La maggior parte degli sviluppatori web professionisti utilizza un sistema di controllo versione come GitHub o Bitbucket e distribuisce automaticamente le proprie modifiche ai siti di staging o live.
Abbiamo provato diversi strumenti per distribuire automaticamente le modifiche. Sulla base di questa esperienza reale, abbiamo scoperto che è possibile utilizzare DeployHQ per inviare lo sviluppo del tema sul proprio sito. DeployHQ funge da intermediario tra il repository Git e il server.
In questo articolo, ti mostreremo come distribuire automaticamente le modifiche ai temi di WordPress utilizzando GitHub e Deploy.

Perché utilizzare un sistema di controllo versione per lo sviluppo di temi WordPress?
Un sistema di controllo versione ti consente di registrare le modifiche a un file o a un set di file nel tempo in modo da poter richiamare versioni specifiche in seguito. In altre parole, ogni volta che modifichiamo un modello di tema WordPress, un'immagine o un file CSS, un sistema di controllo versione tiene traccia di queste modifiche.
Ad esempio, supponiamo che tu decida di apportare una serie di modifiche. Se tali modifiche causano un problema, puoi ripristinare (o annullare) a una 'versione' esistente del nostro tema WordPress.
Git è un sistema di controllo versione comune e consente a più utenti di lavorare sulla stessa base di codice, come un tema WordPress. Se due sviluppatori modificano lo stesso file, Git dispone di controlli integrati per gestire questi problemi (noti come conflitti di merge).
Per ulteriori informazioni, consulta la nostra guida per principianti all'uso di Git con WordPress.
Perché utilizzare un sistema di distribuzione?
Un sistema di deployment che si integra con servizi come GitHub ti consente di caricare automaticamente o manualmente le modifiche apportate al tuo tema WordPress.
Puoi vederlo come un sistema di sincronizzazione unidirezionale. Ad esempio, se elimini un file dal tuo tema WordPress, dovrai anche eliminarlo tramite FTP. Con un sistema di deployment, questo viene fatto automaticamente per te quando esegui il commit delle modifiche al codice su GitHub.
In questo articolo, lavoreremo con un sistema di deployment chiamato DeployHQ, o semplicemente Deploy. Deploy funziona con altri provider di repository Git come Bitbucket, ma in questo tutorial ci atterremo a GitHub.
Configurazione di un repository GitHub per il tuo tema WordPress
Innanzitutto, dovrai creare un account su GitHub e quindi utilizzare il client GitHub per Windows o Mac per archiviare le modifiche al tuo tema WordPress.
Per iniziare, puoi visitare il sito web di GitHub e inserire il tuo indirizzo email per creare un nuovo account.

Successivamente, dovrai inserire un nome utente e una password.
GitHub ti chiederà anche di scegliere le preferenze email.

Dopodiché, puoi scorrere verso il basso e verificare il tuo account risolvendo un puzzle.
È proprio come reCAPTCHA sul tuo sito WordPress.

Una volta verificato il tuo account, vedrai la dashboard di GitHub.
Da qui, puoi fare clic sull'icona '+' in alto e selezionare l'opzione 'Nuovo repository'.

Successivamente, puoi iniziare impostando il nome del repository, come il nome della cartella del tuo tema WordPress.
Quindi, dovrai scegliere se si tratta di un repository Pubblico o Privato. I repository pubblici consentono a chiunque di vedere il tuo codice ma non di apportarvi modifiche. I repository privati sono disponibili solo per te.

Infine, puoi selezionare la casella di controllo se desideri aggiungere un file README.
Una volta fatto, fai semplicemente clic sul pulsante 'Crea repository'.

Il tuo repository GitHub sarà ora pronto per l'uso.
Installa GitHub per Windows o Mac
Successivamente, devi inserire il codice del nostro tema WordPress nel nostro repository. Un modo semplice per farlo è utilizzare il client GitHub, che si installa sul tuo computer.
Visita semplicemente il sito web di GitHub Desktop e scarica il client Desktop disponibile per Windows o Mac.

