Avete mai notato siti web con la prima e l’ultima voce di menu dallo stile unico? Non è un caso: si tratta di un’abile tecnica CSS all’opera. Questa tecnica può mettere in evidenza link importanti, come la pagina dei contatti o un’offerta speciale.
Molti dei nostri lettori hanno provato ad aggiungere classi personalizzate alle voci di menu, per poi scoprire che quando riorganizzano il menu, lo stile si interrompe. Le voci di menu taggate come “prima” e “ultima” non sono più in quelle posizioni, lasciando il menu incoerente.
Per questo motivo, in questa guida vi mostreremo come aggiungere una classe .first e .last che rimarrà attaccata alle voci di menu, anche se in un secondo momento le rimescolerete. Verranno coperti due metodi: un filtro per i temi classici e i selettori CSS per tutti i temi, compresi quelli a blocchi.

Perché scegliere uno stile diverso per il primo e l’ultimo elemento della navigazione?
A volte è necessario aggiungere uno stile personalizzato alle prime e alle ultime voci di un menu di navigazione. In questo modo è possibile far risaltare i collegamenti importanti, come il link al modulo di contatto o alla pagina del carrello di WooCommerce.
In questo caso, si potrebbe semplicemente aggiungere una classe CSS personalizzata alla prima e all’ultima voce del menu. Tuttavia, se si cambia l’ordine del menu in qualsiasi momento, si potrebbe interrompere completamente lo stile personalizzato.
Per questo motivo, si consiglia di utilizzare i filtri.
In questa guida, vi mostreremo come stilizzare la prima e l’ultima voce del vostro menu di navigazione, in modo da poter riorganizzare il menu senza interrompere lo stile personalizzato. È sufficiente utilizzare i collegamenti rapidi sottostanti per passare direttamente al metodo che si desidera utilizzare:
Suggerimento: Volete mettere in evidenza una qualsiasi voce di menu sul vostro sito web? Verificate la nostra guida su come evidenziare una voce di menu in WordPress per maggiori informazioni.
Metodo 1: Aggiungere la prima e l’ultima classe utilizzando un filtro (consigliato)
Nota: questo metodo funziona solo con un tema classico di WordPress. Se si utilizza un tema a blocchi, passare al metodo 2.
Il modo più semplice per creare uno stile per le voci del menu di navigazione è aggiungere un filtro al tema.
Spesso nei tutorial di WordPress si trovano dei frammenti di codice con le istruzioni per aggiungerli al file functions.php del tema.
Il problema più grande è che anche un piccolo errore nello snippet di codice personalizzato può rompere il vostro sito WordPress e renderlo inaccessibile. Inoltre, se aggiornate il vostro tema WordPress, perderete tutte le vostre personalizzazioni.
È qui che entra in gioco WPCode .
Questo plugin gratuito consente di aggiungere facilmente CSS, PHP, HTML e altro ancora a WordPress senza mettere a rischio il sito.
La prima cosa da fare è installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
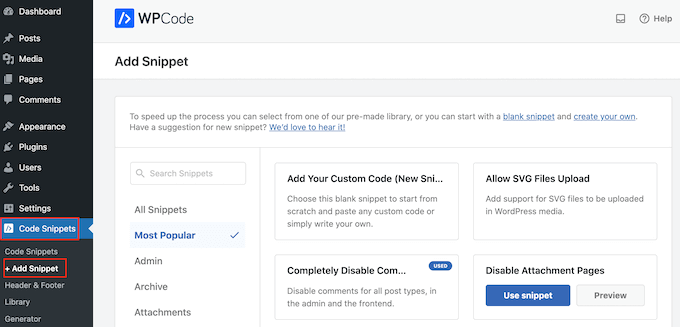
Dopo l’attivazione, andare su Code Snippets ” Add Snippet.

