Se state cercando di ridimensionare le immagini Gravatar sul vostro sito WordPress, siete nel posto giusto. Ci sono state occasioni in cui abbiamo dovuto ridimensionare le dimensioni personalizzate dei Gravatar sui siti WordPress su cui stavamo lavorando, ma il metodo varia a seconda del tema utilizzato.
Un Gravatar è un’immagine utilizzata per rappresentare un commentatore o un autore di un post del blog. I temi di WordPress visualizzano i Gravatar a una dimensione prestabilita, ma è possibile che si preferisca renderli più piccoli o più grandi per adattarli meglio al design del sito.
In questo articolo vi mostreremo come modificare le dimensioni delle immagini Gravatar in WordPress.

Perché modificare le dimensioni dell’immagine Gravatar in WordPress?
Gravatar è l’acronimo di Globally Recognized Avatar. È un servizio web che consente di creare un profilo e di associare immagini avatar al proprio indirizzo email.
La maggior parte dei temi WordPress mostra un Gravatar accanto al commento dell’utente. Alcuni temi mostrano un Gravatar anche nel riquadro della biografia dell’autore.
Anche se un utente non ha un account Gravatar, il vostro sito mostrerà comunque uno dei Gravatar predefiniti di WordPress.

A volte è possibile modificare le dimensioni delle Gravatar del tema. Ad esempio, potreste volerle ingrandire in modo che risaltino, attirando l’attenzione del visitatore sulla sezione dei commenti del vostro sito.
Detto questo, vediamo come modificare le dimensioni dell’immagine personalizzata di Gravatar sul vostro sito WordPress. Utilizzate semplicemente i link rapidi qui sotto per passare al metodo che desiderate utilizzare:
Metodo 1: Modificare le dimensioni del Gravatar utilizzando l’editor completo del sito (solo per i temi a blocchi)
Se si utilizza un tema a blocchi come Twenty Twenty-Five, è possibile modificare le dimensioni predefinite di WordPress Gravatar utilizzando l’editor completo del sito.
Questo metodo non funziona con tutti i temi, per cui se non si utilizza un tema abilitato ai blocchi, si consiglia di utilizzare il metodo 2.
Nella dashboard di WordPress, andare su Aspetto “ Editor.

A questo punto si accede all’editor completo del sito e si vedono diverse impostazioni per modificare varie parti del sito WordPress.
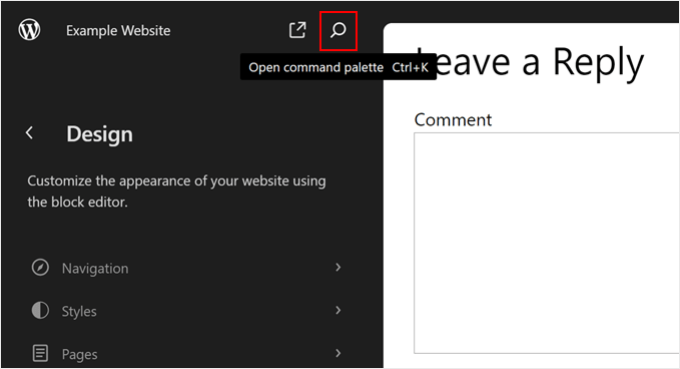
Per modificare le dimensioni predefinite dell’avatar dei commenti di WordPress, cliccate sull’icona della barra di ricerca in alto nel pannello di sinistra.

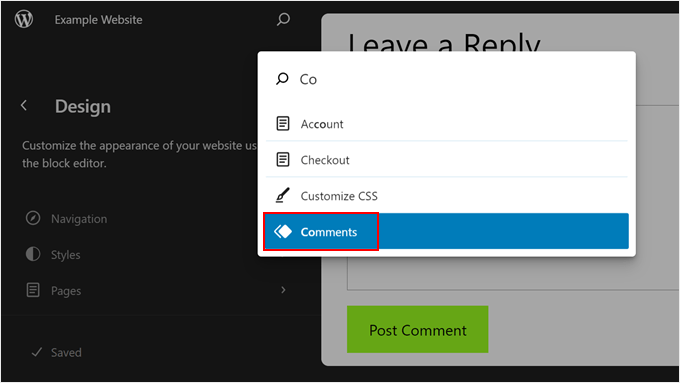
A questo punto, basta cercare la parte del modello Commenti.
Fare clic su di esso una volta trovato.