Una volta completato il download, avvia il client GitHub.
Successivamente, dovrai accedere utilizzando il tuo account GitHub. Puoi fare clic sul pulsante 'Accedi a GitHub.com'.

Questo avvierà GitHub nel tuo browser web.
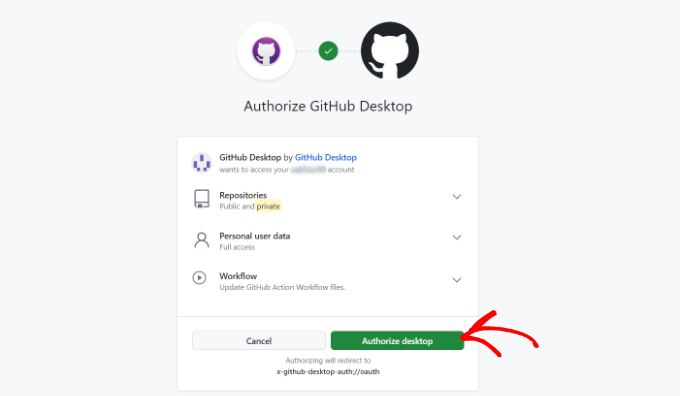
Fai semplicemente clic sul pulsante 'Autorizza desktop' per consentire a GitHub Desktop di accedere al tuo account.

Dopodiché, puoi aprire il client GitHub Desktop.
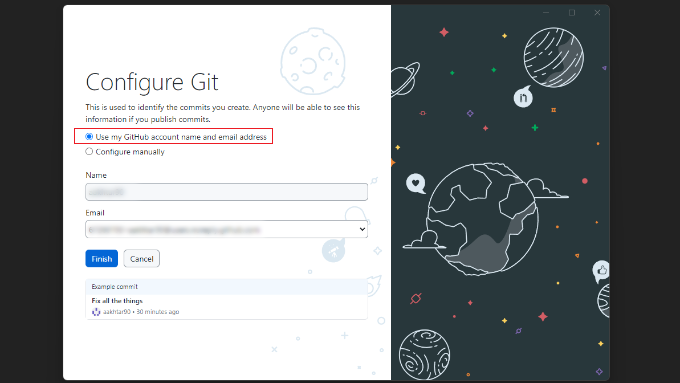
Successivamente, dovrai configurare Git. Seleziona semplicemente l'opzione 'Usa il mio nome utente e indirizzo email di GitHub' e fai clic sul pulsante 'Fine'.

Successivamente, aggiungiamo il repository GitHub che hai creato in precedenza.
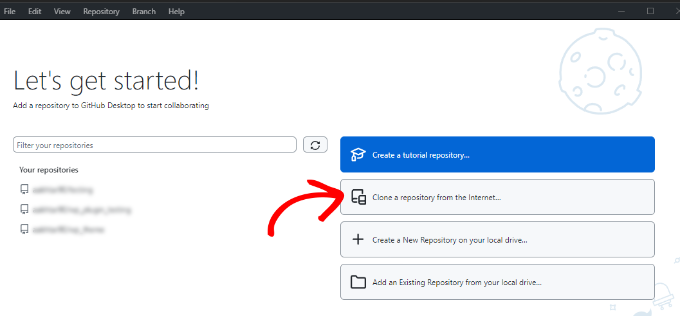
Per fare ciò, fai clic sull'opzione 'Clona un repository da Internet'.

