Le miniature dei post stanno diventando sempre più popolari ogni giorno. Molti temi di riviste associano un'immagine a un post specifico che poi visualizzano sulla homepage o sulla pagina del post. Visualizziamo una miniatura con i nostri post sia sulla pagina del post che sulla pagina della categoria. Nelle versioni precedenti, questa funzionalità veniva ottenuta utilizzando il metodo del campo personalizzato, che non era molto intuitivo. Grazie agli sviluppatori principali di WordPress, insieme a molte funzionalità degne di nota in WordPress 2.9, anche questa funzione è stata aggiunta al core.
Simply watch the video or read the tutorial below ![]()
Video
Guida per principianti
Vedrai un'opzione simile nella barra laterale del tuo pannello di scrittura post nella dashboard di WordPress.

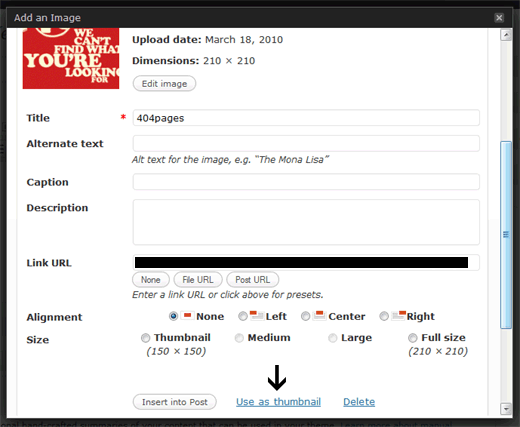
Fai clic sul link e verrai portato a una pagina di caricamento immagini. Carica l'immagine e vedrai qualcosa di simile:

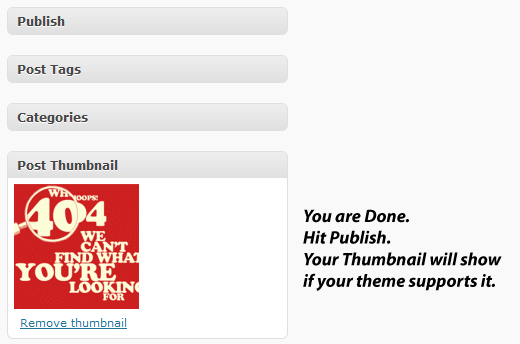
Fai semplicemente clic sul link che dice usala come miniatura. Una volta fatto, vedrai una schermata simile a questa:

La schermata sopra significa che hai finito. Fai semplicemente clic su pubblica e l'immagine verrà visualizzata sul tuo sito.
Guida per sviluppatori
Anche se questa funzionalità è stata aggiunta al core, non tutti gli utenti vedranno questa opzione nella barra laterale del loro pannello di scrittura post. Questa è una di quelle funzioni che possono essere abilitate solo se il tema le supporta. I temi gratuiti più vecchi potrebbero non supportarla, quindi dovrai chiedere allo sviluppatore di aggiornare, o puoi farlo da solo seguendo questo tutorial.
Per prima cosa dovrai aprire il tuo file functions.php nella cartella dei tuoi temi e incollare il seguente codice:
add_theme_support( 'post-thumbnails' );
Questo codice abiliterà il supporto del tema sia per i post che per le pagine. Quindi ora sarai in grado di vedere un'opzione nella tua dashboard. Ma non verrà visualizzato nei tuoi temi perché non abbiamo ancora aggiunto il codice al tema.
Puoi visualizzare la miniatura ovunque all'interno di il Loop usando questo codice:
<?php the_post_thumbnail(); ?>
Questa era la funzione di base, ma se vuoi ottenere funzionalità più avanzate, come la specifica delle dimensioni della miniatura del post, dovrai semplicemente aprire il tuo file functions.php e incollare il codice in questo modo:
add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 50, 50, true );
Le dimensioni sono impostate in questo ordine: larghezza x altezza e queste sono in pixel.
Puoi anche aggiungere dimensioni aggiuntive per la tua immagine in evidenza aggiungendo questa riga:
add_image_size( 'single-post-thumbnail', 590, 180 ); // Permalink thumbnail size
Successivamente, puoi richiamare le dimensioni specifiche della miniatura nel tuo loop di post in questo modo:
<?php the_post_thumbnail('single-post-thumbnail'); ?>
Questa è una versione semplificata della piena funzionalità di questa caratteristica. Abbiamo cercato di mantenerla semplice, in modo che tutti possano seguirla. Se desideri maggiori informazioni su questa funzionalità, consulta:
Articolo di Mark Jaquith sulle miniature dei post
WordPress Codex





Chrissy
È necessario con i temi child di Genesis? Sembrano avere già un'immagine in evidenza per i loro post. Grazie
Staff editoriale
No, non è necessario con i temi Genesis.