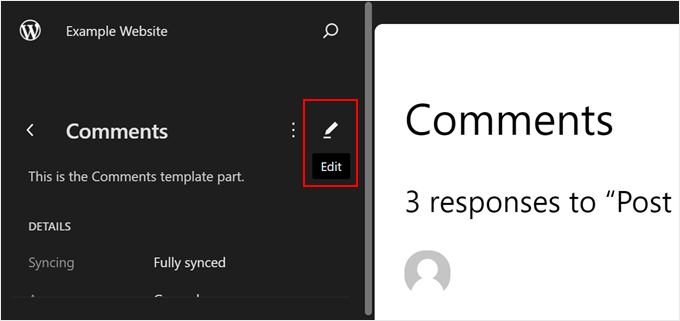
Nella pagina successiva, si vedranno alcune informazioni sulla parte del modello Commenti.
Per modificare la parte del modello Commenti, fare clic sul pulsante con la matita. Si accede così all’interfaccia di modifica.

Ora è possibile fare clic su una qualsiasi delle Gravatar nell’anteprima dal vivo.
Nel menu di destra è possibile selezionare la scheda “Blocco”, se non è già selezionata.

È ora possibile ingrandire o rimpicciolire i Gravatar trascinando il cursore ‘Dimensione immagine’.
Quando si sposta il cursore, tutti i Gravatar si aggiornano automaticamente, in modo da poter provare diverse dimensioni per vedere qual è l’aspetto migliore.

Inoltre, è possibile attivare l’impostazione “Collegamento al profilo dell’utente”. Quando un utente fa clic sul Gravatar, viene indirizzato alla pagina del profilo del commentatore sul vostro sito web.
Quando si è soddisfatti delle nuove dimensioni predefinite dell’immagine di Gravatar, fare clic sul pulsante “Salva”.

Ora, se visitate una qualsiasi sezione di commenti sul vostro sito WordPress, vedrete le modifiche dal vivo.
Metodo 2: Modificare le dimensioni di Gravatar modificando comments.php (tutti i temi)
Se non si utilizza un tema WordPress a blocchi, è possibile modificare le dimensioni dell’immagine del profilo Gravatar per i commenti di WordPress modificando il codice del tema.
Questo metodo richiede la modifica dei file del tema, quindi non è l’opzione più adatta ai principianti. Tuttavia, questo metodo dovrebbe funzionare per la maggior parte dei temi di WordPress.
Per prima cosa, dovrete collegarvi al vostro sito WordPress utilizzando un client FTP come FileZilla, oppure potete utilizzare il file manager del cPanel del vostro host WordPress.
Se è la prima volta che utilizzate l’FTP, potete consultare la nostra guida completa su come connettersi al vostro sito utilizzando l’FTP.
Una volta collegati, dovete andare in /wp-content/themes/ e aprire la cartella del vostro tema WordPress attuale.

Una volta qui, aprire il file comments.php e cercare la funzione wp_list_comments. All’interno di questa funzione, si trova theavatar_size, che imposta la dimensione del Gravatar.
Ecco un esempio di come potrebbe apparire:
1 2 3 4 5 6 7 8 9 | <?phpwp_list_comments( array( 'avatar_size' => 60, 'style' => 'ol', 'short_ping' => true, ));?> |
Si può semplicemente cambiare avatar_size con la dimensione che si desidera utilizzare. Nel frammento di codice qui sopra, ciò significa cambiare 60 con un altro numero.
I gravatar sono quadrati, quindi WordPress utilizzerà lo stesso valore per la larghezza e l’altezza dell’immagine. Ciò significa che è sufficiente digitare un solo numero.
Dopo aver apportato questa modifica, assicuratevi di salvare e caricare il file sul vostro account di hosting WordPress. Al termine, potete visitare il vostro blog WordPress per vedere la modifica in azione.
Se l’immagine Gravatar non è cambiata, il problema potrebbe essere dovuto alla cache. Per saperne di più, consultate la nostra guida su come risolvere il problema del mancato aggiornamento di WordPress.
Se il Gravatar continua a non cambiare, il CSS del tema potrebbe sovrascrivere le impostazioni del file comments.php. In questo caso, è necessario provare il metodo successivo.
Metodo 3: Modificare le dimensioni di Gravatar modificando style.css (tutti i temi)
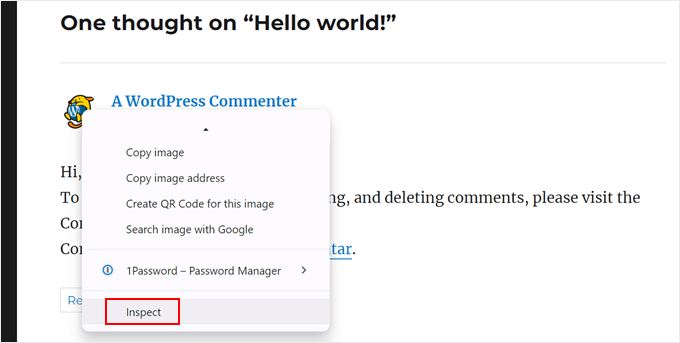
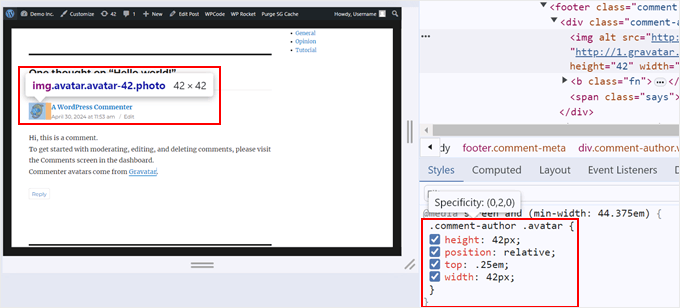
Per vedere se il CSS del tema sta sovrascrivendo il file comment.php, è possibile utilizzare lo strumento Inspect del browser. I passaggi variano a seconda del browser utilizzato, ma su Chrome è sufficiente fare clic con il tasto destro del mouse o con il tasto Ctrl sul Gravatar e selezionare “Ispeziona”.