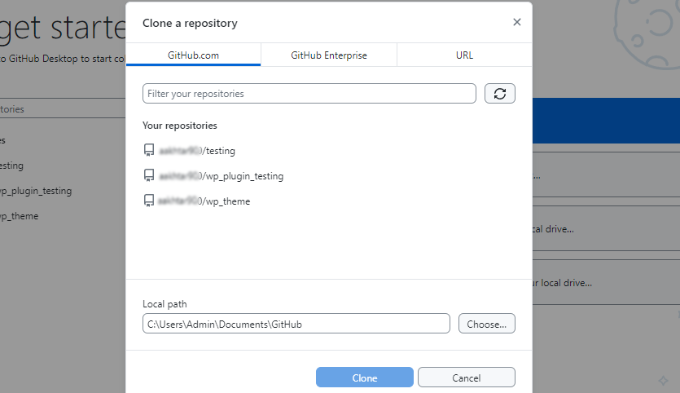
Vedrai un elenco dei tuoi repository GitHub, incluso quello che hai creato in precedenza.
Seleziona semplicemente il repository e scegli dove vuoi archiviarlo sul tuo computer nel campo 'Percorso locale'. Una volta fatto, puoi fare clic sul pulsante 'Clona'.

Ora hai clonato (copiato) il tuo repository ospitato su GitHub sul nostro computer.
Successivamente, devi aggiungere il nostro codice del tema WordPress alla cartella del repository e quindi eseguire il commit e sincronizzare questo codice su GitHub.
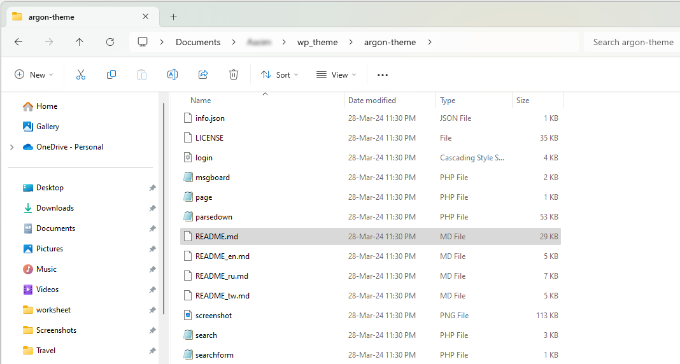
Puoi iniziare trovando la cartella che hai selezionato nel passaggio precedente sul tuo computer. Dovrebbe esserci un file README.md nella cartella. A seconda delle impostazioni del tuo computer, potresti anche vedere la cartella nascosta .git.

Quando hai apportato modifiche al codice del tuo tema WordPress, copiale e incollale semplicemente in questa cartella.
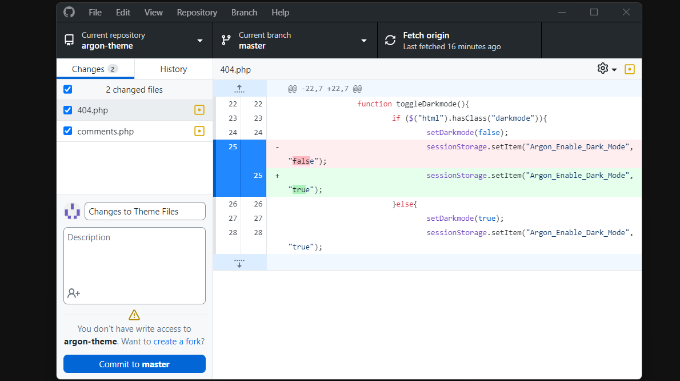
Dopodiché, puoi aprire l'app GitHub per Mac o Windows e vedere i file che hai appena aggiunto apparire nella finestra:

Vedrai le modifiche evidenziate in verde. Queste sono le modifiche che hai salvato nel repository locale, ma non hai ancora eseguito il commit di tali modifiche.
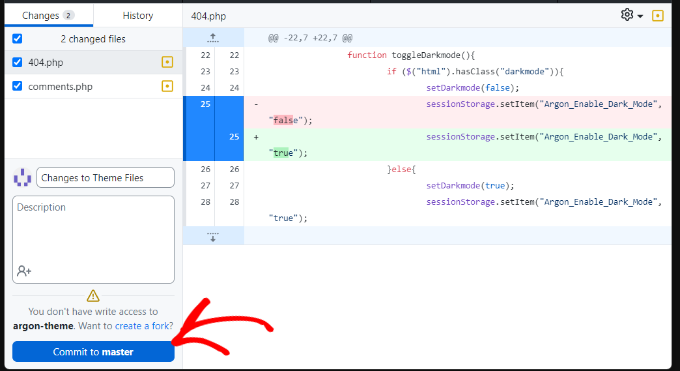
Successivamente, dovrai eseguire il commit (caricare) questi file su GitHub. Per fare ciò, inserisci semplicemente del testo nella casella Riassunto per spiegare le modifiche che abbiamo apportato e fai clic sul pulsante 'Esegui commit su master'.

