Volete aggiungere un tocco di interesse visivo alle pubblicazioni del vostro blog WordPress? L’aggiunta di classi pari e dispari può aiutarvi a ottenere un design unico e coinvolgente, dando uno stile diverso a ogni pubblica.
Riceviamo spesso domande dai nostri lettori su chi siamo e su come applicare questa tecnica. Sebbene molti temi di WordPress non offrano un’opzione integrata per le classi dispari e pari dei post, è relativamente semplice aggiungerle da soli.
In questo articolo vi mostreremo come aggiungere la classe pari/dispari alle vostre pubblicazioni nei temi di WordPress.

Perché aggiungere la classe Pari/Dispari ai post nei temi WordPress?
Molti temi WordPress utilizzano una classe pari o dispari per i commenti di WordPress. Questo aiuta gli utenti a visualizzare la fine di un commento e l’inizio di quello successivo.
Allo stesso modo, potete utilizzare questa tecnica per i vostri post su WordPress. Ha un aspetto esteticamente gradevole e aiuta gli utenti a scansionare rapidamente le pagine con molti contenuti. È particolarmente utile per le homepage di siti web di riviste o notizie.
Detto questo, vediamo come aggiungere una classe pari e dispari ai vostri post nel tema WordPress.
Aggiungere la classe Pari/Dispari ai post nel tema WordPress
WordPress genera classi CSS predefinite e le aggiunge al volo a diversi elementi del sito web. Queste classi CSS aiutano gli sviluppatori di plugin e temi ad aggiungere i propri stili ai diversi elementi.
WordPress dispone anche di una funzione chiamata post_class, utilizzata dagli sviluppatori di temi per aggiungere classi ai post. Consultate la nostra guida su come dare uno stile diverso a ogni post di WordPress.
La post_class è anche un filtro, il che significa che è possibile agganciarvi le proprie funzioni. Questo è esattamente ciò che faremo qui.
È sufficiente aggiungere questo codice al file functions.php del tema, in un plugin specifico per il sito o in un plugin di snippets di codice.
1 2 3 4 5 6 7 8 9 | function oddeven_post_class ( $classes ) { global $current_class; $classes[] = $current_class; $current_class = ($current_class == 'odd') ? 'even' : 'odd'; return $classes;}add_filter ( 'post_class' , 'oddeven_post_class' );global $current_class;$current_class = 'odd'; |
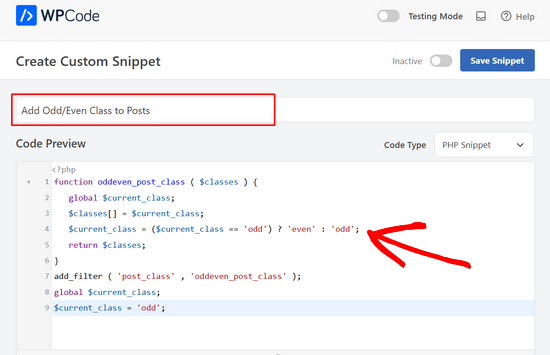
Si consiglia di aggiungere questo codice utilizzando il plugin WPCode. È il miglior plugin per gli snippet di codice che rende sicura e facile l’aggiunta di codice personalizzato in WordPress.

Per iniziare, è necessario installare e attivare il plugin gratuito WPCode. Per le istruzioni, consultare questa guida su come installare un plugin di WordPress.
Dopo l’attivazione, accedere alla pagina Code Snippets ” + Add Snippet dalla dashboard di WordPress.
Quindi, fare clic sul pulsante “+ Aggiungi snippet personalizzato” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

Successivamente, è necessario selezionare un tipo di codice dall’elenco di opzioni che appare sulla schermata.
Per questa esercitazione, scegliere “Snippet PHP” come tipo di codice.

Verrete ora indirizzati alla pagina Creare uno snippet personalizzato.
Da qui, aggiungete un titolo per il vostro snippet di codice, che può essere qualsiasi cosa per aiutarvi a ricordare a cosa serve il codice.
A questo punto, incollare il codice di cui sopra nella casella “Anteprima codice”.

