Quando i visitatori arrivano sul tuo blog, l'obiettivo è farli continuare a leggere il più a lungo possibile. Ma se devono continuamente cliccare sulla pagina successiva, si crea un attrito che può farli abbandonare prima di esplorare ulteriormente i tuoi contenuti.
È qui che entra in gioco un pulsante per caricare altri post. Invece di interrompere il flusso, i lettori possono visualizzare istantaneamente nuovi articoli senza mai lasciare la pagina. Questa semplice funzionalità può ridurre i tassi di rimbalzo, migliorare il tempo trascorso sul sito e rendere la navigazione nei tuoi contenuti un'esperienza senza sforzo.
Abbiamo visto questo approccio funzionare particolarmente bene per blog e siti in stile rivista con molti post. L'aggiunta di un pulsante per caricare altri post rende più facile per i lettori scoprire altri tuoi contenuti. Inoltre, più a lungo rimangono, più è probabile che si iscrivano o diventino visitatori fedeli.
In questo articolo, ti mostreremo come aggiungere un pulsante per caricare altri post in WordPress, passo dopo passo.

Quando e perché aggiungere un pulsante Carica altri post in WordPress
Se vuoi che le persone trascorrano più tempo sul tuo sito, devi rendere facile per loro scoprire nuovi contenuti. Più a lungo i visitatori rimangono coinvolti con i tuoi contenuti, più visualizzazioni ottieni e più è probabile che si iscrivano o tornino.
La maggior parte dei blog utilizza una navigazione semplice in fondo alle loro pagine principali, blog o archivi, come un link 'Post precedenti' o navigazione numerica per pagina. Sebbene funzioni, può interrompere il flusso di lettura e far smettere di navigare i visitatori.
Ecco perché alcuni tipi di siti traggono grandi benefici dall'aggiunta di un pulsante 'Carica altri post'. È particolarmente efficace per siti web ricchi di contenuti come blog di cucina, siti di fotografia, listicle o siti di notizie virali.
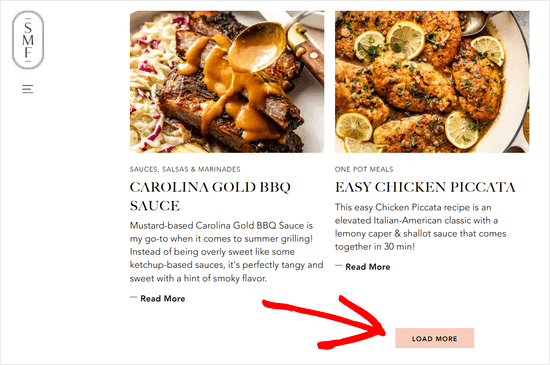
Prendiamo ad esempio il blog So Much Food, che utilizza un pulito pulsante 'Carica altri post' che carica istantaneamente nuove ricette.

Invece di caricare un'intera nuova pagina, un pulsante 'Carica altri post' funziona come lo scorrimento infinito. Utilizza JavaScript per recuperare rapidamente il set successivo di contenuti. Ciò migliora l'esperienza utente e offre loro la possibilità di visualizzare più contenuti senza interruzioni.
Detto questo, diamo un'occhiata a come aggiungere facilmente il pulsante 'Carica altri post' al tuo sito WordPress.
Passaggio 1: Aggiungere il pulsante Carica altri post in WordPress
La prima cosa da fare è installare e attivare il plugin Ajax Load More. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
Dopo l'attivazione, il plugin aggiungerà una nuova voce di menu etichettata 'Ajax Load More' al menu di amministrazione di WordPress. Devi cliccarci sopra e andare alla pagina delle impostazioni del plugin.

