Volete creare una homepage personalizzata che metta in risalto il vostro sito WordPress? La prima impressione è importante e noi di WPBeginner abbiamo aiutato innumerevoli utenti a creare homepage accattivanti che coinvolgono i visitatori.
L’homepage predefinita di WordPress (anche se funzionale) spesso non è il modo più invitante per accogliere il pubblico. Volete una homepage che metta in evidenza i vostri migliori contenuti, prodotti o servizi. Un design che catturi l’attenzione e la faccia rimanere sul sito.
In questa guida vi illustreremo 3 modi semplici per creare una homepage personalizzata in WordPress, anche se non l’avete mai fatto prima.

Che cos’è una homepage?
La homepage è la prima pagina che i visitatori vedono quando digitano il vostro nome di dominio. Per molte persone, questa homepage è la presentazione della vostra attività, del vostro blog o del vostro sito web.

Una buona homepage invoglia i visitatori a saperne di più sul vostro sito. Inoltre, consentirà di accedere facilmente ai link, alle barre di ricerca e ai menu che aiutano i visitatori a trovare contenuti interessanti.
La homepage predefinita di WordPress mostra gli ultimi post del blog, il che può essere adatto ai blog personali o ai blogger per hobby.

Tuttavia, se gestite un’attività commerciale utilizzando il vostro sito WordPress, potreste voler creare una homepage personalizzata per mettere in evidenza i vostri prodotti e servizi.
La buona notizia è che WordPress consente di mostrare facilmente una pagina personalizzata come homepage, anziché l’elenco predefinito dei post recenti.
Come si imposta una pagina personalizzata come homepage di WordPress?
In questa guida vi mostreremo alcuni modi diversi per creare una homepage personalizzata. Tuttavia, indipendentemente dal metodo utilizzato, sarà necessario modificare le impostazioni di WordPress dopo aver creato la homepage statica.
Per farlo, basta andare su Impostazioni ” Lettura nella dashboard di WordPress.

Qui, scorrere fino a “Impostazioni della homepage” e selezionare “Una pagina statica”.
A questo punto è possibile aprire il menu a tendina “Homepage” e scegliere la pagina che si desidera utilizzare come nuova homepage.

Quindi, è sufficiente scorrere fino alla fine dello schermo e fare clic su “Salva modifiche”. A questo punto è possibile visitare il sito per vedere dal vivo la nuova homepage personalizzata.
Se avete un blog, assicuratevi di creare una pagina blog separata per visualizzare i vostri post. Altrimenti, i visitatori faranno fatica a trovare i vostri ultimi blog.
Detto questo, vediamo come progettare una homepage personalizzata in WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Metodo 1: Creare un modello di homepage personalizzato utilizzando l’editor di blocchi (non è necessario alcun plugin)
Se si utilizza un tema a blocchi, è possibile progettare un modello di homepage personalizzato utilizzando l’editor completo del sito.
Questo metodo non funziona con tutti i temi, quindi se non utilizzate un tema WordPress basato su blocchi, dovrete utilizzare uno degli altri metodi trattati in questa guida.
Per ulteriori informazioni sull’uso dell’editor completo del sito, consultate la nostra guida per principianti alla modifica completa del sito WordPress.
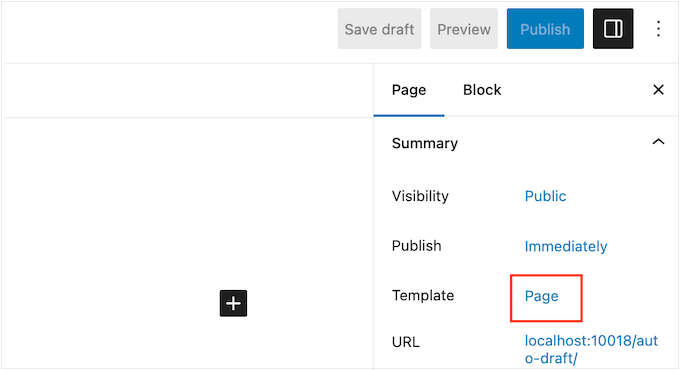
Per iniziare, è sufficiente creare una nuova pagina o aprire una pagina esistente che si desidera utilizzare come homepage. Nel menu di destra, fare clic sulla scheda “Pagina” e selezionare il link accanto a “Modello”.
Il testo esatto del link può variare a seconda del modello in uso.

