Recentemente uno dei nostri lettori ha chiesto se fosse possibile collegare automaticamente le immagini in primo piano ai post del blog in WordPress.
La maggior parte dei temi di WordPress collega le immagini in evidenza ai post per impostazione predefinita, ma alcuni temi potrebbero non farlo.
In questo articolo vi mostreremo come collegare automaticamente le immagini in primo piano ai post in WordPress.

Perché collegare le immagini in primo piano ai post in WordPress?
Poiché le immagini sono più coinvolgenti del testo, l’uso di immagini in evidenza può contribuire ad aumentare il coinvolgimento degli utenti sul vostro blog WordPress.
Di solito, le immagini in evidenza sono grandi e occupano più spazio del testo. Sono più colorate e quindi più evidenti. Inoltre, sono più facili da cliccare sui dispositivi più piccoli, come i telefoni cellulari e i tablet.

Tuttavia, se le miniature dei post non sono cliccabili, è più difficile per gli utenti visualizzare i post.
La maggior parte dei temi WordPress collega le immagini in evidenza ai post per impostazione predefinita.
Tuttavia, alcuni temi potrebbero non utilizzare questo approccio, rendendo difficile l’utilizzo corretto delle immagini in primo piano.
Detto questo, vediamo come collegare automaticamente le immagini in primo piano ai post in WordPress.
Collegare automaticamente le immagini in primo piano ai post in WordPress
Questo metodo richiede l’aggiunta di codice ai file di WordPress. Se non l’avete mai fatto prima, consultate la nostra guida per principianti sull’incollaggio di snippet dal web in WordPress.
È possibile aggiungere questo codice al file functions.php del tema. Tuttavia, un modo migliore per aggiungere codice personalizzato in WordPress è utilizzare un plugin Code Snippets.
1 2 3 4 5 | function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';return $html;}add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 ); |
Questo codice aggiunge semplicemente un link intorno al codice generato per visualizzare le immagini in evidenza o le miniature dei post sul vostro sito web.
Questo codice aggiunge anche un collegamento alle immagini in primo piano nelle pagine dei singoli post. Se non si desidera collegare le immagini in primo piano di un singolo post allo stesso post, utilizzare questo codice.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {If (! is_singular()) { $html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';return $html;} else { return $html;}}add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 ); |
Si consiglia di utilizzare WPCode per aggiungere codice personalizzato in WordPress.

WPCode è il miglior plugin per gli snippet di codice ed è utilizzato da oltre 1 milione di siti web. Consente di aggiungere facilmente snippet di codice in WordPress senza dover modificare il file functions.php del tema.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Se avete bisogno di aiuto, seguite il nostro tutorial su come installare un plugin di WordPress per avere istruzioni passo dopo passo.
Una volta attivato il plugin, nella barra di amministrazione di WordPress sarà presente una nuova voce di menu denominata “Code Snippets”.
Facendo clic su di esso, verrà visualizzato un elenco degli snippet di codice salvati sul sito. Poiché avete appena installato il plugin, l’elenco sarà vuoto.
Per aggiungere il vostro primo snippet di codice in WordPress, fate clic sul pulsante “Aggiungi nuovo”.

Successivamente, verrà visualizzata la pagina Aggiungi snippet.
Andare all’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fare clic sul pulsante “Usa snippet”.

Dopodiché, è necessario dare un nome al proprio snippet di codice. Può essere qualsiasi cosa che aiuti a ricordare lo scopo del codice.
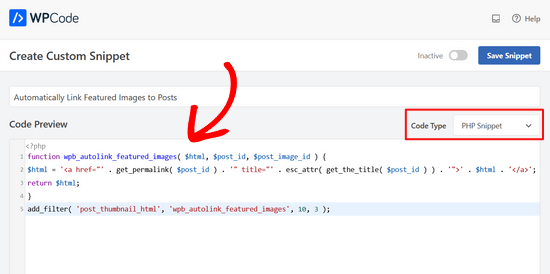
Quindi, incollare lo snippet copiato in precedenza nella casella “Anteprima codice”. Non dimenticate di selezionare ‘PHP Snippet’ come tipo di codice dall’elenco a discesa sulla destra.

Quindi, scorrere la pagina fino alla sezione Inserimento.
Si può lasciare il metodo ‘Auto Insert’, in modo che inserisca ed esegua automaticamente lo snippet di codice nel punto giusto.

Infine, passare la levetta da “Inattivo” ad “Attivo”.
Quindi, fare clic sul pulsante “Salva snippet”.