Questo esegue il commit delle modifiche apportate al repository.
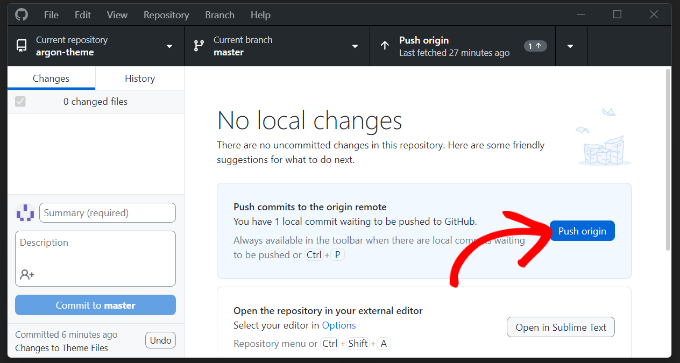
Per caricare tali modifiche su GitHub, puoi fare clic sul pulsante ‘Push origin’.

Per verificare che il tuo commit sia stato caricato su GitHub, visita il tuo repository sul sito web di GitHub. Se tutto funziona, vedrai le modifiche al tuo codice.
Configurazione del Deploy
Il passaggio finale consiste nel assicurarsi che tutte le modifiche nel tuo repository GitHub vengano inviate al tuo sito web WordPress.
DeployHQ, o Deploy, è un servizio basato sul web che monitorerà le modifiche al tuo repository GitHub e caricherà automaticamente o manualmente solo tali modifiche sul tuo sito web WordPress.
Immaginalo come una connessione tra il tuo codice e il server web.
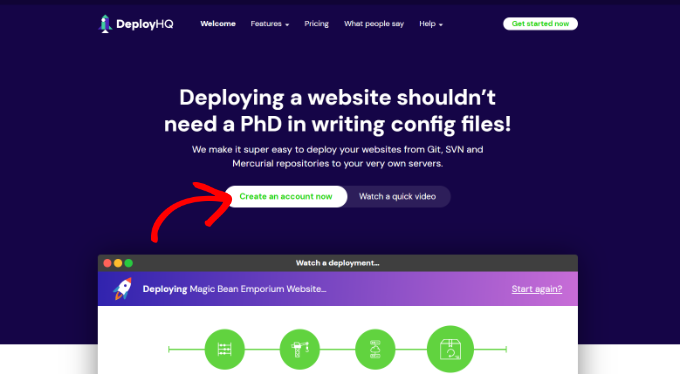
Innanzitutto, devi visitare il sito web Deploy e iscriverti per un nuovo account. Deploy è un servizio a pagamento, ma offre un account gratuito per un progetto e 5 deploy al giorno.

Dopo aver terminato l'iscrizione, puoi accedere alla tua dashboard Deploy.
Da qui, puoi fare clic sul pulsante ‘Crea un progetto’ per iniziare.

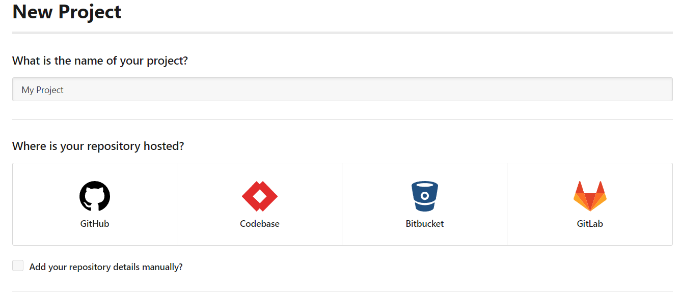
Successivamente, devi fornire un nome per il tuo progetto.
Dopodiché, puoi selezionare GitHub come piattaforma di hosting del codice.