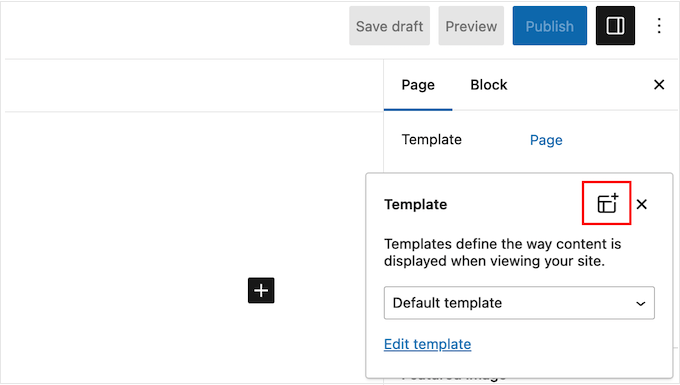
Verrà visualizzata una finestra a comparsa con il modello corrente.
È sufficiente fare clic sull’icona “Nuovo modello”.

Nel popup, assegnare un nome al modello. Il nome è solo un riferimento, quindi si può usare qualsiasi cosa si voglia.
Dopodiché, fare clic su “Crea” per avviare l’editor completo del sito.

L’editor di template funziona in modo simile all’editor di blocchi standard di WordPress.
Per aggiungere blocchi alla propria homepage personalizzata, è sufficiente fare clic sul pulsante blu “+”. È quindi possibile trascinare e rilasciare qualsiasi blocco sul layout.

Dal momento che stiamo creando una homepage personalizzata, in genere si inizia con l’aggiunta di una grande immagine principale, come il logo o il banner del sito web.
Per farlo, è sufficiente trovare il blocco Immagine nel menu di sinistra e aggiungerlo al layout mediante trascinamento.

A questo punto è possibile scegliere un’immagine dalla libreria multimediale di WordPress o caricare un nuovo file dal computer.
Per ottenere un maggiore coinvolgimento, potreste voler mostrare i commenti recenti sulla vostra homepage aggiungendo un blocco Ultimi commenti.

Per maggiori informazioni, consultate la nostra guida su come mostrare i commenti nella homepage del vostro tema WordPress.
Una buona homepage aiuta i visitatori a trovare contenuti interessanti. Detto questo, è una buona idea aggiungere un blocco di navigazione alla homepage personalizzata.

Per saperne di più, consultate la nostra guida passo passo su come aggiungere menu di navigazione personalizzati nei temi WordPress.
Dopo aver aggiunto un blocco, fare clic per selezionarlo nel layout. È quindi possibile configurare il blocco utilizzando le impostazioni del menu di destra e i pulsanti della mini barra degli strumenti.

Per costruire la vostra homepage personalizzata, basta aggiungere altri blocchi e configurarli utilizzando le impostazioni dell’editor del sito completo.
Ad esempio, si possono aggiungere blocchi come Ultimi messaggi, Ricerca, Icone sociali, Nuvola di tag e altro ancora.

Quando si è soddisfatti dell’aspetto del modello, fare clic sul pulsante “Pubblica”.
La pagina creata in precedenza utilizzerà ora il nuovo modello di homepage. Ora si può dire a WordPress di usare questa pagina come homepage seguendo la procedura descritta sopra.
Metodo 2: Creare una homepage personalizzata in WordPress utilizzando un costruttore di pagine (consigliato)
L’editor a blocchi di WordPress consente di creare una homepage personalizzata utilizzando gli strumenti che già conosciamo. Tuttavia, non funziona con tutti i temi ed è limitato in termini di flessibilità e funzioni.
Inoltre, anche se il personalizzatore di temi di WordPress esiste per gli utenti di temi non di blocco, non è l’opzione più facile da usare, in quanto non è dotato di una funzione di trascinamento.
Se si desidera creare una homepage completamente personalizzata che funzioni con qualsiasi tema di WordPress, è necessario un plugin per la creazione di pagine.
Per questo metodo, utilizzeremo SeedProd. È il miglior plugin di page builder sul mercato e consente di creare una homepage personalizzata utilizzando un semplice editor drag-and-drop.
Viene inoltre fornito con 300+ modelli progettati professionalmente e blocchi già pronti da utilizzare nella vostra homepage.
Nota: su WordPress.org è disponibile una versione gratuita di SeedProd, ma noi utilizzeremo la versione Pro, che dispone di più modelli, blocchi e funzioni.
La prima cosa da fare è installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Al momento dell’attivazione, è necessario inserire la chiave di licenza.

