Volete far risaltare i vostri widget di WordPress? Sebbene i widget siano ottimi per aggiungere contenuti extra al vostro sito, lo stile predefinito spesso non è in corrispondenza con il vostro brand o non attira l’attenzione dei visitatori.
Prendiamo ad esempio i widget della barra laterale. Abbiamo personalizzato il loro aspetto per mettere in risalto le risorse importanti e per far sì che si integrino perfettamente con il design del sito. È uno dei modi più semplici per migliorare l’aspetto professionale del vostro sito web.
In questa guida, vi mostreremo due semplici metodi per creare lo stile dei widget di WordPress, sia che siate a vostro agio con un po’ di CSS sia che preferiate una soluzione senza codice.

Vi mostriamo 2 modi per personalizzare i widget di WordPress con stili personalizzati. Potete usare questi link rapidi per passare a quello che funziona meglio per voi:
Nota: questo articolo è destinato agli utenti di temi classici. Se si utilizza un tema a blocchi, non si vedranno le pagine Widget o Personalizza tema nell’amministrazione. Dovrete utilizzare i blocchi e l’editor del sito per personalizzare il tema.
Per ulteriori informazioni, selezionate la nostra guida completa all’editing completo di WordPress.
Metodo 1: Stile dei widget di WordPress con il codice CSS
I widget di WordPress ora utilizzano l’editor a blocchi per aggiungere un nuovo widget e un blocco alle aree widget e alle barre laterali. Ciò significa che si vedranno alcune opzioni di stile dei blocchi per alcuni dei blocchi predefiniti di WordPress.
Ad esempio, se si va nella pagina Aspetto ” Widget e si fa clic su un blocco predefinito di WordPress, si vedranno le opzioni per modificare i colori e la tipografia del blocco.

Tuttavia, non tutti i blocchi sono dotati di queste opzioni per i widget, soprattutto se non si tratta di blocchi predefiniti di WordPress. Fortunatamente, uno dei vantaggi di usare l’editor a blocchi per i widget è che si possono facilmente aggiungere classi CSS personalizzate a ogni blocco.
È sufficiente fare clic sul widget in cui si desidera aggiungere gli stili personalizzati.
Successivamente, è necessario andare giù fino alla scheda “Avanzate” nel pannello dei blocchi. Da qui è possibile aggiungere una classe CSS personalizzata.

Non dimenticate di salvare le impostazioni del widget facendo clic sul pulsante “Aggiorna”.
A questo punto, è possibile aggiungere CSS personalizzati al proprio tema WordPress, mirando a quella particolare classe CSS.
Basta andare alla pagina Aspetto ” Personalizza e passare alla scheda CSS aggiuntivo. Lì verrà visualizzata un’anteprima live del sito web con un riquadro per aggiungere le regole CSS.

Un altro modo per aggiungere CSS personalizzati è WPCode. Si consiglia di utilizzarlo se si dispone di molto codice CSS personalizzato già nel tema e si desidera differenziare e tracciare facilmente tutti gli snippet.
Per prima cosa, assicurarsi di installare il plugin WPCode. Per istruzioni passo passo, potete leggere la nostra guida su come installare un plugin di WordPress.
Quindi, andare su Code Snippets “ + Add Snippet e selezionare ‘Add Your Custom Code (New Snippet)’. Quindi, fare clic sul pulsante ‘+ Aggiungi snippet personalizzato’.

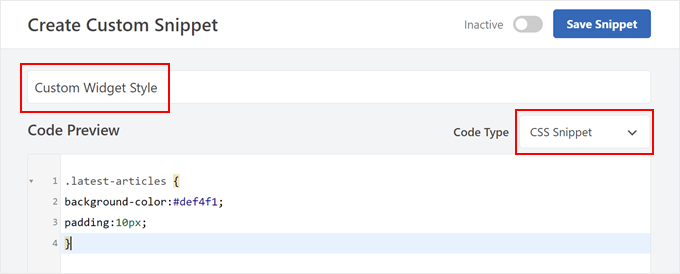
A questo punto, dare un nome al nuovo CSS personalizzato. Può essere qualcosa di semplice come “Stile widget personalizzato”.
Quindi, modificare il tipo di codice in “Snippet CSS”.

Quindi, aggiungere il CSS personalizzato nel campo.
Ecco alcuni CSS di base che abbiamo utilizzato:
1 2 3 4 | .latest-articles { background-color:#def4f1;padding:10px;} |
Una volta terminato, scorrere verso il basso fino alla sezione Pannelli di inserimento. Assicurarsi che il Metodo di inserimento sia impostato su “Inserimento automatico” e che la Posizione sia “Intestazione del sito”.
A questo punto, attivare il pulsante in alto a destra fino a quando non compare la dicitura “Attivo” e cliccare su “Salva snippet”.