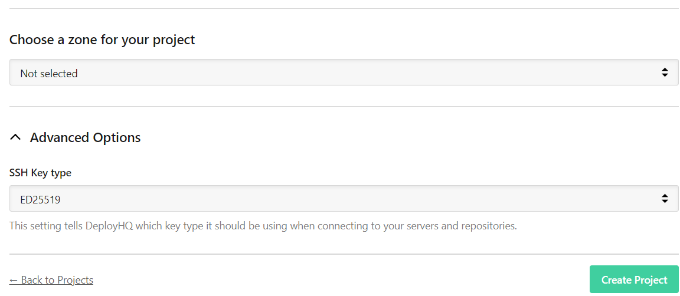
Scorrendo verso il basso, troverai altre opzioni, come la scelta di una zona per il tuo progetto e opzioni avanzate.
Una volta fatto, fai clic sul pulsante ‘Crea progetto’ per continuare.

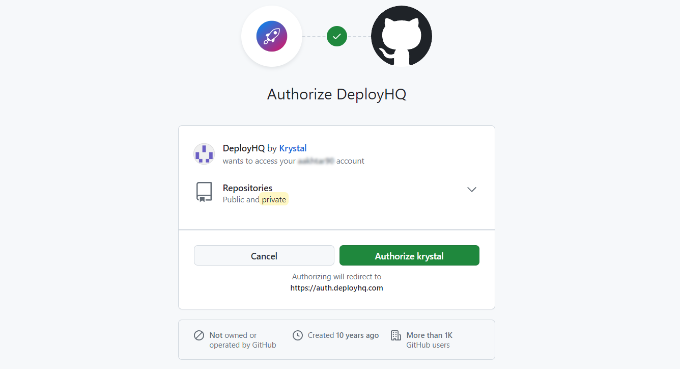
Deploy ti reindirizzerà ora a GitHub.
Se non hai già effettuato l'accesso, ti verrà chiesto di accedere. Dopodiché, ti verrà chiesto di consentire a Deploy di accedere al tuo account GitHub.

Fai semplicemente clic sul pulsante ‘Autorizza krystal’ per continuare.
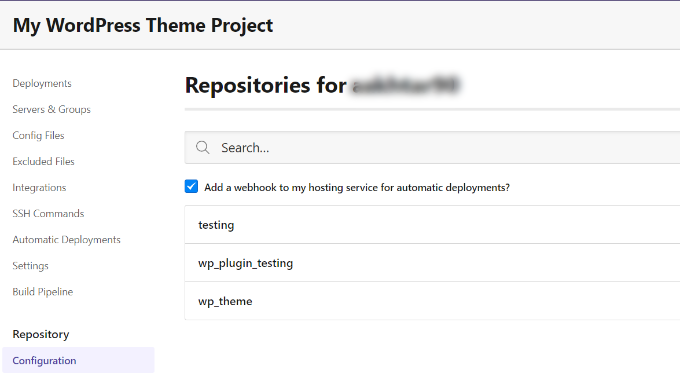
Deploy recupererà l'elenco dei tuoi repository da GitHub e ti chiederà di selezionare un repository per questo progetto.

