Volete cambiare la barra laterale del vostro tema WordPress?
Forse preferite un look pulito, allineato a sinistra, o forse il vostro progetto richiede che la barra laterale sia a destra per un migliore equilibrio. Qualunque sia la ragione, personalizzare il layout del sito web è un ottimo modo per personalizzare la vostra presenza online.
Qui a WPBeginner abbiamo aiutato innumerevoli utenti a personalizzare i temi di WordPress. Oggi vi mostreremo come cambiare la barra laterale in WordPress.

Quando modificare il lato predefinito della barra laterale in WordPress
La barra laterale è una colonna del sito web WordPress, che di solito si trova a sinistra o a destra dell’area dei contenuti principali.
Nei temi classici di WordPress, questa barra laterale è essenzialmente un’area di widget in cui è possibile aggiungere vari elementi come moduli di contatto, barre di ricerca, feed dei media, post recenti e altro ancora utilizzando i widget di WordPress.
Sebbene i temi a blocchi non utilizzino widget, il termine “barra laterale” è ancora comunemente usato per descrivere questa sezione specifica che spesso visualizza contenuti aggiuntivi o opzioni del menu di navigazione.
A volte può essere necessario modificare il lato della barra laterale per vari motivi. Ad esempio, il vostro sito web si rivolge a lingue che vengono scritte e lette da destra a sinistra. La barra laterale sul lato sinistro si allinea meglio al flusso di lettura naturale degli utenti.
Oppure volete migliorare l’esperienza dell’utente. Forse gestite un sito di e-commerce e notate che i potenziali clienti scansionano spesso le vostre pagine web in un certo modo. Volete assecondare questo comportamento, in modo che si sentano più a loro agio nel fare acquisti sul vostro sito.
Alcuni design di siti web potrebbero richiedere una specifica collocazione della barra laterale per ottenere un layout equilibrato e visivamente attraente.
Tenendo presente tutto questo, vediamo come cambiare la barra laterale del vostro blog o sito web WordPress. Abbiamo proposto 3 metodi facili e potete usare i link rapidi qui sotto per passare a quello che preferite:
- Method 1: How to Change the Sidebar Side With WordPress Customizer (Classic Themes)
- Method 2: How to Change the Sidebar Side With Code (Classic Themes)
- Method 3: How to Change the Sidebar Side With FSE (Block Themes)
- Method 4: How to Change the Sidebar Side With CSS Hero (All Themes)
- Alternative: Create Custom Sidebars With a WordPress Page Builder Plugin
Metodo 1: come modificare la barra laterale con il Personalizzatore di WordPress (Editor classico)
Questo metodo è destinato a chi utilizza un tema classico. Ciò significa che è ancora possibile utilizzare il Personalizzatore di WordPress per personalizzare il design del sito e che la sezione Widget nel menu Aspetto dell’amministratore di WordPress esiste ancora.
Se il personalizzatore di temi non è presente nella dashboard di WordPress, probabilmente si sta utilizzando un tema a blocchi e si deve passare al terzo metodo.
A volte gli sviluppatori di temi classici offrono più posizioni della barra laterale tra cui scegliere. Potete verificare se questo è vero utilizzando il personalizzatore di WordPress e scegliendo la posizione della barra laterale che preferite.
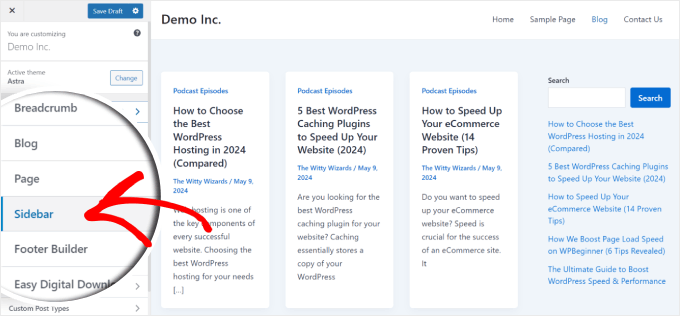
Per prima cosa, andare su Aspetto ” Personalizza. Utilizziamo il tema Astra come esempio.

Qui vediamo che il tema Astra ha uno speciale menu “Barra laterale”.
Facciamo clic su di esso.

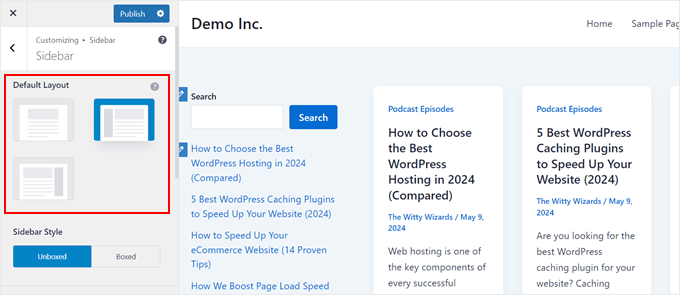
Come si può vedere, Astra ha tre template di pagina: uno senza barra laterale, uno con barra laterale sinistra e uno con barra laterale destra. Questo ci permette di cambiare il lato della barra laterale facendo un clic. Qui abbiamo modificato la barra laterale a sinistra.
Astra offre anche opzioni per cambiare lo stile della barra laterale, regolarne la larghezza e renderla in evidenza.