Amministratore
Divya
Ciao,
Nel mio tema non c'è loop.php, quindi dove devo modificare?
Grazie in anticipo
Staff editoriale
Il loop può trovarsi nel tuo index.php, single.php, archive.php e altri file.
Amministratore
A. Suriel
Ho provato il widget e funziona bene. Grazie per il suggerimento.
Kathleen Smitheram
Quindi… ho provato questo e penso di aver rotto il mio sito. Ora ricevo questo errore
Parse error: syntax error, unexpected ‘”‘ in /home/content/21/10729521/html/wp-content/themes/desk-mess-mirrored/functions.php on line 642
e non riesco ad accedere alla mia dashboard. Sono nuovo all'auto-hosting e non ho idea di come risolvere questo problema. AIUTO!
Staff editoriale
Si prega di leggere questo articolo:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Crediamo che tu abbia commesso un errore nell'incollare correttamente il codice.
Amministratore
Nik
Ottimo tutorial!
Domanda veloce:
Hai detto: Se non vedi "usa come miniatura", potresti dover entrare nel PHP perché il tema è un tema vecchio.
Dove dovrei guardare nel nuovo layout di WordPress per vedere se "usa come miniatura" è presente nel mio tema?
Ecco un'immagine per aiutare a spiegare cosa intendo per "nuovo layout di WordPress".
http://thereselawlor303.files.wordpress.com/2012/12/newpost5.jpg?w=1024&h=621
Spero che abbia senso.
Grazie!
Staff editoriale
Se riesci a vedere l'immagine in evidenza mostrata accanto al tuo titolo sul tuo sito, allora il tuo tema supporta le miniature.
Amministratore
Nik
Capito. Grazie!
Drew
Ciao,
Grazie per questo post, mi ha aiutato moltissimo!
Domanda, ora come potrei anche mostrare l'immagine in evidenza (in una dimensione diversa) all'interno del post effettivo (non nel loop)?
Thanks
Staff editoriale
Puoi semplicemente usare il pulsante di inserimento post sull'immagine.
Amministratore
Mimo
Ops, il mio esempio sopra è fallito.
e.g i mg src=”<?p hp the_p ost_thumbnail (); />
Mimo
Ignora i miei commenti. Ho capito perché non vorresti racchiuderli in tag img e anchor :D.
Grazie per il post
giacche canada goose
Continua a scrivere, continua a ispirare, a continuare a creare. Mi piace l'idea e il sito è abbastanza facile da usare. Vorrei che recensissero più di circa 20 siti web nel settore. Il web è un posto enorme.
giacche canada goose
Continua a scrivere, continua a ispirare, a continuare a creare. Mi piace l'idea e il sito è abbastanza facile da usare. Vorrei che recensissero più di circa 20 siti web nel settore. Il web è un posto enorme.
mbtshoesmbts
Grazie per aver pubblicato queste informazioni. Voglio solo farti sapere che ho appena controllato il tuo sito e lo trovo molto interessante e informativo. Non vedo l'ora di leggere molti dei tuoi post.
Speeltjezoeken
Grazie, questo post mi ha aiutato a rimettermi in carreggiata..
lakkolmahendra
Grazie mille per le meravigliose informazioni. È un metodo semplice per aggiungere miniature nella tua homepage. Ci proverò per il mio sito oggi.
LukeSwenson
Sto lavorando con WordPress Versione 3.2.1. Ho notato che il modulo nell'amministrazione si legge "Immagine in Evidenza" piuttosto che "Miniatura Post".
Inoltre, ricevo il seguente errore quando provo ad aggiungere un'immagine nell'amministrazione:
Warning: Cannot modify header information – headers already sent by (output started at /——–/—-/——/——-/wp-content/themes/html5/functions.php:58) in /Applications/MAMP/htdocs/justine/wp-admin/async-upload.php on line 2648
SagivHaalush
@wpbeginner Hey VERY(!) helpful post, However I got to the exact same problem after adding the 2 lines(at the bottom…). When I put them at the beginning, nothing happens…
VERY(!) helpful post, However I got to the exact same problem after adding the 2 lines(at the bottom…). When I put them at the beginning, nothing happens…
Can you please be more specific as for the placement in the loop(Which/where)? Thanks
birdhammer
Ciao, ho appena provato a inserire il codice sopra seguendo le istruzioni nel video, ma quando l'ho aggiornato ho ottenuto un errore di analisi. Non riesco nemmeno ad accedere alla mia dashboard. Mi sento un idiota!