Fai semplicemente clic sul tuo repository del tema WordPress e Deploy lo importerà per te.
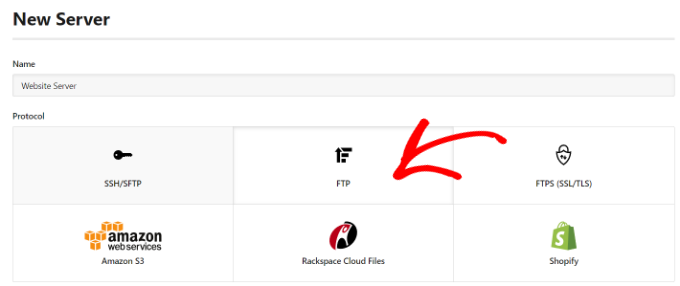
Nel passaggio successivo, Deploy ti chiederà di fornire le informazioni del server. Qui dici a Deploy come caricare i file sul tuo server WordPress.
Puoi iniziare inserendo un nome e selezionando ‘FTP’ come opzione del protocollo.

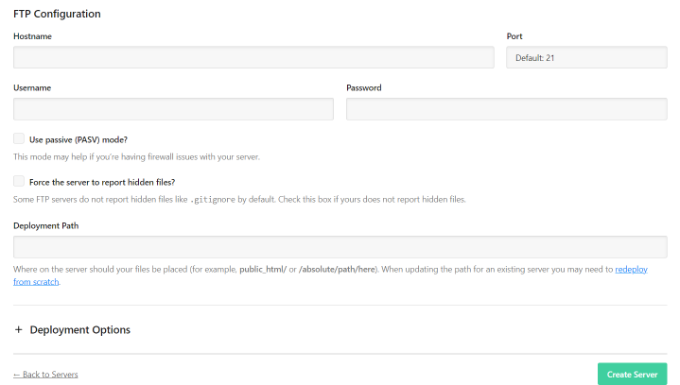
Successivamente, dovrai scorrere verso il basso e inserire le tue credenziali FTP.
- Hostname: Host SFTP/FTP del tuo sito web
- Porta: Porta SFTP/FTP dell'host del tuo sito web (tipicamente SFTP = 22, FTP = 21)
- Nome utente e Password: Nome utente e password FTP
- Percorso di distribuzione: Il percorso a cui navigheresti prima di caricare i file del tuo tema WordPress. Ad esempio, public_html/example.com/wp-content/themes/MyTheme, dove MyTheme è il tema WordPress che hai sottoposto a commit su GitHub.
Dopo aver inserito questi dettagli, fai clic sul pulsante ‘salva ‘Crea server’.

Deploy testerà ora la connessione al tuo server e, se tutto funziona correttamente, ti mostrerà un messaggio di successo.
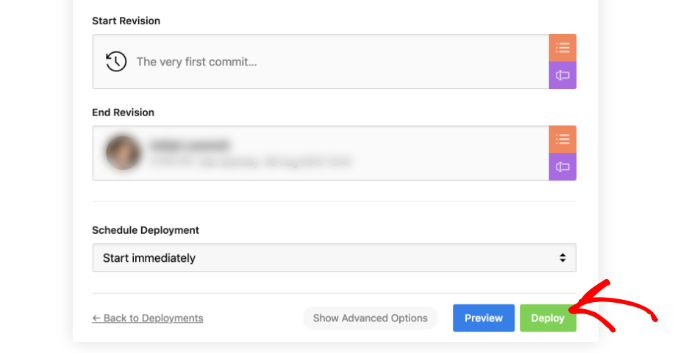
Ora puoi fare clic sul pulsante ‘Distribuisci’ per caricare i tuoi file GitHub sul tuo sito web.

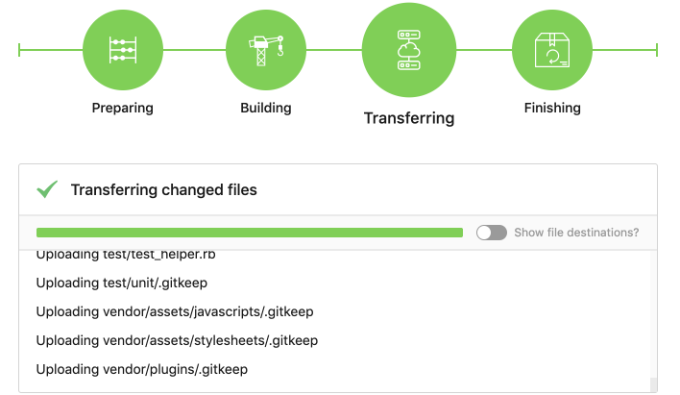
Ora vedrai lo stato di avanzamento della distribuzione.
Una volta che Deploy ha finito, vedrai un messaggio di successo.