Una volta apportate le modifiche, è possibile aggiungere i widget disponibili alla barra laterale come di consueto. Per ulteriori informazioni, selezionate la nostra guida su come add-on e utilizzo dei widget in WordPress.
Poi, basta fare clic su “Pubblica”.
Si tratta di una caratteristica comoda, ma tutto dipende dal tema. Si consiglia vivamente di verificare nella documentazione del tema se è possibile modificare la barra laterale utilizzando il personalizzato.
In caso contrario, passare al metodo successivo.
Metodo 2: Come modificare la barra laterale con il codice (temi classici)
Se il tema classico non offre barre laterali multiple tra cui scegliere, è possibile modificare manualmente il lato della barra laterale utilizzando il codice CSS.
Si consiglia di utilizzare un sito di staging e/o un tema child per sperimentare questo metodo. In questo modo, se si verifica un errore, questo non influirà sul tema genitore e/o sul sito web live.
Inoltre, l’uso di un tema child può evitare che le modifiche vengano sovrascritte quando si aggiorna un tema.
Passo 1: utilizzare lo strumento Inspect per individuare la classe CSS della barra laterale
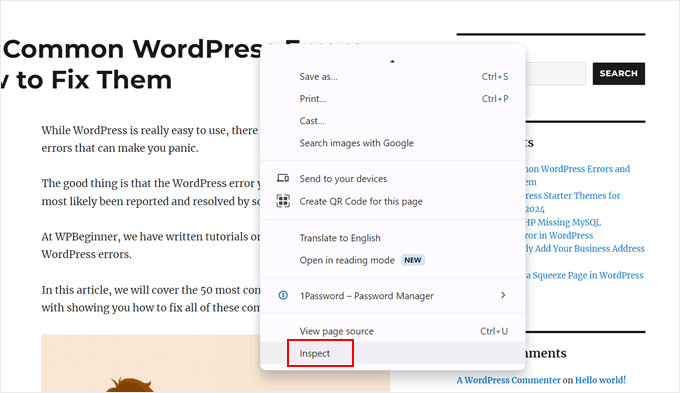
La prima cosa da fare è aprire il sito web. Quindi, fate un passaggio del mouse nell’area della barra laterale e utilizzate lo strumento Inspect del browser.
Se si utilizza Chrome, è sufficiente fare clic con il pulsante destro del mouse sull’area e selezionare “Ispeziona”.
Per maggiori informazioni, potete consultare la nostra guida alle basi dell’elemento Inspect.

A questo punto, occorre fare il passaggio del mouse sulle linee HTML e CSS in alto a destra della pagina.
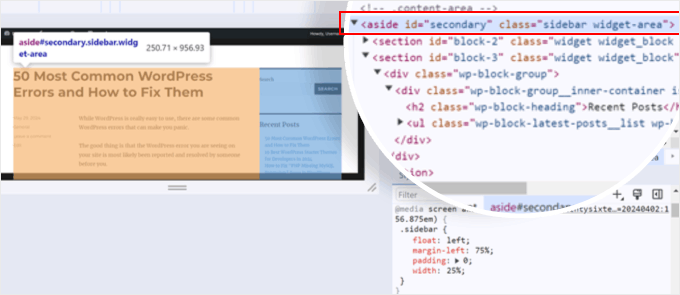
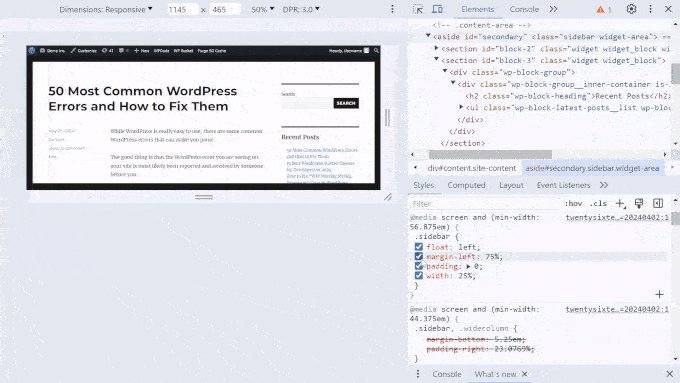
Quando vedete che l’intera area della barra laterale è in evidenza, fate clic su quella linea. Per noi era <aside id="secondary" class="sidebar widget-area">.

La scheda ‘Stili’ in fondo alla pagina contiene tutte le proprietà CSS relative alla barra laterale.
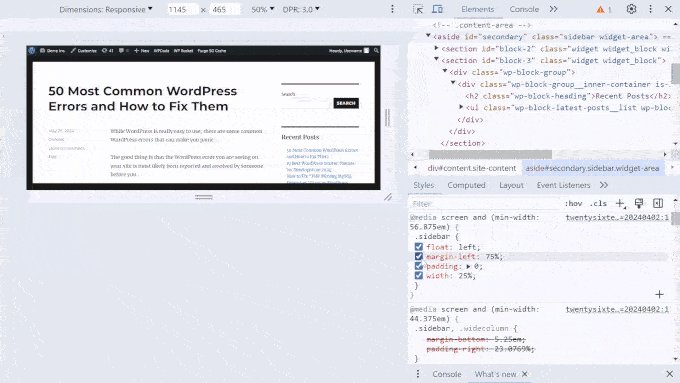
Nel nostro caso, abbiamo visto che la classe CSS per la barra laterale è .sidebar. Ci sono anche regole che determinano la posizione della barra laterale, che in questo caso è il lato sinistro.
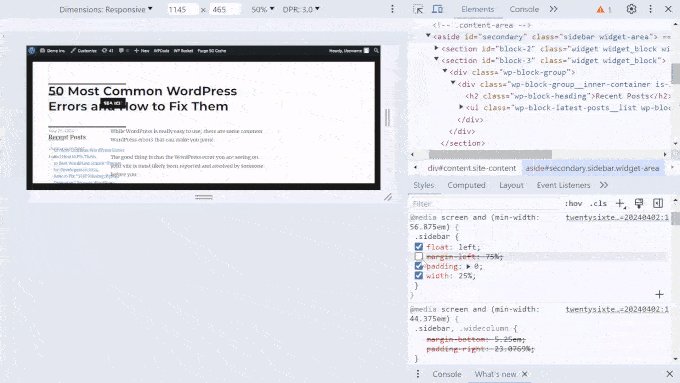
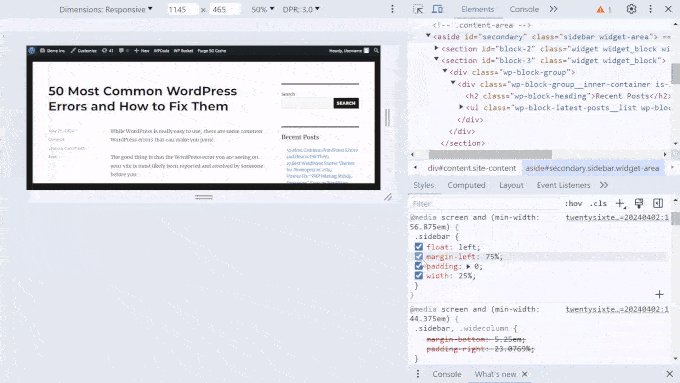
Lo sappiamo perché quando si deseleziona la regola del margine sinistro, la barra laterale si sposta dall’altra parte.