Una volta fatto ciò, è sufficiente spostare il toggle da ‘Inattivo’ ad ‘Attivo’ e fare clic sul pulsante ‘Salva snippet’.

Questa funzione aggiunge semplicemente dispari al primo messaggio, poi pari e così via.
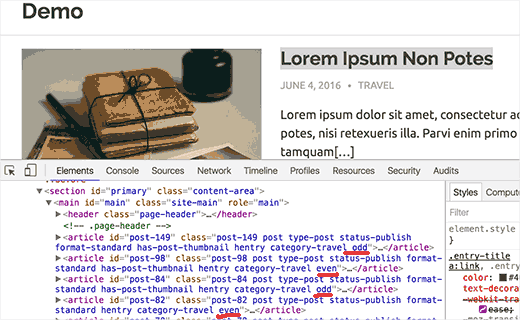
È possibile trovare le classi pari e dispari nel codice sorgente del sito. È sufficiente posizionarsi con il mouse sul titolo di una pubblicazione e fare clic con il tasto destro del mouse per selezionare Ispeziona o Ispeziona elemento.

Ora che avete aggiunto le classi pari e dispari ai vostri post. Il passo successivo è quello di creare uno stile con i CSS. È possibile aggiungere il CSS personalizzato nel foglio di stile del tema figlio, nel personalizzatore del tema o utilizzando il plugin WPCode.
Ecco un esempio di CSS da utilizzare come punto di partenza:
1 2 3 4 5 6 | .even {background:#f0f8ff; } .odd { background:#f4f4fb;} |
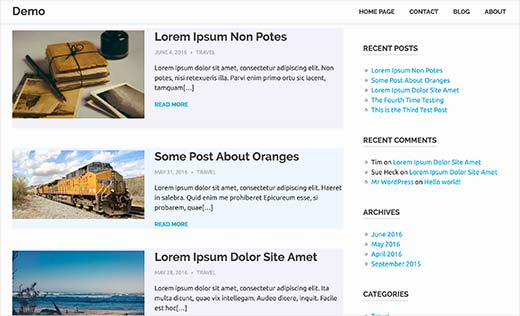
Ecco come appariva sul nostro sito di prova:

Se non sapete come usare i CSS, potete consultare la nostra guida su come aggiungere facilmente CSS personalizzati al vostro sito WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere la classe pari/dispari ai vostri post nei temi WordPress. Potreste anche voler consultare la nostra guida su come creare un layout per i commenti su WordPress e la nostra selezione dei migliori page builder per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Sarmad Gardezi
I want to use it with CPT then how i can use it ?
WPBeginner Support
It should automatically affect custom post types
Admin
Vera
Hello,
I was trying to make this work on my test site, where I work with Elementor and Astra. For some reason, once I add the code – everything colors with the “odd” color, and I don’t understand why.
Can you help me sort it out, please?
Vera
WPBeginner Support
For that question, you would want to check with Elementor to ensure their page builder is not overriding the function and they should be able to assist
Admin
Oliur
My Blog Name WayTrick. It a Blogger Blog. Now I want to my blog Tansfer to wordpress. How do it?
WPBeginner Support
Please see our guide on how to switch from Blogger to WordPress.
Admin
kaluan
This seems not working in Genesis framework? Any additional code needed to add?
onkar
how to add odd even class in posts for particular page
Bucur
Ok good function, but css style?
. post {
/ / Rest of the css
}
.odd { } ???
Simon
Thanks for this. Just what I needed.
Samuel
How could I take this a step further and target a specific post category?
I have a custom post type – testimonial, and I only want odd/even styling in that section.
Thanks!
Editorial Staff
You would have to use WordPress conditionals:
http://codex.wordpress.org/Conditional_Tags
Admin
Eric
This is by far the easiest method of creating odd and even posts for wordpress!! Thanks so much for sharing!
Christine
As, sadly, css3 selectors are not well supported by all browsers…
I just tried your code for a new twenty eleven child theme i’m customizing, it works so fine,
Thanks a Lot for sharing this ! !
Daniele Zamboni
What is odd/even class ? Sorry but i’m newbie
wpbeginner
@Daniele Zamboni These are CSS classes that you can add for styling purposes.