Nella pagina delle impostazioni, puoi scegliere il colore del tuo pulsante. Puoi anche sostituire il pulsante con lo scorrimento infinito, che carica automaticamente il batch successivo di post senza che gli utenti debbano cliccare sul pulsante.
Successivamente, devi visitare la pagina Ajax Load More » Repeater Template per aggiungere il tuo template per la visualizzazione dei post.
Il plugin viene fornito con un template di base contenente il loop di WordPress per visualizzare i post. Tuttavia, non corrisponde al tuo tema e potrebbe sembrare fuori posto sul tuo sito web.
Per risolvere questo problema, devi copiare il codice che il tuo tema utilizza per visualizzare i post nelle pagine di indice, archivio e pagine del blog.
Normalmente, questo codice si trova nella cartella template-parts del tuo tema. In quella cartella, vedrai i template per visualizzare contenuti diversi. Ad esempio, content-page.php, content-search.php e altro ancora.
Cercherai il template generico content.php. Ecco un esempio dal file content.php del nostro tema demo:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
// Post thumbnail.
twentyfifteen_post_thumbnail();
?>
<header class="entry-header">
<?php
if ( is_single() ) :
the_title( '<h1 class="entry-title">', '</h1>' );
else :
the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' );
endif;
?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
the_content( sprintf(
__( 'Continue reading %s', 'twentyfifteen' ),
the_title( '<span class="screen-reader-text">', '</span>', false )
) );
wp_link_pages( array(
'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfifteen' ) . '</span>',
'after' => '</div>',
'link_before' => '<span>',
'link_after' => '</span>',
'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentyfifteen' ) . ' </span>%',
'separator' => '<span class="screen-reader-text">, </span>',
) );
?>
</div><!-- .entry-content -->
<?php
// Author bio.
if ( is_single() && get_the_author_meta( 'description' ) ) :
get_template_part( 'author-bio' );
endif;
?>
<footer class="entry-footer">
<?php twentyfifteen_entry_meta(); ?>
<?php edit_post_link( __( 'Edit', 'twentyfifteen' ), '<span class="edit-link">', '</span>' ); ?>
</footer><!-- .entry-footer -->
</article><!-- #post-## -->
Una volta trovato quel codice, devi incollarlo nel campo 'Repeater Templates' nelle impostazioni del plugin.
Non dimenticare di fare clic sul pulsante 'Save Template' per salvare le tue impostazioni.
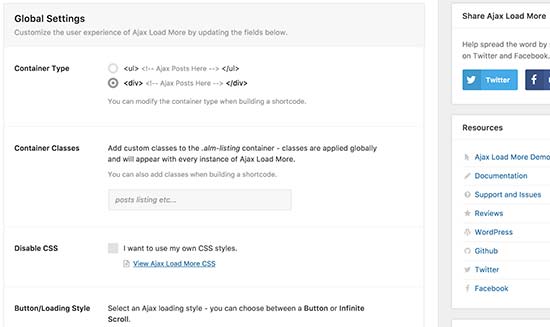
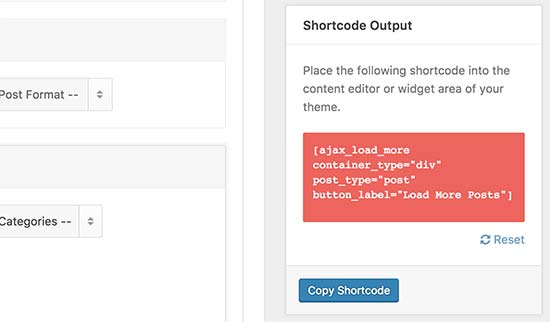
Successivamente, devi visitare la pagina Ajax Load More » Shortcode Builder per generare lo shortcode.
Questa pagina contiene molte opzioni diverse che puoi personalizzare. Per prima cosa, dovrai selezionare il tipo di contenitore. Se non sei sicuro, guarda il template che hai copiato in precedenza. La maggior parte dei moderni temi WordPress utilizzano l'elemento <div>.
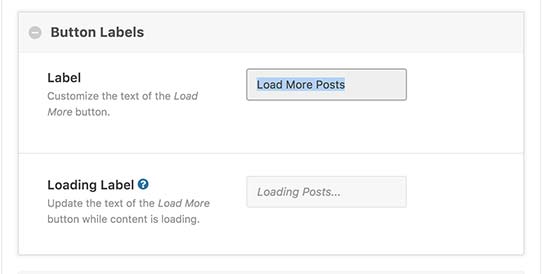
Dopo di che, scorri verso il basso fino alla sezione delle etichette dei pulsanti. Qui puoi cambiare il testo che appare sul pulsante. Per impostazione predefinita, il plugin utilizza 'Older Posts' e puoi cambiarlo in 'Load more posts' o qualsiasi altra cosa desideri.

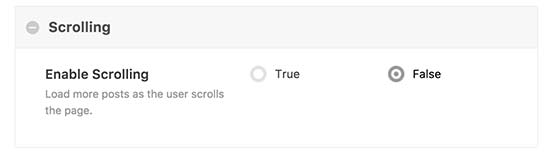
Infine, devi scegliere se vuoi che i post vengano caricati automaticamente o attendere che gli utenti facciano clic sul pulsante 'load more posts'.

Il tuo shortcode è ora pronto per essere utilizzato. Nella colonna di destra, vedrai l'output dello shortcode. Copia lo shortcode e incollalo in un editor di testo poiché ti servirà nel passaggio successivo.