Ecco il codice per la barra laterale del tema:
1 2 3 4 5 6 | .sidebar {float: left;margin-left: 75%;padding: 0;width: 25%;} |
È possibile copiare e incollare questo codice in un editor di testo, perché ci servirà per una fase successiva. In alternativa, è possibile tenere aperta questa scheda per un secondo momento.
Ora che conosciamo la classe CSS per l’area della barra laterale, dobbiamo trovare anche la classe per l’area del contenuto principale che visualizza tutti i post o il contenuto della pubblicazione.
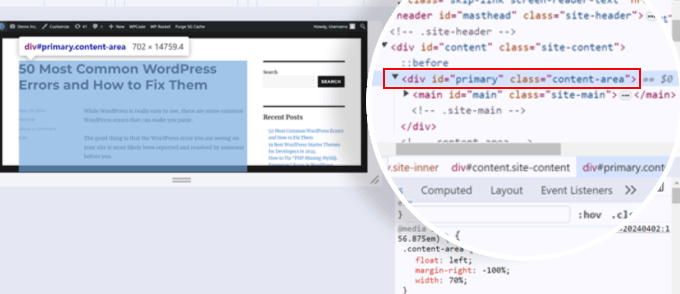
Si può fare un passaggio del mouse sulle linee HTML e CSS per vedere quale linea mette in evidenza l’area del contenuto principale. In questo caso, abbiamo scoperto che si tratta della riga <div id="primary" class="content-area">.

Come in precedenza, è possibile scorrere giù fino alla scheda “Stili” per vedere qual è la classe CSS di quell’area. In questo caso, si tratta di .content-area. Ecco il relativo codice:
1 2 3 4 5 | .content-area {float: left;margin-right: -100%;width: 70%;} |
Anche in questo caso, è possibile copiare e incollare il codice CSS dell’area di testo in un editor di testo o tenere aperta questa scheda per il passaggio successivo.
Ora che conosciamo le classi CSS della barra laterale e dell’area dei contenuti, possiamo modificare il file style.css del tema per cambiare il lato della barra laterale.
Passo 2: Personalizzare il file style.css del tema
Di solito, è necessario modificare il file style.css direttamente utilizzando il file manager o il client FTP del fornitore di hosting. Tuttavia, il file style.css può essere piuttosto lungo e se si commette un errore, questo potrebbe influenzare l’intero design del sito web e rovinare l’esperienza dell’utente.
Ecco perché si consiglia di utilizzare WPCode. Questo plugin per gli snippet di codice rende sicuro e facile personalizzare il file style.css senza doverlo toccare direttamente.
Se le modifiche al codice causano errori involontari, è possibile disattivarlo con un solo clic e il sito web tornerà normale.
Per questo tutorial è possibile utilizzare la versione gratuita di WPCode, ma l’aggiornamento a un piano premium consente di accedere a caratteristiche più avanzate. Per maggiori informazioni, selezionate la nostra recensione completa di WPCode.
Per prima cosa, installate WPCode sul vostro WordPress. Se avete bisogno di istruzioni passo-passo, leggete la nostra guida su come installare un plugin per WordPress.
Una volta fatto, andare su Code Snippets “ + Add Snippet. Selezionare quindi “Aggiungi codice personalizzato (nuovo snippet)” e fare clic sul pulsante “Usa snippet”.

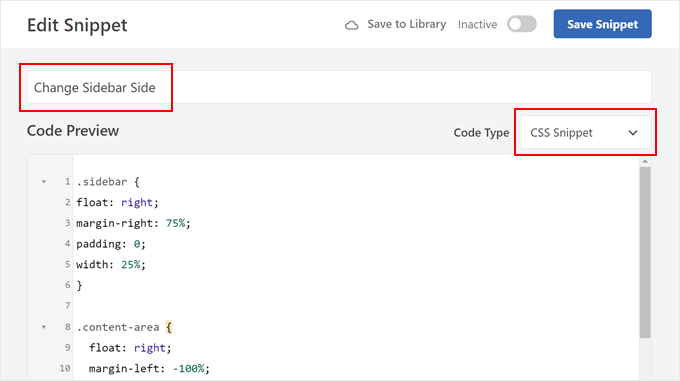
A questo punto, digitare un titolo per il codice personalizzato. Può essere qualcosa come “Modifica della barra laterale”.
Quindi, modificare il tipo di codice in “Snippet CSS”.

