Abbiamo lavorato su molti siti WordPress nel corso degli anni e un trucco personalizzato a cui torniamo sempre è l’aggiunta dello slug della pagina alla classe del contenuto. È una cosa così semplice, ma fa un mondo di differenza quando si tratta di flessibilità del design.
L’aggiunta di uno slug di pagina nel tema WordPress consente di effettuare tutti i personalizzazioni desiderati senza alcuna complicazione. Potete facilmente modificare i colori, i font e altri elementi delle singole pagine senza influenzare il resto del sito.
In questo articolo vi mostreremo come aggiungere uno slug di pagina nel contenuto dei vostri temi WordPress.

Perché aggiungere uno slug di pagina nella classe Contenuto del tema?
Se si desidera personalizzare pagine specifiche del sito e si vuole identificare correttamente la pagina, l’aggiunta di uno slug nella classe del contenuto del tema è molto utile.
Di default, il sito WordPress mostra solo le classi ID dell’articolo, il che può essere complicato quando si tratta di riconoscere la pagina corretta. Uno slug di pagina mostra l’URL dell’articolo del blog, rendendo più facile personalizzare la pagina.
Inoltre, è possibile eseguire diversi personalizzazioni alle pagine utilizzando una classe di contenuto dello slug della pagina. Ad esempio, è possibile modificare il font e i colori di una particolare pubblicazione o evidenziare un pulsante di invito all’azione su una specifica landing page.
Detto questo, vediamo come aggiungere lo slug della pagina nel contenuto del tema di WordPress.
Aggiunta di uno slug alla pagina nel tema di WordPress
Per aiutarvi ad aggiungere l’URL della vostra pagina nel contenuto del tema WordPress, potete inserire il seguente codice nel file functions.php del vostro tema.
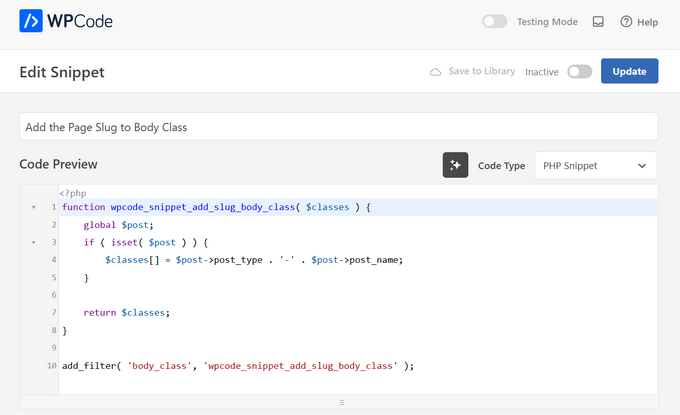
1 2 3 4 5 6 7 8 | function add_slug_body_class( $classes ) {global $post;if ( isset( $post ) ) {$classes[] = $post->post_type . '-' . $post->post_name;}return $classes;}add_filter( 'body_class', 'add_slug_body_class' ); |
È possibile accedere ai file functions.php del tema andando nell’editor del codice di WordPress. Tuttavia, modificare direttamente i file del tema è molto rischioso.
Questo perché qualsiasi errore nell’aggiunta del codice può danneggiare il sito e bloccare l’accesso alla dashboard di WordPress.
Un modo molto più semplice per aggiungere il codice alla classe del contenuto del tema è utilizzare un plugin di WordPress come WPCode.

