Chiunque gestisca un blog da un po’ di tempo sa che a volte un feed RSS generico non basta. Alcuni blogger hanno chiesto se fosse possibile far sottoscrivere ai lettori dei tag o delle tassonomie personalizzate, in modo che possano aggiornarsi sui contenuti che più li interessano.
Purtroppo, è stato difficile trovare una soluzione semplice per i plugin. Per questo motivo abbiamo deciso di proporre il modo più semplice per aggiungere gli abbonamenti RSS agli archivi dei tag e delle tassonomie personalizzate, utilizzando solo un po’ di codice.
Non preoccupatevi, però. Utilizzeremo il plugin WPCode, di facile utilizzo, in modo che possiate aggiungere questa potente funzionalità senza problemi di codifica.

Perché permettere agli utenti di abbonarsi ai tag e alle tassonomie personalizzate?
I tag consentono di etichettare chiaramente l’argomento di un articolo del blog, aiutando i lettori a trovare contenuti interessanti e pertinenti. In questo modo, spesso i lettori rimangono più a lungo sul vostro sito web, aumentando le visualizzazioni delle pagine e riducendo la frequenza di rimbalzo.
Si possono anche creare tassonomie personalizzate per organizzare ulteriormente i contenuti. Ad esempio, si può aggiungere un post type personalizzato chiamato “Libri” e poi utilizzare una tassonomia personalizzata chiamata “Argomenti”.
Per questo motivo, si consiglia di aggiungere gli abbonamenti RSS ai tag e alle tassonomie personalizzate. In questo modo, potrete avvisare i visitatori quando pubblicherete un nuovo articolo del blog che potrebbe interessarli.
Per saperne di più su questo argomento, consultate la nostra guida completa su come utilizzare gli RSS in WordPress.
Detto questo, vediamo come aggiungere l’abbonamento RSS per i tag e gli archivi personalizzati della tassonomia.
Come consentire agli utenti di iscriversi a tag e tassonomie con WPCode
Questa esercitazione prevede l’aggiunta di codice al vostro sito web WordPress. Ci sono diversi tipi di codice che si possono add-on a seconda delle proprie esigenze, ma useremo WPCode per inserirli in modo sicuro in WordPress.
WPCode è il miglior plugin per gli snippet di codice per WordPress che consente di aggiungere CSS personalizzati, PHP, HTML e altro ancora al vostro sito web senza mettere a rischio il vostro sito.
Spesso i tutorial vi chiederanno di modificare i file del tema, ma questo può causare tutti gli errori più comuni di WordPress. Nel peggiore dei casi, può anche rendere il vostro sito WordPress completamente inaccessibile.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per ulteriori informazioni, consultare la nostra guida passo-passo su come installare un plugin per WordPress.
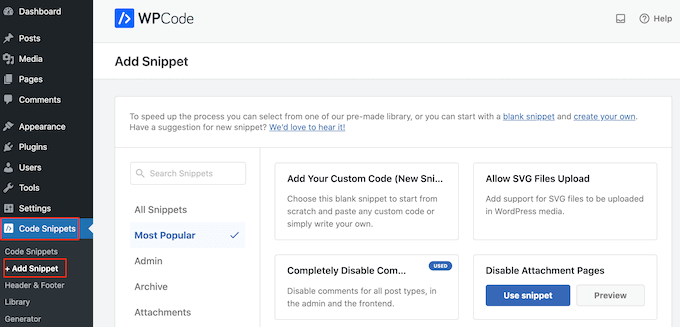
Dopo l’attivazione, andare su Code Snippets ” Add Snippet.

Ora si vedrà la libreria di frammenti di codice integrata in WPCode.
Qui è sufficiente passare del mouse sull’opzione “Aggiungi codice personalizzato (nuovo snippet)” e cliccare sul pulsante “+ Aggiungi snippet personalizzato” quando appare.