Una volta fatto, è necessario inserire gli snippet di codice CSS della barra laterale e delle aree di contenuto nel riquadro Anteprima codice.
È possibile separarli con uno spazio vuoto per facilitarne l’identificazione, in questo modo:
1 2 3 4 5 6 7 8 9 10 11 12 | .sidebar {float: left;margin-left: 75%;padding: 0;width: 25%;}.content-area {float: left;margin-right: -100%;width: 70%;} |
Ora, personalizziamo il codice CSS. Si tratta di modificare le proprietà CSS che definiscono il posizionamento delle aree della barra laterale e del contenuto principale.
Nel nostro caso, queste classi CSS hanno le proprietà float, margin, spaziatura interna e larghezza, ma l’aspetto potrebbe essere diverso a seconda del tema.
Per l’area della barra laterale, nelle proprietà float e margin abbiamo cambiato left in right. Ciò significa che l’area della barra laterale sarà nella direzione opposta a quella in cui è stata originariamente posizionata.
1 2 3 4 5 6 | .sidebar {float: right;margin-right: 75%;padding: 0;width: 25%;} |
Fatta questa parte, modifichiamo il posizionamento dell’area del contenuto. Abbiamo modificato float: left in float: right e margin-right in margin-left. Questo indica a WordPress di spostare l’area dei contenuti a destra.
Inoltre, abbiamo aggiunto le proprietà position: relative e right: 100%. Queste garantiscono che l’area del contenuto non si sposti troppo a destra.
1 2 3 4 5 6 7 | .content-area {float: right;margin-left: -100%;width: 70%;position: relative;right: 100%;} |
Anche in questo caso, ciò che funziona con il nostro tema potrebbe non funzionare con il vostro, perché ogni tema ha nomi diversi per le proprie classi CSS e utilizza proprietà diverse. Si consiglia di leggere questo referer completo sui CSS per capire cosa funziona meglio per il proprio tema.
Inoltre, è gratuito giocare con le percentuali della larghezza e dei margini nel codice per regolare il posizionamento della barra laterale.
Una volta modificato lo snippet di codice, scorrere verso il basso fino alla sezione Inserimento. Assicurarsi che il metodo di inserimento sia “Inserimento automatico”.
Per quanto riguarda la posizione, selezionare ‘Site Wide Footer’ in modo che il codice possa sovrascrivere quello esistente nel file style.css.
A questo punto, è possibile fare clic sull’attiva/disattiva in alto a destra per rendere il codice “attivo” e fare clic su “Salva snippet”. Quindi, vedere l’anteprima del sito web per vedere i risultati.

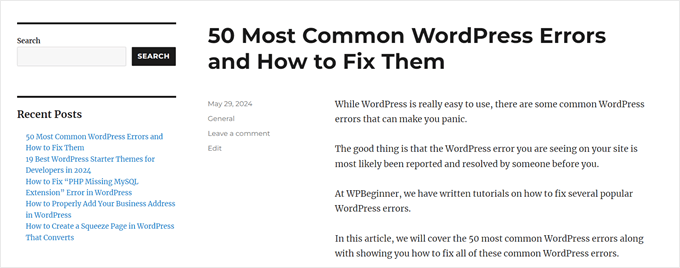
Se si osservano gli screenshot qui sopra, si può notare che la barra laterale del nostro sito web demo era sul lato destro.
Dopo aver modificato il codice in style.css, il tema ha ora una barra laterale sinistra:

Ora che avete modificato la barra laterale, potete iniziare a modificare o aggiungere altri contenuti alla barra laterale. Ecco alcune idee per aiutarvi:
- Come aggiungere un’immagine nel widget della barra laterale di WordPress
- Come aggiungere un link ai titoli dei widget in WordPress
- Come aggiungere stili personalizzati ai widget di WordPress
- Come disabilitare i widget indesiderati in WordPress
Metodo 3: Come modificare la barra laterale con FSE (temi a blocchi)
Se utilizzate un tema a blocchi, non vedrete la sezione Widget nell’amministrazione di WordPress. Vi starete chiedendo come modificare la barra laterale se il menu non esiste.
Fortunatamente, il processo è molto più semplice rispetto a quello dei temi classici. Questo perché i temi a blocchi utilizzano i blocchi di Gutenberg e si possono semplicemente trascina e rilascia gli elementi per modificarne la posizione utilizzando l’editor del sito (FSE).
In secondo luogo, i temi a blocchi hanno solitamente un template che include una barra laterale. È sufficiente modificarlo e ogni pagina che utilizza il template ne sarà influenzata. Si può verificare la documentazione del tema per vedere come si chiama il template per accedervi.
Per la dimostrazione utilizzeremo il tema Twenty Twenty-Four, che ha una pagina con un template a barra laterale.
Per prima cosa, andare su Aspetto ” Editor nella Bacheca.

Qui si trovano alcuni menu per personalizzare il tema del blocco.
Selezionare “template”.

Ora, trovare il template con la barra laterale che si desidera modificare.
In Twenty Twenty-Four, si tratta di “Pagina con barra laterale” e “Singolo con barra laterale”. A seconda del tema, il nome del template potrebbe non menzionare chiaramente la presenza di una barra laterale, per cui si consiglia di verificare la documentazione del tema.
Selezionate il template della barra laterale.