Con WPCode è possibile aggiungere facilmente codice al sito in pochi minuti e senza errori. Inoltre, assicura che il codice non venga rimosso se si aggiorna o si modifica il tema in futuro.
Inoltre, viene fornito con una libreria di snippet di codice creati da esperti che si possono installare con un clic. Quindi, non è necessario avere competenze di codifica per effettuare personalizzazioni avanzate di WordPress.
In effetti, l’aggiunta di uno slug di pagina alla classe contenuto è disponibile come snippet predefinito nella libreria WPCode. Questo è il metodo più semplice da seguire.
Per prima cosa, dovrete installare e attivare il plugin gratuito WPCode sul vostro sito. Per le istruzioni passo-passo, potete fare riferimento alla nostra guida su come installare un plugin di WordPress.
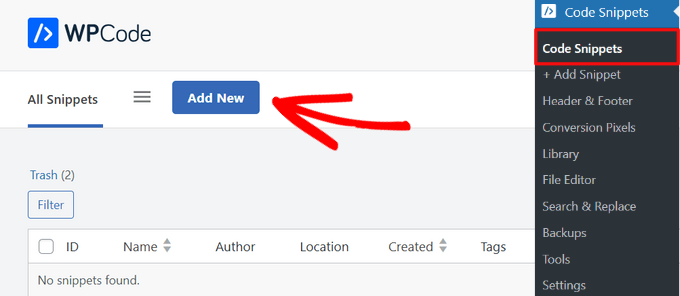
Una volta attivato il plugin, nella barra di amministrazione di WordPress verrà aggiunta una nuova voce di menu chiamata “Code Snippets”. Facendo clic su di essa, si accede alla pagina in cui è possibile gestire tutti gli snippet di codice.
Per aggiungere il primo frammento di codice, fare clic sul pulsante “Add New”.

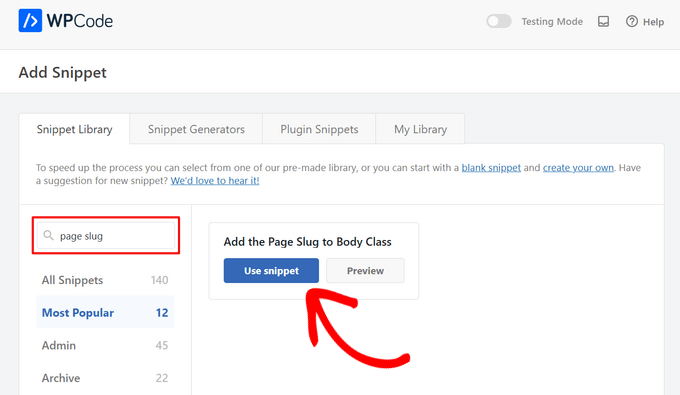
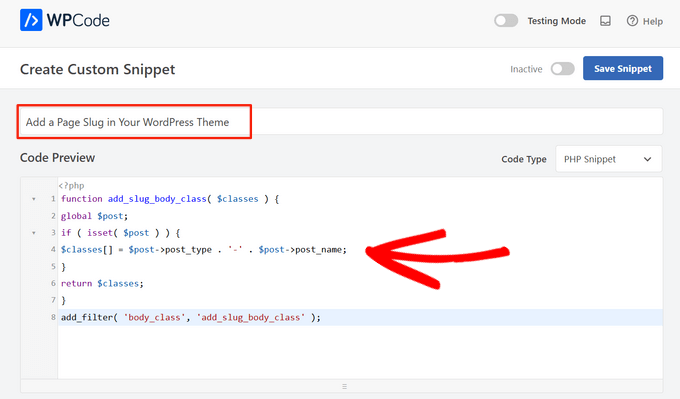
Si aprirà la pagina “Aggiungi snippet”, dove si potrà scegliere uno snippet di codice dalla libreria predefinita.
È sufficiente cercare lo snippet “Add the Page Slug to Body Class” e, una volta trovato, cliccare sul pulsante “Use snippet”.

A questo punto, WPCode aggiungerà automaticamente il codice e imposterà il metodo di inserimento corretto.

È sufficiente spostare l’interruttore da “Inattivo” ad “Attivo”. Infine, fare clic sul pulsante “Aggiorna” in alto nella pagina.

Si inizierà a vedere una nuova classe di contenuto, come questa: pagina-{slug}. Usare questa classe per sovrascrivere gli stili predefiniti e personalizzare gli elementi per pagine specifiche.
Per esempio, supponiamo che si voglia dare uno stile ai widget della barra laterale, ma solo su una pagina con lo slug “istruzione”. In questo caso, si potrebbe aggiungere un CSS come questo:
1 2 | #sidebar .widgets{background: #fff; color: #000;}.page-education #sidebar .widgets{background: #000; color: #fff;} |
Per maggiori dettagli, potete consultare la nostra guida su come add-on di CSS personalizzati a WordPress.
Aggiunta manuale del codice personalizzato
Se invece si preferisce aggiungere manualmente il codice personalizzato di cui sopra, ecco come fare.
Per prima cosa, navigare nella pagina Code Snippets “ Add Snippet dalla vostra Bacheca di WordPress.
Da qui, andare all’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)” e cliccare sul pulsante “+ Aggiungi snippet personalizzato”.

