuto del codice. Connettiti al tuo sito web utilizzando un client FTP (o il tuo gestore file di hosting WordPress in cPanel) e quindi vai su /wp-content/themes/tuo-cartella-tema/.
Ora devi individuare il file page.php. Questo è il file del modello di pagina predefinito del tuo tema.
Apri quel file e copia tutto ciò che segue la riga get_header() e incollalo nel file full-width.php sul tuo computer.
Nel file full-width.php, trova ed elimina questa riga di codice:
<?php get_sidebar(); ?>
Questa riga recupera la barra laterale e la visualizza nel tuo tema. Eliminarla impedirà al tuo tema di mostrare la barra laterale quando si utilizza il modello a larghezza intera.
Potresti vedere questa riga più di una volta nel tuo tema. Se il tuo tema ha più barre laterali (anche le aree widget del piè di pagina sono chiamate barre laterali), vedrai ogni barra laterale referenziata una volta nel codice. Decidi quali barre laterali vuoi mantenere.
Se il tuo tema non visualizza le barre laterali nelle pagine, potresti non trovare questo codice nel tuo file.
Ecco come appare l'intero codice di full-width.php dopo aver apportato le modifiche. Il tuo codice potrebbe apparire leggermente diverso a seconda del tuo tema.
<?php
/*
*
Template Name: Full Width
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) :
the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_footer(); ?>
Successivamente, carica il file full-width.php nella cartella del tuo tema utilizzando il tuo client FTP.
Ora hai creato e caricato con successo un modello di pagina personalizzato a larghezza intera nel tuo tema. Il passo successivo è utilizzare questo modello per creare una pagina a larghezza intera.
Vai nell'area di amministrazione di WordPress e modifica o crea una nuova pagina nell'editor a blocchi di WordPress.
Nel pannello ‘Documento’ sulla destra, cerca ‘Attributi pagina’ e fai clic sulla freccia verso il basso per espandere quella sezione, se necessario. Dovresti vedere un menu a discesa ‘Modello’ dove puoi selezionare il tuo nuovo modello ‘Larghezza intera’:

Dopo aver selezionato quel modello, pubblica o aggiorna la pagina.
Quando visualizzi la pagina, vedrai che le barre laterali sono scomparse e la tua pagina appare come una singola colonna. Potrebbe non essere ancora a larghezza intera, ma ora sei pronto per stilizzarla in modo diverso.
Dovrai utilizzare lo strumento Ispeziona per scoprire le classi CSS utilizzate dal tuo tema per definire l'area del contenuto.
Dopodiché, puoi regolarne la larghezza al 100% utilizzando il CSS. Puoi aggiungere codice CSS andando su Aspetto » Personalizza e facendo clic su ‘CSS aggiuntivo’ in fondo alla schermata.

Abbiamo utilizzato il seguente codice CSS nel nostro sito di prova:
.page-template-full-width .content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.page-template-full-width .site {
margin:0px;
}
Ecco come appariva sul nostro sito demo utilizzando il tema Twenty Sixteen.

