Avete notato come appare il testo quando i visitatori lo evidenziano sul vostro sito web? A volte dobbiamo aggiornare il colore della selezione del testo sui siti web su cui lavoriamo per far corrispondere i colori del brand e molti utenti ci hanno chiesto come fare.
La buona notizia è che è più facile di quanto si possa pensare personalizzare questo elemento di design spesso trascurato. Sia che si voglia far corrispondere i colori del proprio brand o migliorare la leggibilità, modificare il colore della selezione del testo può migliorare l’esperienza dell’utente del sito web.
In questa guida vi mostreremo esattamente come modificare il colore predefinito della selezione del testo in WordPress.

Perché cambiare il colore predefinito della selezione del testo in WordPress?
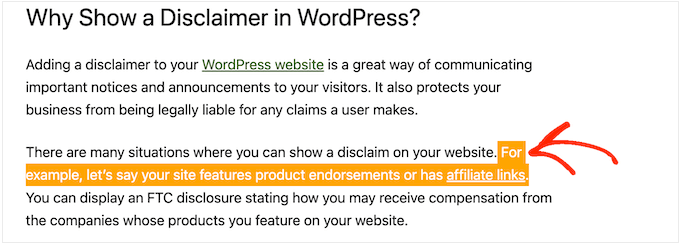
Il colore di selezione del testo si riferisce al colore del font di WordPress che viene visualizzato quando si evidenzia un pezzo di testo all’interno di un contenuto. Come in questo caso:

In alcuni casi, potreste voler cambiare questo colore perché non si adatta bene al design del vostro sito web WordPress. Lo schema dei colori ha un ruolo importante nel dare al sito un aspetto gradevole e nel mantenere un’esperienza coerente con il brand.
Se gestite un blog WordPress, potreste anche cambiare il colore predefinito per la selezione del testo, se pensate che non si distingua abbastanza dal resto del contenuto, rendendolo difficile da leggere.
Detto questo, vediamo come cambiare il colore del font per la selezione del testo in WordPress. Utilizzate semplicemente i link sottostanti per passare al metodo che desiderate utilizzare:
Metodo 1: Usare il codice per cambiare il colore della selezione del testo (funziona con tutti i temi)
Alcuni temi di WordPress offrono una caratteristica integrata per modificare il colore della selezione del testo, ma non tutti lo fanno. Per questo motivo consigliamo di utilizzare un codice CSS personalizzato, in quanto il metodo è molto più universale.
Spesso nei tutorial di WordPress si trovano frammenti di codice CSS con le istruzioni per aggiungerli al file functions.php del tema.
Il problema più grande è che anche un piccolo errore nello snippet di codice può rompere completamente il vostro sito WordPress. Inoltre, quando si aggiorna il tema di WordPress, si perde tutto il codice personalizzato.
È qui che entra in gioco WPCode. Questo plugin per gli snippet di codice consente di aggiungere facilmente codice personalizzato a WordPress senza causare errori o rendere inaccessibile il sito.

La prima cosa da fare è installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, andare su Code Snippets ” Add Snippet nella dashboard di amministrazione di WordPress.

Qui, è sufficiente fare il passaggio del mouse su “Aggiungi codice personalizzato (nuovo snippet)”.
Quando appare, fare clic sul pulsante ‘+ Add Personalizza’.

Per iniziare, digitate un titolo per lo snippet di codice personalizzato. Può essere qualsiasi cosa che vi aiuti a identificare lo snippet nella dashboard di WordPress in un secondo momento, come “Cambia il colore della selezione del testo”.
Successivamente, è necessario aprire il menu a discesa “Tipo di codice” e selezionare “Snippet CSS”.