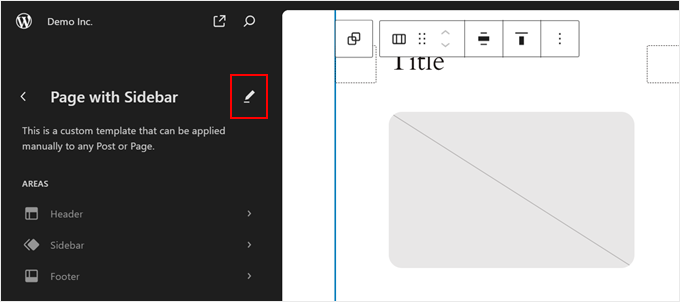
Nella pagina successiva, si vedrà un pulsante “Modifica” a forma di matita.
Facendo clic su di esso, si apre l’editor a blocchi.

In genere, i temi a blocchi includono la barra laterale e l’area del contenuto principale in un blocco di colonne. In questo modo tutto è ordinato, organizzato e ben separato l’uno dall’altro.
Per modificare il lato della barra laterale, è sufficiente selezionare la colonna che la compone e spostarla.
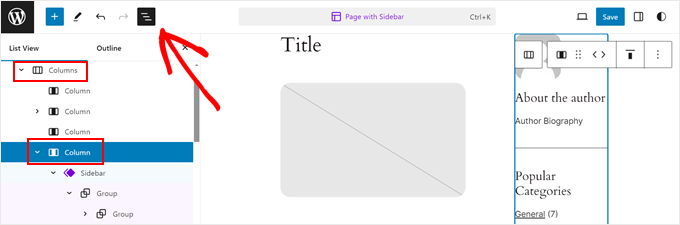
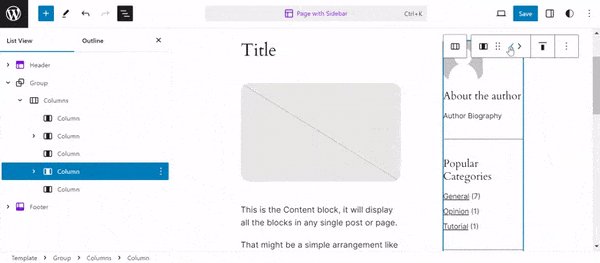
Il modo più semplice per farlo è fare clic sulla caratteristica “Vista elenco” sul lato sinistro della pagina.
Quindi, fare clic sul blocco ‘Colonne’ per espanderlo e passare del mouse sul suo contenuto fino a trovare la colonna che contiene gli elementi della barra laterale.
Nel nostro caso, è stato utile il fatto che il tema Twenty Twenty-Four ha una parte del template chiamata “Barra laterale”, quindi identificarla è stato facile. Detto questo, alcuni temi possono includere un normale gruppo di blocchi senza nome che compongono la barra laterale.
Si saprà che è stata selezionata la colonna destra quando un’evidenziazione rettangolare e una barra degli strumenti appariranno intorno all’intero gruppo di blocchi per la barra laterale.

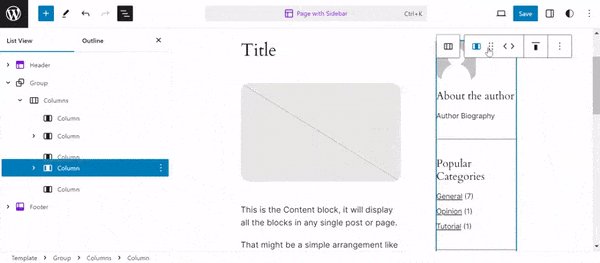
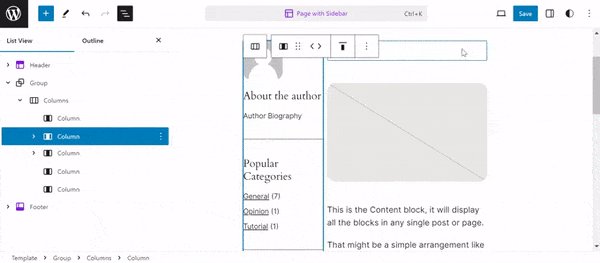
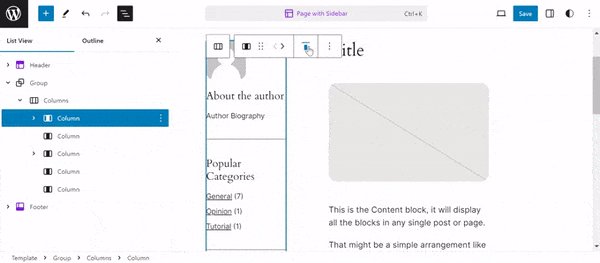
Ora, nella barra degli strumenti della colonna della barra laterale, sono presenti delle frecce che possono essere utilizzate per modificare il posizionamento della colonna.
Fare clic su di esso e, a seconda di come è progettato il blocco Colonne, potrebbe essere necessario giocare con la posizione fino a trovare l’adattamento giusto.

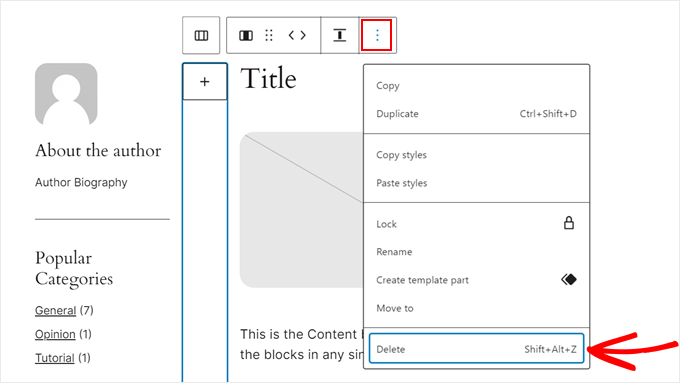
Lo sviluppatore del tema potrebbe aver aggiunto alcune colonne vuote per creare spazio tra l’area del contenuto principale e la barra laterale.
Se si desidera eliminarla, è sufficiente trovare la colonna vuota di destra utilizzando la caratteristica Vista elenco come in precedenza. Quindi, sulla barra degli strumenti del blocco, fare clic sul menu a tre punti e selezionare “Elimina”.