Hai distribuito con successo le modifiche da GitHub al tuo sito web utilizzando Deploy. Ora, quando apporti modifiche al tuo tema WordPress sul tuo computer, devi sottoporle a commit su GitHub. Dopodiché, devi visitare il sito web di Deploy per avviare manualmente la distribuzione.
Vediamo come configurare il deployment automatico in modo che qualsiasi modifica apportata a GitHub venga distribuita automaticamente sul tuo sito web.
Configurazione del Deployment Automatico
Per prima cosa, devi visitare la tua dashboard di Deploy e andare alla pagina 'Progetti'. Da qui, fai semplicemente clic sul nome del tuo progetto.

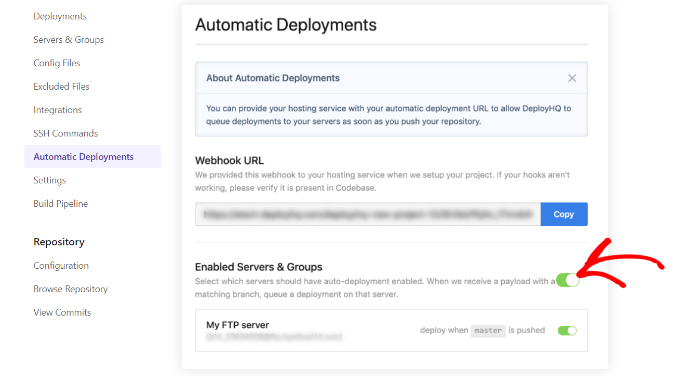
Successivamente, puoi accedere alla scheda 'Deployment Automatici' dal menu a sinistra.
Qui, dovrai abilitare l'opzione accanto al tuo server per i deployment automatici.

Dopodiché, dovrai copiare l'URL del Webhook e aggiungerlo al tuo account GitHub.
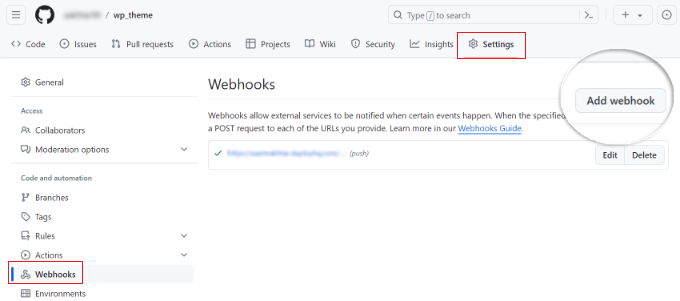
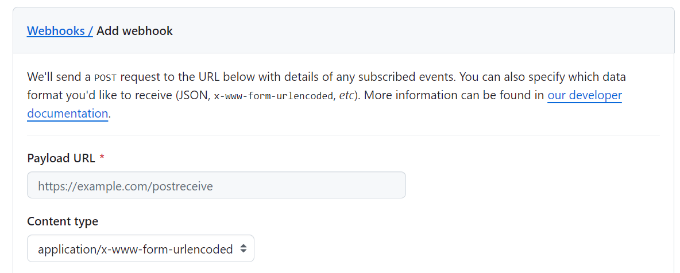
Accedi semplicemente al tuo account GitHub in una nuova scheda del browser. Quindi fai clic sul tuo repository e vai alla scheda 'Impostazioni'. Da qui, puoi accedere alla sezione Webhook dal menu a sinistra e fare clic sul pulsante 'Aggiungi webhook'.