Quindi, è necessario selezionare un tipo di codice dall’elenco di opzioni che appare sulla schermata. Per questa esercitazione, scegliere “Snippet PHP”.

Ora, date un titolo al vostro snippet di codice, che serve solo come referer e può essere qualsiasi cosa per aiutarvi a identificare il codice.
A questo punto, è sufficiente copiare e incollare il codice di cui sopra nella casella “Anteprima codice”.

Quindi, scorrere verso il basso fino alla sezione “Pannello di inserimento”. Qui si può scegliere il metodo “Inserimento automatico” per inserire ed eseguire automaticamente il codice in una posizione specifica di WordPress, come l’amministrazione, il frontend e altro.
Se non siete sicuri, mantenete l’opzione predefinita “Esegui ovunque”.

Oppure si può scegliere il metodo ‘Shortcode’. Con questo metodo, lo snippet non viene inserito automaticamente. Si otterrà uno shortcode da inserire manualmente in qualsiasi punto del sito.
Quando si è pronti, spostare l’interruttore da ‘Inattivo’ ad ‘Attivo’ e fare clic sul pulsante ‘Salva snippet’ in alto a destra.

Per maggiori dettagli, potete fare riferimento alla nostra guida su come add-on di codice personalizzato in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere uno slug di pagina nella classe del contenuto del vostro tema WordPress. Potreste anche dare un’occhiata alla nostra guida sui contenuti di WordPress e su come scegliere il miglior software di progettazione.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





David
Thanks! Simple and effective.
WPBeginner Support
You’re welcome!
Admin
jeba
Thanks. Its working
WPBeginner Support
Glad our method worked for you
Admin
Bradley
Many thanks! Literally copied & pasted this code into my functions.php. Worked perfectly.
Alds
How about using global $wp_query instead of $post? I’ve noticed that $post gets overwritten if you’ve run a wp_query before the functions.php gets executed.
Pete
This needs a conditional statement to only apply it to single.php, not archive.php etc.
Chris
How can I put the post-id in the body class?
Aaron McGraw
Awesome! Just what I needed. Thank you so much!
Daneil
Thank you for putting it out there, simple bit of code, but useful and allows you to write more human friendly css files, rather than classes based on ID. Cheers
Austin
Thank you so much for this! I found out the hard way that page-id can change given different circumstances. This allows me to style individual pages without as much worry.
Kevin
Many thanks for this. Had some problems initially due to the position of code in my stylesheet CSS but once moved to the bottom worked great. Just wish this was standard for WP as others have said and that i had known about this a long time ago
Tom McGinnis
This code works quite well. I was finding, however, that search results would end up with the body class including the slug from the first item listed. Sometimes the first item would have styles that would override the styles for the search results page. Strange, huh!
I figured out that if you put !is_search() inside the if statement, then this problem is eliminated. If anybody else runs into this problem, the fix is simple.
Did you use &&?
When you put in !is_search() –How did you write the code?
Murhaf Sousli
This’s exactly what I’m looking for, I pasted the code in function.php, but unfortunately there is no class added to body! any ideas?
Asaf
I have the exactly same issue
Ahir Hemant
Hello, it working for me. send me your link so i can check.
Thank you
WPBeginner Staff
It is bundled with WordPress. However the front-end of your site is handled by themes that’s why it is left for theme authors to decide whether or not to use it.
MJ
Awesome! I wish this functionality was bundled with WP though
Miluette
Thank you sooo much. Just what I needed.
Suat
It’s great way for editing css.
Thank you
Weerayut Teja
You save my work time.
Thanks Syed
Mike
Thanks for this. I just used it to create a quick plugin to add the slug and ancestor slugs to the body class. Anyone interested can get that here: https://github.com/bigmikestudios/bms-bodyclass-slug
Todd M.
This is a great snippet for all WordPress devs. Comes as standard in my theme setup now.
Gaurav Ramesh
Thanks for this. Such small tips and tricks help a lot to beginners like me.
Randy Caruso
Thanks for this – been stuck hacking myself to bits with the page-id and suffering the consequences.