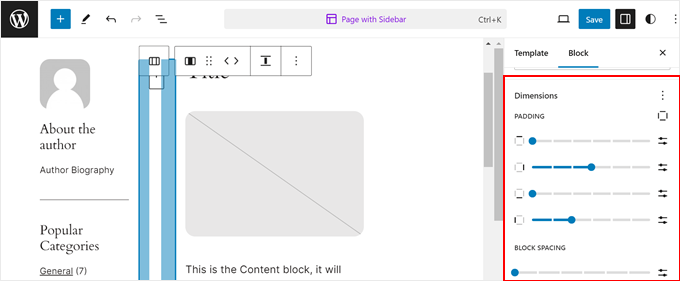
Se invece si vuole creare più spazio tra la barra laterale e l’area del contenuto, si può aprire la scheda Impostazioni blocco e passare alla sezione ‘Stili’.
Quindi, nella sezione “Dimensioni”, è possibile trascinare il cursore per la spaziatura interna, il margine o la spaziatura del blocco.

Una volta fatto, cliccate su “Salva”.
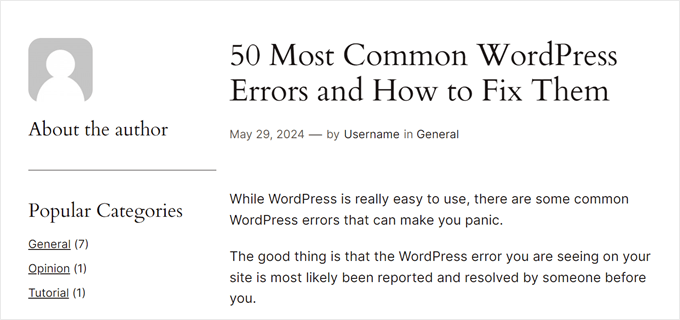
Quindi, è possibile vedere l’anteprima di tutte le pagine su mobile e desktop che utilizzano il template appena modificato per vedere come appare.

Cosa succede se si è modificato il template, ma le pagine o le pubblicazioni non lo utilizzano?
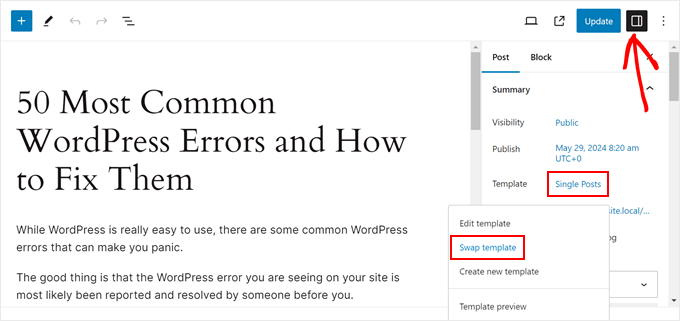
È sufficiente aprire la pagina o la pubblicazione nell’editor a blocchi. Quindi, nel pannello delle impostazioni pubbliche, fare clic sul link nel campo ‘Template’ e selezionare ‘Scambia template’.

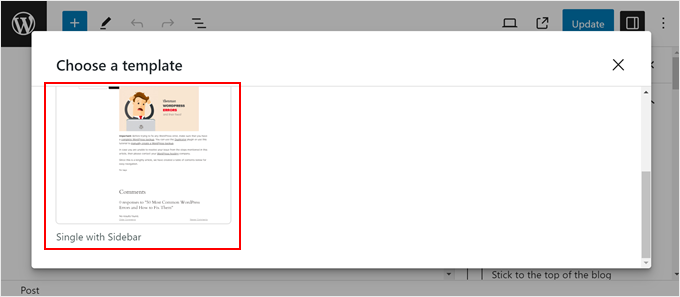
Ora, basta scegliere il template che utilizza la barra laterale.
Dopodiché, è possibile aggiornare la pagina o la pubblica.

Per ulteriori suggerimenti e trucchi sull’uso dell’editor del sito o dei blocchi, consultare queste guide:
- Come modificare un sito web WordPress (Guida definitiva)
- Come personalizzare i colori sul vostro sito web WordPress
Metodo 4: Come modificare la barra laterale con CSS Hero (tutti i temi)
Il metodo successivo utilizza un plugin a pagamento chiamato CSS Hero, che è il miglior plugin WordPress per la modifica visiva del CSS. Questo plugin consente di personalizzare facilmente il CSS del tema senza toccare alcun codice, il che lo rende ideale per i principianti.
Questo metodo funziona anche con tutti i temi, quindi se i metodi precedenti vi sembrano un po’ limitanti, potete utilizzare questo metodo. Detto questo, non esiste una versione gratuita del plugin, quindi è necessario acquistare un piano a pagamento.
Per maggiori informazioni sul plugin e sui suoi prezzi, selezionate la nostra recensione di CSS Hero.
Per prima cosa, scaricate il plugin sul vostro computer e installatelo sul vostro sito web WordPress. Per istruzioni passo-passo, selezionate la nostra guida per principianti su come installare un plugin di WordPress.
Una volta installato, si vedrà un menu “CSS Hero” nella barra degli strumenti. Facendo clic su di esso, si aprirà l’editor visuale dei CSS.