Dopo aver aggiunto i CSS personalizzati, è possibile visualizzare il sito web WordPress su mobile o desktop per vederlo in azione.
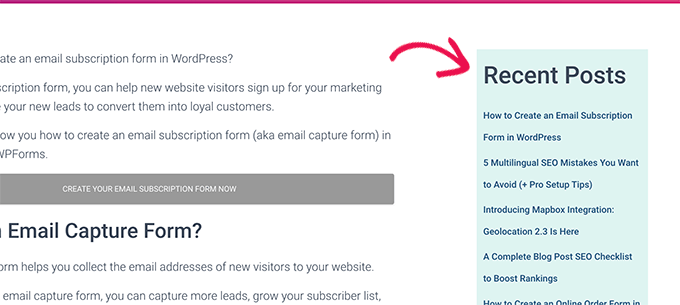
Ecco come appare il nostro sito WordPress demo:

Metodo 2: Modellare i widget di WordPress con CSS Hero (senza codice)
Un problema con il metodo precedente è che è necessario scrivere codice CSS. Tuttavia, non tutti gli utenti conoscono i CSS o semplicemente non vogliono scrivere codice.
In questo caso, potete utilizzare CSS Hero. Si tratta di un plugin per lo styling personalizzato di WordPress che consente di aggiungere CSS personalizzati al vostro tema WordPress senza scrivere alcun codice.
Chi siamo può approfondire la conoscenza del plugin nella nostra recensione di CSS Hero.
Per prima cosa, è necessario installare e attivare il plugin CSS Hero. Per maggiori dettagli, consultare la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, il plugin aggiungerà una nuova voce di menu alla barra degli strumenti di amministrazione di WordPress nella parte superiore.
Successivamente, è necessario visitare la pagina in cui si trova il widget che si desidera stilizzare e fare clic sul pulsante CSS Hero in alto.

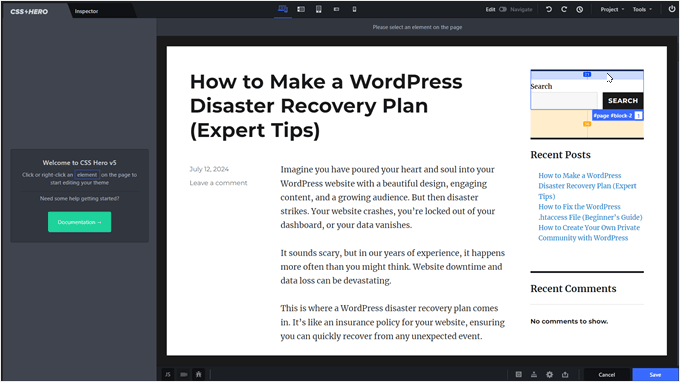
Questo aprirà la pagina nell’interfaccia dell’editor CSS Hero.
Si tratta di un editor live in cui è sufficiente puntare e cliccare su qualsiasi elemento del sito web per modificarne lo stile.

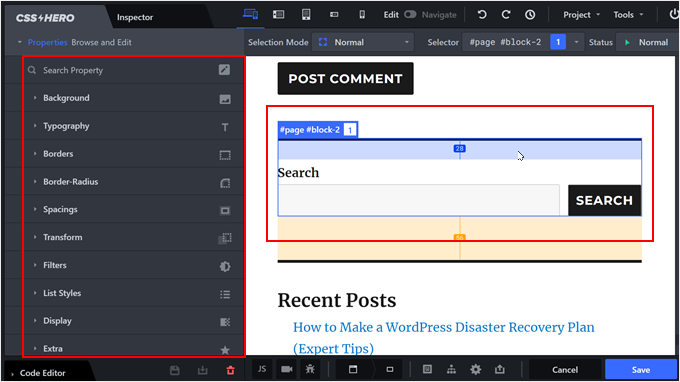
È sufficiente posizionare il mouse sul widget che si desidera stilizzare. Quindi, fare clic per selezionarlo.
In questo esempio, abbiamo selezionato il widget Ricerca.

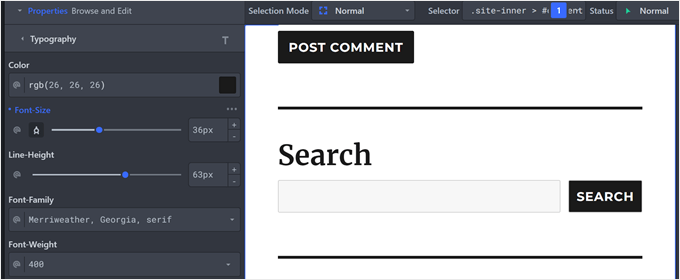
Dopodiché, è possibile utilizzare il menu a sinistra per creare il widget nel modo desiderato. Questo include opzioni di stile avanzate come gradienti, tipografia, spaziatura interna, margini e bordi.
Nell’esempio seguente, abbiamo modificato la dimensione del font del widget WordPress Search in modo che risalti ancora di più.