Ecco fatto. Ora le immagini in primo piano saranno automaticamente collegate ai vostri post.
Speriamo che questo articolo vi abbia aiutato a capire come collegare automaticamente le immagini in primo piano ai post in WordPress. Potreste anche consultare la nostra guida su come aggiungere didascalie alle immagini in primo piano in WordPress o il nostro elenco dei migliori software di web design.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Fredrick John
Worked like charm, thank you.
WPBeginner Support
You’re welcome!
Admin
Nelson Nchopereu
How do I put my featured image such that if the post link on WhatsApp or Facebook is shared it goes with the featured image?
Thanks
WPBeginner Support
For that, we cover it in our guide below that includes social meta information:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Admin
Anas
Great Sir, Its works….
WPBeginner Support
Thank you, glad our content was helpful
Admin
Rohit Sharma
How does wpbeginner design its featured images and YouTube thumbnails?
What tools / apps / software do you use?
They look pretty awesome..
I couldn’t find this on your website blueprint post..so I thought of asking here..
Waiting for your reply..!
WPBeginner Support
Unless I hear otherwise, we use Camtasia for our videos and Photoshop or Affilinty designer for the article thumbnails
Admin
özkan
Hello,
Im so jealous of all these people that says it works.
It doesnt work for my site. Can anybody help me about this ?
Thank you.
WPBeginner Support
You may want to reach out to your theme’s support to see if there is a theme specific setting that could be overriding this.
Admin
Faizan
It Worked! Thanks
Carlos Alberto Romay
Hi there! Awesome article, I am need to do the opposite; to discover HOW TO avoid any link from image, title or text to any url, how can I do this? I mean, you reah my website, see the blog but you CAN´t click any image, text or title, is this possible? thanks
Jennifer
Hi, Thank you very much.
I have used it in my website.
How to add link to some thumbnails in specific size?
pete
works for me thanks!!
Stuart Campbell
How can I use this method to have the featured image link to another url? What am I missing here? Thanks
Sandeep
On my blog the featured images are not clickable.so it becomes a little difficult for the user to navigate to blogs.
I think the theme whic i am using that doesn’t support that it.
But the code you have mentioned above i will try it .
i will try it , if it worked , that will great.
Susan Howarth
Thank you so much for this!! I was worried this issue would take a lot of time and energy to figure out. After a quick copy and paste of your code, and it worked perfectly!
Deepak
it worked, i wish to know how to close the php statement ? when i use this at the end } my site gives 500 error
Ivan
It worked fine! Great! Thank you
modo seyoum
i’m looking for the best way to add links to a featured image. for instance– if you click on the link below, you’ll see the header image and then two links in the content region. i’d rather have those two links appear in the header in a way that doesn’t compromise any responsive design. i have a few ideas, but i’d like to hear from a different perspective…
jeet sandhu
Hie, i have a different query. I tried displaying specific posts in specific pages using ‘post in page’ plugin. But the featured images that i have set for posts doesn’t show on the page. I mean only the title of the post is showing, but I want the featured images of all the posts to be displayed, too! Can you suggest me any way or plugin that can help me achieve this. I have searched the entire web; no one has the answer. I would be grateful if you could help me.
malik aadil
I am new blogger this article helped me a lot
I was using links of in the images but the problem was Images are opening but not going to linked article
WPBeginner Support
Hi Malik,
We are glad you found this article helpful Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Admin
Sulman Qamar
hey dear ,
here isn’t concerning solely featured pictures however additionally concerning committal to writing . …
in some model that’s operating.. most of your data is nice on behalf of me and my members ..
we follow principally .:)
in this richest article I actually have found totally different sort of data ..
Hope you best for your blogging future
~salman qamar
Dale Reardon
Hi,
Thanks very much for this useful code.
Is this a way (can I trouble you for the function code) to also add an ALT tag to the image link with the title of the post being linked to as the alt text?
I’m vision impaired and at the moment the link just says the image filename which isn’t useful much of the time.
Thanks,
Dale.
Ankit Agarwal
Thanks for his tutorial. I tried this on my blog but realized that the image being shown in the thumbnail is not my featured image but the first image I am using in the post. Probably because I am using MotoPress page builder plugin. and
There seems to be a conflict between this code and the Motopress plugin.
Dale Reardon - My Disability Matters
Hi,
That worked fantastically.
Only one further query – my website is all about disability issues:
so I want things to be accessible and I’m blind myself so appreciate all sites doing their bit.
Is there a way to assign ALT text to this image link composed of the title of the page it is linking to? At the moment my screen reader just reads out the picture file name which sometimes isn’t very helpful.
Your help most appreciated.
Dale.