Queste informazioni si trovano nel proprio account sul sito web di SeedProd. Dopo aver inserito la chiave di licenza, fare clic sul pulsante “Verifica chiave”.
Creare una nuova homepage con SeedProd
A questo punto, è necessario visitare SeedProd ” Pagine e fare clic sul pulsante “Aggiungi nuova pagina di destinazione”.

Dopo di che, è il momento di scegliere un modello per la vostra homepage personalizzata. SeedProd ha molti modelli progettati professionalmente che potete personalizzare in base alle esigenze del vostro sito WordPress.
Per selezionare un modello, è sufficiente passare il mouse su di esso e fare clic sull’icona “Segno di spunta”.

In tutte le nostre immagini utilizziamo il modello “Juicy Sales Page”, ma potete utilizzare qualsiasi design.
Quindi, digitate un nome per la pagina iniziale personalizzata. SeedProd creerà automaticamente un URL basato sul titolo della pagina, ma è possibile cambiare questo URL con quello che si desidera.
Quando si è soddisfatti delle informazioni inserite, fare clic sul pulsante “Salva e inizia a modificare la pagina”.

Successivamente, si accede al costruttore di pagine drag-and-drop di SeedProd, dove è possibile personalizzare il modello.
L’editor di SeedProd mostra un’anteprima live del progetto a destra e alcune impostazioni del blocco a sinistra.

Il menu di sinistra contiene anche dei blocchi che si possono trascinare sul layout.
Ad esempio, è possibile trascinare e rilasciare blocchi semplici come pulsanti e immagini o utilizzare blocchi avanzati come il timer per il conto alla rovescia, il modulo di contatto, i pulsanti di condivisione sociale e altro ancora.

Per personalizzare qualsiasi blocco, è sufficiente fare clic per selezionarlo nel layout.
Il menu di sinistra mostrerà ora tutte le opzioni di personalizzazione per configurare il blocco. È inoltre possibile modificare i colori di sfondo della pagina, aggiungere immagini di sfondo o cambiare lo schema di colori e i caratteri per adattarli meglio al proprio marchio.

Si possono anche utilizzare animazioni CSS per catturare l’attenzione del visitatore.
Per iniziare, è necessario sostituire le immagini segnaposto con le proprie foto o con un logo personalizzato. Per farlo, è sufficiente fare clic per selezionare qualsiasi blocco immagine nell’anteprima live.
Nel menu di sinistra, fare clic sul pulsante “Seleziona immagine”.

A questo punto è possibile scegliere un’immagine dalla libreria multimediale di WordPress o caricare un nuovo file dal computer.
SeedProd è dotato di “Sezioni”, ovvero collezioni di blocchi che vengono spesso utilizzati insieme.
SeedProd, ad esempio, ha un header, un’immagine protagonista, un invito all’azione, testimonianze, modulo di contatto, FAQ, caratteristiche, sezioni a piè di pagina e altro ancora. Questi elementi possono aiutarvi a creare una homepage personalizzata, in modo rapido.
Per consultare le diverse sezioni, è sufficiente fare clic sulla scheda “Sezioni”. Per visualizzare l’anteprima di una sezione, è sufficiente passare il mouse su di essa e cliccare sull’icona della lente d’ingrandimento.

Per aggiungere la sezione al progetto, fare clic su “Scegli questa sezione”.
Questo aggiungerà la sezione in fondo alla vostra homepage.

È possibile spostare sezioni e blocchi all’interno del layout utilizzando il drag and drop.
Quando si è soddisfatti dell’aspetto della homepage, non dimenticare di fare clic sul pulsante “Salva” per memorizzare le modifiche.

Collegate la vostra homepage con un servizio di e-mail marketing
Se avete in programma una campagna di email marketing, la homepage è uno dei posti migliori per visualizzare il modulo di iscrizione.
Il bello di SeedProd è che consente di collegare con estrema facilità la propria homepage ai più diffusi servizi di email marketing, come Constant Contact.
A tal fine, è sufficiente fare clic sulla scheda “Connetti” e selezionare il proprio provider di servizi e-mail.

SeedProd mostrerà ora come collegare la homepage con il vostro servizio di email marketing.
Se il vostro fornitore non è presente nell’elenco, non preoccupatevi. SeedProd funziona con Zapier, che funge da ponte tra SeedProd e oltre 3000 altre applicazioni.
Basta scorrere la sezione “Altro” e passare il mouse su “Zapier”. Quando appare il pulsante “Connetti”, cliccatelo e seguite le istruzioni sullo schermo per collegare SeedProd e Zapier.