Tenete presente che, poiché non tutti i temi di WordPress funzionano allo stesso modo, il modo in cui utilizzate CSS Hero per modificare la barra laterale sarà diverso. Pertanto, vi invitiamo a giocare con la piattaforma per vedere cosa funziona per voi.
Detto questo, vi mostreremo quali impostazioni abbiamo personalizzato per cambiare il lato della barra laterale da destra a sinistra.
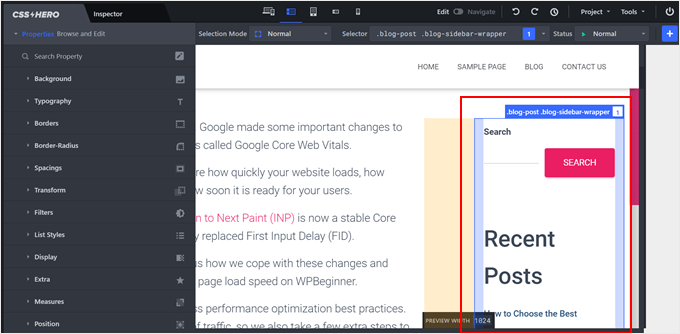
Innanzitutto, fare clic sull’area della barra laterale della pagina. Saprete di aver fatto clic su quello giusto quando tutti gli elementi della barra laterale saranno selezionati come gruppo e avranno un’evidenziazione rettangolare intorno a loro.

Sul lato sinistro della pagina sono presenti alcuni menu per personalizzare gli elementi.
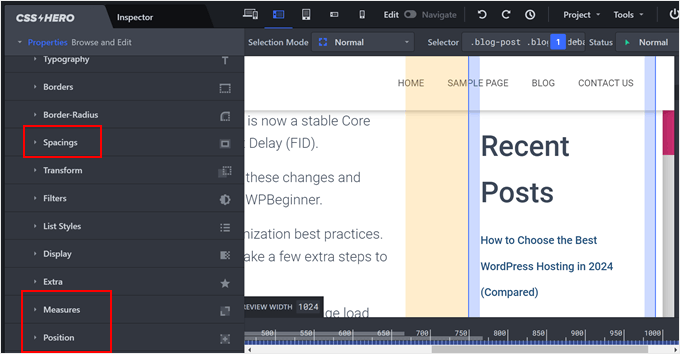
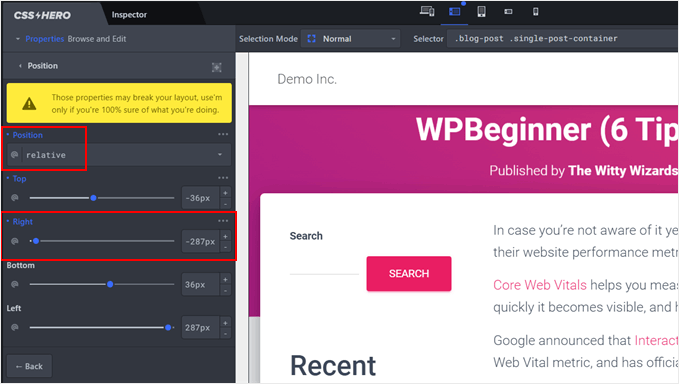
Secondo la nostra esperienza, le impostazioni che possono modificare il posizionamento della barra laterale sono Posizione, Misure e Distanze.

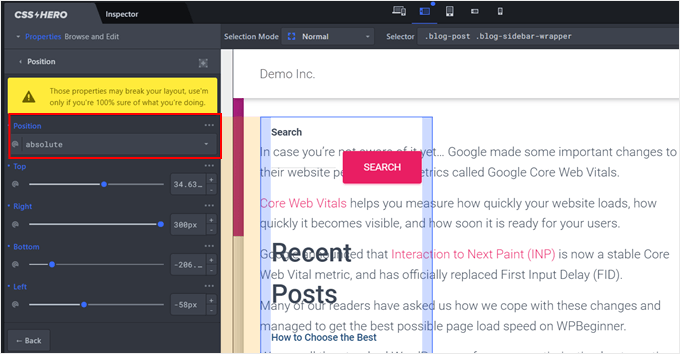
La posizione determina il posizionamento della barra laterale rispetto agli altri elementi della pagina. Qui è possibile selezionare “Assoluto”, che consente di avere una certa libertà sulla posizione della barra laterale.
Da qui si può modificare la sgranatura in alto, a destra, in basso e a sinistra per posizionare la barra laterale.

Si può notare che ora la barra laterale e l’area del contenuto principale sono sullo stesso lato.
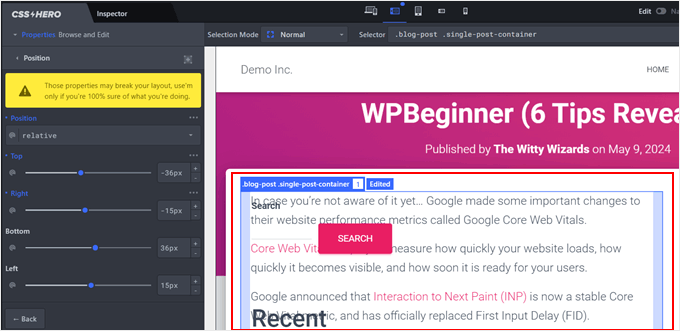
Per correggere questo problema, si può passare al mouse sul contenitore che costituisce l’area del contenuto principale e fare clic su di esso.