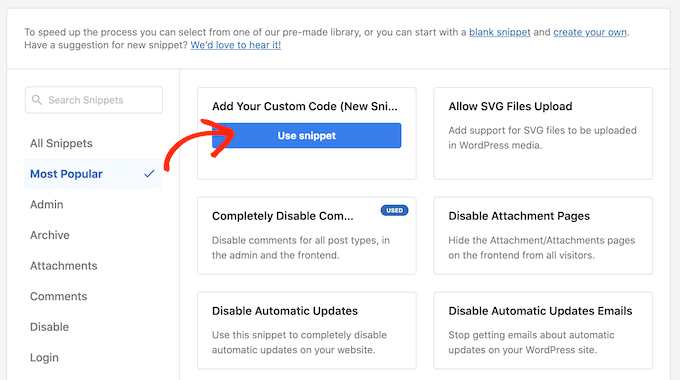
Qui è sufficiente passare il mouse su “Aggiungi il tuo codice personalizzato”.
Quando appare, fare clic su “Usa snippet”.

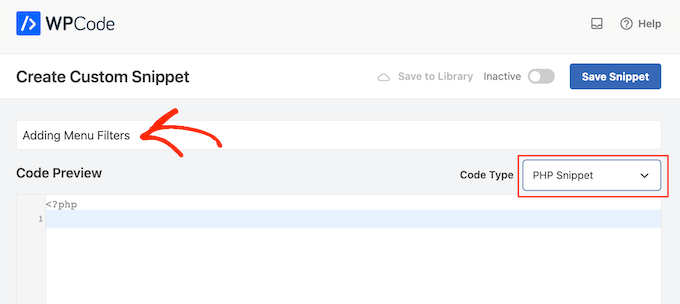
Per iniziare, digitate un titolo per lo snippet di codice personalizzato. Può essere qualsiasi cosa che aiuti a identificare lo snippet nella dashboard di WordPress.
Quindi, aprire il menu a tendina “Tipo di codice” e selezionare “Snippet PHP”.

È quindi possibile aggiungere il seguente PHP alla casella di codice:
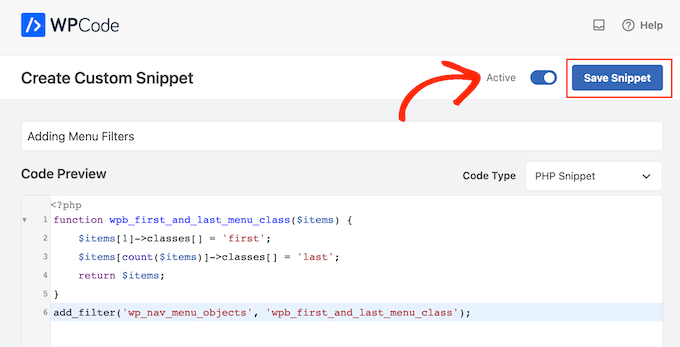
1 2 3 4 5 6 | function wpb_first_and_last_menu_class($items) { $items[1]->classes[] = 'first'; $items[count($items)]->classes[] = 'last'; return $items;}add_filter('wp_nav_menu_objects', 'wpb_first_and_last_menu_class'); |
A questo punto, siete pronti a scorrere fino alla parte superiore dello schermo e a fare clic sulla levetta “Inattivo” in modo che diventi “Attivo”.
Infine, fare clic su “Salva snippet” per rendere attivo lo snippet PHP.

Questo crea le classi CSS .first e .last per la prima e l’ultima voce di menu. È ora possibile utilizzare queste classi per applicare uno stile unico a questi elementi del menu di navigazione personalizzato.
Per farlo, è necessario aggiungere un secondo snippet al proprio sito web WordPress. Per iniziare, create un nuovo snippet di codice personalizzato seguendo la stessa procedura descritta sopra.
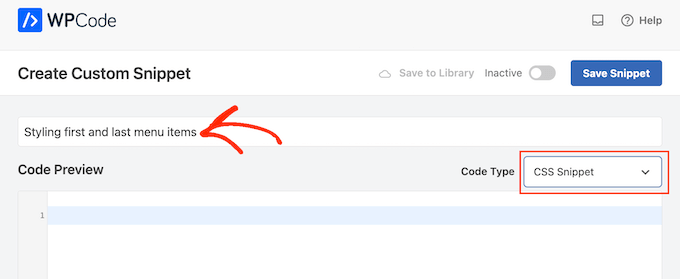
Successivamente, digitare un titolo per lo snippet di codice personalizzato.
Quindi, aprire il menu a tendina “Tipo di codice”, ma questa volta selezionare “Snippet CSS”.