Uso WordPress con il tema modularity lite e il mio sito è birdhammer.com.
Puoi per favore aiutarmi?
wpbeginner
La posizione del codice nel tuo file functions.php sta probabilmente causando gli errori. Stai usando un tema framework? Lo stai aggiungendo in fondo?
Casey Dennison
Il mio non funziona affatto, continuo a ricevere errori in PHP e il codice è scritto correttamente. Non so cosa sia successo, continua a mostrare il codice delle funzioni in cima alla mia dashboard di WordPress??? È strano
davede
@wpbeginner Ah grazie, ho risolto il problema. dettagli qui: (beh, sembra che non possa incollare un URL). che schifo.
wpbeginner
@davede Dovresti aggiungere il codice della miniatura anche nel tuo file single.php.
davede
Ottimo materiale. Grazie.
Ho difficoltà a far apparire la miniatura solo nell'estratto, non nella pagina del post.
qualche idea?
kevin.m.kwok
@wpbeginner Ha funzionato perfettamente, grazie mille!
wpbeginner
@kevin.m.kwok Sì, questo sembra un problema di CSS. La classe CSS della tua immagine deve avere la proprietà float: left.
kevin.m.kwok
Ciao, ottimo tutorial. Tutto funziona, tranne che non riesco a far apparire la miniatura a "sinistra" del mio post sulla mia homepage. Va sempre sopra il mio post, anche se seleziono sinistra nelle opzioni della miniatura. Qualche idea?
kevin.m.kwok
Salve,
Peter Wolff
Ciao WP Beginner.
Ottimo tutorial WP sopra dallo Staff Editoriale!
Ho una rapida domanda sulla galleria di miniature WP. Ho provato ad aggiungere un semplice codice PHP di Custom Field al mio template Category.php per aggiungere un piccolo titolo di didascalia sotto ogni immagine in miniatura. Molto frustrato... comunque, ho allegato di seguito il loop delle miniature di Category.php e mi chiedevo se potessi aiutarmi a scrivere il codice PHP di Custom Field (campo chiamato "thumb_tag") all'interno di questo loop. Ecco il codice:
ID, ‘main_image’, true); ?
<a href="” ><img src="/resize.php?w=162&h=105&file=” alt=”” title=”” width=’162′ height=’105′ />
Grazie mille!
Pete
Staff editoriale
Perché usare un campo personalizzato per questo? WordPress lo ha integrato di default.
https://www.wpbeginner.com/wp-tutorials/how-to-display-wordpress-post-thumbnails-with-captions/
Amministratore
Ankit
Grazie per l'ottimo tutorial. È il metodo più semplice e unico per aggiungere miniature sulla tua homepage. Funziona sul mio sito.
shivam
sono nuovo a wordpress, non conosco molta programmazione.. mi è piaciuto il tuo articolo. ma puoi dirmi esattamente in quale posizione dobbiamo inserire questo codice.. come fuctions.php è un file, che dobbiamo modificare, in quale punto dobbiamo aggiungere quel codice, c'è una demo per questo?
Staff editoriale
Temi diversi hanno codici diversi nel file delle funzioni. Devi aggiungere questo codice all'interno del tag php.
Amministratore
James
Grazie, penso di esserci riuscito. Tuttavia, quando aggiungo una miniatura, questa viene ora aggiunta automaticamente in cima al mio post, anche se il post ha già un'immagine.
mark
Ottimo tutorial – Tuttavia, e non riesco a trovare questa informazione da nessuna parte – MA, voglio aggiungere la miniatura alla schermata dell'editor dei post in modo che i miei scrittori possano vedere come apparirebbe inline con il post prima di pubblicarlo. Dove potrei farlo? Grazie in anticipo.
Staff editoriale
Vedi la miniatura una volta caricata, tuttavia non c'è un'anteprima dal vivo nella schermata di amministrazione. Il tuo autore può semplicemente cliccare su Anteprima e vedere il post nella nuova scheda <<
Amministratore
elizabeth
Ciao
Grazie per le informazioni. Ho seguito i passaggi nel mio tema, tuttavia le mie immagini non vengono ancora visualizzate nella casella delle immagini... sembrano file corrotti sulla mia home page. Quando ci clicco sopra, allora appaiono. Come posso renderle visibili sulla home page? Grazie
Staff editoriale
Finché the_post_thumbnail(); è all'interno del loop sulla homepage, dovrebbe funzionare correttamente.