Ora che WPCode è impostato, si può scegliere uno dei metodi seguenti per consentire agli utenti di iscriversi ai tag o alle tassonomie. Utilizzate pure questi collegamenti rapidi per passare al metodo che preferite:
Metodo 1: Aggiungere un collega per l’abbonamento RSS sugli archivi taggati
Una soluzione è quella di aggiungere un semplice collega RSS “Iscriviti” alle pagine dell’archivio dei tag del sito. Queste pagine mostrano tutti gli articoli che hanno lo stesso tag.
Ad esempio, www.example.com/tag/wordpress elenca tutti gli articoli che hanno il tag “WordPress”.

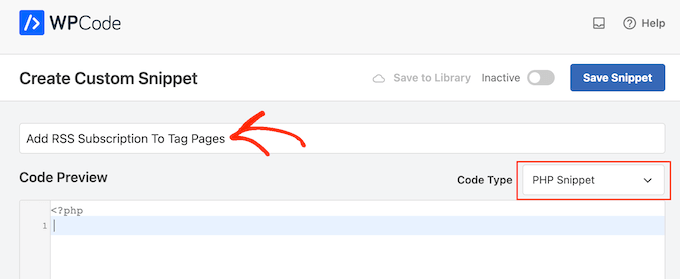
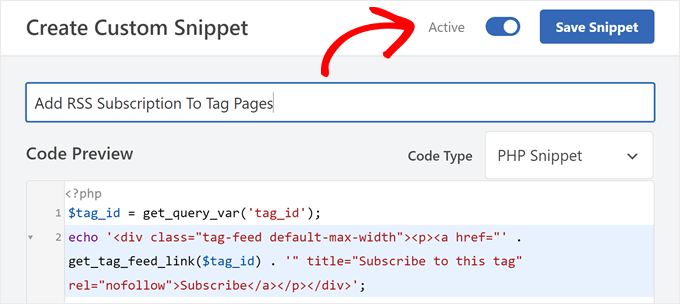
Dopo aver creato uno snippet personalizzato in WPCode, digitare un titolo per lo snippet PHP. Questo è solo per referer, quindi si può usare qualsiasi cosa si voglia.
Quindi, aprire il menu a discesa “Tipo di codice” e scegliere “Snippet PHP”.

A questo punto, è sufficiente incollare quanto segue nell’editor del codice:
1 2 | $tag_id = get_query_var('tag_id');echo '<div class="tag-feed default-max-width"><p><a href="' . get_tag_feed_link($tag_id) . '" title="Subscribe to this tag" rel="nofollow">Subscribe</a></p></div>'; |
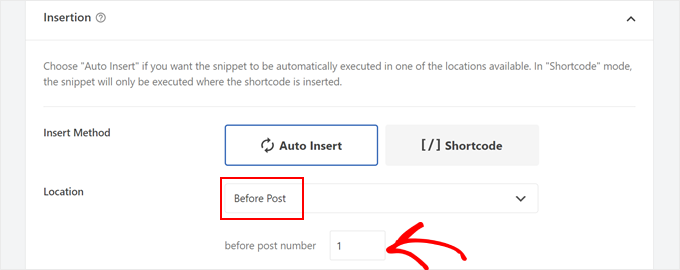
A questo punto, scorrere fino al riquadro “Inserimento” e selezionare “Inserimento automatico” se non è già selezionato.
Si può quindi aprire il menu a discesa ‘Posizione’ e scegliere ‘Prima dell’articolo’ nella sezione Categorie, Archivi, Tag, Tassonomie.
Successivamente, inserire “1” in “prima del numero dell’articolo”.