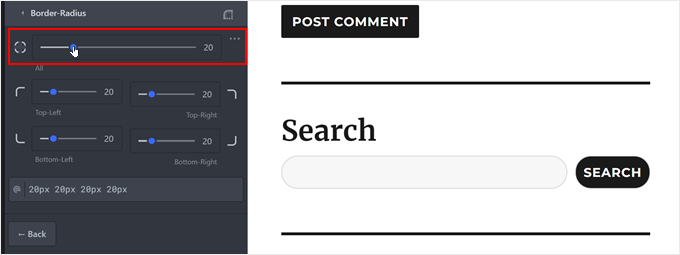
Se necessario, è possibile modificare elementi specifici del widget.
Ad esempio, abbiamo deciso di modificare il raggio del bordo dei pulsanti e dei campi di ricerca. In questo modo, hanno un aspetto più curvo ed elegante.

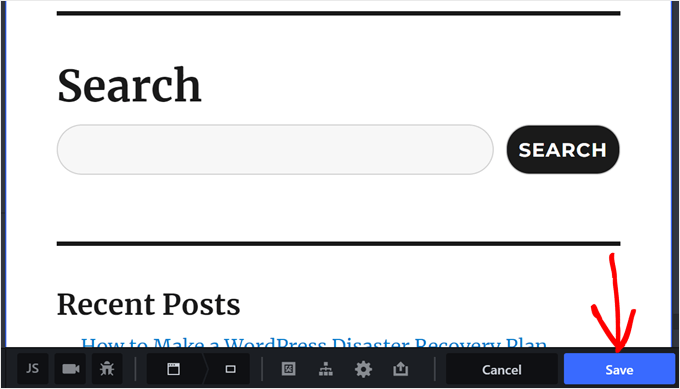
Una volta terminato, non dimenticate di fare clic sul pulsante “Salva” per memorizzare le impostazioni.
Quindi, andate avanti e vedete l’anteprima del vostro sito web per vedere il nuovo design di WordPress in azione.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere stili personalizzati ai widget di WordPress. Potreste anche voler vedere la nostra selezione dei migliori builder di pagine trascina e rilascia per WordPress e il nostro confronto pro e contro tra temi WordPress gratuiti e premium.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Ankush
The Plugin was really Great but I had a problem…
It doesn’t work when i add custom css….
May be plugin css is overriding my code but.. that really sad…
Hey Wpbeginner.com Team.. Please leave me a reply,]
I You can tell me how to fix it…
Rachael
I love this plugin but every time I activate it, I have trouble with the gallery widget. It works fine with the plugin deactivated, but if I turn on the plugin, the gallery widget won’t save any images. All of the other widgets work fine. Does anyone else have this issue?
Regina
Does how to instructional above also also include the ability to customize the font of the widget titles?
Thanks!
terry
Finally, after failing at trying to decode the jargon I get on inspect, this article told me exactly what I needed.
Thanks
Alex
I don’t have any classes on widgets.
irfan
There is extra white space while creating extra widget area for header. Kindly tell us , how to remove this
Thomas
Hi, I tried to do it manually, inspected the element and its class but it did not work.
I am trying to change the style of a WPform.
Could you help me?
WPBeginner Support
Hey Thomas,
Please take a look at this guide on how to add custom css to WPForms.
Admin
daniel
i have added a widget area to my header using the functions.php and header.php files. i can see the widget ive added on my site but i want to put it next to the menu, any idea how to do this please? i want it to sit to the right hand side of the menu.
WPBeginner Support
Hey Daniel,
You’ll need to use place the widget code before your menu and then add custom CSS to position it.
Admin
Deniz Kumru
It’s my first wordpress theme.I was nervous till found your article.It’s done thank you
ivan
Why does my layout under widget styles only shows the padding option, without the bottom margin, gutter & row layout option.
Rimi
hallo
I can not make any changes because it is inactive
Being processed plugin / css / plugin-front.css (inactive),How can I activate pleas
Grace
Hello, my theme doesn’t have a right sidebar, it came with just a footer widget area, can I use the custom css to add a right sidebar? Please help me, thanks
WPBeginner Support
No, you will first need to define a widget ready area. Your theme may already have an option to use a sidebar layout. If it doesn’t, then we would recommend you to ask the theme author for support. On the other hand, if you feel confident in your coding skills, then go a head.
Admin
Mr.T
I want to change them manually. Am I right that by using widget-number class you actually can’t move them up or down in the widgets area, because their id will change, or it works differently?
Erick
I have the same question
Correen K
I was looking for something like this to add some style to my sidebar and stumbled upon the Flexible Posts Widget plugin. I think it’s always nice to have options
Abhishek Prakash
Will using these many CSS not impact the page speed?
WPBeginner Staff
Not if you do it right.