Amministratore
jam
grazie per il tuo aiuto! odio i plugin quindi preferisco usare le funzioni del template!
janine
Grazie per l'ottimo post – in particolare riguardo a add_theme_support( ‘post-thumbnails’ ); – Ha funzionato benissimo con il wootheme che sto modificando
saBEE
Grazie per le ottime informazioni.
Ogni mio post ha una foto. Sto cercando di far apparire la foto di ogni post come miniatura nel feed RSS. Il metodo sopra funzionerà per fare questo?
Staff editoriale
No, dovrai usare questo metodo in congiunzione con questo metodo:
https://www.wpbeginner.com/wp-tutorials/how-to-add-post-thumbnail-to-your-wordpress-rss-feeds/
Amministratore
sabee
Grazie per la tua rapida risposta.
Sono un po' confuso poiché il tema che sto usando, AutoFocus+, richiede anche il tema Thematic. Quale file functions.php deve essere modificato? O entrambi devono essere modificati?
Mi chiedo anche dove inserire il codice?
Bernard
Ho seguito i passaggi di questo tutorial, ma per qualche motivo ricevo il seguente errore ogni volta che provo a selezionare un'immagine dall'opzione galleria:
Errore fatale: chiamata a funzione non definita: get_post_thumbnail_id() in /wp-admin/includes/media.php alla riga 1292
Qualcuno può aiutarmi a risolvere questa cosa?
grazie
Bernard
darren
questo ritaglia effettivamente l'immagine all'upload? O la visualizza solo all'altezza e larghezza appropriate quando la chiama sulla pagina? Chiedo perché estraiamo il nostro feed dal nostro blog su un sito non WP e ci colleghiamo ad esso, ma vorremmo poter fare riferimento alle miniature. È un sito asp, quindi non ho il lusso della manipolazione nativa delle immagini di php
Staff editoriale
Sta ridimensionando l'immagine, non ritagliandola.
Amministratore
Zara
Grazie ragazzi siete incredibili!
Vi amo <3
Helen
Ciao
Abbiamo questo codice nelle funzioni del tema (è arrivato con la skin del tema) il tema ha uno slider di immagini che utilizza la funzione 'post thumbnail'. tuttavia non viene visualizzato nell'amministrazione quindi non possiamo far funzionare lo slider;
<?php
aiuto : ) grazie
Staff editoriale
Helen,
Non vediamo il codice php. Puoi per favore codificare il tuo codice PHP prima di incollarlo nei commenti? Oppure puoi inviarci un'email utilizzando il nostro modulo di contatto.
Amministratore
Ami
funziona benissimo!! solo una domanda.. come posso aggiungere un link o racchiudere un link attorno
in modo che quando qualcuno clicca sul link si apra una lightbox con la dimensione originale.
Solo per chiarire.
Al momento in functions.php ho
add_image_size(‘my-custom-image’, 640,9999); quindi l'immagine nel post è larga 640, questa verrà quindi collegata all'immagine originale che è, diciamo, 1000px per 500px.
Ho trovato questo: http://polymathworkshop.com/shoptalk/2010/03/19/get-the_post_thumbnail-direct-path-for-wordpress/ che funziona in una certa misura ma apre la miniatura nella lightbox.
Staff editoriale
L'unico modo per farlo funzionare è collegarsi all'allegato originale della miniatura.
Amministratore
Eduardo Antunes
Fantastico!
Da ricordare:
> aggiungi in functions.php
add_theme_support(‘post-thumbnails’);
set_post_thumbnail_size(70, 70, true);
> aggiungi nel loop:
php the_post_thumbnail();
Ricky@twitter app
Bene, stavo cercando la stessa cosa. Ho una domanda veloce per te. C'è un modo per far apparire un'immagine predefinita della categoria come miniature? O c'è un modo per recuperare la prima immagine del post e usarla come miniatura per i post correlati.
Ho implementato la tecnica sopra sul mio blog ma il problema principale è che tutti i miei post non hanno la miniatura abilitata. Il che rende la situazione orribile poiché devo aggiornare tutti i post con la miniatura.
C'è un modo per usare la prima immagine come miniatura predefinita usando la tecnica sopra?