Se desideri utilizzare il metodo manuale e desideri apportare ulteriori personalizzazioni, puoi anche utilizzare il plugin CSS Hero che ti consente di modificare gli stili CSS con un editor point-and-click.
Per la maggior parte degli utenti, tuttavia, consigliamo di utilizzare il modello a larghezza intera del proprio tema o di utilizzare un plugin per crearne uno.
Speriamo che questo articolo ti abbia aiutato a imparare come creare facilmente una pagina a larghezza intera in WordPress. Potresti anche voler consultare la nostra guida sui migliori plugin WordPress per far crescere il tuo sito web, e il nostro confronto dei migliori plugin WordPress LMS per creare e vendere corsi.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Jiří Vaněk
Uso le pagine a larghezza intera solitamente per portfolio personali di una sola pagina. È fantastico perché elementi come menu e così via non intralciano. Sono riuscito a creare questa pagina nell'editor a blocchi e in Elementor, ma non l'avevo mai fatto con SeedProd. Ora l'ho provato secondo il tuo tutorial, ed è davvero facile. Forse il mio prossimo portfolio non sarà creato in Elementor ma in SeedProd. Grazie per la nuova conoscenza. SeedProd è davvero bello per siti web di una sola pagina e un editor veloce con ottimi template, quindi tornerà utile.
Susie
Ho installato e attivato il plugin ma ancora non mi permette di scegliere un template nella sezione attributi della pagina. Aiuto
Supporto WPBeginner
Se l'opzione non è disponibile con il tuo tema specifico, dovresti contattare il supporto del plugin e loro potranno verificare l'aggiunta della funzionalità per quel tema!
Amministratore
Jake Brodie
Molte, molte, molte grazie per il consiglio ma anche per il modo esperto in cui lo hai strutturato e presentato. Ho usato il Metodo 2 per aggiungere un'opzione di pagina a larghezza intera al mio tema starter _s dopo aver passato una settimana a cercare un modo per rimuovere le intestazioni dei post dalle mie pagine statiche.
Supporto WPBeginner
You’re welcome, glad our article could be helpful
Amministratore
Charles Cooper
Ho usato il tuo metodo 2 con il tema ‘Primer’. Ha funzionato alla grande e spero di imparare.
Apprezzo il tempo e lo sforzo che hai dedicato a fornire queste soluzioni – grazie.
Supporto WPBeginner
You’re welcome, glad our article was helpful
Amministratore
Muhammad Awais
Grazie mille
Supporto WPBeginner
You’re welcome
Amministratore
Matthew Gordon
Anch'io non ho "Modello" nella sezione Attributi pagina. Ho seguito il metodo 2 per creare un modello a larghezza intera ma il campo "Modello" ancora non appare.
Supporto WPBeginner
Potresti provare a cambiare tema per vedere se il problema è dovuto al tuo tema attuale
Amministratore
Carol Ragsdale
Ciao – sto usando Twenty-Sixteen 2019… non sembra esserci la funzione per la larghezza completa della pagina in Attributi pagina. Ha solo Padre e Ordine. Puoi aiutarmi a trovare dove posso cambiare la larghezza della pagina per questo tema? Grazie per qualsiasi aiuto.
-Carol Ragsdale
Supporto WPBeginner
Se non c'è un modello a larghezza intera integrato, allora dovresti usare uno degli altri due metodi in questo articolo per impostare una pagina a larghezza intera
Amministratore
Bob
QUESTO è ciò che ha funzionato, ho fatto solo questo e mi sono liberato della spazzatura -template-full-width e ha funzionato sul tema 2016:
.page-template-full-width .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px; }
.page-template-full-width .site { margin:0px; }
Supporto WPBeginner
Sebbene questo possa funzionare, la tua barra laterale potrebbe essere spostata sul lato del tuo contenuto o impostata sotto il tuo contenuto se non aggiungi un nuovo modello di pagina.
Amministratore
Masoom
Come posso aumentare solo la larghezza del banner superiore in WPBakery Page Builder? È possibile?
Dush
Grazie. Il primo ha funzionato ma ora in WP appare come
Pagine » Aggiungi nuova pagina.
Ora vai in basso su 'LAYOUT' > Personalizzato (seleziona il pulsante radio) > Una colonna – Ampia (prima opzione, per impostazione predefinita prende l'opzione della barra laterale)
Nota: L'attributo pagina è ora un widget separato come appare sul mio sistema. Grazie.
Lance Watkins
Perché i tuoi blog sono così stretti?
Li visualizzo su un PC desktop con schermo largo, dove la loro larghezza è inferiore alla metà della larghezza dello schermo. La maggior parte degli altri siti web che visualizzo hanno storie di testo a larghezza intera.
Il tuo formato stretto aiuta in qualche modo con la SEO o qualcos'altro?
Laura
Grazie, stavo guardando come fare e era molto semplice, anche un bambino di due anni avrebbe potuto capirlo. Ho una disabilità nella lettura e non vedere le immagini come quelle che hai messo lì.. sono state molto, molto utili per persone come me.
Grazie
Laura.
Supporto WPBeginner
Ciao Laura,
Grazie per le gentili parole e il feedback. Significa molto e lo apprezziamo davvero.
Amministratore
Fer
Grazie mille!!!
saju
Come creare un modello a larghezza intera per la pagina di categoria con supporto widget
Bikram
Ho creato un modello a larghezza intera rimuovendo la barra laterale come hai detto. Ma non funziona sul tipo di post personalizzato.
Il CSS funziona per le pagine ma quando il modello viene applicato ai CPT, il post torna alla dimensione predefinita della pagina, senza una barra laterale.
Cosa dovrei fare, ora?
Alex
Questo semplicemente non funziona per twenty fourteen
Amit
grazie ragazzi funziona davvero
Zi
Ho provato il metodo manuale ma durante il test ricevo un errore 500? Possibilità di sapere perché? Ho seguito le istruzioni alla lettera...
Laura
Prova il secondo, è quello che ho fatto io. Era semplice e non ho avuto errori 500 con quello.
Andrew Wilkerson
Grazie per questo. Anche se al momento non ho bisogno di cambiare il mio tema, ho trovato interessante vedere come funziona tutto. Penso che il mio sia a larghezza intera, quindi sto usando le colonne Genesis?
e i tag /half-first o quello che sono. Sto ancora imparando tutto questo. Adoro leggere wpbeginner e i tuoi video!
È anche bello vedere come lo fa beaver builder.