Per questa guida, ci limiteremo a mettere in grassetto la prima e l’ultima voce del menu aggiungendo la seguente formattazione CSS alla casella di codice:
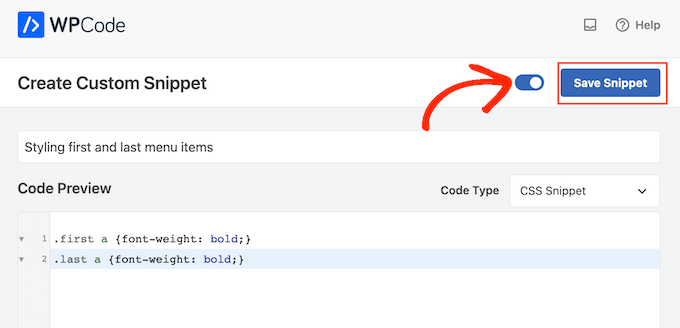
1 2 3 | .first a {font-weight: bold;}.last a {font-weight: bold;} |
A questo punto, fare clic sulla levetta “Inattivo” in modo che diventi “Attivo”.

Infine, fare clic su “Salva snippet” per rendere attivo lo snippet CSS.
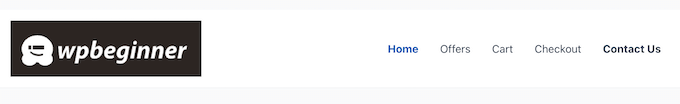
Ora, se visitate il vostro sito web, vedrete il nuovo menu in stile live.

Metodo 2: Stilizzare il primo e l’ultimo elemento usando i selettori CSS (funziona con tutti i temi)
Se non si desidera utilizzare un plugin per gli snippet di codice, è possibile stilizzare la prima e l’ultima voce di menu utilizzando i selettori CSS. Tuttavia, questo metodo potrebbe non funzionare con alcuni vecchi browser, come Internet Explorer.
Per questo motivo, è bene testare il vostro sito WordPress con diversi browser.
Per seguire questo metodo, è necessario aggiungere del codice al foglio di stile del tema o alla sezione “CSS aggiuntivi” del Personalizzatore del tema di WordPress.
Se non l’avete mai fatto prima, consultate la nostra guida su come aggiungere facilmente CSS personalizzati al vostro sito WordPress.
Il primo passo consiste nel modificare il file style.css del tema o nel recarsi in Aspetto ” Personalizzazione e cliccare su “CSS aggiuntivi”.

Dopodiché, aggiungete il seguente frammento di codice al vostro sito:
1 2 | ul#yourmenuid > li:first-child { }ul#yourmenuid > li:last-child { } |
Si noti che è necessario sostituire “yourmenuid” con l’ID del menu di navigazione.
I selettori ‘first-child’ e ‘last-child’ selezionano il primo e l’ultimo figlio/bambino del genitore, che sono la prima e l’ultima voce di menu.
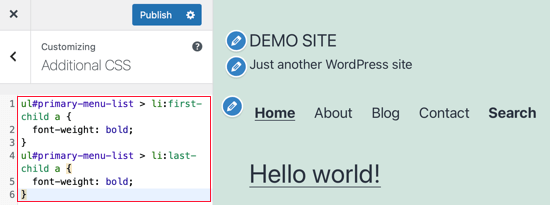
Ad esempio, abbiamo usato questo codice per mettere in grassetto la prima e l’ultima voce del menu di navigazione del nostro blog WordPress:
1 2 3 4 5 6 | ul#primary-menu-list > li:first-child a { font-weight: bold;}ul#primary-menu-list > li:last-child a { font-weight: bold;} |