Ora incolla l'URL del webhook che hai copiato dalla pagina delle impostazioni del server di Deploy nel campo URL del payload.
Dopodiché, seleziona 'application/x-www-form-urlencoded' come 'Tipo di contenuto' dal menu a discesa:

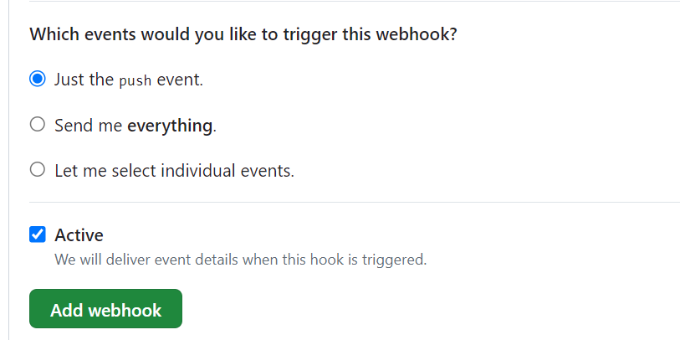
Successivamente, puoi scorrere verso il basso e selezionare quali eventi dovrebbero attivare il webhook. Puoi utilizzare le impostazioni predefinite.
Una volta fatto, fai semplicemente clic sul pulsante 'Aggiungi webhook'.

Tutto qui. Il tuo repository GitHub ora notificherà Deploy quando ci saranno nuove modifiche al tuo repository. Deploy implementerà quindi automaticamente tali modifiche sul tuo sito web.
Speriamo che questo articolo ti abbia aiutato a imparare come distribuire automaticamente le modifiche ai temi di WordPress utilizzando GitHub e Deploy. Potresti anche voler consultare la nostra guida su come aggiornare jQuery all'ultima versione in WordPress e come controllare e aggiornare all'ultima versione di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





Keith Solomon
Ottimo articolo, ma perché aggiungere il passaggio aggiuntivo di utilizzare DeployHQ quando GutHub offre le proprie distribuzioni automatiche tramite GutHub Actions?
Supporto WPBeginner
DeployHQ is a more beginner friendly tool than Github Actions which is why we use it
Amministratore
Oyatogun Oluwaseun Samuel
Si dice sempre che "i veri artisti spediscono", il che significa che devi spedire la tua arte in ambienti di produzione. I passaggi qui delineati offrono una visione di come ciò possa essere fatto in relazione ai temi di WordPress utilizzando strumenti come git, github, github desktop e deployHQ. Ottimo articolo. Sto imparando e trovo questo molto utile. Grazie mille.
Jiří Vaněk
GitHub mi ha sempre interessato e ho già letto diversi articoli sul tuo sito che mi hanno sempre aiutato a fare un piccolo passo avanti. È ancora un grande sconosciuto per me, ma la possibilità di versionare il mio modello di tema WordPress è molto allettante, poiché capisco che può essere utilizzato anche come "plugin" di staging. Ha un principio simile. Grazie per la guida dettagliata, che mi ha aiutato a iniziare a lavorare con qualcosa di piuttosto impegnativo per me, come GitHub.
Tomas
Grazie per un articolo informativo, mi ha aiutato molto!
rambideunt
È sicuro mettere i miei file di WordPress nel repository pubblico su GitHub? Significa che alcuni dei miei dati di configurazione personali, come i dati in wp-config, saranno esposti pubblicamente?
Mohammad Fahim
Non penso che un repository pubblico sia una buona pratica... prova un repository privato.
Dave Bergschneider
Un repository privato è la migliore pratica se si esegue l'installazione completa di WP. Tuttavia, la migliore pratica sarebbe quella di caricare solo i file unici del tuo progetto, come plugin o temi personalizzati. Il resto è solo disordine. Soprattutto perché è improbabile che tu carichi il database su GitHub.
Grazie per questo articolo, ho trovato un nuovo flusso di lavoro!
Robert Lyall
Con il servizio utilizzato in questo articolo (DeployHQ), puoi utilizzare la funzionalità File di configurazione per evitare di dover inserire le tue credenziali di produzione nel tuo repository.