Pubblicate la vostra homepage SeedProd
Una volta eseguiti tutti i passaggi precedenti, si è pronti a pubblicare la propria homepage personalizzata. È sufficiente fare clic sulla scheda “Impostazioni della pagina”.
Nella scheda Impostazioni pagina sono presenti altre opzioni che si consiglia di esaminare. Ad esempio, è possibile cambiare le impostazioni SEO, modificare il titolo della pagina e collegare un dominio personalizzato.

Quando si è soddisfatti della configurazione della pagina, selezionare la scheda “Generale”.
Ora è possibile fare clic sulla levetta “Stato della pagina” per cambiarla da “Bozza” a “Pubblica”.

A questo punto, è sufficiente andare su Impostazioni ” Lettura e impostare questa pagina come nuova homepage personalizzata.
Metodo 3: Creare manualmente una homepage personalizzata in WordPress (è necessario un codice)
Un altro modo per creare una homepage personalizzata è l’uso del codice, che consente di avere il controllo completo sull’aspetto del sito. Tuttavia, questo metodo può essere complicato e gli errori di codifica possono causare tutti i tipi di errori comuni di WordPress.
Per questo motivo, non consigliamo questo metodo ai principianti.
Il tema di WordPress è composto da molti file diversi. Alcuni di questi file sono chiamati modelli e controllano l’aspetto delle diverse aree del sito web. Per maggiori informazioni, consultate il nostro foglio informativo sulla gerarchia dei template di WordPress.
Uno di questi modelli si chiama front-page.php.
Se il vostro tema ha questo modello, WordPress lo utilizzerà automaticamente per mostrare la homepage. Ciò significa che è possibile creare una homepage personalizzata modificando questo file o sostituendolo con un nuovo file.
Per iniziare, avrete bisogno di un client FTP come FileZilla, oppure potete utilizzare il file manager fornito dal vostro provider di hosting WordPress.
Se è la prima volta che utilizzate l’FTP, potete consultare la nostra guida completa su come connettersi al vostro sito utilizzando l’FTP.
Dopo la connessione al server, andate in /wp-content/themes/ e aprite la cartella del vostro tema WordPress attuale.

Se in questa cartella è già presente un file front-page.php, è possibile aprire il file in un editor di testo come Notepad. Si possono quindi apportare le modifiche desiderate modificando il codice.
Se il vostro tema non ha un file front-page.php, potete creare un nuovo file con il nome front-page.php.
Dopodiché, è sufficiente caricare front-page.php nella cartella del tema corrente sul proprio account di hosting WordPress.
Non appena caricato questo file, WordPress inizierà a utilizzarlo per visualizzare la vostra homepage. Tuttavia, poiché il file è completamente vuoto, si vedrà una pagina vuota come homepage.
Per risolvere il problema, basta aprire il file in un editor di testo e iniziare ad aggiungere codice HTML.
Se si inizia con un file vuoto, si può risparmiare tempo utilizzando il codice e i modelli esistenti nel tema WordPress.
Ad esempio, di solito ha senso includere l ‘intestazione e il piè di pagina del tema.
Nel codice di esempio seguente, abbiamo rimosso il contenuto e le barre laterali, mentre abbiamo recuperato i modelli di intestazione e navigazione dal tema:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <?php /*This page is used to display the static frontpage.*/ // Fetch theme header templateget_header(); ?> <div id="primary" <?php astra_primary_class(); ?>> <div class="custom-homepage-container"> You custom homepage code goes here </div> </div><!-- #primary -->//Fetch the theme footer template<?php get_footer(); ?> |
Scoprite altri suggerimenti degli esperti per personalizzare pagine e pubblicazioni di WordPress
Volete avere ancora più controllo sul vostro sito web WordPress e personalizzare maggiormente le vostre pagine e i vostri post? Verificate questi articoli qui sotto:
- Come visualizzare i post più popolari in base alle visualizzazioni in WordPress
- L’anatomia di una landing page ad alta conversione
- Come personalizzare le pagine dei prodotti di WooCommerce (metodo senza codice)
- Come creare una pagina personalizzata di archivio in WordPress
- Come visualizzare i commenti più frequenti in WordPress
- Come riordinare facilmente le pubblicazioni in WordPress (passo dopo passo)
- Come creare pubblicazioni in evidenza in WordPress
- Come visualizzare le pubblicazioni recenti di una categoria specifica in WordPress
- Come nascondere una pubblicazione dalla homepage in WordPress
Speriamo che questo articolo vi abbia aiutato a creare una homepage personalizzata in WordPress. Potreste anche voler vedere le nostre scelte degli esperti sui migliori plugin pubblici per WordPress e il nostro articolo sulle pagine più importanti che ogni blog WordPress dovrebbe avere.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