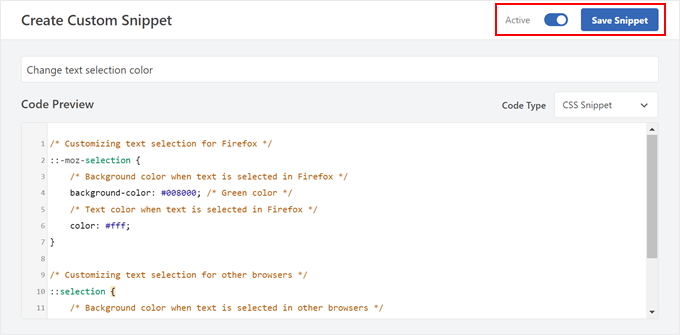
Si può quindi aggiungere il seguente CSS nella casella Anteprima codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /* Customizing text selection for Firefox */::-moz-selection { /* Background color when text is selected in Firefox */ background-color: #008000; /* Green color */ /* Text color when text is selected in Firefox */ color: #fff;}/* Customizing text selection for other browsers */::selection { /* Background color when text is selected in other browsers */ background-color: #008000; /* Green color */ /* Text color when text is selected in other browsers */ color: #fff;} |
Si noti che abbiamo aggiunto due stili. Il selettore CSS ::moz-selection funziona con il browser Firefox, mentre il selettore CSS ::selection funziona con altri browser popolari come Google Chrome, Safari, IE9+ e Opera.
Nell’esempio precedente, il codice esadecimale # cambia il colore del collega in verde, quindi è necessario cambiare il colore di sfondo: #008000 al colore che si desidera utilizzare per il testo in evidenza.
Se non siete sicuri del codice esadecimale da utilizzare, potete esplorare i diversi colori e ottenere i relativi codici sul sito web HTML Color Codes.
Quando si è soddisfatti dell’aspetto del codice, fare clic sul pulsante “Inattivo” per visualizzare “Attivo”.
Quindi, fare clic su “Salva snippet” per rendere attivo lo snippet CSS.

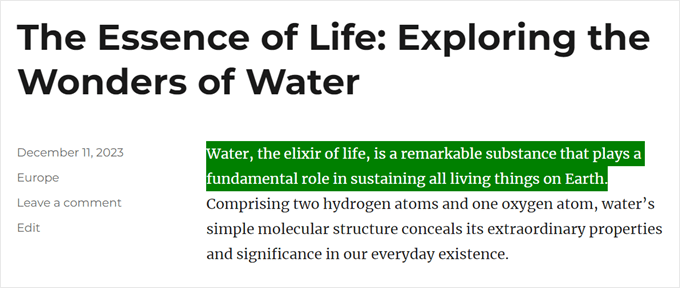
Ora potete visitare il vostro sito web per vedere le modifiche in azione.
Ecco come appariva sul nostro sito web demo.

Metodo 2: Usare le impostazioni del tema di WordPress (varia a seconda dell’Editor classico)
Alcuni temi di WordPress consentono di modificare le impostazioni della tipografia e dei font, compreso il colore del testo selezionato. Per verificare se questo è il caso del vostro tema, dovete andare su Aspetto ” Personalizza.
Nota: questo metodo non è applicabile ai temi a blocchi.

Qui, cercate le impostazioni etichettate come “Colori”.
Se si vede una scheda “Generale”, “Globale” o simile, spesso contiene le impostazioni dei colori del tema.
Ad esempio, se si utilizza il tema WordPress Astra, è necessario selezionare la scheda “Globale”.

Quindi, fare clic su “Colori” per vedere tutti i diversi colori che compongono questo tema WordPress.
Poi fate clic su “Accento”.

Si apre un selettore colore che consente di scegliere un nuovo colore per la selezione del testo.
Ora è possibile osservare la modifica del colore del font, poiché l’anteprima dal vivo si aggiorna automaticamente. Potete quindi provare diverse impostazioni per vedere qual è la migliore per il vostro sito web WordPress.

Quando siete soddisfatti delle vostre modifiche, fate clic su “Pubblica” per renderle effettive.
Successivamente, vedrete il nuovo colore di selezione del testo in diretta sul vostro blog o sito web WordPress.