In questo modo il pulsante apparirà subito dopo il titolo del tag e prima del primo tag del vostro blog WordPress.
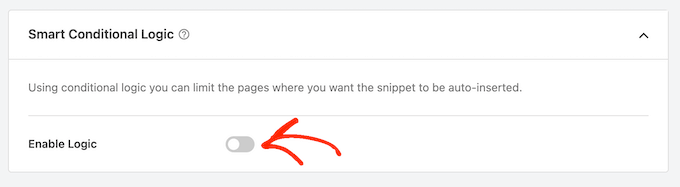
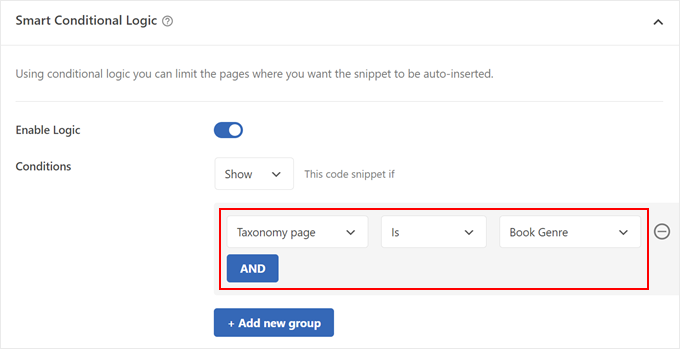
Per mostrare il collega solo sulle pagine dei tag, scorrere fino alla sezione “Logica condizionale intelligente”. Qui, fare clic sul cursore “Abilita logica”.

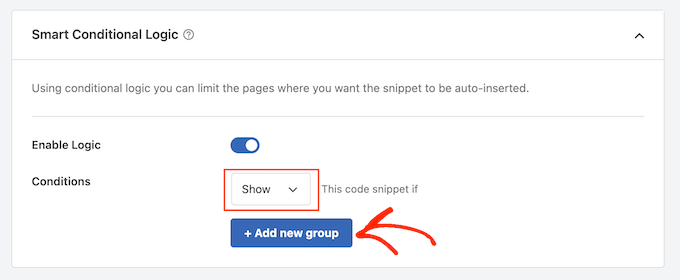
Ora è possibile aprire il menu a discesa “Condizioni” e selezionare “Mostra”.
Dopodiché, fate clic su “Add-on nuovo gruppo”.

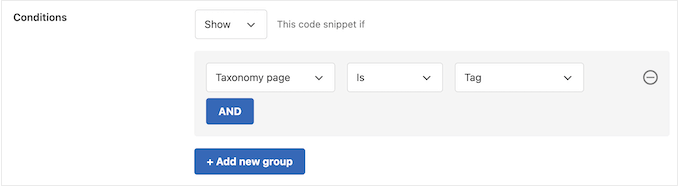
A questo punto, aprire il successivo gruppo di menu a discesa e selezionare “Pagina tassonomia”, “Is” e “Tagga”.
Questo aggiungerà il codice solo alle pagine dell’archivio dei tag.

Fatto questo, è il momento di rendere vivo lo snippet scorrendo in alto sullo schermo.
A questo punto si può fare clic sulla levetta ‘Inattivo’ per farla diventare ‘Attivo’ e poi fare clic sul pulsante ‘Salva snippet’.

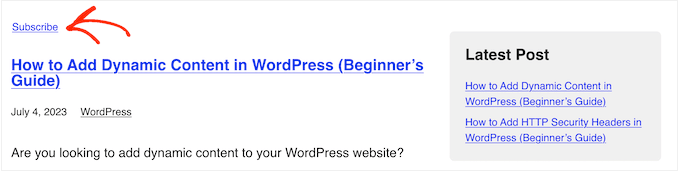
Ora, se si visita una pagina di tagga, si vedrà il nuovo collega “Iscriviti”.
Metodo 2: Aggiunta di un’icona RSS alle pagine dei tag di WordPress
Un’altra opzione è quella di aggiungere un’icona RSS alle pagine dei tagga, che potrebbe attirare maggiormente l’attenzione rispetto a un semplice collega “Iscriviti”.