Staff editoriale
Sì, puoi recuperare la prima immagine del post utilizzando il plugin Get Image di Justin Tadlock. Puoi anche aggiungere una variabile if then controllando is_post_thumbnail.
Amministratore
Jal
Editor,
Usi l'editor di post di WordPress o un software di pubblicazione di blog offline? Io uso Live Writer che ha alcune opzioni discrete, ma a volte penso di passare all'editor di post di WP. Puoi condividere qualche opinione a riguardo per favore?
Grazie
Antonio
Wow thanks I’ve always wondered how to do this but never really had the patience to look for a solution. I didn’t know it was this simple. WOOOOT! Thanks.
Bob
Come si aggiunge lightbox o thickbox (esempio rel="lightbox" o class "thickbox") alla miniatura?
Staff editoriale
Devi usare jQuery e aggiungere la classe alla miniatura. Per aggiungere la classe dovresti aggiungere: array('class' => 'lightbox')
Amministratore
Trisha
Qualche idea se questo funziona per le miniature delle pagine? Sto cercando di elencare le pagine figlie usando questo codice. (il secondo, in 'formato post'. Ho sostituito tutte le istanze di 'content' con 'excerpt' e ho usato Excerpt Editor di Andrew Oz che è davvero fantastico.
Quando provo a inserire il codice per la miniatura, non viene visualizzato.
Hai qualche idea su cosa potrei star sbagliando?
Staff editoriale
Questo codice funziona solo all'interno del loop. Se vuoi visualizzarlo al di fuori del loop, dovrai eseguire una funzione globale wp_query.
Amministratore
noonoob
Grazie mille, funziona. perfetto
Jeremy
Come posso ottenere la miniatura dall'esterno del loop?
Staff editoriale
Scriveremo presto un altro articolo che lo spieghi. Grazie per il suggerimento. Se vuoi davvero procedere e iniziare a lavorarci, userai la funzione query_post.
Amministratore
Chad
Attendo con ansia il tuo post su come mostrare le immagini dei post al di fuori del loop. Devo ancora trovare un esempio funzionante con WP 3.0
Staff editoriale
Funzionerebbe allo stesso modo di questo:
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Walt Ribeiro
È simile a quel tutorial che non è un esempio esatto. Quindi hai pubblicato il tuo tutorial per le miniature? Mi piacerebbe sapere come!
Cosmin
Ragazzi, funziona solo con immagini quadrate?
Cioè 50px per 50px?
Ho sentito qualcuno menzionare che prende solo il valore dell'altezza quando si specificano le dimensioni...
(quindi 50px per 30px non funzionerebbe)
Staff editoriale
Funzionerà con qualsiasi dimensione. A volte la qualità dell'immagine andrà persa se non è il rapporto corretto. Lo abbiamo funzionante sul sito web di un cliente e funziona perfettamente.
Amministratore
Luke
Sono un principiante e adoro quello che state facendo. Sarebbe bello ricevere istruzioni molto specifiche per cose come questa. Quando copio/incollo nelle funzioni non funziona.
Pensieri su cosa potrei star sbagliando? Forse un post sulle funzioni per principianti?
Grazie e continuate così.
Staff editoriale
Stai usando WordPress 2.9? Se sì, allora non c'è modo che non funzioni. Questa è probabilmente la migliore spiegazione di questo codice.
Mentre cerchiamo di rendere tutto il più chiaro possibile, a volte sono necessarie conoscenze pregresse per completare alcune attività.
Se vuoi che uno del nostro staff dia un'occhiata e lo faccia per te, possiamo farlo a un piccolo costo.
Amministratore
Chris Peterson
Ottimi suggerimenti! Hai spiegato chiaramente ogni singolo passaggio per l'installazione delle miniature dei post.
Cosmin
Fantastico!
Grazie ragazzi, tempismo perfetto, dato che sto lavorando a un tema WordPress per un cliente e richiede proprio questo!
Now it will be sooo easy for the less-tech-savvy person that’ll write posts
Nimit kashyap
Preferirei usare un plugin per questo.
Staff editoriale
Perché? I plugin rallentano il tuo sito, ed è probabilmente il modo più semplice per farlo.
Amministratore
jeprie
articoli molto belli non sapevo si potesse fare questo in wordpress.
Quindi, quanto possono rallentare i plugin il nostro sito WordPress? È significativo?
Staff editoriale
Più query al database fa il tuo sito, più lentamente si carica e ogni plugin aggiunge query.