Anche se non si vede alcuna impostazione del colore nel personalizzatore del tema di WordPress, vale comunque la pena di selezionare la documentazione del tema per vedere se esiste un modo per cambiare il colore predefinito della selezione del testo.
Potete anche chiedere aiuto allo sviluppatore del tema. Per ulteriori informazioni, consultate la nostra guida su come richiedere e ottenere correttamente l’assistenza di WordPress.
Scoprite altri suggerimenti e trucchi per la tipografia di WordPress
Volete personalizzare i font del vostro sito web WordPress, ma non sapete come fare? Selezionate queste guide per iniziare:
- I migliori plugin tipografici per WordPress per migliorare il vostro design
- Come modificare facilmente la dimensione del font in WordPress
- Cos’è un font sicuro per il web + Migliori font sicuri per il web (Guida per principianti)
- Come aggiungere facilmente font di icone al vostro tema WordPress
- Come aggiungere i cappucci a goccia nelle pubblicazioni di WordPress
Speriamo che questo tutorial vi abbia aiutato a capire come cambiare il colore predefinito della selezione del testo in WordPress. Potreste anche voler consultare le nostre guide sui migliori builder di pagine per WordPress con trascina e rilascia e su come vendere font online con WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Michael
Thank you so much for your post ! Clear and useful.
WPBeginner Support
Glad you found our content helpful
Admin
Lynne Clay
Is there a way to change just my posts titles color without having to change the coding? I don’t understand anything about coding and don’t want to mess with that anyway.
WPBeginner Support
While it requires coding, if you wanted customizations without needing to understand the code you could look into a plugin such as CSS Hero which we have reviewed here:
https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Admin
Samar Jamil
Thanks for this awesome post.
WPBeginner Support
You’re welcome
Admin
KrishnaChaitanya
Thank you very much, your service was excellent. Lot to learn from you.
WPBeginner Support
Glad our tutorial was helpful
Admin
Adrian Wallis
Thanks, it worked great for me in a Twenty Fourteen Child. Hopefully that is the last of the default green gone from template
Michele
I tried this but it didn’t work… I’m using Thesis, does that make a difference?
Editorial Staff
Not that we know of because it is a basic CSS change. The only thing we can think of is that thesis is overriding your styles maybe?
Admin
Marvin
Hello there,
I just copied your code in my Genesis eleven40 child theme but it is not working.
Thank You
Editorial Staff
It should work just fine unless eleven40 has it’s own styles pre-defined. In which case you would need to override them by adding an !important value in yours.
Admin
Lauren
Oh my gosh. I have been searching tirelessly all over the internet for the solution to this problem, but to no avail. But this response to Marvin’s question solved it! So simple. Thanks so much!!!!!
David Abramson
Cool trick. I am working on a website in Genesis and like my tech support guy says, “it’s as easy as drinking a glass of water”
Thanks!
-David
Brad Dalton
Chris Coyier posted this on css-tricks.com back in 2009 http://css-tricks.com/snippets/css/change-text-selection-color/
Editorial Staff
Ah well, didn’t know about it until we saw it on Brian’s site.
Admin
Keith Davis
Yes I saw it on Brian Gardner’s site.
Never knew you could change the selection colours until I read his article.
Not sure if I would ever use it, but nice to know it can be done.
Josh McCarty
This is one of those simple things that many people probably won’t notice, but it’s a nice “extra” to add to a website. I first saw it in HTML5 Boilerplate and use it frequently on sites that I build.
bungeshea
You actually can combine them, like this:
::selection,
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
Editorial Staff
We saw this tutorial on Brian’s site. He suggests that combining them will not work (not sure which environment it was not working). But we’d stick with what we know works.
Admin
Clean Digital
Nice post. Just updated our site with a nice red background! Cheers!
Gautam Doddamani
genesis has a nice text selection color. your site’s is orange which is cool
p.s. speaking about site appearances, yoast.com got an upgrade too, he is also now using the genesis framework kudos to that!
Editorial Staff
Yup, Genesis is a very good framework to build your site on.
Admin