Se si utilizza un tema a blocchi di WordPress, il Theme Customizer non sarà presente nell’amministrazione di WordPress. È necessario inserire questo URL nel browser per accedere al Theme Customizer:
1 | https://yourdomainname.com/wp-admin/customize.php |
Assicuratevi di sostituire il dominio con il nome di dominio del vostro sito web.
Quindi, aprire la scheda “CSS aggiuntivo” come in precedenza e inserire il codice seguente. Si noti che il codice è leggermente diverso, poiché non è necessario aggiungere l’ID del menu.
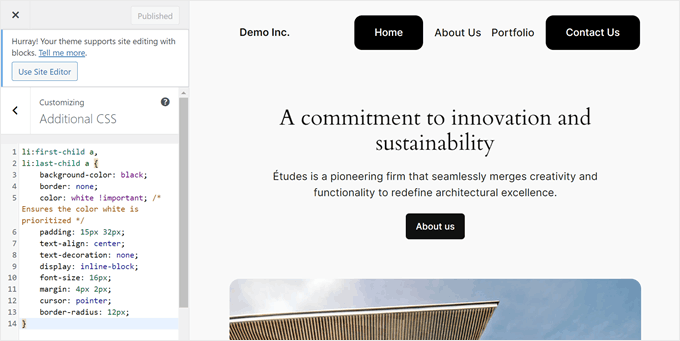
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | li:first-child a,li:last-child a { background-color: black; border: none; color: white !important; /* Ensures the color white is prioritized */ padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer; border-radius: 12px;} |
Sentitevi liberi di personalizzare il codice in base alle vostre esigenze. Nell’esempio seguente, abbiamo trasformato il primo e l’ultimo link in pulsanti.
Ecco come si presenta:

Speriamo che questo tutorial vi abbia aiutato a capire come aggiungere le classi .first e .last ai menu di navigazione di WordPress. Potreste anche consultare il nostro articolo su come creare un menu di navigazione verticale in WordPress e la nostra guida per principianti sulla creazione di un menu a discesa su un sito WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ahmed Mahdi
i’ve changed the code slightly to work with child menus too:
function wpb_first_and_last_menu_class($items) {
foreach($items as $k => $v){
$parent[$v->menu_item_parent][] = $v;
}
foreach($parent as $k => $v){
$v[0]->classes[] = ‘first’;
$v[count($v)-1]->classes[] = ‘last’;
}
return $items;
}
add_filter(‘wp_nav_menu_objects’, ‘wpb_first_and_last_menu_class’);
Trevor Simonton
exactly what i needed. thank you!
Georgios Panagiotakopoulos
Thanks! This works great!
Munkhbayar
Thanks for code. Works for me.
mad_doc
Thank you for idea & help!
Charles
Thanks for this nice code…
What about child menu first and last item?
It applied only for parent manu.
Do you have any idea about child last item?
jordi
Anyone have any tip about use add_filter(”); for wp_nav_menu using STARKERS? JS and CSS are fine to do that, it is just frustrating to don’t be able to fix it from the back…
JS and CSS are fine to do that, it is just frustrating to don’t be able to fix it from the back…
can’t make it works
thanks to share anyway!!
Jake
This does not work reliably if you have nested menus.
Editorial Staff
Hmm, will look into a fix for this.
Admin
Olivier
It works when the menu item is the last, or the last child of a last menu item.
It does not work when the menu item is a last child of a menu item that is not the last.
Olivier
Together with some other additions to functions.php that i’ve tried, this code fails to tag a menu item as first or last menu item when they are in a submenu. A fix for this would be great!
Elliott Richmond
Nice! Would usually use CSS but this is a good tip
Mattia
Great! This is particularly interesting because I have to class more than 2 menu items…
Now I got it!
Thanks
karen
Thanks for this! Forgive me if I missed it – but – is there an example of the menu to see the difference in the nav created by this class? Thank you again!
Editorial Staff
The site we designed for our client is not live yet. But the main reason was that we wanted to have a border left to the first menu item. All other items had border right element with a specific padding and margin. We used the last class to remove the margin right and the border right because there was no need for it. It was hitting the wrap container. Hope you can visualize it.
Admin
Ivo Minchev
I’ve tried this at the site http://aurorachalet-switzerland.com/ and I cannot see the effect. I’m using the “Twenty Eleven” theme for this site. Where is the problem?
Ivo Minchev
Pobably because of the #yourmenuid tag. I tried some ID’s but none of them worked.
Editorial Staff
This should work as long as you specify the correct id tags.
Admin
Editorial Staff
Don’t think that you are using the wp_nav_menu. From the looks of it, it seems that your site is using the fall_back menu by listing all pages. Can you confirm that you have gone into Appearance > Menu and created a menu there. Then specified that menu as a primary location??
Admin