A questo punto, nel pannello laterale sinistro, è sufficiente regolare le impostazioni di Posizione fino a trovare l’adattamento giusto.
Abbiamo lasciato la posizione come ‘Relativa’ e abbiamo regolato la sgranatura destra.

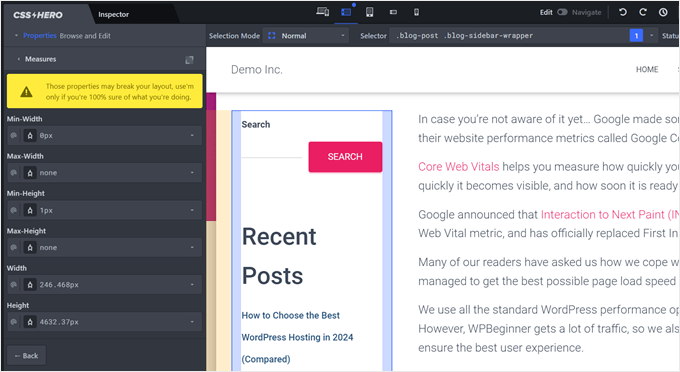
Tecnicamente, questo è tutto ciò che occorre fare. Ma se si desidera regolare le dimensioni della barra laterale, selezionare l’area della barra laterale e andare alle impostazioni “Misure”.
Qui è possibile modificare la larghezza e l’altezza della barra laterale.

Se si desidera modificare la spaziatura tra l’area della barra laterale e l’area del contenuto principale, si può andare su “Spaziature”.
Qui sono presenti alcuni cursori per regolare la spaziatura interna e il margine dell’elemento.

Anche in questo caso, vi invitiamo a esplorare le impostazioni del plugin per modificare il lato della barra laterale a vostro piacimento.
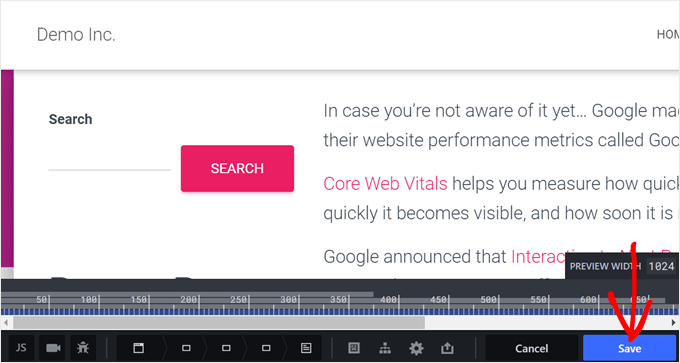
Una volta terminato, si può fare clic sul pulsante “Salva” nell’angolo in basso a destra della pagina.

Alternativa: Creare barre laterali personalizzate con un plugin per il builder delle pagine di WordPress
Finora abbiamo esplorato i metodi per modificare la posizione della barra laterale per l’intero sito web. Ma cosa succede se si vogliono barre laterali specifiche solo per determinati post type / tipi di contenuto? Dopotutto, non tutte le pagine hanno bisogno dello stesso contenuto nella barra laterale.
Ad esempio, la vostra homepage potrebbe beneficiare di una barra laterale più generica , con icone dei media e un invito all’azione. Una pagina di prodotto, invece, potrebbe essere più adatta a una barra laterale con prodotti correlati o recensioni dei clienti.
In questo caso, potreste voler creare barre laterali personalizzate per il vostro tema WordPress. Con le barre laterali personalizzate, è possibile:
- Assegnare barre laterali specifiche a pagine o tipi di contenuto diversi. In questo modo è possibile adattare il contenuto della barra laterale alle esigenze specifiche di ogni pagina.
- Creare un’esperienza utente più dinamica e coinvolgente. Offrendo contenuti pertinenti nella barra laterale, potete mantenere i visitatori impegnati e interessati ad esplorare ulteriormente il vostro sito web.
È qui che si rivela utile un plugin per la creazione di pagine di WordPress. Questi plugin offrono funzionalità di trascinamento e rilasciamento e ampie librerie di template, rendendo facile la creazione di barre laterali personalizzate.
Si consiglia di utilizzare SeedProd, un plugin per la creazione di pagine e temi molto popolare e adatto ai principianti. Con SeedProd è possibile progettare facilmente pagine e temi personalizzati grazie alla sua interfaccia utente.

Per ulteriori informazioni, potete selezionare questi articoli:
- Come aggiungere header, footer o barra laterale personalizzati per ogni categoria
- Come visualizzare una barra laterale diversa per ogni pagina e post in WordPress
Speriamo che questo tutorial su WordPress vi abbia aiutato a capire come cambiare la barra laterale in WordPress. Potreste anche voler selezionare il nostro articolo su come add-on un menu responsive a schermo intero in WordPress e le nostre verifiche dei migliori creatori di logo gratuiti per farvi sembrare dei professionisti.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Steven Denger
This would be nice if it worked. It moved it over but throws my sidebar all the way to the bottom of page.
WPBeginner Support
It sounds like your specific theme may have some conflicting CSS or similar. If you check with the theme’s support they should be able to assist.
Admin
Dragoon
I have found 116 different .sidebar on my theme which one should I edit?
mama
how to move comment field from right to left in wordpress
first comment thean posted date then category’
Yogi
That is a nice article, float from right to left is doing the trick here. I would also suggest to make a new template for this where one shows the sidebar on the left and other shows the sidebar on the right. This will give users the option to select the desired design for the page.
Ronny
As good as this tutorial is, i noticed that it is fraught with many errors. For instance, there are no changes between the @media rule and the modified one. Please check all the codes in the article again.
Thanks, anyway…