hitesh
thanks for making this post
WPBeginner Support
Glad you found our content helpful
Admin
Juel
Hello Wpbeginner,
Can I know what themes and plugin you used?
WPBeginner Support
For what we use on our site you would want to take a look at our blueprint page we link in our sidebar widget or below:
https://www.wpbeginner.com/blueprint/
Admin
Carol
Great information. So glad I you did this & I stumbled across it right now. Not done reading it but thought I’d tell you in case you’re interested, found 1 typo in “Method 1”. It is eidtor.
I know, the site is so good. I’m just anal retentive.
WPBeginner Support
Thanks for the heads up on the typo, it should be fixed now
Admin
Mohammad aajid
Thanks you so much I need this very long time
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Sharon M
Hi, I’m trying to edit my “homepage” which is set as my latest posts. I need to add a slider on that page but I can’t. I don’t want a static homepage because I prefer my homepage showing my latest posts. Please help me. This is day two of trying to figure this out. All the articles I’ve read are about static and dynamic pages and want to keep everything as is besides the editing part. I I’d really appreciate your help.
dave
My wordpress does not have that option of selecting a static page in reading settings. I waste more time looking for it, questions and answers and its not even there. Now what do I do.
Stephanie
I am using WordPress self-hosted and the static page selection option appears under: Themes>Customize>General Settings>Static Front Page. Hope this helps.
Kari
Hi! Using the Responsive theme which allows you to use a custom front page. I am trying to redirect all of my blog posts to go on a separate page but when I go to Settings>Readings to assign the static pages, it automatically disables my custom front page and then my blog posts post on both the home page and the page I want them to go to.
*Note–when I try to select ‘Home’ for a static page, it does not show up in the drop down box.
anissa
hi… I love wpbeginner… you guys makes it so easy for me to understand how to create my website. I just wished you would update some of the information like the screen shots. some are out of date and makes it a little bit confusing. But overall, you do explain things very clearly which I truly appreciate since I have been scared of using wordpress for the longest time because of the many technical requirement that comes with it.
James
Help? Using Optimizer theme. How do I add a button in the centre bottom of my static Home / Frontpage. Want that button to animate and direct people to a different page.
Im not using the blogging features at all, just want plain site with pages.
Taria Shondell
Perfect and easy to do!
Thank You!
WPBeginner Support
You are welcome we are glad you found it helpful.
we are glad you found it helpful.
Admin
Tim
Video; short sweet helpful
Sreeharsh
Hi,
I’ve tried this whole guide but didn’t find any change. I created home.php too
Please Help Me.
Ahmed Raqeeb
hello, i was trying to change the drop down menu to horizontal product menu on my E-Commerce store home page. but i couldn’t figure out how i can do that, can you suggest a plugin that will look great on this website?
Christine
I’m in a mess. Totally. I started a WordPress page and posted and received replies. Great. Except I had no Home page and lacked the usual facilities that this brings.
How can I backtrack and set up a Home page on my Blog? I have written one but it appears in the dated list instead of as a first page.
Without me knowing it two things have gone missing. Comments are no longer allowed and a page has disappeared.
I’m getting scared. How much more is going to disappear while I struggle through?
WPBeginner Support
Please see our guide on the difference between posts vs pages. After that follow the instructions in our tutorial on how to set a custom homepage in WordPress.
Admin
Prince Prasad
how to add custom text in home page latest post like author info,post added date?
Jerry Popovic
Hi,
I have a wp page for my convention last year. Now, I want to make a page for this years con.
I would like to create a new homepage with a link to last years page.
Can you help me?
thanks
Tali
Hi,
Completely new to WordPress.
I want to add a customerised logo to the header of my Static Front Page.
I can’t seem to find how to do this.
sunny
hi
i’ve created a static page in wordpress,i want to interact that wordpress page in my existing website.is it possible?
Femke Akkerman
I make use of WordPress, Headway and the Yoast SEO plugin. But I keep struggling with changing the meta description of the homepage. It seems very easy to set up the metadescription of the homepage at SEO->Title’s&meta’s->Home, but unfortunately I have no box for the metadescription. Apparently because I make use of a static page, Yoast sends me to edit the metadescription at the frontpage itself (see image). I already changed the metadescription of this frontpage 5 months ago, but Google still shows a automatic summary of my homepage. What do I do wrong? Please help me out.