Per aggiungere un’icona RSS alle pagine dei tag di WordPress, è necessario iniziare con l’uploader dell’icona che si desidera utilizzare. Potete usare qualsiasi icona, ma troverete un logo in formato PNG sul sito web ufficiale degli RSS.
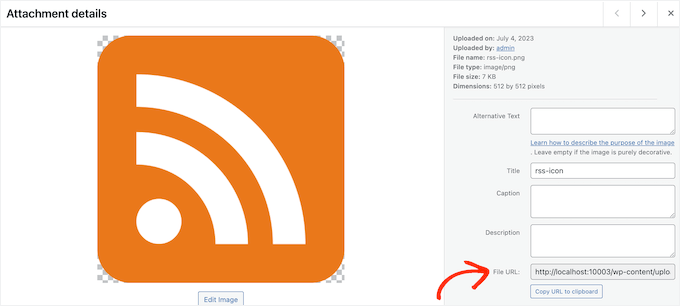
Una volta ottenuto il logo, è sufficiente caricare il file nella libreria dei media di WordPress. È necessario ottenere l’URL dell’immagine, che verrà utilizzato nella fase successiva.

Fatto ciò, creare un nuovo snippet di codice PHP in WPCode seguendo lo stesso procedimento descritto sopra. Questa volta, però, incollare il seguente snippet nell’editore di WPCode:
1 2 | $tag_id = get_query_var('tag_id');echo '<div class="tag-feed default-max-width"><p><a href="' . get_tag_feed_link($tag_id) . '" title="Subscribe to this tag" rel="nofollow"><img src="http://example.com/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe"></a></p></div>'; |
È necessario sostituire l’URL http://example.com con il collega dell’icona RSS caricata nel passaggio precedente.
Ancora una volta, impostare il codice in modo che venga eseguito solo sulle pagine tagga e poi pubblicarlo, seguendo lo stesso procedimento descritto sopra.
Ora, se si visita una qualsiasi pagina di tag, si vedrà l’icona RSS dal vivo.
Metodo 3: Aggiunta di un collega per l’abbonamento RSS su archivi di tassonomia personalizzati
È anche possibile aggiungere un abbonamento RSS agli archivi personalizzati della tassonomia sul proprio sito web WordPress. Per farlo, è necessario creare un nuovo snippet PHP seguendo lo stesso procedimento descritto sopra.
Tuttavia, questa volta aggiungete il seguente codice a WPCode:
1 2 | $term = get_term_by('slug', get_query_var('term'), get_query_var('taxonomy'));echo '<div class="topic-feed default-max-width"><p><a href="' . get_term_feed_link($term->term_id, 'topics', $feed) . '" title="Subscribe to this topic" rel="nofollow">Subscribe</a></p></div>'; |
Se si desidera mostrare un’icona RSS invece di un semplice testo, è sufficiente sostituire il testo “Subscribe” con un’immagine, come abbiamo fatto nella sezione precedente.
Nella sezione Logica condizionale intelligente, assicurarsi di selezionare “Pagina tassonomia”, “È” e il nome della tassonomia personalizzata, in questo modo:

Quindi, è sufficiente attivare lo snippet di codice e salvare le modifiche.
Learn More RSS Tips and Tricks per il vostro sito WordPress
Volete sfruttare al meglio i feed RSS di WordPress? Ecco alcuni tutorial da selezionare:
- I migliori plugin per WordPress per i feed RSS a confronto
- Come personalizzare completamente i feed RSS di WordPress
- Come creare un feed RSS separato per ogni post type personalizzato in WordPress
- Suggerimenti per ottimizzare il feed RSS di WordPress (facile e veloce)
- Come mostrare il contenuto solo agli abbonati RSS in WordPress
- Come creare feed RSS separati per ciascuna categoria in WordPress
- Come aggiungere le immagini in evidenza ai Feed RSS di WordPress
Speriamo che questo tutorial vi abbia aiutato a capire come aggiungere un abbonamento RSS per i tag e gli archivi di tassonomia personalizzati. Potreste anche voler imparare come consentire agli utenti di abbonarsi agli autori in WordPress o controllare le nostre verifiche sui migliori plugin RSS per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Richard
Great tutorial.
Adrian
Really useful article but I’ve been thinking recently about chaining tags and allowing users to create custom RSS feeds from these. Anyone have any ideas on whether this can be achieved and bonus imaginary internet points if you can tell me how!