Passaggio 2: Aggiungere Load More Posts nel tuo tema WordPress
Questa parte del tutorial richiede l'aggiunta di codice ai file del tuo tema WordPress. Se non l'hai mai fatto prima, dai un'occhiata alla nostra guida su come copiare e incollare codice in WordPress.
Nota: Non dimenticare di effettuare il backup del tuo tema WordPress prima di apportare qualsiasi modifica.
Dovrai trovare i file del template in cui desideri aggiungere il pulsante 'Carica altri post' nel tuo tema. A seconda di come è organizzato il tuo tema, solitamente questi file sono index.php, archives.php, categories.php, ecc.
Dovrai aggiungere lo shortcode che hai copiato in precedenza nel tuo tema, subito dopo il tag endwhile;.
Poiché stiamo aggiungendo lo shortcode in un file del tema, dovremo inserirlo all'interno della funzione do_shortcode, in questo modo:
echo do_shortcode('[ajax_load_more container_type="div" post_type="post"]');
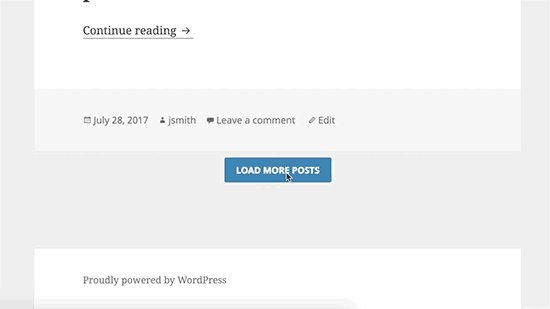
Ora puoi salvare le modifiche e visitare il tuo sito web per vedere il pulsante 'Carica altri post' in azione. Ecco come appariva sul nostro sito demo:

Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere il pulsante 'Carica altri post' in WordPress. Potresti anche voler consultare la nostra guida su come elencare i post futuri programmati in WordPress e le nostre scelte di esperti dei migliori plugin per post correlati per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi anche trovarci su Twitter e Facebook.





James Weller
Ottimo post, ha funzionato.
Supporto WPBeginner
Lieti di sapere che la nostra guida è stata utile!
Amministratore
Dennis Muthomi
Questo è un ottimo tutorial su come aggiungere un pulsante ‘Carica altri post’
Ho una domanda veloce però: se il mio tema attuale utilizza la paginazione per visualizzare i post del blog (ad esempio, collegamenti ai post 'Successivo' e 'Precedente' in fondo), l'aggiunta dello shortcode del plugin Ajax Load More sostituirà quella paginazione con il pulsante 'Carica altro'?
o entrerà in conflitto e causerà problemi/crash sul mio sito?
Sarebbe molto utile un po' di chiarezza su come funziona con la paginazione esistente. Odio l'idea di rompere il mio sito, ma adoro l'idea di un'esperienza ‘Carica altro’ più fluida per i lettori.
Supporto WPBeginner
There should not be a conflict but it would depend on your specific theme, we would recommend reaching out to your theme’s support and they can let you know if there are any conflicts with the plugin
Amministratore
Jean
Grazie per il tuo costante impegno nell'educare la community di WP. Mi chiedo se possiamo usare Ajax Load More per il contenuto all'interno di un singolo post. In altre parole, vorrei usare questo plugin (non altri per post più recenti) solo per sostituire la funzione nativa di interruzione di pagina con i collegamenti di pagina.
È possibile?
Supporto WPBeginner
Al momento il plugin non è progettato per questo, ma se contatti il supporto del plugin, loro potranno dirti come configurarlo, se possibile.
Amministratore
Katie
Questo articolo è stato molto facile da seguire, tuttavia mi sono bloccato a questo passaggio:
“Dovrai aggiungere lo shortcode che hai copiato in precedenza nel tuo tema subito dopo il tag endwhile;.”
Ho cercato in index.php e in qualsiasi altra cosa che potesse contenere i file del template e non sono riuscito a trovare un tag endwhile; da nessuna parte. So che questo articolo ha un paio d'anni; esiste un nuovo codice alternativo con cui questo tag potrebbe essere stato sostituito?
Supporto WPBeginner
Il tuo tema potrebbe avere una configurazione specifica, ti consigliamo di contattare il supporto del tuo tema specifico e loro dovrebbero essere in grado di dirti dove aggiungerlo.
Amministratore
Joe Sebastian
Prima di tutto, grazie mille per questo tutorial. È stato un salvavita. Tuttavia, ho un problema. Quando clicco sul pulsante load more, i post vengono ripetuti una volta, dopodiché funziona perfettamente. Qualsiasi aiuto sarebbe molto apprezzato. Saluti.
Mohammed
Grazie, ma mostra tutti i post
anu
sto usando la versione gratuita di colormag è possibile abilitare il codice infinito
Tamara Ali
Ciao Team,
Ho creato il mio primo nuovo tema per un blog e voglio avere un pulsante "carica altro" o lo scroll infinito, ho applicato tutto in questo post ma il "carica altro" non ha funzionato e non è funzionale, ho fatto alcune ricerche e niente funziona,
Mi aiuteresti per favore?
Grazie
Saluti
Supporto WPBeginner
Ciao Tamara,
Prova a disattivare tutti i plugin e poi aggiungi il pulsante load more. Se funziona, riattiva i plugin uno per uno per scoprire quale plugin potrebbe causare problemi di compatibilità.
Amministratore
Michele
Tempismo perfetto, ne avevo bisogno proprio oggi! Ho impostato tutto secondo le tue istruzioni e funziona benissimo finché non devo effettivamente cliccare il pulsante sulla pagina. Sembra che il caricamento sia in sospeso ma poi non faccia nient'altro. Non ho trovato problemi simili nel loro supporto. Qualche idea?