Questo mostrerà il codice HTML e CSS della pagina in un nuovo pannello.
In questo codice, è necessario concentrarsi sul pannello inferiore e cercare la classe o le classi CSS per l’avatar dell’autore del commento.
Nel nostro esempio, si tratta di .comment-author e .avatar, che contengono le proprietà CSS per i valori di altezza e larghezza del Gravatar. Lo sappiamo perché al passaggio del mouse sugli snippet di codice CSS, il Gravatar viene messo in evidenza nell’anteprima.

Ecco come appare il codice nel nostro tema. Si noti che nel vostro potrebbe avere un aspetto diverso:
1 2 3 4 5 6 | .comment-author .avatar {height: 42px;position: relative;top: .25em;width: 42px;} |
Se le dimensioni di Gravatar nel codice CSS sono diverse da quelle specificate nel file comments.php, significa che il file style.css del tema sta sovrascrivendo le modifiche apportate.
Per modificare il file style.css, è necessario utilizzare WPCode, un plugin che consente di inserire facilmente codice personalizzato nel tema. In questo modo è possibile modificare il file style.css senza accedervi direttamente, riducendo la possibilità di commettere errori.
Inoltre, è necessario mantenere aperta la scheda in cui si trova lo strumento di ispezione. In questo modo è possibile copiare e incollare il codice CSS del Gravatar dell’autore del commento in WPCode e modificarlo in seguito.
Per prima cosa, installate WPCode sul vostro sito web WordPress. Per maggiori informazioni, potete leggere la nostra guida su come installare un plugin per WordPress.
Quindi, andare su Code Snippets “ + Add Snippet e selezionare “Add Your Custom Code (New Snippet)”. Fare clic sul pulsante “+ Aggiungi snippet personalizzato”.

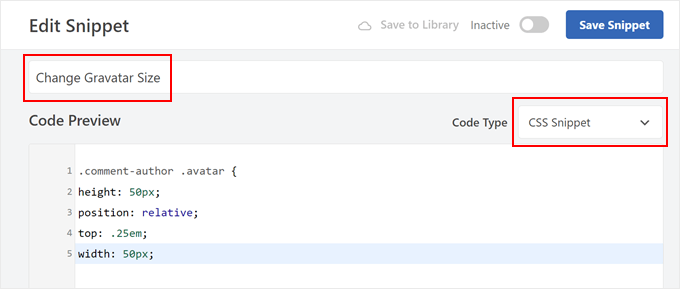
Una volta fatto, digitate un nome per il vostro nuovo codice CSS. Può essere qualcosa di semplice come “Modificare le dimensioni di Gravatar”.
Per quanto riguarda il tipo di codice, selezionare “Snippet CSS”.

A questo punto, copiate e incollate i frammenti di codice CSS del tema originale per le dimensioni di Gravatar nella casella Anteprima codice.
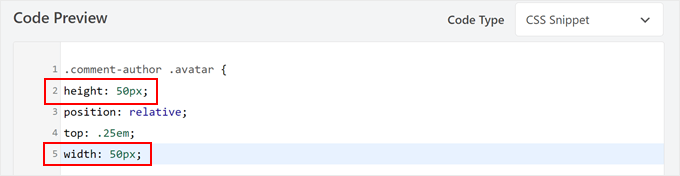
Una volta fatto, è possibile modificare i valori di altezza e larghezza all’interno del codice. Nel nostro esempio, li abbiamo modificati a 50px. Assicurarsi che le dimensioni dell’altezza e della larghezza siano uguali.