vijen
use “all-in-one-seo” plugin
RinaMet
I cant see links to my posts from my home page. How to I connect them to my “about me” page? Please?
bangupnosh
hi is it possible to have create a custom link in the menu and allow this to be the front page?
Mandar Karanjkar
I have been blogging for around 5 years now. My default home page was the blog page. I wish to set another page as my static front page and display blog on another page. Will doing this change link addresses of my blog posts? Will it affect the SEO ranking and registered links?
Thanks
Mandar
John
Hi!
I have an account in WordPress.com.
I created some pages (only pages). My intention is to have only pages and I need choose one of them as home page.
But my “Readings Settings” doesn’t show the option “Front page display” to this. I don’t have plugins. My theme doesn’t show this option as well.
Do you have a ideia about this problem?
Thanks!!!
WPBeginner Support
John this guide is for self hosted WordPress.org websites. For help with WordPress.com please contact support from your account’s dashboard. Meanwhile, you can read more about the difference between WordPress.org vs WordPress.com
Admin
John
Sorry by inconvenience.
Thank you so much.
harhar
my dilemma is the home page having the header… whenever i choose the front page with the page i want… i am very troubled with the menu and header being gone… please help…
WPBeginner Support
Depending on what theme you are using, this could be a theme problem.
Admin
Alex
Hi there,
I have some stupid question… :))
I know how to do static or dynamic home page.
But can’t figure out how to create new admin menu (the one on the left) label – Home Page.
And to add in there custom meta boxes
My home page has many different containers, that I wanna let client to edit.
So I need create a Home Page Editing form.
Is that possible, and how?
Thank you ini advance
Regards,
Alex
Christer Erngren (@nukokarjag)
Hello!
I use Yoast and Corsa theme for my foodblog, both works excellent but I have an issue with my titles:
nu kokar jagChili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
Is it possible to remove blog title in front of post names in the title or get a space between blog title and post names?
Like this:
nu kokar jag – Chili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
or
Chili con carne på högrev med rostad paprika med rökt rimmat sidfläsk
What is the most SEO friendly?
WPBeginner Support
Please check out our guide on how to install and setup Yoast’s WordPress SEO Plugin.
Admin
TYMAN
Hi, thanks for this useful article.
My question is:
Method 1: Do you think using a static page for the main page does not affected to the page rank, because it’s still have the dynamic content? Can I delete index.php file by doing this?
Method 2: How about if I rename the index.php -> home.php rather than create a new home.php and modify the parameters on there. Is it possible to not have the index.php in template?
WPBeginner Support
You should not delete index.php file in your theme, it is required for each WordPress theme to have an index.php file even if you are using a static front page.
You can remove dynamic elements from your static page. Most WordPress themes have separate widget areas for static front pages. If yours does not have and it is still adding dynamic content like recent posts and stuff that you don’t want then you can create a home.php template in your child theme and modify it to meet your needs.
Admin
Peter C
What if there is no static page, no home.php? A site I am taking over has a home url of index.php which seems to invoke a flash movie (swf), rather than showing posts. Where is this configured?
Christian D.
I wanted to post a quick update on where to set the static front page as it is no longer in Settings->Reading.
You’ll find this in your theme customization area if you are using twentyeleven or twentytwelve. Had to look around for that a bit.
Christine Standing
Thank you, Christian D. You posted in 2012 yet the same old wrong advice is out there. No wonder I was tearing my hair out!
WPBeginner Support
The option is still there on Settings > Reading page. We checked with Twenty Twelve, Twenty Eleven, Fourteen, Fifteen and with the latest Twenty Sixteen theme as well. However, it can also be set from Theme customizer as well.
Admin
Christine Standing
Sorry, Christian D, my response was ambiguous. It really was a thank you. I’ve had problems trying to follow the advice out there.
KKK
Thank you for this great article !!!
James
Very well written and easy to follow. I have been trying to figure this out for the past month and now I can finally publish my new site! Cheers!
Roger Duck
This is the type of simple and straightforward article that novice WordPress users can benefit from. Well done.