Una volta fatto, scorrere verso il basso fino alla sezione Pannelli di inserimento.
Assicurarsi che sia selezionato il metodo “Inserimento automatico”. Per quanto riguarda la posizione, scegliere ‘Site Wide Footer’ in modo che il CSS personalizzato possa sovrascrivere il codice CSS esistente.

Dopodiché, è sufficiente fare clic sull’attiva/disattiva in alto a destra per rendere il codice “attivo” e cliccare su “Salva snippet”. Se visitate il vostro blog o sito web WordPress, vedrete le vostre immagini Gravatar aggiornate.
Ora, consigliamo di provare a modificare le dimensioni di Gravatar nel file comments.php prima di utilizzare il metodo CSS più semplice.
In primo luogo, i CSS possono talvolta far apparire i Gravatar sfocati, soprattutto se gli avatar sono molto più grandi dell’immagine originale.
In secondo luogo, cambiare le dimensioni dell’immagine in comments.php spesso aiuta il sito a caricarsi più velocemente. Questo perché il browser deve ancora scaricare l’immagine a grandezza naturale e poi usare i CSS per ridimensionarla per la visualizzazione. Questo può comportare un rallentamento delle prestazioni del sito.
Suggerimento: avete molti commenti e Gravatar da visualizzare sui vostri blog? Considerate il lazy loading dei Gravatar per rendere più veloce il caricamento del sito web.
Metodo 4: Modificare le dimensioni di Gravatar per le bio degli autori con un codice
Se gestite un sito WordPress con più autori, un box autore può aiutare i lettori a conoscere meglio l’autore del post.
Se volete aggiungere questa funzione al vostro sito web, consultate la nostra guida su come aggiungere un box informativo sull’autore nei post di WordPress.
Molte biografie di autori mostrano il Gravatar dell’autore insieme alla sua biografia. Per modificare la dimensione predefinita del Gravatar nelle caselle della biografia dell’autore, è necessario trovare il file del tema che aggiunge la biografia.
È sufficiente collegarsi al sito utilizzando un client FTP come FileZilla o il file manager del vostro hosting WordPress. Una volta collegati, andate in /wp-content/themes/ e aprite la cartella del vostro tema WordPress attuale.
Successivamente, è necessario aprire la cartella template-parts.

Ora è necessario trovare il file che contiene il codice get_avatar. Spesso questo codice si trova in un file del template chiamato author-bio.php, single.php, functions.php o simili.
Ecco un esempio di come potrebbe apparire questo codice:
1 2 | <div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>"> <?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?> |
Nello snippet qui sopra, è sufficiente cambiare il numero 85 con la dimensione che si desidera utilizzare.
In altri temi, il codice può essere simile a questo:
1 | get_avatar( get_the_author_meta( 'user_email' ), 85); |
È sufficiente sostituire il numero con il valore che si desidera utilizzare per ingrandire o rimpicciolire il Gravatar.
Dopo aver modificato le dimensioni, non dimenticate di salvare le modifiche. A questo punto è possibile visitare il proprio sito web per vedere in azione il nuovo riquadro della biografia dell’autore.
Se le Gravatar non sono state modificate, è necessario cercare la classe avatar nel file style.css seguendo lo stesso procedimento descritto nel Metodo 3. Una volta trovata questa classe, è possibile creare un nuovo snippet WPCode e inserire i nuovi valori di altezza e larghezza delle Gravatar. Una volta trovata questa classe, è possibile creare un nuovo snippet WPCode e digitare i nuovi valori di altezza e larghezza dei Gravatar.
Learn More Ways to Improve Your Comment Section (Approfondisci i modi per migliorare la sezione commenti)
Volete portare i vostri commenti su WordPress al livello successivo? Verificate queste guide per personalizzare la vostra sezione commenti:
- Come limitare la lunghezza dei commenti in WordPress (tutorial facile)
- Come modificare il testo della “risposta” nei commenti di WordPress
- Come permettere agli utenti di iscriversi ai commenti in WordPress
- Come paginare i commenti in WordPress (passo dopo passo)
- Come consentire agli utenti di mettere “Mi piace” o “Non mi piace” ai commenti in WordPress
- Come rimuovere il campo URL del sito web dal modulo di commento di WordPress
Speriamo che questo tutorial vi abbia aiutato a capire come modificare le dimensioni dell’immagine di Gravatar in WordPress. Potreste anche voler imparare come modellare il modulo dei commenti di WordPress o dare un’occhiata al nostro elenco dei migliori plugin per i commenti di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ralph
Thanks for that tutorial. My theme is very minimalistic and simple but graphic elements, and all of that is important for my aesthetic reasons. The only problem was pictures of commenters. They were too small and look almost like an error. Thanks to this guide, I can fix it and make everything look better.
WPBeginner Support
Glad our guide could help
Admin